
爱番番沟通工具是一款智能客服产品,产品初建时复用了百度十年的老牌产品-百度商桥的功能,但随着互联网的发展,越来越多的人习惯线上完成沟通和营销,长时间使用对舒适度、操作效率、易用性有了更高的要求,一场低成本的产品革新悄然拉开了帷幕。

一、什么促成了变革?
1. 爱番番沟通工具是什么?
爱番番沟通工具是连接访客和商家客服的在线咨询工具,是一款智能客服产品,为企业提供“从流量到成交”全链路解决方案。客户只需在网站增加一行代码,就拥有了访客从“进站、浏览、沟通、成单、分析、建议”一站式的智能营销解决方案。目前客服侧有Windows端、Mac端、Web端、APP端。

2. 如何找准变革时机?
- 从社会层面上来说,服务线上化越来越成熟,随着AI、5G等新兴技术的普及,以及新冠疫情的爆发,线上咨询渐多,智能客服潜力逐渐显现,越来越多的企业顺应消费新需求,加速布局智能客服赛道,提高企业数智化水平;
- 从行业趋势上来说,据《2021年中国智能客服行业研究报告》显示,2020年中国智能客服行业市场达到30.1亿元,同比增长88.1%,预计2025年中国智能客服服务行业的市场规模将超过百亿,市场规模呈现快速增长趋势;
- 从业务层面上来说,互联网高速发展带动了客户需求的快速拉升,积极关注客户需求,及时与时代共振才是业务长效经营的抓手。
数据来源:《2021年中国智能客服行业研究报告》
3. 如何抓住核心痛点?
通过深入了解客服工作环境、操作行为习惯、协作流程, 结合线上全流程体验问题分析及客户满意度调研,定位了旧版核心问题,主要表现为:
- 易用性差:信息获取使用门槛较高,在信息查找、操作便捷等方向不能满足需求;
- 效率低:重复性咨询多,沟通任务重,在提高沟通效率方面有强诉求;客服角色流动大、难以24小时值守,易错失商机。
同时客服角色日常工作强度大、压力大,易出现情绪不稳定,探索全场景的贴心陪伴将成为产品设计情感化的切入口。
围绕以上核心问题,通过降门槛、提效率、探索情感化等设计策略,最终提升产品满意度,打造智能高效的流量转化工具。

