
教程作者:软件基础营40期-B113-一点点
动态效果图:百度网盘 提取码:6gls
教程指导:包大有趣
交作业:#优设每日作业#
关于教程
这个教程主要是运用AI和AE的基本形状和工具及软件自带的插件,模拟一个汽车在沙漠行驶的场景。并且练习AI与AE的结合运用。
你也想做出这么有趣的动效吗?让包大老师手把手教你→点我学习制作AE动效
AI部分绘制
因为要做AE的动效,所以AI部分必须事先考虑好哪些部分要动起来,分层绘制。
- 01 新建文档
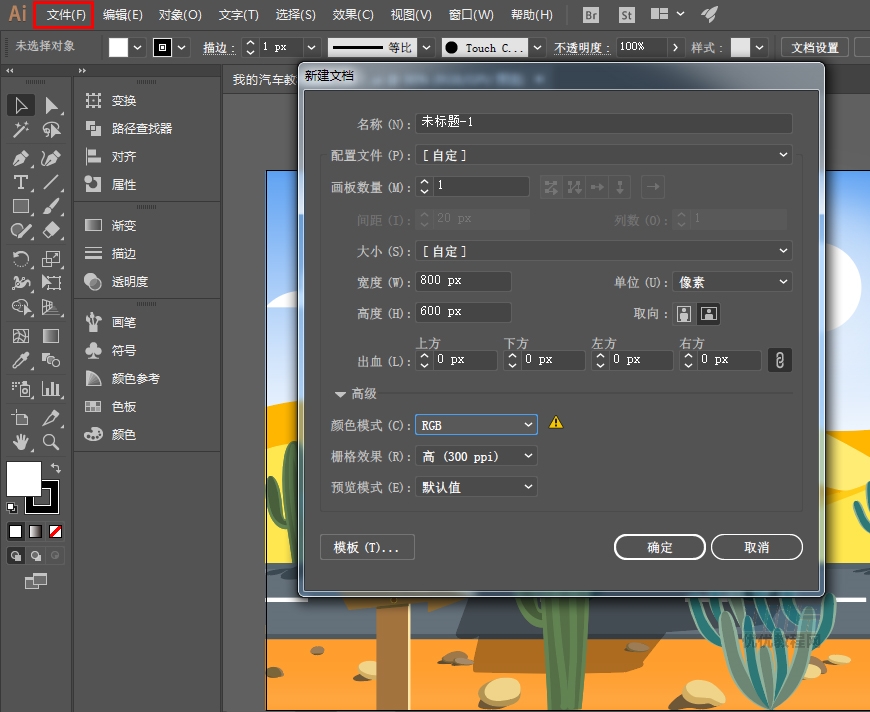
首先打开Illustrator,点击文件>新建(Ctrl+N)创建一个新文件,并使用以下参数:
画板数量:1 宽:800 px 高:600 px 单位:像素
然后到高级选项:
颜色模式:RGB 栅格效果:屏幕(72ppi) 预览模式:默认

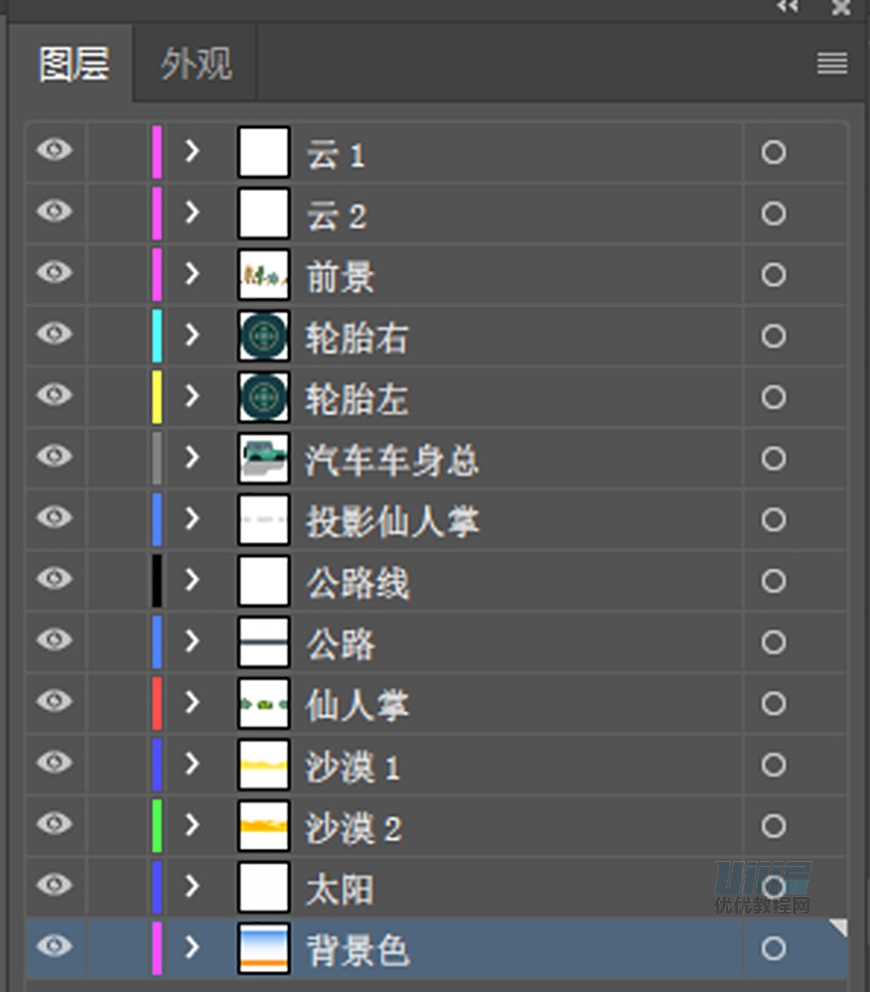
- 02 设置图层
项目文件设置完成后,将插画分成几个图层。
找到“图层”面板,并创建 14个图层, 分别是:
层1:背景
层2:太阳
层3:沙漠2
层4:沙漠1
层5:仙人掌
层6:公路
层7:公路线
层8:仙人掌投影
层9:汽车车身总
层10、11:轮胎左、右
层12:前景
层13、14:云1、 云2
- 层1:背景

