
教程作者:软件基础营36期-B92-豆子
辅导老师:如如酱w
交作业:#优设每日作业#
关于教程
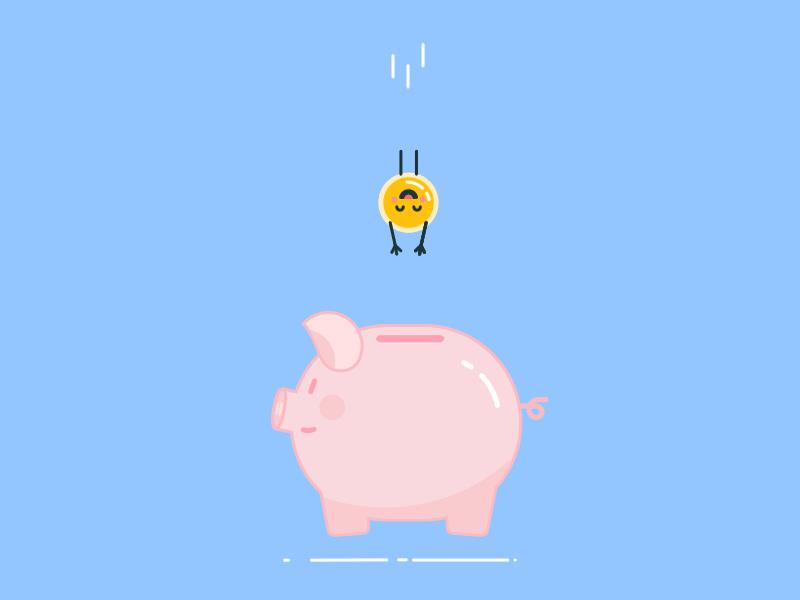
做这个作业的想法就是由手弹起一个金币,掉进小猪储钱罐的效果,为了增添动效的趣味性,这里将金币拟人化,模仿一个跳水的小动作,在AI的绘制上也是可爱童趣的风格。
你也想做出这么有趣的动效吗?戳链接让如如老师手把手教你→点我学习制作AE动效
AI部分
AI部分比较琐碎,熟悉的朋友可以选择跳过。
首先讲一下AI部分的整体思路,当我确认好场景之后,就要去找一下画面所需对象的相关参考:手,金币,小猪,向这些方向多找一些对象,我想要可爱一点的风格,所以整体的效果都是圆圆润润的,不会有什么直角;还有一些注意点,例如,各个轮廓的描边粗细要统一;还有画面中的颜色不要太多,比如只出现一次的颜色就可以考虑用画面中的某个颜色替代。
1.新建文件
新建一个800*600,72dpi,新建一个800*600矩形填充:# 78bbff,画布居中对齐。
2.手的分解部分
① AE中需要变化的拇指有两种状态,收起和弹起,所以将两个部分分别绘制;拇指需要藏在其他手指下面,所以手指和手掌也分别绘制,手的部分为4个图层
手部分的所有图层