二、重构设计策略
1. 降门槛 · 框架重构简化信息复杂度
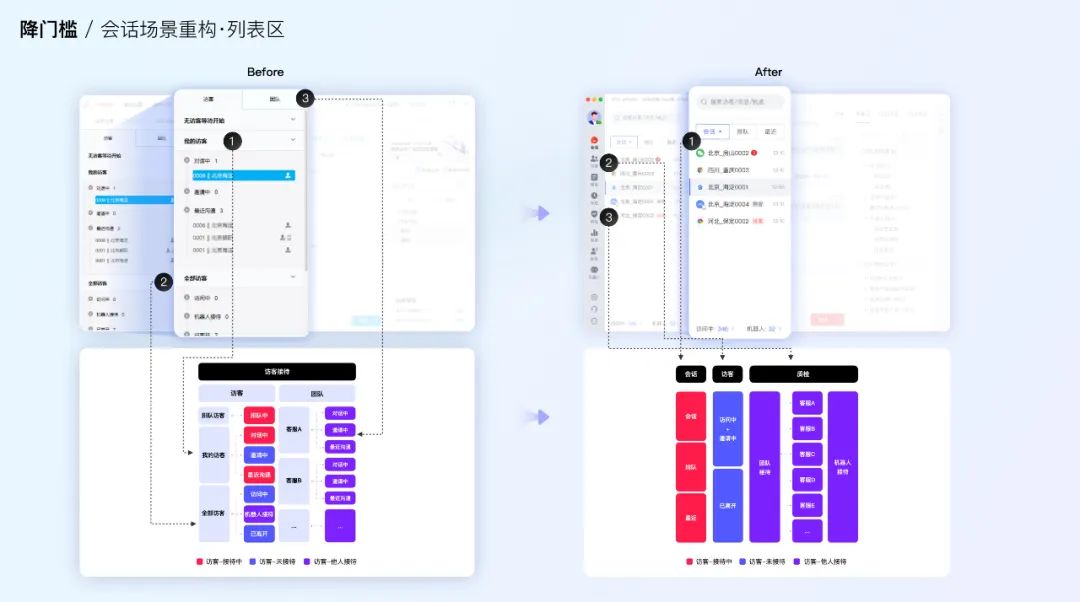
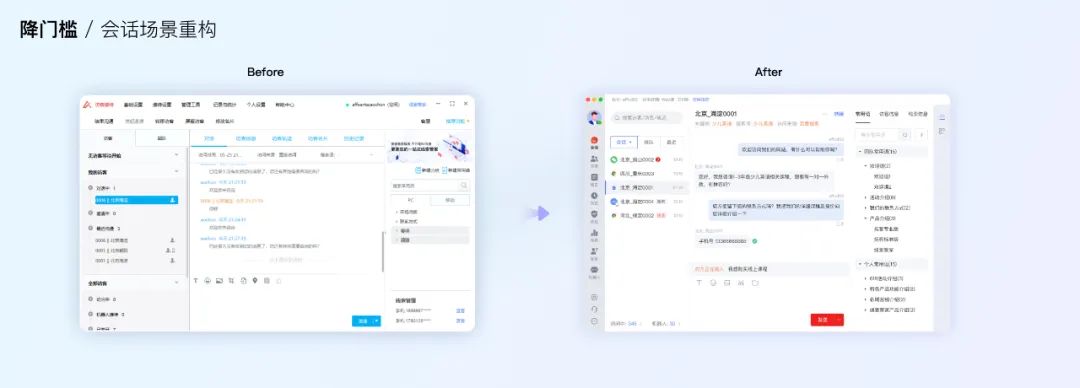
01. 会话场景重构
如何让信息有条理地组织、清晰易读,是本次体验升级优先要考虑的因素。我们首先针对核心会话场景进行了信息重构。
- 列表区,旧版融合了客服多种角色、访客多种状态,理解成本较高;按照客服角色将信息拆解为会话、访客与他人接待(质检)三个导航模块,会话模块保留与当前会话强相关的会话、排队、最近沟通三种,为核心会话场景降噪;

- 会话区,将访客关键信息区、操作区进行整合,凸显当前访客的地域、关键词、搜索词等关键信息,强化高频转接操作,收敛结束沟通/屏蔽访客/修改名片等低频操作,信息更加聚焦;

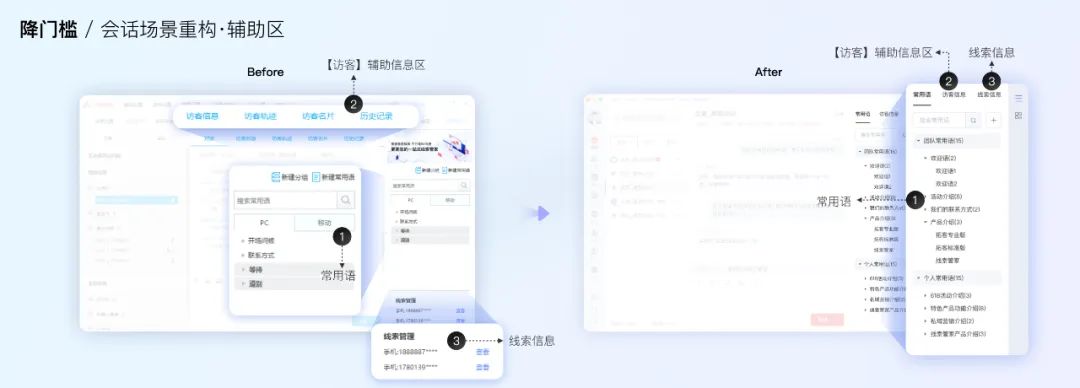
- 辅助区,将高频-常用语区域放大、整合访客轨迹/名片/历史记录至访客信息、强化线索信息,同时最右侧增加辅助拓展功能区,拓展更多空间。

