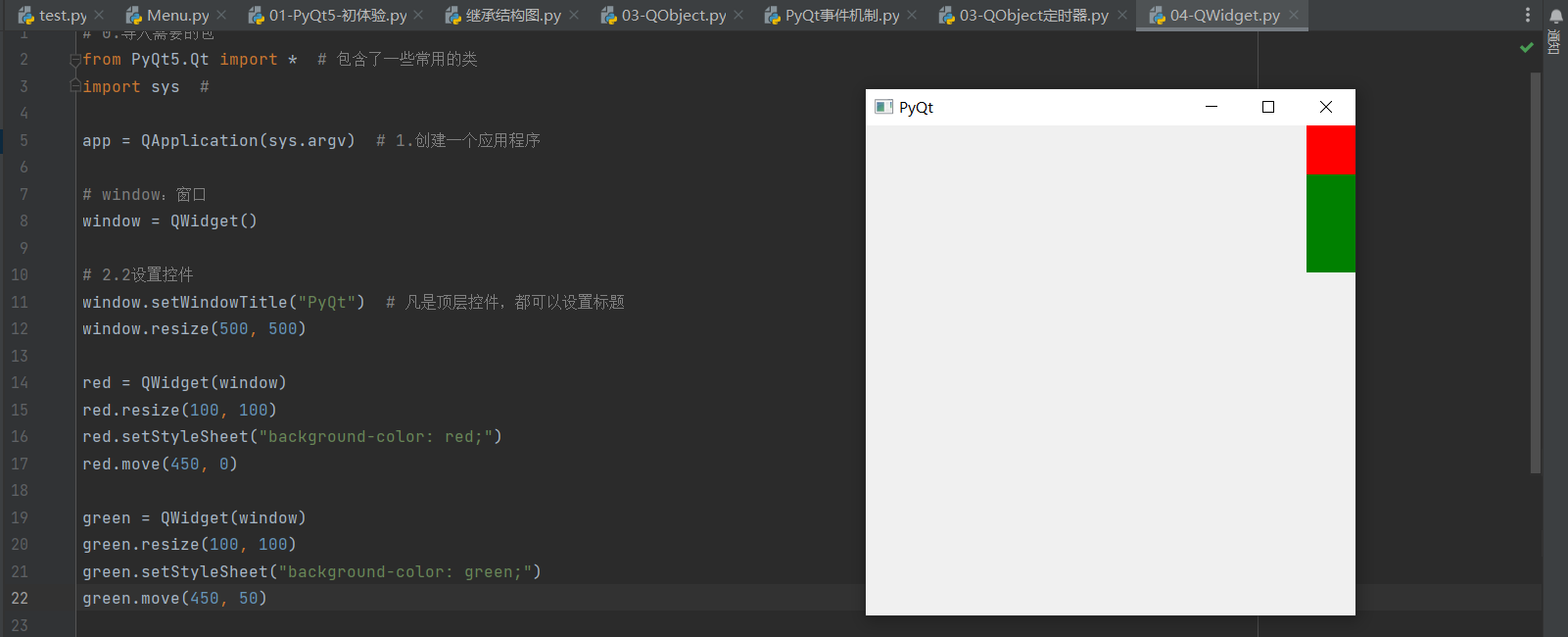
描述:
1.所有可视控件的基类
2.是一个最简单的空白控件
3.控件时用户界面的最小元素:接收各种事件、绘制在桌面上,展示给用户看
4.每个控件都是矩形的,它们按Z轴顺序排序
5.控件由其父控件和前面的控件剪切

6.没有父控件的控件,称之为窗口(如上图中的window):
(1).一般会被包装一个框架
(2).可以通过某些设置修改
QWidget.__bases__
查看其父类
QWidget.mro()
查看其父类以及父类的父类以及。。。
控件的创建

