
教程作者:Rosettax (训练营32期学员)
交作业:#优设每日作业#
关于教程
—
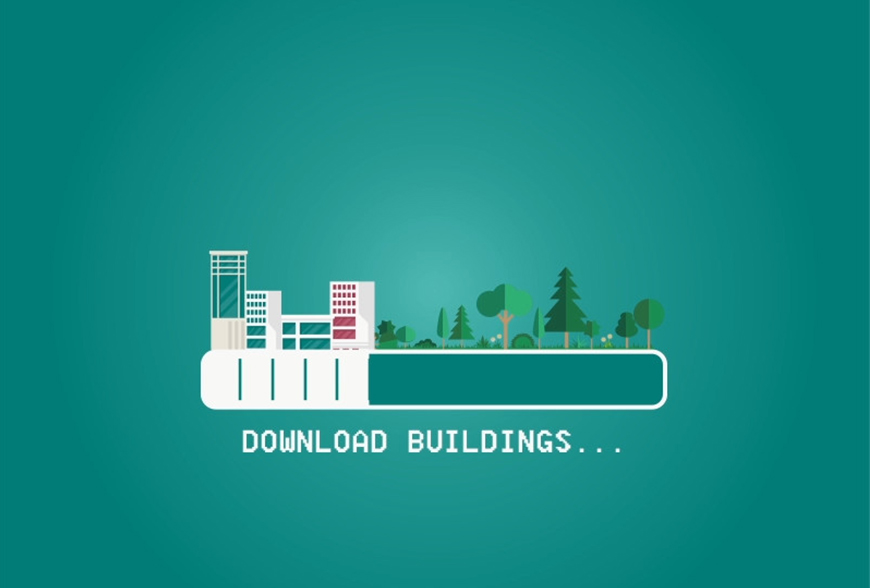
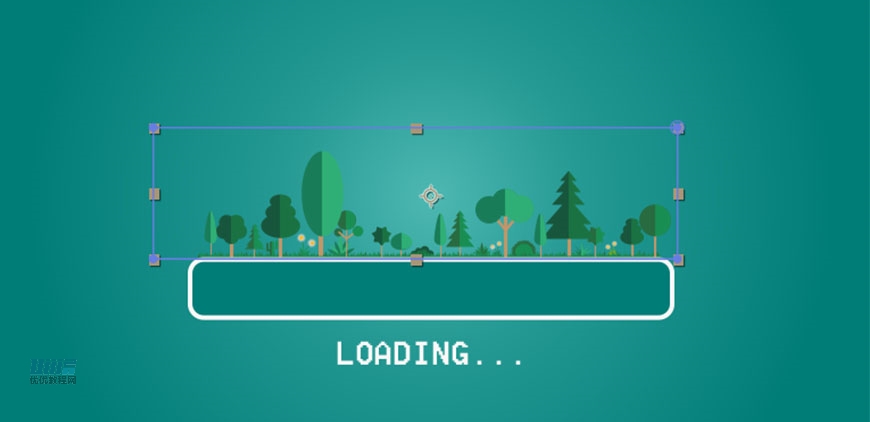
这是一个以生态危机为主题的原创Loading动效,反映了城市在一步步侵占自然的现象,制作起来比较简单,现在就来看看吧!
教程步骤
—
- 步骤 01
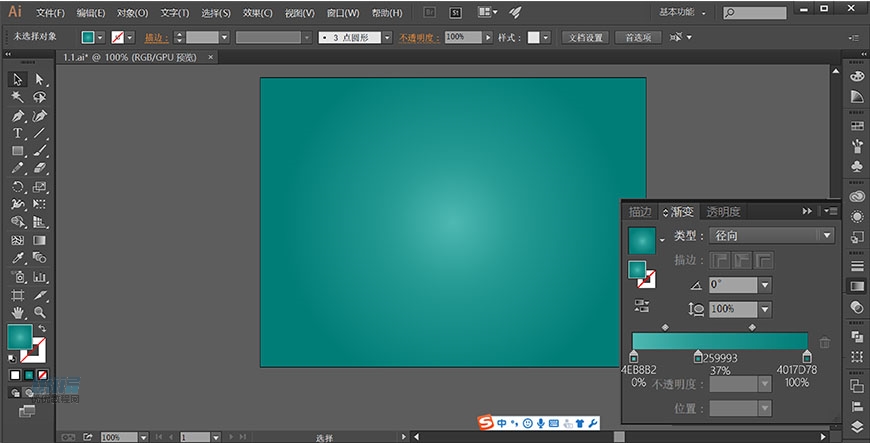
在AI里创建800px*600px的文档,用矩形工具画一个画板等大的矩形,颜色选择渐变模式,具体数据如图一,图层命名为背景。