综上,从而形成了新版的会话场景结构。

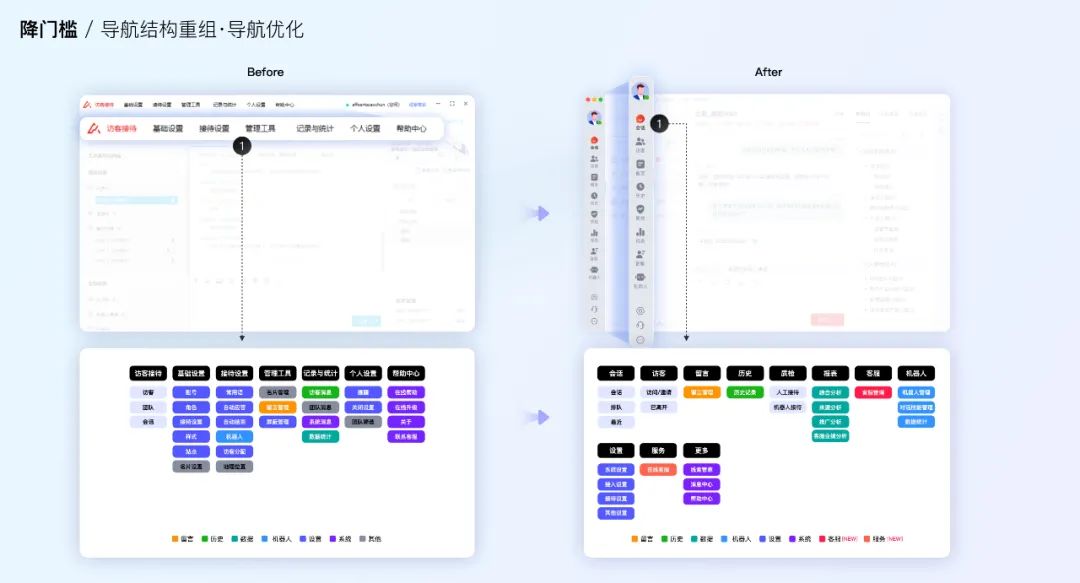
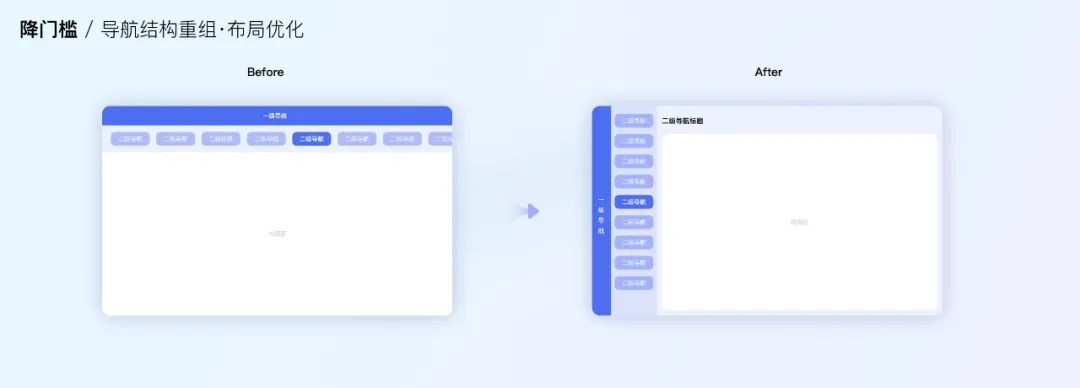
02. 导航结构重组
清晰的信息展示可有效降低操作难度及决策成本,旧版产品的导航结构交叠复杂,将整体导航功能的一级、二级目录,按照功能分类拆解重组,删减冗余功能,同时结合客服场景的强诉求增加客服管理、服务模块,从而形成新端结构;