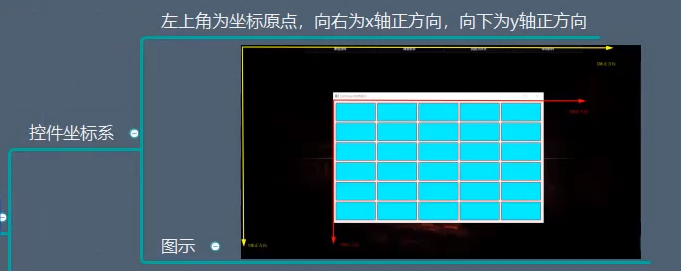
坐标系统

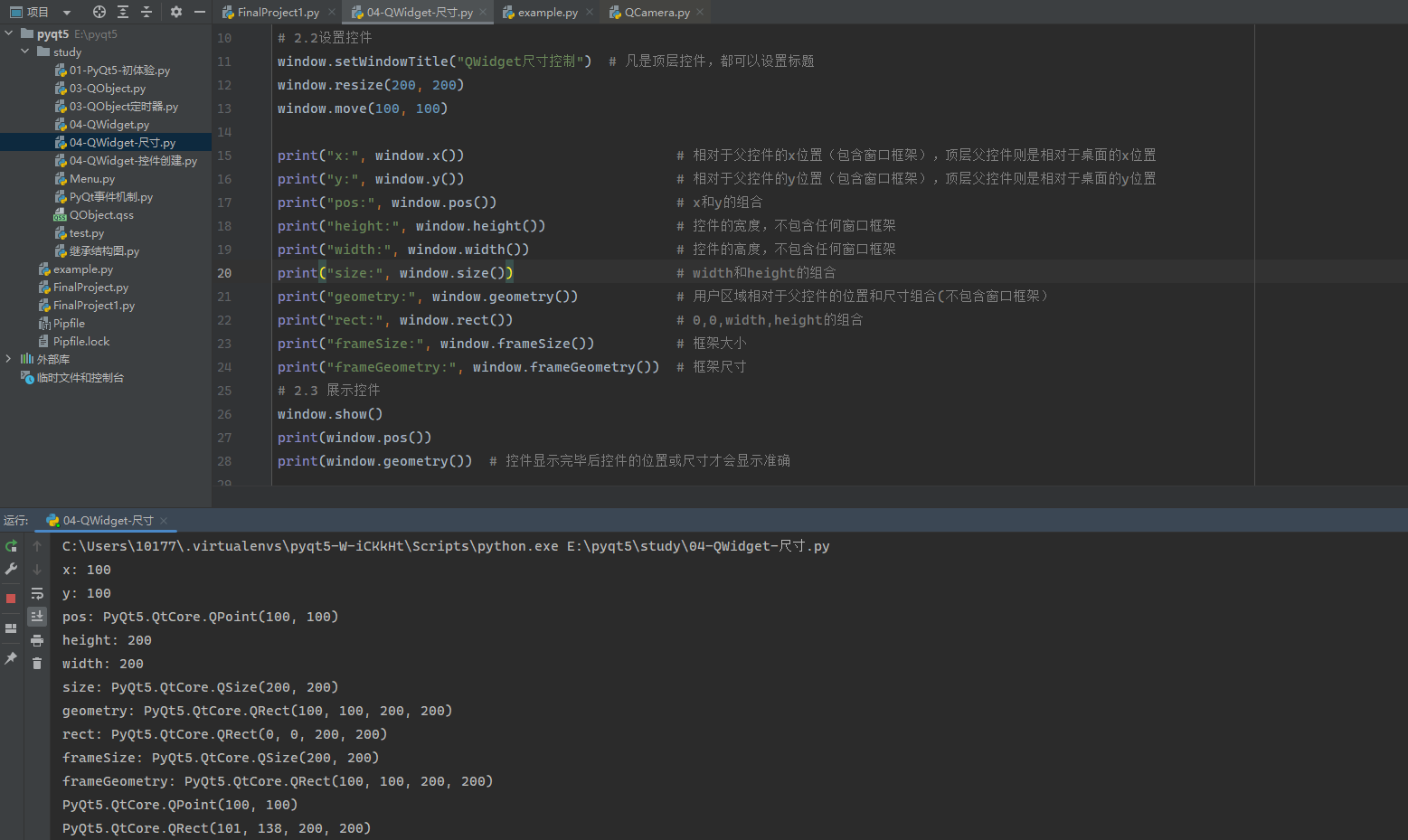
尺寸的相关操作
1.尺寸获取

2.尺寸设置

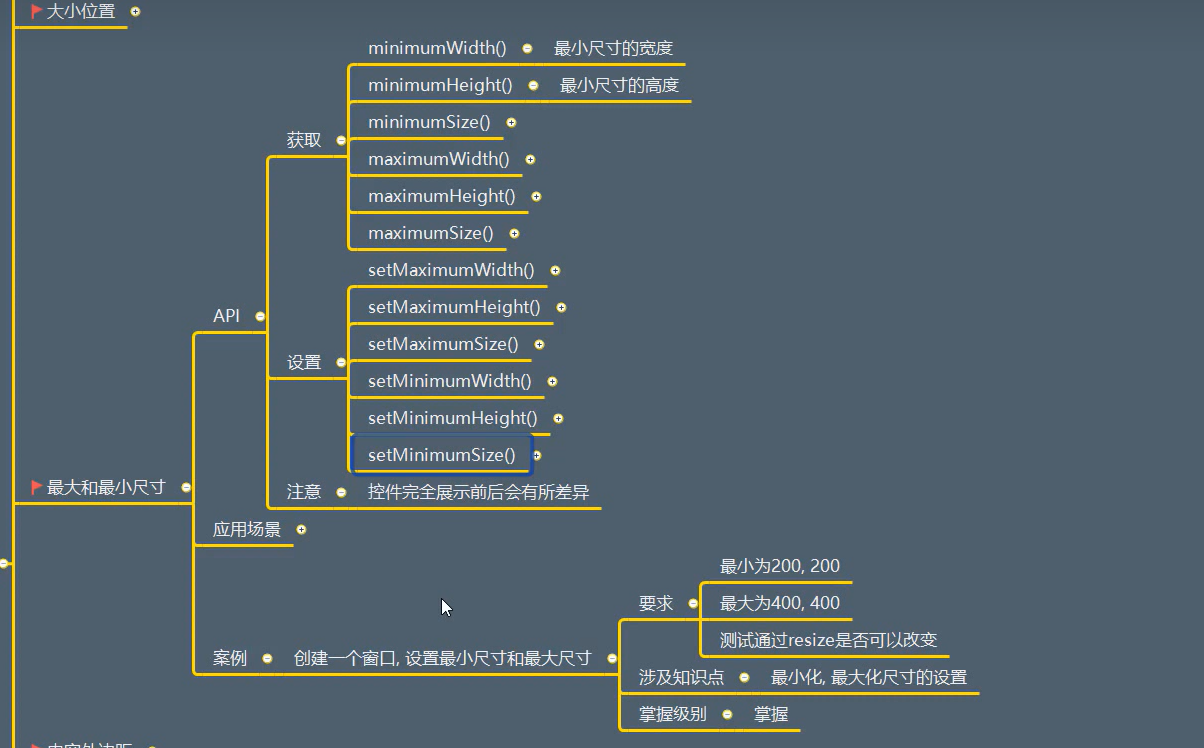
3.尺寸限定

限定了尺寸之后,不能再通过resize改变超出范围的大小
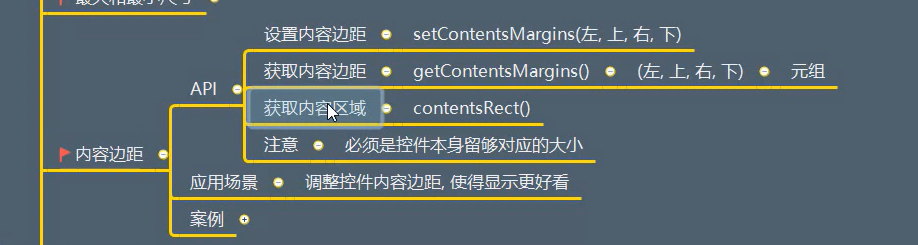
4.内容边距

鼠标的相关操作
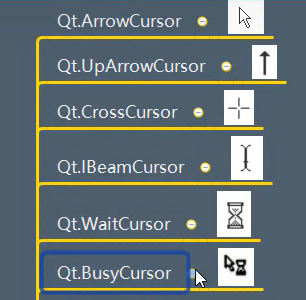
1.设置鼠标形状QWidget.setCursor()