描边粗细:3px,描边颜色:#f9bbc1,填充颜色为:#fff0e9。

阴影部分的绘制方法,方法类似,之后涉及阴影部分就不重复了
首先复制手指,填充改为:#f7deda,去除描边。

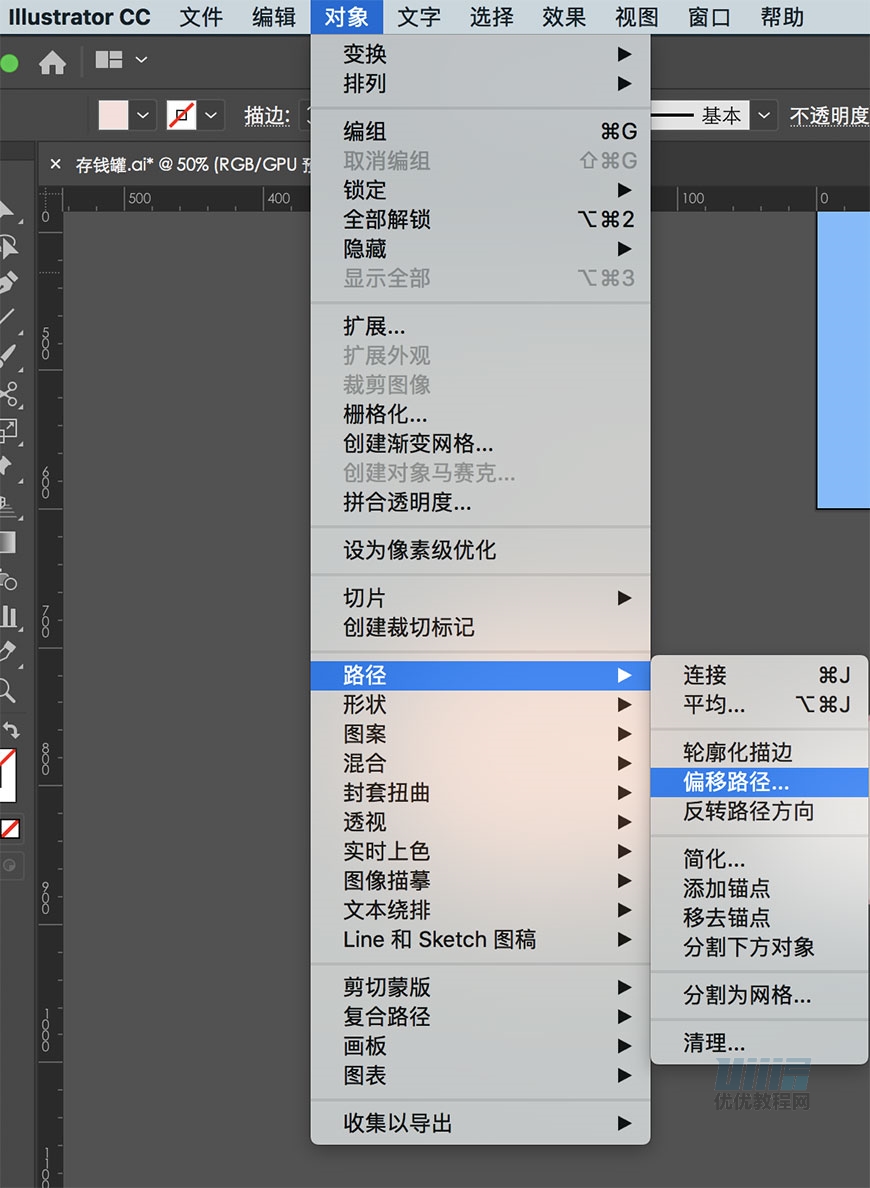
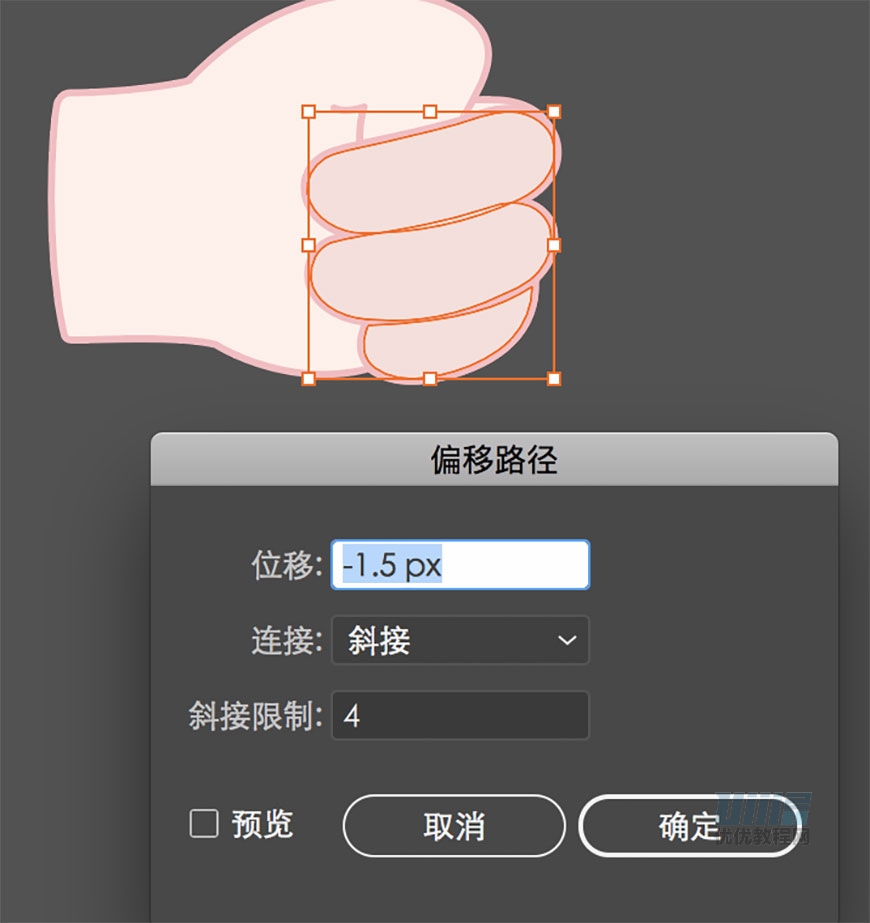
选中手指,路径——偏移路径,因为描边粗细是3px,所以缩进到填充部分就是1.5px。


