
能够不只是负责部分功能模块的设计,而是能够独立负责一个完整的产品设计是很多产品人的职场阶段目标之一。笔者也是如此,当年期盼已久后终于有机会负责了一款完整B端医院专科产品的设计。
这款产品的复杂度不算高,却使我有机会第一次独立负责设计了一个完整产品,并且顺利上线了公司的重点客户医院,也获得了其省份护理学会信息化案例比赛的省级奖项。
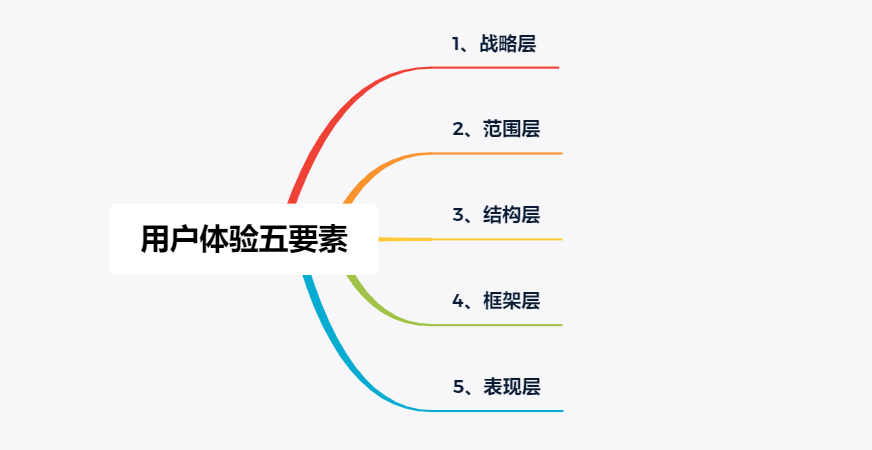
这次产品设计经历使我收获了一些宝贵的产品设计经验,现在回想起来当时的过程仍然觉得津津有味。如果你此时正准备跃跃欲试尝试独立负责设计完整产品,或者刚刚收到了设计完整产品的工作任务感觉无从下手,那么就跟我一起来回顾我当时通过用户体验五要素的方式考虑的设计思路吧。

一、战略层
简单介绍下产品背景,我们公司一家重点客户医院在上线全院信息系统时,要求上线一个专门针对新生儿病区某个护理工作流程所使用的专科信息系统。
公司考虑该医院主要信息系统都将切换为公司新产品,为了各系统之间更好的互联互通,决定不使用公司已有的老系统上线,由我们部门在新产品架构下设计一款新产品为医院上线。
在这样的背景下,我们领导承担了这项任务,并将其交由我来做主要设计。我在收到产品设计任务之后,首先想到了按照用户体验五要素的思路确定产品的设计流程。
首先从战略层上主要考虑了以下问题:
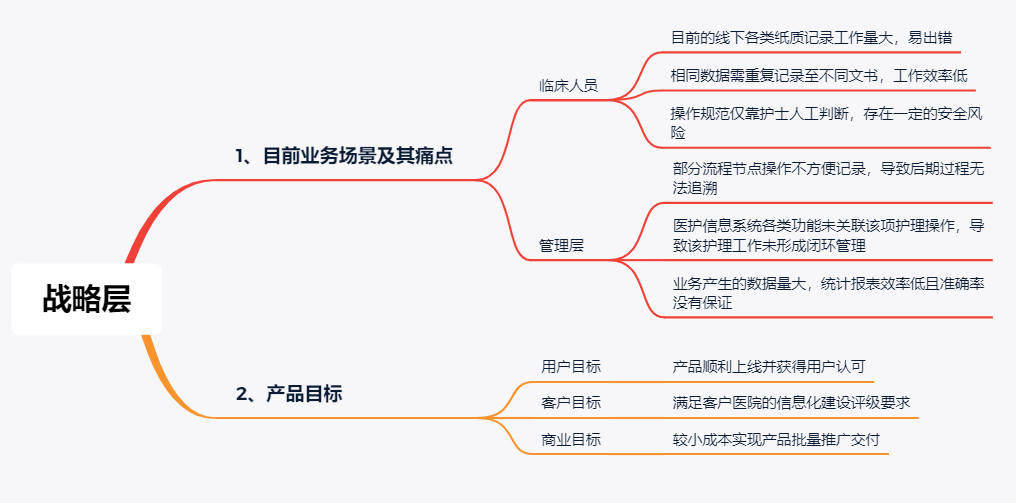
1. 目前业务场景及其通点
经过现场调研,该医院的新生儿病区是其特色病区,针对某项护理工作有更精细化的管理流程。但是这项护理工作目前病区是全部线下操作,并未使用信息系统,导致存在以下痛点:
- 对临床护士来说,目前的线下各类纸质记录工作量大,易出错;相同数据需重复记录至不同文书,工作效率低;操作规范仅靠护士人工判断,存在一定的安全风险。
- 对管理层来说,部分流程节点操作不方便记录,导致后期过程无法追溯;医护信息系统各类功能未关联该项护理操作,导致该护理工作未形成闭环管理;业务产生的数据量大,统计报表效率低且准确率没有保证。
2. 产品目标
从用户的角度,我希望产品设计能够解决该医院管理和临床业务使用场景的痛点问题,对业务全流程进行实时监督和反馈,实现业务各环节的闭环链路。该目标达成的标志就是能够顺利将该产品在医院上线并获得认可。
从客户的角度,系统除了能够解决用户在使用过程中的实际需求外,还要能够支持医院在信息化评级时满足评级文件中对对该项业务要求的其它功能。用户目前阶段可能不会使用或者较少使用到这些功能,但是要满足医院信息化整体建设评级的要求。该目标达成的标志是产品功能通过医院信息化评级自评认可。
从产品商业角度,通过对市场情况的了解,该产品的使用规模在行业里较小,单价也仅在数十万元,好像乍一看是一款市场规模少,经济效益低的不值得长期投入的产品。但是仔细分析后我们认为,该产品规模小的原因是使用该产品进行精益化管理的都是大型三甲或大型集团医院,而这类医院的对我们公司所带来的口碑和品牌价值是要远远超过经济价值的。
另一方面,虽然我国大部分医院的该项护理工作并目前未达到需要使用信息系统进行管理的程度,但是由于在某项医院信息化建设的高级别指标中包含了该信息系统的使用。所以从长远角度来看,随着我国医院信息化建设的整体发展,该款产品的市场规模是会逐渐扩增的。
所以产品的商业目标也就不是项目化的满足这一家医院上线,而是实现产品化能够以较小的成本实现该产品未来市场的批量推广交付。
二、范围层
