层级关系、层级控制:
调整Z轴顺序
点击查看代码
label1 = QLabel(window)
label1.setText(\"标签1\")
label1.resize(200, 200)
label1.setStyleSheet(\"background-color: red;\")
label2 = QLabel(window)
label2.setText(\"标签2\")
label2.resize(200, 200)
label2.setStyleSheet(\"background-color: green;\")
label2.move(100, 100)
# 标签2在标签1上方,现在想把标签2移动下去,在标签1的下方
label2.lower() # 使控件在最下方
label1.raise_() # 使控件在最上方
label2.stackUnder(label1) # 使控件在某控件下方窗口特定操作
1.图标标题和不透明度
点击查看代码
window.setWindowTitle(\"窗口相关的操作\") # 凡是顶层控件,都可以设置标题
icon = QIcon(\"madeline.jpg\") # 可以放入路径或直接放入图像
window.setWindowIcon(icon) # 设置窗口图标
print(window.windowIcon()) # 获取窗口图标
window.setWindowOpacity(0.5) # 设置窗口不透明度(1为不透明,0为透明)
print(window.windowOpacity()) # 获取窗口不透明度2.窗口状态(最小化,最大化,全屏等等)
点击查看代码
window1 = QWidget()
window2 = QWidget()
print(window1.windowState() == Qt.WindowNoState)
window1.setWindowState(Qt.WindowMinimized) # 设置窗口状态为最小化
window1.setWindowState(Qt.WindowMaximized) # 设置窗口状态为最大化
window1.setWindowState(Qt.WindowFullScreen) # 设置窗口状态为全屏
window1.show()
window2.show()
window1.setWindowState(Qt.WindowActive) # 活动窗口,使w1在w2前3.最大化最小化
点击查看代码
window1.showMaximized() # 展示并使窗口最大化(带show就可以)
window1.showFullScreen() # 全屏
window1.showMinimized() # 最小化
window1.showNormal()
window1.isMaximized() # 判断是否是最大化
window1.isMinimized() # 判断是否是最大化
window1.isFullScreen() # 判断是否是全屏4.窗口标志

点击查看代码
window = QWidget(flags=Qt.FramelessWindowHint) # 设置无边框窗口(法1)
window = QWidget()
window.setWindowFlag(Qt.FramelessWindowHint) # 设置无边框窗口(法2)
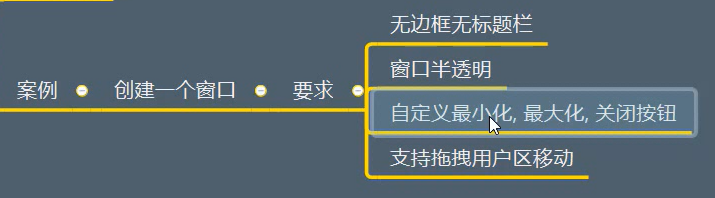
window.setWindowOpacity(0.5) # 设置窗口不透明度案例


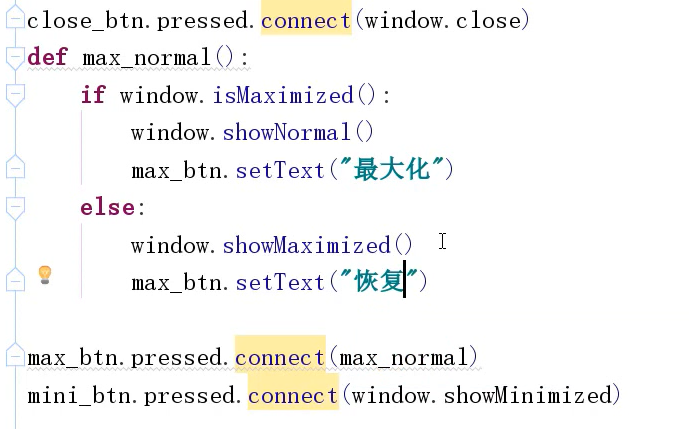
封装的思想:
【Python Pyqt5最详细教程(一)】 https://www.bilibili.com/video/BV1mg4y1p74P/?p=63&share_source=copy_web&vd_source=15fb681e1f5b7ce6070d9ce0522af1bc
公共数据可以以属性的方式保存
控件交互
1.是否可用
点击查看代码
btn1 = QPushButton(window)
btn1.move(200, 200)
btn1.setEnabled(True) # 设置控件是否可用
print(btn1.isEnabled()) # 获取控件是否可用2.可见隐藏、获取(在界面切换的时候会用到)
父控件不展示,子控件即使显示也不一定能看到
点击查看代码
btn2 = QPushButton(window)
btn2.setText(\"按钮2\")
btn2.setStyleSheet(\"background-color: cyan;\")
btn2.move(200, 200)
btn2.show() # 显示控件
btn2.hide() # 隐藏控件
btn2.setVisible(True) # 设置控件是否可见
btn2.setHidden(False) # 设置控件是否不可见
print(btn2.isHidden()) # 查看是否隐藏,一般基于父控件可见,如果父控件被隐藏而子控件没有被隐藏,则显示False
print(btn2.isVisible()) # 查看是否可见,如果父控件被隐藏
print(btn2.isVisibleTo(window)) # 如果能随着widget控件的显示和隐藏而同步变化,则返回True/如果父控件显示的时候,子控件是否跟着被显示来源:https://www.cnblogs.com/sathiala/p/17266654.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园