教程作者:软件基础营45期-A18-怼怼
教程指导:如如酱w
插件下载:官网链接(免费)
交作业:#优设每日作业#
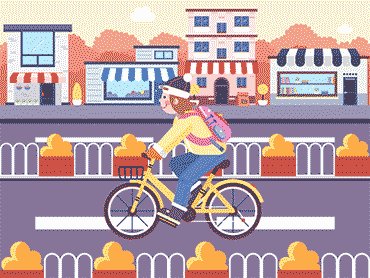
本次教程,利用AI和AE的结合,做出一个骑单车的动态小女孩,我们将用两个软件部分进行讲解。
你也想做出这么有趣的动效吗?戳链接让如如老师手把手教你→点我学习制作AE动效

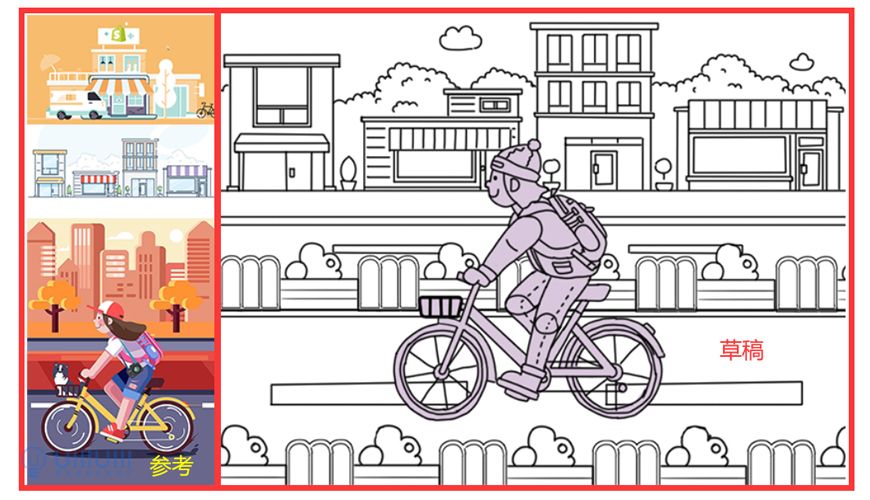
在确定主题,找到参考,以及确定色调后,用你习惯的方法绘制草图,可以在本子上画好扫描到电脑上,也可以用手绘板在电脑上绘制。

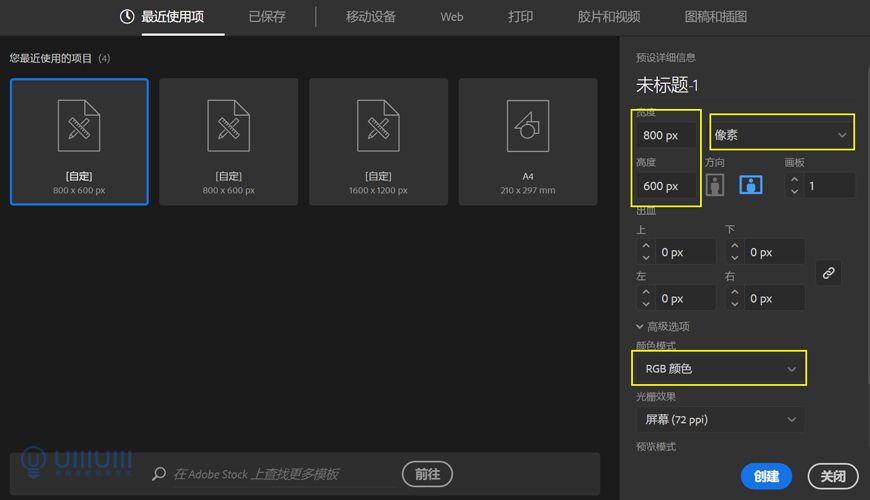
2.1 打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如图:

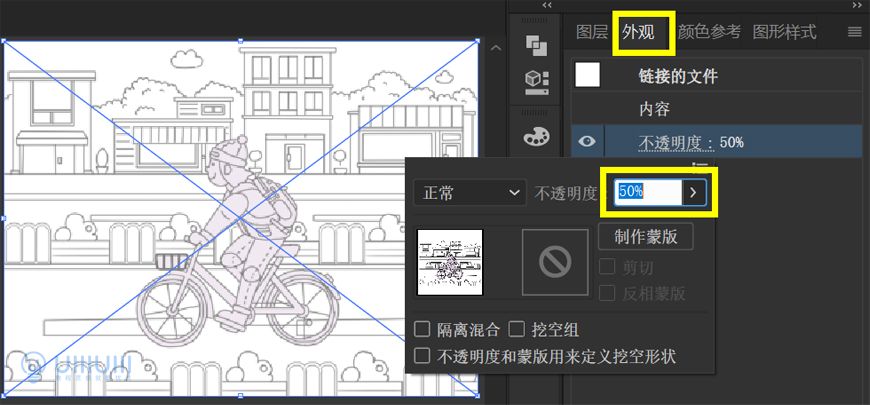
2.2 将草稿拖入AI中,并在外观中调整不透明度,锁定图层

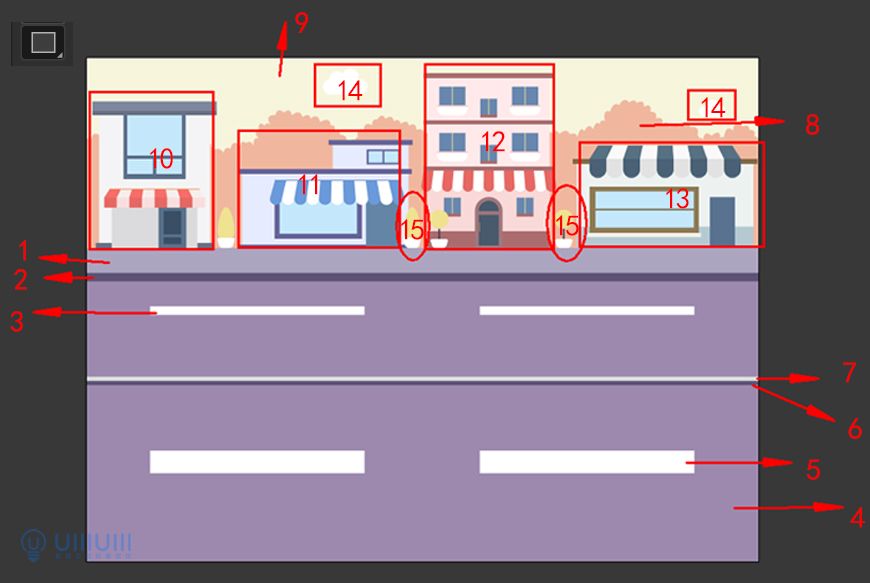
2.3 新建图层,铺大色块

- 1:矩形工具800*30,颜色#9894b3
- 2:矩形工具800*10,颜色#464162
- 3:矩形工具255*10,颜色#ffffff
- 4:矩形工具800*343,颜色#87769f
- 5:矩形工具255*27,颜色#ffffff
- 6:矩形工具800*5,颜色#474161
- 7:矩形工具800*5,颜色#d2d6d8
- 9:矩形工具800*227,颜色#f7f2d3
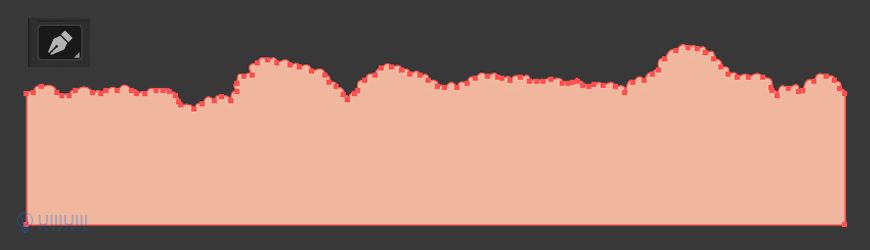
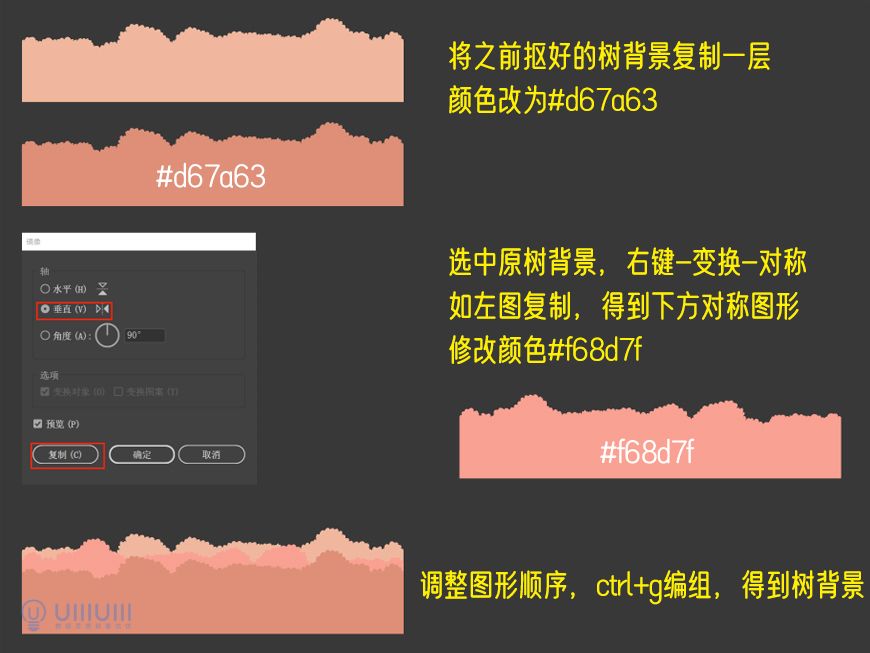
2.4 树背景8:钢笔工具将形状抠出树背景,填充颜色#eda78c