- 层2:太阳

- 层3:沙漠2

- 层4:沙漠1

- 层5:仙人掌

- 层6:公路

- 层7:公路线

- 层8:仙人掌投影

- 层9:汽车车身总

- 层10、11:轮胎左、右

- 层12:前景

- 层13、14:云1、 云2


- 03 设置背景
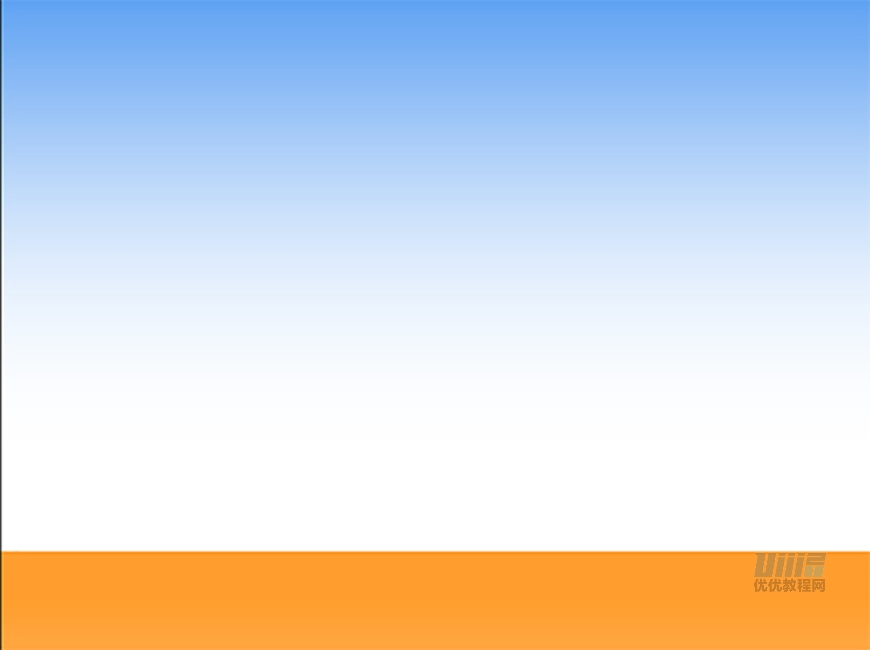
选中“背景”图层,创建背景。背景分为上半部天空,下半部沙漠。
【上半部天空】
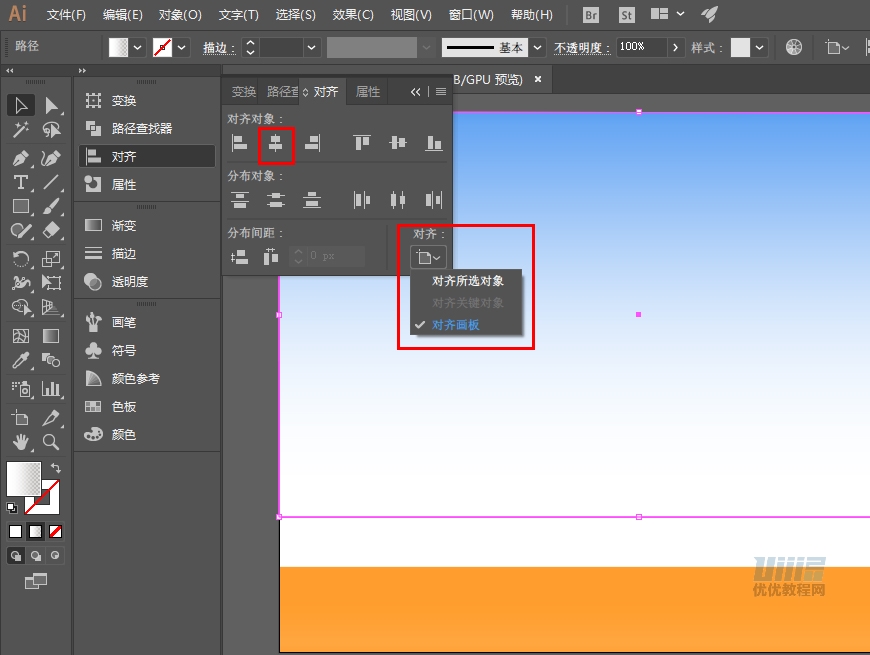
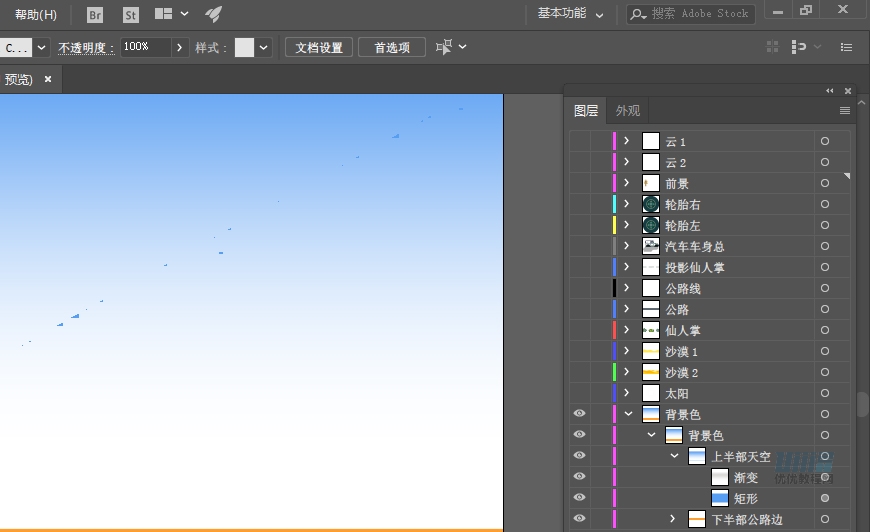
3.1 用矩形工具画一个800×446px矩形填满上部,填充色值为#579ef2。并对齐画板,水平居中对齐。

