
一、前言
在交互设计领域,存在着许多经过时间和前人验证的设计法则定律。这些法则定律基于用户行为逻辑,熟悉它们可以帮助我们更加高效地完成设计。本文将深入分析交互设计领域中的7大设计定律。
二、米勒法则
2.1 来源
米勒法则,又称「7±2法则」,是由美国心理学家乔治·米勒于1956年发布的论文《神奇数字7加减2:我们加工信息能力的某些限制》所提出的定律。
2.2 内容
米勒在短时记忆能力的定量研究中发现,一般情况人的短时记忆能力的广度为5至9个信息块。
2.3 设计应用
在人机交互和产品设计中应用米勒法则,我们应该关注的是如何解决“人的短期记忆上限”问题,以此分析并设计产品,减轻用户记忆/学习负担,而不必纠结人短时记忆的上限是7±2,还是3±1。
下面我们通过几个案例了解米勒法则在产品设计中的应用。

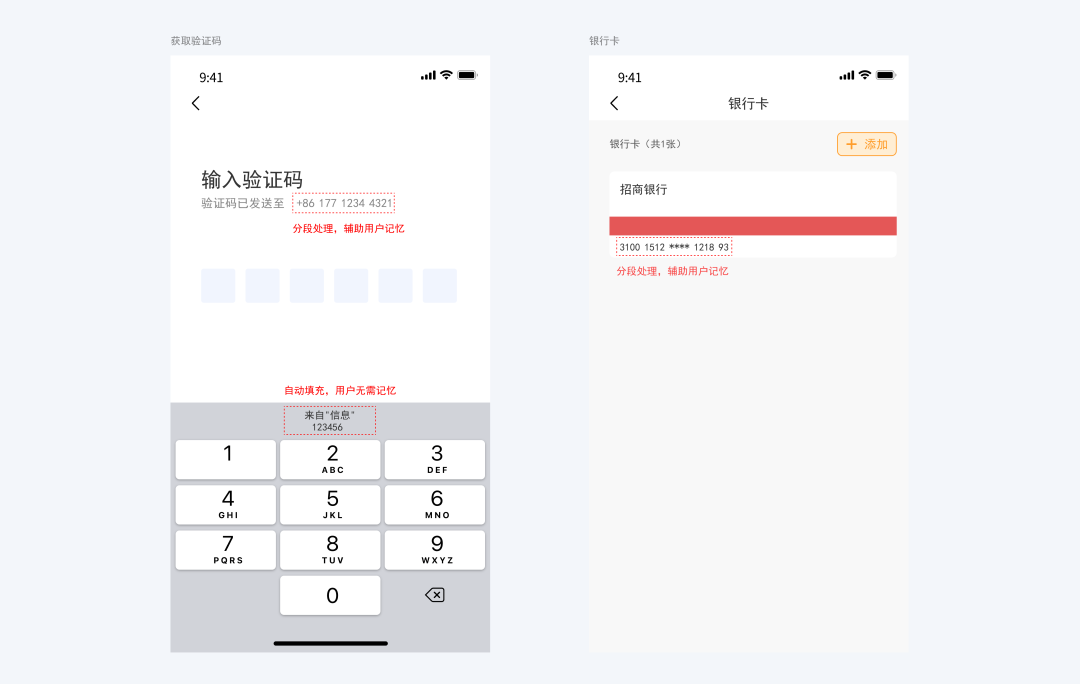
信息分段处理

设计功能/流程,要素控制在5-9个以内或分层
2.4 总结
米勒法则在交互设计中的作用是帮助设计师合理地布局,尤其是在处理复杂信息时,可以采用7±2原则。在设计过程中,设计师应从用户的角度出发,通过有效的布局和排版,及时增/删功能,以增强用户对产品的好感和粘性。
三、菲茨定律
3.1 来源
菲茨定律是1954年由保罗·费茨博士,在对人类操作过程中的运动特征、运动时间、运动范围和运动准确性进行研究之后提出的。该定律被用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互 (HCI) 和设计领域的影响却最为广泛和深远。
3.2 内容
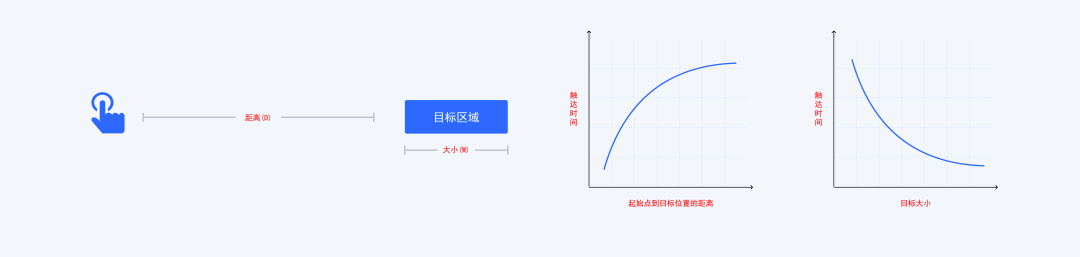
从起始点到达目的位置的时间,与起始点位置和目标位置的距离 (D) 和目标大小 (W)有关。
用数学公式表达为: T= a+blog2(D/W+1)。
其中T是移动设备所需时长;a、b为常数,它们依赖于具体的操作人员和环境等因素。