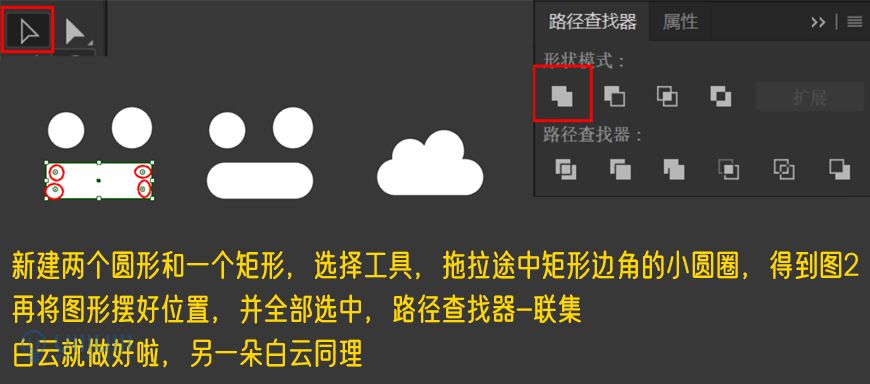
2.5 云朵14:矩形53*18,小圆18*18,大圆20*20,填充色#ffffff
(按住alt键拖动云朵即可复制,或者选中图像ctrl+c,ctrl+v/f)

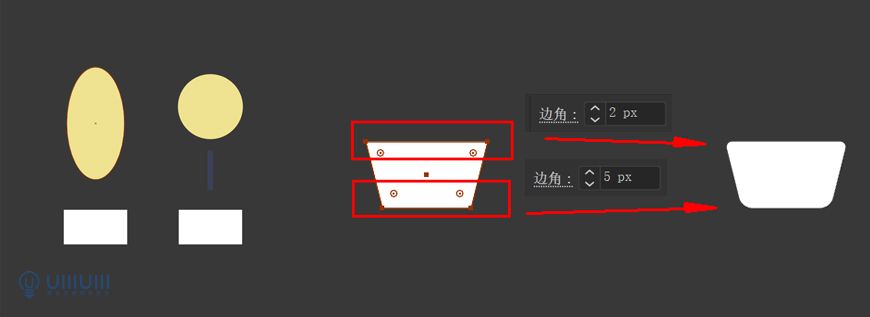
2.6 盆栽15:新建22*12矩形,选中直接选择工具,将矩形下方两角分别按住方向键左右进行移动,得到图二,再分别选中上方两个角和下方两个角添加2px和5px的边角,得到花盆