战略层已经确定了我们要做一款什么样的产品,以及明确了产品目标和目标达成标志,规划好了宏伟蓝图。但是真正落地还是要将规划根据我们的产品和工作现状再合理分割成产品的各阶段以及明确各阶段的产品设计范围。
短期产品设计范围,适合基于MVP理论实现最小可行化产品,主要以用户业务使用的主流程为主,完成在医院规定时间内上线的任务。同时在产品设计过程中也要要考虑到产品的可扩展性,为中长期的功能扩展搭好基础框架。
中期产品设计范围,以满足医院信息化建设评级为主,对照评级要求在产品主流程中和主流程之外合理的扩充更多功能细节。
长期产品设计范围,以市场批量推广为主,要考虑市场需求情况,做到其它医院能够通过配置或尽量小的改动成本满足业务需求和医院上线要求。

明确好产品各阶段的设计范围后和优先级后,就可以将通过用户调研、市场分析、竞品分析、政策文件等各种方式收集到的需求纳入需求池按照优先级进行跟踪管理了。
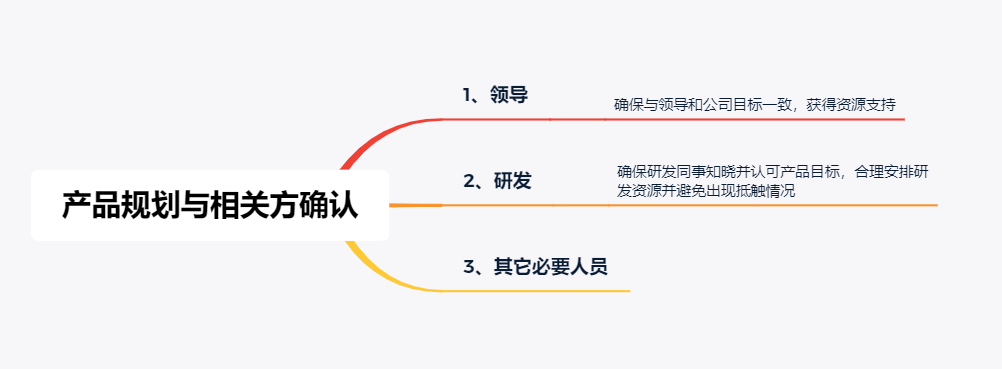
需要注意的是,当我们的战略层和范围层确定之后,最好和产品的相关方一起再进行确认。
比如要和领导进行确认,工作任务要和领导的目标保持一致,因为领导也需要和他的领导目标保持一致。只有获得领导的认可和支持,并且由他们协调好相关方,我们的工作才能继续推进下去,否则再完美的方案如果脱离了公司与管理层的目标也只有被遗弃的结果。
再比如要和研发负责人进行确定,让研发同事也知晓并认可产品目标,这样在后期研发开发时,针对需求的优先级处理、实现方式能更好的安排到位。避免出现该配置需求的研发认为加大了工作量、该处理的需求研发认为没必要做等抵触情况出现。

三、结构层
明确了产品目标和产品设计范围之后,再看着需求里新鲜出炉的需求,是不是按捺不住要把原型画起来立刻征服它们了。
