视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=94075008&as_wide=1
教程作者:设计师爱动效(授权转载)
官方插件:Overlord
交作业:#优设每日作业#
在Ae中如何实现一些简单的动效呢?用插件?还是用C4D?相信很多刚开始接触Ae的同学都会遇到这个疑问,这篇文章就来终结下我在Ae中制作三维动效的两种方法,不需要插件和其他软件,仅用Ae的形状图层就可以实现。
就像文章标题说的,Ae三维动效有两种实现方法:真3D和假3D。
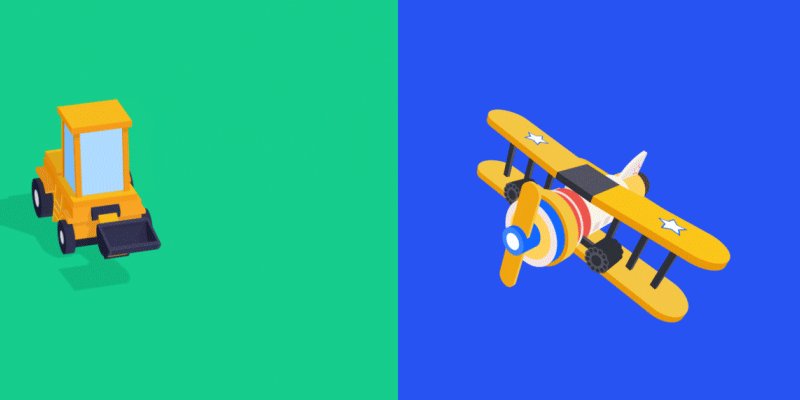
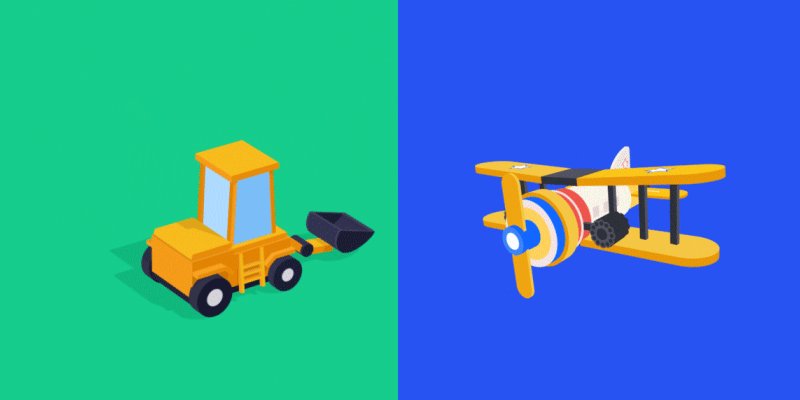
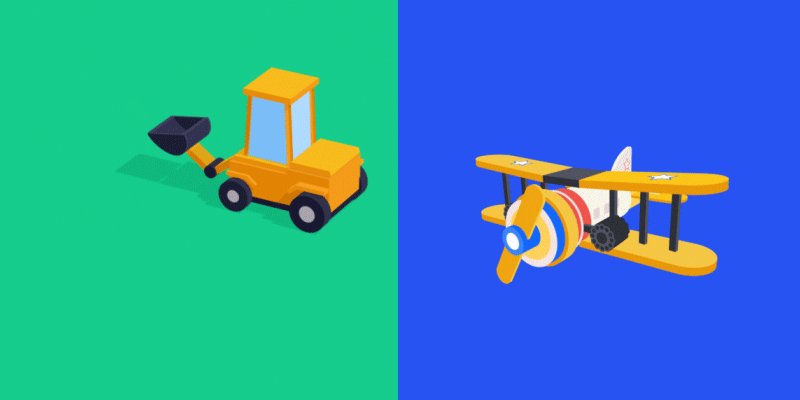
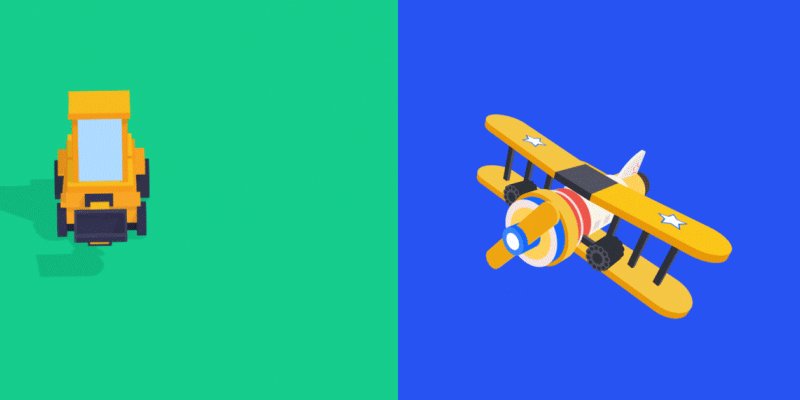
所谓真3D就是使用Ae自带的三维渲染算法,利用形状图层在Ae中“建模”,做出三维的角色主体,这种方法非常适合制作比较规则的角色,比如下面这两个动效:

假3D就是调整Ae形状图层的形状路径,来手动模拟不同角度的透视效果,类似于逐帧动画化,这个方法适用于角色类或是其他不规则的角色:

下面通过两个案例分别解释两种方法。
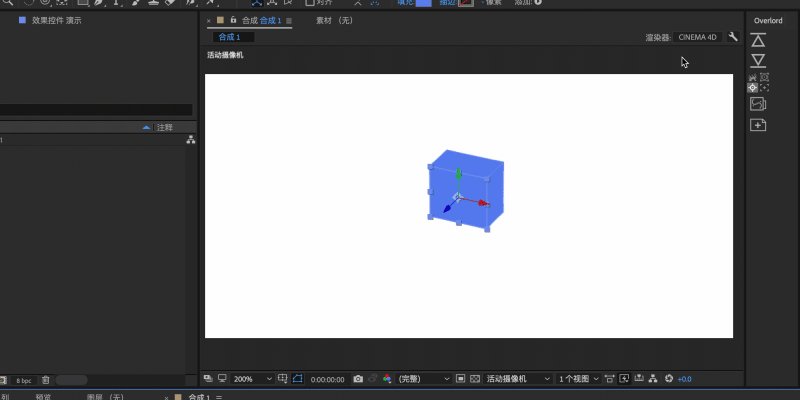
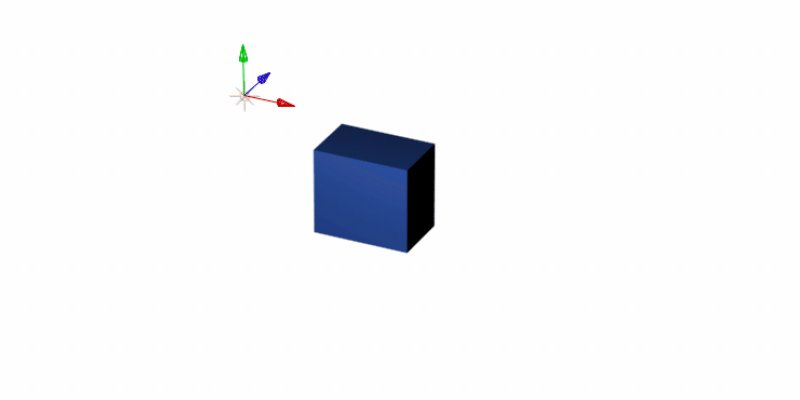
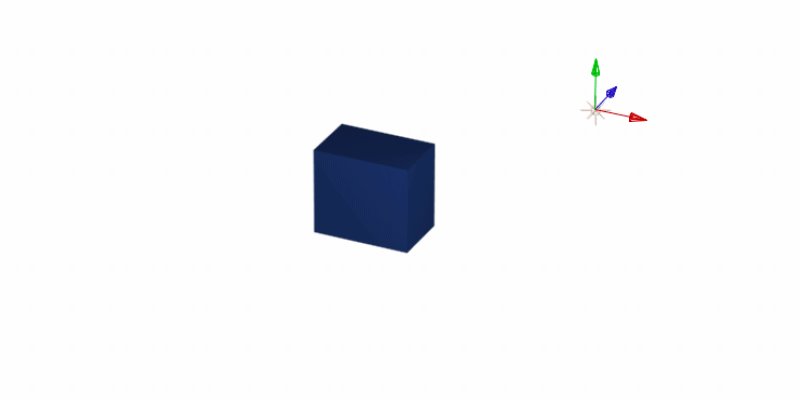
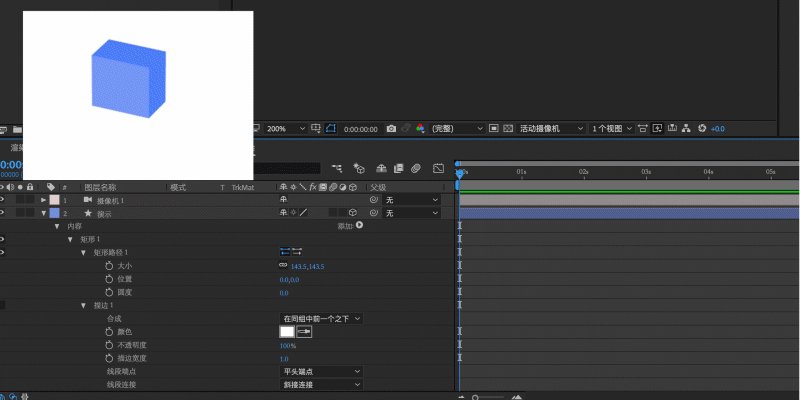
大家都知道,点开Ae中形状图层的3D开关,给z轴一个深度就能实现一个简单的三维物体,此时的物体由于没有明暗光影,我们无法观察出来:

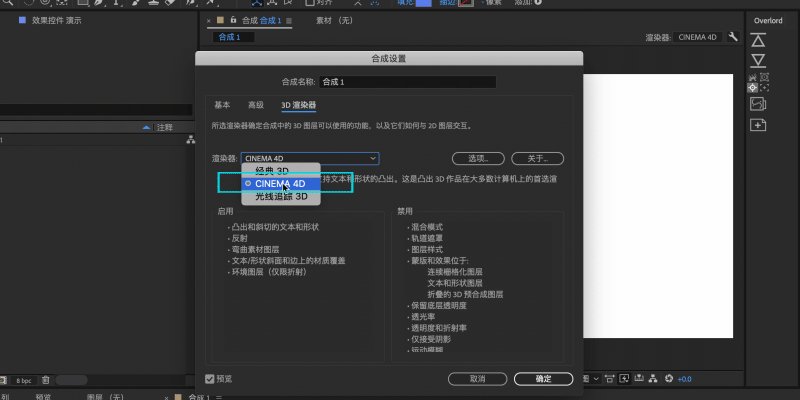
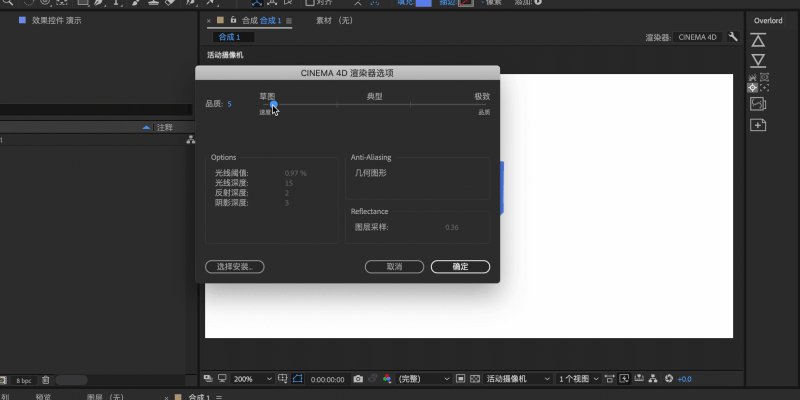
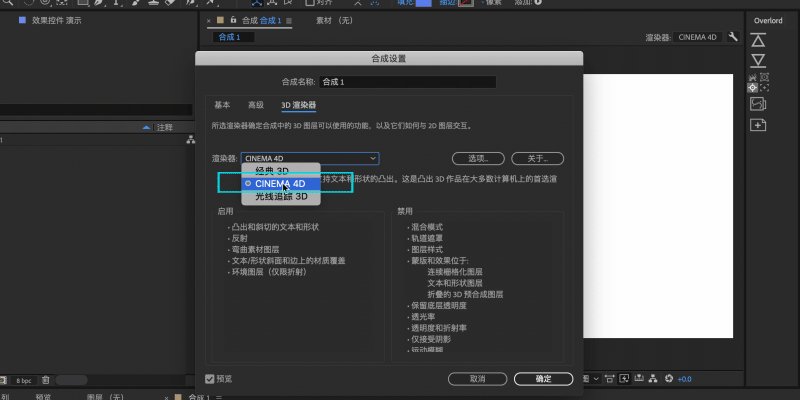
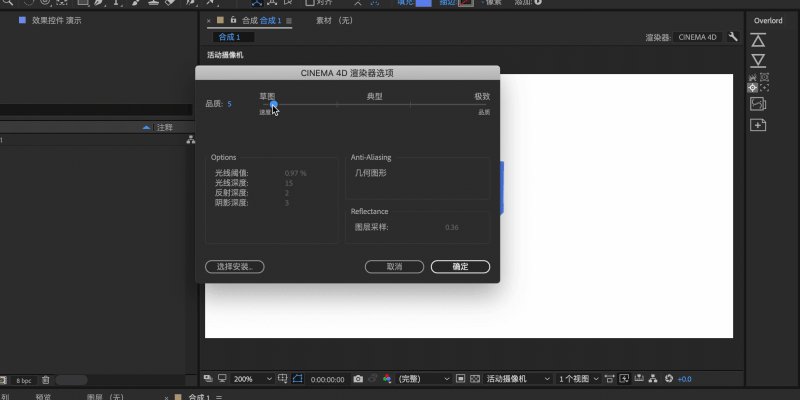
Ae cc 2017 之后的版本增加了cinema 4d 的三维渲染方式,能让我们有更大调整空间和更灵活的调整方式,选择形状图层,点击选择渲染方式,选择cinema 4d ,点击后面的小扳手,设置渲染精度,这里不需要设置过高,为了保证预览速度,数值设置为2就够了:

这里不使用灯光来照出三维效果,一方面我们不需要特别真实的三维感觉, 另一方面不好进行颜色的控制,那我们想要自定义物体明暗面的颜色该怎么做呢?

