
原图作者:Carina Czisch
教程作者:优设设计师就业衔接班11期-46-清清
教程指导:做设计的小肥肥(优设设计师就业衔接班讲师)
交作业:#优设每日作业#
文章编辑:@雪寄草
本次案例是以生日派对为主题的描边矢量插画设计。通过精确概括的图形语言传达出美好的想象,是设计师的必备技能之一,不妨通过本期教程来学习一下这种温馨浪漫的插画风格吧~
想知道自己什么时候可以画出这样的作品?来这里→优设设计师就业衔接班 让肥子讲师手把手教你!
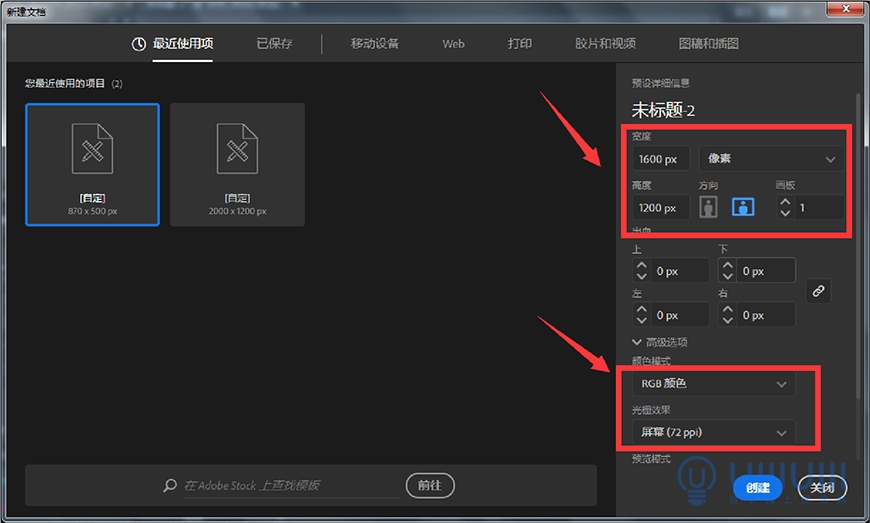
1.1 打开Adobe illustrator,点击文件→新建(快捷键Ctrl+N) 创建一个新文件,宽1600px,高1200px,分辨率72,颜色模式RGB

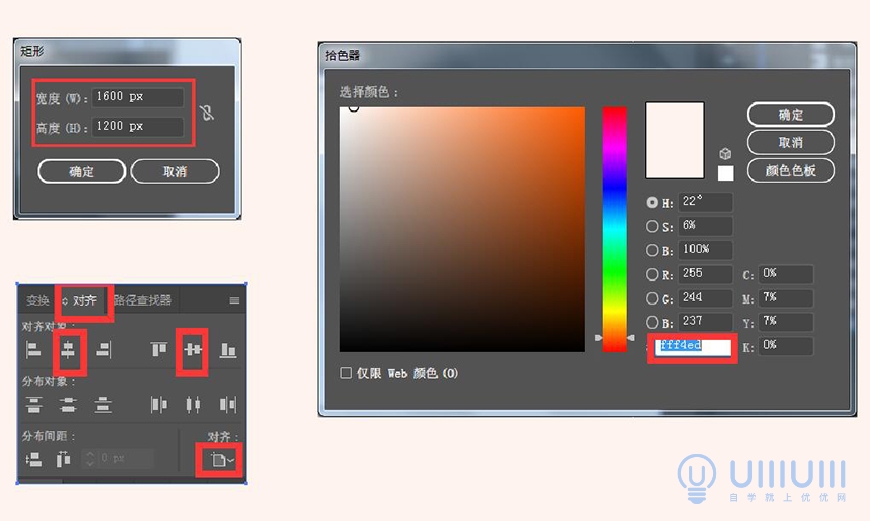
1.2 新建矩形,宽1600px,高1200px,颜色# fff4ed,对齐到画板中间,并将背景图层锁住。

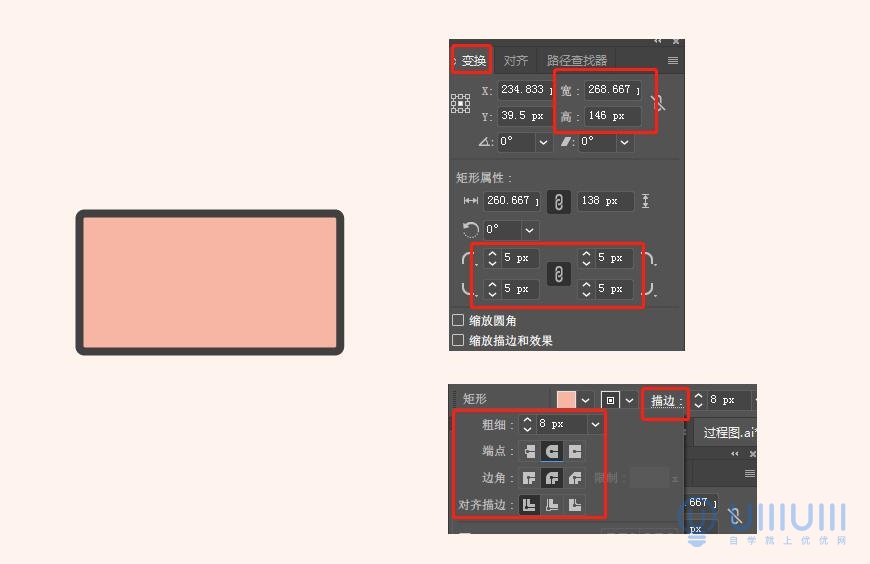
2.1 绘制蛋糕底层,利用圆角矩形工具,绘制一个圆角矩形,宽度260.667px,高度138px,圆角半径5px,填充颜色#f7b5a4,描边8px,描边颜色# 404040。选中三条线段修改描边端点和边角(该教程内所有形状都依此调整描边)