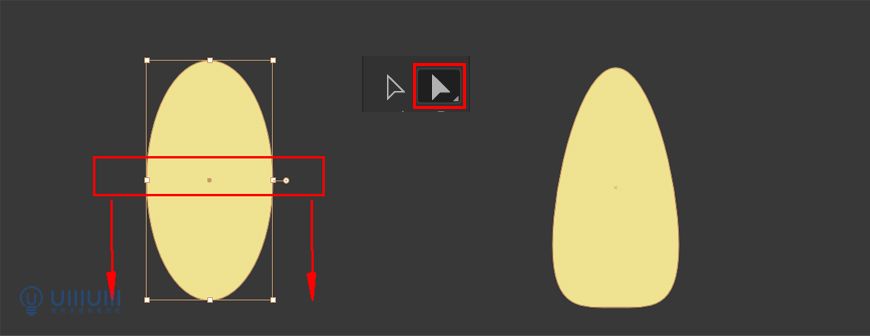
2.7 新建20*39的椭圆,直接选择工具选中中间两点,按住方向键向下拖动,得到植物。

2.8 最后新建22*22的圆形和高12px的线段,调整形状顺序,选中盆栽形状ctrl+g建立分组,盆栽就做好了。(植物颜色#f2da7b,花盆颜色#ffffff)
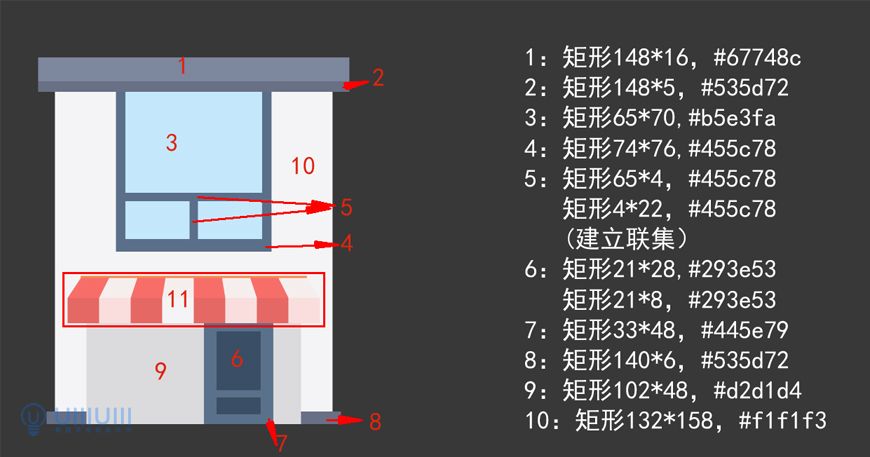
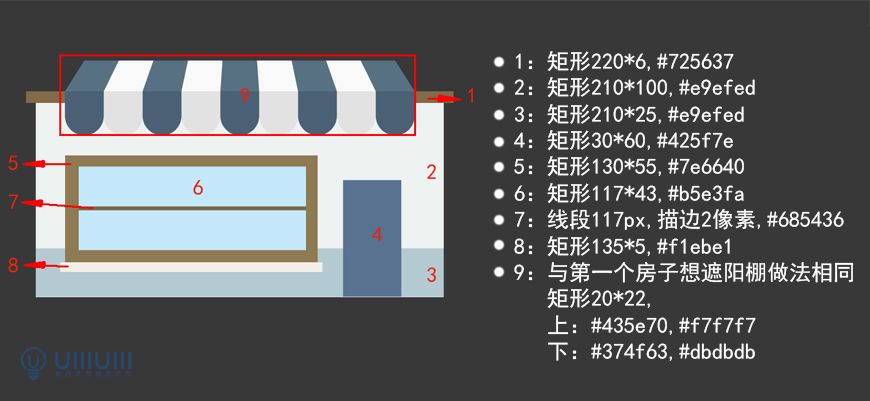
2.9 第一个房子(10)

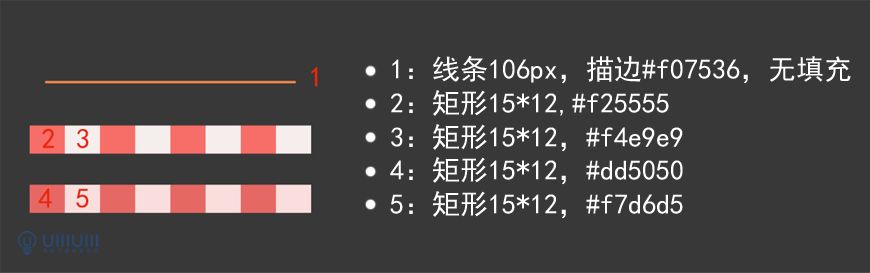
2.10 遮阳棚

2.11 选中第一横排8个矩形,ctrl+g建立组,选中组,自由变换工具中的透视扭曲工具,将图中框中点向内拉,与线的端点对齐。然后把第二排矩形与其对其,遮阳棚就完成了。