可以理解为:任意一点移动到目标中心位置所需的时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。
3.3 设计应用
1)重要/常用功能的可点击区域变大
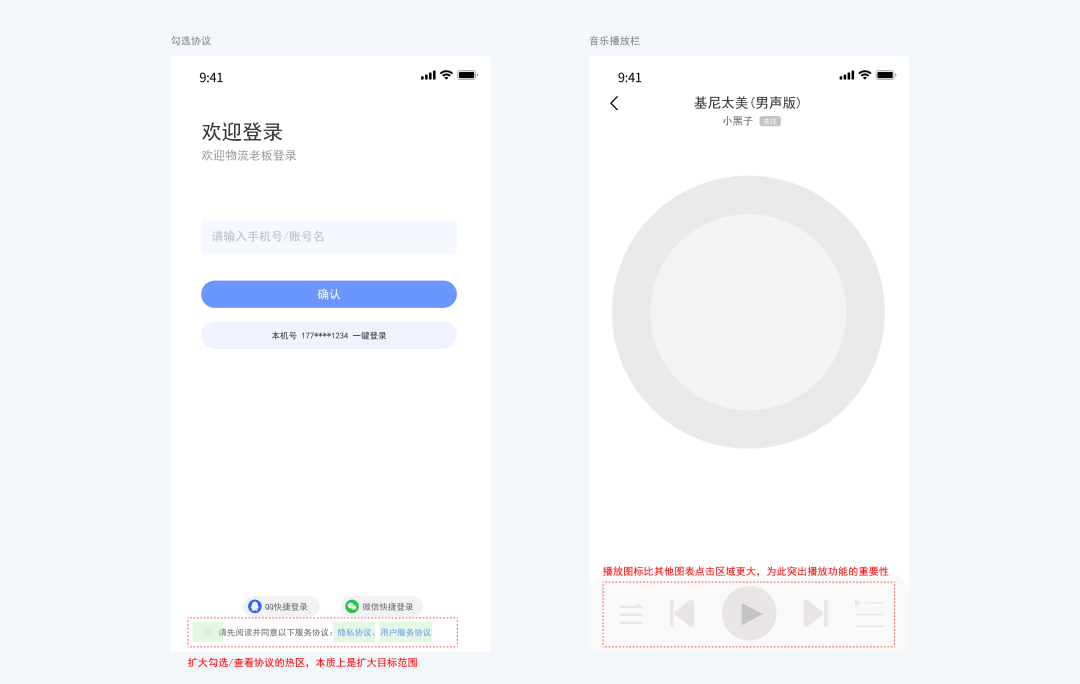
如图,将点击区域扩大或突出重要功能,使得用户在视觉或操作体验上得到提升。