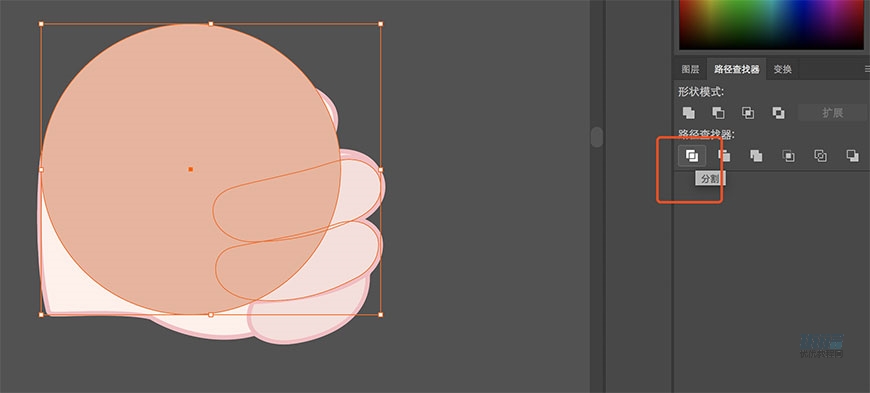
绘制一个圆选中形状,选择分割,然后Ctrl+Shift+G,取消编组,删除多余部分。

