视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=79247421&as_wide=1
教程作者:Dope Motions(授权翻译)
优设字幕组:尼莫
字体下载:http://bit.ly/2NYoZUP
备用链接:百度网盘 提取码:auz6
编者按:在许多科幻类电影或者游戏中,我们经常会见到类似的炫酷动态文字效果,这种效果用在动态 LOGO、视频片头或是动态字幕中都是非常有趣的,今天这篇教程就用10分钟时间教会你这种动态文字的制作方法,一起来学习吧!
教程效果图

关键步骤提示
详细操作请看文章开头的视频教程演示。
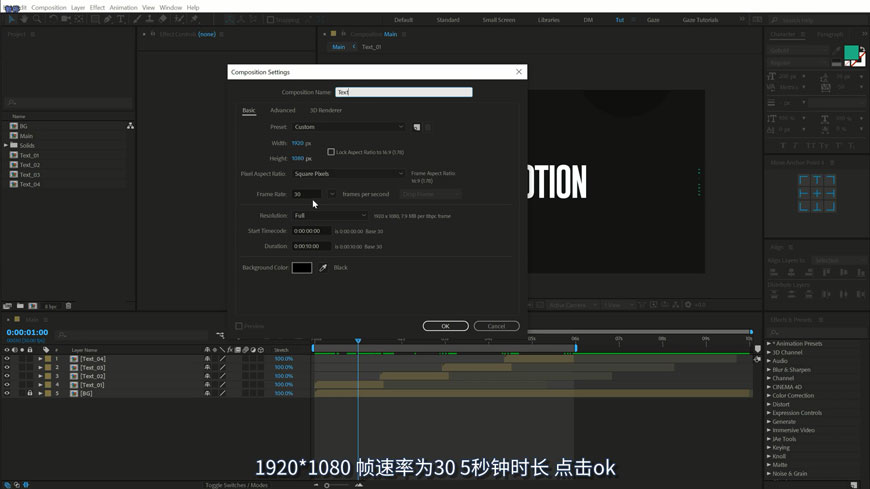
Step 01
新建合成,合成大小1920*1080,帧速率 30fps,时间长度 10s。
(想知道这些参数分别有什么作用?这个视频会详细告诉你→《AE基础!NO .1 界面介绍》)

