
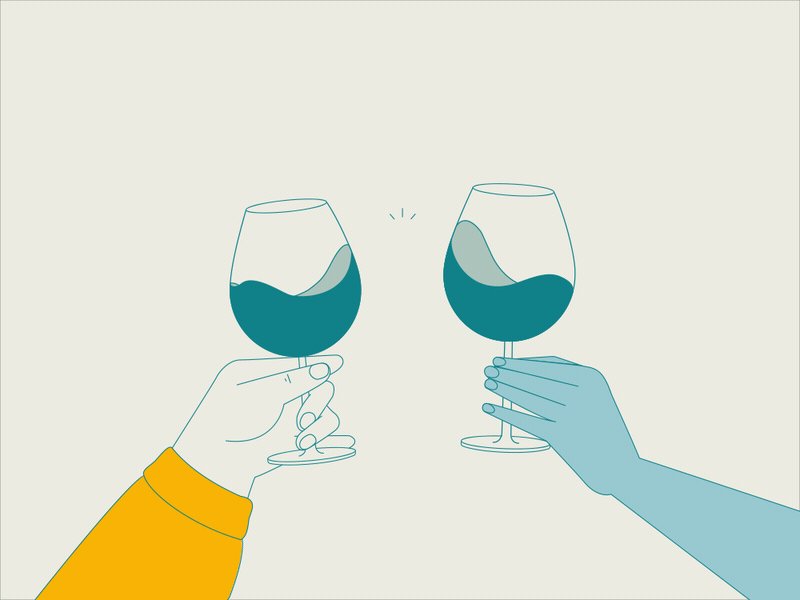
原图作者:Jonas Mosesson
教程作者:-09liwu (软件营30期学员)
交作业:#优设每日作业#
关于教程
—
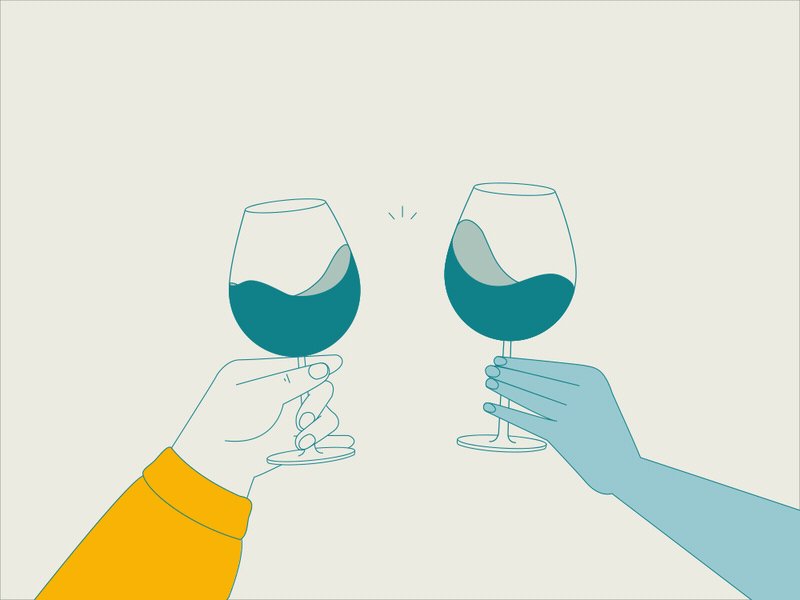
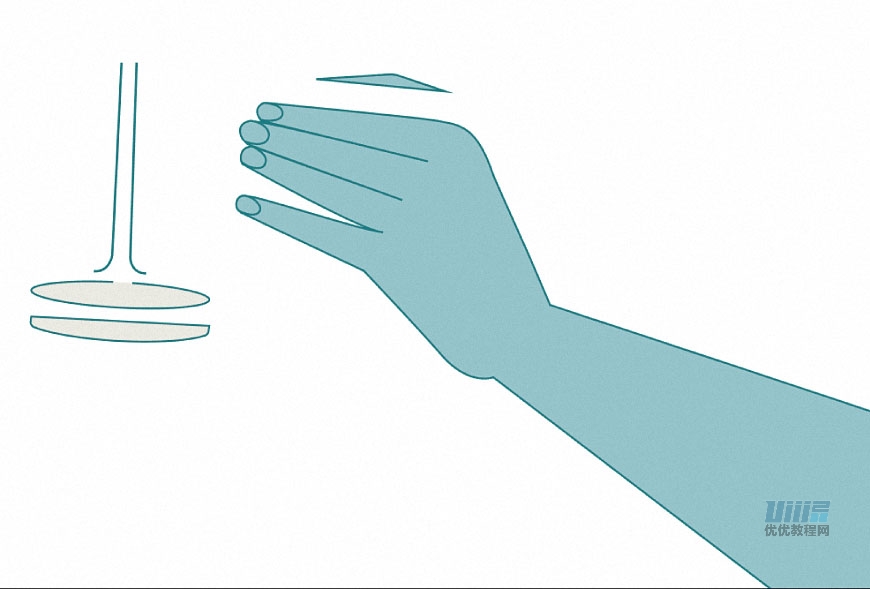
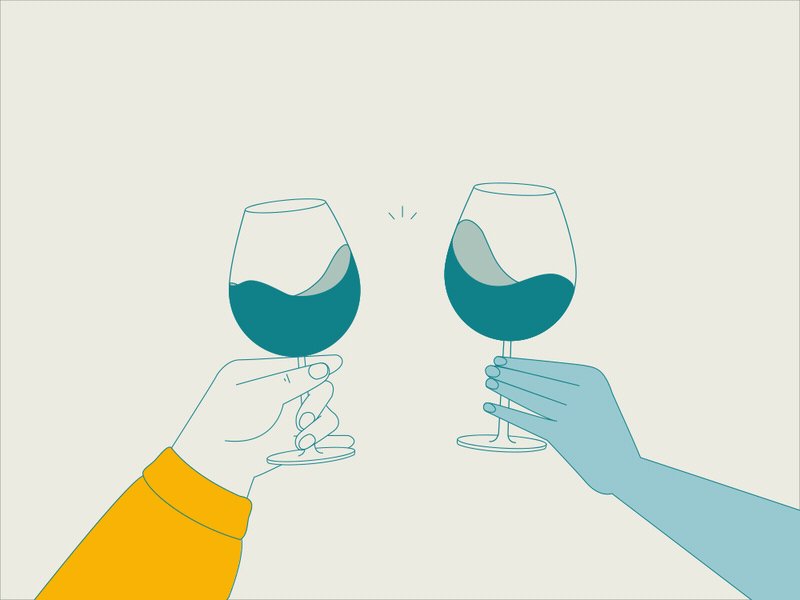
今天我们要来制作的是 Jonas Mosesson 为 airbnb 设计的一个作品,这个动画的颜色非常特别,动作也令人感到舒服,非常好看。这个动画中主要是不规则物体的运动,例如手指的移动、液体的晃动等,其实是通过钢笔工具来修改路径,添加关键帧后实现物体的移动。这其中还有很多其他种动效的实现,就让我们一起来看看如何制作这个动画吧~
教程步骤
—
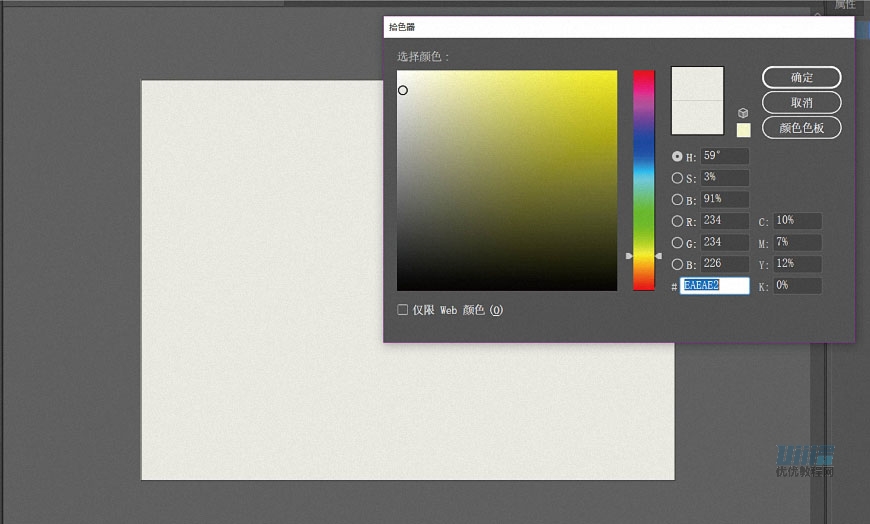
1.在AI里创建800px*600px的文档,用矩形工具画一个画板等大的矩形,颜色#EAEAE2,图层命名为背景。