2)按钮元素放在边角
将重要的操作放在屏幕的边角,屏幕边角适合放菜单栏和按钮类的元素,因为边角是巨大的目标,它们无限高或无限宽,指点设备不可能超过它们。
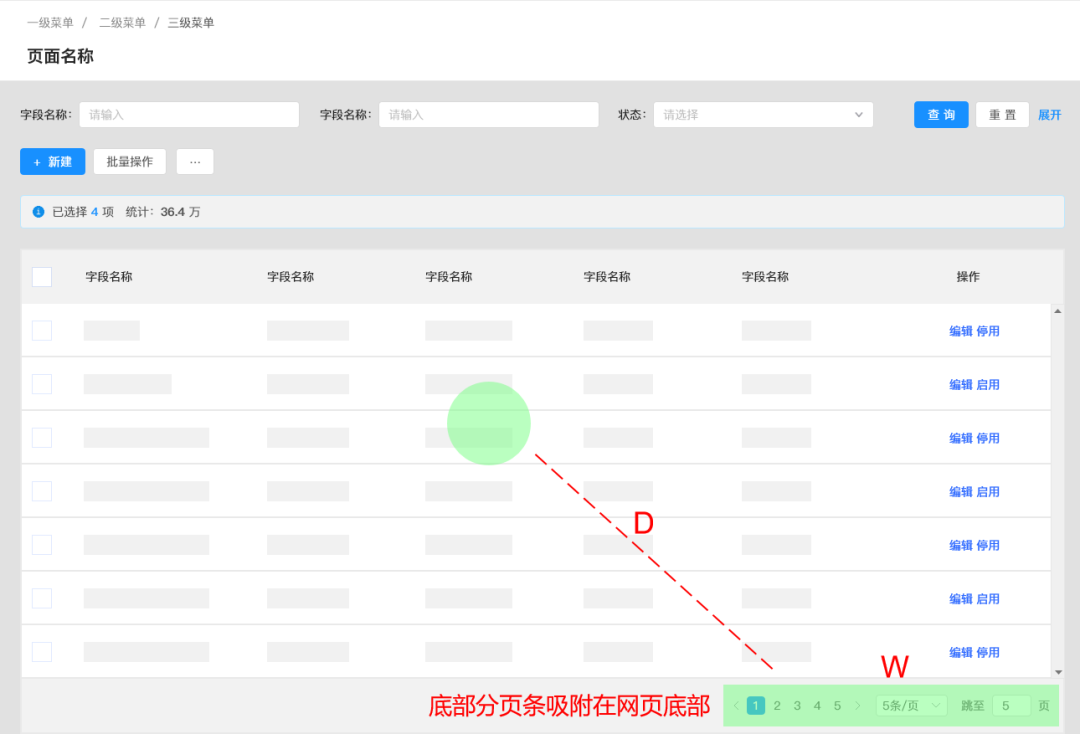
如图,将操作、筛选和分页放在顶部/底部,正是运用了这一点,顶部/底部无穷大,增加了用户操作效率和精准度。

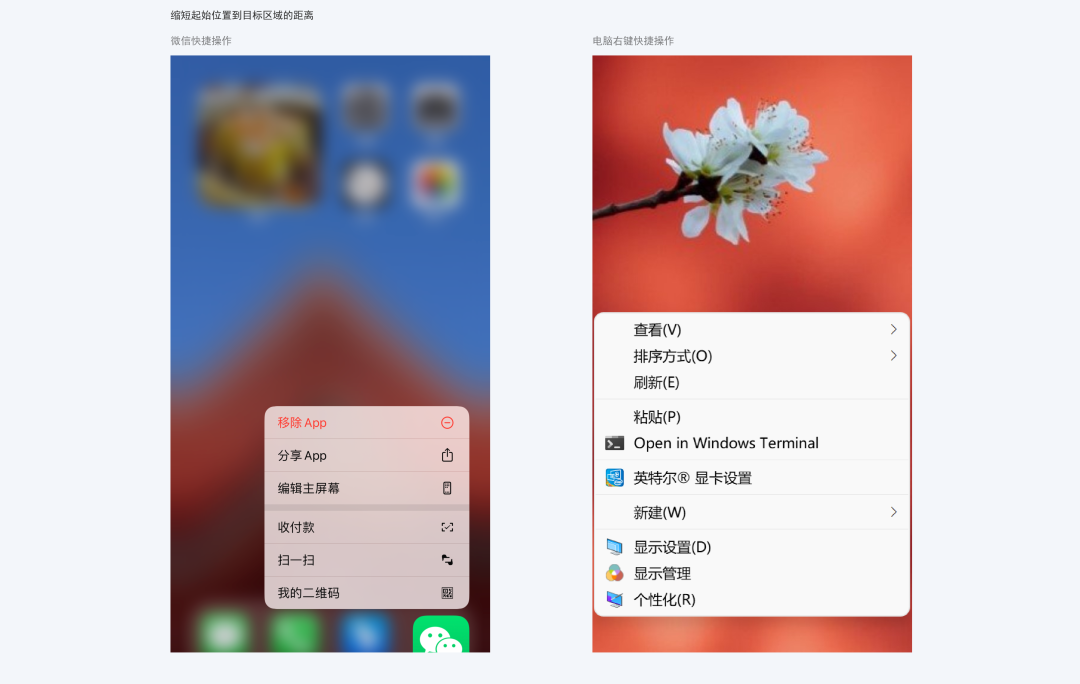
3)缩短重要/常用功能的目标距离
我们在电脑操作/手机长按AppIcon时,会弹出快捷操作菜单,快捷操作菜单正是运用了菲茨定律的原理。