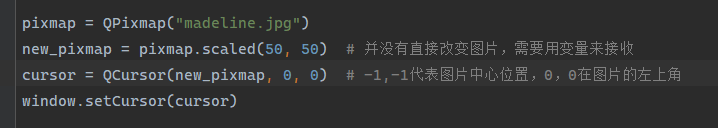
自定义鼠标:

移动到窗口内,鼠标就变成了可爱的Madeline

2.重置形状、获取鼠标
点击查看代码
window.unsetCursor() # 重置鼠标对象
print(window.cursor())
current_cursor = window.cursor() # 获取鼠标对象
current_cursor.setPos(100, 100) # 设置鼠标位置
print(current_cursor.pos())鼠标被移动到了屏幕(100,100)的位置
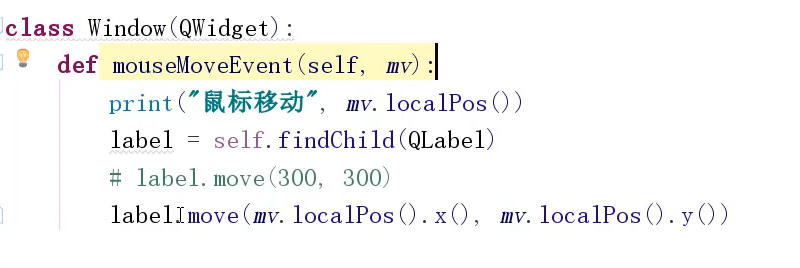
3.鼠标跟踪
点击查看代码
class MyWindow(QWidget):
def mouseMoveEvent(self, me):
QMouseEvent
print(\"鼠标移动了\", me.globalPos()) # 相对于屏幕的位置
print(\"鼠标移动了\", me.localPos()) # 相对于窗口的位置点击查看代码
window.setMouseTracking(True) # 设置鼠标跟踪
print(window.hasMouseTracking()) # 检测鼠标是否跟踪 
想在类里调用类外的控件,可以用findChild主动查找
事件消息
点击查看代码
def showEvent(self, QShowEvent): # 展示事件,控件显示时调用
print(\"窗口被展示了\")
def closeEvent(self, QCloseEvent): # 关闭事件
print(\"窗口被关闭了\")
def moveEvent(self, QMoveEvent): # 窗口移动事件
print(\"窗口被移动了\")
def resizeEvent(self, QResizeEvent): # 窗口尺寸改变
print(\"窗口改变了尺寸大小\")
def enterEvent(self, QEvent): # 鼠标进入窗口
print(\"鼠标进来了\")