- 步骤 02
新建图层命名为建筑1
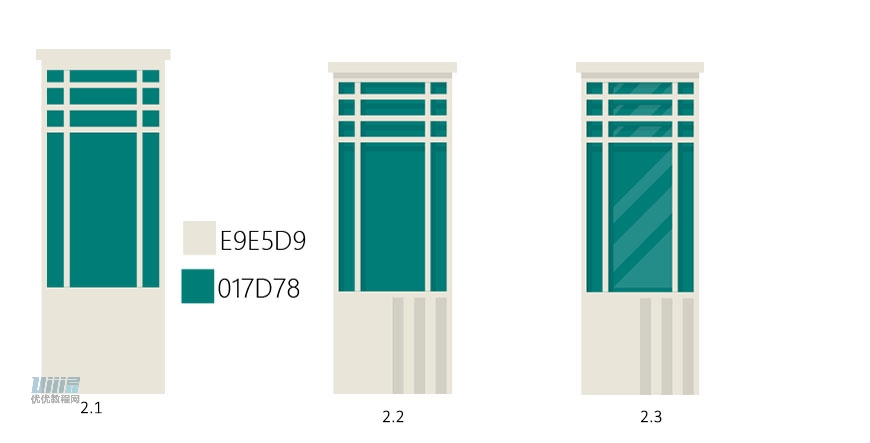
(1) 用矩形工具画出大楼主体。
(2) 用矩形工具画出大楼阴影,颜色#E6E7E8,调整模式为正片叠底。
(3) 用钢笔工具或者矩形工具画出玻璃的细节,颜色#231F20,调整模式为滤色。

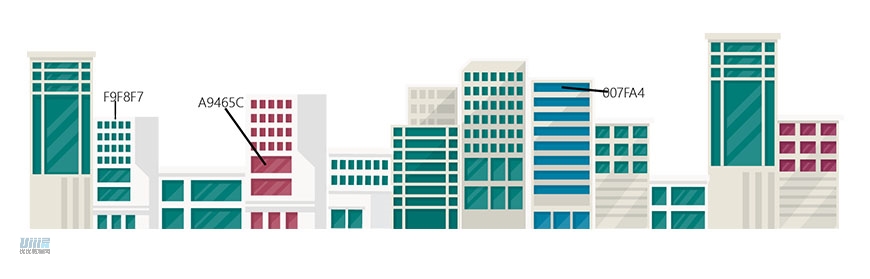
- 步骤 03
以此类推,画出建筑2-12,将建筑按顺序排成一列放在中心稍偏下处。