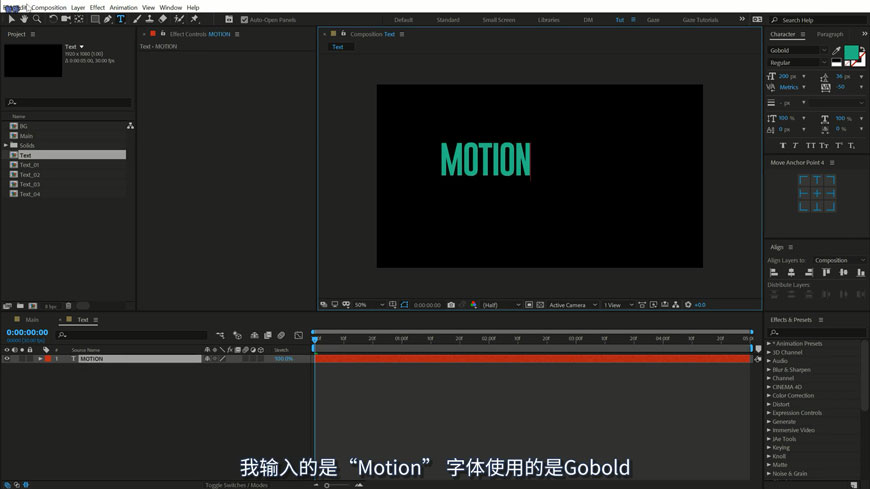
Step 02
输入文字并选择合适的字体,教程中的字体下载链接见教程开头部分。

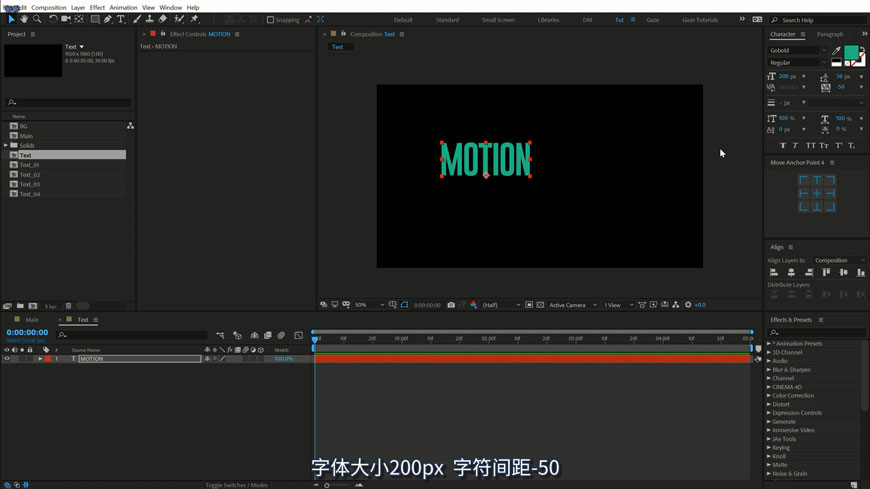
Step 03
为文本层添加「字符间距」和「位置」2个动画。

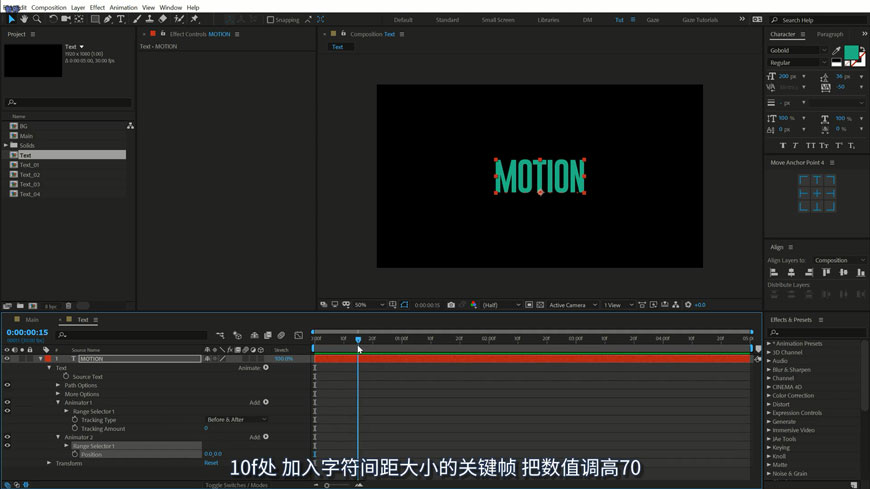
Step 04
给「字符间距」添加关键帧并调整参数,具体参数和操作方法请观看教程视频。