3.4 总结
菲茨定律有以下三种在应用在设计中的方法,运用菲茨定律可以突出重要功能,降低用户的操作成本,从而提升用户体验。
- 将重要/常用功能的可点击区域变大。
- 把菜单和按钮类元素放在边角。
- 缩短重要/常用功能的目标距离。
四、席克法则
4.1 来源
席克法则是一种心理物理学定律,以英国心理学家威廉·埃德蒙·席克和美国心理学家雷伊·海曼命名,也称为席克海曼法则。1952年,希克和海曼在选择反应时研究中得出该法则。
4.2 内容
在席克法则中说道: 一个人面临的选择 (n)越多,所需要作出决定的时间 (T) 就越长。
用数学公式表达为 T=a+blog2n 。
其中a=与做决定无关的总时间(前期认知和观察时间),b=根据对选项认识的处理时间 (网上说这个常数约是0.155s)
转换成我们听得懂的语言就是: 在面临选择越多的时候,所要消耗的时间成本越高。

4.3 设计应用
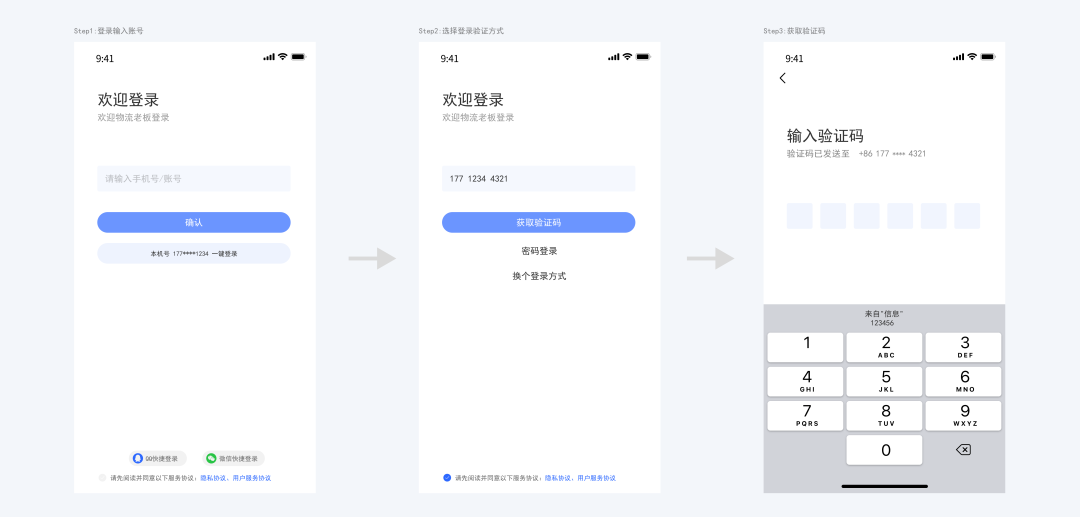
1)分类选择,提高操作效率
如图,通过对数据进行归纳总结,为数据进行分类,减少用户理解、决策时间,提高操作效率。

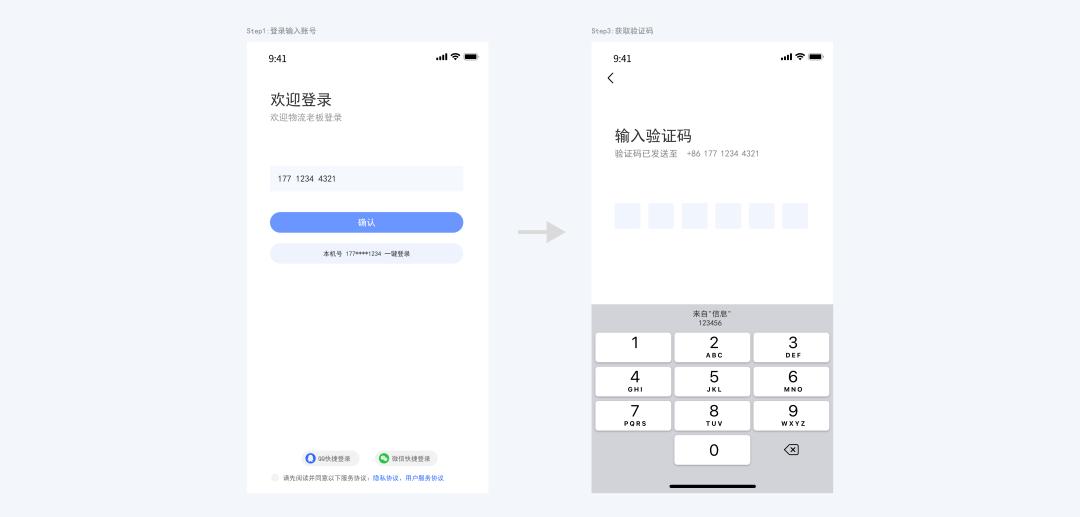
2)分步操作,提高用户操作体验
如图,用户输入手机号,然后跳转至输入验证码页面;应用席克法则,以此减少用户反应时间,提高操作效率。