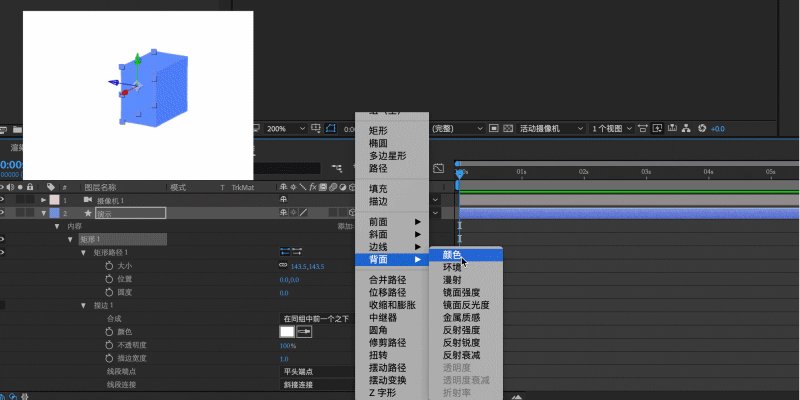
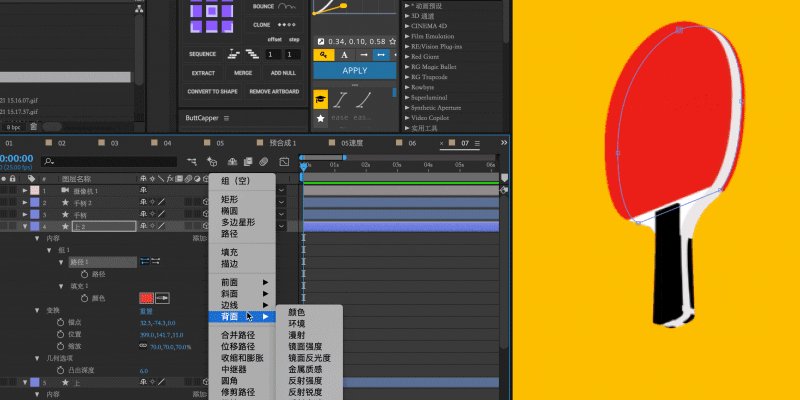
选择内容-形状,点击右侧的添加,选择“前面”-“颜色”,可以自定义几何体正面的颜色:

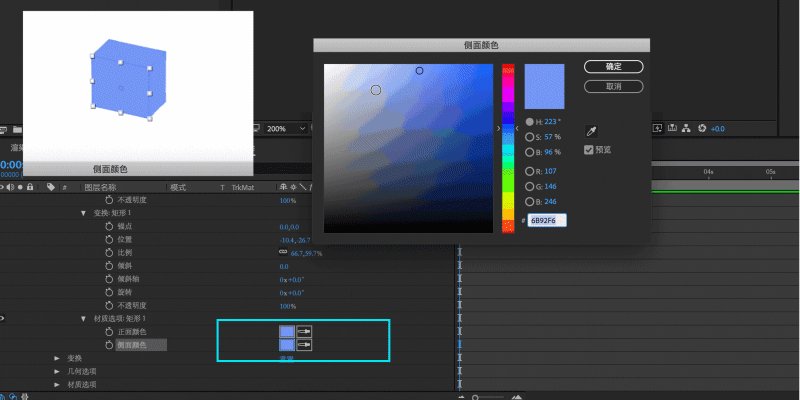
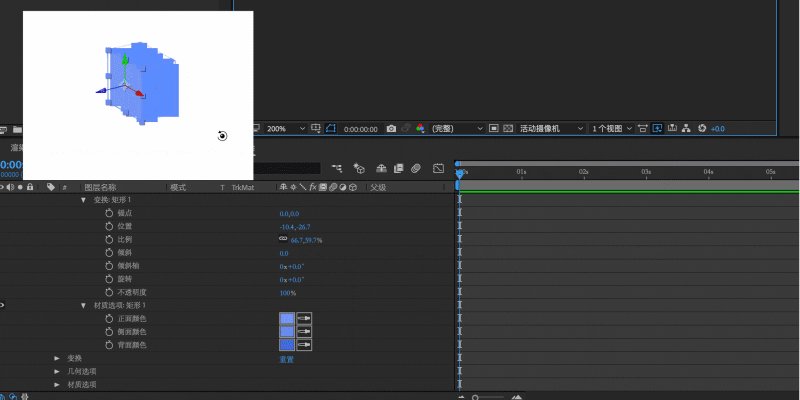
同理选择“斜面”和背面可以自定义侧面和背面的颜色,这样就可以自定义明暗面的颜色:

这样就完成了一个简单的三维小方块

基于这个基本原理,我们来实操制作下面这个案例:

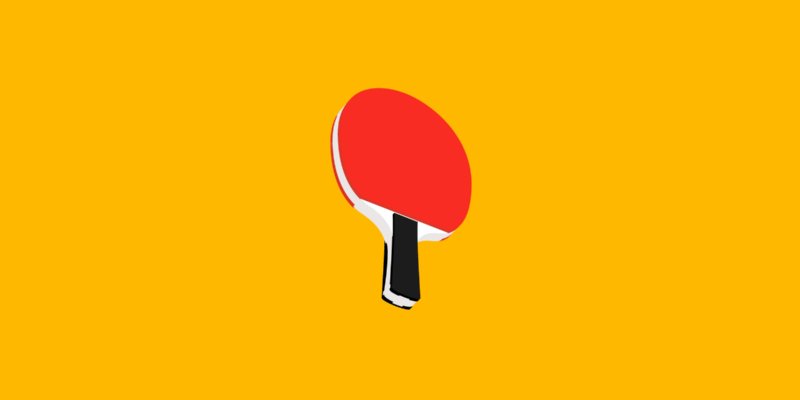
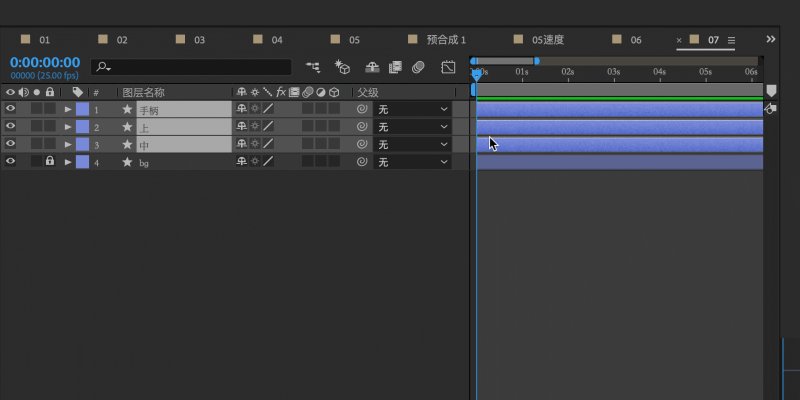
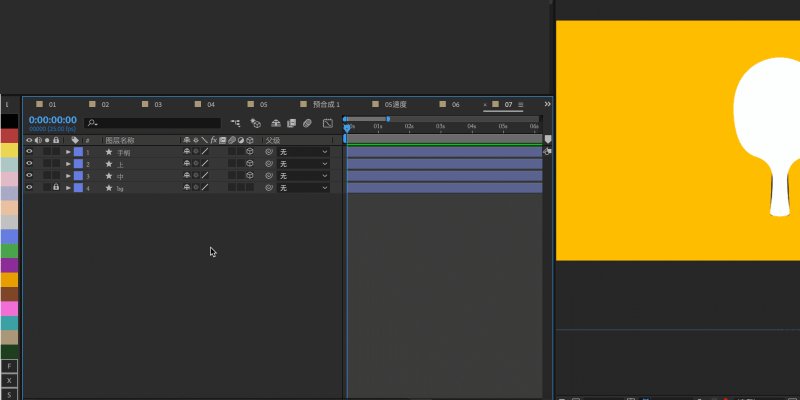
首先我们在Ai中绘制好正视图,将图层命好名,然后导入Ae中 (这里推荐overload插件)

