简单介绍一下Go中Gin使用get和post方法获取前端数据
1.使用get方法获取url中的参数
因为我使用的网页只需要在url上传一个参数,简单介绍一下,get方法的传参吧,可能不全,后续补充~
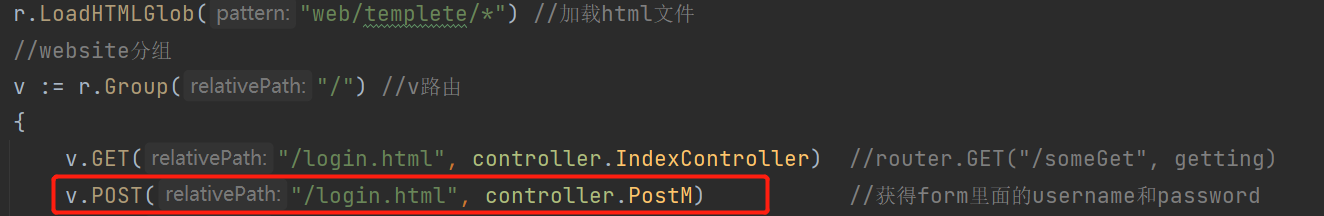
在主函数使用get/post方式加载需要从网页中使用get/post方法获取数据如下(默认使用get方法加载页面)

对第三个使用get方法加载页面,并使用get方法获取URL中的参数。前端使用 传参
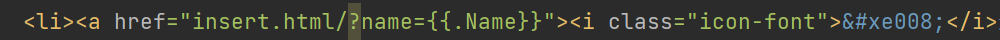
传参
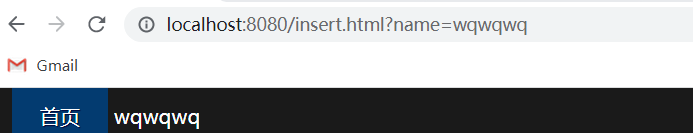
网页的url为:
后端获取参数:addProof.GetRouteParams函数为:
func GetRouteParams(c *gin.Context) { name = c.Query(\"name\") c.HTML(http.StatusOK, \"insert.html\", gin.H{ \"Name\": name, }) }
使用 name = c.Query(\"name\")获取URL的name参数,并将name传递给\"insert.html\"显示在html上
insert.html部分代码如下:
<body> <div class=\"topbar-wrap white\"> <div class=\"topbar-inner clearfix\"> <div class=\"topbar-logo-wrap clearfix\"> <h1 class=\"topbar-logo none\"><a href=\"index.html\" class=\"navbar-brand\">后台管理</a></h1> <ul class=\"navbar-list clearfix\"> <li><a class=\"on\" href=\"index.html\">首页</a></li> <li>{{.Name}}</li> </ul> </div> <div class=\"top-info-wrap\"> <ul class=\"top-info-list clearfix\"> <li><a href=\"#\">退出</a></li> </ul> </div> </div>
insert.html中{{.Name}}显示为变量name的值。
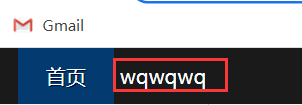
页面显示为

2.使用Post方法获取表单数据
Gin可以使用Post方法获取前端的表单数据,需要声明这个网页可以使用post方式获取前端数据。

login.html关于表单部分代码:
<form action=\"\" method=\"post\" onsubmit=\"return check(this)\"> <ul class=\"admin_items\"> <li> <label for=\"username\">用户名:</label> <input type=\"text\" name=\"username\" id=\"username\" size=\"35\" class=\"admin_input_style\" /> </li> <li> <label for=\"UserDepartment\">部门:</label> <input type=\"text\" name=\"UserDepartment\" id=\"UserDepartment\" size=\"35\" class=\"admin_input_style\" /> </li> <li> <input type=\"submit\" tabindex=\"3\" value=\"提交\" name=\"sub\" class=\"btn btn-primary\" /> </li> </ul> </form>
网页显示为:

传入数据:

接收表单数据的controller.PostM函数为:
func PostM(c *gin.Context) { //获取参数 username := c.PostForm(\"username\") UserDepartment := c.PostForm(\"UserDepartment\") }
即可获取前端数据,对其进行处理。
参考文献:
http://wjhsh.net/zhouqi666-p-9808598.html
来源:https://www.cnblogs.com/echoqiqi/p/17080938.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园