- 步骤 04
新建图层命名为草坪,用钢笔工具画出两层的草坪,并用个人喜欢的方法画出草坪上的花朵仙人掌树丛等细节。

- 步骤 05
新建图层树1-树16,分别在每个图层画出树木,因为阴影树左右颜色不一,按顺序排成一列放在和建筑一样的地方。

- 步骤 06
画完建筑和树木后,将文件保存为AI文件。
- 步骤 07
打开AE,新建合成800px*600px,命名为生态危机,导入AI文件-背景。
- 步骤 08
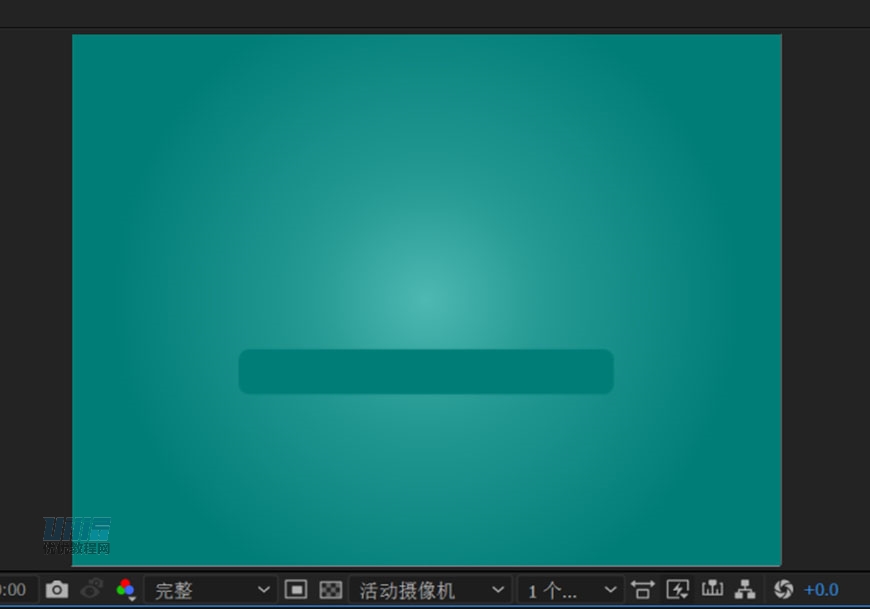
新建圆角矩形,大小424X51,圆度12,填充颜色017D78,命名图层为green。

- 步骤 09
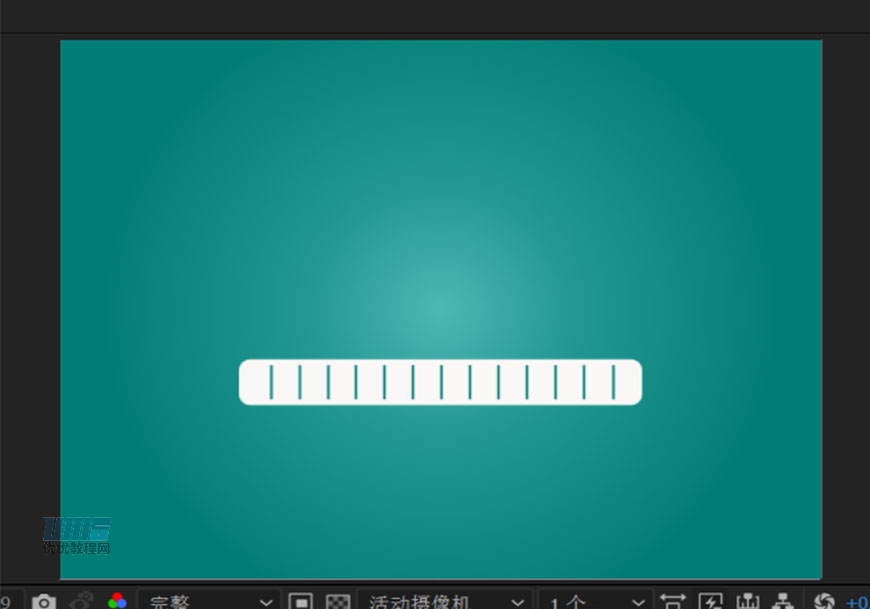
新建图层white。
(1) 在同样的位置花同样形状的圆角矩形,填充颜色F9F8F7
(2) 用矩形工具画出0.2X38大小的矩形,颜色017D78,放在圆角矩形上。
(3) 按住alt水平向右拖动一定距离,ctrl+D重复以上操作。