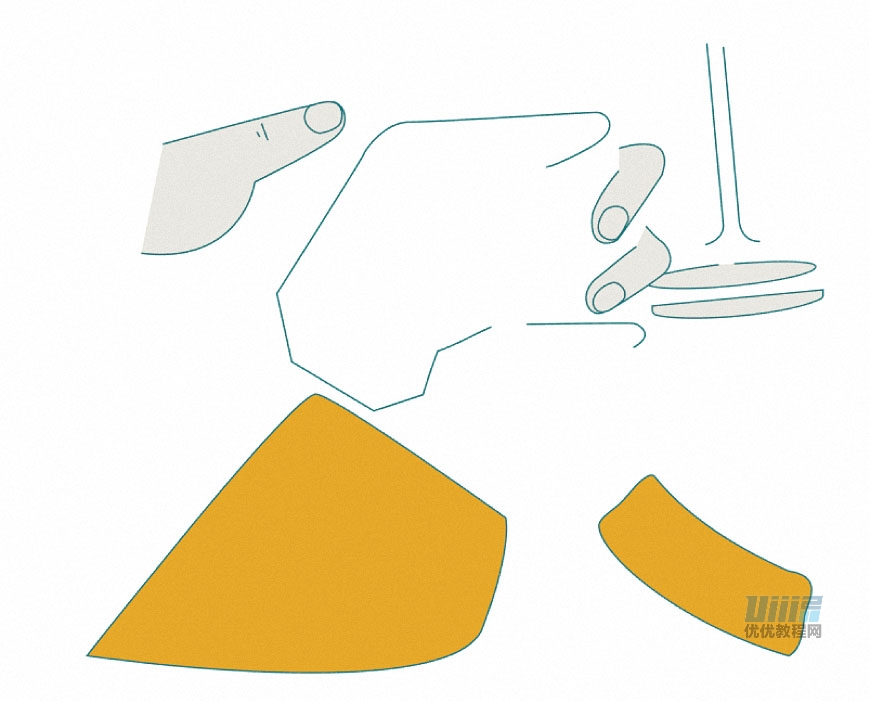
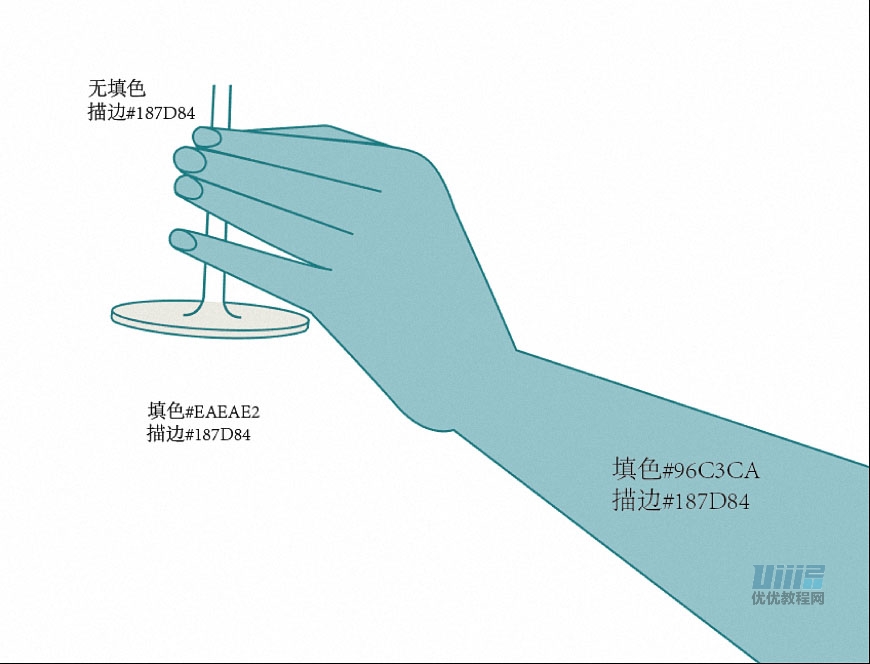
2.用钢笔工具,椭圆工具绘制出手、酒杯等图形。
注:在画图时把运动不一样的物体放在不同图层方便接下来在AE的操作。
注意图层顺序。