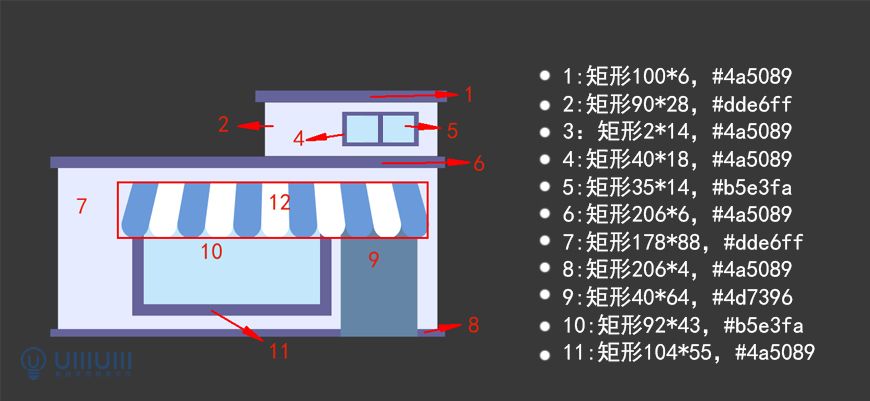
2.12 第二个房子(11)

2.13 遮阳棚

2.14 第三个房子(12)