- 步骤 10
复制图层green,改名为描边,放置于图层最上层。取消填充,描边4px,颜色F8F8F7。
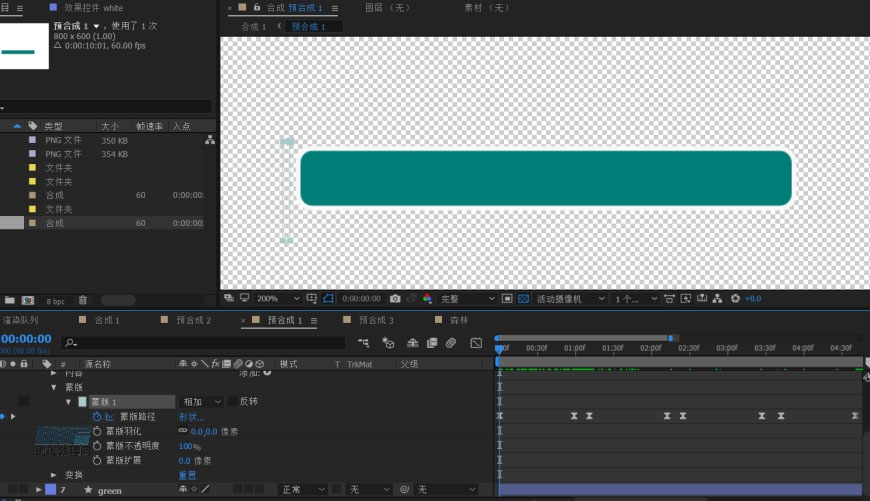
- 步骤 11
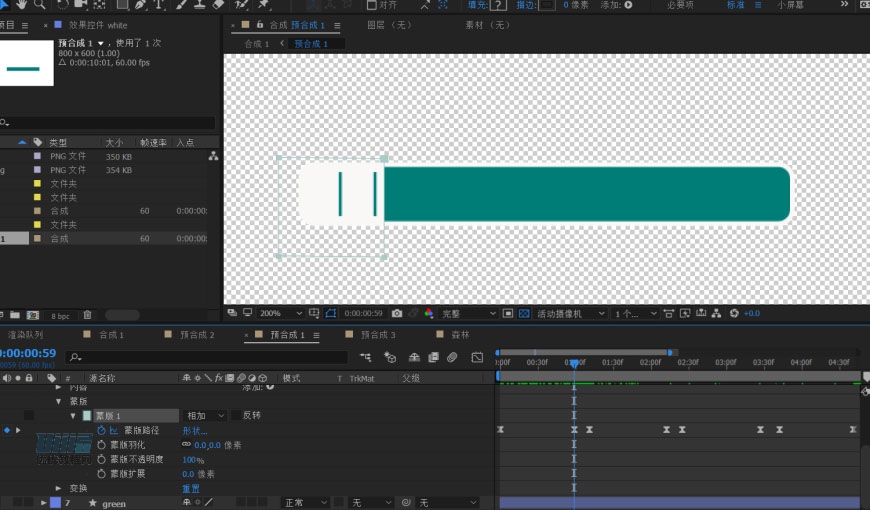
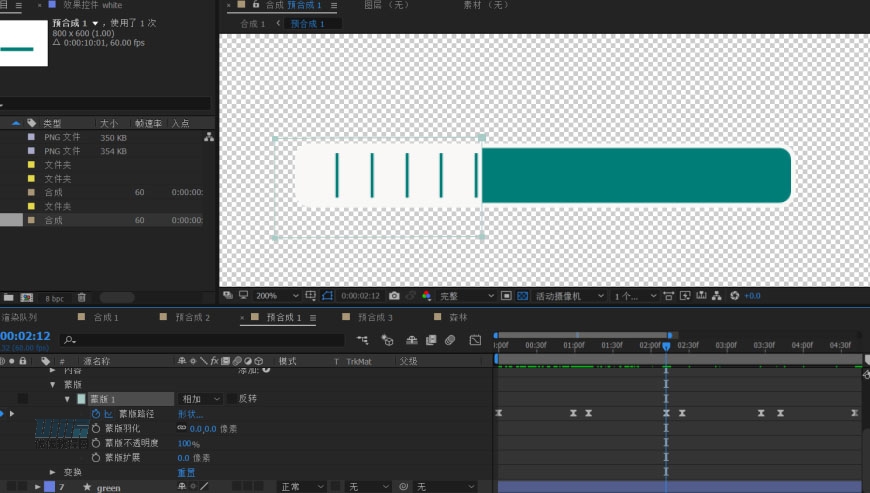
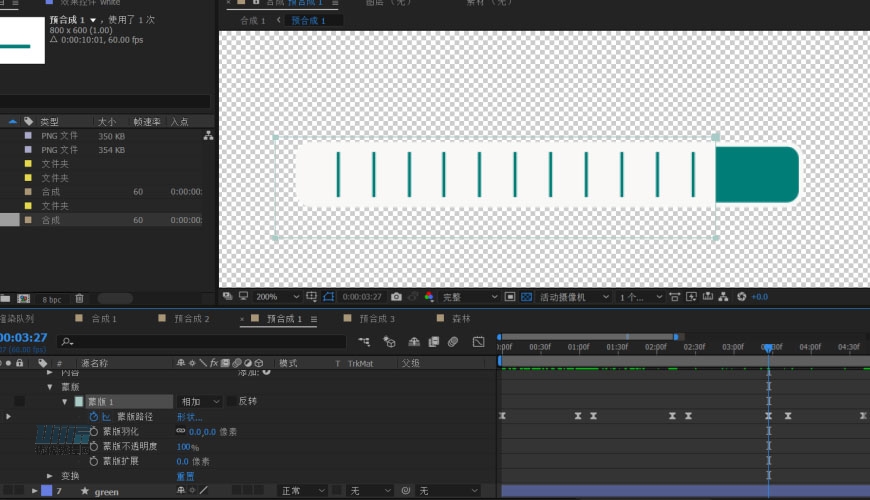
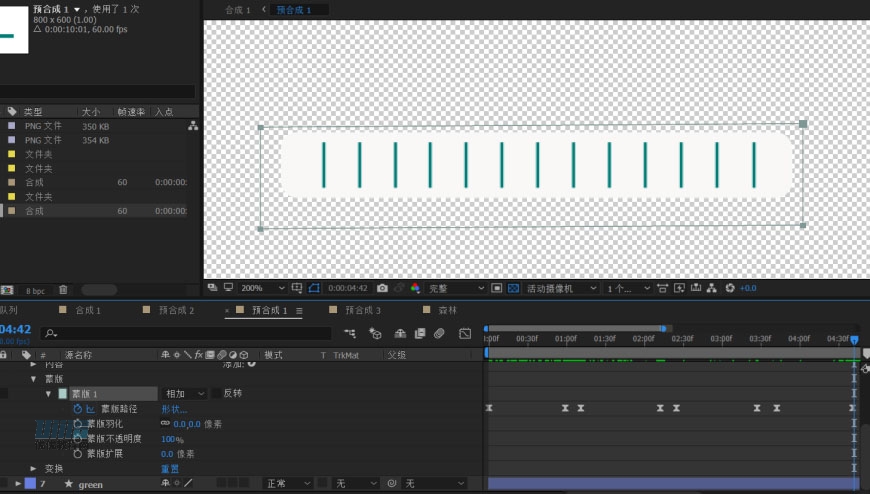
在图层white上用矩形工具,建立蒙版,在蒙版路径上打点,使白色进度条在中间卡顿几次。





