
原图作者:Gil
教程作者:闪亮的ATM(零基础软件营助教)
交作业:#优设每日作业#
作品分析
—
俗话说,良好的开端是成功的一半!所以当我们拿到想要临摹的作品时,先不要急着下手去做,而是应该先学会分析,这样才能在做的过程中做到心中有数,知道下一步该干什么。
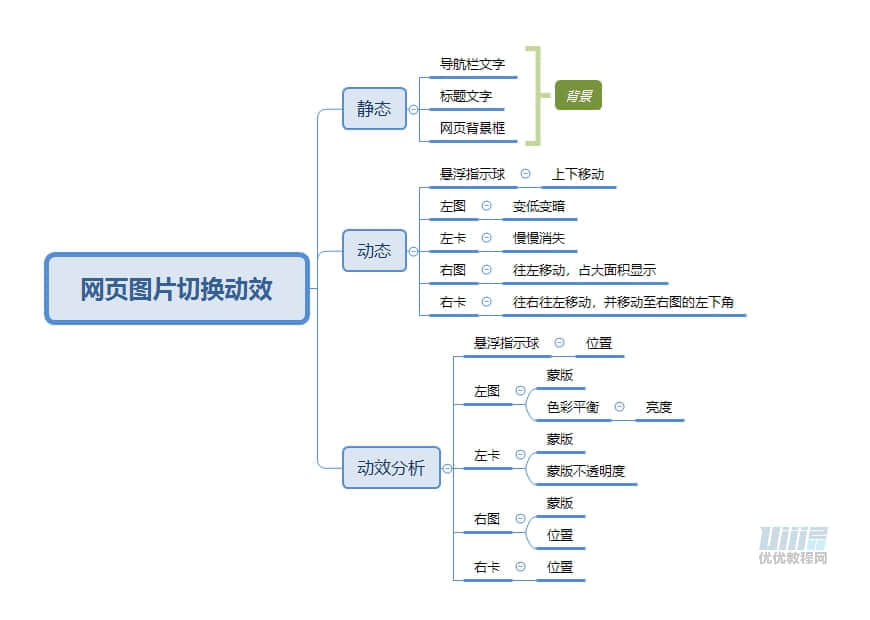
现在我先带着大家一起来分析一下我们今天要临摹的网页图片切换动效。
首先分析这个网页作品的组成元素,它是由一个大背景、一个导航栏、一个悬浮指示球、一个标题文本、两张图片和两个卡片组成的。
其次在分析这些元素的静动状态。网页背景框、导航栏和标题文本是始终不动的,我们可以把这些元素整合成一张图,统称为背景;而悬浮指示球、两张图片和两张卡片在整个界面中都有在做变化,也就是处于动态的。
上面我们对界面的元素进行了静动的划分,因为静态的元素可以做成背景,无需我们过多的去分析。下来我们主要分析动态的元素:
小球的主要运动是在做上下左右的移动,可以在AE中通过图层位移的变化来实现;
左图的主要运动是变低变暗,可以在AE中通过蒙版的变化和色彩平衡的亮度变化来实现;
左卡的主要运动是从右往左消失,在消失的过程中慢慢变透明。可以在AE中通过蒙版的变化以及不透明度的变化来实现;
右图的主要运动是从右往左移动并显示被遮罩的部分。可以在AE中通过蒙版的变化和图层位移来实现;
右卡的主要运动是在右图移动的同时,从右往左移动并移动至右图的左下角。可以在AE中通过图层的位移来实现。

