
上一篇:B端表单系列开启|从表单的基本认识开始剖析
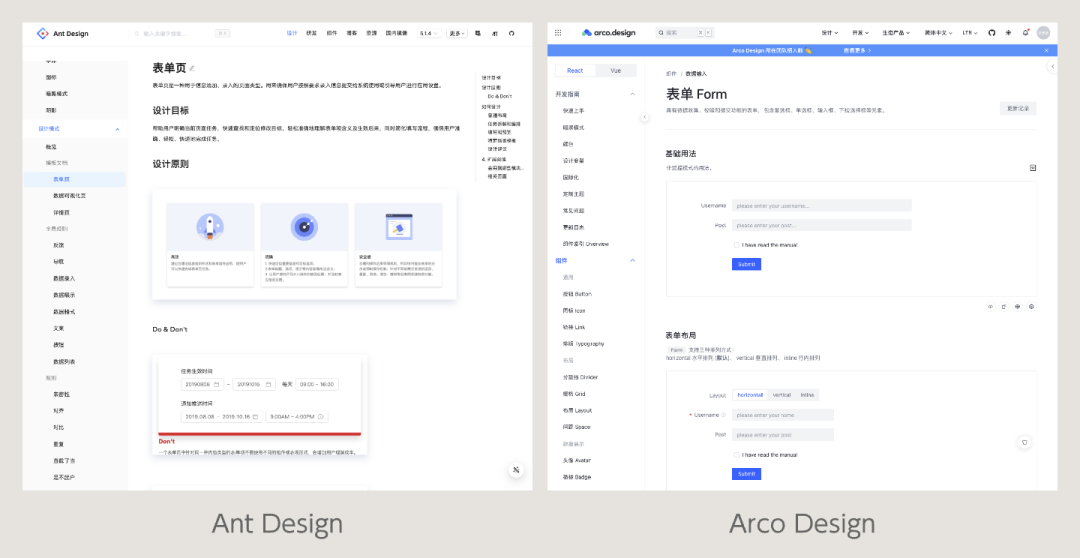
在 Ant、TDesign、Arco 等开源系统中,表单的控件罗列、解释都已经非常全面了,即使是新手完整的看一遍(这可不能偷懒~), 也能对表单相关控件有个大致的认识了。

之所以还要更新今天这篇内容,就是因为只看展示中根据字母顺序的排列的控件,是很难梳理其中关联,并获得更深入认识的,所以今天我要从一个不同的角度,解释表单相关控件的内容。
2.1 表单类型的发展起源
前面我们说过,表单是用来收集数据的一种形式。随着互联网的发展,产品对收集数据的场景、类型、要求越来越多,从而设计出了越来越复杂的表单控件。
但根据28原则,占少数的 20% 应用在了80%的场景中,剩下的80%使用在20%的场景里。越基础简单的控件使用得越多,越后期复杂的控件应用得越少。
所以那些不常用的表单控件重要性就不高了嘛?
恰恰相反,如果一个项目中出现无法使用最基础表单控件完成的情况,就证明这个场景具有一定的特殊性,往往涉及到一些关键的业务流程或环节。而越是这种特殊的场景,对设计师专业能力的依赖程度也就越高。