别急,在进行产品设计之前可以先通过流程图确定好产品的业务流程,并通过业务流程大致确定产品需要哪些功能模块,再根据产品各模块之间的相互关系确定产品结构。
在确定产品结构时首先考虑产品的载体。PC端是医院系统的主要承载方式,所以我们产品以PC操作为主,通过独立的PC操作即能完成业务闭环。
同时该医院还具备大量移动端设备,所以针对部分场景的功能也提供移动端操作,这部分功能场景在移动端实时性、准确性的优势下能较PC发挥更好的作用。所以我们的产品载体就确定为PC+移动。
其次考虑产品入口,因为该产品本身的使用者为护士,并且是由病区护士使用,为了避免护士在病区同一台电脑需要来回切换多个系统的情况,我不再提供单独的系统入口。
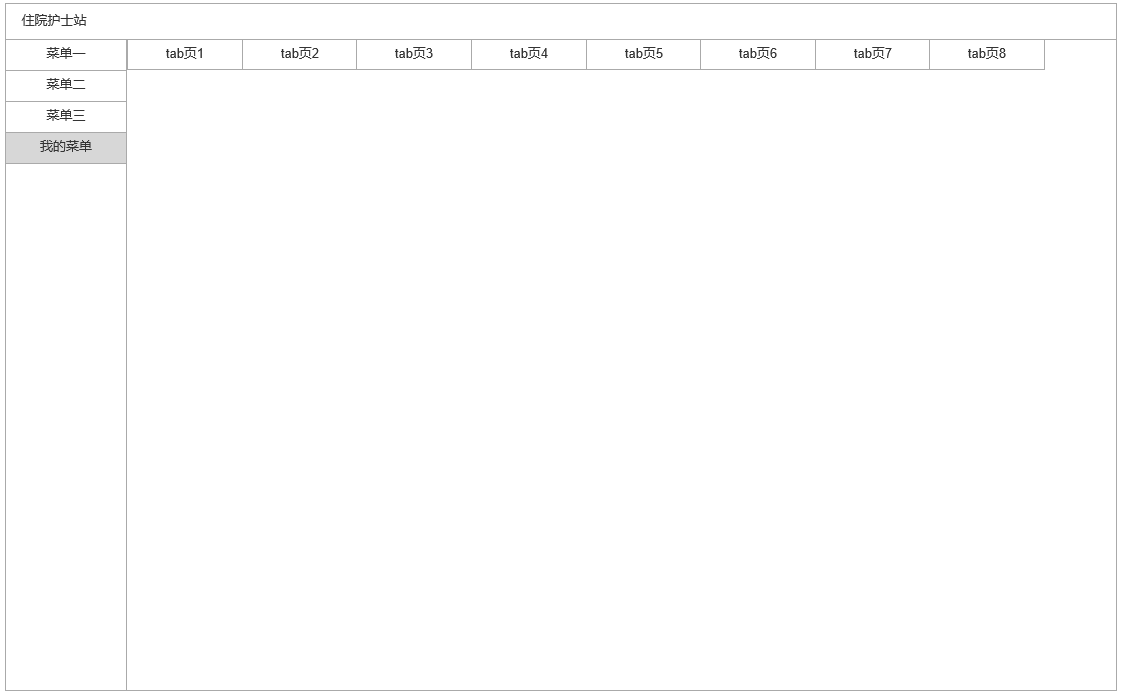
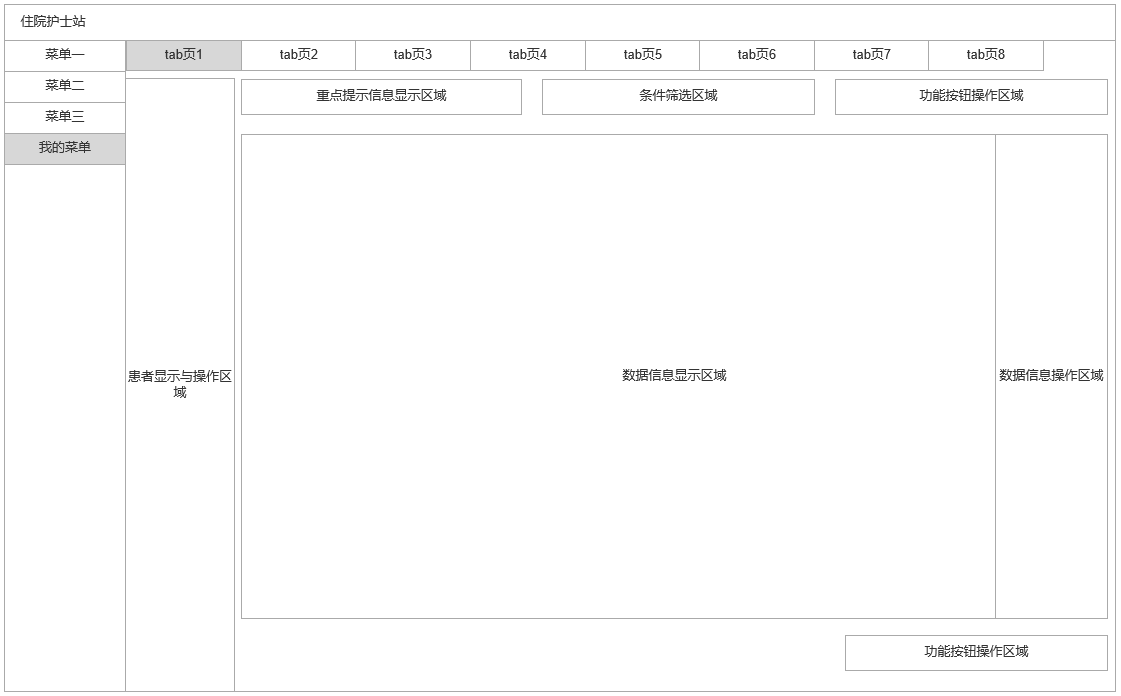
而是将产品入口嵌入到病区护士主要使用的住院护士站系统中,在PC的住院护士站系统通过一级主菜单作为入口。
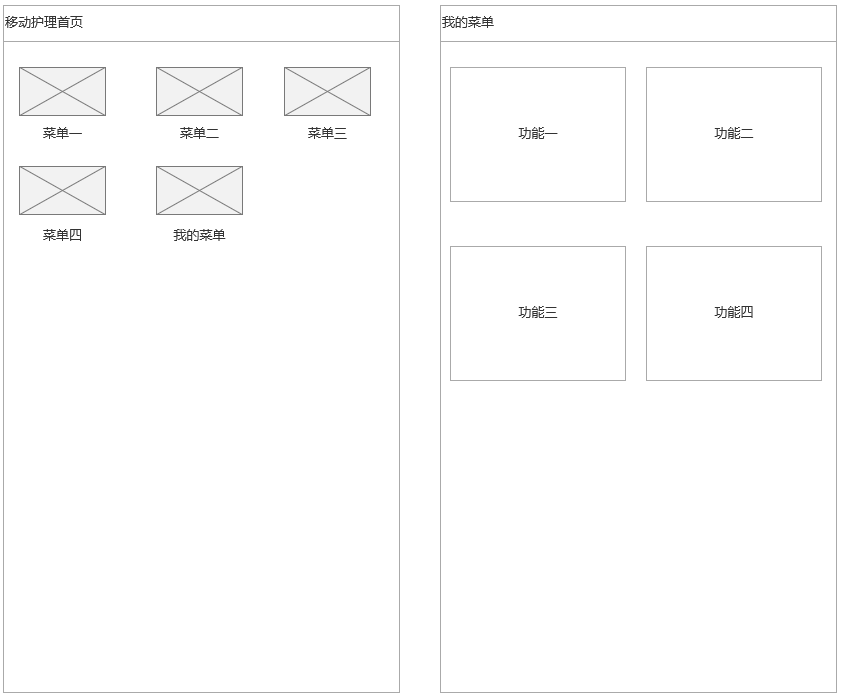
移动端入口同理,病区护士主要使用的移动端为移动护理APP,将移动端入口嵌入到移动护理APP的首页导航一级主菜单中。
之后考虑各功能模块之间的连接,该项护理工作的流程是具备从前到后的连贯流程属性的,所以PC端的多个功能模块可以通过多个子级菜单顺序显示或者一个页面多个tab页顺序显示的形式呈现。
又考虑到我们是嵌入到其它系统中,不宜显示多个菜单占用宝贵的导航栏菜单区域,所以确定通过一个入口菜单进入到页面后,通过多tab页的形式展现各个功能模块,并可在同一页面切换不同的tab页,保障业务流程的连贯性。