self.setStyleSheet(\"background-color: cyan;\")
def leaveEvent(self, QEvent): # 鼠标离开窗口
print(\"鼠标移开了\")
self.setStyleSheet(\"background-color: yellow;\")
def mousePressEvent(self, QMouseEvent):
print(\"鼠标被按下\")
def mouseReleaseEvent(self, QMouseEvent):
print(\"鼠标被释放\")
def mouseDoubleClickEvent(self, QMouseEvent):
print(\"鼠标双击\")
def mouseMoveEvent(self, QMouseEvent):
print(\"鼠标移动了\")
def keyPressEvent(self, QKeyEvent):
print(\"键盘上某一个按键被按下\")
def keyReleaseEvent(self, QKeyEvent):
print(\"键盘上某一个按键被释放了\")
def focusInEvent(self, QFocusEvent): # 失去焦点时使用
print(\"\")
def focusOutEvent(self, QFocusEvent): # 获取焦点时使用
print(\"\")
def dragEnterEvent(self, QDragEnterEvent): # 拖拽进入控件 ,还有leave、move和drop
pass
def paintEvent(self, QPaintEvent): # 绘制事件
pass
def changeEvent(self, QEvent): # 窗体改变、字体改变时使用
pass
def contextMenuEvent(self, QContextMenuEvent): # 访问右键菜单
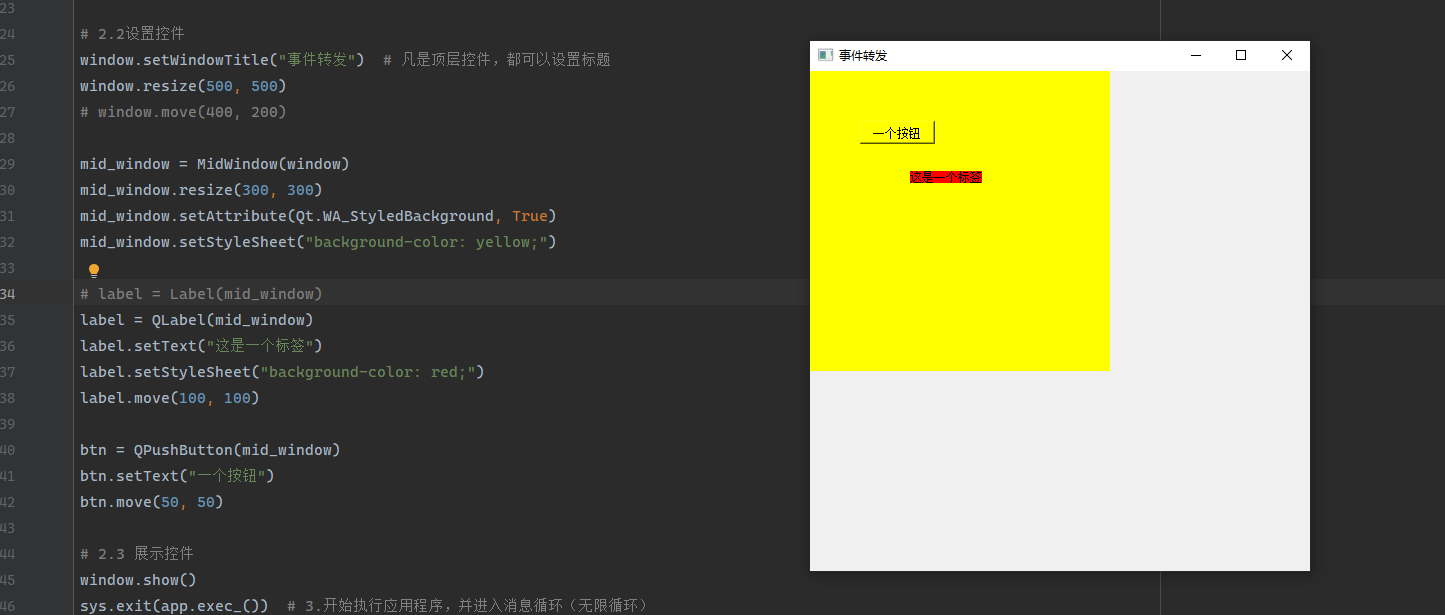
pass事件转发机制
空间内对某个事件没有处理方式,就会转移到父控件