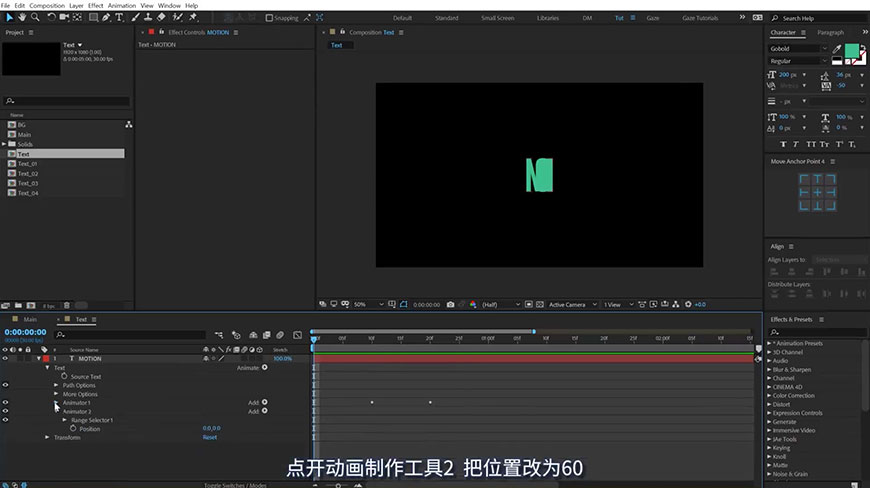
Step 05
调整动画「位置」的参数,将它改为 60。

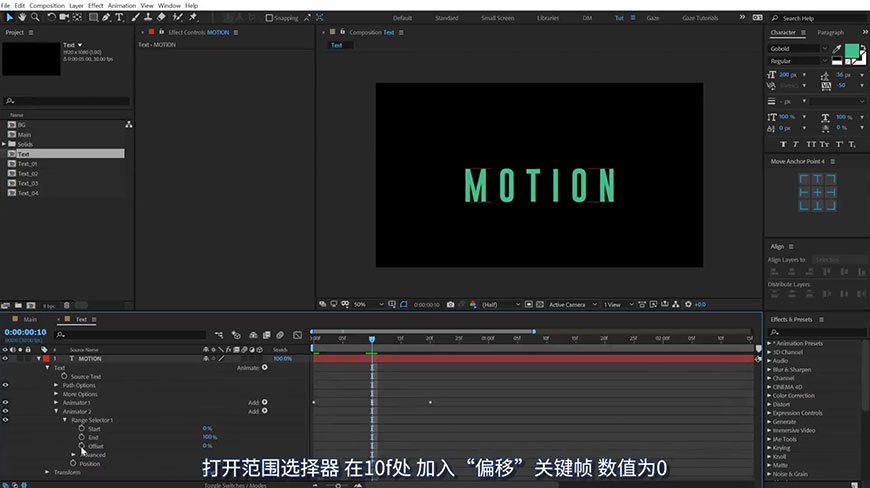
Step 06
为动画2的「偏移」属性添加关键帧并调整参数,具体参数和操作方法请观看教程视频。

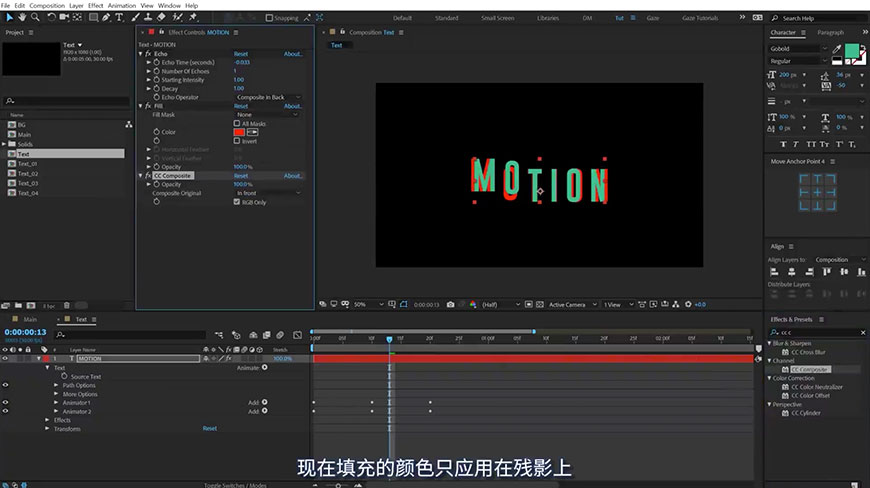
Step 07
给文字层添加「残影」效果并修改「残影运算符」,同时添加「填充」及「cc composite」效果。
(「残影」效果是 AE 软件中较为常用的效果之一,它的详解原理和使用方法可以看这篇教程→《动效周期表!NO.52 移动系:残影》)