移动端同理,只以一个菜单作为入口。但是因为移动端所呈现的是部分功能模块,不是完整的业务流程,移动端对应的用户角色也是会沉浸在其中一个用户场景持续性操作。
为了保障用户的沉浸式操作和各功能之间的数据不会因误操作互相污染,在移动端就不采用一个页面多tab页的形式,而是将移动端的几个功能模块再次作为独立的二级入口,各个入口进去后是独立功能操作区域。

四、框架层
好了到这里产品结构确定了也就意味着产品的骨架搭好了,接下来就可以在各个骨架中间填充血肉了,也就是框架层的设计。
现在终于可以打开你的原型设计软件大展身手,对每个业务模块的功能页面进行设计了。框架层是确定页面的整体布局情况,划定页面各个区域的功能属性。
比如这个功能页面需要选择患者、显示患者信息、显示数据信息、提示信息、增删改查、其它操作等,针对这些会出现在页面中的显示信息、操作组件等内容就要为他们分配合理的区域。

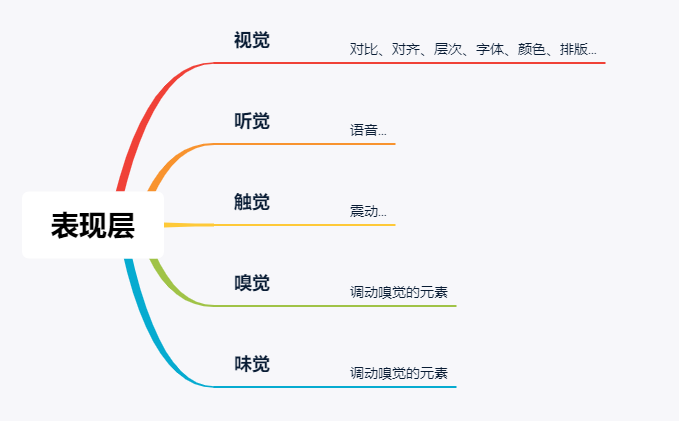
五、表现层
合理分配好页面各区域功能属性之后,为了给用户在各种感官上提供更好的交互体验,就需要结合业务场景再通过对比、对齐、层次、字体、颜色、排版、特效、一致性等多种展现效果在页面各个元素的表现上下功夫了。
我们团队是具备专门的设计部门,通常这部分是我们产品出初稿原型后,再交由他们出专业的设计图。
一般我们生活工作中用到的产品在框架层和表现层的设计原则其实就是“合理”。合理是我们使用软件时的一种感受。这里篇幅有限,就不再系统性的进行解释了,大家可以参考一些设计书籍或向已有的软件页面进行学习。

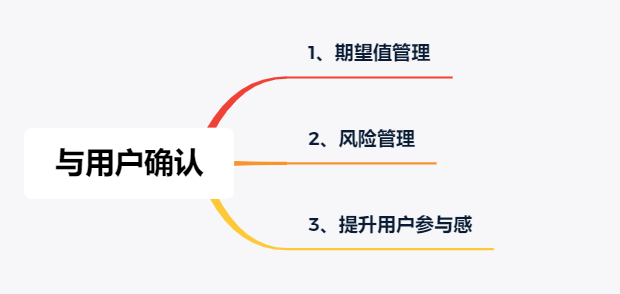