我们采用侧边导航栏形式,将上下布局改为左右布局,拥有更好的拓展性,为二级内容提供更好的展示空间,同时导航、标题和内容的对应关系也更加明确。

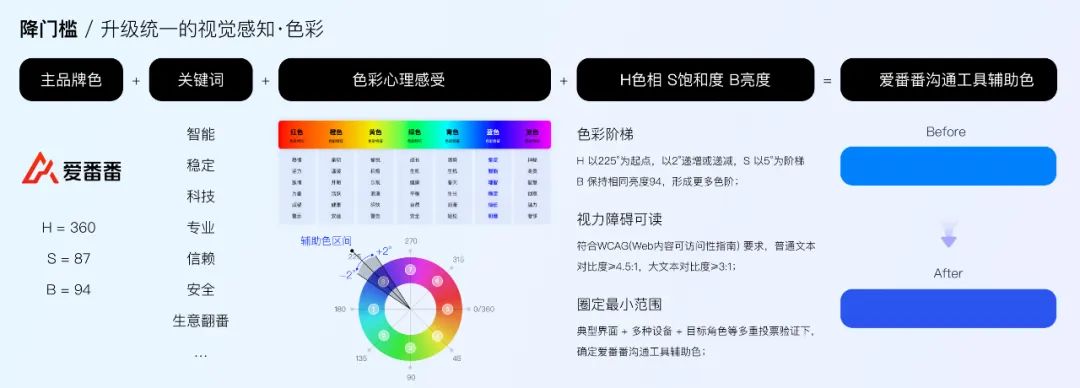
03. 升级统一的视觉感知
- 色彩升级:新版色彩应用HSB色彩系统,主色继承爱番番品牌红色,辅助色H色相以225°为起点,以2°递增或递减,S饱和度以5°为阶梯,生成更多色阶,同时确保视力障碍人士友好度,系统中的色彩使用需符合WCAG(Web 内容可访问性指南 ),同时结合典型界面、多种设备、不同角色投票等方式验证下,得出辅助功能色蓝色。

同时运用色环建立辅助色彩,以15°递增或递减,选取类似色和邻近色作为家族色彩主体,调和互补色与对比色,校正辅助色的HSB,达到色彩感官上一致。

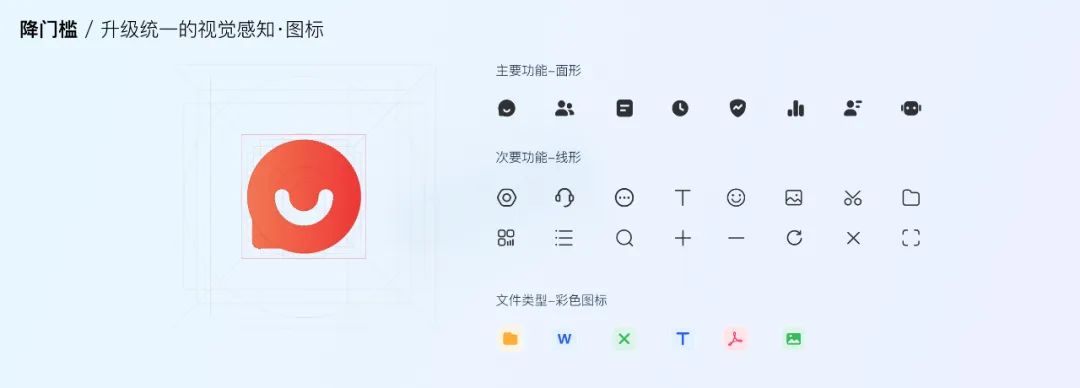
- 图标升级:主功能和次要功能增加图标加强示意,主要功能采用面型图标,次要功能采用线型图标,文件类型采用彩色图标,层级更加清晰明确,风格统一,中性简洁,同时规范化图标的设计规则,赋予界面更好的视觉体验。