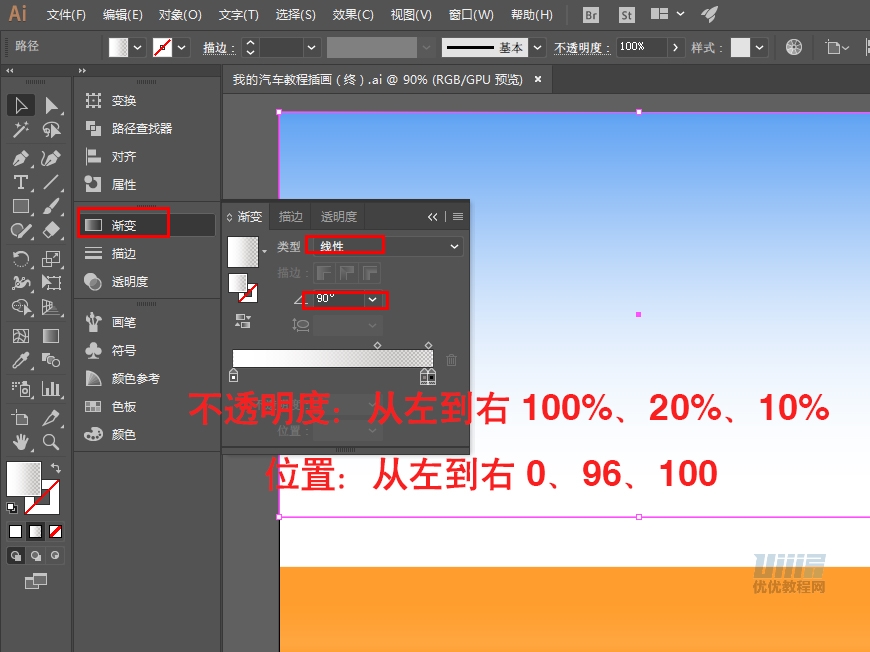
3.2 新建一个同样大小的矩形,放置在上面。做一个渐变,线性渐变,90°,滤色模式,具体数值见下图:

【下半部】 用矩形工具画一个800×94px矩形填满下部,填充色值为# ff9e2e。并对齐画板,水平居中对齐。

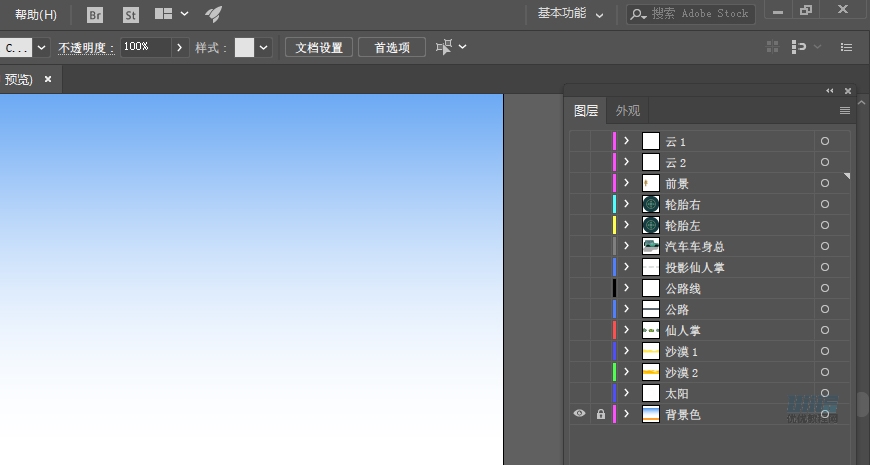
在背景图层画好后,将背景图层锁定,以防干扰后续操作

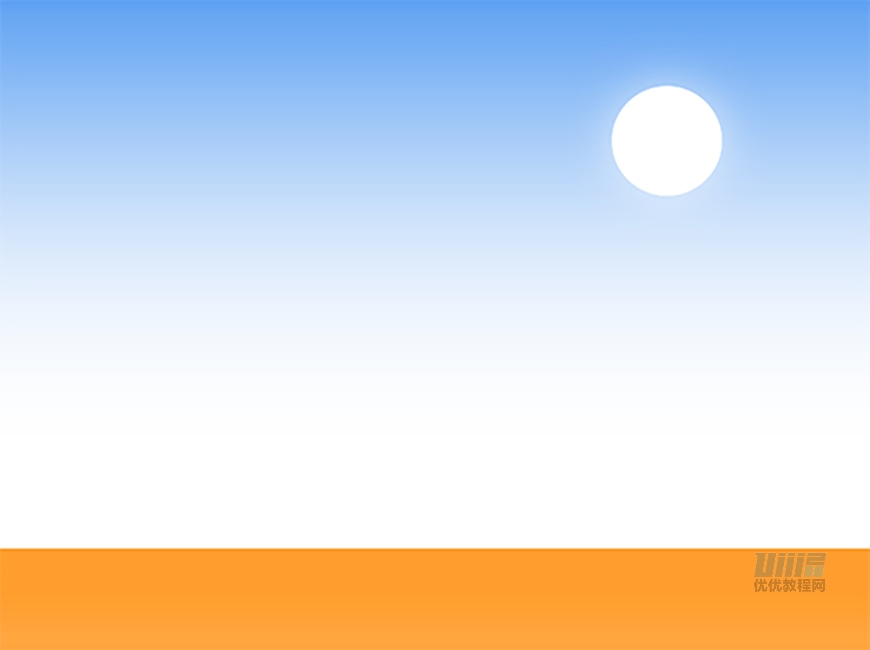
- 04 绘制太阳
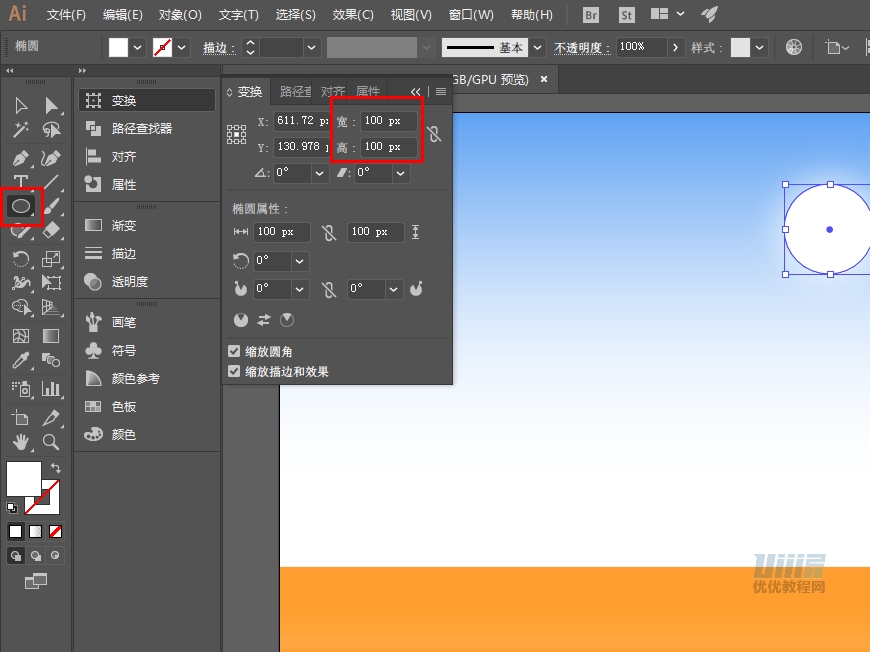
4.1 选中“太阳”层,用椭圆工具(L)画一个100px的正圆,填充色为#ffffff。

