一、前戏
在之前我们已经学会使用 pytest-html 插件生成 html 格式的测试报告:
1 # 第一步,安装插件 2 pip install pytest-html 3 4 # 第二步,执行用例时使用 --html 参数 5 ## main 函数中执行 6 if __name__ == \'__main__\': 7 pytest.main([\"-vs\", \"--html=./report/result.html\"]) 8 9 ## 使用命令模式执行 10 pytest -vs --html ./report/result.html

很明显报告的效果配不上我们高大上的逼格.......除了 pytest-html 插件,pytest 还可以和 allure 结合,生成更加详细美观的测试报告。
二、allure的使用
-
第一步,下载第三方插件
pip install allure-pytest
-
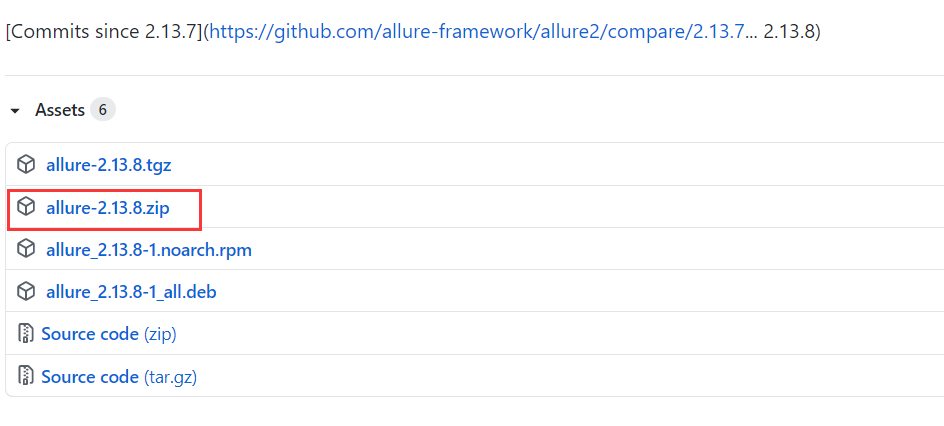
第二步,访问
allure官网,下载最新的版本
网址:https://github.com/allure-framework/allure2/releases

-
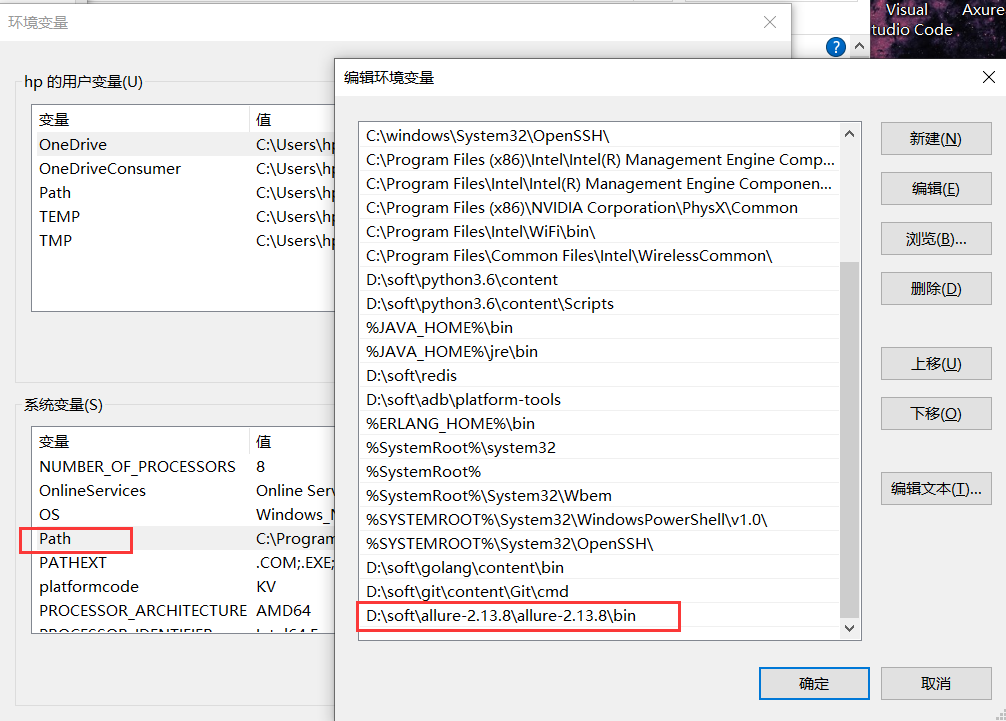
第三步,解压并配置环境变量,将解压后的一直到
bin目录的文件路径添加到计算机环境变量的path中