逐步递进的引导性设计,像手把手的教用户,随时更新的动态交互,让用户在操作的时候减少误操作性,节省时间,体验提升。

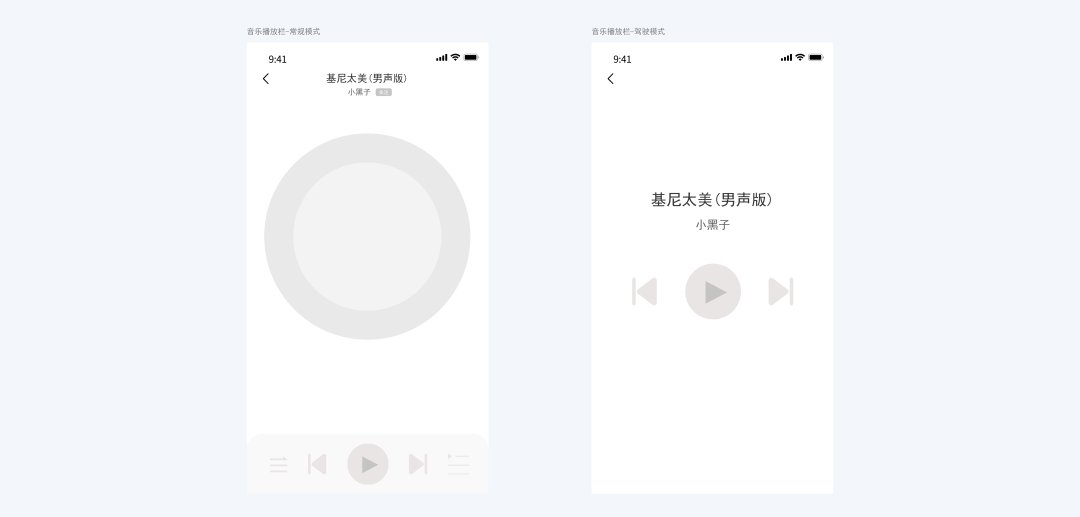
3)隐藏/减少低频选项,降低点击错误率
音乐播放器中驾驶模式跟常规模式相比,考虑到司机在行驶时只有很短的时间来操作,删减了很多在行驶中使用概率很小的功能,最重要的功能播放/暂停、上一首、下一首被扩大,让司机在更短的时间内做判断。此案例中也有菲茨法则的应用。

4)限制选择数量,减少用户决策时间
如下图1风险测试,将每道题拆解成单独的页面且提供有限但概括性的选项,使用户更专注并快速作出决策。
如下图2遥控机,多而乱的选项,往往会延长用户决策时间;将低频使用的按键去除或隐藏,可使得用户的决策、使用效率提高。

4.4 总结
用户的在某一场景下对选项的反应时间取决于三个因素:
我们在做设计时,应更多的思考“在不妨碍用户选择的情况下,如何提供较少的选项”。多而乱的选项会延长用户作决策的时间,甚至对于“选择困难症”的用户来说,会直接导致任务流失败。
没必要将全部选项平铺出来,选项与选项之间一定存在着联系,可将选项进行同类分组或多层级分部,这样会提升用户使用效率。
五、泰斯勒定律
5.1 来源&内容
泰斯勒定律又被称作「复杂度守恒定律」,由拉里·泰斯勒于1984年提出。定律认为:一个系统中有一定程度的复杂性是无法被降低的,内在的复杂度只能通过产品设计去设法平衡和转移。
说简单点就是:通过设计平衡用户操作与系统设计的复杂度。