Step 08
分别修改文字和残影的颜色,将文字改为白色,残影改为偏暗的红色。

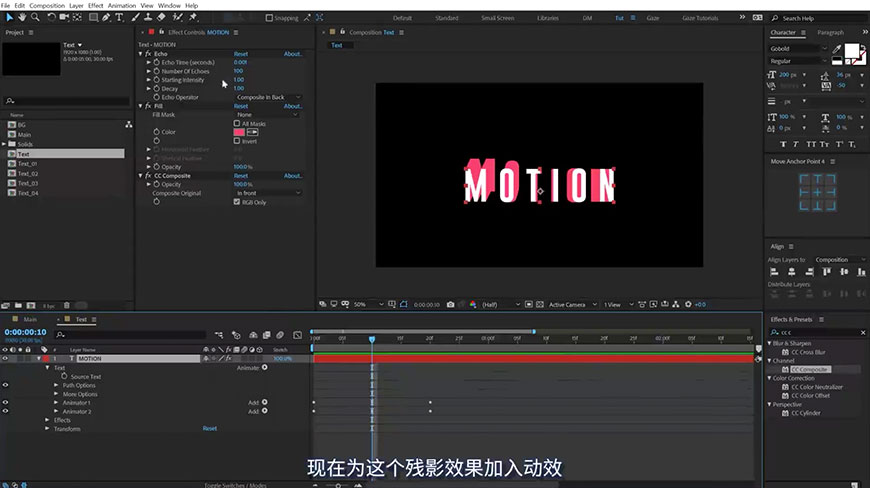
Step 09
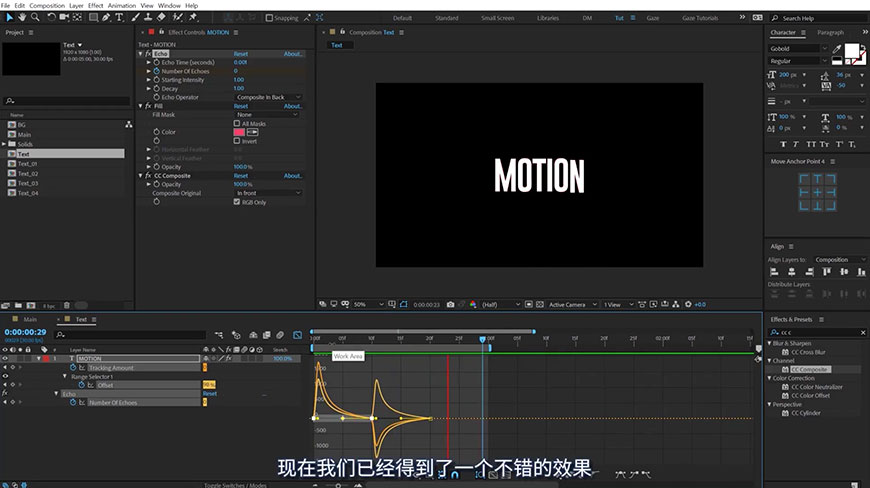
调整「残影」效果中的,并给「残影数量」添加关键帧并调整属性,具体参数和操作方法请观看教程视频。

Step 10
为当前所有的关键帧调整速度,从而让字体的动态效果更加自然和流畅,速度曲线如图所示。

Step 11
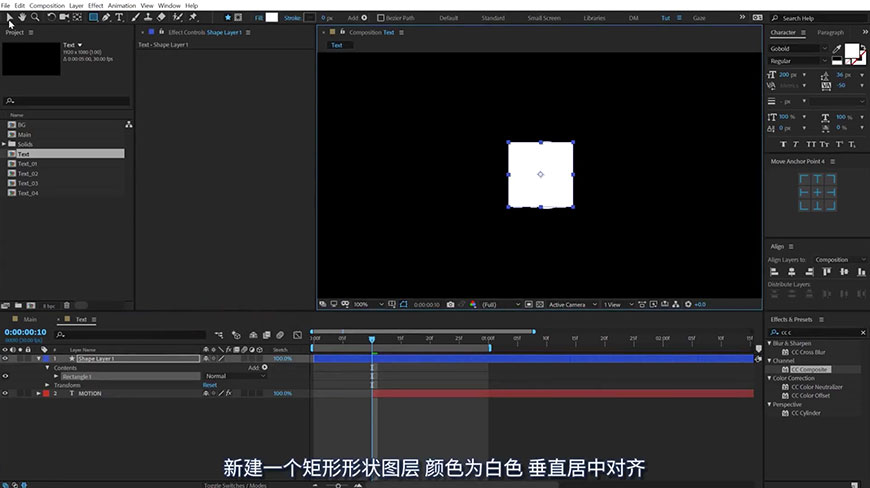
新建一个白色形状作为文字变形的起始状态,居中对齐到合成,并将形状的大小改为 200*200px。

Step 12
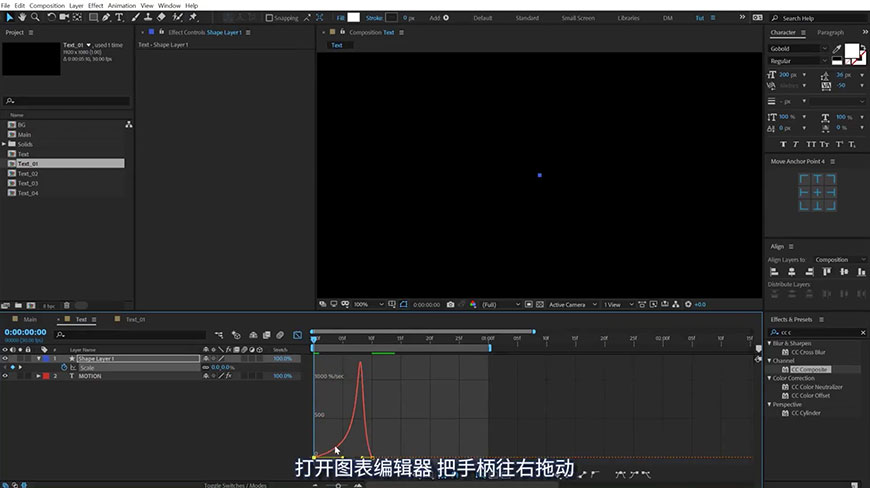
为白色形状添加「缩放」变化并调整速度曲线,速度曲线如图所示,缩放动态的具体操作和详细参数请观看教程视频。