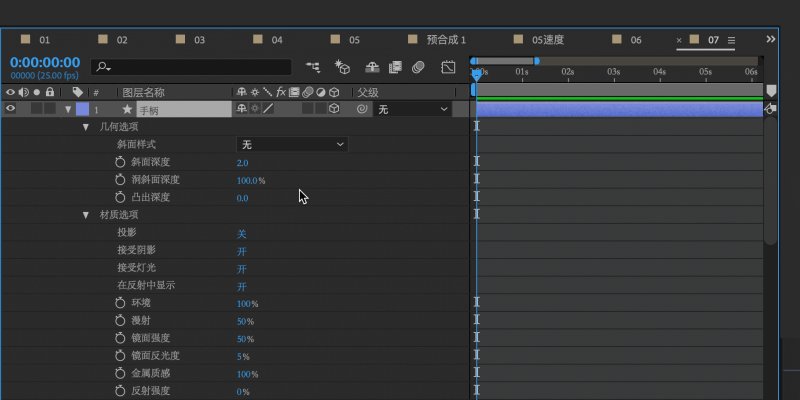
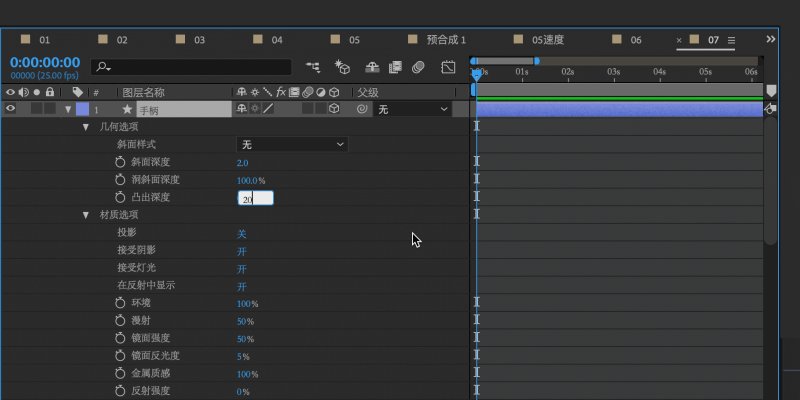
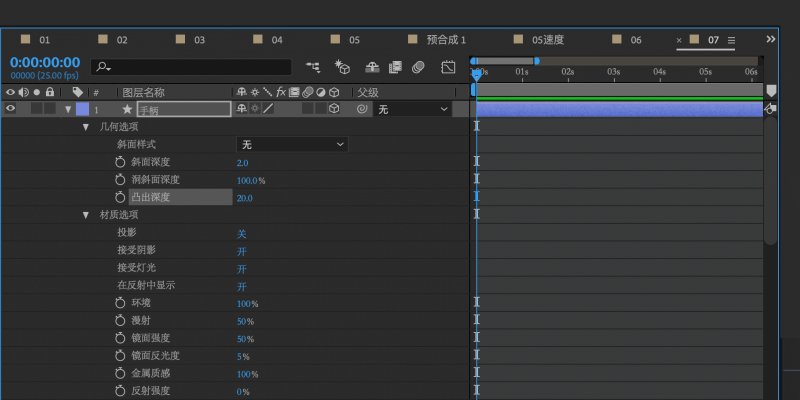
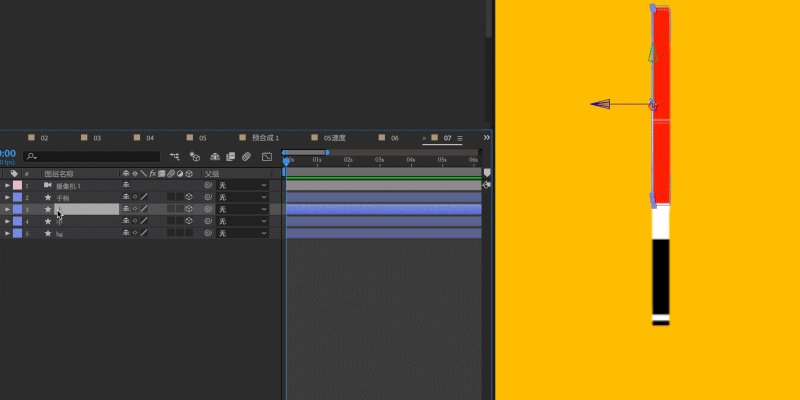
打开所有形状图层的3D开关,选择cinma4d渲染方式,给形状层一个凸出深度:

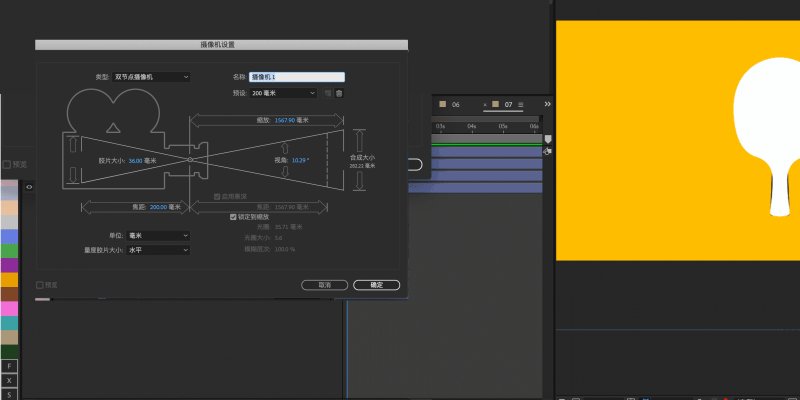
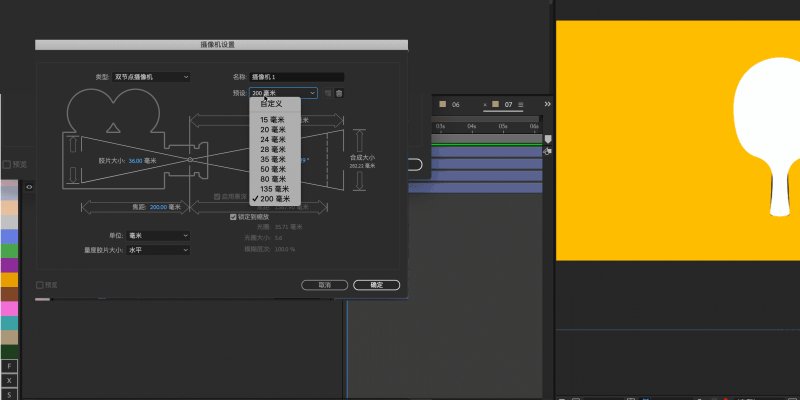
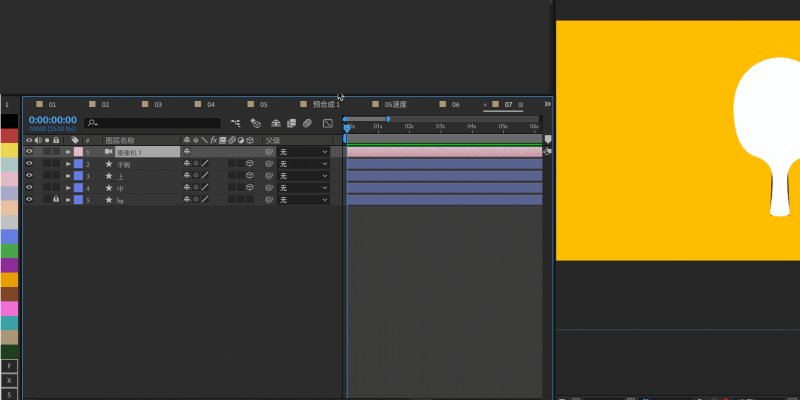
新建一个摄像机,选择一个长焦摄像机,减少透视扭曲:

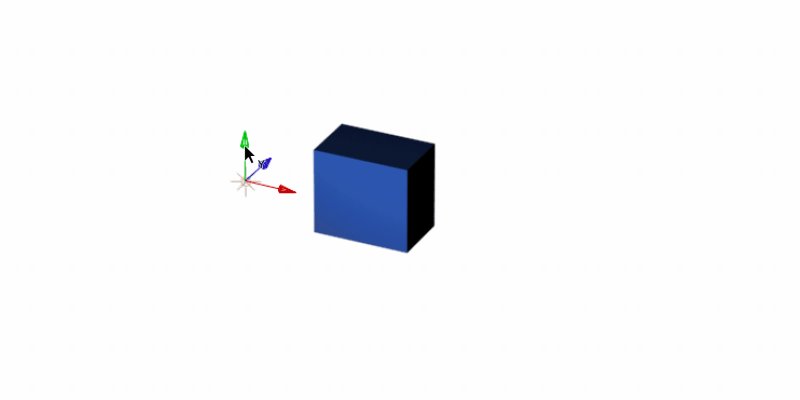
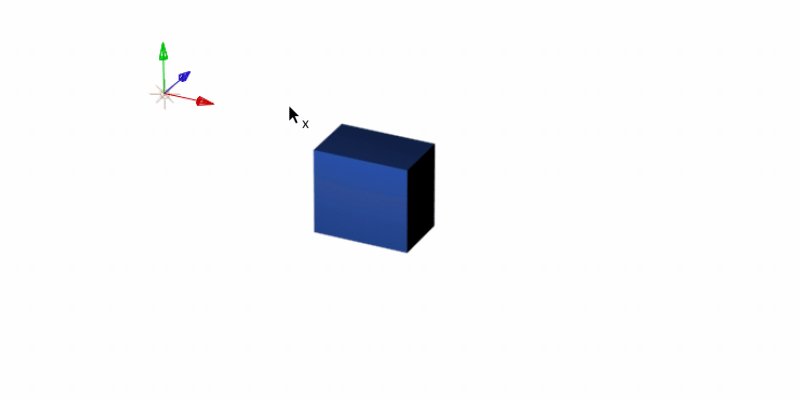
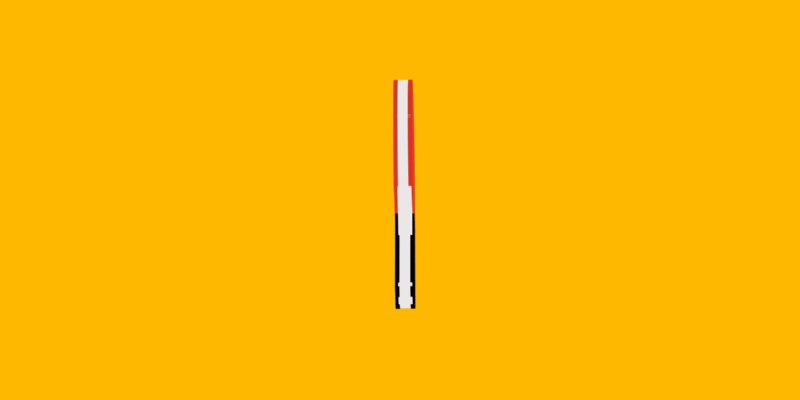
英文输入法下按键盘上面的C键,切换为摄像机工具,在视图窗口拖动观察不同的视角(类似在三维软件中自由视角观察)