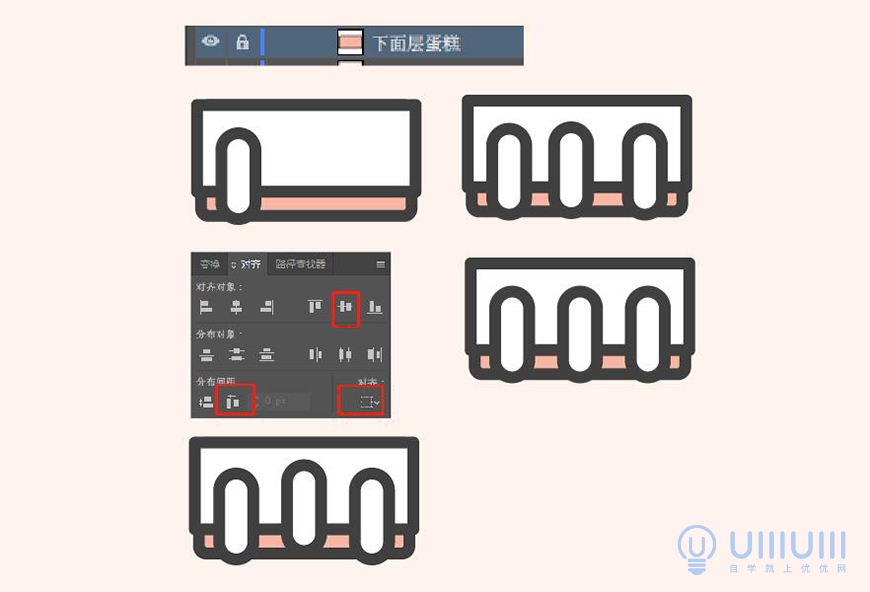
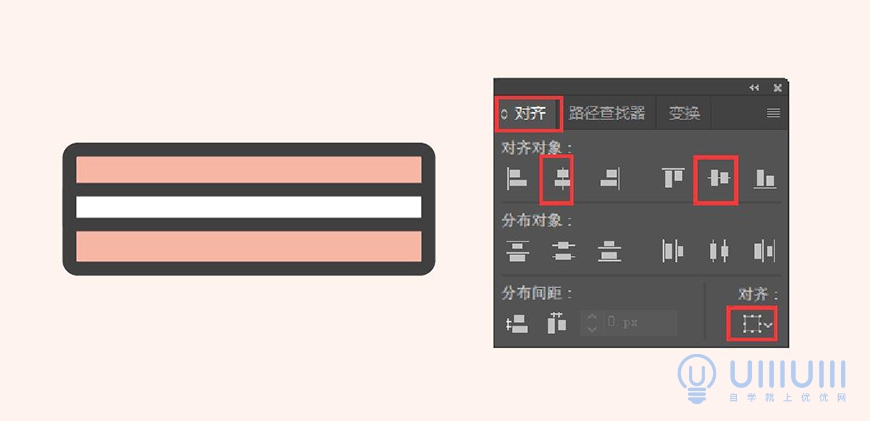
2.2 绘制底层装饰,锁定“下面层蛋糕”图层,绘制一个圆角矩形,宽度270.5px,高度112px,圆角半径5px,命名为“下面层装饰” 。绘制一个圆角矩形,宽度49px,高度111px,圆角半径20.5px。按住Alt,拖动图层复制2个小矩形。微调矩形位置,用选择工具(小黑)),按住shift选中3个矩形,用水平分布间距和水平居中对齐,微调中间矩形。

