

表单作为B端产品中最基础通用组件,也是在各个B端产品中出现频率最高的元素之一。表单的设计特别考验设计师综合能力和设计细节的。一定程度上,表单设计的好坏也决定了产品的成败。
当我被陷入一堆表单设计中时,我开始思考,表单设计到底要遵循什么样的规律,在设计上如何去做取舍?表单该怎么布局?表单的组成元素有哪些?表单有什么交互规范?超长表单该怎么设计?
接下来跟大家聊一聊我对表单设计的研究及日常工作经验总结。将我自己踩过的坑整理出来,目的是为了帮助那些刚迈入职场的设计师,对表单能有一个更好的了解,从而避免在工作中进入误区,也希望能给PM们提供一些思路。

如果你认为表单就是指的把一些不同类型的输入框排排版、标清楚必填非必填、哪些表单比较复杂适当的加个说明就完了。
其实不是,表单设计远远不止这些,表单本身也是一个小产品,它也需要有需求的支撑、也需要嵌套使用情境、也需要考虑用户的心理模型;从表单的产生到表单在页面上如何呈现,再到使用表单时与表单之间的交互,每一步都需要投入大量的思考来做好表单。
PART 1 表单的基础理论
一、表单基础概念
表单的概念并非互联网原创,在传统行业中,纸质化的表单就占据了非常重要的工具地位;
B端产品通过为表单增加属性,使得一个个任务表单能够在动作——状态机中流转,就能够实现业务的线上化开展和管理。
从广义的定义来讲,表单是指用于数据录入的一切形式。
从狭义上来讲,表单在大家更广泛的认知印象中,表单则是一类包含输入框、下拉选择框等常见控件的组合形式的页面才属于表单。
表单的本质核心是提交数据,所以凡是具备采集数据并完成采集后提交数据的交互形式均可称之为表单。
二、表单的应用场景
在B端产品中,表单是用户向系统传递和修改数据信息的主要方式,同时也是系统获取用户数据、响应反馈结果的主要方式,可以说表单是人机交互中重要的数据媒介。
想要做好表单设计首先要搞清楚表单的应用场景,在商业产品应用的平台上,表单使用场景可以粗略的归为3大类:数据录入、数据校验反馈、数据展示。

三、表单设计原则与目标
1、表单设计目标
表单的设计必须优先考虑为用户减负,提高效率并简化填写流程。
另外表单中组件的选择需要依据具体的数据类型和具体的业务场景进行合理正确的选用,为用户提供高效的数据录入表单,降低用户操作成本、认知负担,并提高数据采集效率才是表单设计的根本目的。