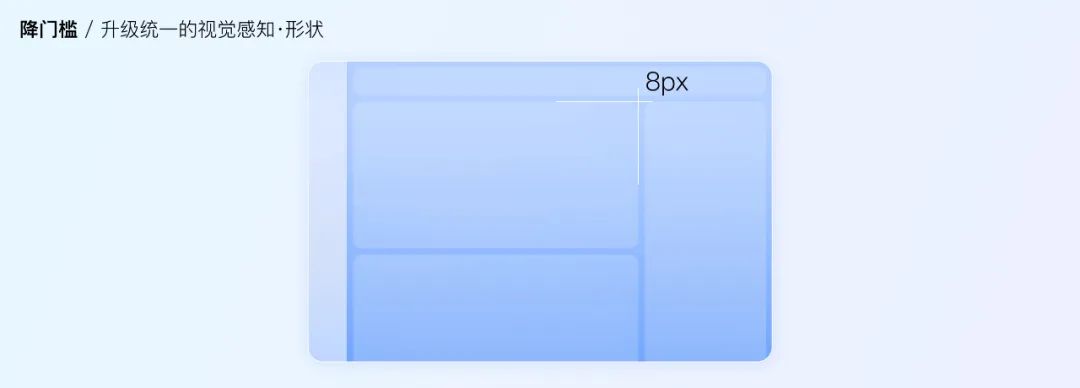
- 形状:页面采用模块化、卡片化的设计方式,更加包容,信息查找效率更加高效。

- 字号:通过拉大对比字号,扩大信息层级,凸显关键决策信息;灰阶的字色也在保证清晰度对比度的情况下加入了轻微蓝色色相,让整体的信息看起来更加清爽,舒适度更高。

通过升级统一的视觉感知,将整体界面进行了焕新。

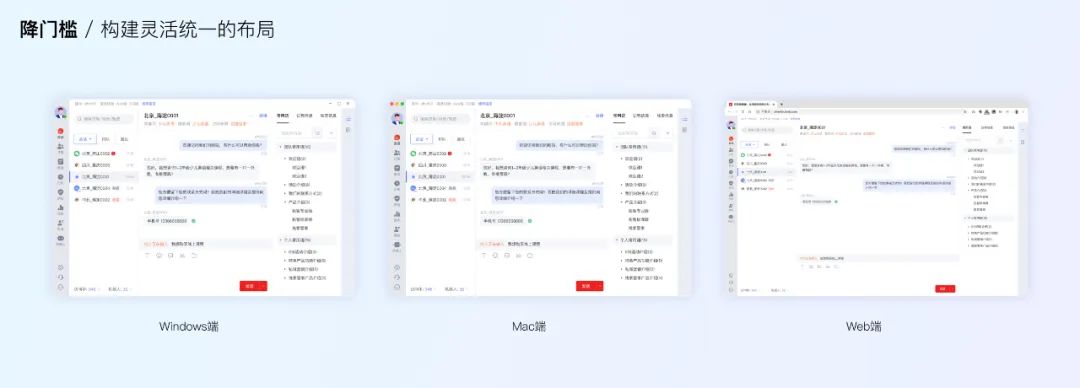
04. 构建灵活统一的布局
爱番番沟通工具是一款跨多端的智能客服产品,我们需要打通一个适用多设备、认知统一的设计框架,帮助用户在多设备多环境中无缝衔接。采用响应式布局,应用4倍原则分别适配PC多端,让信息呈现更具秩序感,更好的保证跨设备、多屏幕尺寸下的显示效果;只需要开发一套代码,小成本维护不同设备站点,保证跨终端设备下的体验一致性,降低操作门槛。

05. 打磨体验细节
我们希望在产品细节也能带给用户良好的体验,以会话区缩略图体验为例:从定义、目的拆解,到用户核心诉求:
- 内容:多以企业产品/活动介绍为主;
- 层级:由上至下或由左至右展示;
- 屏效:透传产品标题/活动主体、兼顾最新消息;
- 速度:越快越好, 如文件过大,希望能明确预期。
结合缩略图本身特性研究,如样式、尺寸、比例、大小、格式、状态、操作及图片选择器等维度以及机型适配,最终定义默认缩略图最大宽度和高度,一屏内展示主体信息,内容由上至下或由左至右的方式剪裁,超出则裁剪展示并明确【长图】标识、明确文件量大小,拓展图片查看器功能及体验,同时沉淀设计规范,提升产品体验。

2. 提效率 · 沟通前中后全链路提效
通过用户访谈、问卷调查的形式,梳理记录用户在产品当中关键的路径体验问题,从沟通前中后全链路出发制定设计策略为客服提效降本。