教程步骤
—
步骤 01
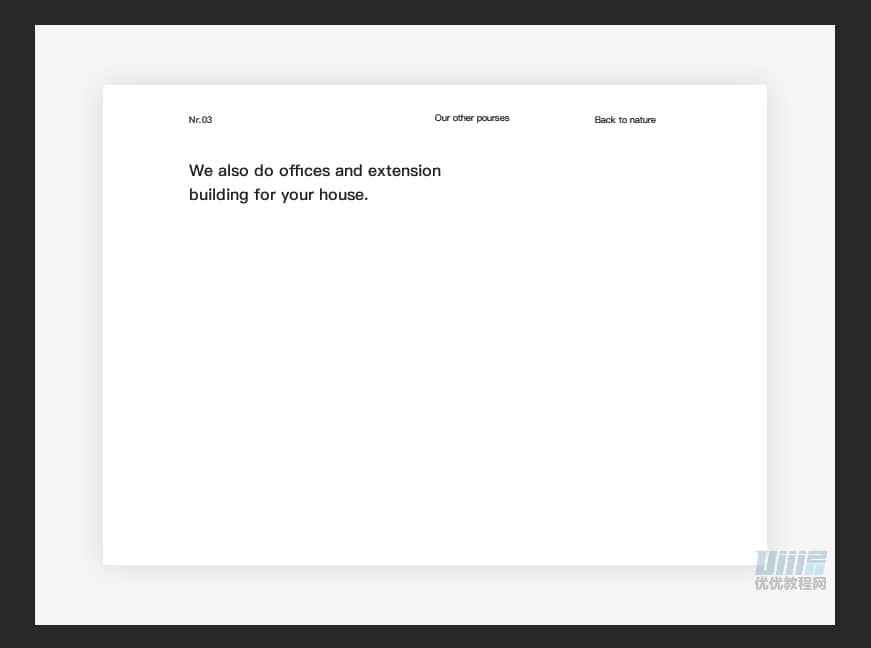
制作网页静态背景

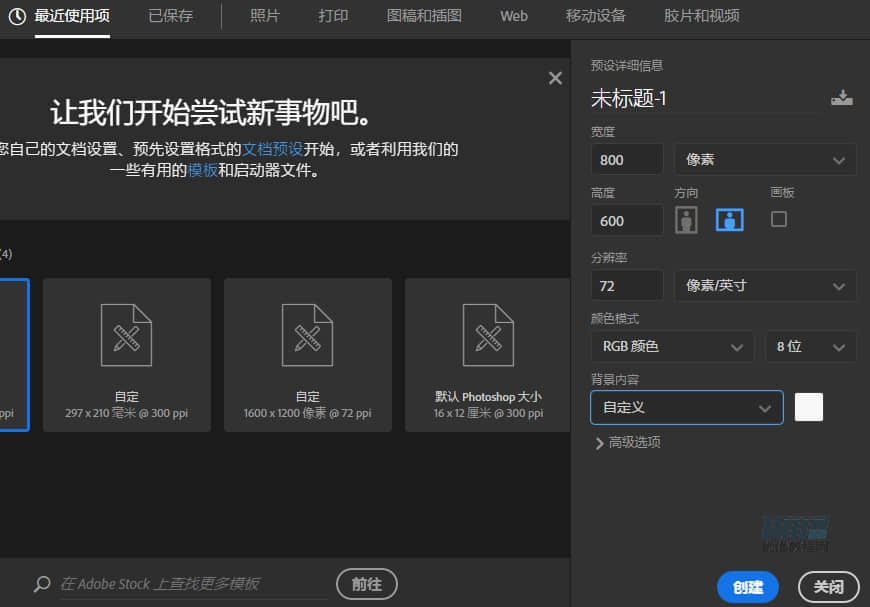
打开 PS ,新建文档,宽 800px ,高 600px ,分辨率 72 ,填充背景颜色 #f7f7f7 。

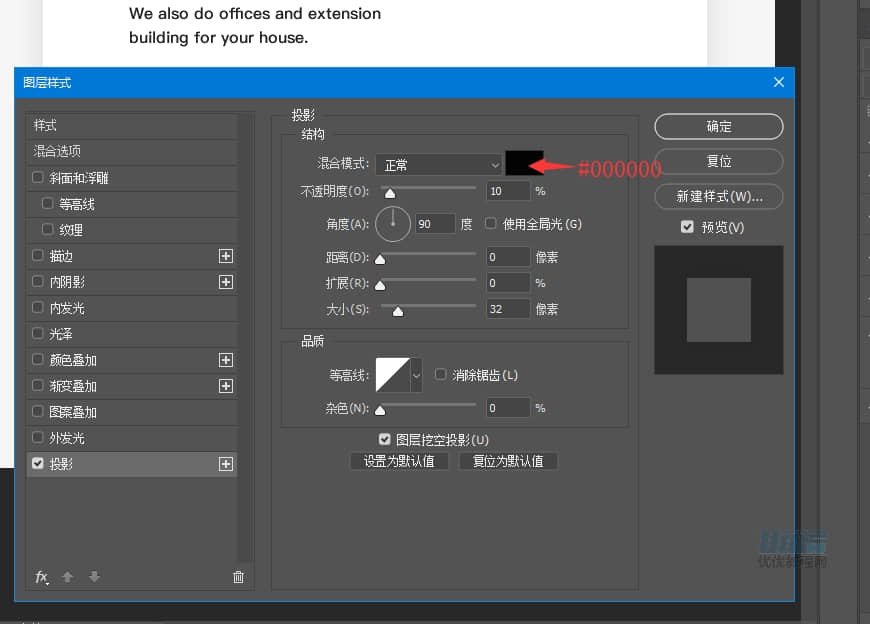
利用【矩形工具】,新建一个 664*480px 的矩形框,填充颜色 #000000 ,添加投影。