5.2 设计应用
1)隐藏复杂信息
隐藏不常用但不能少的功能、渐进展示、阶段展示、适时展示。

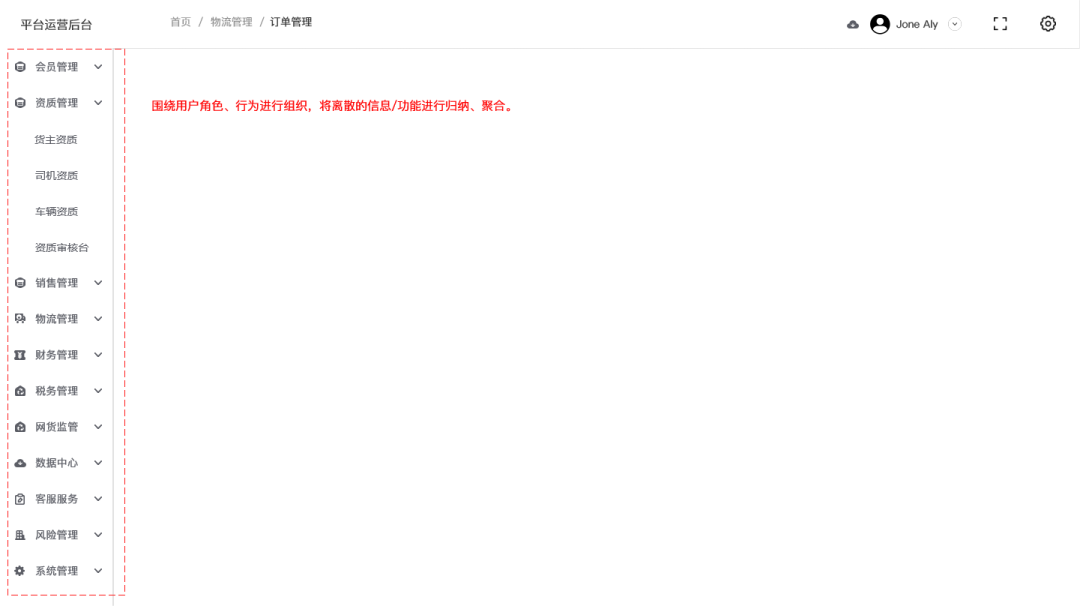
2)组织/分类信息
围绕用户角色、行为进行组织,将离散的信息/功能进行归纳、聚合。

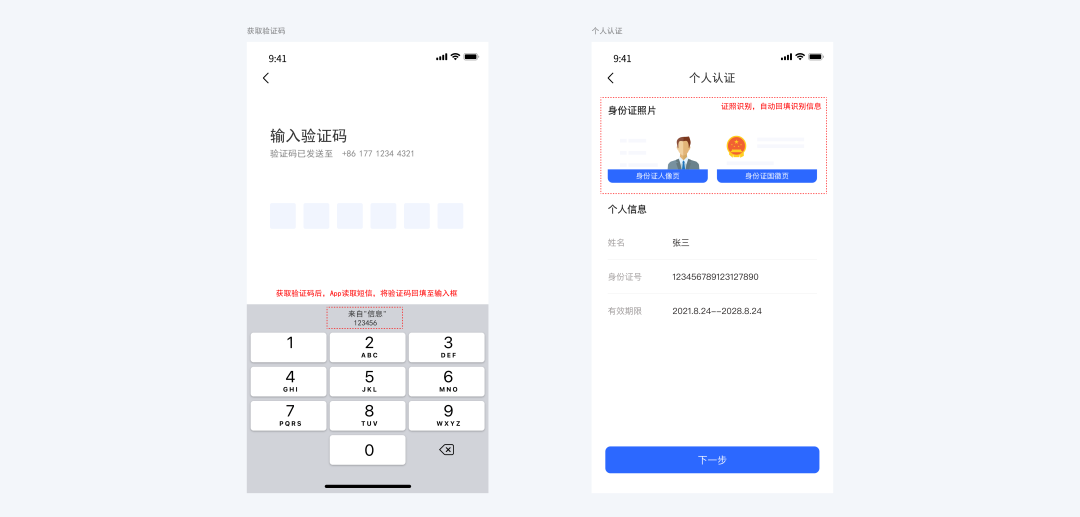
3)信息自动填写
通过设计,减少操作中需要用户记忆的信息,降低用户记忆的负载;通过减少获取信息的复杂度,让用户在操作中识别信息而不是记忆信息。

4)删除/优化不必要的流程
通过引入第三方,优化删减流程。

5.3 总结
在产品设计中,泰斯勒定律主要是为了权衡用户复杂度和系统复杂度之间的一个平衡。目前在以用户至上的趋势环境,用户体验都对产品的竞争极其重要。所以尽可能将临界点往系统复杂度端转移。言外之意就是宁愿多花时间去优化系统程序,也要提高产品的用户体验。
六、奥卡姆剃刀原理
6.1 来源&内容
奥卡姆剃刀本身是一种哲学思想,由中世纪英国逻辑学家奥卡姆·威廉提出。他在《箴言书注》中写到:「切勿浪费较多的东西去做用较少的东西同样可以做好的事情」。
奥卡姆剃刀原理对现今的自然科学以及社会科学都具有广泛且深远的影响,正因为它是一种普适的哲学世界观和方法论,所以能够有效地指导我们进行设计工作和决策。

