视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=82234012&as_wide=1
原图作者:
教程作者:石栗教程(授权转载)
交作业:#优设每日作业#
关于教程
动态logo原来这么简单?马起来学习!
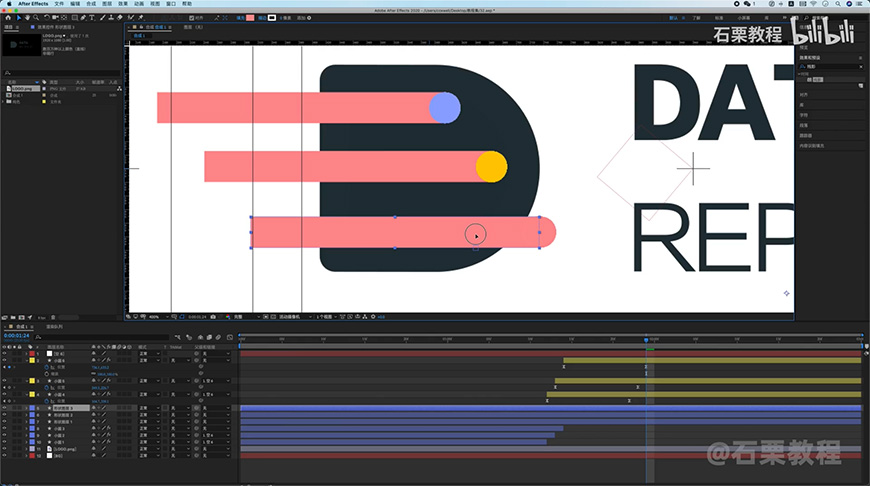
效果图


========== 教程素材提取码:yi4m ==========
关键步骤提示
详细操作请看文章开头的视频教程演示。
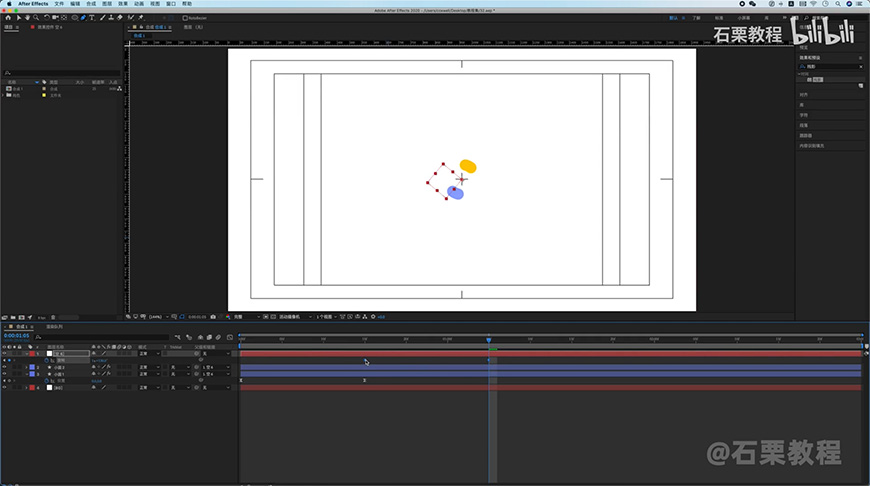
Step . 01
利用参考线新建位于画面中心的小球