(1)a.因为遮挡的关系,手指需要分开画,注意部分手指需要填色。
b.手臂需要画出画面一部分,因为运动时手会抬高。
c.注意左边的杯梗和杯座需要与杯身和液体分在一个图层。


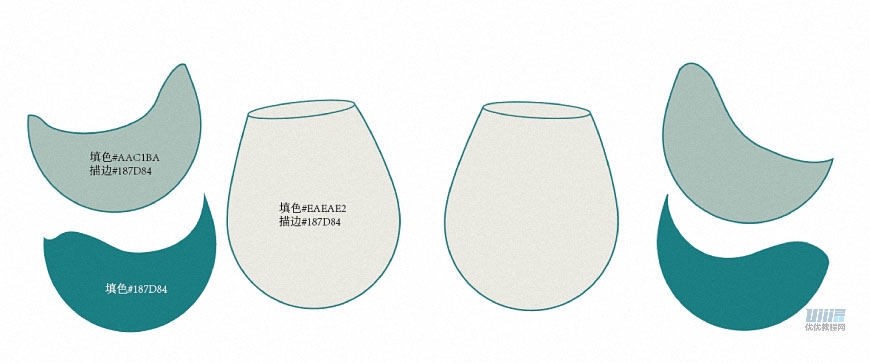
(2)为了制造出液体流动的感觉,作者用两种颜色来绘制液体,显得更加生动,
a.注意杯子有一定的倾斜度
b.注意杯子和液体需要分在不同的图层。

(3)用直线工具画出碰杯时的效果,描边#187D84

(4)注意大拇指和其他手指和手臂要分开画,并且大拇指的图形在其他手指的下一层,便于运动时隐藏于其他手指之下。杯梗和杯座需要一定的倾斜度。
右手臂同样需要超出画面一些,防止手臂抬高时手臂下方出现空缺。
为了防止右边杯子运动时与手分离,把右边杯子的杯梗和杯座与右手分在一个图层