- 步骤 12
现在做下面的文字
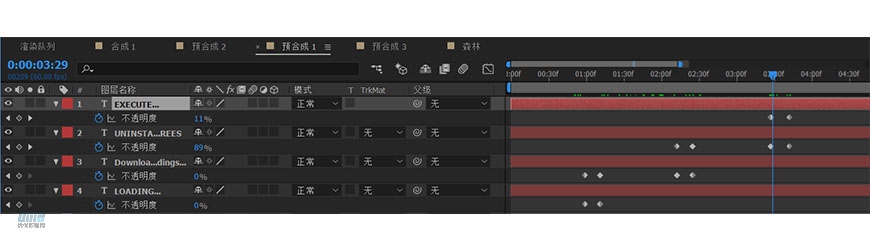
(1) 新建文字LOADING…,字体Terminal,大小36,置于进度条下方中间。在透明度打点,第一次卡顿即00:59时透明度100,01:11时透明度0。
(2) 新建文字Download buildings…。在透明度打点,第一次卡顿即00:59时透明度0,01:11时透明度100。第2次卡顿即02:12时透明度100,02:25时透明度0。
(3) 新建文字UNINSTALL TREES。在透明度打点,02:12时透明度0,01:11时透明度100。03:27时透明度100,03:42时透明度0。
(4) 新建文字EXECUTE…。03:27时透明度0,03:42时透明度100。