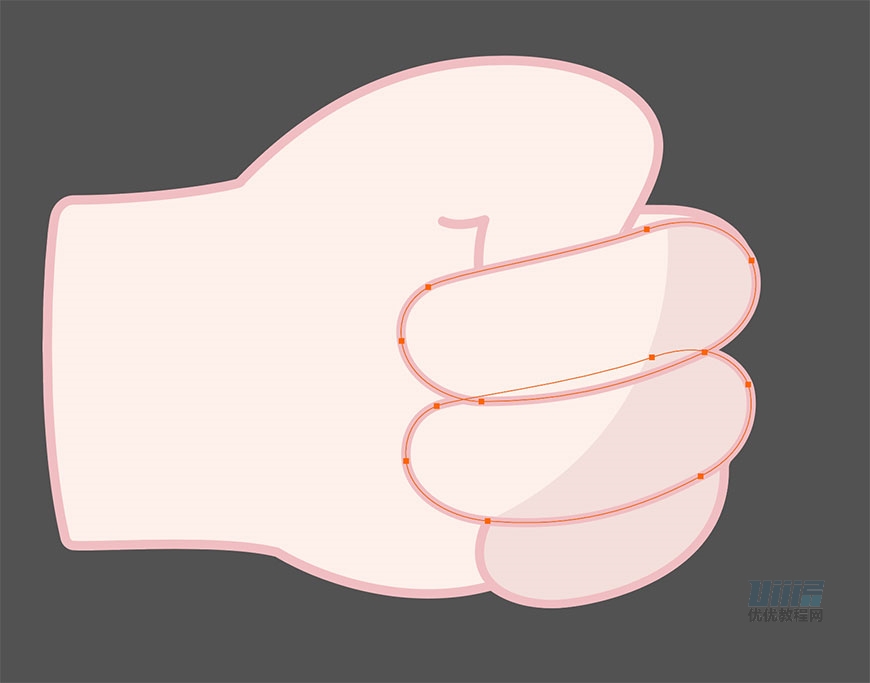
最后把选中之前的形状调整一下层的顺序,调整图层上下的快捷键是:“Ctrl+[” 和 “Ctrl+]”,到这阴影就完成了。

3.金币的分解部分
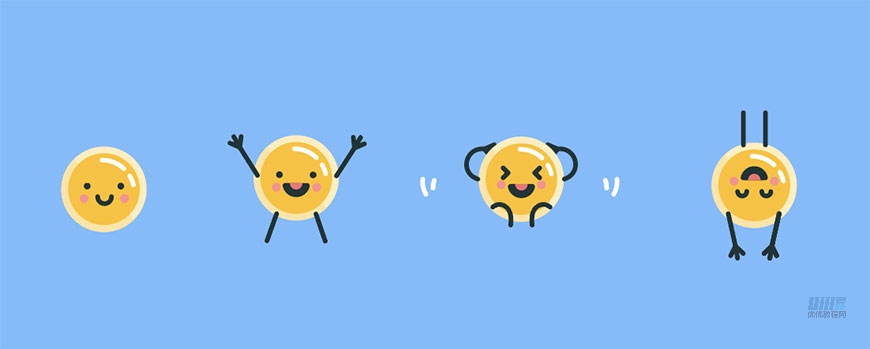
金币在起落的过程中产生了四种状态,但是主体部分比较相似,所以详细演示一下第一个金币的绘制。

① 选择形状工具新建一个60*60px的圆,颜色为#ffeebd

② ctrl+f,在形状的上层复制一个形状,颜色为#ffc10d
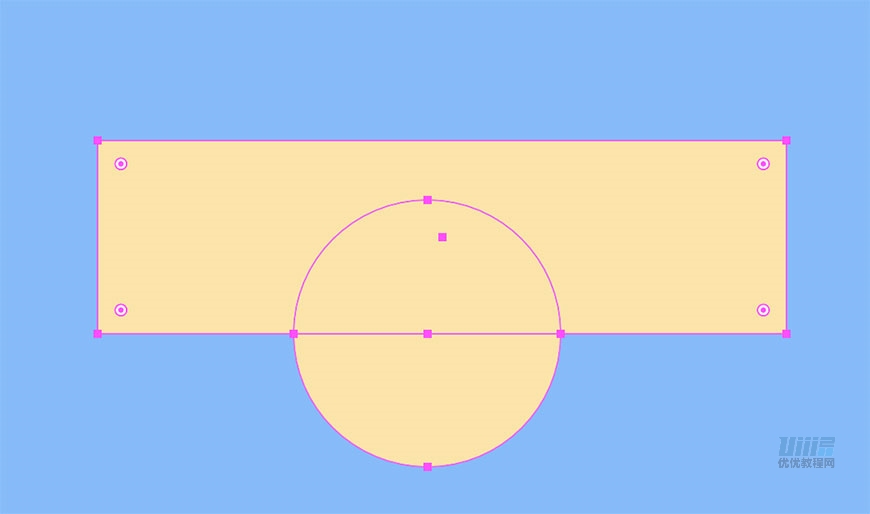
③ 绘制阴影部分,新建一个圆形,颜色为#ffe4a1,随意拖拽一个矩形,对其圆形的中心点,选择两个形状——路径选择器——减去顶层