6.2 设计应用
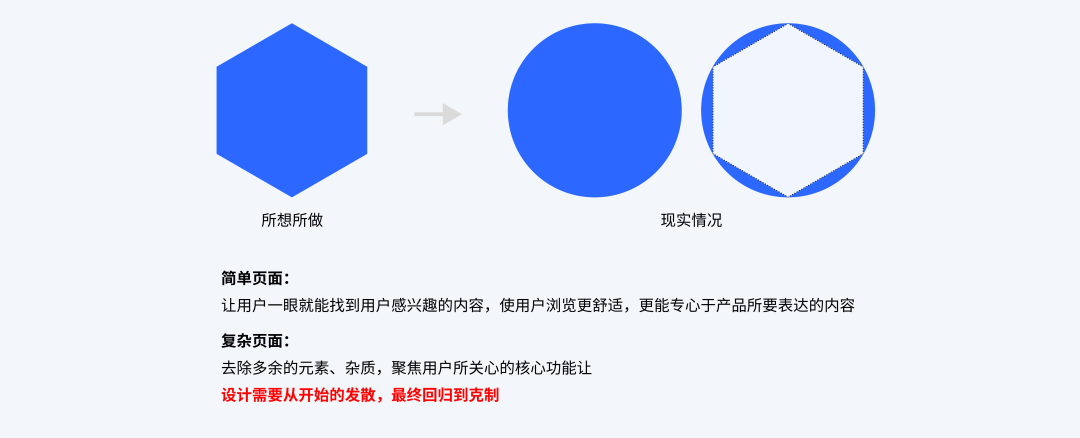
1)只放置必要的东西
简洁网页最重要的一个方面是只展示有作用的东西,其他的都没有。这并不意味着你不能提供给用户很多的信息,你可以用“更多信息”的链接来实现这些。

2)优先展示重要功能
提取出相对重要的功能优先展示,而相对次要的功能可以在视觉上弱化。

七、防错原则
7.1 来源&内容
新乡重夫首创POKA-YOKE的概念,在概念中有一条概念写到:我们不可能消除差错,但是必须及时发现和立即纠正,防止差错形成缺陷。基于此概念,形成了著名的防错原则。
7.2 设计应用
如果在设计产品的过程中会忽略防错原则,用户在使用产品的过程中会存在误操作或者误删除的行为。当这个行为产生了不可逆的情况后,会导致用户体验差,并且给用户造成一定的损失,所以在设计产品之前就要考虑防错机制,及时的提醒用户当前的操作行为。下面详细介绍防错原则指导下的设计案例。
1)预防错误之禁用
表单输入时,利用防错原则,设计产品交互。
未输入信息时,按钮不可点击;禁用的操作直接置灰处理,让你一眼就知道是不可用。
输入信息后,按钮可点击。

2)预防错误之限制
针对一些特定的格式,在用户操作前就进行强制的限制,举两个案例:
输入验证码时,只能输入6位数字。
上传个人证件时,设置拍照边界,防止用户上传证件缺失、模糊。

3)纠正错误之提示
提示纠错是最常见的纠错方式,此方式效果较好且开发成本较低,所以在产品设计中使用的最多。
提示纠错主要采用三种方式,提示程度从弱到强依次为:原地确认、弹窗确认、输入文字确认。
- 原地确认:干扰性最弱,用户使用时流畅度最好,若用户操作后不会出现很严重的后果可以使用此方法。
- 弹窗确认:干扰性中等,最常见的确认方式,大多数时候使用模态弹窗,对使用流程有阻断效果,用户必须完成弹窗的选择后方能进行下一步。
- 输入文字确认:比较少见,常用于删除重要信息时的确认操作,例如删除飞书的知识库时需要输入知识库的名称进行二次确认,对于删除知识库此类的大量数据时需要慎重再慎重,若使用一般的确认弹窗则可能出现用户由于习惯而导致的手滑误删,给用户造成不可挽回的损失。

4)纠正错误之自动纠错
微信公众号中编辑文章时,若有疑似错别字的时候,会提示当前错别字的数量,点击可以跳转到错别字的位置,方便编辑者进行修改。??????