2、表单设计原则
贾里德·斯普尔曾经有一个经典案例:修改按钮为网站年收入增加3亿美元。听起来好像是天方夜谭的事情,但是它确实是事实。
良好的设计如何能为商业创造价值,这是设计团队一直在思考的问题。有一点是可以肯定的,我们用客观的数据与严谨的实验,去证明我们设计原则与设计模式,让它们的设计价值最大化,达到为商业创造价值的目标。
a、减少操作,效率为先
为用户减负为目标,在完成数据采集任务的时候尽量给用户带来最小的操作负担;表单效率是衡量表单设计优劣的重要指标,通过合理的信息输入组件与页面布局和交互方式可以使用户快速完成表单页的信息填写任务。
b、准确传达,目标明确
表单能够让用户快速定位重要信息和目标选项,表单标题、选项和提示等内容准确传达含义,表意明确;不要让你传达的信息产生歧义。
c、保持对话,及时反馈
信息反馈与提示对表单来说是一种很重要的保证用户正确填写数据的方式,对用户的输入及时给予反馈,及时告知用户行为的结果,让用户及时感知不同操作的前因后果,并及时响应相关操作;
d、安全可靠,操作可控
表单需要有一定的容错性,对用户的错误操作具备一定的包容性,有合理的操作后果保证机制,不至于由于意外的错误操作造成不可控的严重后果,针对复杂表单提供分布或即时保存机制,对不同场景任务提供返回、重置、取消、清空、撤销等容错性功能;
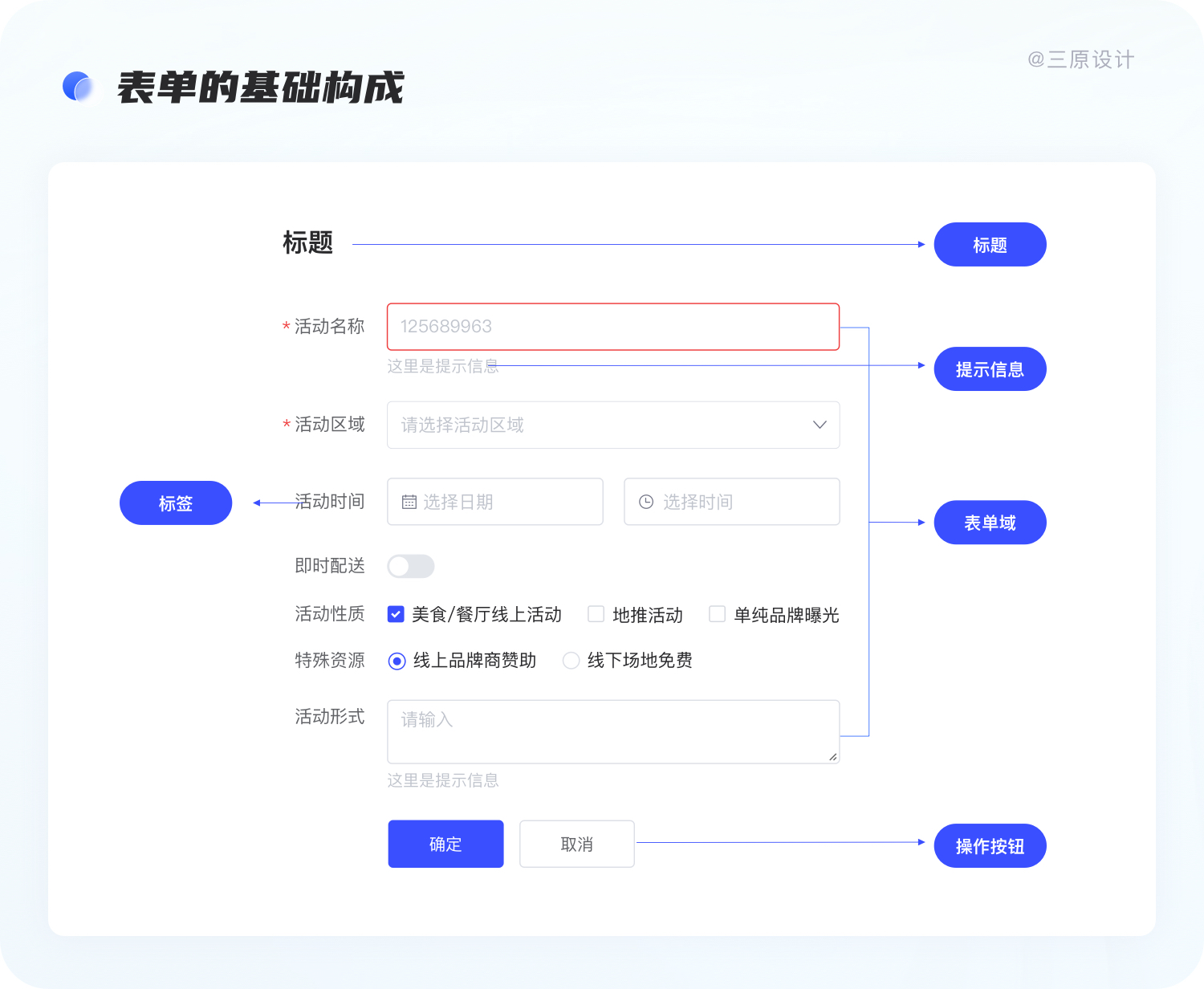
PART 2 表单的基础构成
一、基础构成
表单在设计上的结构有:

二、表单的形式
1、标题
表示用户录入和编辑信息的所属层级,主要位于表单的左上方或者居中位置。

- 第一类:普通表单中就是对表单输入信息的概括,是典型的表单标题,通常表现为页面标题或弹窗标题;
- 第二类:在信息分组输入的表单中出现的分组标题,表现为信息分组标题,源于对输入信息的分组管理,是对分组字段的概括。
关于标题的设计,分为三种样式:

2、标签
标签指每个数据输入域前的解释文本,用于告知用户相对应的数据输入字段的具体含义;

注意点:文字上要求尽量简洁明了,避免出现有歧义、冗长且难以理解的标签,用词方面尽量贴近用户的使用场景或业务场景,在同一个产品系统内或业务系统内尽量保持相同标签的一致性。
在做标签的时候,我们需要给标签的行高和宽度统一。因为开发在写这个页面的时候,是把每一个元素放在一个class统一的div或者span标签内。因此我们在做设计稿的时候,需要把换行元素考虑进去,即使只有一个字,避免以后二次设计和开发。

对标签的对齐方式又包含:顶对齐,左对齐,右对齐,这个部分后面会详细地展开说明。
3、表单域或输入域
可交互输入域,是构成表单的核心内容,是表单用来采集数据的入口。输入区是用户交互最多也是最能影响使用体验的区域,不同类型数据选择与之相应的录入方式,对提高表单操作效率和用户体验大有裨益。

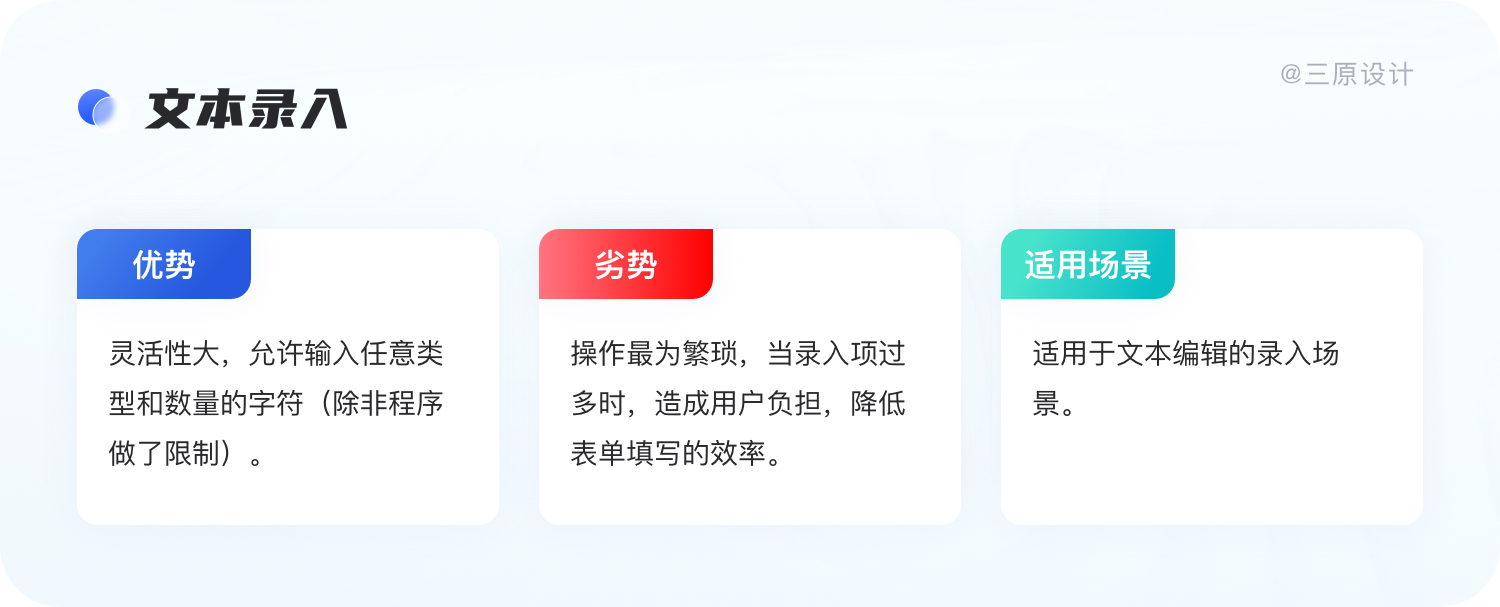
3.1 文本录入
文本录入是表单中最常见的和最基础的信息输入方式,为用户提供提供自定义文本信息的输入接口。