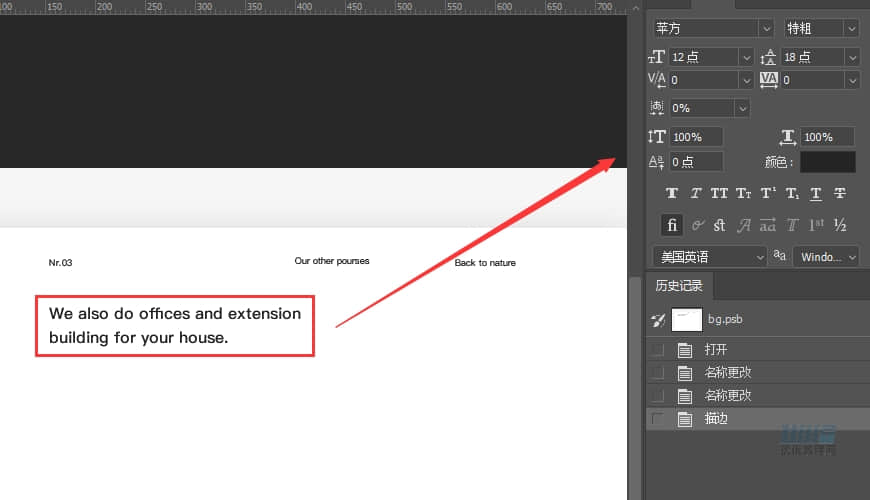
利用【文字工具】将导航栏的文本已经标题文本打出来,并放至合适的位置。


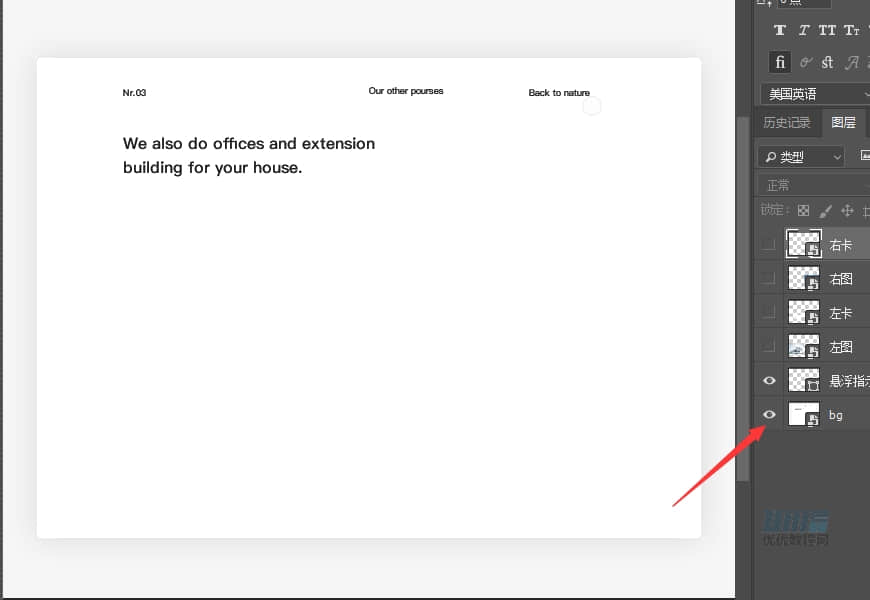
将所有的图层编组,转化为智能对象,命名为 bg 。(编组转化为智能对象是防止拖到 AE 中图层过多不好管理)

步骤 02
制作动态元素
打开素材网站,找两张高质量的素材照片,拖进 PS ,调整至合适的大小,一定要确保两张素材在 PS 中的大小也是一致的。然后命名,我这里命名为左图和右图