双击选择工具,选择旋转角度,与之前的形状对齐。

④ 眼睛的颜色#1d3537,腮红的颜色#ff8f8f
⑤ 嘴巴和反光线条
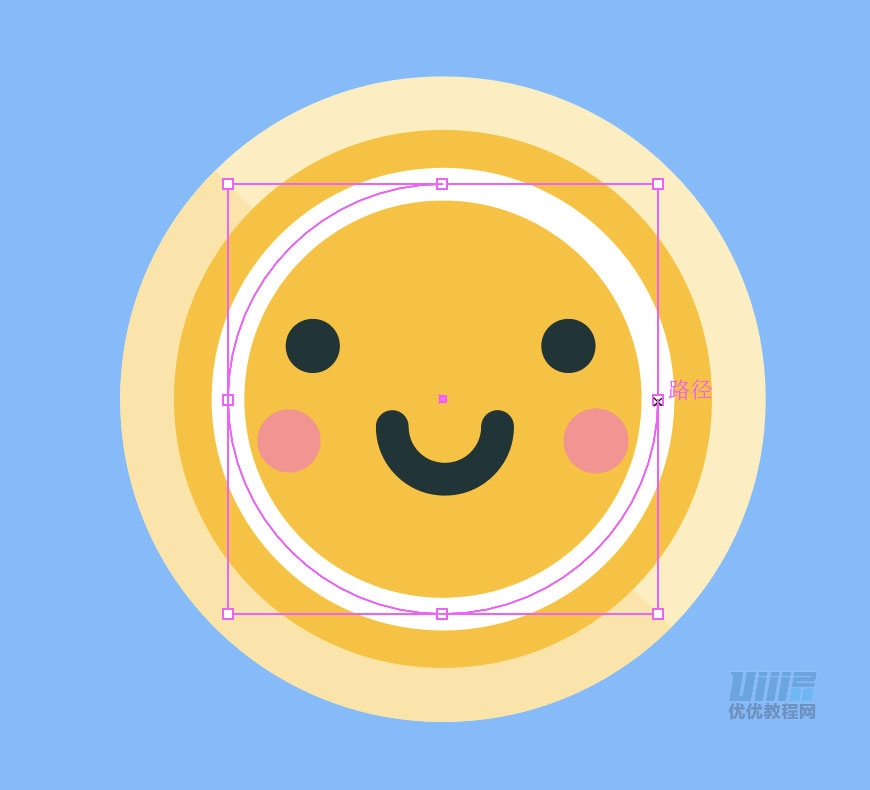
反光线条:新建一个40*40px的圆,3px描边,描边颜色#ffffff,使用剪刀工具在适当位置打断点,将截断的多余线条删除;
嘴巴:用刚才半圆制作方法一个填充为#1d3537的半圆,把填充改为描边,粗细为3px。