依据文本内容长度可以分为单行文本框和多行文本域,前者适用于输入文本字符总数较少的场景,后者适用于输入文本字符总数较多或者不确定的场景。

3.1.1 文本框
结合不同业务场景及相关经验,文本输入在不同的业务场景下有一些注意点:
a、选择适合的长度
输入框的大小应该向用户暗示所需输入内容的长度,所以长度和内容长度需要相匹配,一定程度上可以减轻用户的操作负担;

b. 复合输入框
输入内容需带单位,或可以选择单位,使用特定前/后缀的复合输入框。

c. 特殊格式自动匹配
对于某些特有格式的输入内容,自动匹配内容的特有格式,例如电话号码、密码和银行卡号等;

根据米勒定律(对短时记忆能力进行了定量研究,他发现人的短时记忆能力广度为7±2个信息块,记忆信息超过了该范围就容易出错),通过用户的记忆结构来提升用户的阅读体验。

d.特殊数值自动提示
对于金融类产品,在输入金额数字的时候,当数据较大的时候,建议自动提示数量级及单位,能够方便用户识别数值,降低出错率。

e. 智能补全
对于一些关联性很强的文本输入,可以通过智能补全的方式来减少用户不必要的文字输入,提高填写速度又能减少出错,例如地址输入。

3.1.2 文本域
多行输入框在 Ant design 中被定义为文本域。结合不同业务场景及相关经验,文本域在不同的业务场景下有一些注意点:
a、明确提示限制条件
对于有输入限制的文本输入,给予用户明确的输入提示,增加用户感知,降低用户出错率;

b、文本域自适应
对于多行文本框建议使用可拉伸的自适应高度的文本域,比固定高度的内滚动文本域要好,
从用户体验讲,可变化的文本框适用于各种用户的阅读习惯。同时,因为固定文本框常常会出现滚动条,会使页面出现多个滚动条,给用户的使用操作上带来一定困扰。

在做表单域的行内信息换行时,我们需要给出横向字数宽度,和上下左右的间距。超出部分是自适应高度,还是显示滚动条,需要标注出来,并且要指定最小行数,和最大行数。
3.2 选择录入
选择录入是为用户预先提供了一定的选择范围,指定范围中选择目标选项进行录入,依据选项类型可分为:
单选、多选、选择器(常用的有下拉单选/多选)、级联选择(多层级联动选择)、树选择、穿梭框、开关。

a、单选框、复选框
一般用于选项不多且相对固定的情况,选项控制在6个以内为宜,用户可以一眼看到所有内容。
单选框只能是其中一个选项,一般会默认一个选项选中。多选框则可以选择其中一个或多个选项。

b、开关
使用开关控件的条件是选项的性质互斥(例如:是和否、打开和关闭、开启和禁用等);
c、选择器
根据选择类型,可以分为单选择器、多选择器、级联选择器以及树选择器4种类型。

