视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=82633124&as_wide=1
教程作者:(授权转载)
公众号:野鹿志
交作业:#优设每日作业#
关于教程
最近《庆余年》这部剧真的很火,我也看了,确实挺好看的,然后我看见了一个文字动画效果:

是的,其实这只是一个很常见的粒子飘散,并不算什么新奇的效果。
是的,所以我今天写这篇文章的目的就是为了蹭蹭热度,不服气打我呀,我有社保哦。
首先来分析一下这个效果吧:
- 立体文字从无到有的出现,出现的同时发出粒子然后粒子消散。
- 一群飞翔的鸟。
- 雪花迎面而来,同时好像还有点雾气。
- 镜头推进动画。
大概就是这些吧,立体字我是用的E3D做的,当然你也可以用C4D,这没啥好说的。
除去镜头推进以外,其他全部是用AE Particular做的,我觉得大家如果动手做一下的话,会对Particular这个插件的理解更牢固一些。
好啦,今天我们就来看看这个庆余年的文字动画是如何制作的吧。
备注:图片看不清的话点击文章顶部的【大图模式】
教程步骤
Step . 01
打开AE,新建合成,就做一个3秒的动画吧:

导入一张背景图片素材,康秋噢特儿加F让它适配一下合成的尺寸:

Step . 02
先做3D字吧,如图所示选择一个字体打上文字:

Step . 03
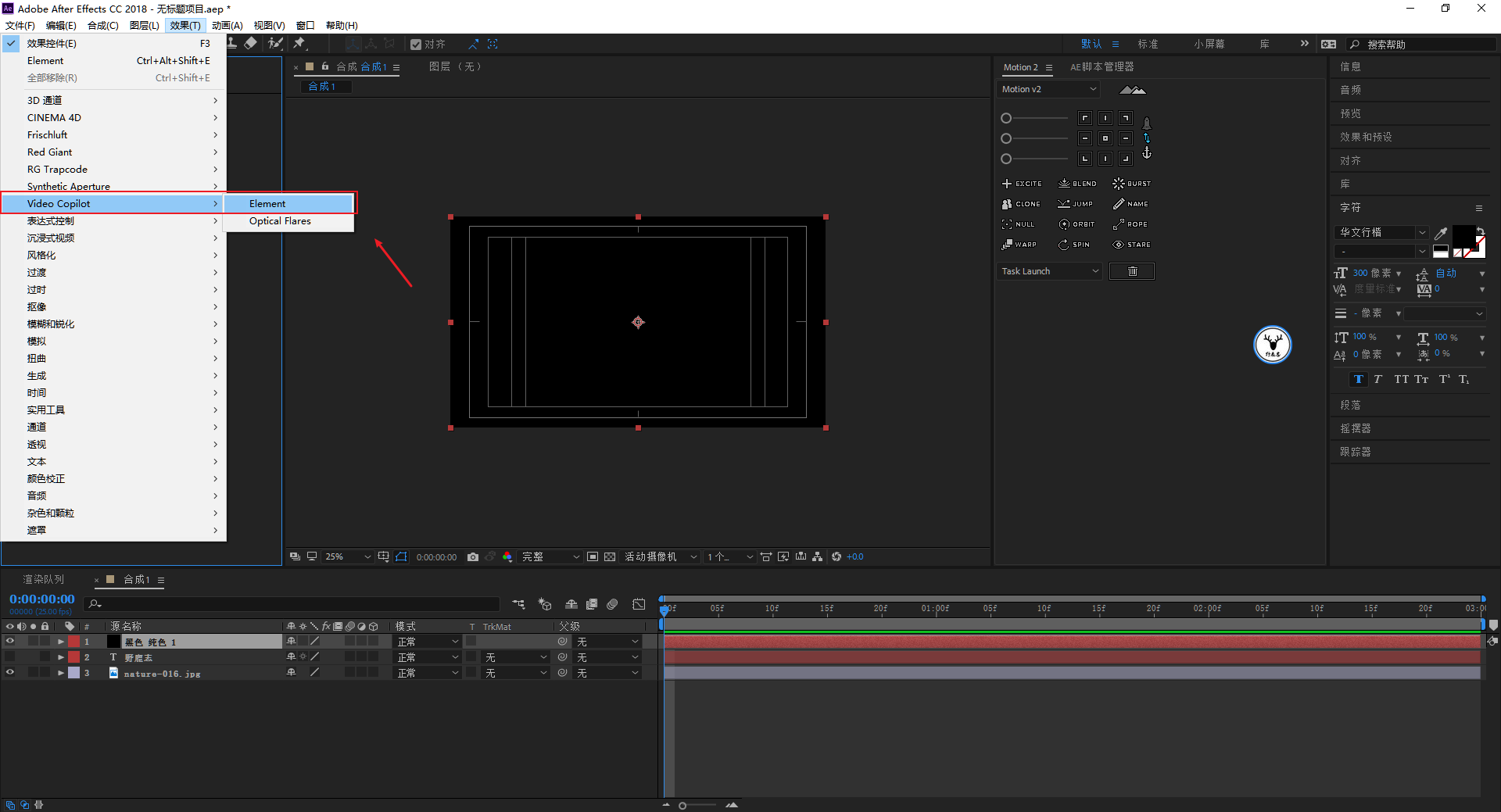
新建一个纯色图层,给纯色图层添加特效-Video Copilot-Element,没有E3D的鹿友我文后也会把插件以及全套模型包和材质包分享给大家:

Step . 04
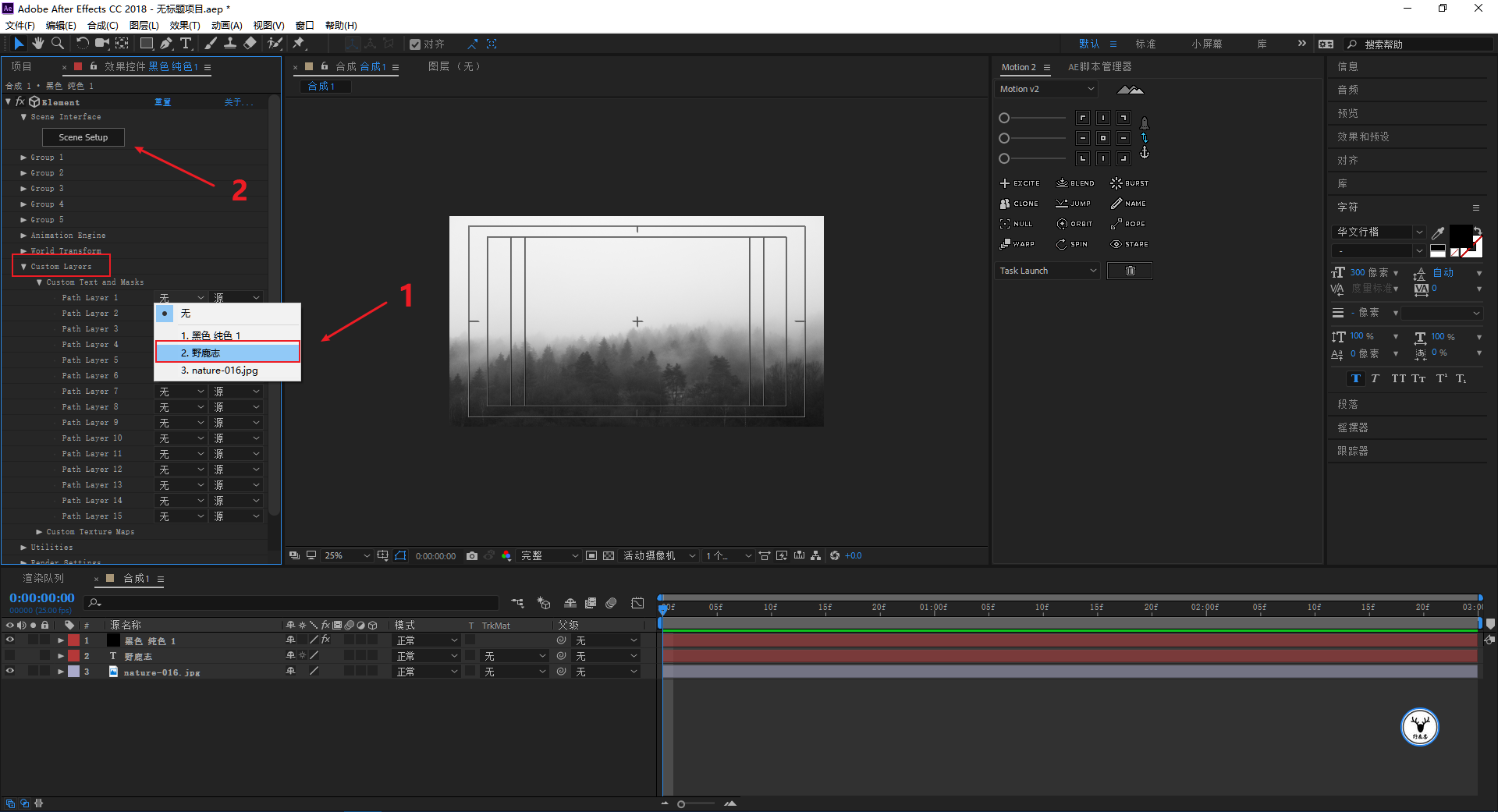
隐藏掉文本图层,将Custom Layers-Custom Text and Masks-Path layer 1选择为文本图层,然后点击Scene Setup:

