功能实现02
6.功能05-显示家居信息
6.1需求分析
进入后台系统,可以在页面进行所有家居信息的展示
6.2思路分析
- 完成从后端代码从mapper(dao层)-->Service层-->Controller层,并对代码进行测试
- 完成前端代码,使用axios发送http请求,返回所有家居信息,将数据绑定显示
6.3代码实现
之前已经完成了相关业务的entity、mapper、Service层的编码,mapper、Service层使用的是MyBatisPlus提供的默认方法,所以这次不用写这三层的代码。
6.3.1Controller层
修改 FurnController.java,增加获取家居信息的方法(分页功能之后再写)
package com.li.furn.controller;
import ...
/**
* @author 李
* @version 1.0
*/
@RestController
@Slf4j
public class FurnController {
@Resource
private FurnService furnService;
...
@RequestMapping(\"/furns\")
public Result listFunrs(){
List<Furn> furns = furnService.list();
return Result.success(furns);
}
}
使用postman进行测试:测试成功

6.3.2前端代码
(1)修改src/utils/request.js,增加 response 拦截器,统一处理响应后的结果,再将处理的结果给回调函数
//response拦截器的处理
//可以在调用相应的接口后,统一地处理返回的结果
request.interceptors.response.use(response => {
//response 即后端返回的数据,将response的data属性赋给了res,
// 那么在请求方法中得到的结果res,就是response.data
let res = response.data;
//如果返回的是文件,就不处理,直接返回
if (response.config.responseType === \'blob\') {
return res;
}
//如果返回的是string,就转为json对象
if (typeof res === \'string\') {
//如果res不为null,就进行转成json对象
res = res ? JSON.parse(res) : res;
}
return res;
})
(2)修改HomeView.vue,编写list()方法,该方法要向后端发送ajax请求,请求实际应该在vue生命周期的created阶段发送。部分代码:
...
created() {//生命周期函数
this.list();
},
methods: {
list() {//显示所有家居信息,后面再进行分页和考虑检索条件
request.get(\"/api/furns\").then(res => {
//将返回的数据和tableData绑定
this.tableData = res.data.data;
})
}
}
...
重新启动前端项目,页面显示结果:

7.功能06-修改家居信息
7.1需求分析
点击页面右边的“编辑”按钮,可以弹出窗口,输入新的信息点击确定,可以更新家居信息。如果更新成功,就弹出“更新成功”的按钮,否则显示“更新失败”。
7.2思路分析
-
完成从后端代码从mapper(dao层)-->Service层-->Controller层,并对代码进行测试
-
完成前端代码,回显家居信息,再使用axios发送http请求,返回所有家居信息,将数据绑定显示。
其中回显家居信息指的是修改家居信息时,可以在编辑框中显示未更改前的数据,有两种方案:
- 其一是直接使用当前页面的数据,将点击的表格当前行的数据进行回显(不推荐,因为不是实时的)
- 其二是根据当前行的id,向后端请求查询数据,进行回显,这里使用这种方法
7.3代码实现
mapper、Service层使用的是MyBatisPlus提供的默认方法,不必编写。
7.3.1Controller层
修改FurnController.java
/**
* 修改家居信息
*
* 使用rest风格,使用put方式请求
*
* @param furn 客户端发送的数据也是以json格式
* @return
*/
@PutMapping(\"/update\")
@ResponseBody
public Result update(@RequestBody Furn furn) {
furnService.updateById(furn);
return Result.success();
}
/**
* 通过id查询家居信息
*
* @param id
* @return
*/
@GetMapping(\"/furn/{id}\")
@ResponseBody
public Result getById(@PathVariable(\"id\") Integer id) {
Furn furn = furnService.getById(id);
if (furn == null) {
return Result.error(\"400\", \"查询不到该id!\");
}
return Result.success(furn);
}
使用postman进行测试:
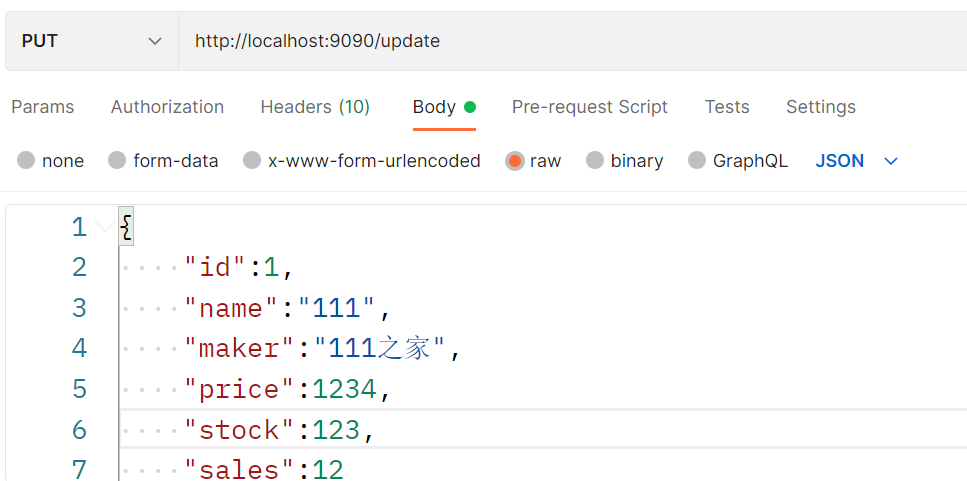
测试update方法:

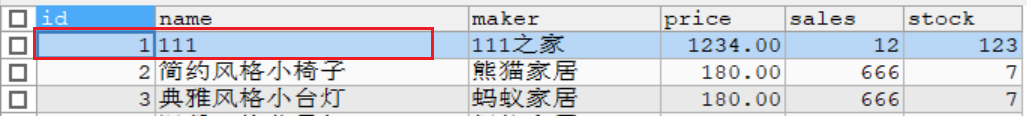
数据库相应的记录也成功修改了:

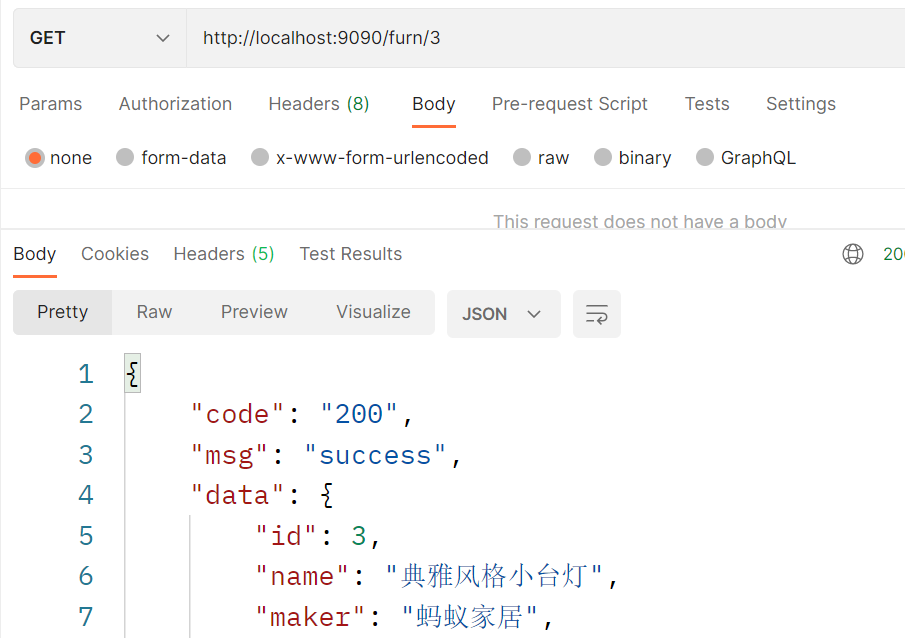
测试getById方法:

7.3.2前端代码
(1)修改HomeView.vue,部分代码:
save() {//(1)添加 (2)修改
//当修改家居时,弹出窗口的表单id是有值的
//发送修改家居的请求
if (this.form.id) {
request.put(\"/api/update\", this.form).then(res => {
//弹出提示
if (res.code === \"200\") {
this.$message({
type: \"success\",
message: \"修改成功!\"
})
} else {
this.$message({
type: \"error\",
message: \"修改失败!\"
})
}
//刷新页面数据
this.list();
//关闭窗口
this.dialogVisible = false;
})
} else {
//当添加家居时,弹出窗口的表单id是空的
//发送添加家居请求
request.post(\"/api/save\", this.form)
.then(res => {//res为后端返回的结果
console.log(\"res=\", res)
this.dialogVisible = false;//发送请求后隐藏表单
this.list();
})
}
},
handleEdit(row) {
// console.log(\"row=\",row)
// console.log(\"row2=\",JSON.stringify(row))
// console.log(\"row3=\", JSON.parse(JSON.stringify(row)))
let parse = JSON.parse(JSON.stringify(row));
// 向后端发送ajax,回显数据,若能查询到对应id的数据,说明可以修改,否则无法修改
request.get(\"/api/furn/\" + parse.id).then(res => {
if (res.code === \"200\"){
//将数据赋给窗口
this.form = res.data;
//弹出窗口
this.dialogVisible = true;
}else{
this.$message({
type:\"error\",
message:\"不存在该数据\"
})
//刷新页面
this.list();
}
})
}
页面显示如下:



8.功能07-删除家居信息
8.1需求分析
点击删除按钮,弹出确认框,点击确定即可删除信息,删除成功将会弹出提示框。

8.2代码实现
mapper、Service层使用的是MyBatisPlus提供的默认方法,不必编写。
8.2.1Controller层
修改FurnController.java
/**
* 通过id删除家居信息
*
* @param id
* @return
*/
@DeleteMapping(\"/del/{id}\")
@ResponseBody
public Result delById(@PathVariable(\"id\") Integer id) {
boolean b = furnService.removeById(id);
if (b) {
return Result.success();
} else {
return Result.error(\"400\", \"删除失败\");
}
}
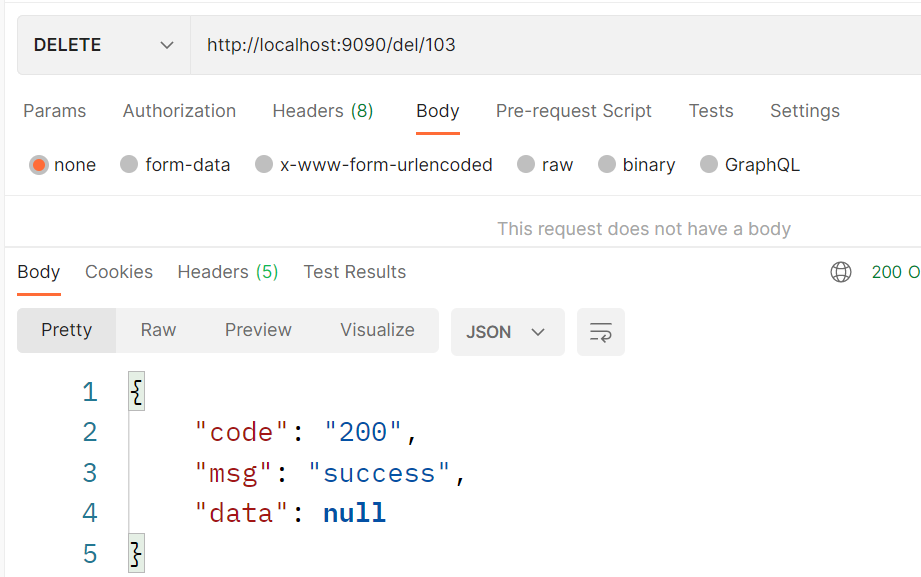
使用postman测试:

8.2.2前端代码
修改HomeView.vue,部分代码:
...
<!--引入一个确认框-->
<el-popconfirm title=\"确认要删除吗?\" @confirm=\"handDel(scope.row.id)\">
<template #reference>
<el-button type=\"text\">删除</el-button>
</template>
</el-popconfirm>
...
handDel(id) {//处理删除
// alert(id)
request.delete(\"/api/del/\" + id).then(res => {
if (res.code === \"200\") {
this.$message({
type: \"success\",
message: \"删除成功\"
})
} else {
this.$message({
type: \"error\",
message: res.msg
})
}
//刷新页面
this.list();
})
}
页面测试:


来源:https://www.cnblogs.com/liyuelian/p/17270588.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园