但问题是,复杂的表单应用场景要求各不相同,不仅匹配现有的复杂控件,或者设计一个全新的类型都很烧脑,要怎么掌握这种驾驭复杂的能力?这就必须要理解表单设计的起源和规律。
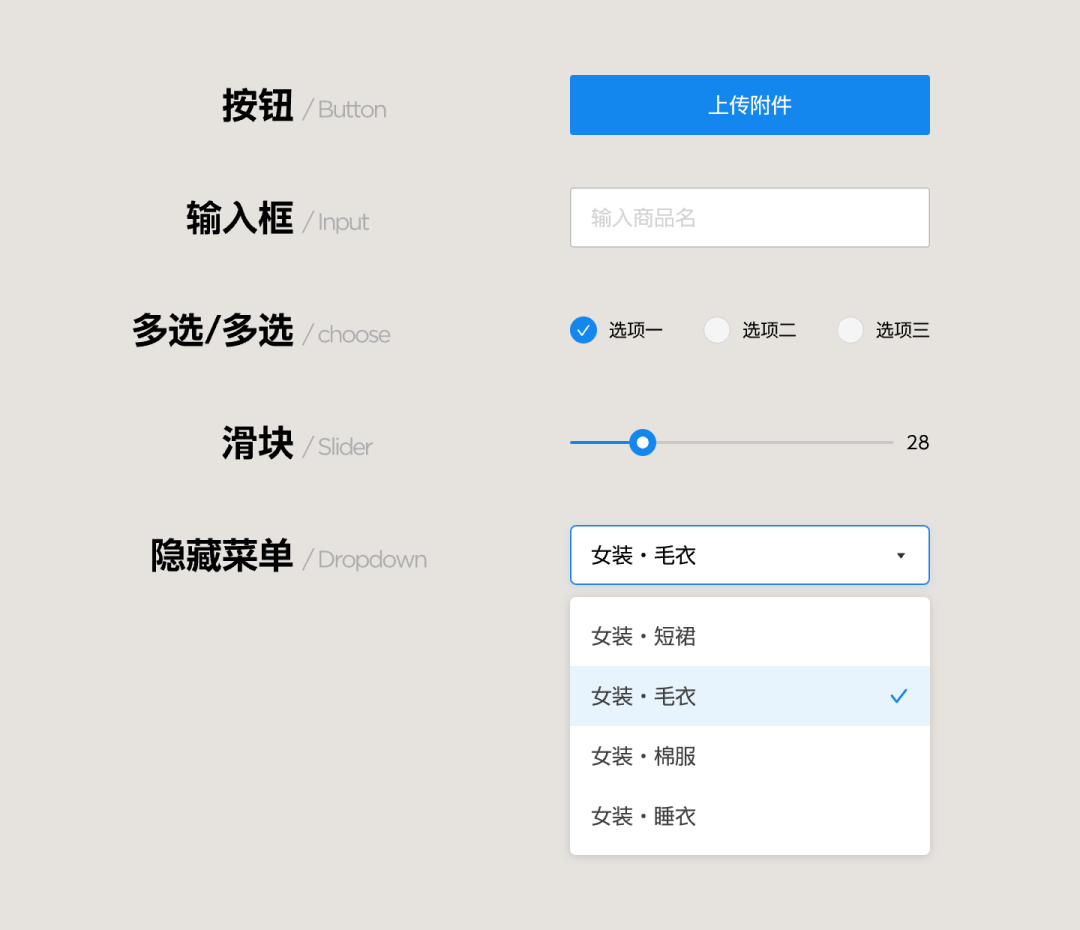
前面也讲过,电子表单是从纸质清单的形式上发展而来的,再加上早期系统、性能的局限性,表单中可操作对象和纸质一样都是全部可见的,几乎全由按钮、输入框和单选、多选组成。随后,又陆续增加了计算机系统独有的滑块和隐藏菜单。

- 按钮:执行一个针对该数据项预设好的程序,如检查数据、筛选内容、上传附件、切换格式
- 输入框:让用户主动选择并通过键鼠输入字符数据的操作区域
- 多选/单选:包含多个既定的选项,让用户从中选择一个或多个的控件
- 滑块:通过鼠标拖拽来控制某个范围内具体数值的控件
- 隐藏菜单:默认隐藏,需要通过交互来展开更多操作内容的控件
这五种控件形式是组成绝大多数表单控件和组件的基石,通过对它们进行优化、调整、组合来形成新的样式类型。比如下方的标签选择器,就是输入框、下拉菜单和按钮的结合。

所以,为了更好的对表单做出区分,我把它们分成3个大类:
- 主动输入
- 数据选择
- 进阶组合
2.2 主动输入型表单控件
主动输入型就是系统要获取完全由用户定义的数据内容,最核心的控件就是输入框。输入框作为最基础的计算机控件之一,所要满足的需求自然就数不胜数。
比如增加特定输入内容格式的适配,如网址、邮箱、座机、姓名等。