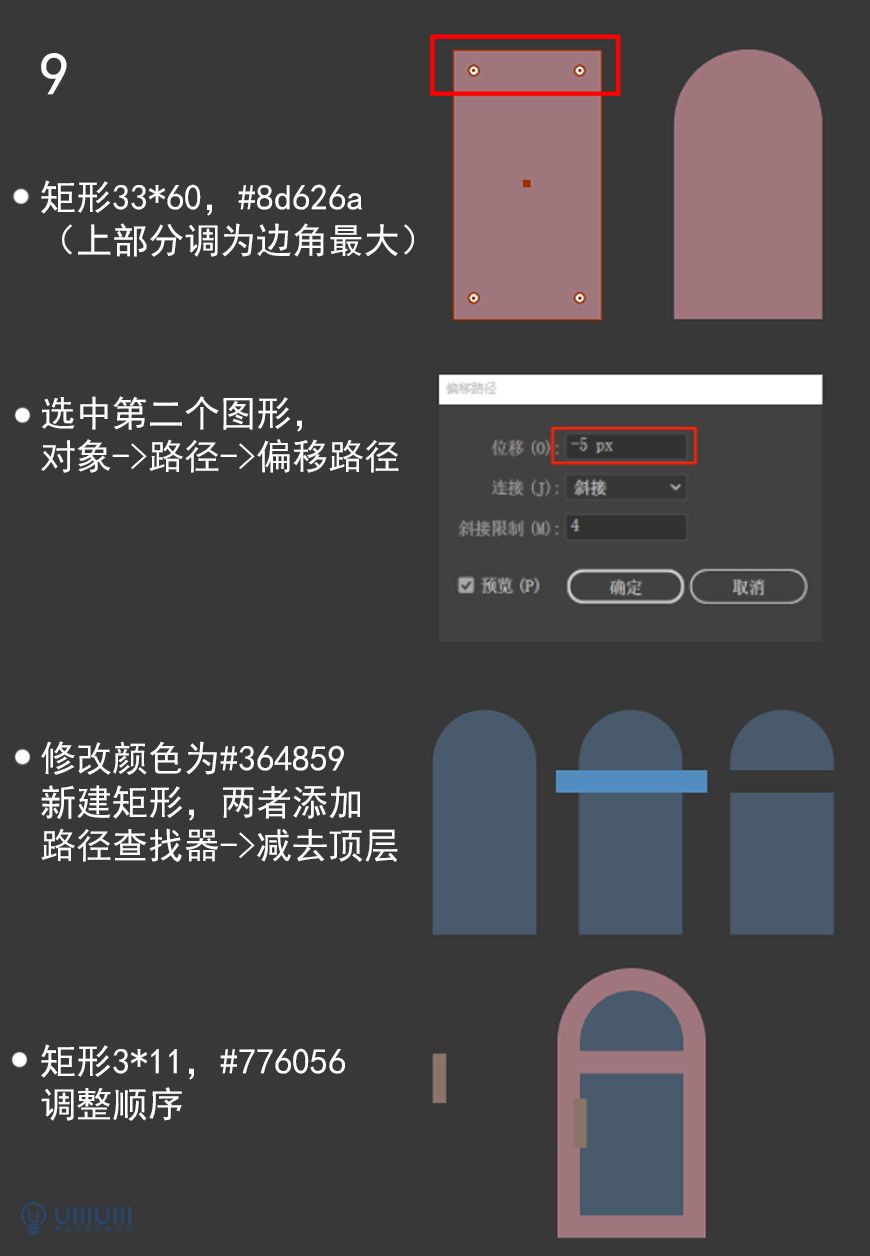
2.15 门

2.16 第四个房子(13)