3.在AE里创建合成,800px*600px,30帧/秒,持续时间2秒。

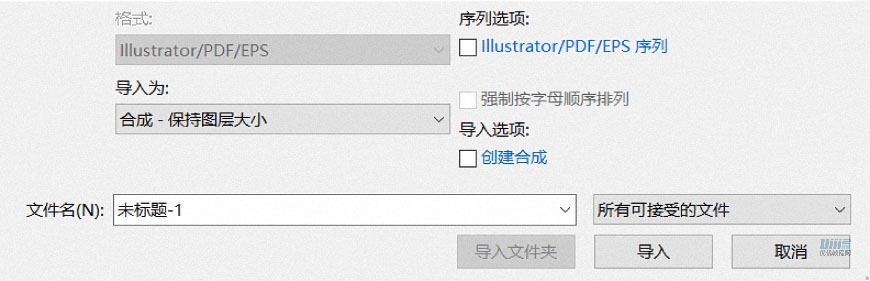
4.导入AI文件,导入为:“合成-保持图层大小”。

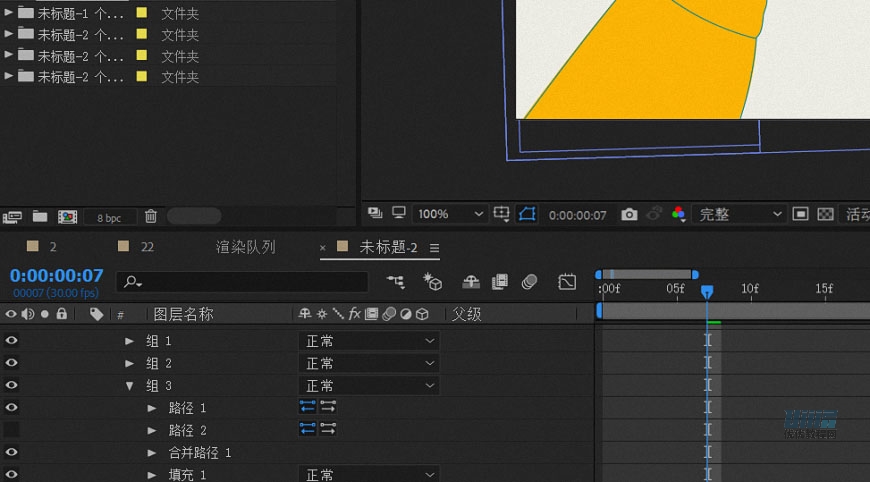
右键点击图层名称,从矢量图形创建形状,并删掉之前的图层。

5.我们画好的这张图其实是已经碰杯完了的状态。分析动图以后我们可以发现在1s时手刚好缩回去,画面空白,所以我们可以把1s这个时间作为一个分界线,0s-1s时手缩回去,1s-2s手伸出来碰杯。
因为杯子和液体、杯子和手大致上是一起运动的,所以我们就先按住子级右边的蚊香状按钮拖到父级的名字上,设置好父子级。

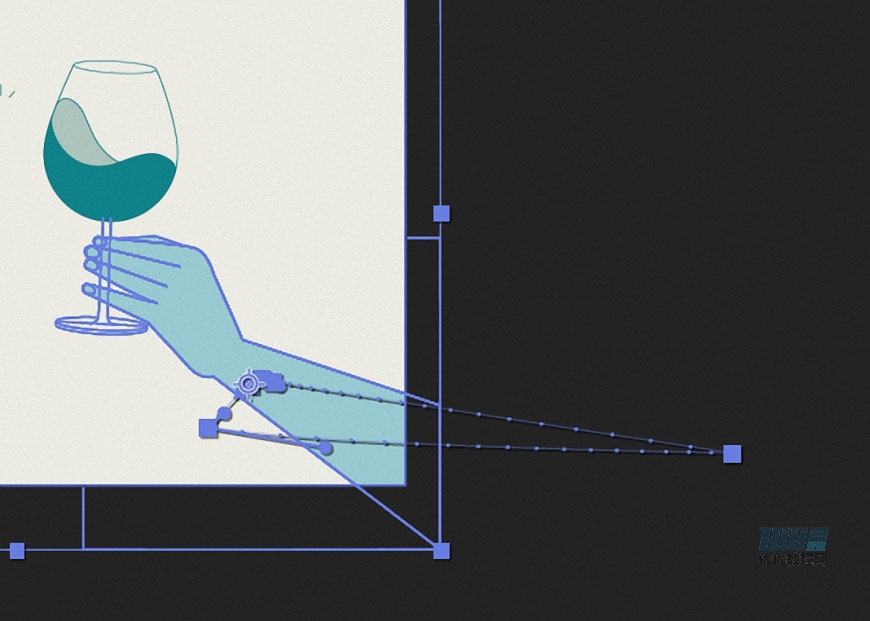
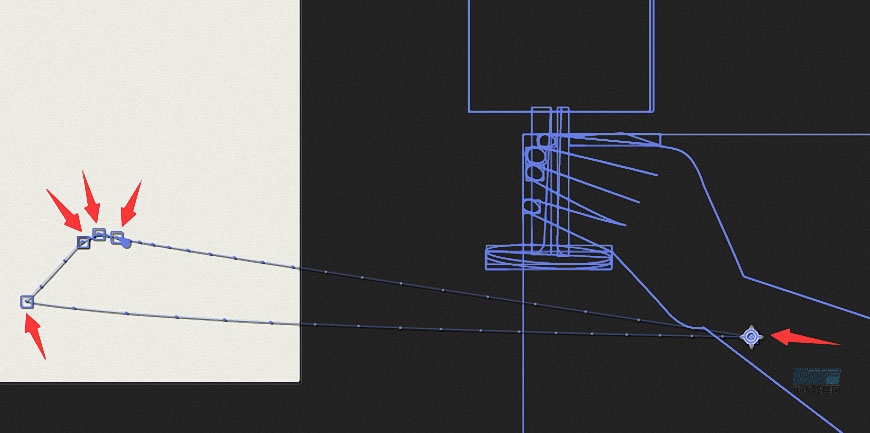
6.我们先来制作左手的运动。观察动图后我们可以发现左手的运动轨迹是这样的