Step . 05
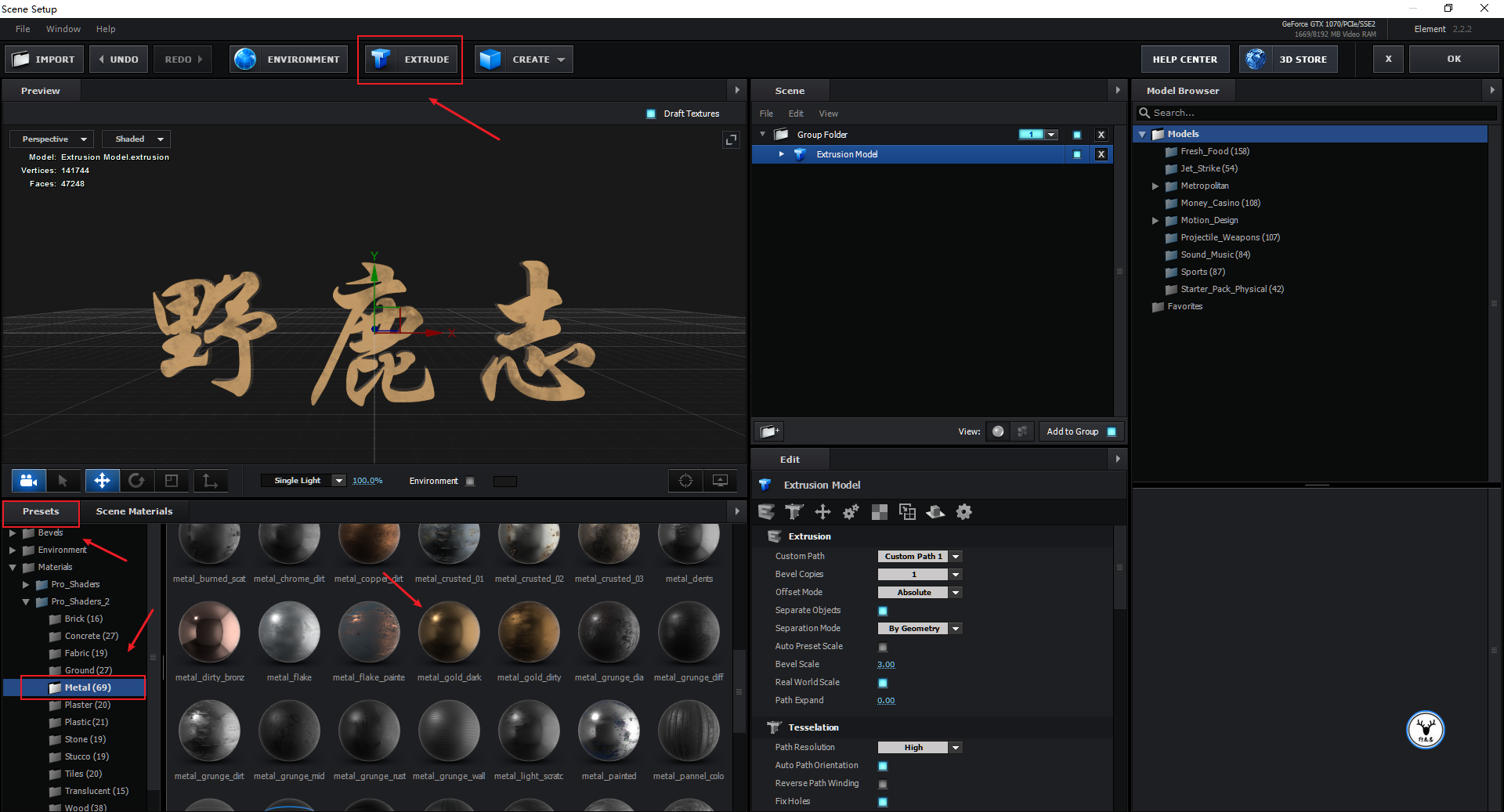
Scene Setup里点击Extrude文本就被挤出为立体字了,由于立体字不是我们今天的重点,所以材质方面我就直接找了一个金属材质的预设丢给对象:

Step . 06
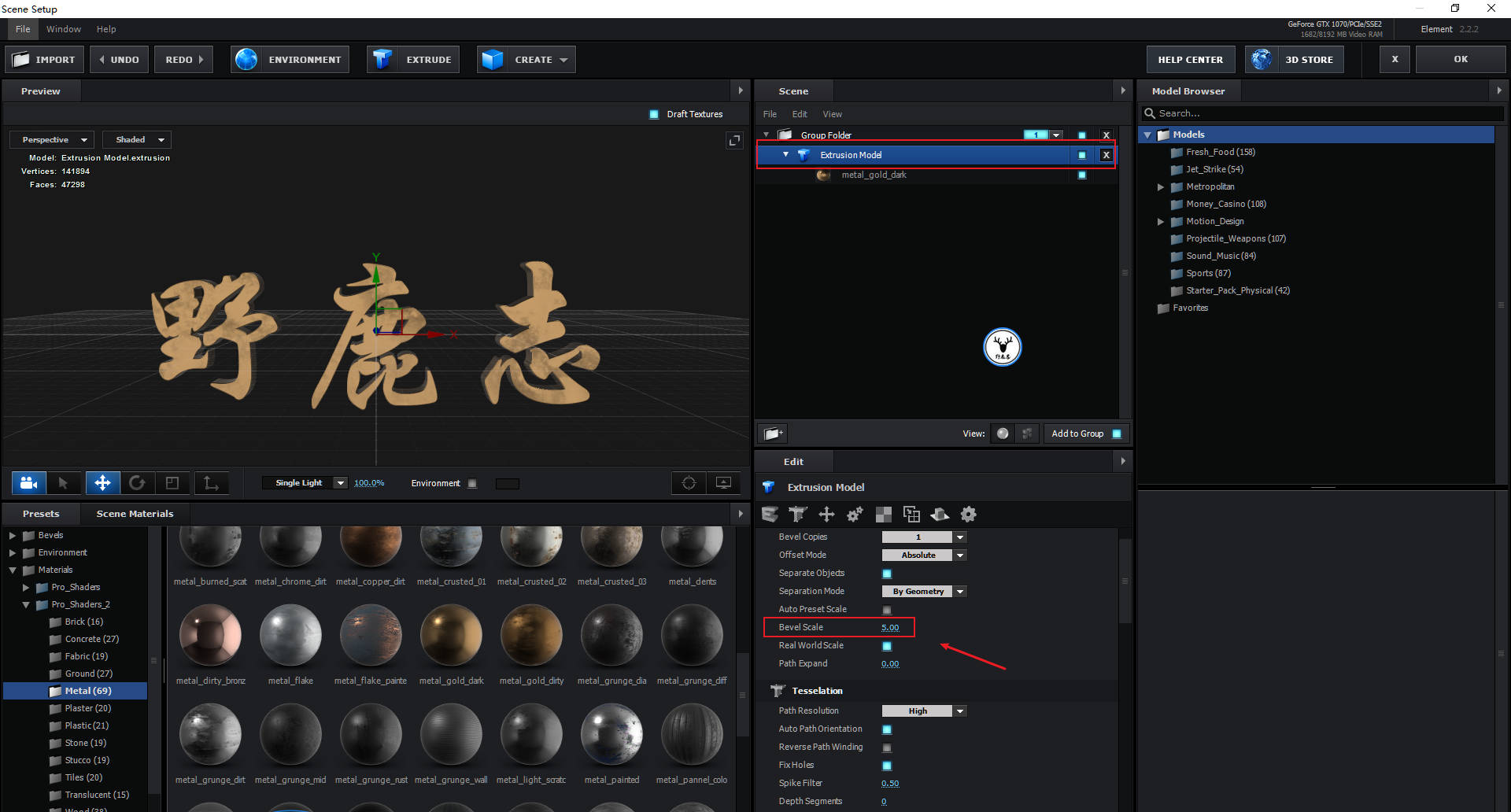
挤出的深度可以适当提高一点:

Step . 07
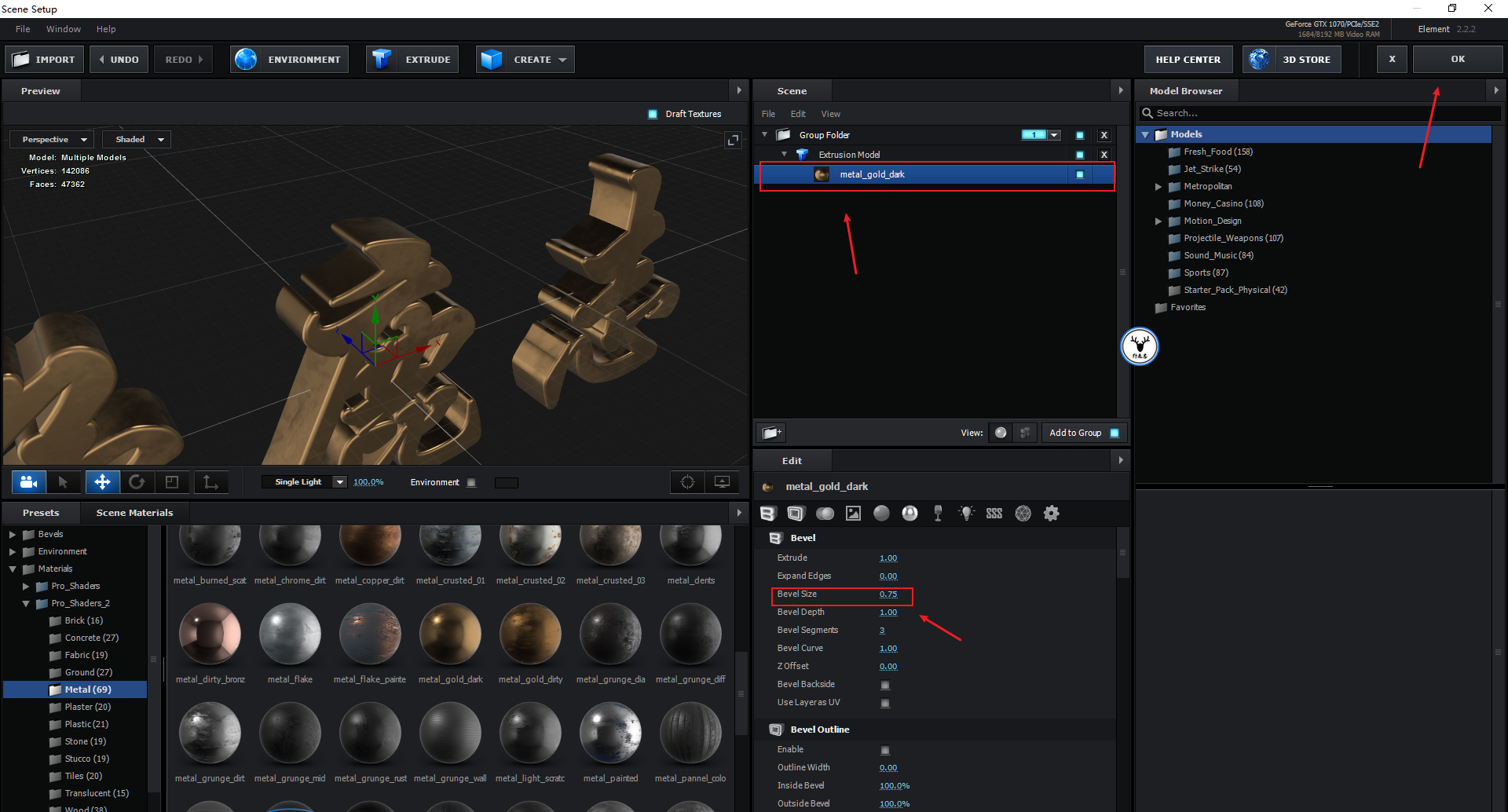
倒角的尺寸也可以调整一下,就可以点击OK了:

Step . 08
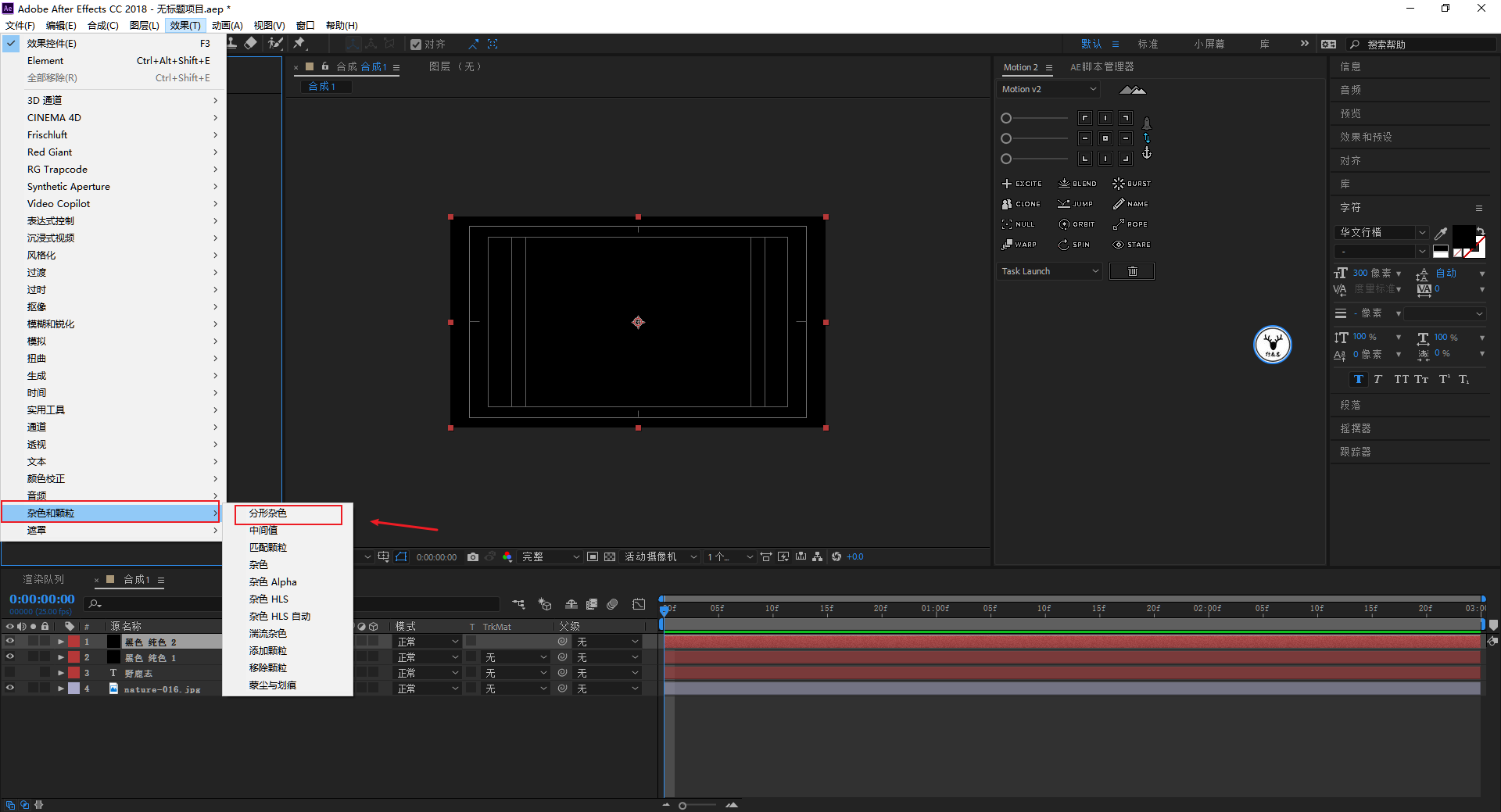
接下来是做文字的从无到有的动画了,再新建一个纯色图层,添加特效-杂色和颗粒-分形杂色:

Step . 09
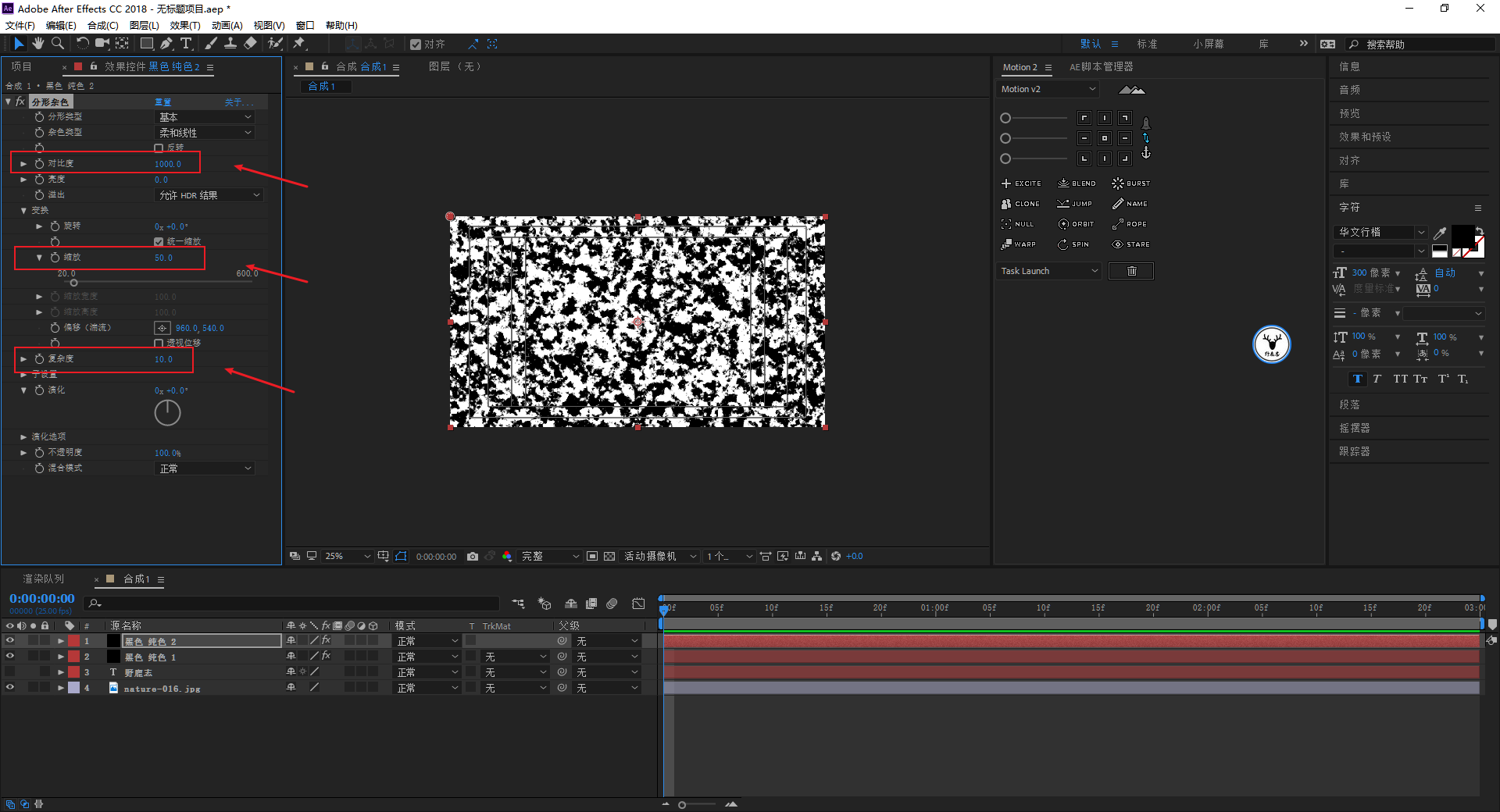
分形杂色里对比度高一点,复杂度高一点,然后尺寸缩小一点:

Step . 10
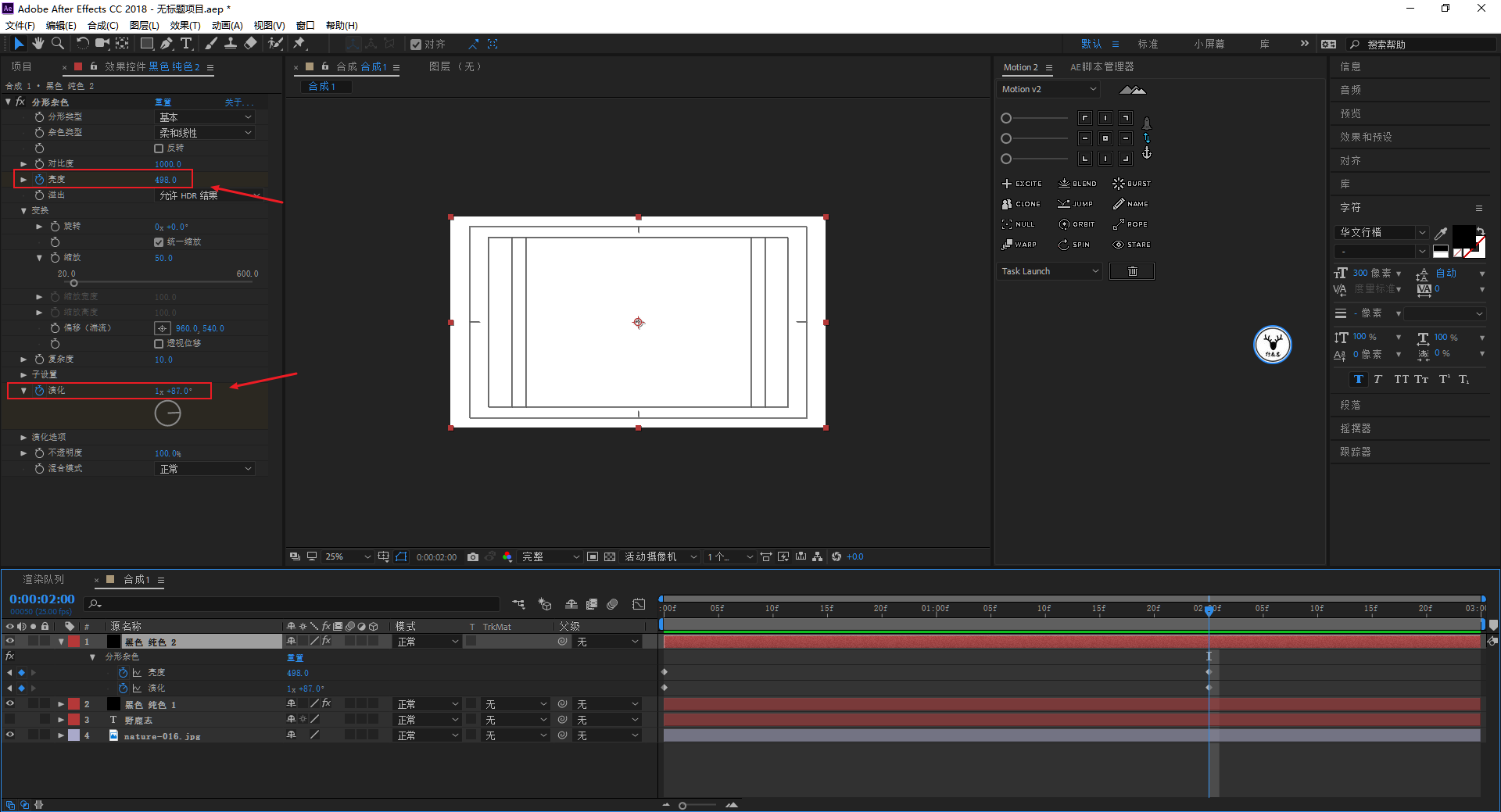
通过K亮度数值的关键帧让画面一开始全是黑色,然后最后全是白色,演化也可以给一点变化的关键帧:

Step . 11
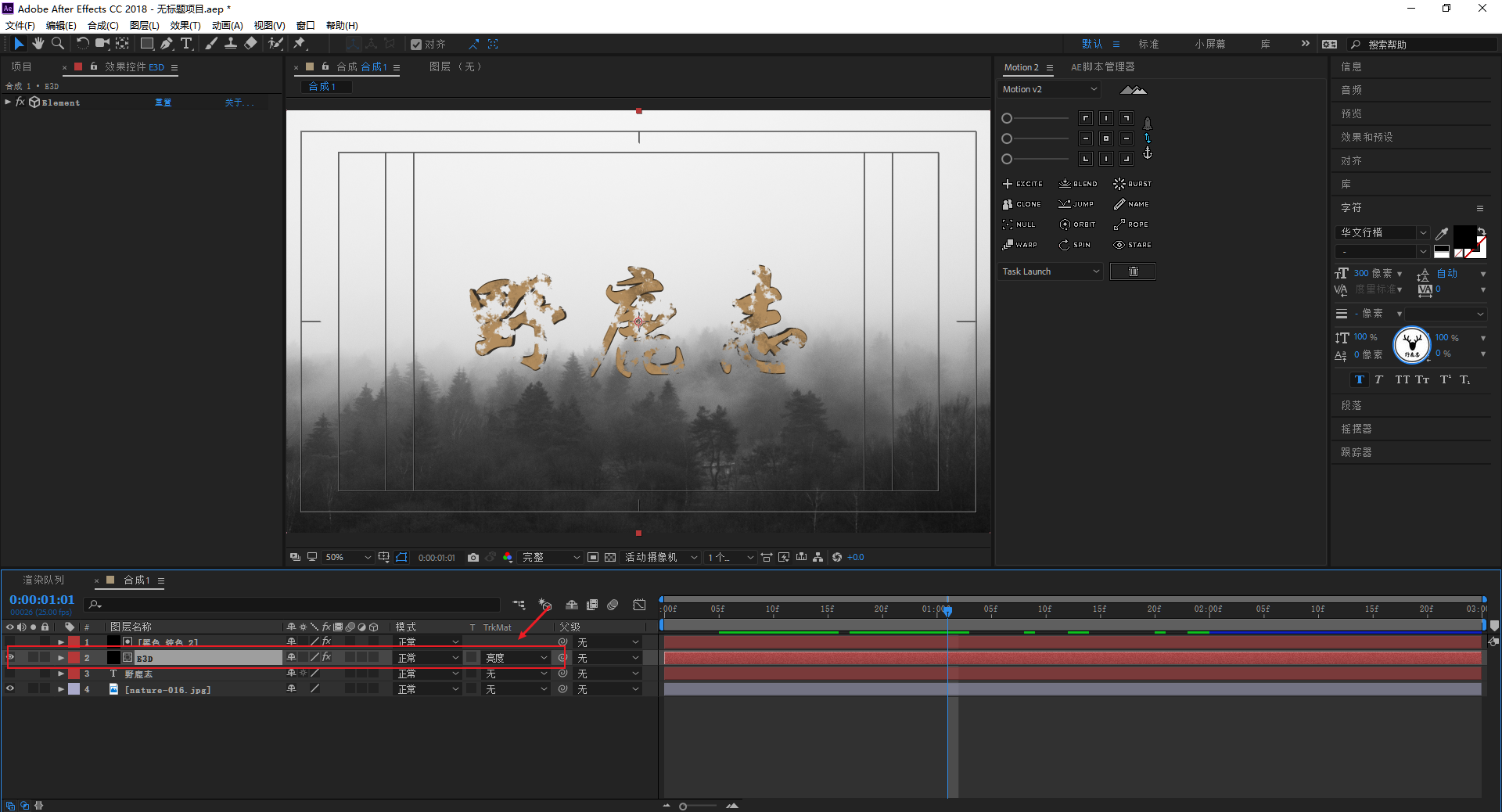
然后让E3D图层以分形杂色图层的亮度作为遮罩,这样文字从无到有的效果就做出来了:

Step . 12
另外一个平面的文字也是一样的方法,这里就不赘述了:

Step . 13
值得一提的是,因为后面我们要做镜头推进的动画。
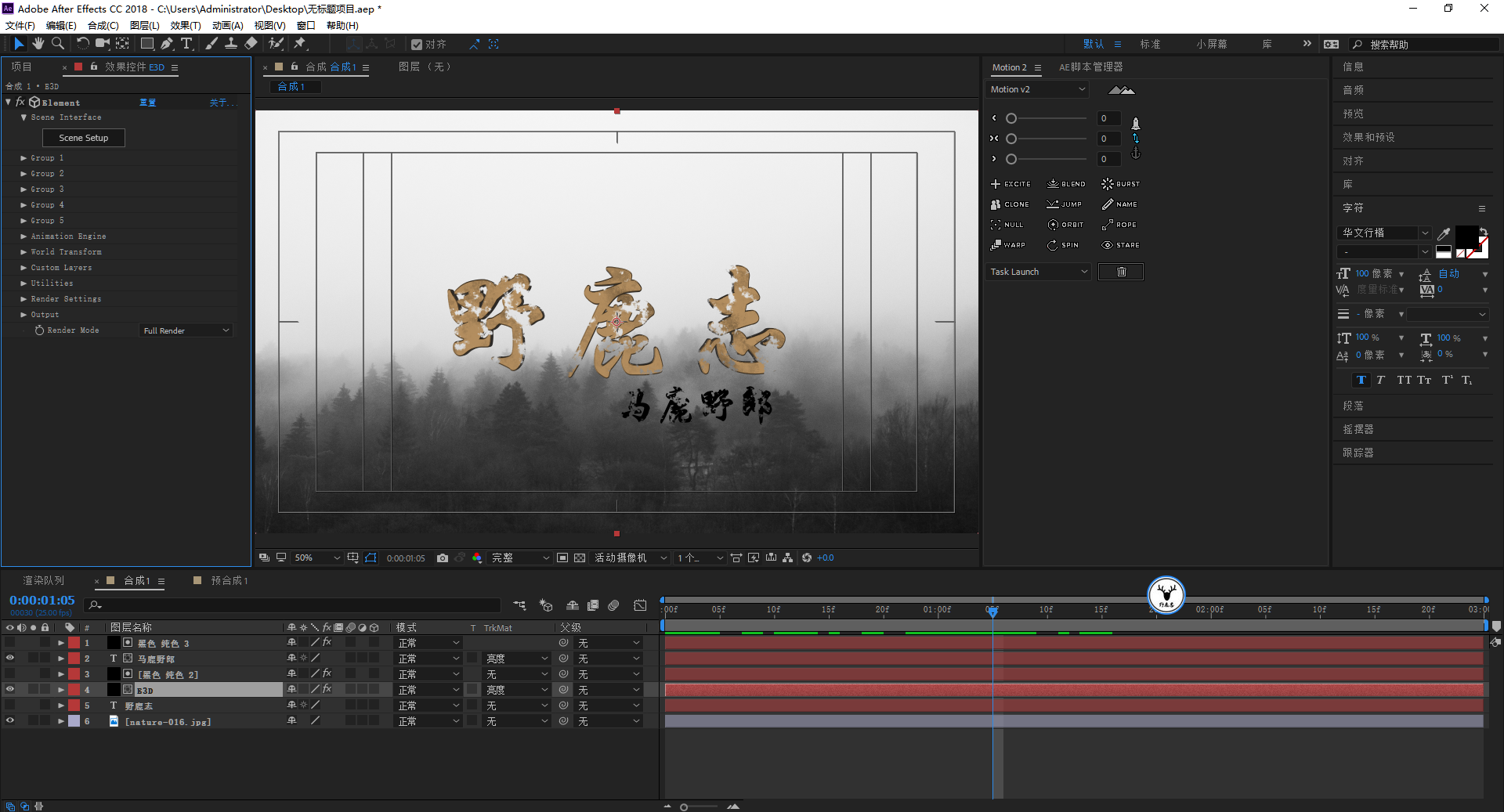
当以立体字作为图层发射器的时候,图层本身是会忽略Z轴距离的,所以直接使用图层本身无法实现文字近大远小的变化。
并且如果将所有文字添加到预合成以后,直接通过调整预合成Z轴上的距离,你会发现也是不可行的,因为这样会超出摄像机的范围:

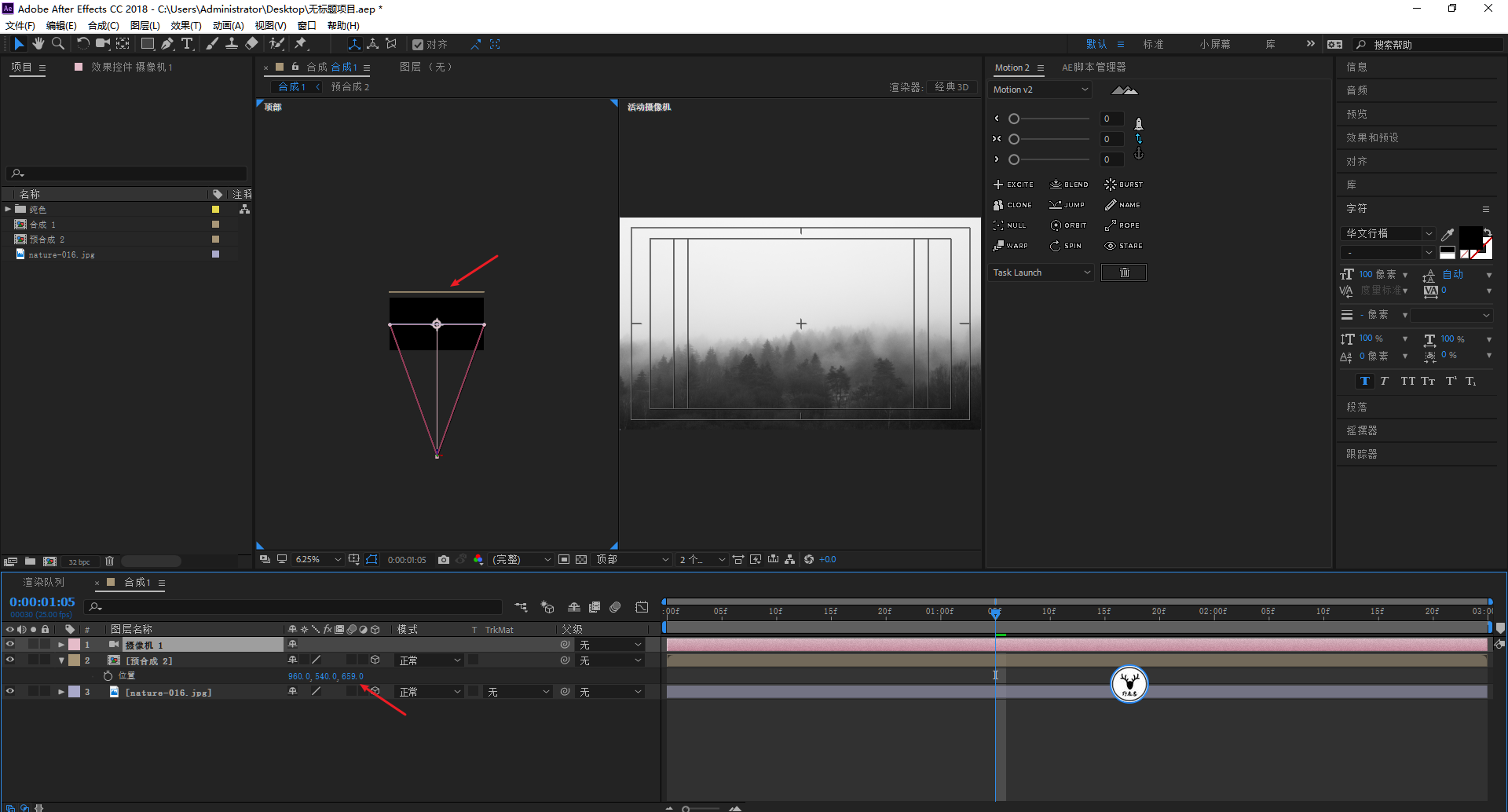
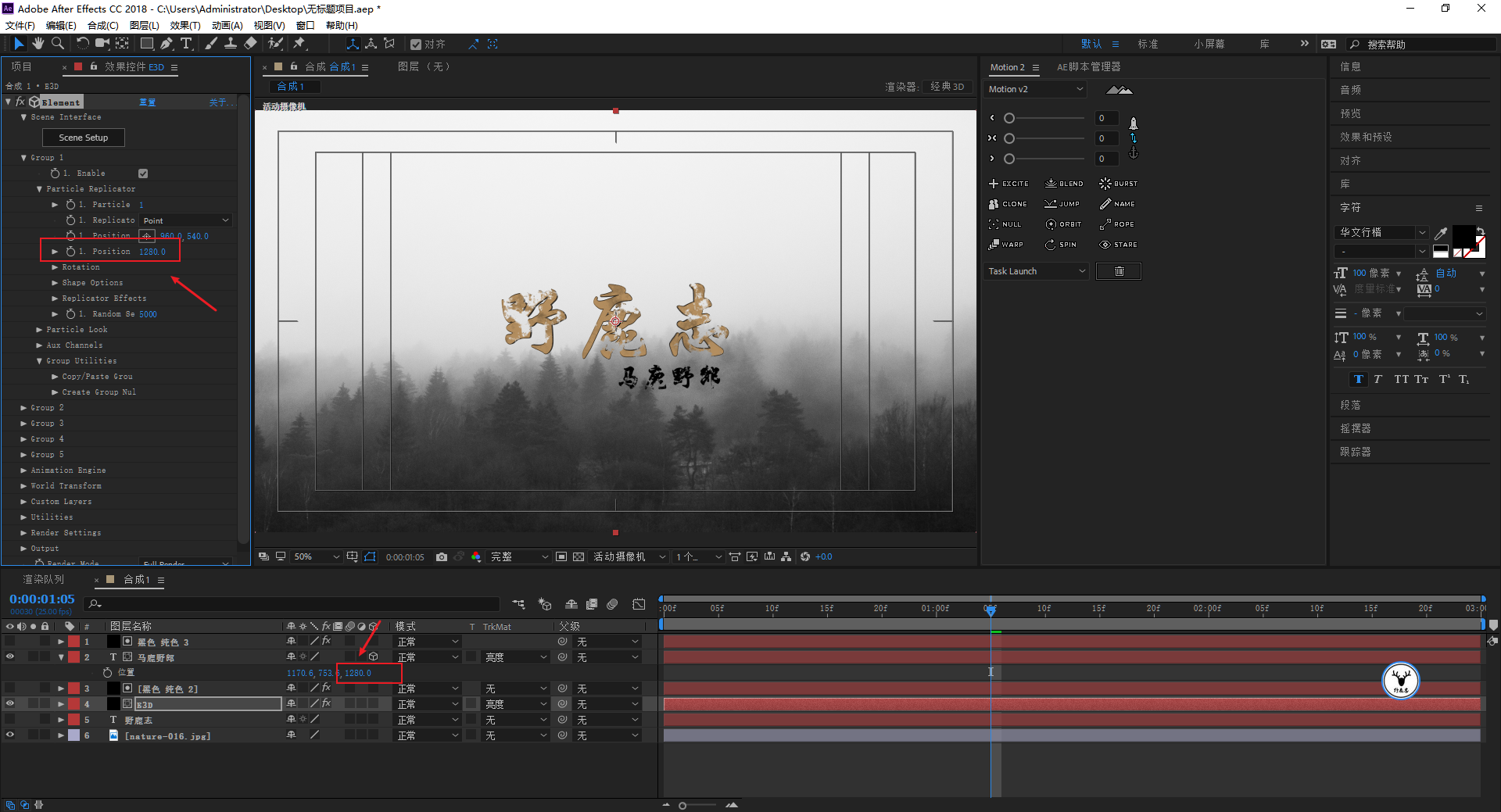
Step . 14
这里我们需要这么操作一下,如果是文本图层就将图层转为3D层以后,调整Z轴上的距离,E3D的话可以直接在插件里调整:

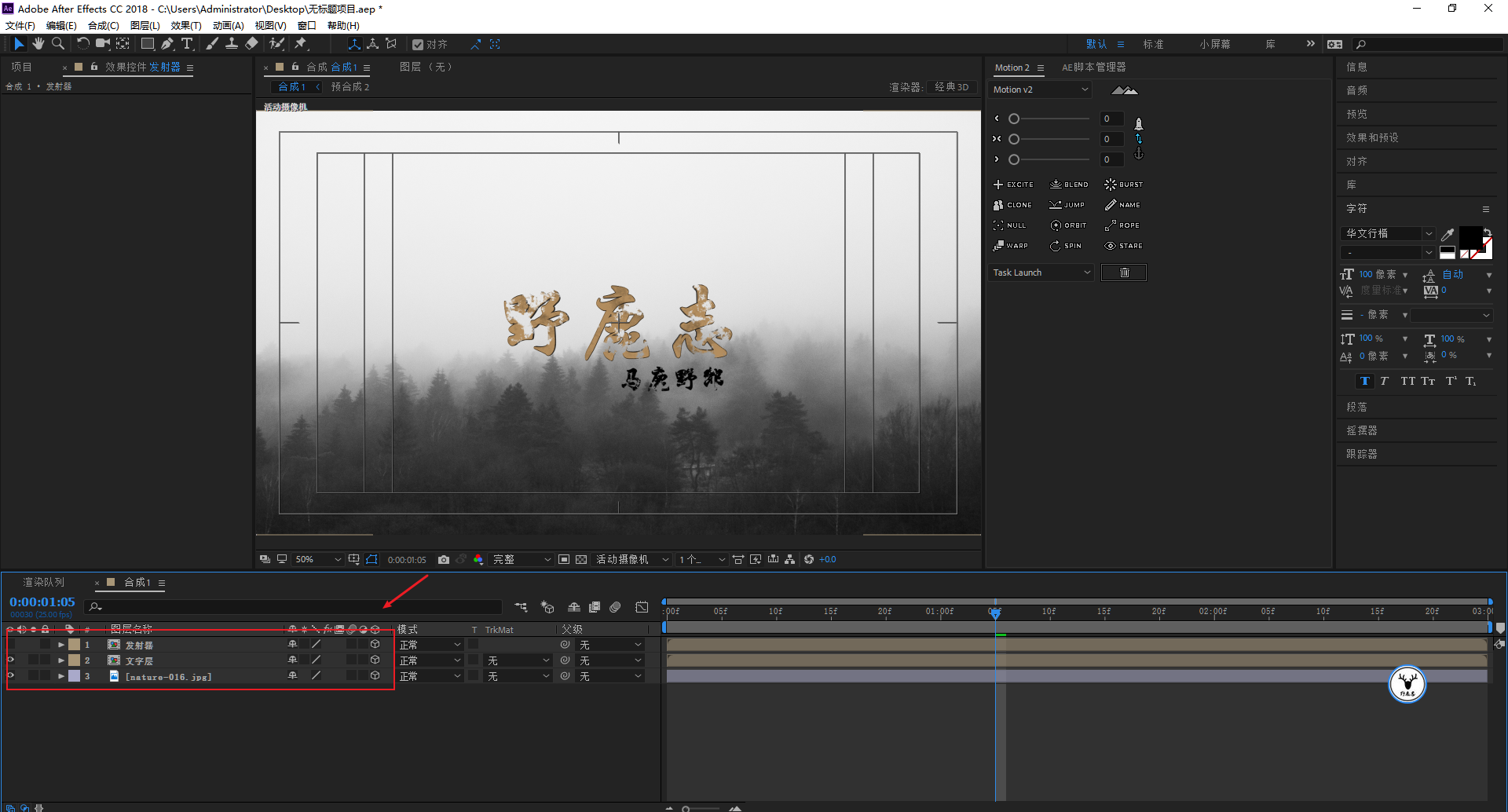
Step . 15
接下来将所有的图层添加到一个预合成里,再将预合成转为3D图层,并且复制出来一份,一个用来当做文字,一个用来当做发射器:

Step . 16
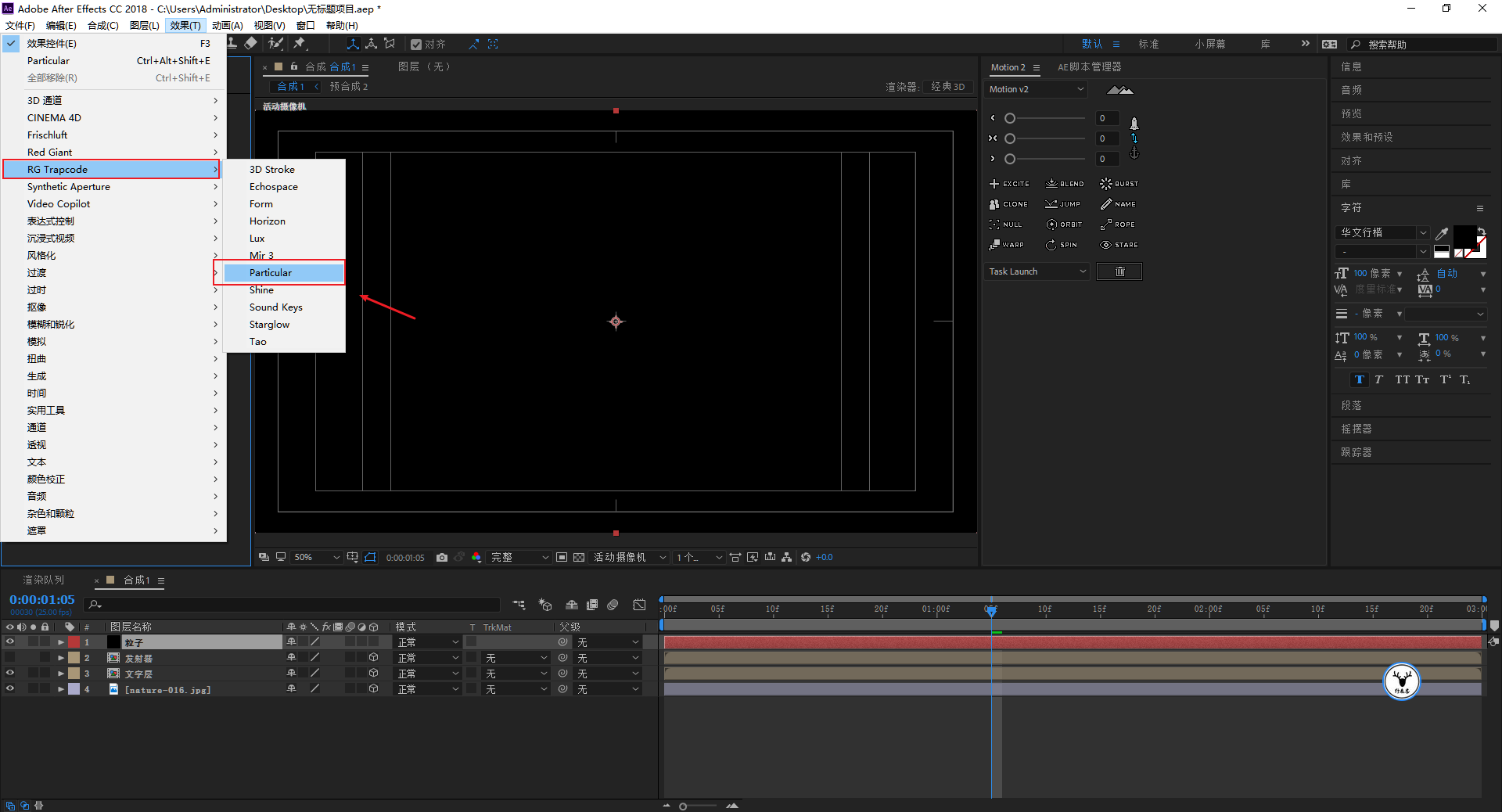
然后新建纯色图层,添加特效RG Trapcode-Paticular:

Step . 17
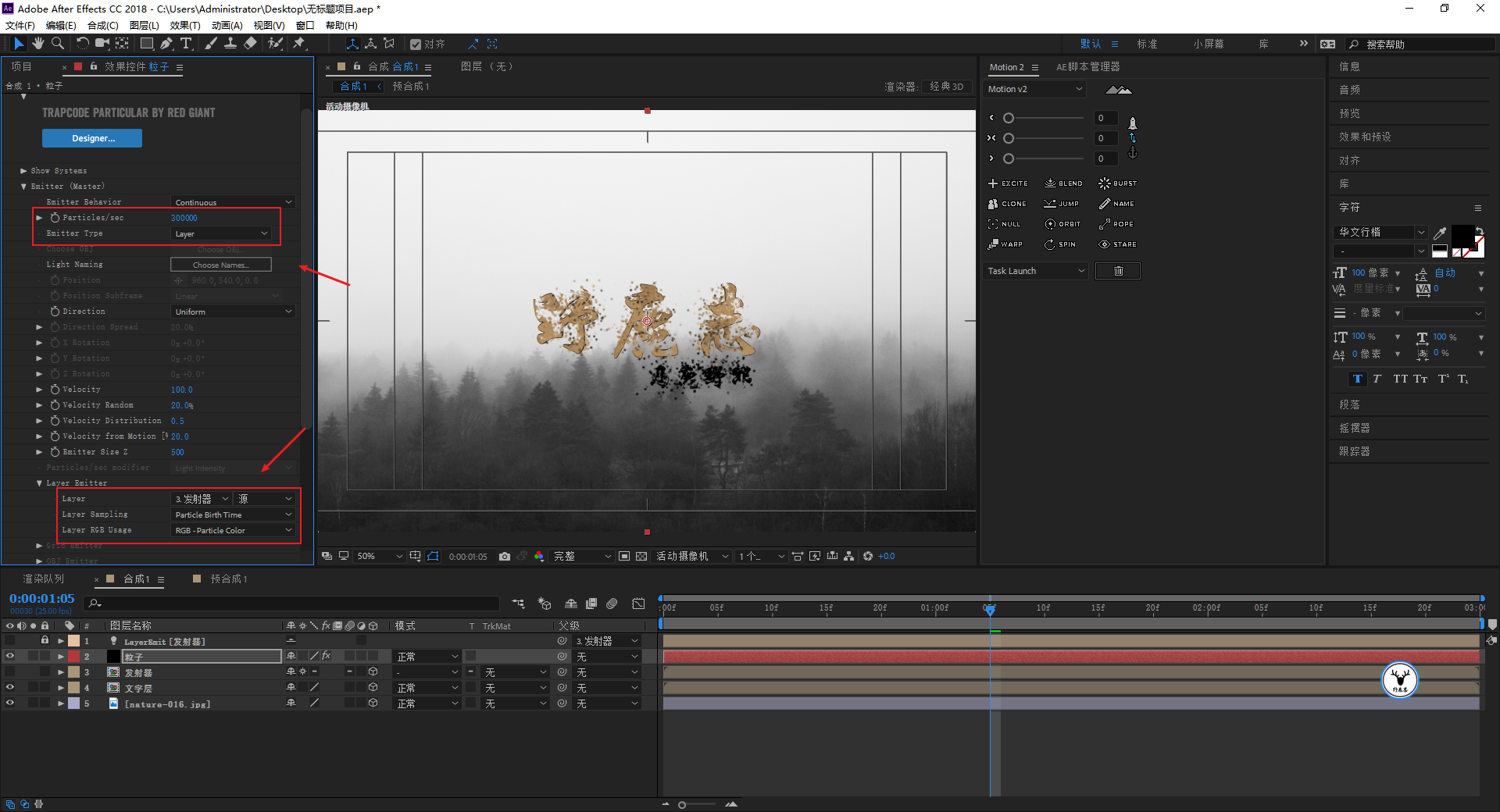
将发射器类型改为图层发射器,图层发射器选择为刚才的发射器层,让粒子继承图层的颜色。
接下来就是调整粒子的形态了,还是一样,不要记参数,怎么好看怎么来,我这里说一下我的做法,首先将粒子的数量增加,我这里是30W个粒子:

Step . 18
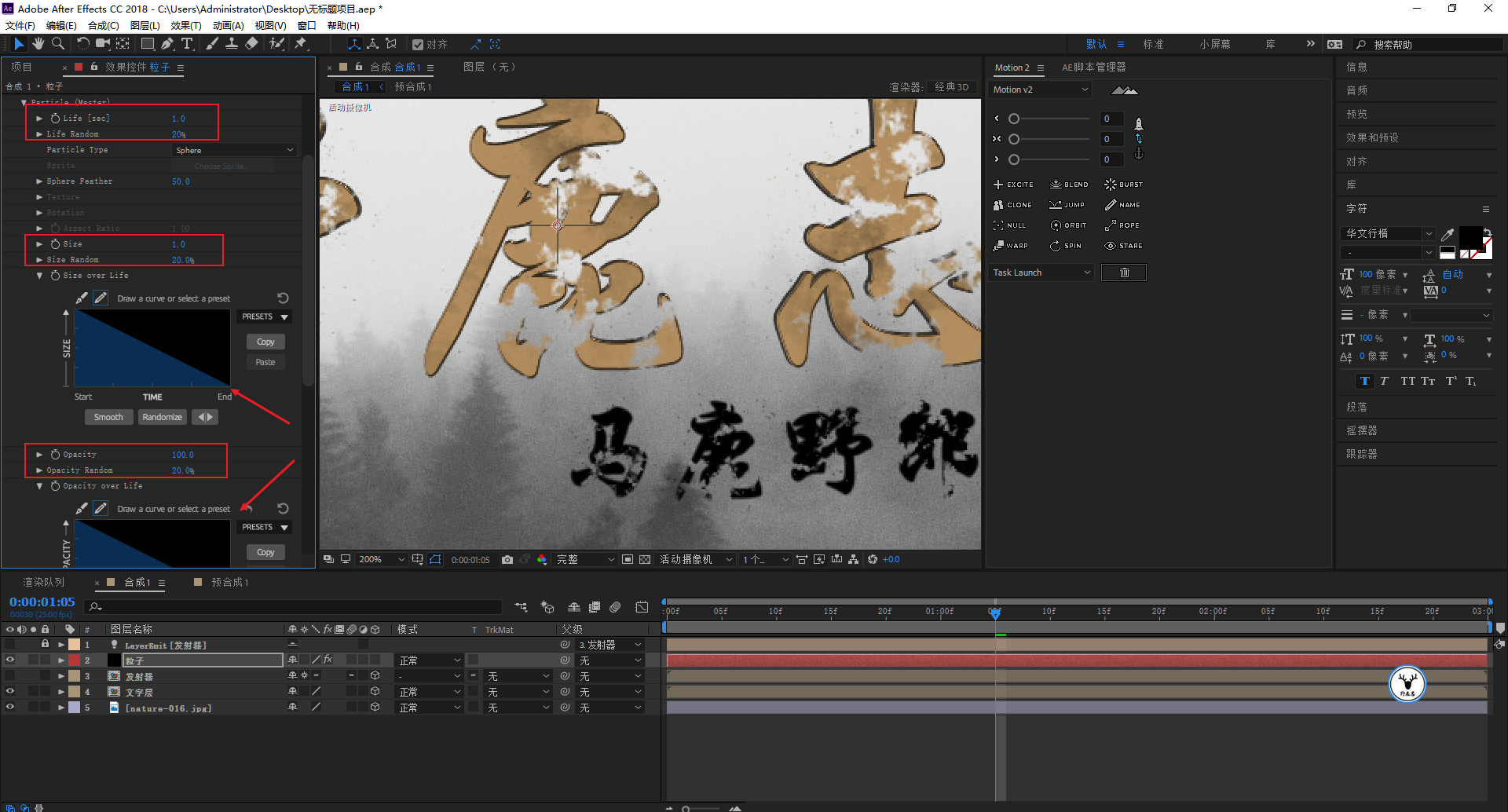
粒子的尺寸和生命都小一点,适当的给点随机,让尺寸和透明度都随着生命有一个递减的曲线:

Step . 19
开启子粒子系统,数量适当就好,同样生命和尺寸都小一点,尺寸和透明度随生命有一个递减的曲线,颜色继承主粒子的颜色:

Step . 20
物理场里,风场和湍流都适当的给数值,来控制粒子舞动的形态,淡入时间的数值调整一下,让过渡更加自然:

Step . 21
子粒子系统里的物理场,把风力的影响以及湍流影响位置数值给大一点,形态就好看了:

Step . 22
最后在适当的位置K一下发射器粒子数量的关键帧,让它停止发射,这样粒子就会随风飘散开的效果就做出来了。
还是很简单吧,尝试参数的时候可能会费点功夫,但是总体来说技巧上是不难的:

Step . 23
下面是制作飞鸟了,我在网上找到了这么一只鸟的剪影图,把它导入到AE里,可以先把粒子层隐藏掉,免得会卡。
当然你也可以先单独渲染文字粒子效果以后,作为视频素材以后再导入,这个根据大家自己的电脑情况来定吧:

Step . 24
将鸟单独作为一个预合成以后,进入到预合成里,用钢笔工具画蒙板,单独弄出鸟的左翅膀出来:

Step . 25
同样的道理用钢笔工具把鸟的右翅膀以及身体也弄出来:

Step . 26
将图层全部转为3D图层,通过在旋转的Y轴上K关键帧让翅膀动起来,注意用锚点工具调整锚点的位置哦:

Step . 27
选中关键帧按F9可以将关键帧转为换入缓出,然后按住噢特儿键点击旋转Y轴前面的小码表添加表达式。
点击后面的小三角添加一个从关键帧结尾开始循环的LoopOut表达式:

Step . 28
LoopOut表达式默认是以cycle的形式循环,代表着从第一帧到第二帧的方式一直循环下去,这不是我们想要的。
这里我们把cycle改为pingpong,代表着是以第一帧到第二帧之间往返的方式进行循环,这样翅膀的动画就做好了:

Step . 29
调整动画的过程中,你可以暂时新建摄像机变换角度用于观察,当左翅膀的动画调整好以后,可以直接把它的关键帧复制给右翅膀。
同样记得锚点工具调整锚点的位置,然后选中关键帧鼠标右键-关键帧辅助-时间反向关键帧,这样两个翅膀的动画就都做好了:

Step . 30
接下来新建一个空物体命名为总控制转为3D图层,同时选中所有的翅膀和身体,点击后面的蚊香拖动出橡皮条给总控制,让他们成为总控制的子集:

Step . 31
然后再通过总控制的缩放以及旋转来控制鸟的方向和大小:

Step . 32
可以给总控制的Y轴上位移K一下关键帧,这样鸟扇动翅膀的时候会上下移动,看起来更真实一点,当然别忘记同样添加循环的表达式:

Step . 33
因为这个鸟的动画我们后面是要做粒子替代的,尺寸太大了会很卡,所以画一个小的目标区,然后裁剪合成到目标区:

Step . 34
回到总合成里,隐藏掉主粒子系统,另外添加一个粒子系统:

Step . 35
点击添加粒子系统以后,会跳转到设计界面,这里大家可以先进行一些简单的设置。
例如我这里修改了发射器的形状、位置以及发射的数量,同时将速度改为0,然后让粒子在X轴上受到风力的影响,这样粒子就会平行运动了:

Step . 36
将粒子类型改为精灵,图层选择为鸟图层,粒子尺寸大一点就可以看到发射出来的鸟群了:

Step . 37
接下来让粒子的生命、尺寸、透明度都有随机,然后尺寸和透明度都随着生命有一个变化,这样鸟群的动画也做好了:

Step . 38
继续添加一个系统来制作迎面而来的雪花吧,发射器形状为Box,尺寸大一点:

Step . 39
将发射器改为方向发射,旋转和速度大家凭感觉来吧:

Step . 40
粒子的尺寸可以大一点,同样尺寸、生命以及透明度都给上随机,尺寸和透明度随生命变化,注意看一下曲线的样子哦:

Step . 41
给粒子添加力场,XYZ方向都给一些风力,Z轴上多一些,这样雪花就会迎面而来了。
湍流影响位置也给一些参数,当然这些都不是一定的,以效果为主,同时我这里还添加了重力,数值给到200:

Step . 42
最后再新建一个系统添加雾气吧,粒子数量少一点,发射器尺寸大一点,发射器类型为Box:

Step . 43
速度的话看着办吧,这个没什么好说的:

Step . 44
粒子的类型为Cloudlet,尺寸大一些,透明度低一些,注意尺寸和透明度随生命变化的曲线样式:

Step . 45
同样的添加重力场和风场,这个不赘述了:

Step . 46
新建摄像机做推进动画,开启运动模糊和景深,这个就不用多说了吧,还可以新建一个调整图层用曲线稍微调色一下:

最后看看静图和动图的效果吧:


总结
总的来说今天的内容技巧上不算难,更多的是粒子参数方面的调整~
【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>> AE教程!手把手教你制作三生三世十里桃花的片头效果
>> AE教程!教你制作炫酷粒子动态LOGO片头

来源:https://uiiiuiii.com/aftereffects/1212212286.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园