-
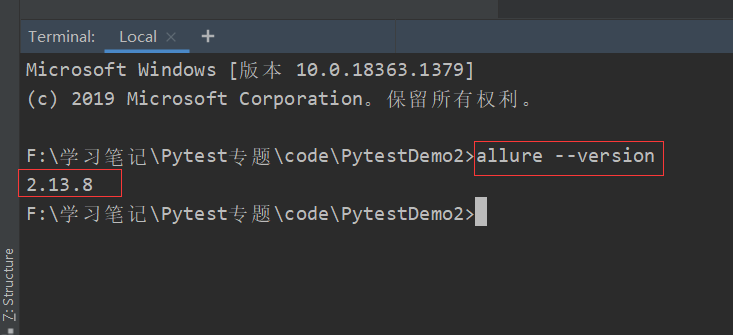
第四步,验证是否配置成功(如果 IDE 的终端中无法执行检查版本的命令,重启 IDE 即可)


-
第五步,在项目的配置文件
pytest.ini中添加参数--alluredir ./tmp
1 [pytest] 2 addopts = -vs --alluredir ./tmp 3 testpaths = . 4 python_files = test_*.py 5 python_classes = Test* 6 python_functions = test
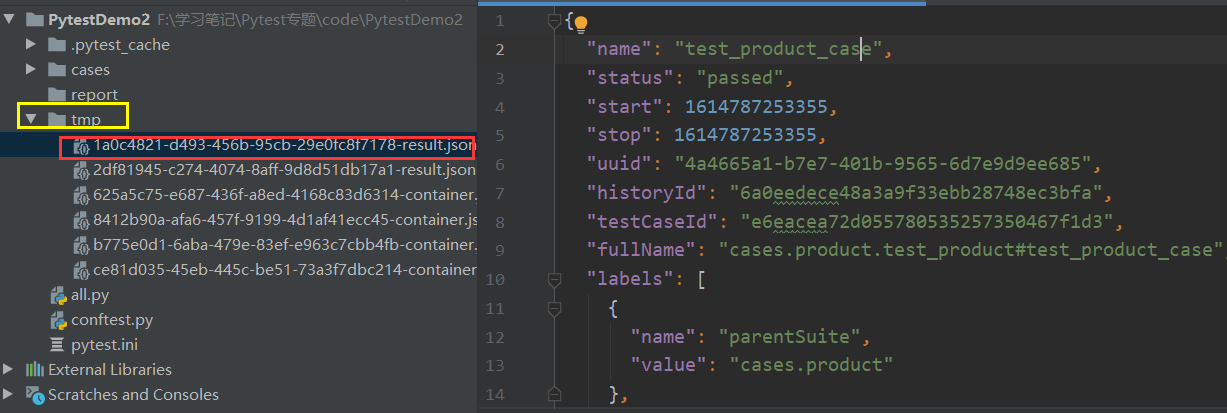
这个参数的作用是在用例执行时,会在临时文件夹 tmp 中生成很多 json 文件,这些文件记录了用例执行过程中的相关信息,最后生成报告使用到的数据就是从 json 中获取的。