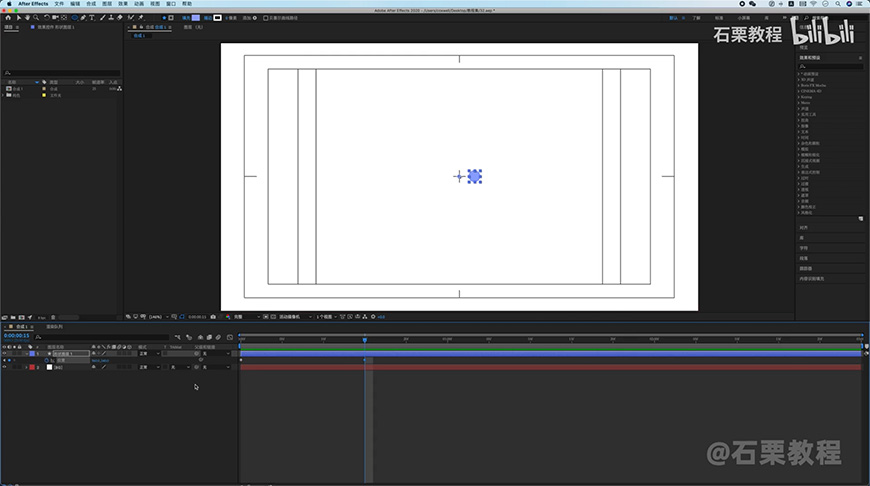
Step . 02
给小球添加残影效果,并添加关键帧让小球产生运动效果

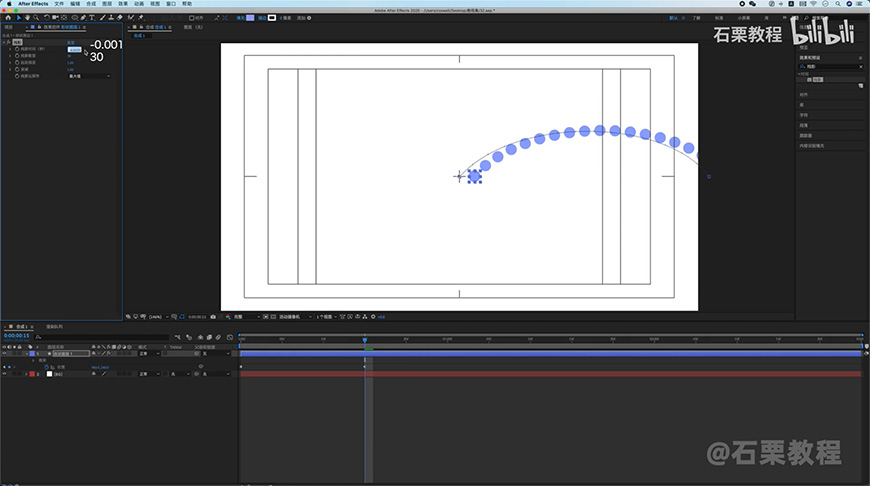
Step . 03
通过调整缩放属性,复制并对称第一个小球图层

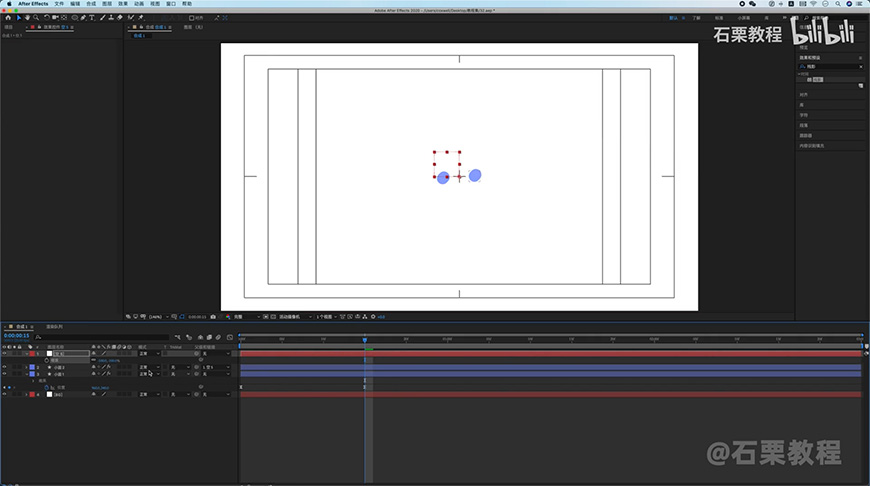
Step . 04
利用空对象和父子集的功能,让两个小球旋转起来

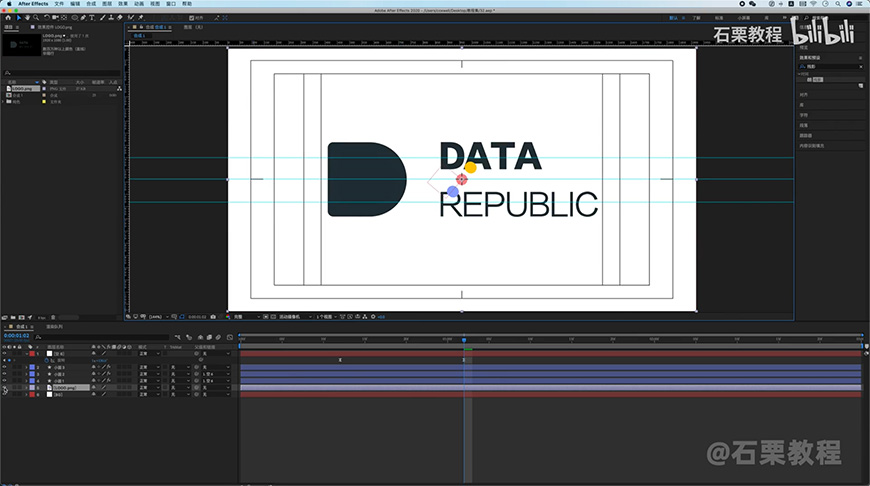
Step . 05
导入准备好的LOGO素材并调整位置

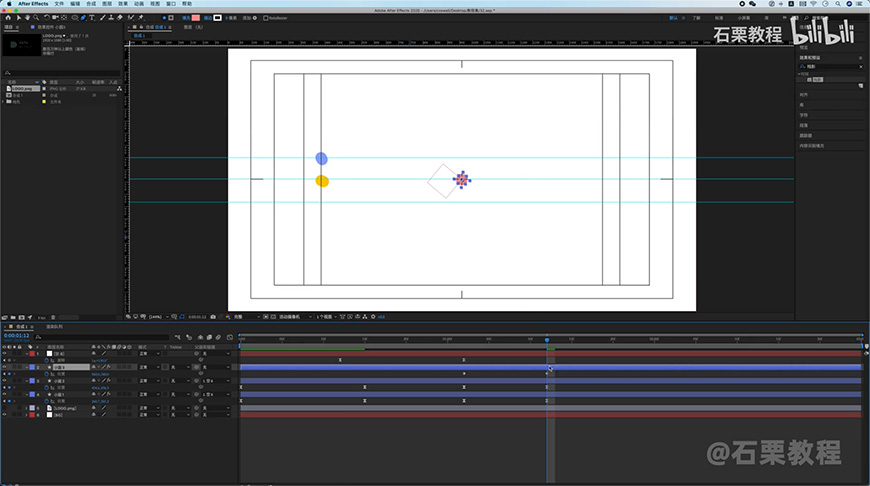
Step . 06