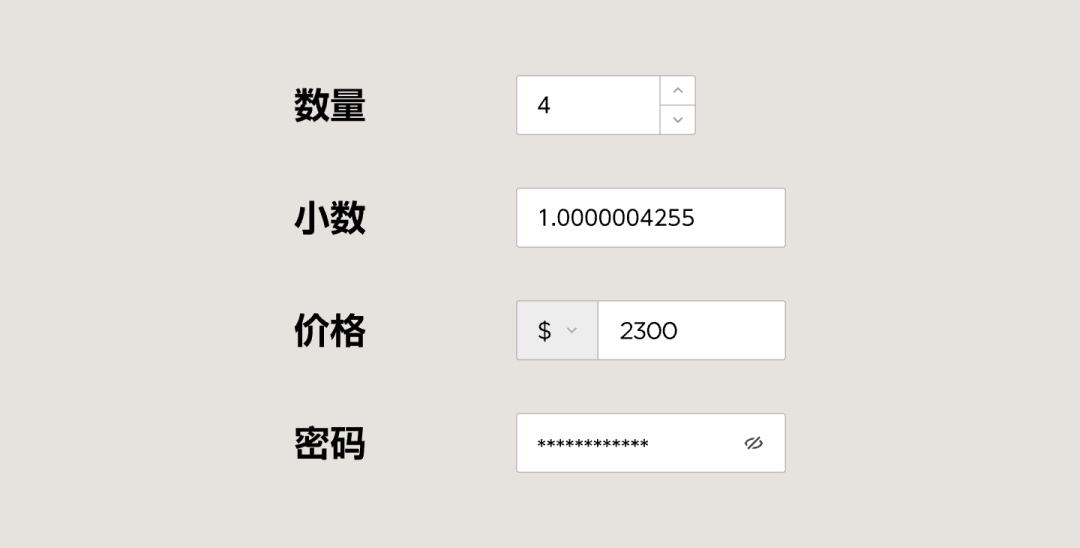
还有根据数据本身类型的特性进行优化,如数量、小数、价格、密码等。

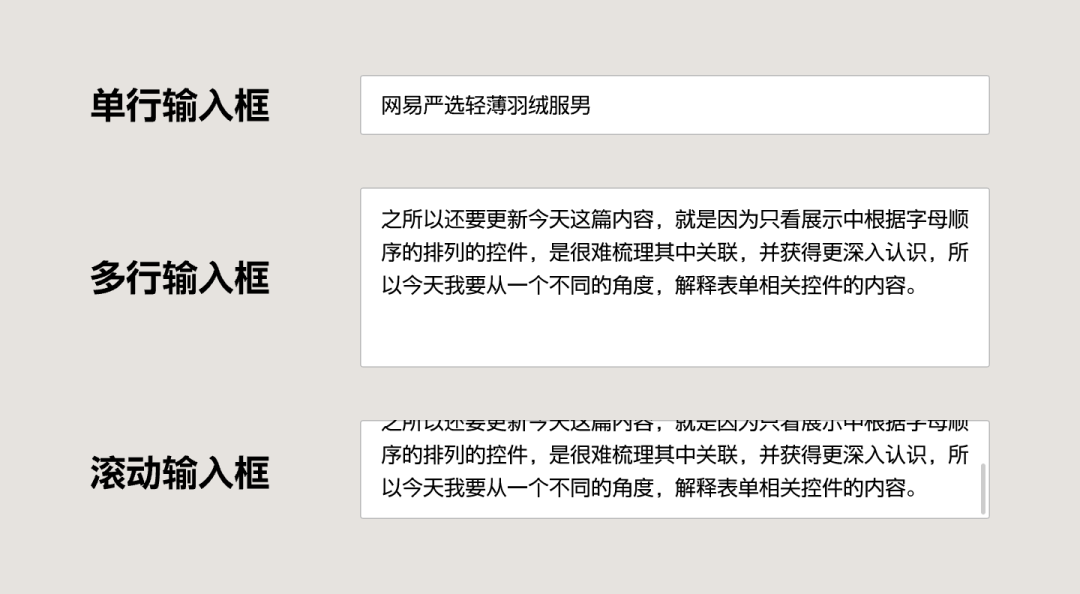
同时,还有根据输入内容的数量和显示区域,使用单行、多行、滚动式输入框。

对于这些细分类型,相信大家不需要我一个个解释过去,都是由对应的输入场景中拓展而来,即简单又便捷。
除此以外,它还有一个非常重要的价值,就是表单控件参数的 “锚点”。
因为在 “统一性原则” 驱动之下,设计师要尽量确保控件间的设计细节保持一致,而输入框在多数设计表单中使用频率最高,且有大量表单控件的样式是根据输入框拓展而来。所以输入框的参数应用就不仅仅关乎它自身,而是成为后续设计的重要参考依据。