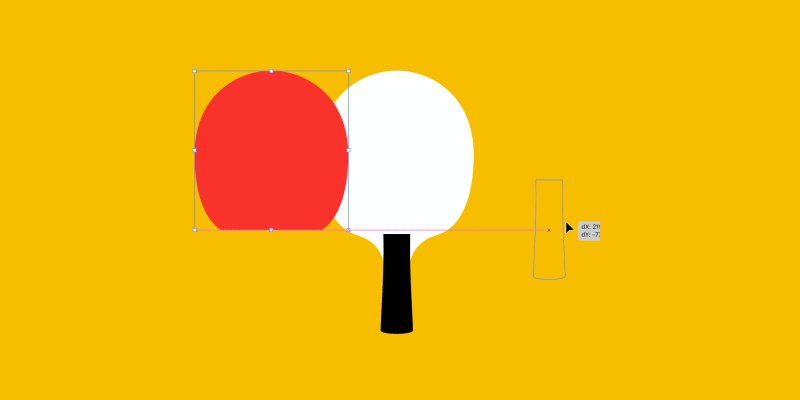
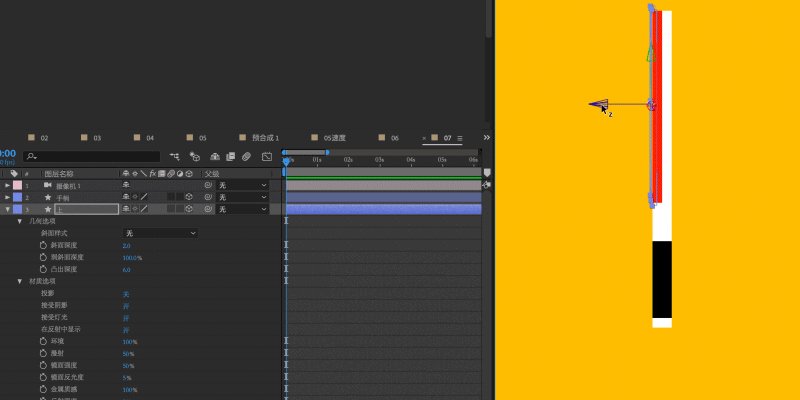
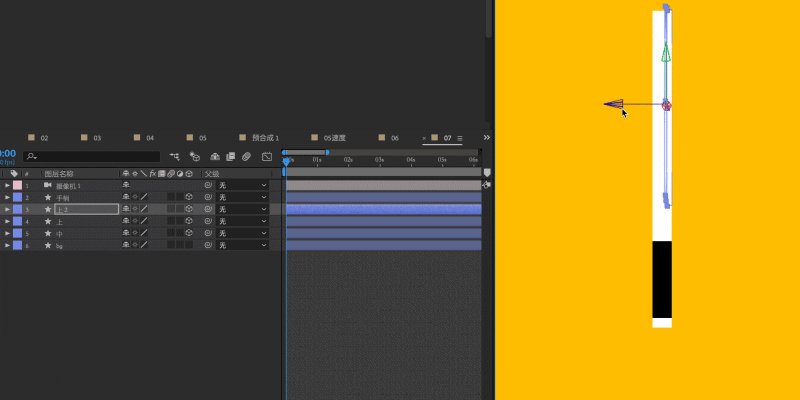
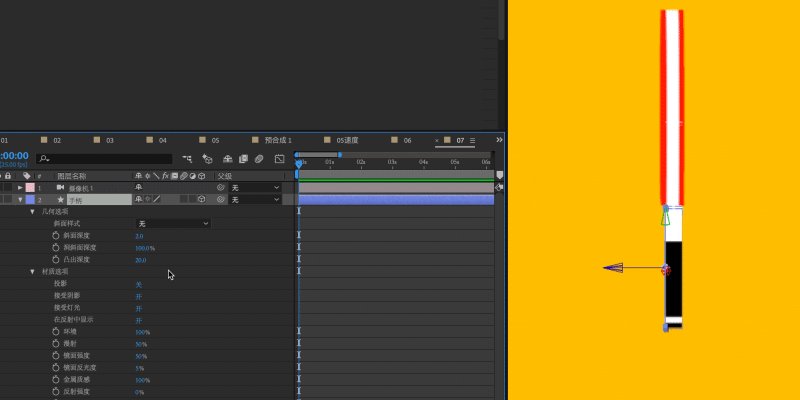
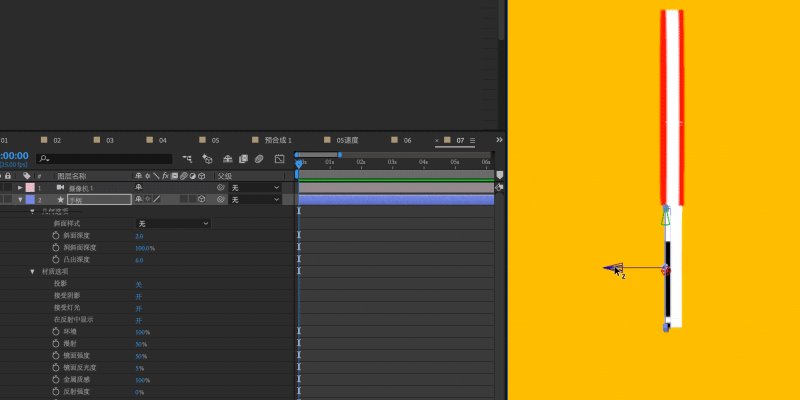
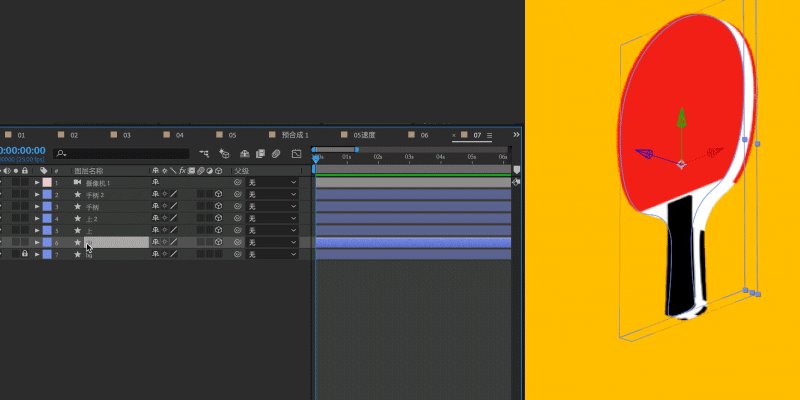
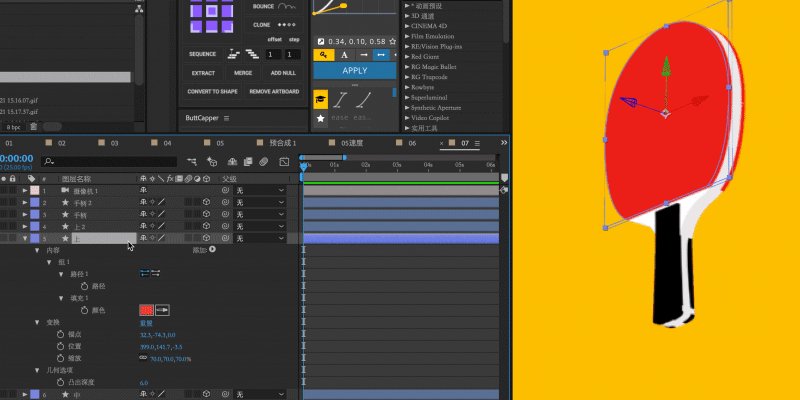
现在所有形状图层都有了Z轴深度,但是位置和Z轴深度的大小还需要进一步摆放调整,切换为4个视图模式,我们来调整每个图层的空间位置,球拍的红色橡胶垫深度不需要太大,位置调整到中间白色木板的表面:

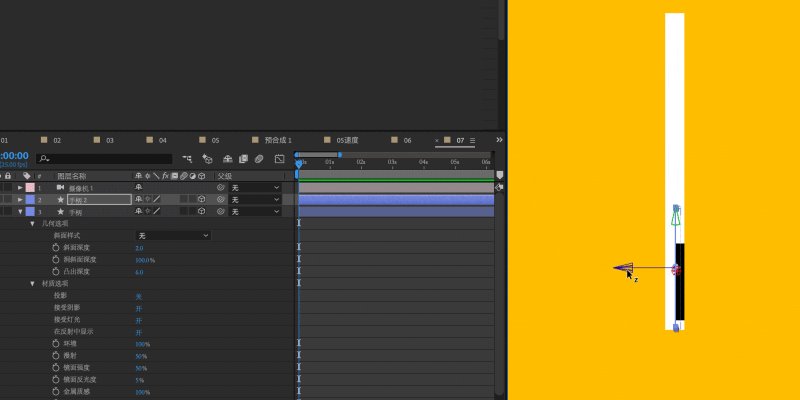
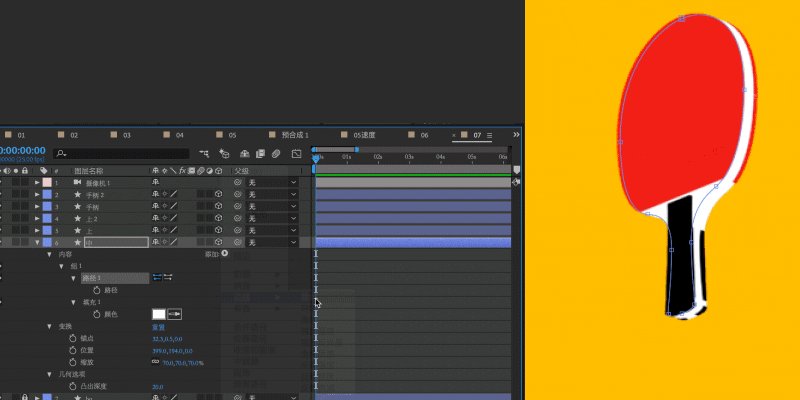
同理,对黑色手柄部分进行调整:

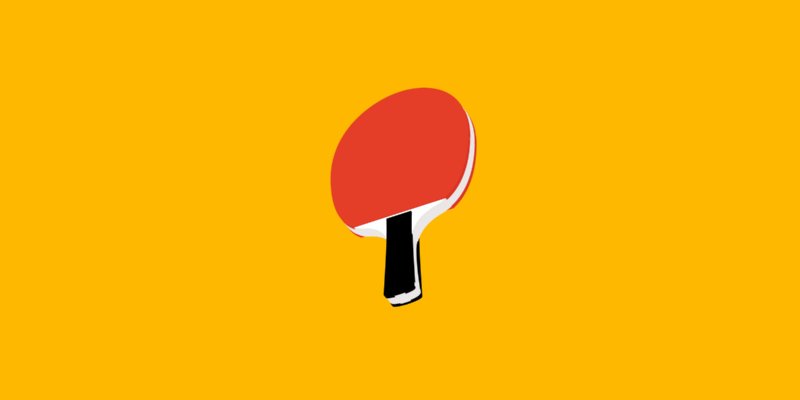
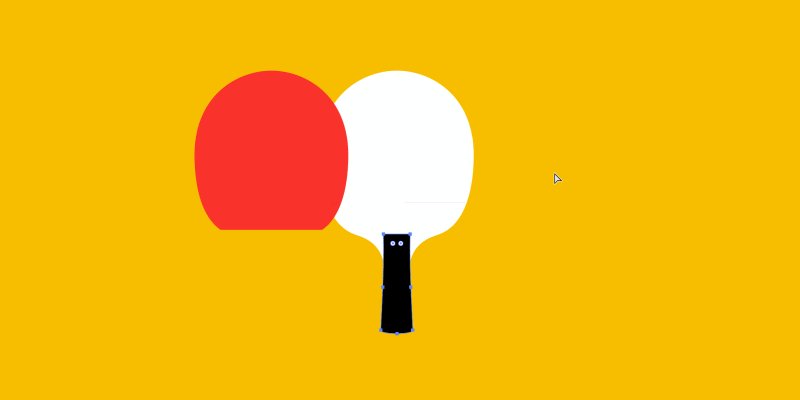
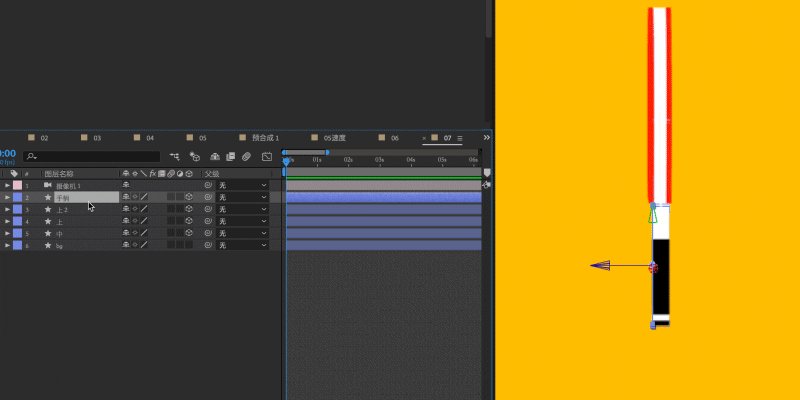
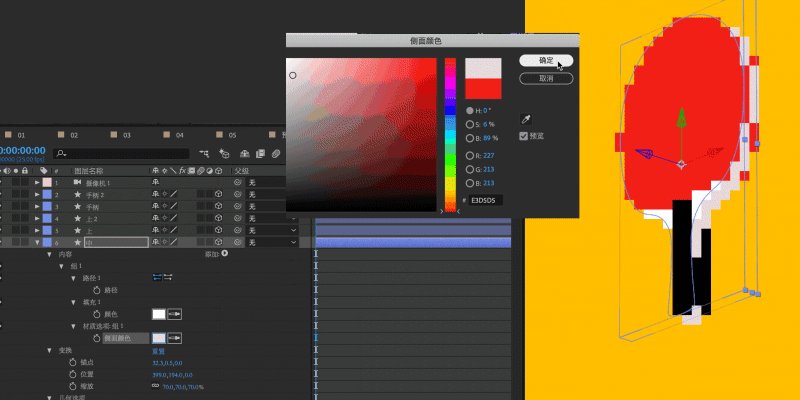
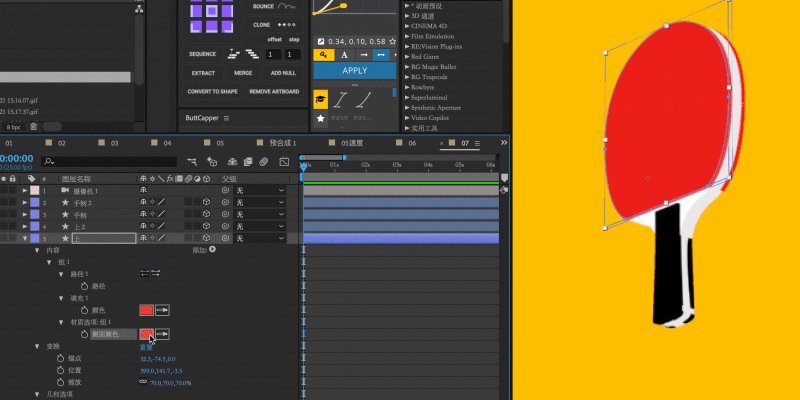
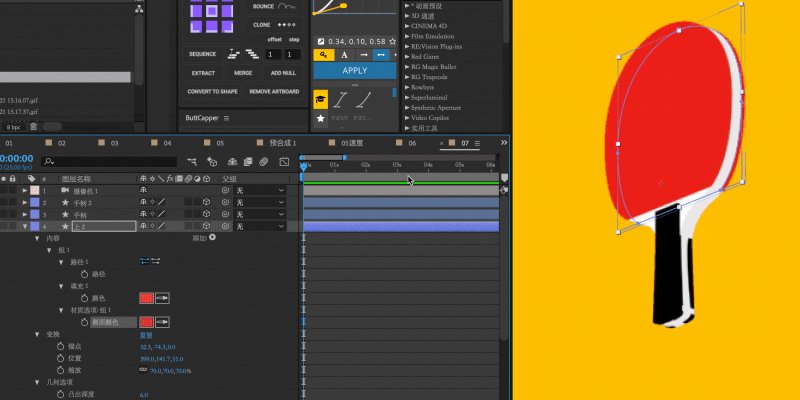
调整好位置之后,接着按照之前的方法对每个部件的正面 边线和背面上色,首先把中间白色部分的侧边颜色改深一点:

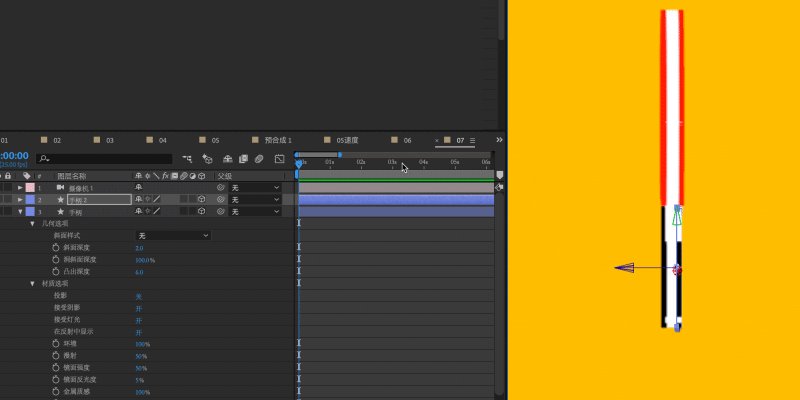
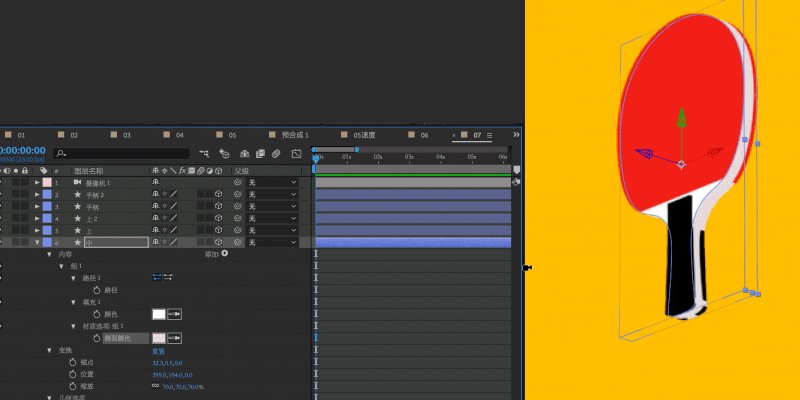
同理对其他部件做相同处理:

颜色也调整完之后,需要将所有元素绑定到空白图层,方便后面做动效,新建空白图层并打开3d开关。
在三视图中调整空白物体的位置,使其刚好在球拍的重心,调整好之后将所有图层都绑定到空物体上:

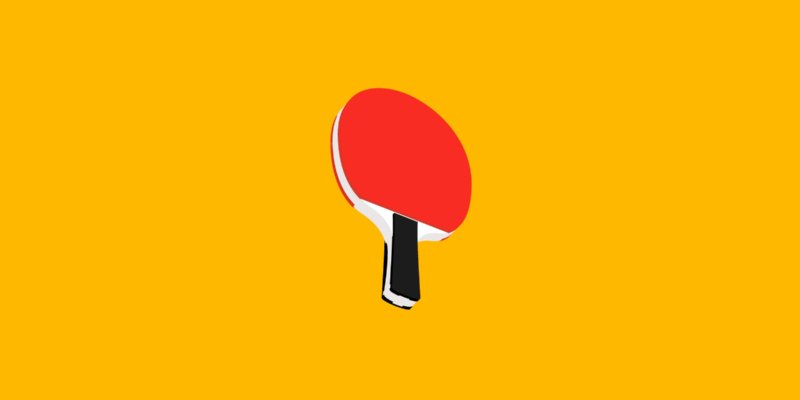
调整空物体就可以对球拍做动效了:

这种方法虽然简单,也能做出一些不错的效果喔!

伪3D其实就是手动调整形状图层路径,不同的动效调整方法不同,没有固定的章法可循。
下面通过这个头部转动的案例的制作,希望对大家有所启发:

第一步还是角色的绘制,在绘制前先要设定好动效形式,比如这里我想让头部360度旋转,那在绘制的时候就要考虑的每个元素的运动状态,比如这里把头发展开绘制,并复制一份首尾相连,这样通过对头发位置属性k帧就能模拟转动的效果:

将绘制好的图形分层导入Ae中,首先调整头发层的运动,第一帧对x轴位置打关键帧,结束点调整x轴位置,使头发刚好转动一圈:

复制脸部图层,作为头发层的遮罩:

这样头部整体的旋转动效就完成了:

接下来要匹配五官的旋转动效,使其与侧脸透视匹配(对眼睛x轴压缩来模拟透视效果)并对关键帧参数进行简单调整,使动效更加自然:

复制两个脸部图层,分别置于眼睛图层上面,作为眼睛图层的遮罩:

复制眼睛图层,制作头部转回来时的动效,同样的对位置缩放进行关键帧调整,使其匹配头部的旋转 :

复制脸部图层作为遮罩:

旋转过程中眼睛超出了脸部的描边,我们需要对所有遮罩图层添加“简单阻塞工具”,调整阻塞大小来找回描边:

嘴巴,鼻子的操作跟眼睛类似,这里就不赘述了,到此,一个简单的头部转动动效就完成了:

这种方法类似于逐帧动画,能实现很多复杂的三维效果,不过难度也比较高,需要大家对透视有比较深的把握和足够的耐心。
两种Ae三维动效的实现方法就讲完了,以后再简单总结下,第一种方法适用于比较简单的、规则物体的动效,现实起来比较简单,第二种方法相当于逐帧动画,难度较高但能实现很多效果。不管用什么方法,要做出流畅好玩的动效都需要大家有足够的耐心。关注我,做会动的设计师,下篇文章见!
来源:https://uiiiuiii.com/aftereffects/1212281907.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园