接下来制作位于图片上方的小卡片,利用矩形工具新建矩形,186*84px ,填充颜色 #ffffff
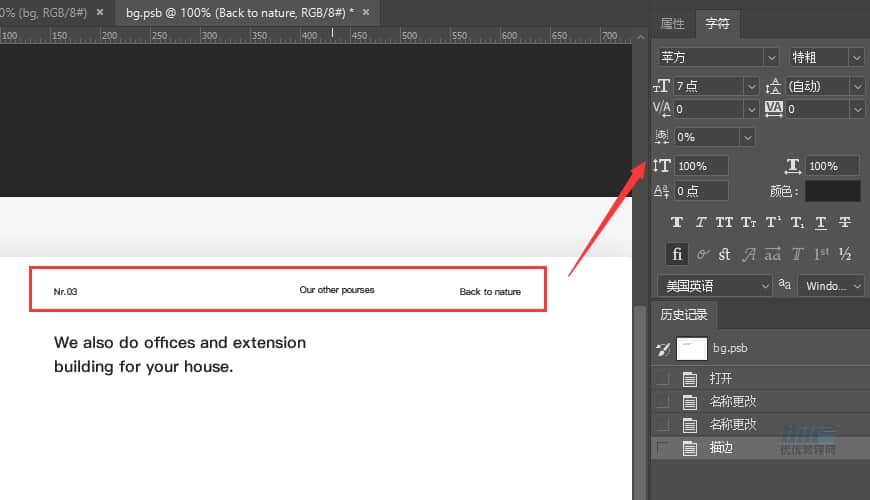
打上标题文字,字体平方,大小 7px ,中间文字加粗。
然后选中矩形和文本编组,转为智能对象,命名为左卡和右卡。
保存文件,命名为网页动效(一定要记得保存在哪里哦)
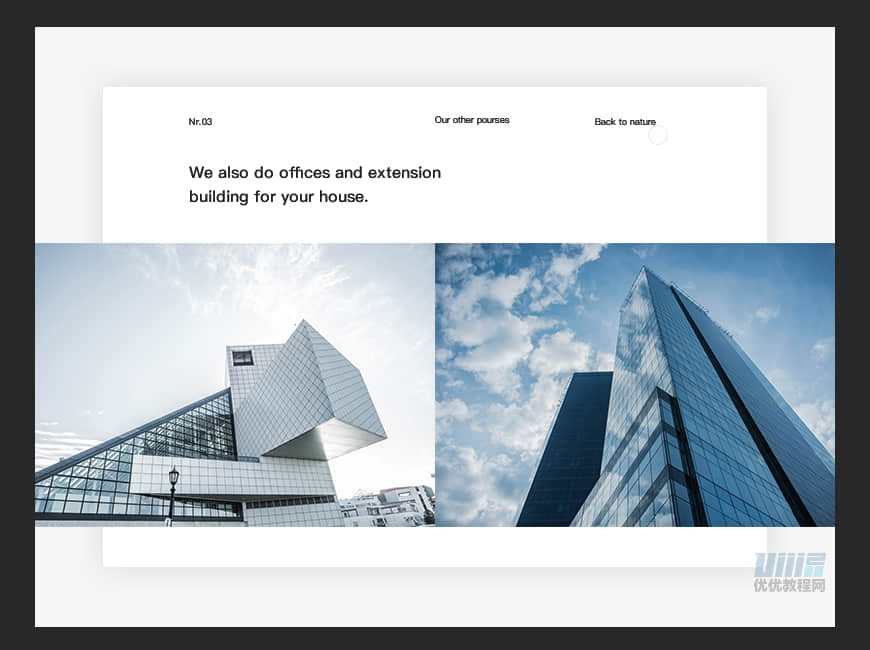
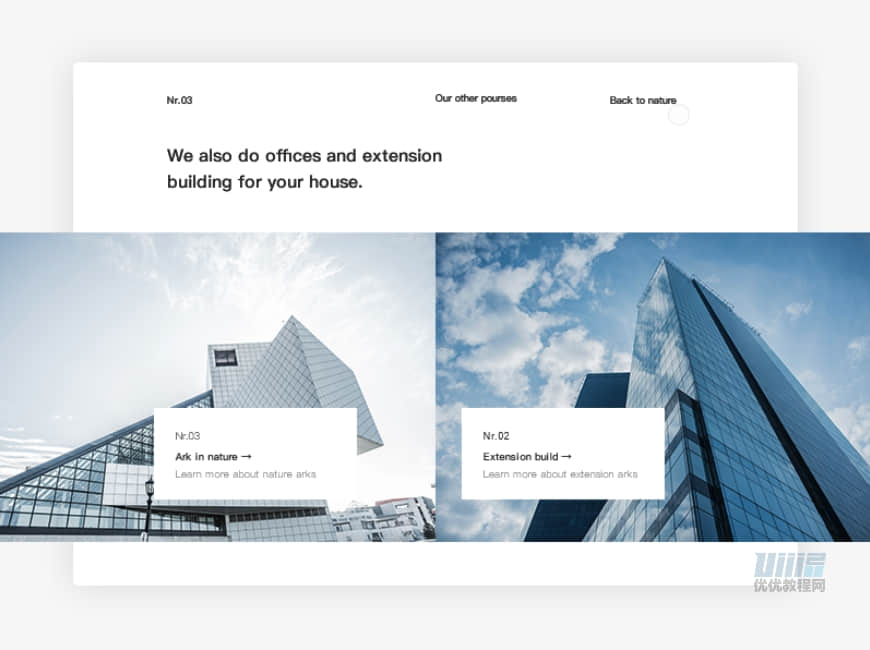
最终,这个网页图片动效的界面就做出来了,如下图:

步骤 03
完成动效部分
打开 AE ,双击项目窗口,打开刚才做的网页动效,将网页动效的文件夹拖至下方的图层区域,调整好图层的顺序与位置。





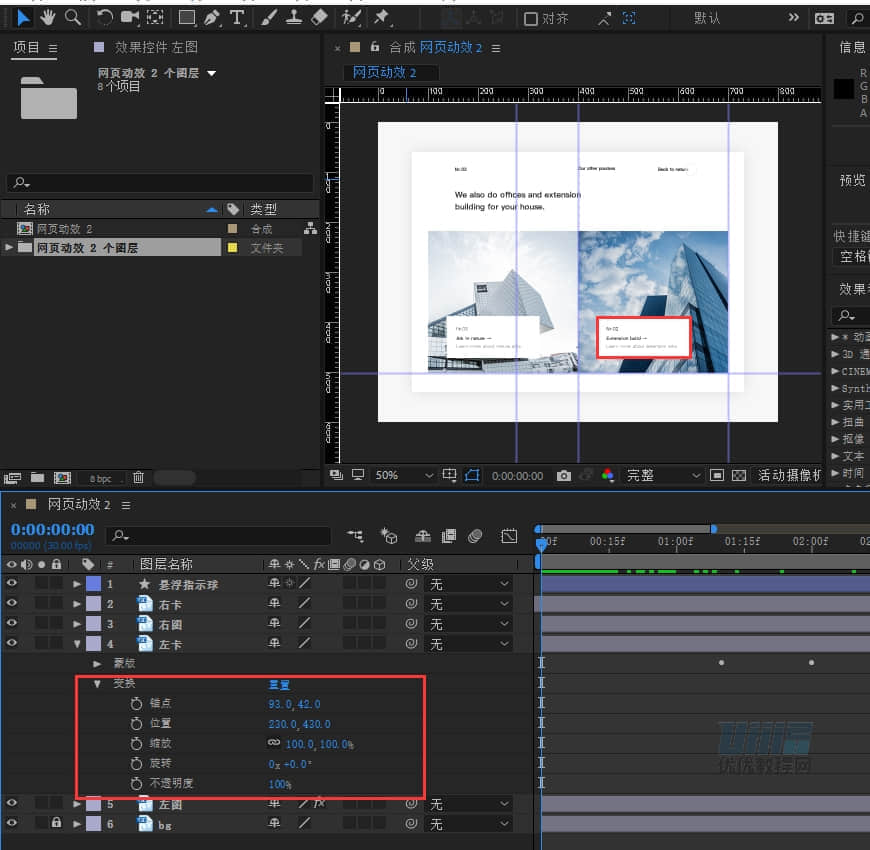
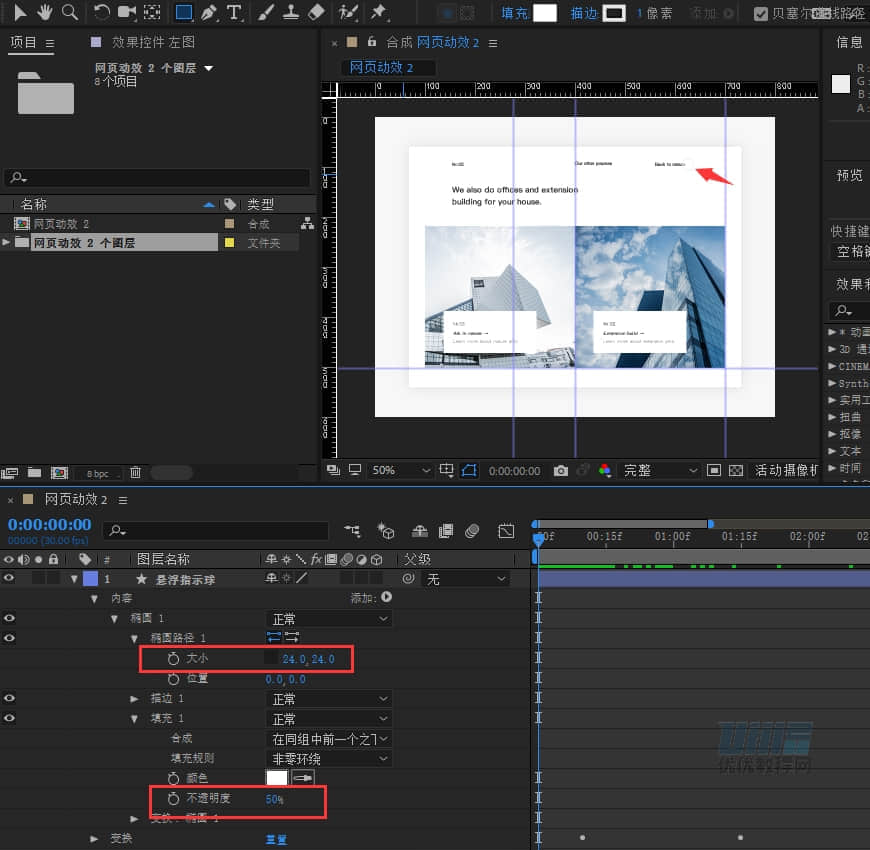
由于悬浮指示球在 AE 中调整透明度会整体变形,而我们需要的是填充半透明,描边正常显示的效果,所以我们把悬浮指示球的图层删除,
在图层区域右键新建一个形状图层,然后双击椭圆工具,然后调整它的大小以及填充的不透明度。