这会在后面的章节中进一步说明。
2.3 一般选择型表单
一般选择类型表单,就是用户从系统已经准备好的数据选项中选出一到多项,并提交给系统。所以选择型表单的首要任务,就是让用户看见系统准备了哪些数据选项。
展示的方式包含陈列式和隐藏式,陈列式即将数据选项全部展示出来,可以直接进行选择,隐藏式则是隐藏起来,需要额外的操作进行展开。

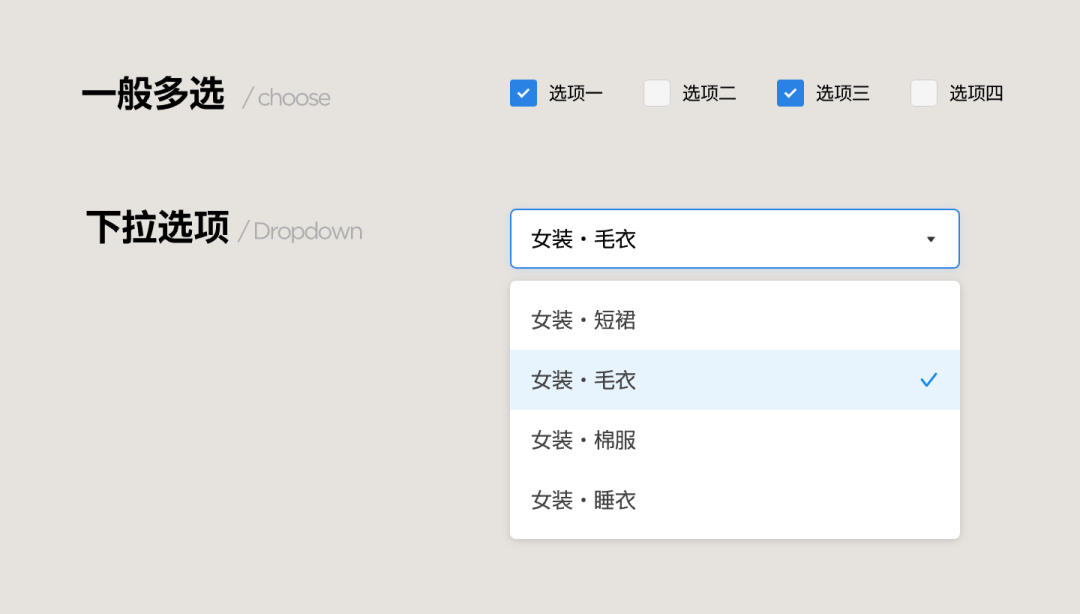
陈列式的选择中,带有圆形、矩形框的选择表单最常见,但并不代表单选或多选的设计只能使用这两个样式。
比如下面这些都是可以作为单选和多选的陈列式表单样式:

而隐藏式选择表单包含的类型就更多了,最常见的类型就是下拉选择器(Select)了,通过点击展开隐藏菜单,并在里面进行选择。

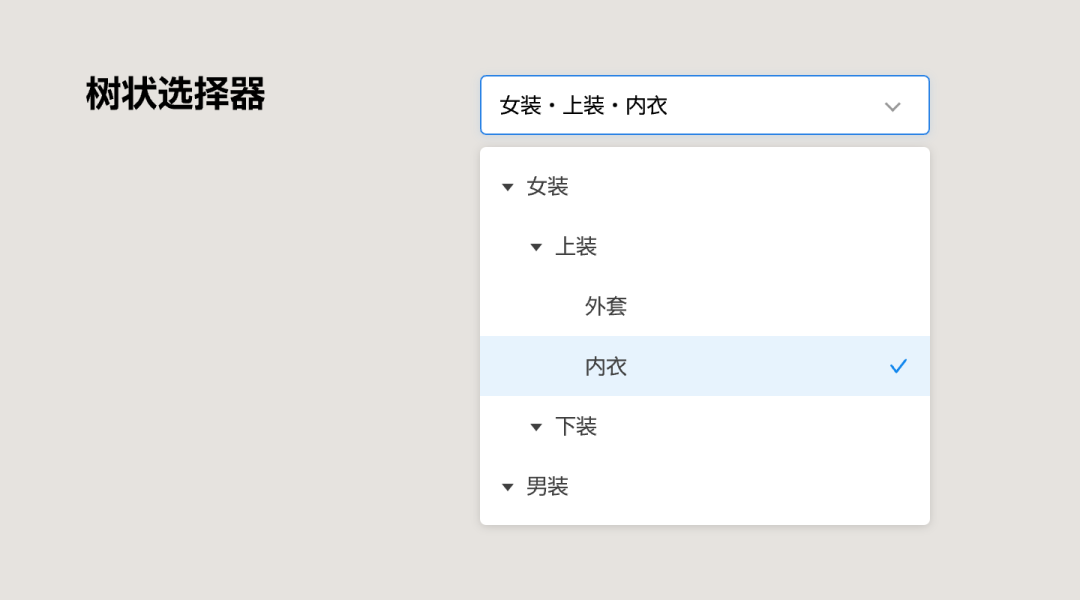
树状选择器(TreeSelect)和选择器作用差一致,区别是树状选择器展开的内容是会占用页面实际空间的,而下拉选择器则是使用浮层不受背景干扰。

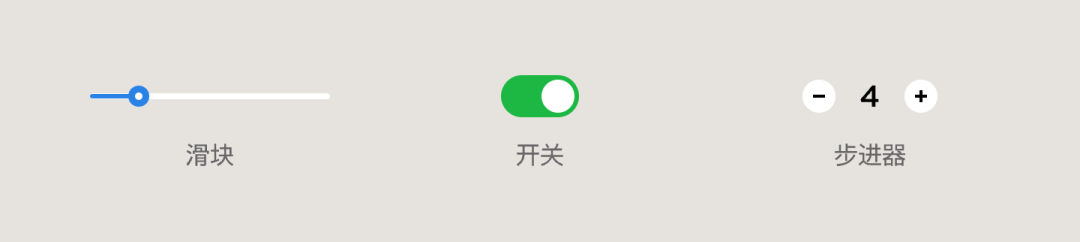
除此之外,滑块、开关、步近器等控件,本质上也是隐藏选择的一种,选择系统已经划好范围的数据条目。