-
第六步,执行完用例后运行命令生成报告
allure generate ./tmp -o ./report --clean
# 参数详情
# ./tmp:存放临时 json 数据的目录
# -o:表示输出 output
# ./report:测试报告存放目录
# --clean:清空 report 目录中原有的数据
为了方便起见,我们一般会把生成报告的命令直接写在主函数里面:
1 # 根目录下新建一个 all.py 2 import pytest 3 import os 4 5 if __name__ == \'__main__\': 6 pytest.main() # 执行项目中所有用例 7 os.system(\"allure generate ./tmp -o ./report --clean\") # 生成allure测试报告
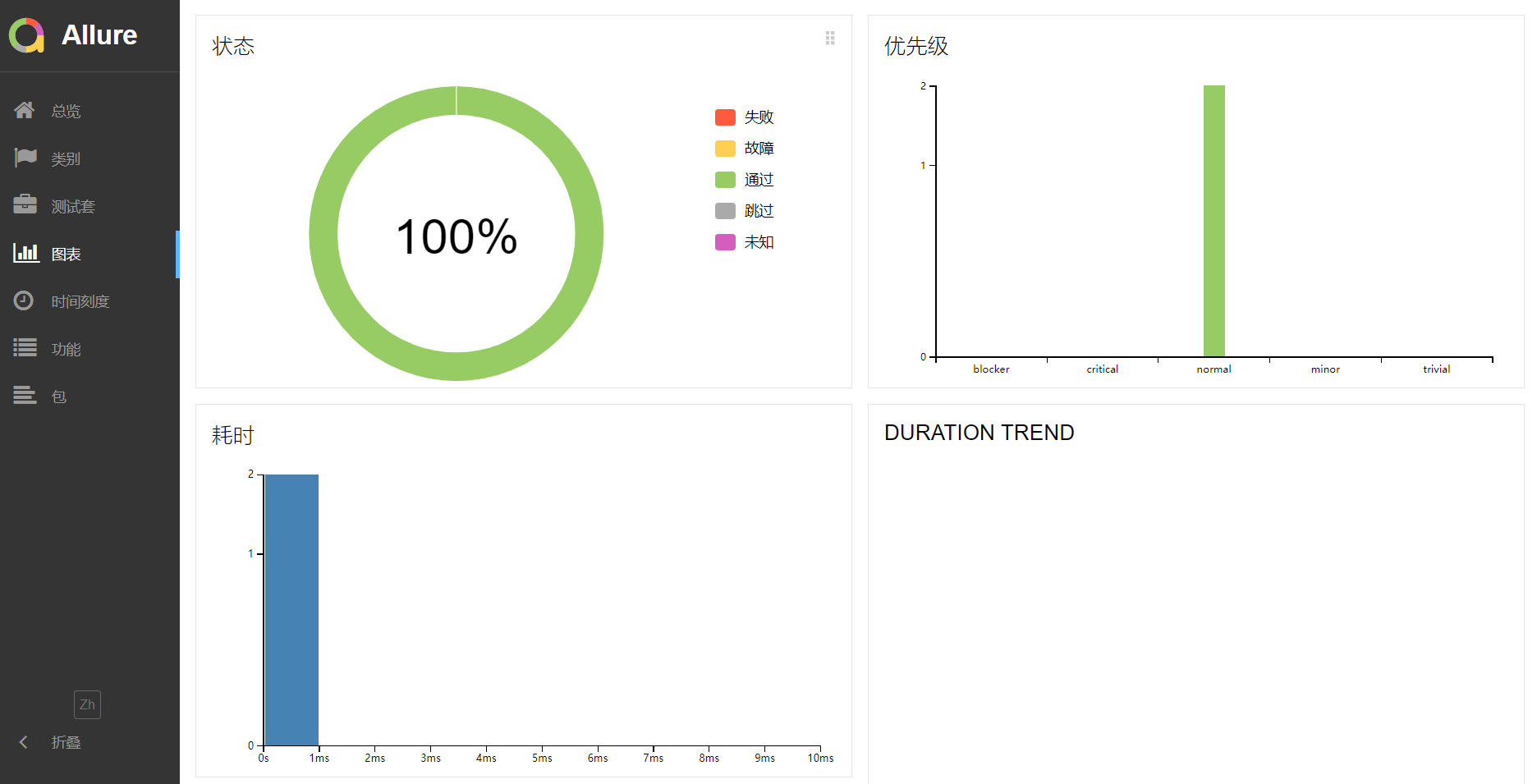
最后报告会生成在 report 目录下:

来源:https://www.cnblogs.com/cdc1216/p/17154307.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园