4.2 【绘制太阳晕轮】
Ctrl+C,Ctrl+F同位复制一个同样圆,放在下面,选效果,风格化,外发光,滤色模式,不透明度70%,模糊度20。
全部完成后锁定图层。(后面在AE中不动的图层都锁定,以免干扰后续操作。



- 05 沙漠
沙漠分两层 沙漠1、沙漠2,分层运动。
5.1 【沙漠2绘制】
用钢笔工具画出沙漠的形状,填充色数值分别如下。
为了后面的AE动效能顺利实现,绘制过程中须注意这几点。
(1)图形形状宽度必须800px(高度可自定),否则运动时,连接不上,有缝隙。
(2)整个图形与画板对齐,并水平居中对齐。
(3)用直接选择工具(A)同时选中A、B两点,用对齐工具,垂直居中对齐,垂直居中分布,使A、B两点完全对齐,以便后续做动效。C与D,E与F同理。
(4)复杂图形画在中间,左右两边尽量简单,以便于动效连接顺畅。


5.2 沙漠1绘制同沙漠2。注意宽度800px,必须对齐。

- 06 仙人掌
选中“仙人掌”层,用钢笔工具绘制。
四种仙人掌形状,填充色数值参考如下:

6.1 绘制仙人掌时,可先画出一片形状,Ctrl+C, Ctrl+F原位复制,然后选择上层缩小即为内层,填充第二种颜色。
6.2 完成4种仙人掌绘制后,每一个仙人掌编组, 并命名为仙人掌1,仙人掌2,仙人掌3,仙人掌4 。
6.3 用(选择工具(V)选中仙人掌1,按住Alt键,并拖动复制一个同样的仙人掌。以此类推,组合成以下这个“仙人掌”图层。

6.4 选中所有的仙人掌,编组,命名“仙人掌”。(马上命名便于操作)
注意:整个图层必须调整为宽度 800 px,与画板对齐,水平居中对齐。

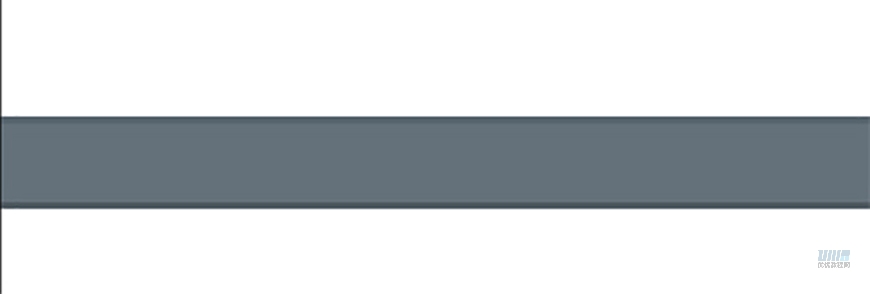
- 07 公路
7.1 选中“公路”图层,用矩形工具画一个800×84 px的矩形,填充色数值为#64707a,命名为“公路”。

7.2 用矩形工具画一个800×6 px的矩形,填充色数值#56656e,命名“上边沿”。选中,按住Alt键拖动,复制一个同样的矩形,填充色数值#4e5960,命名“下边沿”。全部完成后编组并锁定公路图层。

- 08 公路线
8.1 选中“公路线”图层,用直线段工具(\),描边4px ,填充色数值ffffff,长度46 px,画一条白线。
8.2 用选择工具(V)选中,按住Alt键,拖动,复制5条同样的白线。
8.3 全部选中6条白线,水平居中对齐。编组,命名“公路线”。
注意:公路线图层宽为800 px ,对齐画板,水平居中对齐。


- 09 仙人掌投影
9.1 用选择工具(V)选中“仙人掌”图层,Ctrl+C,Ctrl+F原位复制。用路径查找器,点击联集,合并成一个图形形状,填充色数值:#6d8674。命名为“仙人掌投影”。选中这个图层,按住鼠标左键,把这个图层拖动到“仙人掌投影”图层内。


9.2 选中“仙人掌投影”图层,鼠标右键点击“变换”,“对称”,“水平—0°”“确定”,使投影倒过来。


压缩投影图层高度,成800×22 px的投影。并编组,命名为“仙人掌投影”。

完成后的这部分图层顺序如下:

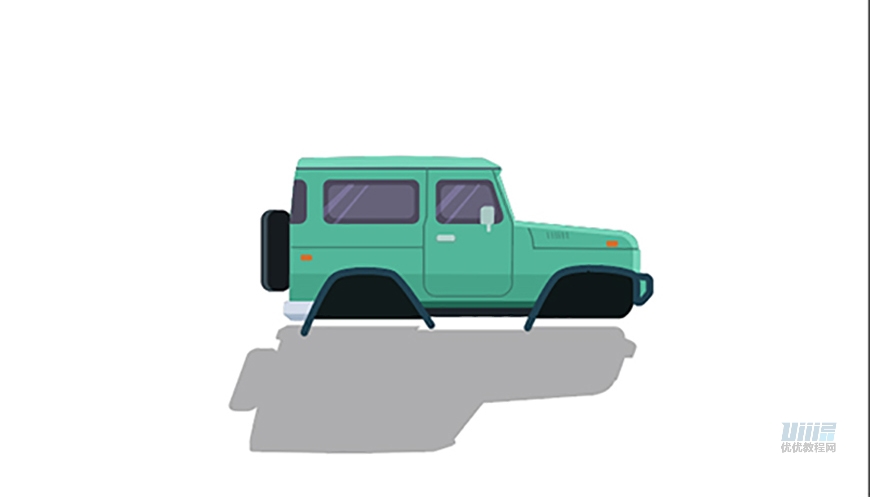
- 10 汽车车身总
汽车车身分3个图层:车窗反光、车身、汽车投影。


10.1 【车身及车窗反光】
【车身】:
10.1.1 用矩形工具画出车身大的轮廓,用路径查找器,“联集”合并成整个车身形状。用钢笔工具(P)添加锚点,用直接选择工具(A)调整,画出车身形状,填充色数值#78d5ba。
10.1.2 选择工具(V)选中,Ctrl+C, Ctrl+F 原位复制,缩小,用直接选择工具(A)和钢笔工具(P)调整锚点,画出车身内圈,填充色数值#52b69a。

10.1.3 用直接选择工具(A)、钢笔工具(P)、直线段工具(\)分别绘制车窗、底盘、备用胎、车灯、门把手、车身凹槽线、反光等。绘制完成后,全部选中编组,命名为“汽车车身总”“车窗反光”。具体数值参考如下。


10.2 【汽车投影】:
10.2.1 全部选中“汽车车身总”图层,Ctrl+C,Ctrl+F原位复制,命名为“汽车投影”。用路径查找器,“联集”合并成车身形状,填充色数值#141416,“正片叠底”模式,不透明度35%。


10.2.2 选中“汽车投影”图层,鼠标右键点击“变换”—-对称,水平。 —倾斜,水平,25°,使投影翻转过来并倾斜。拖动到汽车的下面位置。



全部完成后,编组,命名为“汽车车身总”。
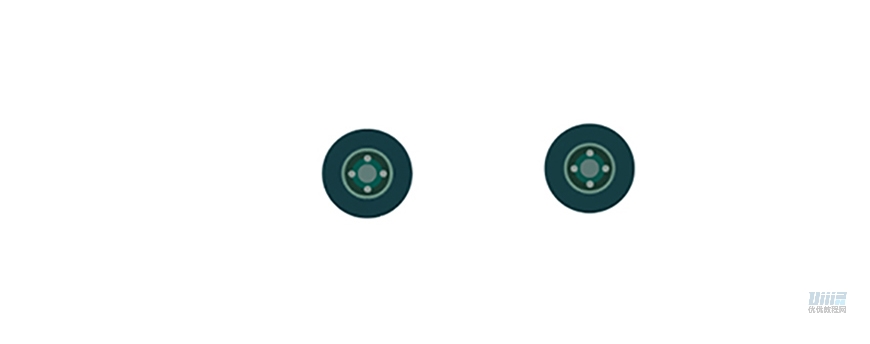
- 11 轮胎
轮胎是由大大小小不同尺寸的圆一层层叠加上去构成。用椭圆工具绘制正圆,具体数值参考下图。绘制完成后,全部选中,编组,命名为“左轮胎”。
同理复制一个轮胎组,命名为“右轮胎”。


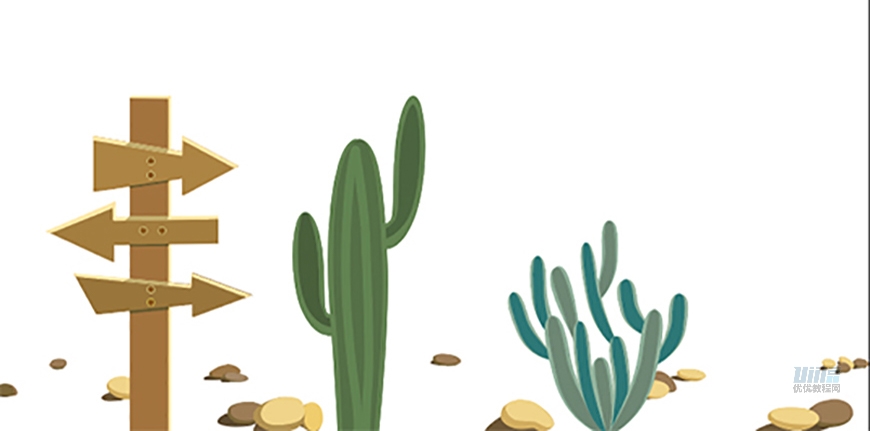
- 12 前景
前景图层分路牌、石头、仙人掌三个部分

12.1 【仙人掌图层】:在“仙人掌”图层中去复制两个拖出来。
12.2 【路牌图层】由立柱、路标1、路标2、路标3,钉子6个组成。


12.2.1 【立柱】:
① 用矩形工具(M)画一个36×312px 的矩形。填充色数值#ffe7a8(后)。向右上移动一点,露出来一点侧面。
② Ctrl+C, Ctrl+F 原位复制两个同样大小矩形,填充色数值#a3733e(前、中)。
③ 选择工具(V)同时选择中、后两个图层,路径查找器,点击“减去顶层”,得出立柱的厚度面。