Step 13
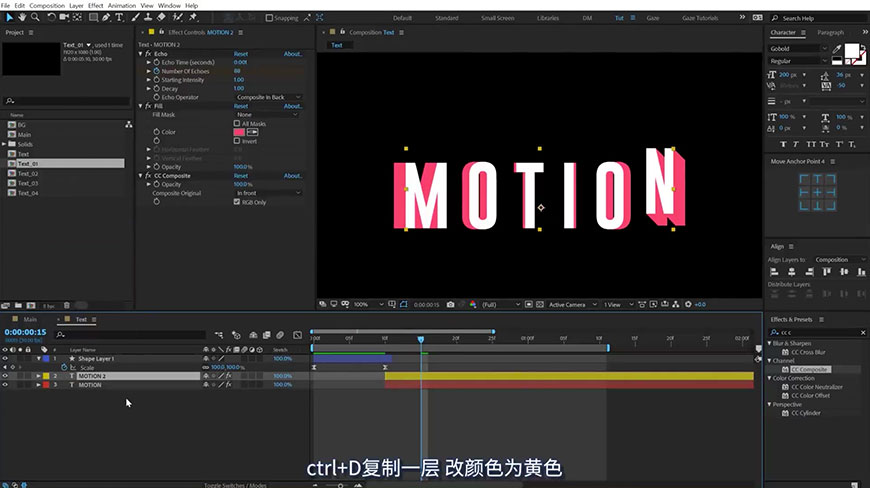
复制一层文本图层并将图层颜色改为黄色,同时关闭该图层的残影效果。

Step 14
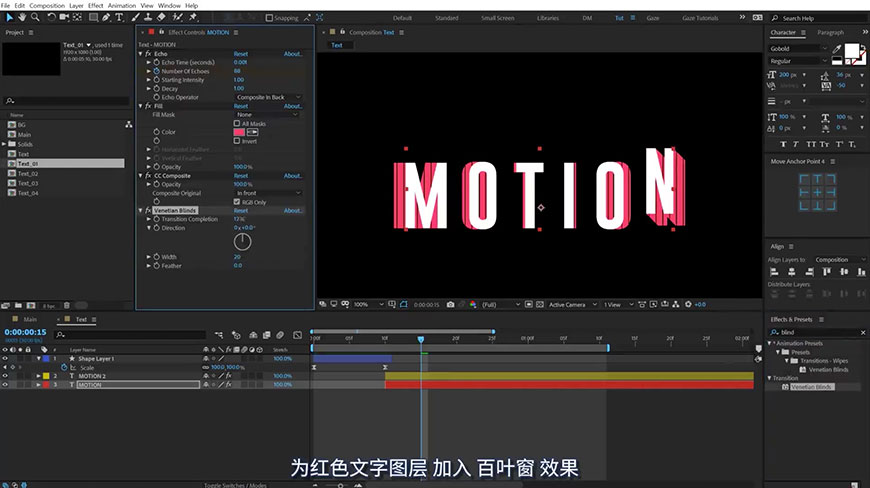
为红色文字图层添加「百叶窗」效果并添加动效,给文字的红色残影增加细节。动效的具体操作和详细参数请观看教程视频。

Step 15
添加完细节之后,整个动效的制作就算完成了。

优设字幕组持续招新中!
想加入字幕组的小伙伴可以关注 @优设字幕组 微博并私信你的联系方式;
或者你也可以加入字幕组考核 QQ 群:629138349 备注:想加入优优字幕组
【优优教程网 365 打卡计划】
#优设每日作业#@优优教程网
学完这篇教程的人还在学…
>>AE教程!无插件制作滚动字体排版动画!(含项目文件下载)
>>AE教程!无插件制作甜甜圈式动态字效!

来源:https://uiiiuiii.com/aftereffects/1212204426.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园