我们需要定这几个点来控制运动轨迹

(1)在0:00上把此时左手的位置打上关键帧,并且把这个关键帧复制到2:00,这么做是为了让运动连续循环起来。
(2)在0:04上把手的位置移到偏左上方,打上关键帧,此时的位置为最高点。
(3)在0:11上把手的位置稍微往左下移动一点,并且打上关键帧。
(4)在1:00-1:08时设置两个位置相同的关键帧,让手和杯子完全处于画面外面并且保持一小段时间,作为缓冲。
(5)在1:26上把手的位置移到碰杯时的位置,打上关键帧。此时的位置为最右点。
(6)框选所有关键帧,右键-关键帧辅助-设为缓动。
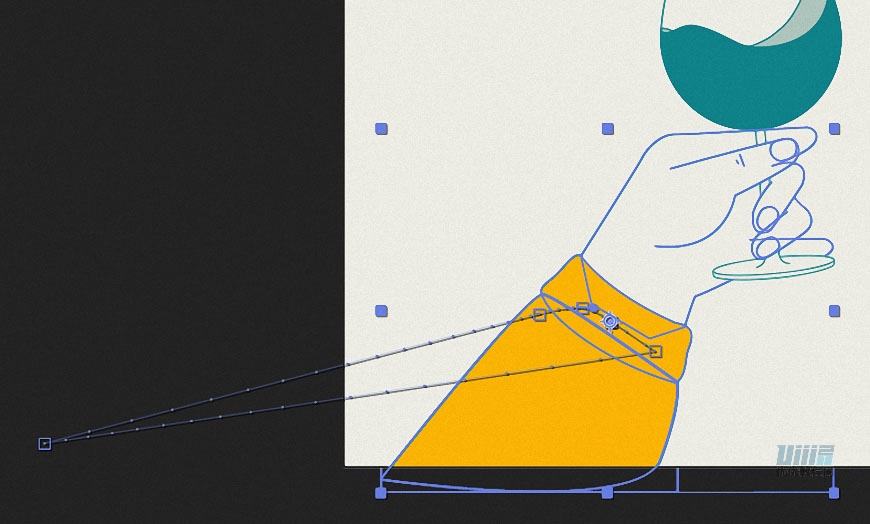
(7)设置完关键帧后可以用钢笔工具适当修改路径
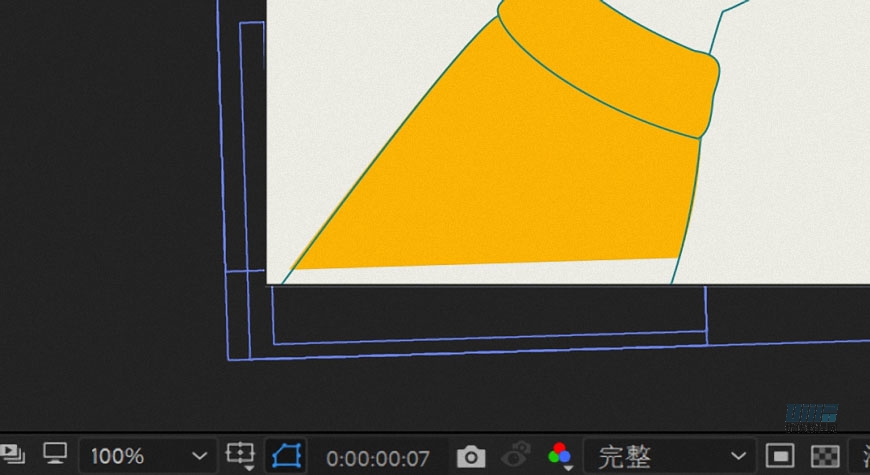
7.如果在手往上抬时出现这种情况

我们只需要打开内容,通过按小眼睛的按钮找到袖子属于的组,打开组后会发现有两个路径,关掉第二个路径这种情况则会消失。

9.我们会发现,左手在运动时其实也伴随着倾斜度的变化。
(1)先在0:00上打上现在的倾斜度的关键帧,并且把这个关键帧复制到2:00。在碰完杯后手向左倾斜了一些,所以我们在0:09上把手的倾斜度改为-2。
(2)在向左倾斜之后到手缩出画面的过程是手又往右倾斜了一点,所以我们在1:00把倾斜度设置为0,打上关键帧。
(3)手伸出去的时候是往右倾斜的,所以我们在手伸出去之前,1:06时设置倾斜度为+8,打上关键帧。在碰杯之后手才往左倾斜,所以我们在1:20上再打一个倾斜度为+8的关键帧。