5)纠正错误之后悔药
所谓“后悔药”,是指当用户犯错后,给予用户挽回错误的余地,最常见的做法有两种:撤回操作和回收站。
- 撤回操作:例如微信发送消息后,可撤回重新编辑。
- 回收站:回收站的运行机制,第一次删除只是软删除,相当于把文件移入“回收站”这一文件夹,删除回收站内的文件时才是最终的删除,这也是为什么有些产品允许用户在第一次删除时不给予二次提示,回收站内删除时才进行二次确认,这种设计方式可以让用户操作上更加流畅。例如:PC电脑中的文件回收站。

7.3 如何把握防错的度
过度防错反而会成为用户完成任务的阻碍。
防错原理在应用中我们不能完全照搬设计法则,需要结合业务和场景来进行考虑,“因地制宜”的去设计流程、功能。
那么如何判断边界在哪里呢?
我的判断标准就一个:
如果可挽回,就尽量不阻断用户的流程。
其实大部分情况下,只要是可挽回的操作,阻断用户的流程实在大可不必,阻断在很多时候会干扰用户的心流。
为什么很多人觉得苹果的使用很流畅?其实未必是它物理反应时间快,而是它让你感觉阻断少,只要能挽回就不打断你的操作。

八、格式塔原理
8.1 来源&内容
20世纪,德国心理学研究小组发现人类的视觉是在神经系统层面上感知形状和图形。“形状”和“图形”在德语中是Gestalt,因此这些理论被称为视觉感知的格式塔原则。
格式塔原理中最重要的有:接近性原则、相似性原则、连续性原则、封闭性原则、对称性原则、主体/背景原则、共同命运原则,其为图形和用户界面设计提供了有用的基础。
整体的统一感知:大脑会将复杂的视觉内容简化为容易理解的整体。

8.2 接近性原则
1)内容
物体之间的相对距离会影响用户感知,大脑会将相互靠近的物体看作是一组,而距离相对较远的则会自动划分至组外。

如图,A组中的2、3行会被视为一组,第1行单独1组;B组中的1、2行会被视为一组,而第3行单独一组。
2)设计应用
接近性原则与软件、网页的设计息息相关。设计应用中常常使用分割线、色块和缩短或加大内容间的距离,来分割空间和数据显示。

3)总结
通过缩短相关内容的距离,并加大与其他内容的距离,使内容信息在视觉上成为一组,这样就可以不用加划分区域的边界线条。这一方式可以减少用户界面上的视觉凌乱感。
与之相反的,如果同一组控件的摆放距离太远、纵横接近方式不对或没有使用任何区域分割线的话,也会导致用户很难感知内容间的相关性,从而是的软件/功能难以学习和使用。
8.3 相似性原则
1)内容
人的大脑很容易将明显的、具有相似特征(形状、大小、共同运动、方向、颜色等)的物体归属于一类或视为一个整体。

如图,大脑会将特征相近(形状、颜色、距离)的1、2列视为一组,3、4列视为另一组。
2)设计应用
通过相似性原则指导,我们就能很好的知晓“同一模块中的内容为什么要用相同布局及特征”。

3)总结
相似性与接近性原则都与设计元素分组有关,大多数场景中他们是共同作用的。以上述示意图为例,也运用了不止一种原则。
8.4 连续性原则
1)内容
人的视觉倾向于追随一个方向把元素链接起来,从而将其感知为连续的整体,而不是一个离散的碎片。

如上图,我们看到的是IBM,而不是非连续性的色块。
2)设计应用

连续性原理广泛应用于有类似“进度条”的页面设计中,除上述示例中包含的四类页面还有加载进度、身份认证、视频播放类等。
8.5 封闭性原则
1)内容
人的视觉会尝试将敞开的图形关起来,从而将图形感知为一个完整的物体。

2)设计应用
封闭性原则其实很多地方都用到,也叫做截断式设计。
为了让用户感知到还有内容,一般我们会使用截断式设计。像下图中的左右滑动交互,因为屏幕大小的关系被截掉了部分内容,但是用户可以通过残留的部分,“脑补”出右边还有内容。

8.6 对称性原则
1)内容
我们的大脑倾向于将复杂的视觉信息降低为更为简单的,更有对称性,更容易理解,更有意义的东西。
简而言之,视觉系统会将复杂的场景解析为简单的、对称性的信息。

如图,我们的大脑会更倾向于将其认为是2个圆形的组合,而不是右边的组合形式。
2)设计应用

如上图,因为屏幕大小的关系被截掉了部分内容,但是用户可以通过残留的部分,“脑补”出右边还有内容。通过左右滑动的交互,以此完成内容的切换。
8.7 主题/背景原则
1)内容
大脑在感知物体时,视觉区域会将物体分为主体和背景,主体包括一个场景中占据我们主要注意力的所有元素,其余则是背景。

2)设计应用
如下图,手机应用中常常使用的弹窗,通过将当前的内容变暗,将之转换成为背景,之后弹出窗口,使用户的视觉焦点转移。

8.8 共同命运原则
1)内容
共同命运原理针对的是运动的物体,即一起运动的物体会被大脑感知为一个整体。

如上图,大脑会将上图视为一个运动的整体。
2)设计应用

本文由@云旭PM 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
来源:https://www.woshipm.com/ucd/5785070.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园