视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=286595262&as_wide=1
作者公众号:设计师深海
作者微博:@设计师深海
交作业:#优设每日作业#
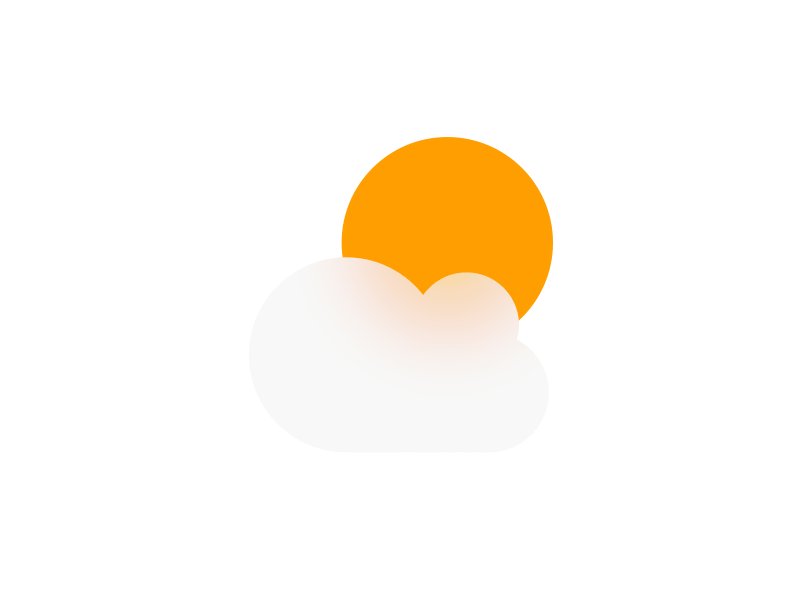
最近在Dribbble看到了这种风格的Icon,感觉非常有趣,就模仿它的风格制作了一组动态的Icon,今天带来的是第三期:天气图标的教程,主要知识点在于如何制作循环的随机运动效果,希望能对大家有一点点帮助!