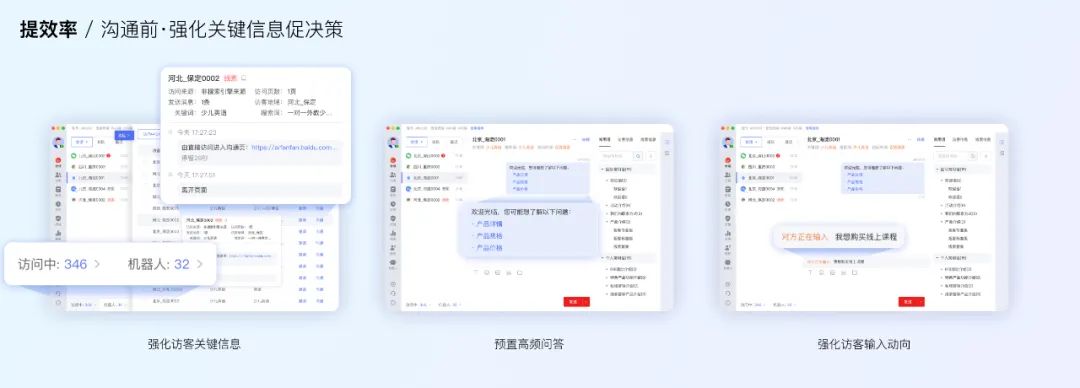
01. 沟通前强化关键信息促决策
访客列表强化关键信息,助力客服更有针对性的接待,提升沟通质量;系统提供预置高频、精细行业问答内容,减少客服输入步长,提升接待效率;强化访客预输入动向,助力客服提前准备沟通策略。

02. 沟通中提升输入效率&缩减留资步长
简化客服输入,强化智能回复话术推荐;优化常用语快捷搜索操作,提升信息查找效率;简化步长,访客留资后系统自动识别联系方式有效性,并填充至线索信息,有效为客服减负。

03. 沟通后强化关键信息促转化
强化【熟客】【线索】标识,助力客服更具有针对性的接待;线索详情强化线索跟进阶段,提升客服或销售人员线索跟进效率。

数字化时代,技术的革新也为智能客服赛道带来了新的可能,通过运用实体图谱分析、知识图谱推荐、自主学习等多种AI核心技术,自动优化沟通流程模型,打造AI智能问答助理,7*24小时在线,可在人工客服繁忙或非工作时间提供即时且准确的回复,并通过需求联想提供因人而异的智能化推荐,有效降低客服沟通成本。

3. 探索情感化 · 全场景贴心陪伴
客服角色存在工作强度大、每日应对重复性咨询、工作效率低、离职率高、情绪不稳定等问题,我们希望全新的爱番番沟通工具不仅好用,还能给客服繁重的工作带来一些温暖陪伴感知,基于日常使用场景,探索天气提醒、时间提醒、生日祝福、节日祝福等情感关怀,提供更温馨友好的服务,成为客服的贴心伙伴。




三、验证结果
经过10个月的产品打磨及20次产品迭代,客户满意度及线索转化率均显著提升;围绕客户体验,获得3项创新设计专利;2022年荣获德国红点品牌与传达设计奖(类别-数字化解决方案)、美国缪斯创意奖-银奖。

四、写在最后
综上,设计赋能商业,不是用设计来改变商业策略,而是站在用户和业务的视角,运用专业的设计方法去挖掘产品和设计的机会点,助力业务持续健康向上发展,此次我们将爱番番沟通工具体验升级为例,分享设计如何为老牌产品革新延续价值,希望能给大家带来一些参考和启发。
我们正处于数字化快速变革的时代,爱番番沟通工具的升级才迈出了第一步,我们将持续打磨爱番番沟通工具体验,也在往更加智能化、人格化的方向学习和奋力迈进,在满足人们日常沟通需求的同时,致力于让沟通更加简单、温暖、智能和安全。
作者:商业用户体验
来源公众号:百度MEUX(ID:baidumeux),百度移动生态用户体验设计中心,负责百度移动生态体系的用户/商业产品的全链路体验设计。
本文由人人都是产品经理合作媒体 @百度MEUX 授权发布,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
来源:https://www.woshipm.com/ucd/5761624.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园