优势:占用空间小,在展开所有选项后,可以按重要程度排列。
劣势:当选项过多时需要滚动,会放慢用户输入速度;不点击下拉,用户不知道选项都有什么,不方便比较。
适用场景:适用于选项个数较多(5个以上)的场景和有默认选项的场景;
3.2.1 下拉选择
即下拉列表,其允许用户从预定的列表中选择一个或多个选项,为用户在选项的数量上提供更多的可能性。这里注意一些 特殊类型的选择器。
a、自定义多选选择器
允许用户自定义添加选项,例如在允许用户添加自定义标签类场景中使用。
b、弹框型选择器
列表选项过多,在下拉面板中展示体验感差,那么就可以选择弹框型选择器的弹框来承载更多的数据信息。
c、搜索型选择器
用户的记忆程度不同,一部分用户可以通过主动搜索获取选项,一部分用户可以通过在弹窗中直接选择获取选项。
d、表格选择器
单一维度信息无法让用户做出选择,需要为用户呈现更多的数据信息才能让用户做出合理判断时,使用可以展示更多数据信息的表格选择器。

对于选择录入,结合不同业务场景及相关经验,选择录入在不同的业务场景下有如下设计要点和使用建议:
避免默认:尽量避免列表设置默认值,除非业务场景中绝大部分用户将选择该默认选项,尤其是必填字段,因为有默认值的表单,用户一般会快速扫描浏览,过程中可能会跳过默认项,进而增加犯错几率;
多项搜索:当下拉选项列表中选项较多的时候建议增加关键字联想检索功能,方便查找目标选项;
提示明确:提示信息要明确,避免模糊的提示文本,让用户明确知道自己选择的是什么;
3.2.2 日期/时间/日期时间选择器
日期及时间选择:分为日期选择、时间选择、日期时间选择,可以是单个时间,也可以是时间区间;

日期时间选择:相当于将日期和时间这两个选择项集为一身,在同一个选择器里选择(年月日时分秒);相当于两个下拉框切换使用,步骤1先弹出日期选择框选择年月日,选择好日期后点击“确定按钮”旁边的“选择时间”,则切换为步骤2的时间选择框。
时间段选择:为用户提供了一种可视化的方式去浏览和选择一个日期、一个时间、一个日期时间或日期范围。

3.2.3 级联选择、树选择
二者都属层级选择,区别在于级联选好选项后框内显示的是含层级的内容选项,且只能选择需最子集选项(例如:广东省/广州市市/天河区,不能选择广东省,因为前面的选项只为导航至最子集)
而树选择框内展示的是单个选项的内容,不展示层级,但可以选择任何层级(例如:天河区)

如何选择呢?
3.2.4 滑块选择
滑动型输入器,展示当前值和可选范围,通过拖动滑块在一个固定区间内进行选择。
滑块选择这种交互特点使得在设置音量、亮度等某一个维度的强弱等级的时候是一个比较好的方案,依据数值特点可以分为三种类型,分别为单点连续滑块、区间连续滑块和单点间续滑块。

优势:便于用户快速浏览大量的选项,提供流畅的用户体验。
劣势:数值选择具有较强的不准确性,难以精准操作
使用场景:适用于输入结果相对模糊或不准确的业务场景。
用户可以在一个连续或非连续的区间内,通过滑动锚点来选择一个合适的数值或范围。需求精度要求不高的场景下使用「连续滑块」可得到更灵活便捷的操作;需求精度要求高的场景下可配合「数字输入」使用。
3.3 步进器
也称为计数器,仅允许输入自定义范围内标准的数字值,上下按钮也不是每点击一次数值±1,可以设置每点击一次±N,N可以为任何数字,也可以为小数。
3.4 穿梭框
穿梭框较列表选择的区别在于其将备选和已选分别置于选择面板的左右两栏,能够以很直观的方式在两栏中移动元素完成选择行为。

- 优点:能够展示更多的可选项,方便用户对比已选项与未选项以及更改已选内容,
- 缺点:控件较大,选择面板占用空间较大
- 适用场景:备选项较多且为多选的,需要在多个可选项中进行多选;
两种特殊类型的穿梭框:
3.5 评分
当需要为内容进行评分时使用。
三、文件上传
文件上传为用户提供将本地文件上传到系统服务器上的入口,依据上传方式可划分为点击上传、缩略图上传、拖拽上传三种形式