④ 全部完成后,编组,命名为“立柱”。
12.2.2 【路标】
用同样方法绘制路标1、路标2、路标3,并分别命名“路标1”“路标2”“路标3”。(具体数值见下图)
12.2.3 【钉子】
用椭圆工具画一个5px (# 8a581f) 的内圆,6px(# d0c450)的外圆,对齐,编组,命名“钉子”,并复制另外5个。
12.2.4 【阴影】
用钢笔工具(P)画出阴影。

全部绘制完成后,全部选中立柱、路标、钉子,编组,命名为“路牌”。
12.3 【石头图层】
12.3.1用钢笔工具画出石头及投影,共三层,填充色数值见下。

12.3.2复制多个石头,改变填充色数值,组合成石头图层(宽800px)

全部完成后,全部选中仙人掌、石头、路牌,编组,命名“前景”。
- 13 白云
13.1 用椭圆工具画出各种圆,填充色数值#ffffff,如下图。用路径查找器,联集,合并为一个白云形状。

13.2. 矩形工具画一个矩形,放置在白云下,用路径查找器“减去顶层”,画出一朵白云。命名为“云1”。


13.3 复制一朵白云,命名为“云2”。
至此,全部完成AI部分的绘制,点“文件”“另存为”,命名“汽车动效插画”,保存为AI文件。
特别友情提示:
一定要在AI中先分好图层,而且越周到细致越好。这样在后面进入
AE做动效时,可以避免因为缺少图层而不得不重新返工的情况出现。
下面进入AE做动效。
AE部分制作
- 01 新建项目
首先打开After Effects,点击文件>新建(N)>新建项目(Ctrl+Alt+N)

点击文件>另存为(Ctrl+Shift+S),文件名为“汽车动效”,命名保存。(第一次保存须命名,以便于后续操作)。
后续操作时,务必定时点击保存(Ctrl+S),保存做好的动效成果,以免意外流失。

- 02 导入AI文件,生成新合成
2.1 点击项目面板空白处,出现对话框,选择“汽车动效插画.ai”文件,选择“合成-保持图层大小”(必须选这个),导入AI文件。自动生成新合成“汽车动效插画”。
(也可以点击文件>导入>文件(Ctrl+I),导入该文件。)


2.2 双击项目面板中“汽车动效插画”合成,系统自动生成AI的14个矢量图层。把不动的图层:背景、太阳、公路锁定,以免影响后续操作。


点击合成>合成设置,设置如下:800×600 px , 持续时间:8秒,30帧/秒,方形像素。

- 03 偏移运动
按照透视原理,远小近大;运动时,远慢近快。偏移运动的图层,由远到近,依次是:1.白云 → 2.沙漠2 → 3.沙漠1 → 4.仙人掌 → 5.公路线 → 6.仙人掌投影 → 7.前景(路牌……) 运动最慢是白云,最快是前景。
3.1 【白云偏移动效】
3.1.1 选中“云1”图层,右键,点击“从矢量图层创建形状”,得到云1形状图层。删除原矢量图层。
(附:除了“仙人掌投影”图层,其他图层都把矢量图层创建为形状图层,并删除原矢量图层。但是保留“汽车车身”的矢量图层,并点开前面的小眼睛,才能显示投影。我也不知道原因,操作中发现只能这样)


3.1.2 点击效果和预设,找到“扭曲”“偏移”。鼠标左键拖动到云1图层上,给云1加上偏移效果。

3.1.3 运动时间指针放在开始0“处,点击左上方效果控件中“将中心转化为”前的码表,选中下面“云1”图层,点击“U”,显示关键帧和效果的具体数值。


3.1.4 先将时间指针拖到8秒结束处,然后在左上角效果控件“偏移”的“ 将中心转化为“中做偏移数值的计算。
汽车运动方向从左向右,所以除汽车外的其他景物方向相反,从右向左运动。所以在初始点X (400)的基础上做减法。因为全画幅宽800 px ,所以做一个运动循环就是400-800=-400。运动速度快慢就看减去的数值,减得越多,速度越快。减得越少,速度越慢。云朵最远,所以速度最慢。
注意:为了保证动效的连贯性,减去的数值是800的倍数。