初始状态的金币完成了!下面是金币的所有图层。 所有需要动的部分都要放在单独的层里。

4.小猪储钱罐
① 身体部分
选择圆角矩形工具绘制一个圆角矩形就是身体啦,填充:#ffe6e9,描边:#f9bbc1,描边粗细:3px。

② 脚
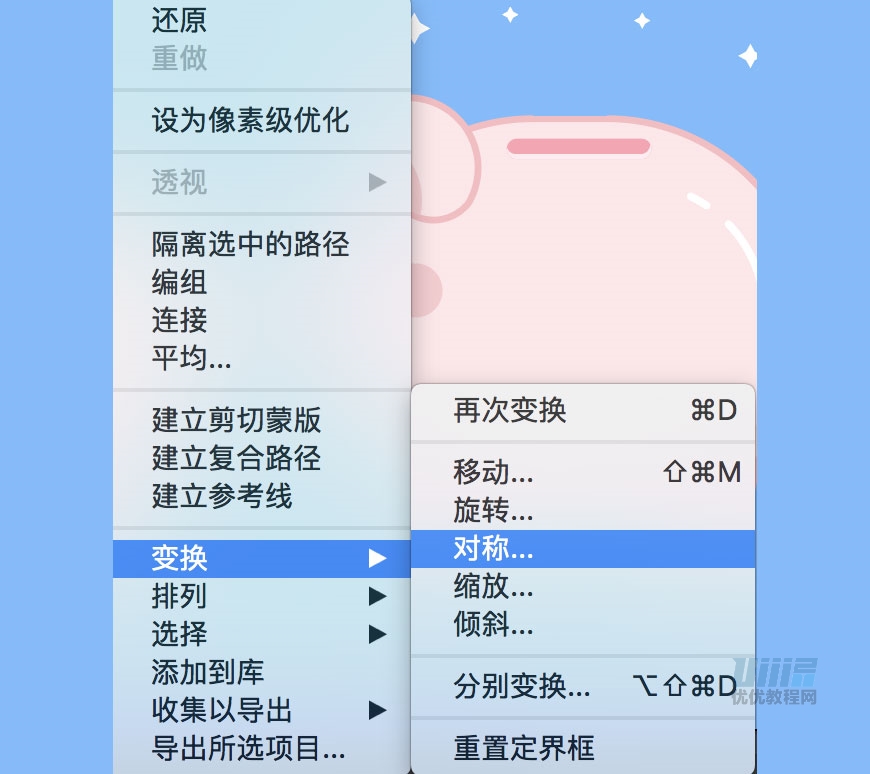
绘制一个矩形,直接选择工具选中左上角锚点方向键向左挪一下,选中图形拉动圆角;填充:#ffe6e9,描边:#f9bbc1,描边粗细:3px,选择对称,复制一个对称的腿;选中腿和身体,路径选择器——联集。


③ 鼻子
鼻子就是圆角矩形和椭圆的组合,圆角矩形和身体融合的部分,选中两个形状选择:路径选择器——联集。
④ 耳朵
可以绘制一个圆形加上一个矩形,对其,直接选择工具选中矩形右上角一点拖动圆角符号, 选中两个形状,路径查找器——联级,合并两个形状,直接选择工具调整一下锚点,旋转20度,填充:#ffe6e9,描边:#f9bbc1,描边粗细:3px,耳朵完成。


⑤ 尾巴
两个圆角矩形,圆角拉到最大,剪刀工具截断线条,选中两个线条ctrl+j连接两个线段,把描边变成圆头,描边颜色:# f9bbc1,粗细3px.



⑥ 眼睛,嘴,硬币口颜色均为# ffa1b3,眼睛和嘴用钢笔工具画一段3px线段就行,AE中方便操作。
⑦ 标注部分颜色为:# ffd6db
⑧ 小星星使用星型工具,拖拽形状时不要松开鼠标左键,按一下方向键即可变成四个角的小星星。

小猪部分所有图层

AI部分所有的图层

AE部分
1.文件——导入AI文件,参数如下

2. 双击导入的文件,选中所有的层,右键创建形状,将AI格式的图层删除。


3. 具体的步骤依然从手的顺序说起
① 手的动作
首先选中所有与手相关图层,先做一个预合成,取名为“手”,类似于PS中的智能对象的用法,先将手相关的动作做出来


双击手进入编辑后,在10帧的位置上alt+] 在后方截断拇指收起的层,因为之后要显示弹起来的手指

同样在10帧的位置在alt+[ 在前方拇指弹起图层

选中手的图层,p键调出位置关键帧,在20帧处打一个关键帧,手指弹起的变换动作就完成了,现在回到之前的合成中

在1’10帧的时候调整手的位置水平向左平移直到离开画面

② 金币的动作
静止的金币在10帧后方截断,之后切换成起跳状态金币,alt+[ 截断起跳的金币,在第10帧建立一个位置关键帧,
30帧的位置垂直调整起跳金币的位置