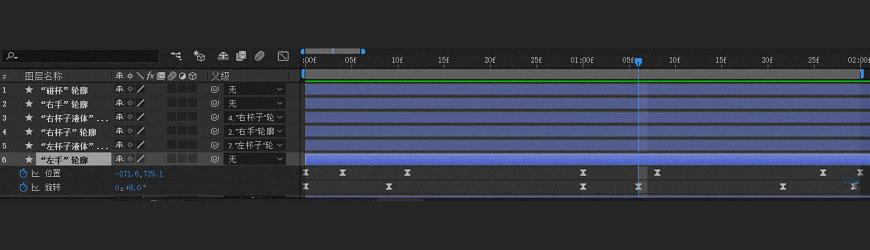
接下来我们来设置右手的运动,通过观察我们可以发现右手的运动轨迹是这样的

我们需要设置以下几个点来控制右手的运动

(1)在0:00上把此时左手的位置打上关键帧,并且把这个关键帧复制到2:00。
(2)在0:04上把手的位置移到偏右上方,打上关键帧,此时的位置为最高点。
(3)在0:09上把手的位置稍微往右下移动一点,并且打上关键帧。
(4)在1:00-1:08时设置两个位置相同的关键帧,让手和杯子完全处于画面外面并且保持一小段时间,作为缓冲。
(5)在1:26上把手的位置移到碰杯时的位置,打上关键帧。此时的位置为最左点。注意此时左边杯子和右边杯子刚好相碰,调整适当的位置让两个杯子的边缘线相切。
(6)框选所有关键帧设为缓动
(7)设置完关键帧后可以用钢笔工具适当修改路径
10.右手的大拇指只有在缩回手的过程中才会出现


所以我们在内容中找到拇指的组别,打开变换:组N,在0:26上打上拇指的初始位置的关键帧,并且复制这个关键帧于1:00上。然后在0:05时把打拇指的位置往下移,隐藏于其他手指之下,复制这个关键帧于1:08上。拇指出现与消失的动作就做好啦~

11.右手的运动中还有小拇指的运动。


(1)小拇指就包括了小拇指指甲、手的轮廓、手的填充的运动。我们打开“右手”轮廓图层-内容,通过控制小眼睛来找到小拇指指甲、手的轮廓、手的填充分别在的组。然后在小拇指指甲的路径、手的两个路径上打上关键帧(因为手的填充和描边所处于不同的组,所以有两个路径)。
(2)收起图层,点击图层名称,按U,只显示关键帧。把时间指示器拖到0:18上,用钢笔开始调整小拇指的路径。
(3)在手缩回去的过程中,小拇指是逐渐闭合的。点击这三个路径中任一路径,然后图中出现锚点,用选取工具框选整个小拇指,然后拖动至小拇指闭合的位置。

(4)在手伸出去的过程中,小拇指又逐渐张开。所以把0:18上三个路径的关键帧复制到1:10上;然后把0:00上的关键帧复制到1:26上。然后就完成小拇指的动作啦。

12.接下来我们来制作左边杯子的运动。杯子的主要运动是倾斜度的变换。
(1)我们在0:00在旋转处打上关键帧,并且复制关键帧于2:00处。因为这个倾斜度会持续一段时间,所以我们也将这个关键帧复制到0:13处。
(2)在0:19时杯子是平的,所以我们在此时将倾斜度调为+7。
(3)然后杯子就开始向右倾斜。我们在0:24处设置倾斜度为+13,打上关键帧。
(4)然后我们可以发现接下来的过程不需要设置关键帧杯子也可以从向右倾斜渐渐变成向左倾斜,刚好符合我们所需设置的运动。
(5)因为倾斜度的变化,杯子可能会和手有一些分离,所以我们要适当的根据图的变化自行调整杯子的位置。



13.此时我们会发现手的部分会出现空缺。因为手的图层必须在杯子的图层上面,所以小拇指的地方线也不能画的过长,所以我们就得来设置这个部分路径的关键帧来防止空缺。

(1)打开“左手”轮廓图层-内容,通过点击小眼睛,找到小拇指和手掌部分的组,两个路径可以一起调整。在0:00上先打上一个路径关键帧,并且复制于2:00上。
(2)通过拖动时间指示器,找到一个空缺较明显的时间点,点击路径,用钢笔工具来移动锚点,填补空缺,打上关键帧。


(3)把时间指示器在两个关键帧之间拖动,检查这之间有没有出现空缺或者过长的情况,如果有的话就移动锚点来改变线条的长度,并且打上关键帧。
(4)在1s后手伸出去时,因为杯子向右倾斜了,所以线条会出现过长的情况,此时也需要适当调整线条长度。
(5)最后拖动时间指示器再检查一遍,然后框选所有关键帧,设置缓动。
14.接下来我们来做右边杯子的倾斜运动过程。因为右边杯子的杯身和杯梗杯座在不同的图层,所以我们分成两个部分来做。
A.“右杯子”轮廓(杯身):
(1)在0:00 旋转 上先打上关键帧,并且复制于2:00.
(2)在碰杯完后杯子是持续向右倾斜了一小段时间,所以我们在0:11上把旋转改为+5.2,打上关键帧。
(3)在缩手的过程,向右倾斜后又向左倾斜,所以我们在0:21上把旋转调为-13,打上关键帧。因为伸手的过程杯子也是向左倾斜的,所以我们把这个关键帧复制于1:21上。
(4)我们会发现随着倾斜度的变化,杯身的位置也会不再对准杯梗,所以我们要适当地调整一下杯身的位置,让杯身底部的中间对准杯梗。
先在0:00 位置 上打上关键帧,然后复制于2:00。然后拖动时间指示器进行相应的位置移动。