- 步骤 13
将文字图层和green,white,描边图层预合成,命名为进度条。
- 步骤 14
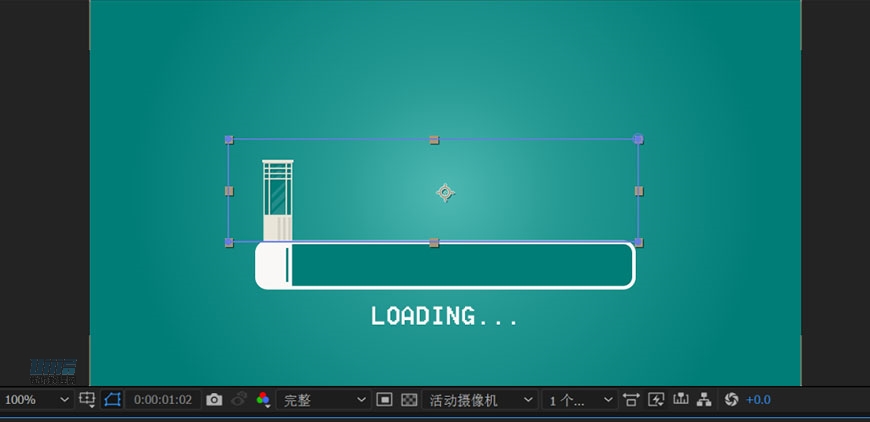
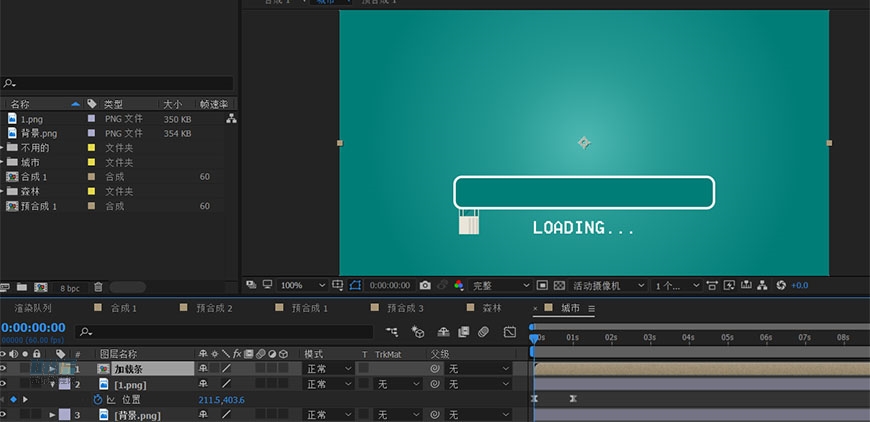
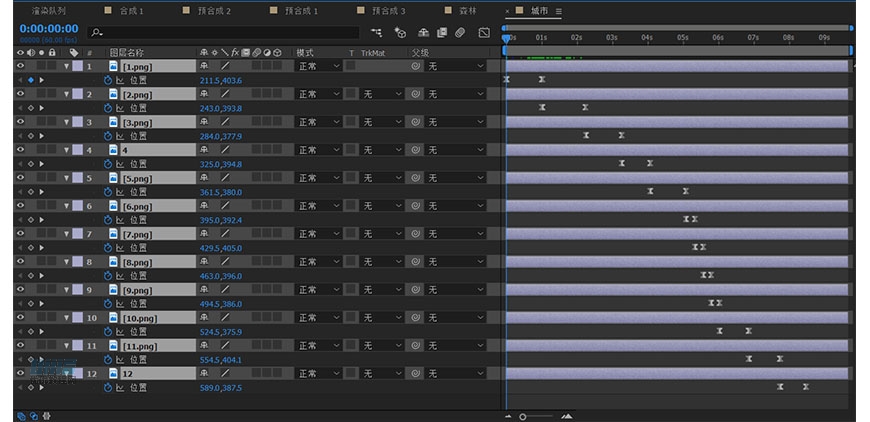
将AI文件中的建筑图层按顺序导入到AE里面并放在loading条上方
(1) 将时间条移动到loading条和第一个建筑右侧重合的位置,在位置处打点。

