Gin框架实战——HTML渲染
最近使用Go的Gin框架做了个简单的前端网页,记录一下细节~
1.加载静态文件
由于网页需要使用css、图片等渲染,而静态文件必须先声明:否则模板中调用加载不出来,这个很重要,即使你把文件放到对应路径下,html中也写了相应的路径,但是开启go服务端的网页,会显示不出来样式、图片等。因此需要加载静态文件。
//Default返回一个默认的路由 r := gin.Default() r.StaticFS(\"/public\", http.Dir(\"D:\\\\Gotest\\\\web1\\\\web\\\\static\")) //相当于更换路径。加载静态文件 r.StaticFS(\"/fonts\", http.Dir(\"D:\\\\Gotest\\\\web1\\\\web\\\\static\\\\fonts\")) //相当于更换路径。加载静态文件 /* 设置静态文件夹绑定:
r.Static(路由,静态文件夹)另外一种写法:r.StaticFS(\"/static\"路由,http.Dir(\"static\")资源)
设置单个静态文件: r.StaticFile(路由,资源) */
eg:
router := gin.Default()
router.Static(\"/assets\", \"./assets\")
router.StaticFS(\"/more_static\", http.Dir(\"my_file_system\"))
router.StaticFile(\"/favicon.ico\", \"./resources/favicon.ico\")
这里的加载资源,我的理解是更换路径,本地的文件路径,换成工程里设置的路径。
有两种方式:①r.Static(路由,静态文件夹)另外一种写法:r.StaticFS(\"/static\"路由,http.Dir(\"static\")资源)
这种方法是加载一个文件下所有的文件,但是不加载文件里子文件的内容。如使用
r.StaticFS(\"/public\",http.Dir(./static))
加载下图的static文件夹下的文件,main.css、admin_login.css、common.css可以使用public/main.css路径代替原有路径,然后public/fonts文件貌似里面的内容加载不出来,所以,不知道是不是我的问题,我认为是只能加载文件夹下的文件,而不能加载文件夹下文件里面的文件(不能递归)。
使用router.StaticFile(\"/favicon.ico\", \"./resources/favicon.ico\")加载单个文件,就是那个文件的路径换成StaticFile函数里第一个参数的路径即可。

2.HTML渲染
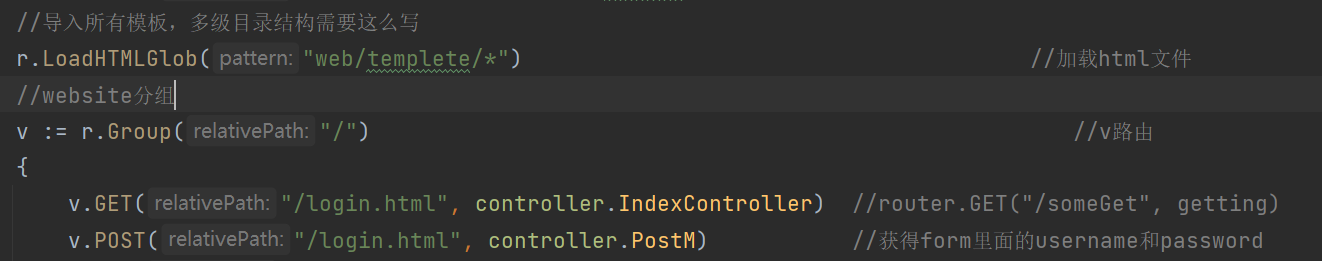
使用LoadHTMLGlob加载html文件,使用get/post方法从html文件里获取前端数据。