大体上跟着旋转的关键帧的时刻调整一下即可,因为在做好杯梗和杯座的倾斜后需要再进行适当调整。
(5)框选所有关键帧,设置缓动。

B.“右手”轮廓(杯梗和杯座)
(1)打开“右手”轮廓图层-内容,通过控制小眼睛来确认这几个部分的组。

打开这几个组的变换,都在0:00 旋转、位置 上打上关键帧,收起图层,点击图层名称,按U,只显示关键帧。因为关键帧过多,这样会便于后来的操作。

(2)调整杯梗杯座的倾斜程度应该相应地看着杯身的变化来调整,让杯梗垂直于杯身底部。
我们先调整杯梗左边那条线的旋转。在0:11上把旋转改为+5.2,打上关键帧;在0:21上把旋转改为-11,打上关键帧;在1:21上改旋转为-10,打上关键帧;复制0:00上的关键帧于2:00上。
(3)因为几个部分倾斜角度必须一致,所以我们可以先打好一个部位的关键帧,然后复制到其他部分的旋转上。


(4)我们会发现因为旋转的改变,位置会发生一些错位,所以这就需要我们自己根据情况来调整位置了。



这步会有些繁琐,但是并不难噢~
C.拖动时间指示器,观察杯身于杯梗杯座是否运动一致,连接处是否有问题,如果有问题可以再点击相应的图层,按U,对关键帧进行相应的调整。
15.现在我们就到了液体晃动的部分啦,看上去很难,其实很简单。
(1)打开“左杯子液体”轮廓图层-内容,在两个液体路径上都先在0:00打上关键帧,然后收起图层,点击图层名称,按U。
(2)我们先大体的调整液体晃动曲线,然后再细调。
在0:05时,用钢笔工具把液体路径改为如下图所示,如果锚点不够,可以长按钢笔工具用添加锚点工具来添加锚点。


(3)在0:10时把路径改成这样

(4)在0:16时把路径改成这样

(5)把时间指示器拉到手伸出去、杯子可以出现在画面中的任一时间,然后把路径改为这样

然后把关键帧拖到1:11上。
(6)在1:16时把路径改为这样

(7)在1:20时把路径改为这样

(8)在碰杯时,即1:26,把路径改为这样

(9)把0:00上的关键帧复制到2:00上。拖动时间指示器,看液体变化过程中有没有线条比较僵硬的情况发生,如果有的话直接修改路径添加关键帧。


(10)框选所有关键帧,设置缓动。
16.右边杯子液体也是相同的方法,主要还是用钢笔工具来控制路径,添加关键帧,从而达到液体晃动的效果。
(1)在0:00上先给两个液体的路径打上关键帧,并且复制关键帧到2:00。
(2)在0:05上把路径改为这样

(3)在0:14上把路径改为这样


(4)在0:21上把路径改为这样

然后复制浅色液体的关键帧于0:25上。
(5)把时间指示器拖到右手伸出来,杯子完整出现在画面的任一时间,把路径改为这样

然后把关键帧拖到1:15的时间上。
(6)在1:22上把路径改为这样


(7)在1:25上把路径改为这样

(8)拖动时间指示器,看液体变化过程中有没有线条比较僵硬的情况发生,如果有的话直接修改路径添加关键帧。
(9)框选所有关键帧,设置缓动。

14.现在我们来制作碰杯时的音效的小动效
(1)点开“碰杯”轮廓图层,点击内容右边添加的按钮,选择“修剪路径”

(2)展开修剪路径,在结束上打上关键帧,把开始改为100%,打上关键帧。

此时这三条线是消失了的。


(3)把时间指示器拉到0:06上,然后把开始和结束都调到0%

此时三条线也是消失的状态
(4)框选开始的两个关键帧,拖到适当的位置

(5)框选所有的关键帧,设置缓动,把时间指示器放在最后一个关键帧的时刻上,按alt+],裁剪图层。

(6)多次播放,看看动效的速度合不合适。如果太快或太慢,框选所有关键帧,按住alt,拖动最右边的关键帧,改变所有关键帧的时间间隔。
(7)碰杯的时候动效刚好出现,所以我们把这个图层往后移动,移到1:23时。

(8)我们会发现,图层有部分是在2s以外的,在动画播放时是看不见的。所以我们要复制“碰杯”轮廓图层,ctrl+D。把图层往前拖,超过开始的位置,让后面没出现的部分刚好出现,这样的画就会循环起来了。

15.到现在,我们每个物体的运动都大致上做好了,现在我们需要做的就是细化一些细节,还有做一些调整,让整个动作更自然、更真实。
我们会发现即使我们做了手的运动、杯子的倾斜,碰杯的效果还是不自然。其实问题就在于速度上了。
(1)点击“左手”轮廓图层名称,按U,出现已定的关键帧。选中位置,点击图层右上方的“图表编辑器”图标。