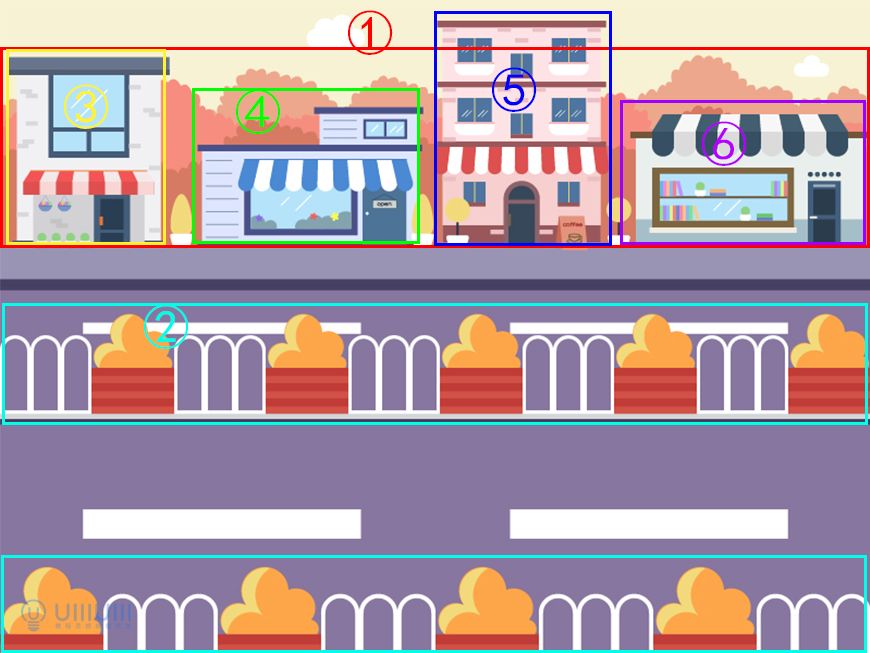
3.1

3.2 树背景①

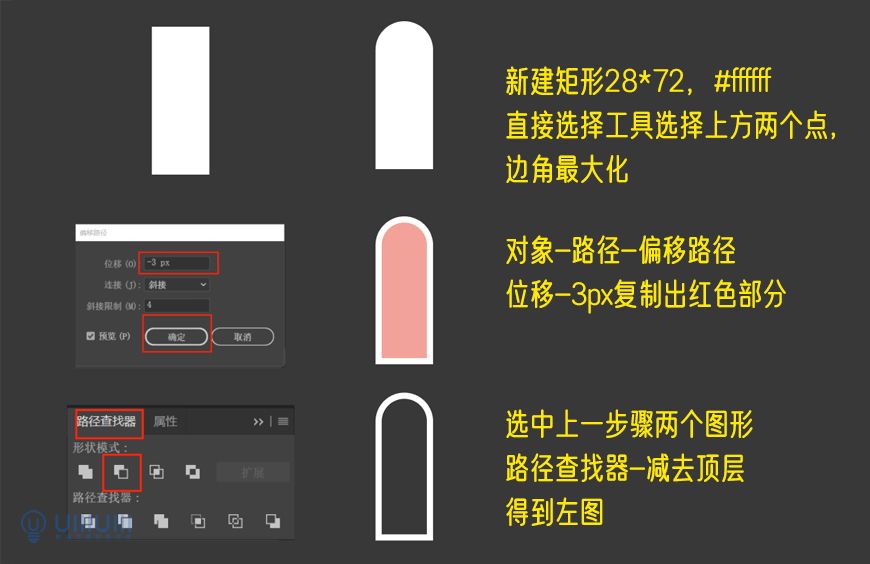
3.3 栅栏②

3.4 树丛

3.5 组合

前景栅栏与此步骤相同,或按住shift键整体放大即可。
3.6 第1个房子整体效果③

3.7 细节装饰

3.8 第2个房子④

3.9 第3个房子⑤

3.10 第4个房子⑥

4.1 按照草稿,利用图形工具大致将自行车的轮廓勾出,再利用形状生成器工具组成图一,再填色

4.2 颜色

4.3 人物同理,以下是效果图

以下几个部分注意
4.4 帽子的绒球

4.5 帽子纹路

4.6 腿部

4.7 其他部分颜色如下:

4.8 整体效果

将所有图形分好组,排好顺序,如下图,ctrl+s保存

插件下载地址在文章顶部。
6.1 下载软件完成后,找到AE在你电脑中的位置,将压缩包拖入Support Files\\Scripts\\ScriptUI Panels,进行解压
6.2 打开AE,编辑->首选项->常规,

6.3 重启AE,插件就装好了
7.1 将AI文件导入AE中,如下图。在项目面板中找到合成,并双击打开。

7.2 Ctrl+A全选,点击如下图中的小齿轮

7.3 根据近处的物体运动的比远处的物体快,将场景分为三部分,分别为近中远。则天空、树背景、街景为远景,地面和栅栏为中景,前景栅栏为近景。
7.4 选中天空,在窗口中找到效果和预设窗口,打开,并输入偏移,找到偏移选项,按住拖入天空图层中

7.5 调节帧

7.6 树背景和街景图层重复天空图层操作
地面和栅栏图层相同操作,位置改为01:15-1050,03:00-1600.04:15-2250,06:00-2800
前景栅栏相同操作则改为:01:15-1300,03:00-2000,04:15-2900,06:00-3600
8.1 选中自行车的前轮和后轮,右键->从矢量图层创建形状,并删去原图层,选中两个形状图层,按下“R”键,弹出旋转变换

8.2 选中三个关键帧,F9(F9按不出的按Fn+F9)添加缓动,如上图。点击图表编辑器,将锚点们向下移动,并将弧度按前拱后缓调节,如下图

8.3 再点击两个车轮图层,右键,分别建立预合成。Ctrl+R拖出一条参考线至轮胎底步,换选锚点工具,将两者锚点移至各轮胎底部与参考线对齐,如下图

8.4 键盘S键打开缩放变换,在00:00处打下关键帧,取消长宽链接,在第5帧处,将横向添加两位数,纵向减小两位数,第10帧处,将0帧处的关键帧复制粘贴。然后将三个关键帧添加缓动(F9)

8.5 点击下图中的小箭头,选中property->loopout,车轮循环的弹跳效果就做好了

自行车修改位置,弹跳效果和车轮的循环操作做法一样。
8.6 自行车踩脚操作如下图

9.1 在窗口中找到Duik Bassel.jsx(我们前面安装的插件)打开,如下操作
9.2 将骨骼工具的锚点与人物的关节点对其


9.3 将人物的腿对骨骼工具建立父子级关系,如下图

9.4 然后赋予图像骨骼绑定,如下操作

9.5 操作完之后,将出现两个新的图层,即两条拥有人体机能动态的腿。调节两个图层中腿的位置和方向,其中框中的数值为相同,圈中的数值也相同。(可通过复制粘贴完成此过程)调节位置完毕后,选中所有关键帧,添加缓动(F9)

9.6 选中头发图层,右键->从矢量图层创建形状,删去原图层,调节锚点位置,做出骑车时,风吹头发飘的动态。

9.7 将头发,身体,自行车踩脚,以及两条腿与自行车建立父子级关系

10.1 动态部分做好后,ctrl+M添加到渲染列队,如下图依次操作,得到视频

10.2 打开PS,将视频拖入PS中

10.3 文件->导出->存储为web所用格式(旧版)

最后,存储到自己选择的文件夹中,一个骑单车的动态小女孩就完成啦。

来源:https://uiiiuiii.com/aftereffects/1212270204.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园