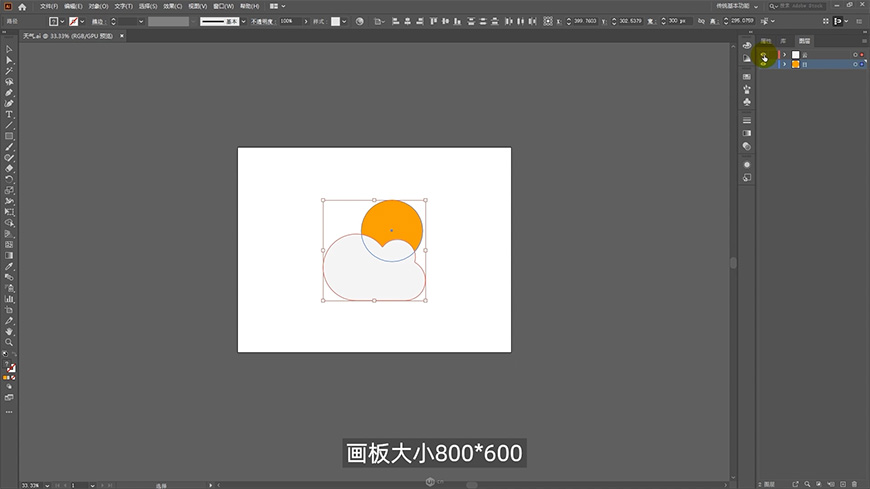
在AI中绘制图标,合成大小800*600,提前分层方便导入AE

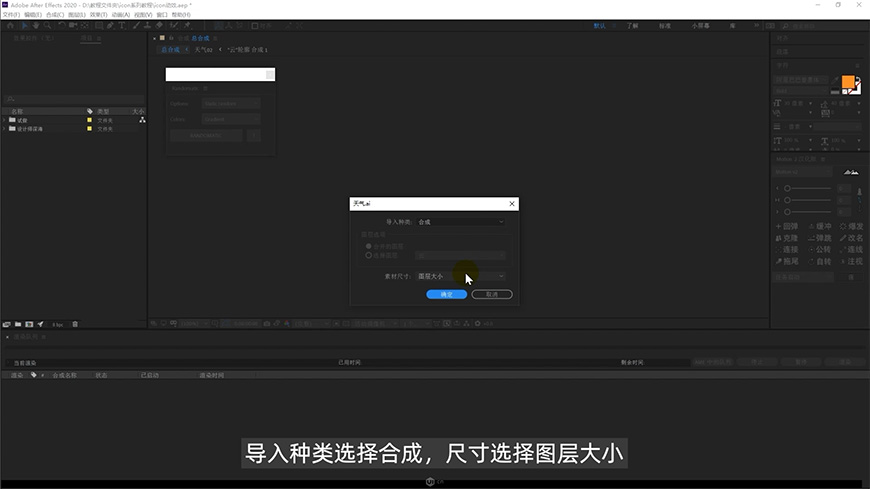
将AI文件拖入AE,选择导入种类为合成,素材尺寸为图层大小

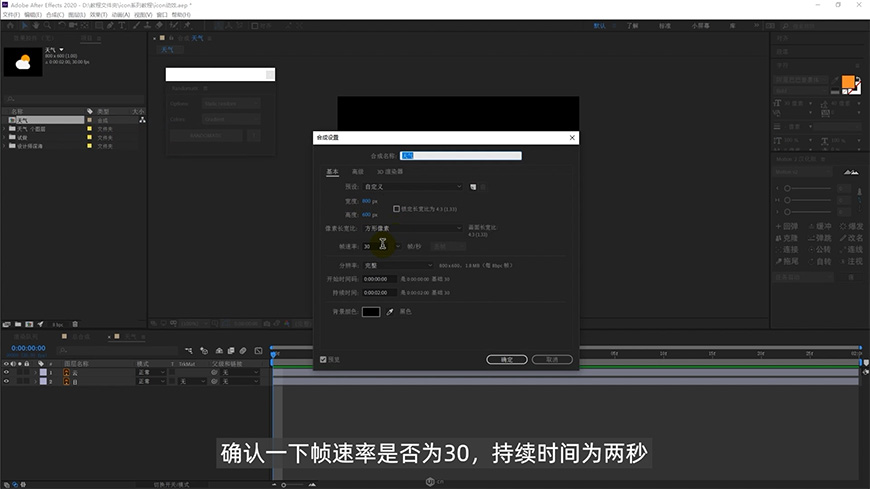
调整合成设置,帧速率30,持续时间2秒

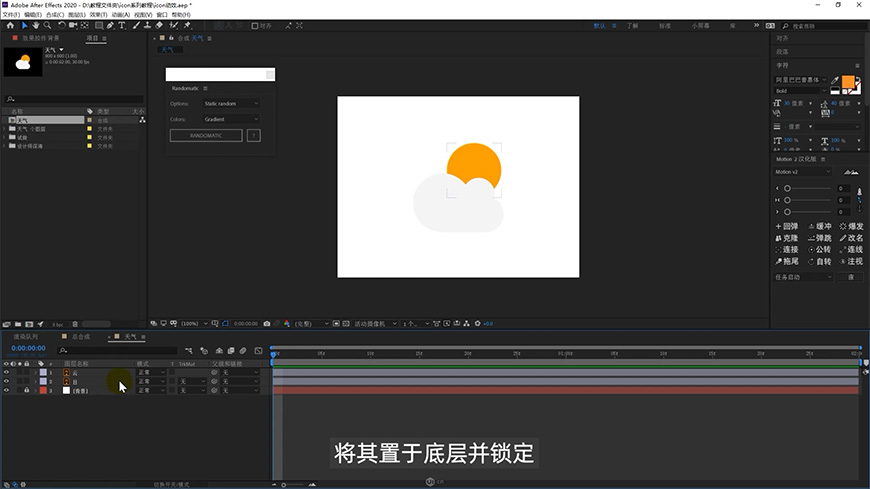
新建纯色,作为背景,置于最底层

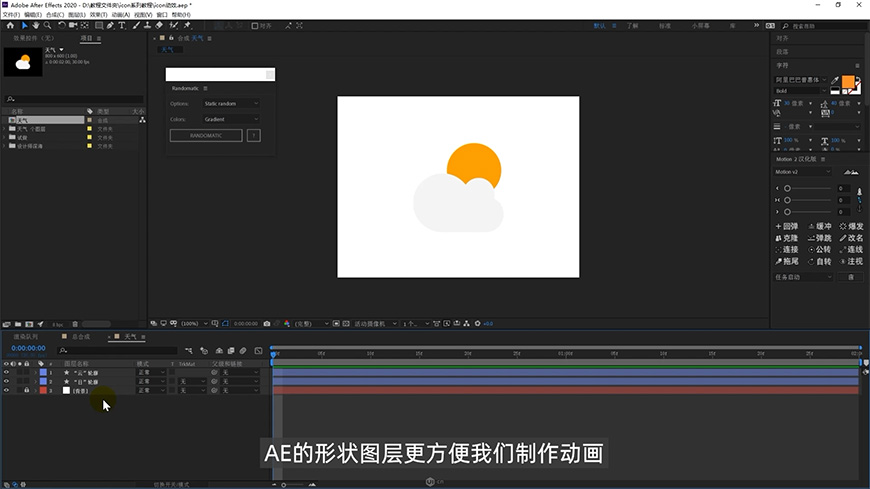
选中AI图层,右键从矢量图层创建形状,然后删除AI图层

准备好Randomatic插件 (关注我的公众号「设计师深海」回复「randomatic」或「随机插件」获取下载连接!)