(2)然后就时间轴部分会显示曲线。然后点击下方的按钮,选择“编辑速度图表”,然后就会出现速度曲线了。

(3)我们会发现,缩回手的过程是由慢变快,然后在画面外短暂停留,伸出手的过程也是由慢变快,为了表现出碰杯的效果,碰杯时的速度应该是相对于其他速度更快的。点击曲线,每个点就会出现操纵杆,用鼠标调整这些操纵杆即可获得想要的曲线。

所以我们可以把速度曲线调整为这样

曲线不用完全一样,相似即可,注意看左边的速度值。
(5)然后我们把右手的运动曲线改为这样

我们就可以得到更为生动的碰杯效果了。
16.随着杯子和手的倾斜,画面中杯口的大小也会发生变化,作者也是通过细化细节,让画面变得更加地自然。实际上杯口的大小并不会发生变化,而是倾斜程度的变化让杯口露出的程度不同,所以我们主要是调整杯口的纵向比例,然后再相应的调整杯口的倾斜程度和位置。
(1)再次点击“图表编辑器”关闭速度曲线,显示时间轴。
(2)打开“左杯子”轮廓图层-内容,通过控制小眼睛的方式找到杯口的组,在变换-位置,比例,旋转上打上关键帧。

(2)因为杯子会保持这个斜度一段时间,所以随着杯子的倾斜,杯口的这个大小也会保持,所以复制初始的位置、旋转、比例关键帧到0:13上,与整个杯子旋转的关键帧一致。
(3)然后在0:19时把比例改为98,150%;通过调整位置和旋转把杯口的位置调整好。


然后这个状态也会保持一段时间,把0:19的位置、比例、旋转关键帧复制到0:24上。
(4)在1:11时把比例改为100,56%,并且调整位置和旋转,然后复制这三个关键帧于1:26时,即碰杯的时刻。
(5)然后把0:00的三个关键帧复制于1:27、2:00上。

(6)我们会发现,因为上面的调整,杯口的描边粗细也会发生变化,这时便需要我们来把描边粗细调整一致。


我们之前已经找到了杯口的组,展开描边,然后在0:00上,描边宽度打一个关键帧。

(7)拖动时间指示器,观察到杯口变大时描边会变粗,杯口变小时描边会变细,我们只需在描边粗的时候把描边宽度调小,描边细的时候把描边宽度调大即可。

17.右杯子的杯口也是用相同的办法来调整。
(1)在初始位置比例,位置,旋转上打上关键帧,复制到1:00。
(2)在1:14时把比例调为102,32%,相应地调整旋转和位置。
(3)在1:18时把比例调为100,32%,相应地调整旋转和位置。
(4)复制0:00的关键帧于1:28上。
(5)然后再找到描边-描边宽度,移动时间指示器,观察描边宽度的变化然后调整为一致。

注:杯口主要是调整比例,旋转和位置是看情况来进行适当的调整,图中我因为不需要对位置有所调整,所以图中没有位置的关键帧。
结语
—
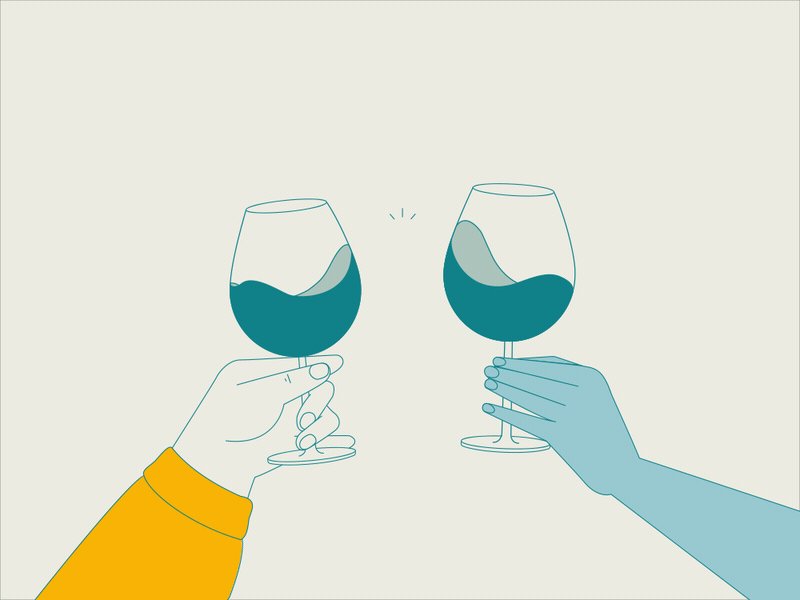
到这里我们就完成我们这幅动图的制作啦~看似复杂,其实只是有些繁琐,把相同的方法用在不同的物体上也会出来不同的效果。希望通过这个教程后,小伙伴们就可以对一些不规则物体的动态变化、对速度变化,都有更进一步的掌握哦~细化细节可以让整个动图变得更加生动自然,希望小伙伴们以后在自己创作时,也要学习作者对于细节的注重噢~
最终效果图
—

相关推荐
—
→ AI+AE教程!详细步骤教你制作吐彩虹的蜜蜂动态图
→ AI+AE教程!超简单方法教你制作躲在箱子里的小猫咪

一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发 【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示) 【收获】更好的自己
来源:https://uiiiuiii.com/aftereffects/121297907.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园