(2) 回到0秒处,调整建筑位置,使建筑的最上端不超过loading条的上端。

(3) 然后将时间条到loading条和第二个建筑右侧重合的位置,在位置处打点,以此类推,做完所有建筑的动画,并将所有点都缓动。

(4) 将所有的建筑图层预合成,命名为建筑。
(5) 用矩形工具在建筑这一合成图层上画一个矩形,使loading条下方不会露出建筑。

- 步骤 15
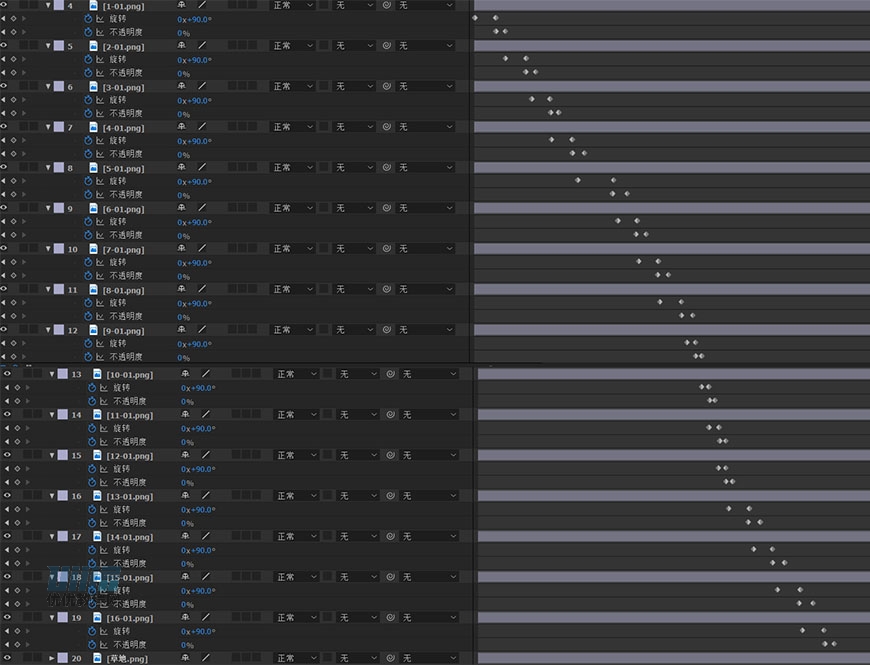
将AI文件中的草坪和所有树木图层按顺序导入到AE中并在loading条上方排列好。
(1) 将树木一的锚点放在树干的根部。
(2) 0秒时在旋转处打点。
(3) 在0.5秒到1秒后的时间点,在旋转处打点,并调整数据为90°。(基本规则就是当一个建筑升起的时候,建筑上方的树木就倒下)
(4) 当树木倒下的那一刻,在透明度打点,然后0.3秒左右后透明度变为零。
(5) 将所有树木和草坪图层预合成并命名为森林。

- 步骤 16
将所有图层按所示顺序排列,渲染导出,在PS中转换为永远循环的gif。


最终效果
—

相关推荐
—
→ AE教程!超详细步骤教你制作Q弹渐变Loading动效

→ AE教程!教你轻松做出无缝循环的loading动效


一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
来源:https://uiiiuiii.com/aftereffects/1212105462.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园