2.4 进阶组合型表单
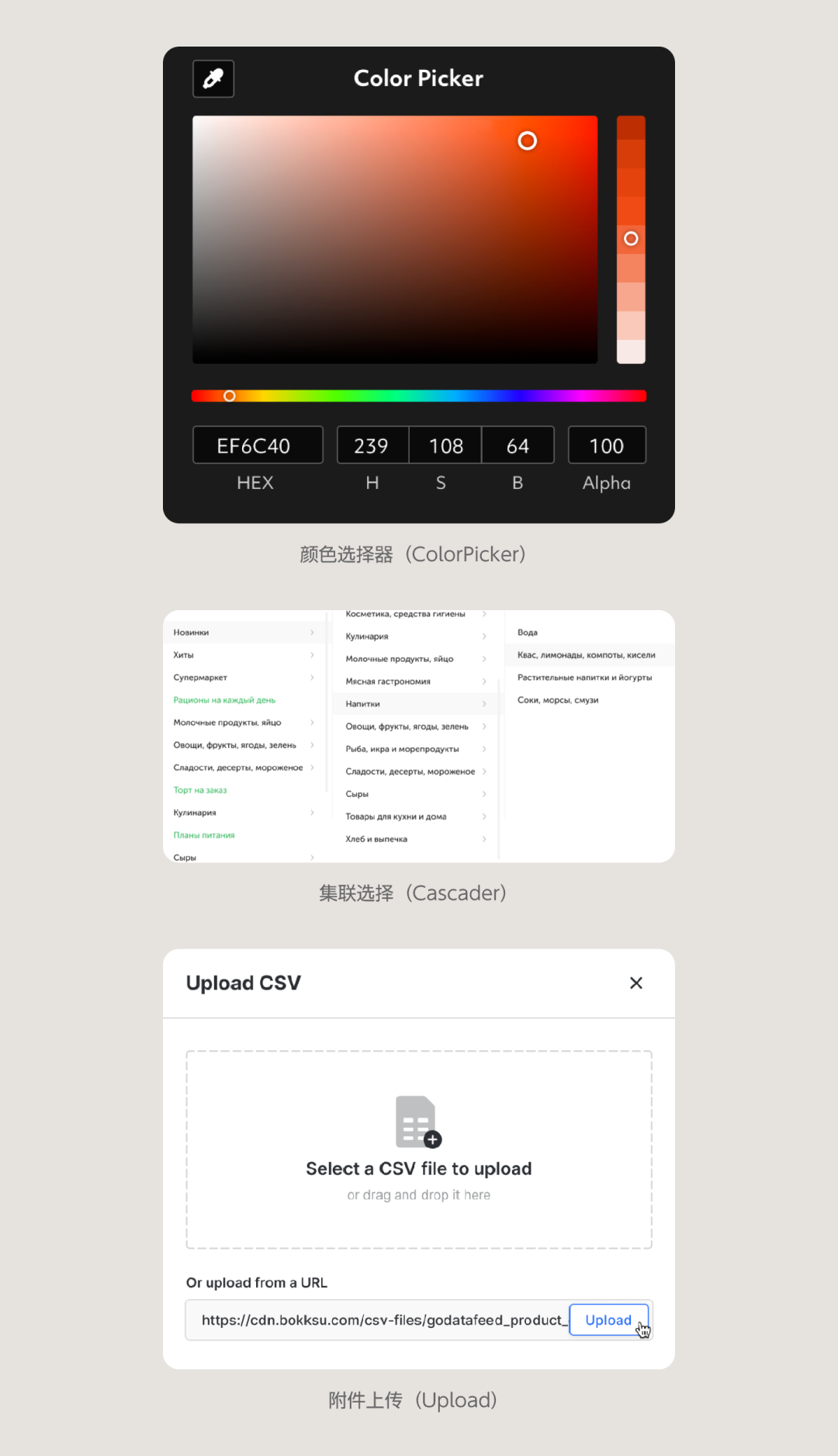
和一般表单不同的是,进阶组合表单的操作方式、流程、内容会更复杂。比较常用的复杂表单类似颜色选择器(ColorPicker)、集联选择(Cascader)、附件上传(Upload)等。