controller.IndexController函数为:
func IndexController(c *gin.Context) { c.HTML(http.StatusOK, \"login.html\", gin.H{ \"Title\": \"开元十年\", }) }
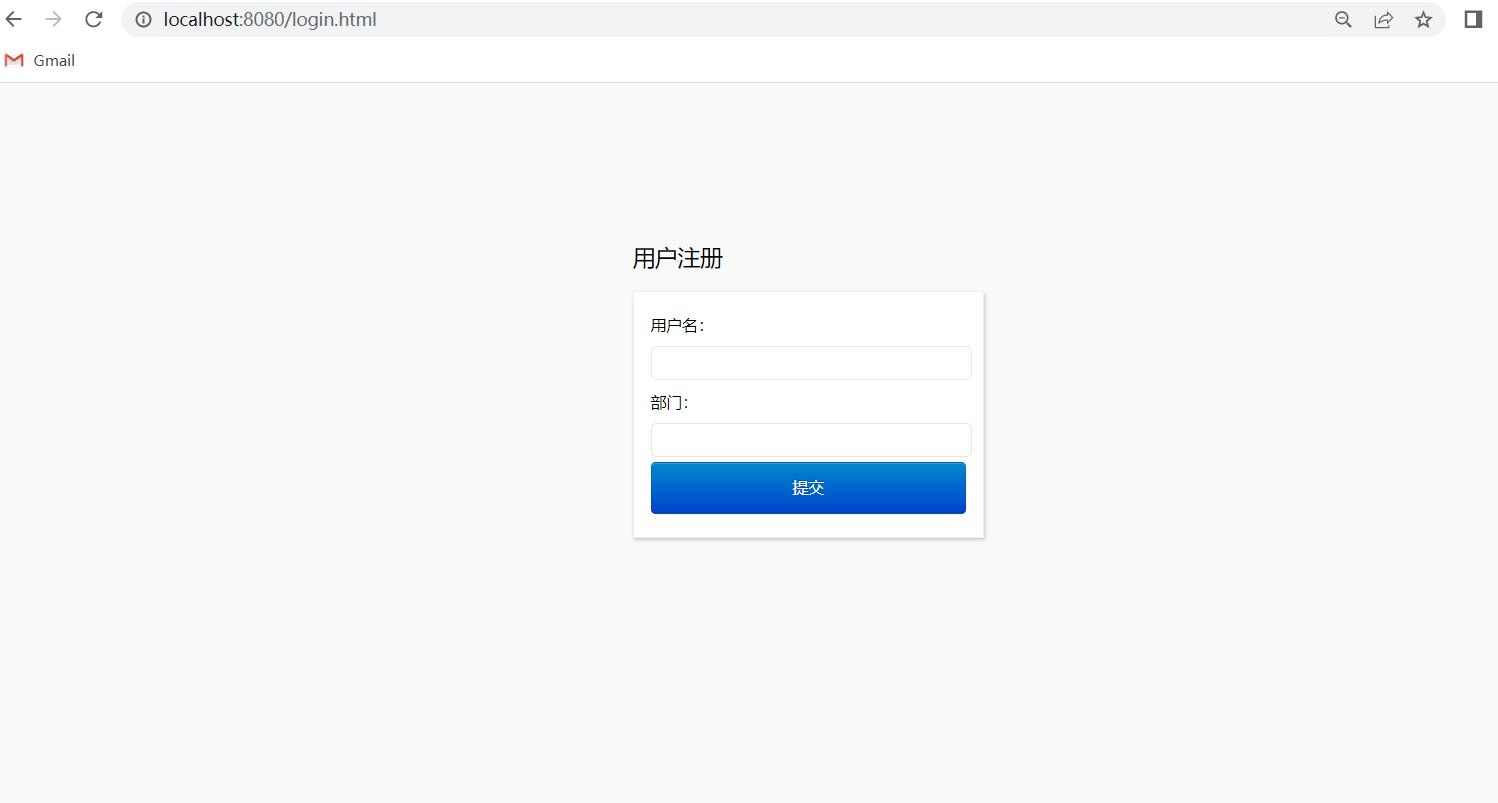
这个函数表示为,http的状态码为StatusOK时,加载login.html文件。效果图为:

参考文章:
https://zhuanlan.zhihu.com/p/484462011
https://blog.csdn.net/m764395448/article/details/109113426?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522167371151716800213068248%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=167371151716800213068248&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~top_positive~default-1-109113426-null-null.142^v71^pc_new_rank,201^v4^add_ask&utm_term=gin%E6%A1%86%E6%9E%B6&spm=1018.2226.3001.4187
来源:https://www.cnblogs.com/echoqiqi/p/17080810.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园