准备工作完成之后,接下来我们就要开始让各个元素开始动起来了。
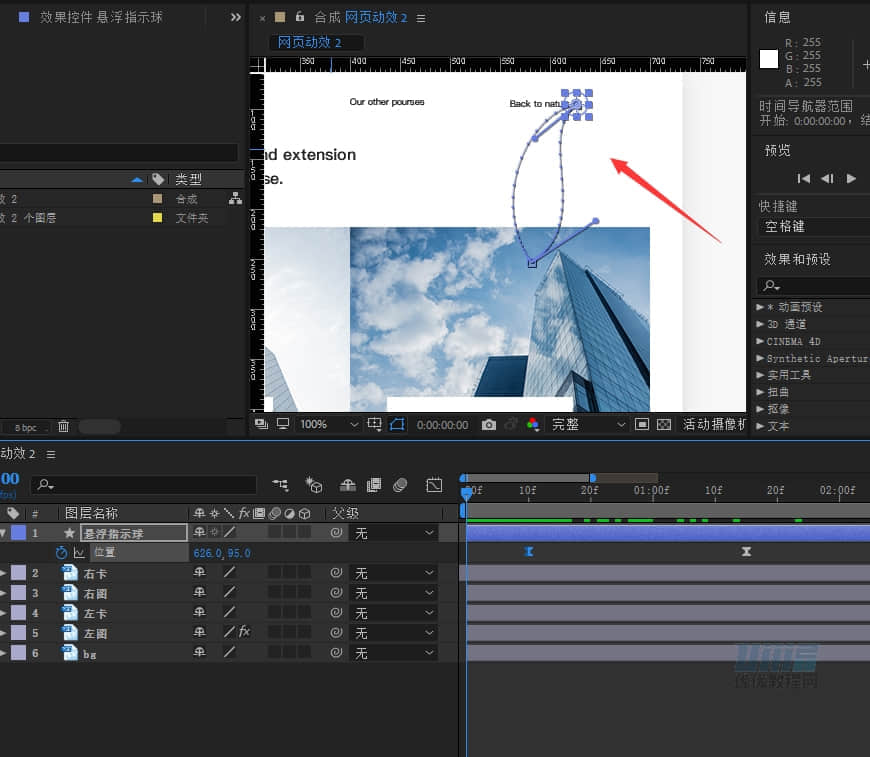
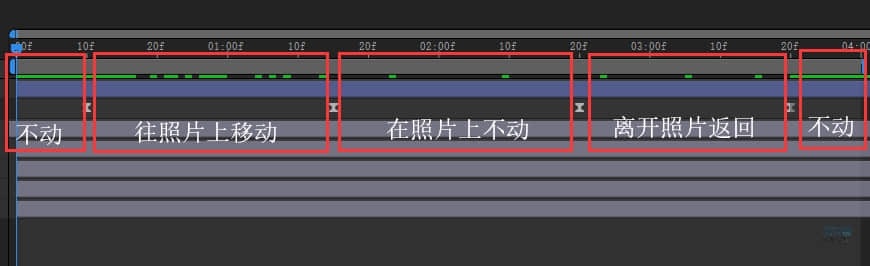
首先先让悬浮指示球动起来,整个画面中的画面都是随着小球的指示而运动的。而小球的运动主要是通过位置变化的,所以我们只需要通过改变小球的移动位置就可以实现。



接下来做右图的运动效果,从右向左移动,显示被遮挡的部分。
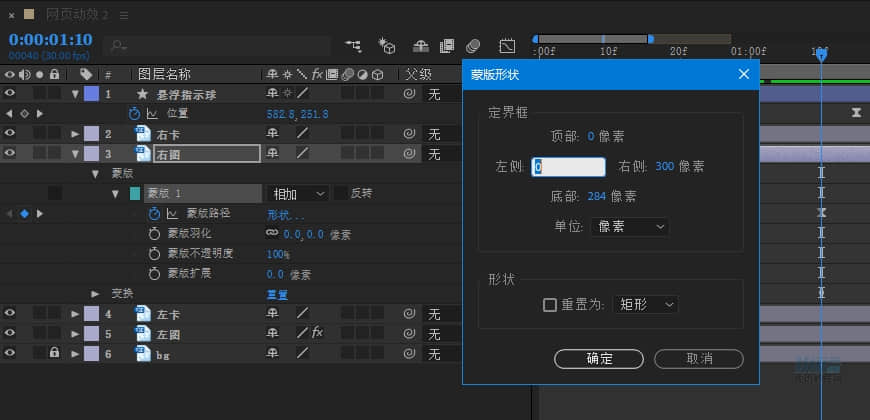
这里需要点击右图的图层,右键添加蒙版。下面是蒙版在运动过程中的参数变化。
1 秒 10 帧和 3 秒 20 帧的参数:

2 秒和 3 秒 5 帧的参数:

3 秒 5 帧时,和 2 秒的参数一样,这个时候的图片保持不动。
3 秒 20 帧时,和 1 秒 10 帧的参数一样,这个时候的图片回到了初始位置。
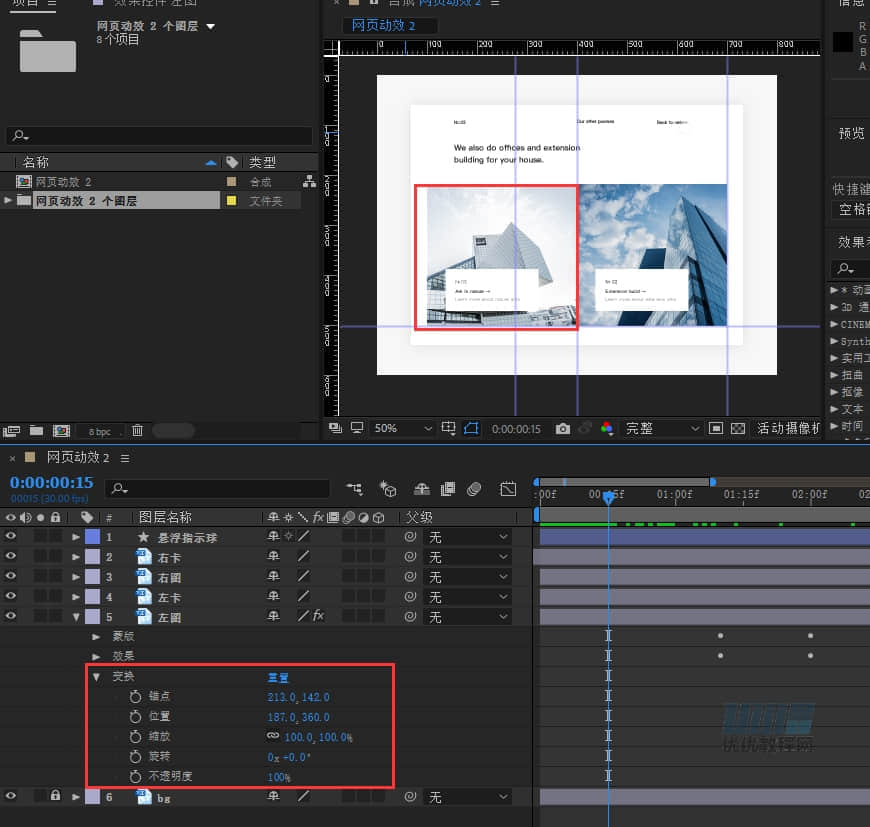
接下来是右图的位置变化
1 秒 10 帧和 3 秒 20 帧的参数:

2 秒和 3 秒 5 帧的参数:

时间帧效果如下:

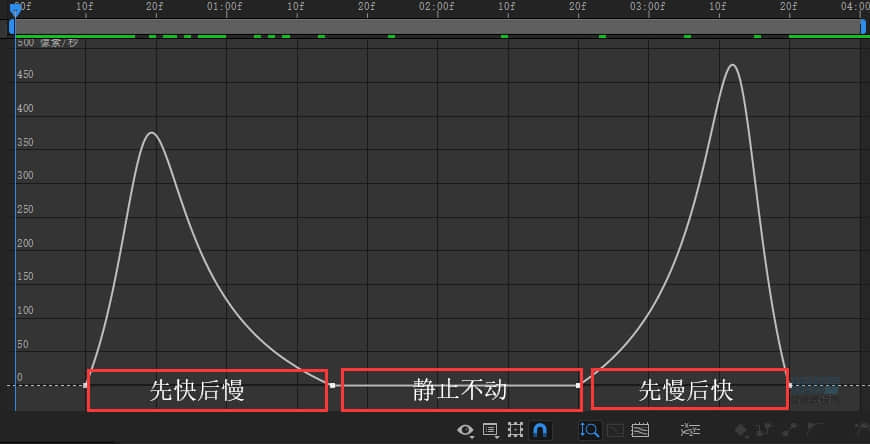
蒙版和位置的运动曲线如下:

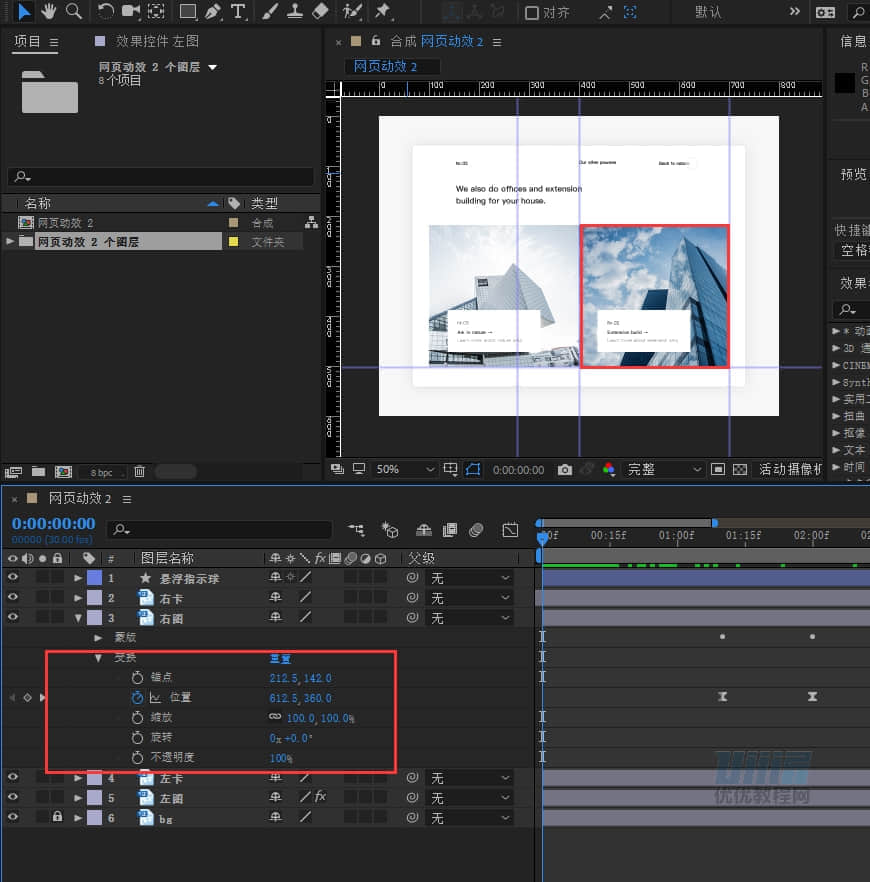
接下来做右卡的运动效果,从右向左移动,最终移至右图的左下角。这里需要点击右图的图层,右键添加蒙版。下面是蒙版在运动过程中的参数变化。
1 秒 10 帧和 3 秒 20 帧的参数:

2 秒和 3 秒 5 帧的参数:

位置的运动曲线如下:

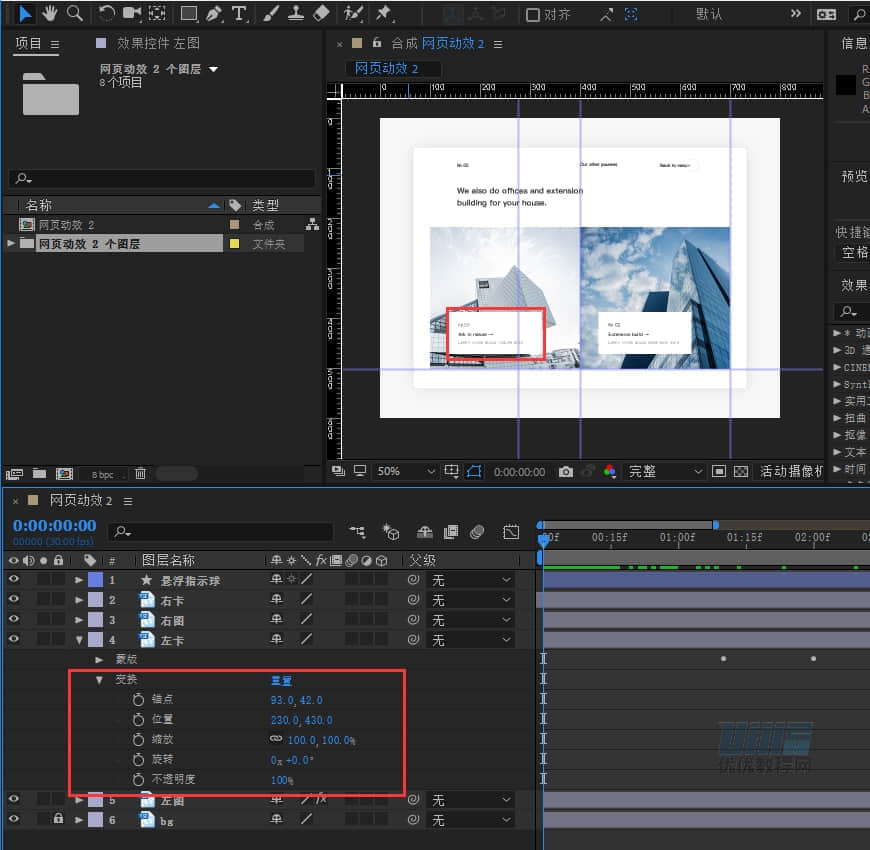
接下来是左图的运动效果,由上向下遮挡一部分,图片变暗。这里需要给左图添加图层蒙版和色彩平衡来实现效果。
下面是蒙版的参数变化
1 秒 10 帧和 3 秒 20 帧的参数:

2 秒和 3 秒 5 帧的参数:

接下来是给左图添加颜色平衡,在效果和预设面板输入“颜色”,找到颜色平衡,将颜色平衡直接拖动到左图的图层上,然后参数如下:
1 秒 10 帧和 3 秒 20 帧的参数:


2 秒和 3 秒 5 帧的参数:

运动曲线:

接下来是左卡的运动效果了,左卡是从右往左消失,并且伴随着透明度的变化,所以这里需要添加蒙版,并调整蒙版的不透明度。
1 秒 10 帧和 3 秒 20 帧的蒙版及不透明度参数:

2 秒和 3 秒 5 帧的蒙版及不透明度参数:

左卡的蒙版与不透明度的运动曲线:

好啦,做到这里,动效部分就全部完成啦,别忘了将时间指示器移到 4 秒的位置,按下键盘上的 N 键(英文状态下哦)。
接着就是导出啦,文件-导出-添加到渲染队列,然后改好要输出的位置,点击渲染就好啦。

最后将导出的视屏拖进 PS ,按住 ctrl+alt+shift+s ,文件格式改为 Gif 图,然后循环改为:永久
就大功告成了!

效果图
—

总结
—
本期教程到这里就结束了,希望大家在练习过程中多思考、理解制作思路和操作方法,活学活用。
相关推荐
—
→ AI+AE教程!教你制作iPhone X的UI文件夹动效
→ XD教程!教你如何制作外卖APP的UI界面

一个人做练习的时候,做得好没人发现,做得差没人点评,总感觉很难坚持下去呢···
从今天开始参与「优优教程网 365 天打卡计划」,每天一个小练习, 4 位U站管理员与大家一起打卡练习,点赞点评,互帮互助。优秀练习还有机会被优优转发
【参与方式】每天在 #优设每日作业# 内,上传打卡练习,话题微博格式【 DAY 01~365 】转发视为参加。(动图为打卡演示)
【收获】更好的自己
来源:https://uiiiuiii.com/aftereffects/121287903.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园