根据行业和产品的不同,表单采集数据的需求多种多样,这就需要依靠设计师的个人判断和经验,构思对应的表单形式。

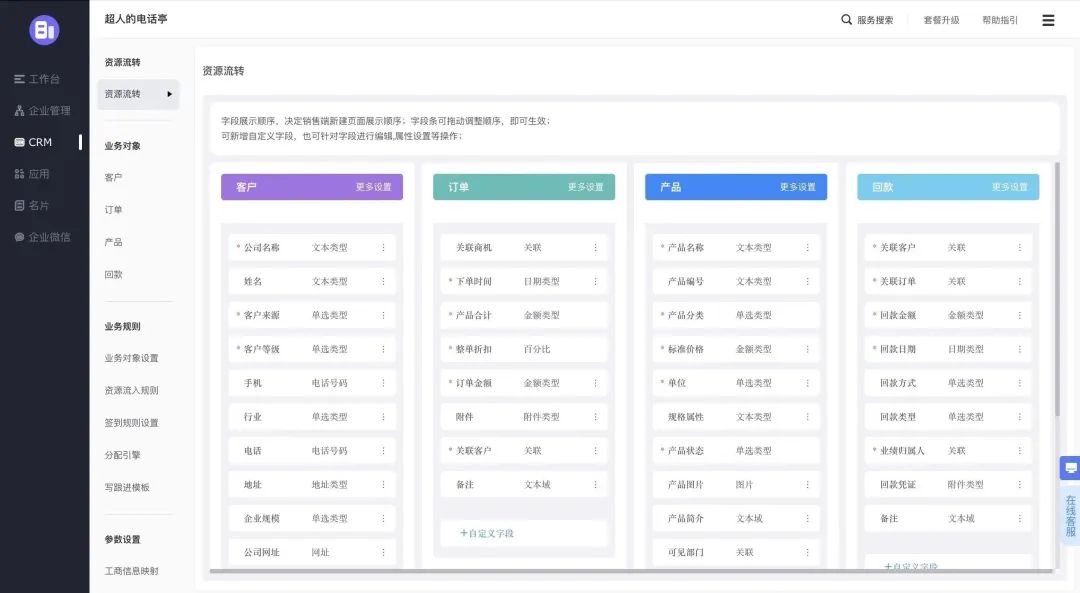
分类字段设置表单

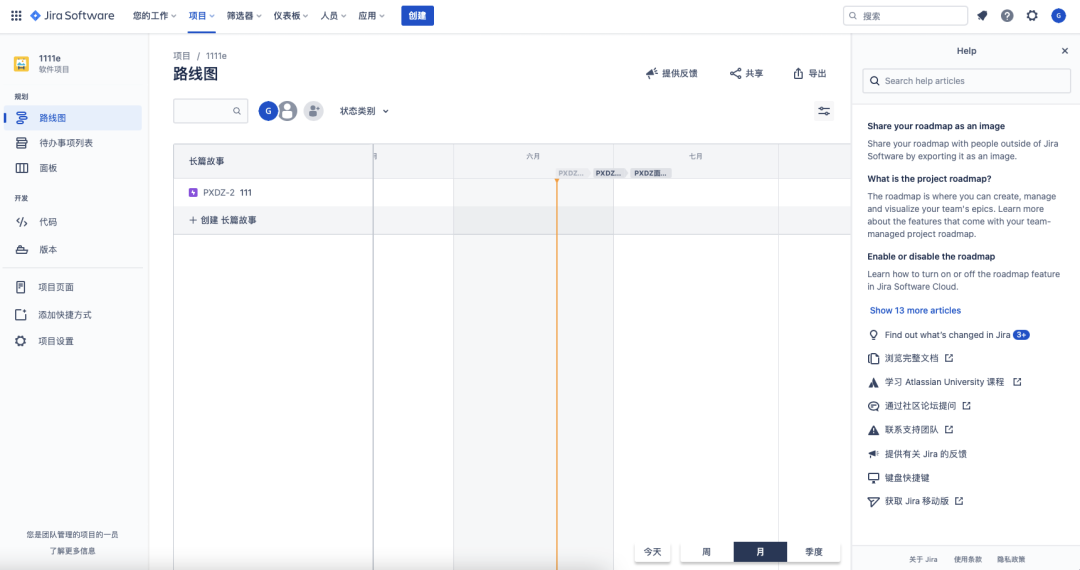
任务路线图设置表单

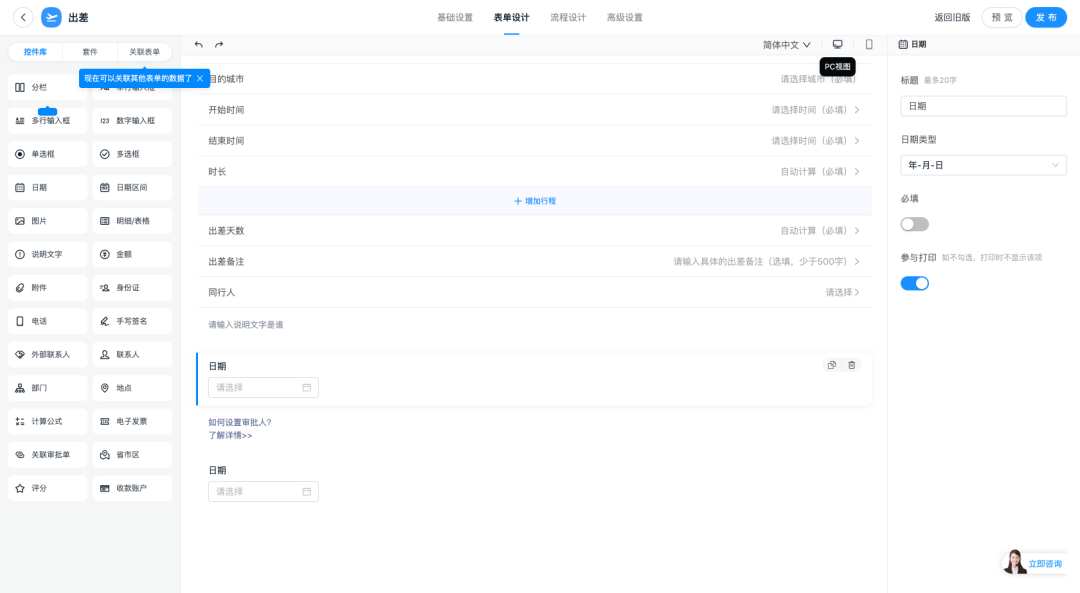
页面模块设置表单
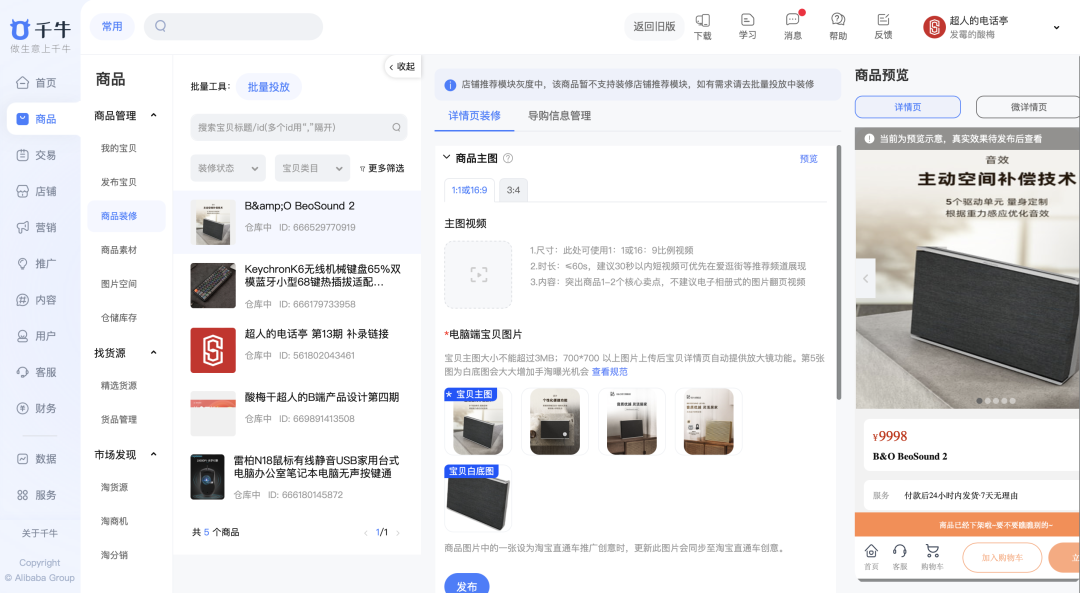
这些进阶组合中的每个表单项,都不仅仅是输入或选中一类数据,而会关联其它数据。如上图为页面添加一个模块项,系统不仅要获取模块的名称,同时要获取这个模块所处位置的序号进行排序。
这些复杂的表单需求无穷无尽,在我们的设计生涯中也很难设计出两个完全一样的进阶组合表单。
所以不要陷入 “找参考” 的陷进中,我们很难从市面上找到完全一样的参考对象。需要设计师熟练掌握和运用前两种表单类型,才能在遇到这些复杂需求时根据实际情况对它们进行组合和优化。
结尾
以上就是对表单类型的基本区分,后续在合并修订版本中会再做一次优化。了解完类型,下一篇内容就会展开具体的表单设计说明了。
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
来源:https://www.woshipm.com/pd/5754991.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园