1、直接上传
即点击后通过桌面系统弹窗选择文件并上传,多用于EXCEL数据表文件、WORD文件等形式;一般用于不需要预览效果的文件上传,文件上传需要提供明确的文件大小和文件格式。这种情况是上传图片和文件合在一个上传控件里。
分为需要手动点击页面上的上传按钮才能完成上传动作和自动上传两种
2、显示缩略图上传
一般用于需要显示预览效果的文件上传,同时选择文件后直接完成上传动作。文件上传需要提供明确的文件大小和文件格式,多用于图片、PDF等文件,一般还可以直接在缩略图片上赋予其他的交互 (查看、删除等)。
3、拖拽上传
用户拖拽文件到指定区域即可完成上传,也支持点击上传。文件上传需要提供明确的文件大小和文件格式。

四、关于控件选择
1、选择框优于输入框
选择框为用户提供了备选的选项,用户只需要点击即可完成数据录入,而输入框则需要用户手动自定义输入,操作复杂度和成本明显高于选择框,所以优先考虑选择代替键盘输入,一方面简化操作,另一方面也减轻用户认知和记忆负担;
2、量少对比优选单/复选框
单/复选框较适用于选项较少(5个以内),同时选项之间较为类似需要强调对比时,可以优先选择单/复选框,此外当选项能见度和要求快速响应的时,也可以优先考虑单/复选框,能够直白地提供待选选项,直接选中目标选项,提升输入效率;
3、量大优先下拉选择
当选项较多的时候,超过10个,甚至更多的时候,无法直接下拉展示的时候建议提供模糊匹配和排序规则,方便用户提前预知选项位置或通过关键字模糊检索目标选项;

五、提示
提示信息是指在用户输入信息的过程中提示用户输入状态的辅助信息,提示信息的设计原则:先预防、后纠错
根据输入流程将用户输入过程分为输入前、输入中、输入后三个阶段,依据用户信息输入阶段,可以将提示信息分为三类:输入前的引导类提示信息、输入中/后的反馈类提示信息,前者则包括帮助性提示、输入性提示,后者则包括错误性提示、反馈性提示。

1、输入前-引导信息
一般是在用户输入数据之前就给予用户的信息,目的是帮助和引导用户完成数据输入,防止用户在输入时出错。
1.1 帮助性提示
在用户填写表单前对表单填写内容进行解释说明的提示信息,并将其置于表单或者某一个输入域的前面,一般分为全局提示与单项提示。
需要注意的是,表单中应尽量减少帮助文字内容,不要依赖帮助文字来弥补表单难以理解的缺点,也避免稀释表单重要信息。帮助文字最适合解释用户不熟悉或者需要特定的操作和内容。放置的位置通常在毗邻输入框的位置。
① 全局提示
全局提示一般位于整个表单的最开始,是对整个表单的解释说明,包括信息的用途、安全性、保密性等,以此消除用户不信任。

② 单项提示
单项提示对应单个输入域,只对此项输入域进行解释说明,根据格式塔原理,定位精准便于用户理解。
单项提示也可以选用不同的布局,分别有提示图标在鼠标haver时气泡提示、输入框下方文字提示、输入框后方文字提示、单机输入框气泡提示4种提示布局。

1.2 输入性提示
输入性提示信息即占位符,直接展示在输入项中,是对某一个输入域的内容进行提示,当用户输入时文本框在获取焦点后提示文本隐藏,如果是大篇幅的解释性内容应放在帮助性文字中。
有示例型占位符和通用型占位符两种。属于是一种轻量化的提示信息,与其他提示信息相比,视觉负担较小,占用空间更小,与输入内容的关联性更强。