到这里产品设计部分的流程就结束了,产品经理已经可以输出原型方案了,但是还不要着急让研发进行开发。因为这款产品既然有明确的目标用户,在产品方案确定好之后就可以找到关键用户进行功能确认。
这么做一方面是做好用户的期望值管理,让用户提前清楚产品上线时的模样,不会出现用户因期望值过高而导致产品上线后对现状不满意的情况发生。
另一方面也是做好产品的风险管理,产品的需求虽然来自用户,但是需求在表达和转达的过程中避免不了出现误传、漏传的情况。如果等产品开发完成后才发现这些问题,那么就增加了额外的时间成本和人员成本。
所以在条件允许的情况可以和关键用户一起确认方案,把控住产品设计可能会出现风险的地方,这么做也会让关键用户有更多的参与感,增加对产品的好感度。

六、最后
到这里产品就基本可以进入到评审和研发阶段了,产品设计工作算是阶段性的告一段落。
大家可以看到通过用户体验五要素的思路方法的确能够比较好的让自己建立起可执行的工作流程,对产品设计和管理的帮助是非常大的。
推荐大家可以去继续阅读学习AJAX之父Jesse James Garrett的原书《用户体验要素》~
专栏作家
小游,人人都是产品经理专栏作家。工作在医疗领域的产品经理,持续关注医疗信息化、数字医疗、互联网医疗行业。打怪升级中,期望能够通过自己的力量为世界创造美好。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
本文为人人都是产品经理《原创激励计划》出品,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
来源:https://www.woshipm.com/pmd/5738036.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园