之后变换成翻转状态的金币,同样阶截断出现时间,快捷键s,设置缩放关键帧,第一帧不需要变化,这里是一个视觉效果,压扁金币表现翻转状态

第二帧就是压扁状态,数值为50%

为了弥补厚度效果,加一个椭圆在第二帧置于翻转金币下面

第三帧复制第一帧,把时间指示器放在第三帧位置,选中第一帧ctrl+c,ctrl+v复制完成
接下来最后一个状态,下落
这里动效的方式和起跳相似,就不重复啦

接下面就是效果中金币起跳,翻转,下落的辅助线
首先是依次出现顺序

位置关键帧的分布,速度线的位置是根据金币的动向决定的

线段的出现与消失,涉及一个修剪路径的知识点,我用一个线段做一个演示,目的为了实现线段从顶部渐渐出现,从尾端渐渐消失。
选中线段图层展开,点击添加——修剪路径

然后设置开始结束的关键帧,第一帧先让线段看不见

第二帧渐渐出现,开始关键帧调整为0,同时打上结束关键帧,让线段消失

结束关键设为0,线段由下至上消失

金币旋转时的线颤动效果是wiggle表达式,做法首先alt不放单击小钟,会出现表达式框

双击表达式框,输入下图

③ 小猪储钱罐
与之前手的做法类似,将与小猪相关内容做预合成,调整小猪本身的动作

2秒时金币完全落下,小猪如果接住就会产生下坠一个形变,所以设置缩放,设置一个起始关键帧和缩放95%的关键帧,需要注意,在此之前需要调整中心点位置,把中心点置于小猪下方。

然后煽动耳朵,转动尾巴都是旋转,快捷键R,设置旋转关键帧,同样调整中心点,第二帧旋转-10度,第三帧复制第一帧。

嘴巴和眼睛的变化依然是修剪路径
眼睛第一帧开始为100%,第二帧变为80%,第三帧复制第一帧

最后是闪光,做法是设置不同的不透明度实现一闪一闪的效果,快捷键是T。
小猪的所有动作做完后回到场景中调整出场时间,做法与手的动态相似

在金币掉进小猪的肚子里,需要做一个遮罩层,让金币通过孔之后消失,选择矩形工具,绘制一个矩形,单击图层回车重新命名:遮罩层,遮罩层是为了遮住下落的金币,所以图层位置就放在下落金币的上方,然后把图层的小眼睛关闭,画面中就不会显示了。


然后下落金币选择反转遮罩,如果你找不到选择的地方,记得点击红箭头的位置

为了让整个动画连贯,ctrl+d复制一个手,截断前方,控制出场时间

最后还有一些做法类似的对运动速度的调整,这里对起跳的金币做详细步骤,其他的还需要变化曲线的还有:下落的金币,手1,手2,小猪储蓄罐,上落和下落的速度线
首先是加上缓动,选择两个关键帧,快捷键F9

接着点击调整曲线

想象一下向上抛东西是从快到慢点速度曲线,所以下图曲线表示上升的曲线,之后还有下落的,那么就是再由慢到快,曲线就和上升呈对称,再点击一下曲线调整到按钮,就回到之前到页面啦

最终效果

结语
教程到这里就结束了,如果对两款软件基础功能比较了解的,相对还是比较容易的动效,有兴趣的就试试看吧。
如果你也想制作这么有趣的动效,戳链接让如如老师手把手教你→点我学习制作AE动效
来源:https://uiiiuiii.com/aftereffects/1212148405.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园