利用参考线调整每个小球的运动轨迹和位置

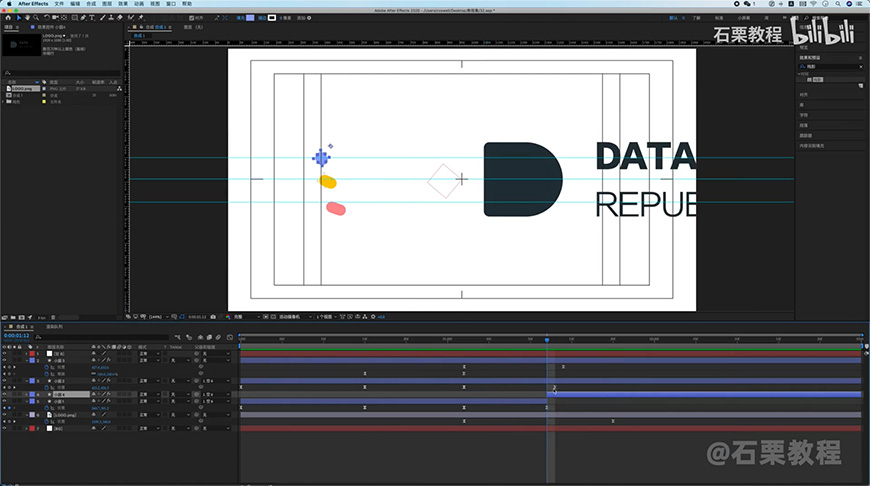
Step . 07
给LOGO素材添加位移属性

Step . 08
给小球的运动轨迹添加上轨道遮罩效果

详细操作请看文章开头的视频教程演示。

【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>> AE教程!角色动画怎么玩?一个插件轻松搞定
>> AI+AE教程!超简单方法教你制作躲在箱子里的小猫咪

来源:https://uiiiuiii.com/aftereffects/1212216201.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园