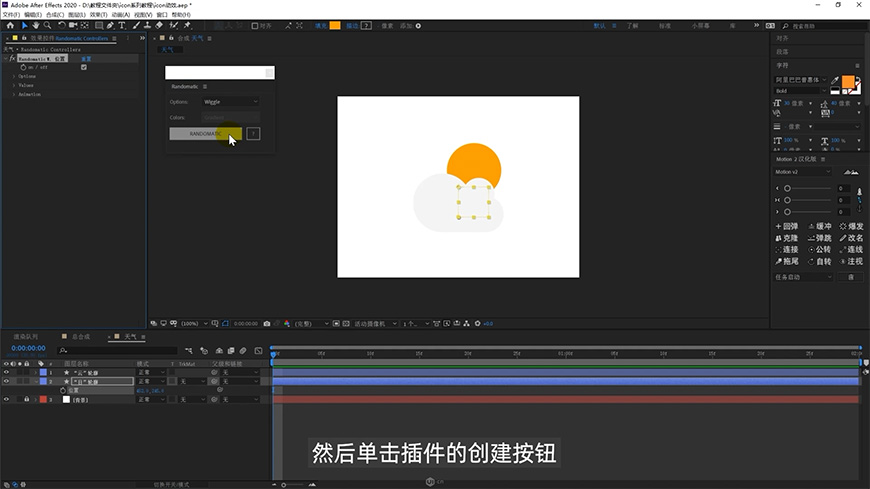
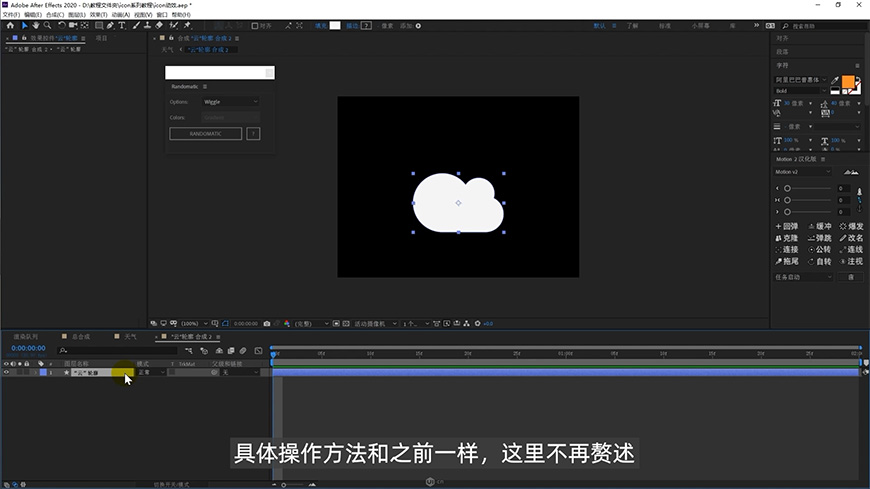
将插件类型改为wiggle,选中太阳的位置属性,点击生成随机动画