占位符设计时,需要注意的:
注意1:有效提示
提示文字最好能简洁明了给出有效的提示信息。让用户能在上下文中获取信息,帮助他完成输入。
用户填写表单时最容易出现的问题就是不知道填写什么格式,例如民族填写“汉族”还是“汉”;生日填写“1997-06-11”还是“199年6月11日”这里可以提示具体的填写示例帮助用户理解。
注意:必不可少
长期的占位符已经给用户培养了使用习惯,没有占位符,用户在输入的时候会抱着试一试的心态去点击,会疑惑是不是应该在这里输入,不够直接清晰,对用户来说是很不友好的。
2、输入后-反馈信息
反馈提示是在用户输入时或输入后对输入内容进行的反馈,提示当前输入域所填写的内容是否符合填写规则。

系统状态的可见性 包括“用户知道自己在做什么”、“系统在做什么”、“系统进行到了哪一步”、“用户当前所处环节”等。应当始终为用户提供适当且及时的反馈,避免用户执行错误操作。
反馈机制的设计原则:预先提示,减少出错;
①轻量。遵循【告知但不打扰】的基本原则;
②清晰的文案。反馈内容需要明确表达目的及操作后果,错误提示需要说清错误原因及改正方式;
③保持系统中所有相同事件反馈方式一致,利于培养用户使用习惯和心理预期。
④就近原则。反馈出现在操作点最近的地方时,最容易被注意到且容易被操作的。

反馈类提示信息包括错误性提示和反馈性提示,前者专指错误类的信息提示,后者既可以包括错误类的反馈提示,也可以包括警告或者正确类的反馈提示。
2.1、错误性提示
在填写表单时,用户免不了出错。错误消息让用户知道无法继续进行,并且告知如何改正。
- 视觉表现:采用醒目的色彩和视觉要素来对比突出。目的只有一个即:引起关注。
- 位置:指导文字邻近产生错误的输入框,可以更快更便捷的提供改进帮助。
- 时机:确保在适当时机出现,如果过度使用,会让人沮丧。例如:在用户输入进程中停止提示,确保输入完成才出现。
- 准确:信息精准,不要让用户产生歧义;例如“用户名填写错误”要提示用户名具体错误的原因“用户名不能添加符号”“用户名重复”“用户名不能超过8个字符”等具体原因,让用户明确修改意图。

2.2、反馈类提示信息
反馈提示一般有正确、错误、警告三种状态。其中,正确状态通常不给予任何提示,也可采用图标进行反馈,让用户感受更加直观;反之当用户录入的内容与规则不符时,给予错误提示信息。警告状态往往与文本框相结合,当字数超过规则的限制时,给出相对应的反馈。

2.3、校验形式
在产品设计中我们还需要了解反馈信息的校验方式,校验方式主要分为:前端校验、后端校验。
- 前端校验:一般校验显示错误和格式错误:必填项、(邮箱、电话号、地址)格式、密码强度等。快速反馈,直接提醒用户错误内容,让用户及时知晓并更改。与数据库无关。
- 后端校验:唯一性验证、验证码、敏感词等,触发校验请求后系统会去数据库查询校验信息,再给予用户相应的反馈。

2.4、触发条件
触发条件是说检验的提示信息在什么节点(填写时、失焦时、点击提交时)进行提示,这里分为单项触发、提交触发。

单项触发-即时报错
触发提示的条件是每填写完一项时,校验用于输入项较多,且某个输入项有先决条件,会对接下来的输入产生影响;
- 优点:避免完整输入后才反馈信息,为用户增加犯错成本。
- 缺点:如果输入有误,用户需要多一步操作,点击会有错误的输入框进行修改,稍微影响用户体验。
- 适用场景:输入验证码、注册等功能。
提交触发-输入完成后报错
触发条件是填写完表单点击“提交”时统一校验,用于表单体量较小出错率较低的表单页面,给出所有不合规则的表单信息,根据具体的提示内容可以是单项提示也可以全局提示;
- 优点:减少后端服务器压力,提高页面性能;
- 缺点:用户不能及时看到反馈,及时进行修改,如果表单过长的话,一定程度上会影响用户体验;
- 适用场景:登录账号时检测输入内容是否合理。
关于反馈信息的如何选择位置,我们下一篇详细聊聊。
六、动作按钮
操作按钮常规意义上指的是“完结”表达操作的按钮,常见在一些较简单的表单场景,是对表单内容的反馈,包括提交或不提交。
关于按钮的分类及各种状态:

并且对于每一种按钮,都可以分为常规和禁用两种状态。禁用状态的出现一般是表单所呈现的内容未达到能够触发按钮点击。同时注意一个页面只保留一个主按钮。
1、按钮位置
在复杂些的表单中,分别会在header区、body区、footer区放置影响全局属性、仅影响跟随对象、有“完结流程”属性的按钮。

1.1 表单顶部/表单底部
用于放置全局按钮,两个位置的功能按钮是一样的,只是出现的条件不同。默认显示表单顶部按钮,目的在于用户无需上下滑动到固定位置才能对表单进行操作,省时增效。当顶部按钮因为页面上滑被遮盖了,底部按钮才悬浮在窗口底部。
1.2 跟随表单项
需要滚动条滚动到底部显示操作按钮,一般用于大部分表单都可以一页显示的情况,为了避免编辑后忘记点确定就跳转页面,会给表单有修改是否保存的提示弹窗。
1.3 分组底部
对每个分组表单进行的操作按钮,常用于只需要查看不需要经常编辑的表单。

2、主按钮禁用策略
对于主按钮是否采用默认禁用取决于表单的表单项数量,有两种策略:禁用策略和校验策略,
当表单项较少的时候,一般在3个以下时,主按钮采用禁用策略,当有数据录入的时候则启用主按钮,一来便于用户理解,二来也是对用户操作的一种反馈;
当表单项比较多的时候,一般超过5项,或者有必填项(必填和非必填同时存在)时,主按钮建议采用校验策略。

因为表单项较多的情况下,往往是必填和选填同时存在,若采用禁用原则,则必须是所有必填项全部非空才能启用主按钮,这时主按钮的启用条件不易被用户察觉,容易造成用户困惑,不知道该如何填写才能启用主按钮,采用校验原则可直接告知不具备操作的原因,因此采用提交时校验反馈的做法更合适这种多表单项的场景。
3、按钮的主次按钮如何设计
表单的动作分为主动作和次动作。例如提交、保存或者继续等完成表单填写的动作属于主动作,取消、重置等允许撤销输入的属于次动作。
如果无法移除表单中的次动作,我们在设计时进行视觉区分,尽量弱化次级动作按钮的样式,需要注意的是,在《web表单设计》一书中,测试了几种主动作和次动作的组合。

从阅读顺序、按钮层级、对齐方式综合测试,结果表明在几种设计方案中,方案A的眼球固定时间较短,完成任务效率更高。方案B,人们的眼球定位时间最长,这是因为人们期望按钮按照垂直视线左侧排列,而不是四处寻找按钮。方案C中,很多人误点击了取消按钮。
可以发现,说明完成的路径很重要。主动作和输入框对齐会减少填写表单的时间。所以若无特殊考虑,方案A是最佳选择。
8、微文案
另外,表单中的微文案也很重要,无论是标签、还是占位符,还是提示性文字,或者反馈性文字……表意都必须清晰易懂,同时需要消除用户的疑虑,在整个流程中,做出更快更准确的抉择。
小结
文章很长,感谢您的耐心阅读。表单系列第一篇,我们主要聊聊关于表单的基础内容,希望对你有所帮助。
因为篇幅过于长,剩下的三个部分我们留在下一篇。
下期预告:表单基础知识之:表单常见的布局样式和交互形式
参考文献:
1、《web表单设计》
2、来源链接:https://ant.design/docs/spec/research-form-cn(来源:Ant Design)
3、表单设计需要注意 http://t.cn/EhMmZPf
4、表单设计http://www.woshipm.com/pd/4147841.html
5、《Ant Design表单设计》
本文由 @三原设计 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
来源:https://www.woshipm.com/ucd/5793706.html
本站部分图文来源于网络,如有侵权请联系删除。
 百木园
百木园