按钮本身对点击事件已经处理过了,所以不会打印一些东西,即不会上传,而label并没有对点击事件的处理,所以会上传
点击查看代码
class Label(QLabel):
def mousePressEvent(self, evt):
print(\"标签控件被按下\")
# evt.accept() # 标识已处理
print(evt.isAccepted()) # 确认是否处理
evt.ignore() # 标识被忽略案例:
修饰键:ctrl、alt等等
普通键:abcd123等等
label = QLabel(window)
label.grabKeyboard():
# 使label监听键盘发送的消息点击查看代码
def keyPressEvent(self, evt):
print(\"键盘上某一个按键被按下\")
if evt.key() == Qt.Key_Tab:
print(\"用户点击了Tab键位\")
if evt.modifiers() == Qt.ControlModifier | Qt.ShiftModifier and evt.key() == Qt.Key_S:
print(\"ctrl+shift+s被点击了\")窗口移动懒得搞,暂时用不上
大概步骤:确定点击位置前后的坐标,根据前后座标确定鼠标移动的距离,最后使用move移动相应距离(实时拖动和两次拖动有区别,主要还是有没有在鼠标松开加一个判断)
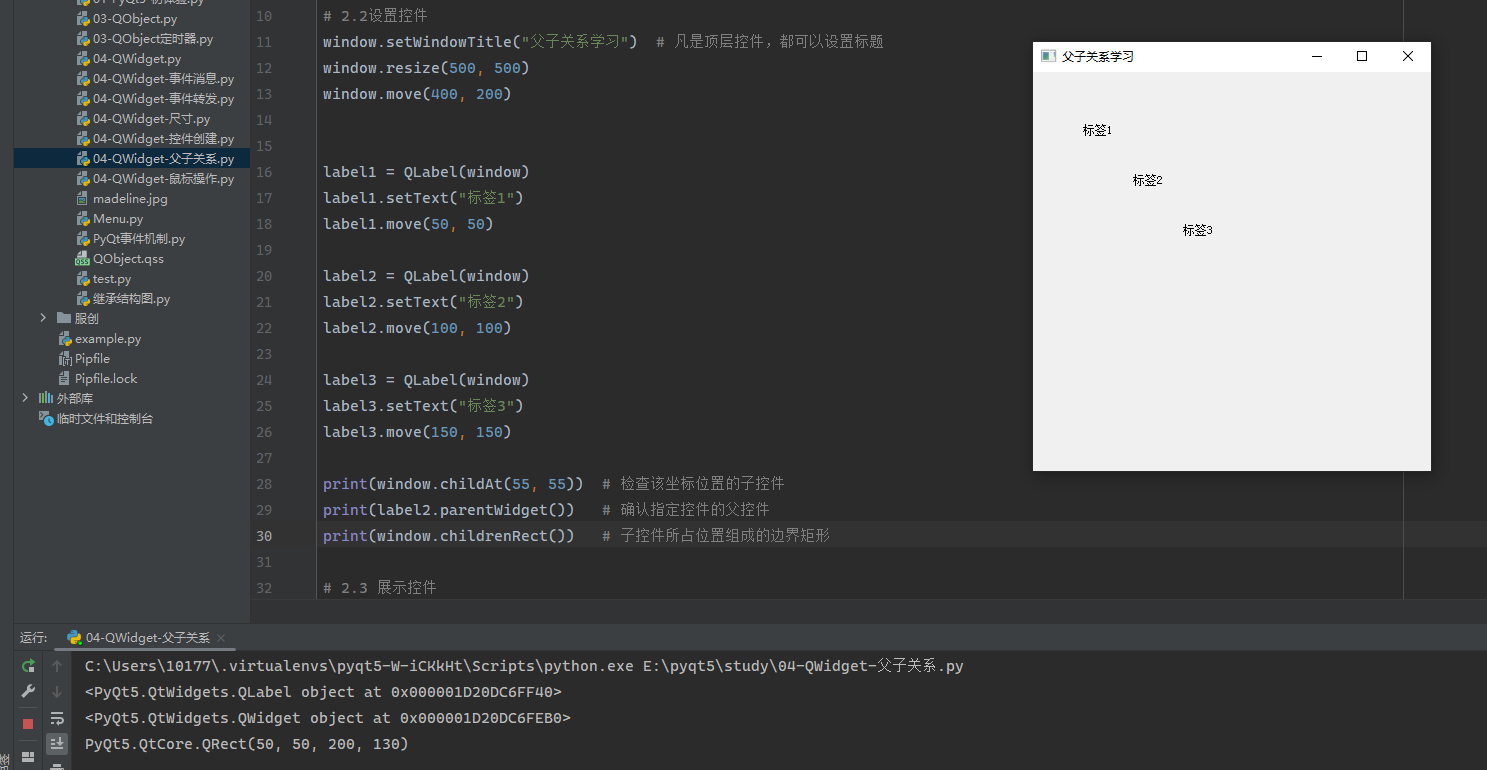
父子关系

点击查看代码
print(window.childAt(55, 55)) # 检查该坐标位置的子控件,返回值是对应的控件
print(label2.parentWidget()) # 确认指定控件的父控件
print(window.childrenRect()) # 子控件所占位置组成的边界矩形来源:https://www.cnblogs.com/sathiala/p/17256023.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园