3.1.5 选中全部关键帧,点击F9关键帧缓动。

3.1.6 点击图表编辑器,把起始点和终结点的速率从0像素/秒 提高,避免出现运动停止现象。


3.1.7 在效果与预设中找到模糊,定向模糊。拖到云1图层上,给白云加上运动模糊效果,方向90°,模糊长度8.0。


云1的偏移动效完成。 云2同样设置。
3.1.8 用同样的方法设置由远到近的几个图层的偏移数值,并加上定向模糊,具体数值如下:
结束关键帧(X)中心偏移值 模糊长度
云层 -400 8.0
沙漠2 -1200 2.0
沙漠1 -2000 3.0
仙人掌 -4400 8.0
公路线 -6000 10.0
仙人掌投影 -4400 8.0
前景 -8400 25.0

- 04 汽车轮胎
4.1 同时选中左右“轮胎”两个图层,R调出“旋转”内容,在起始点位置点击码表,加载旋转动效。

4.2 指针拉到结束8”处,改动旋转数值为-25(圈),使轮胎顺时针旋转。转速快慢可以通过调整圈数实现,圈数越多越快。

4.3 F9“缓动”,打开“图表编辑器”,拉高始、终点速率。
4.4 同样,加上定向模糊,方向90°,模糊长度6.0。
- 05 车窗反光
5.1 选中“汽车车身总”形状图层,点开“内容”找到“车窗反光’的4个图层。组1、组1、组3、组4。

5.2 点开组1“内容”,找到“填充”“不透明度”,改数值为80%(数值可以自定)。
同理改动组2、3、4。

5.3 点开组1“变换”,在“不透明度”打码表。指针在起始点0”处,不透明度100%。指针拉到第16帧处,改“不透明度”为0。第32帧处为100。 同时选中2、3关键帧,Ctrl+C , 指针拉到48帧处,ctrl+V。同理指针拉到80帧处,再Ctrl+V,以此类推,16帧间隔,一直到8”结束处。


紧接着选中所有关键帧F9缓动。

5.4 组2、组3、组4同样方法复制。

- 06 车身起伏
6.1 同时选中“汽车车身总”形状图层和“汽车车身”矢量图层(改名为汽车投影)”,点击P,拉出位置选项。在起始处打码表。

6.2 因车身上下起伏,所以改变的是位置中的Y数值。
车身起始Y值425。指针拉到第5帧处,Y值改为422 (抬高3px) ,第10帧 425,第15帧 428(向下3px ),第20帧 回到425,完成一个车身上下起伏。

6.3 同时选中第1、2关键帧,鼠标右键,点击“关键帧辅助”“缓入”。第2、3帧—“缓出”,第3、4帧—“缓入”,第4、5帧—“缓入”。加入弹性动效。


6.4 用循环表达式做汽车的后续起伏。
6.4.1 选中车身和投影图层,点“P ”拉出“位置”,同时按住alt键+鼠标左键单击小码表,出现表达式。

6.4.2 点击表达式按钮,选择表达式 “property”( 里面有两个 loopout,默认用第一个loopout), loopOut(type = “cycle”, numKeyframes = 0),一直循环,完成车身及投影的上下起伏。

- 07 排气
7.1 用椭圆工具(Q)创建一个圆形,将其中心点拖动到圆形中间。填充色数值# 99B5CC。

7.2 在初始位置加上“位置”和“比例”的关键帧,并且将比例改为0。
7.3 在中间位置(7帧) 将不透明度再打上一个关键帧,透明度100%。

7.4 在20帧的位置上将比例调整为100%,将不透明度调整为0,位置往左上挪一点距离即可(位置这里需要自己直接调整数值,否则无效),然后将所有关键帧F9缓动

7.5 紧接着用循环表达式给位置、比例、透明度做循环,点击“property”循环表达式( loopOut(type = “cycle”, numKeyframes = 0)。

7.6 选中椭圆1,Ctrl+D后即可复制出椭圆2、椭圆3、椭圆4。

7.7 按下“U”键,即可显示所有正在活动的关键帧

7.8 将椭圆2的所有关键帧往后侧挪动5帧,椭圆3挪动10帧,椭圆4挪动15帧。(这个时候选择整个的形状图层调整位置,需要全选所有的关键帧后再调整)

7.9 完成后改变“形状图层”名为“排气”。将图层拖动到前景和轮胎中间,并打开运动模糊开关。

- 08 渲染保存、制作GIF
选择合成,“添加到渲染队列(A)”,输出模块设置选“quicktime”,选好文件夹并命名“汽车动效”,“渲染”成MOV视频文件,拖入PS中存储为GIF格式。





至此,所有动效部分全部完成,有兴趣的话还可以用预合成,轨道遮罩等方法作出更多效果。
谢谢!
最终效果

动态效果图:百度网盘 提取码:6gls
零基础自学AE的你也想画出这样的作品吗?
戳这里让包大老师手把手指导你→优设 PS+AI+AE 零基础训练营
结语
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
→ AE教程!教你制作可爱的动感冰淇淋小车动效

→ AI+AE教程!教你制作有趣的自行车场景动效


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/aftereffects/1212180310.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园