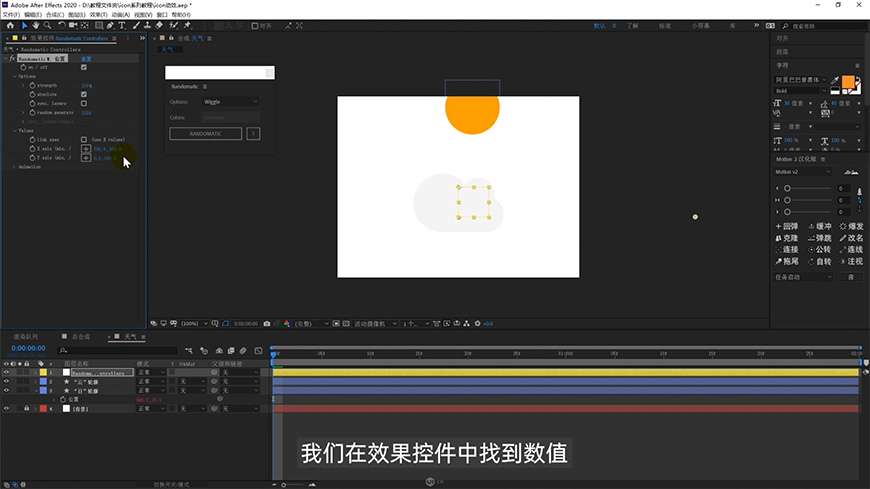
调整位置和强度

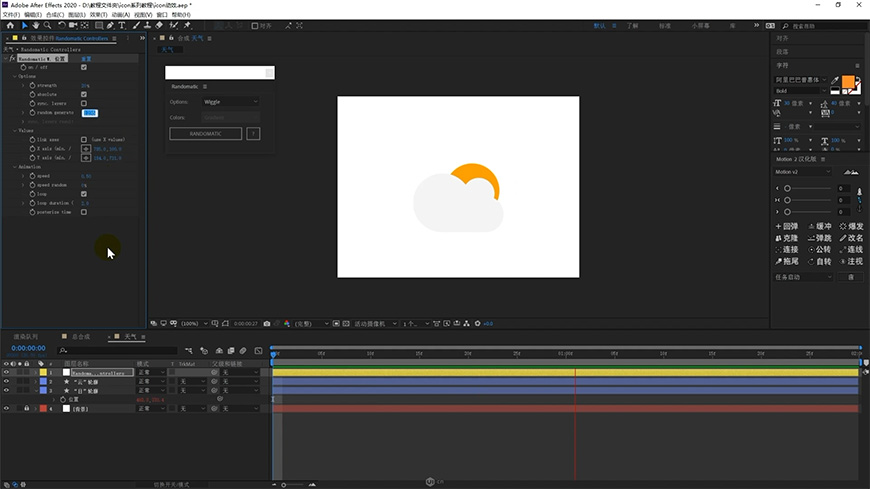
勾选循环,时间为两秒,调整运动速度为0.5

将云预合成,在预合成中添加随机效果(同上)

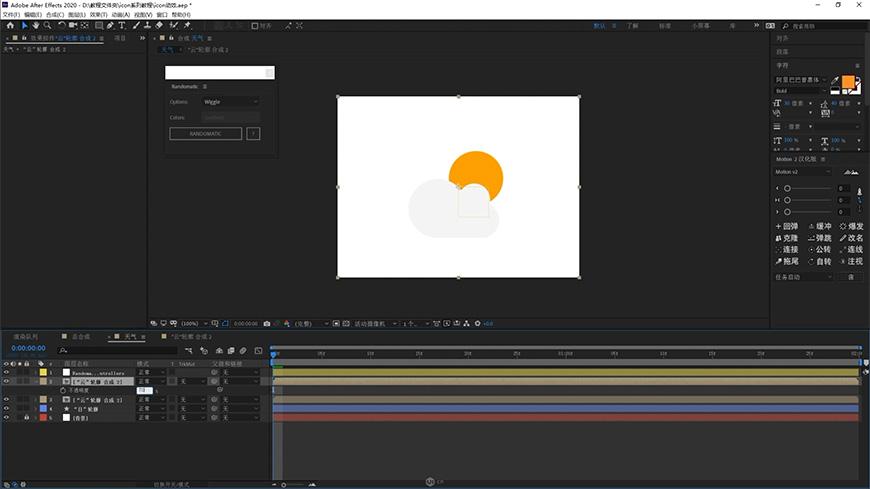
复制云,将副本透明度改为70

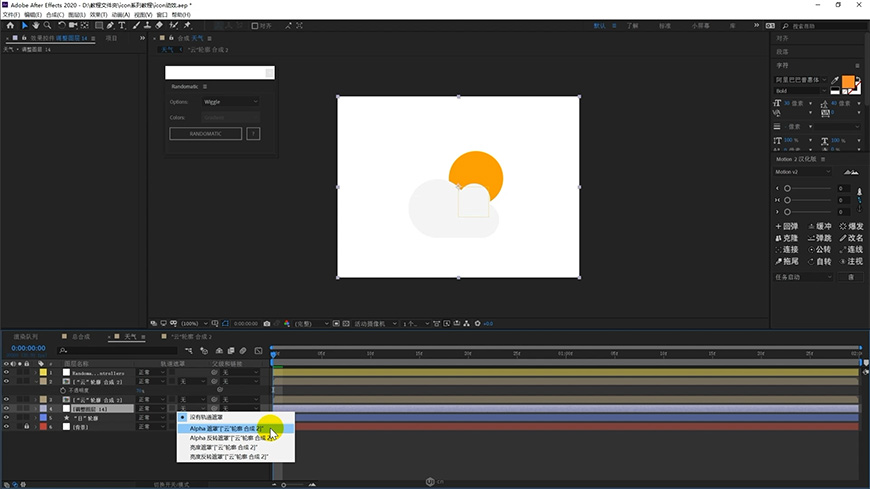
新建调整图层,将云本体设为它的alpha遮罩

给调整图层添加高斯模糊,强度为100,效果完成!



[link https://uiiiuiii.com/aftereffects/1212279801.html]
[link https://uiiiuiii.com/aftereffects/1212277849.html]
来源:https://uiiiuiii.com/aftereffects/1212279797.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园