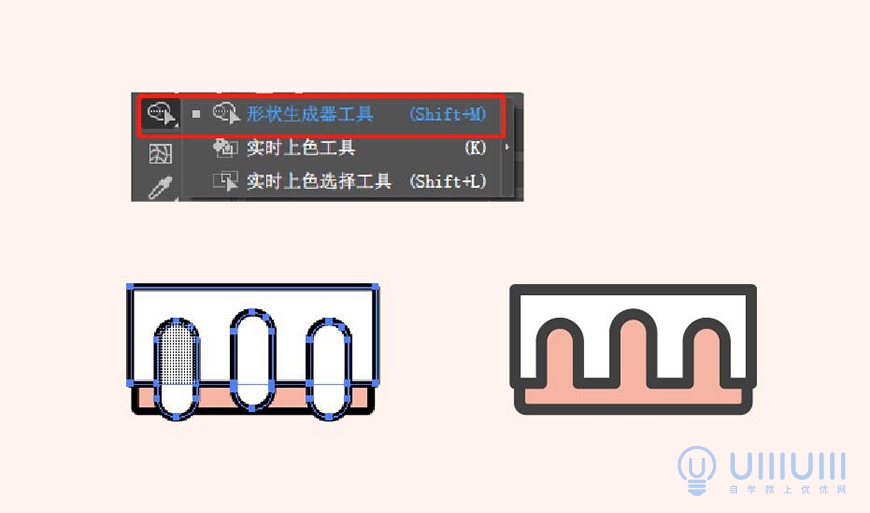
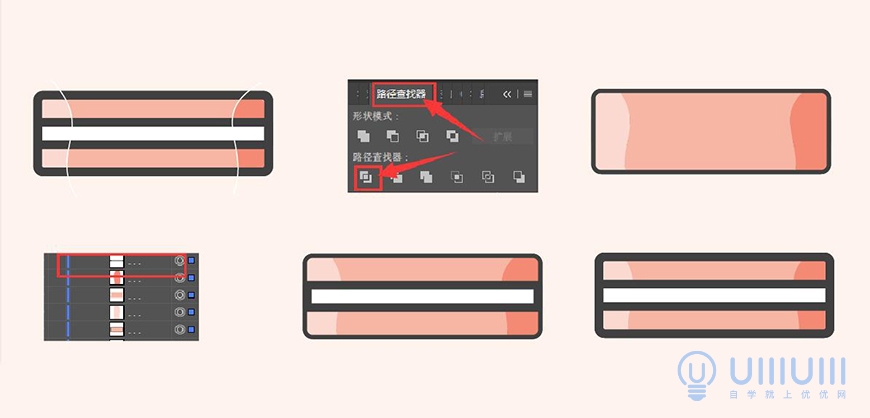
2.3 选中3个矩形和“下面层装饰”,用形状生成器生成右图性质,按alt键删除3个小矩形与上下多余小线段。

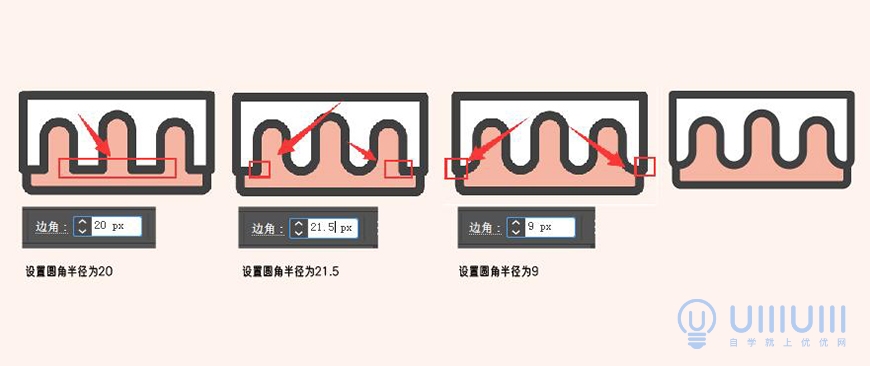
2.4 用直接选择工具(小白)选中中间2个矩形的下方2个锚点,设置圆角半径为20。小白选择最左矩形的右下角锚点和最右边矩形的左下角锚点,设置圆角半径为21.5。小白选择最左矩形的左下角锚点下角锚点和最右边矩形的右下角锚点,设置圆角半径为9.

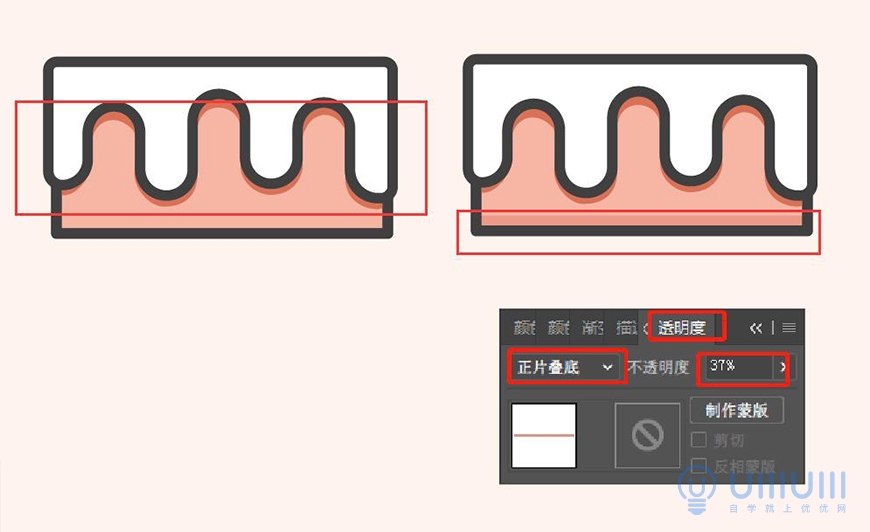
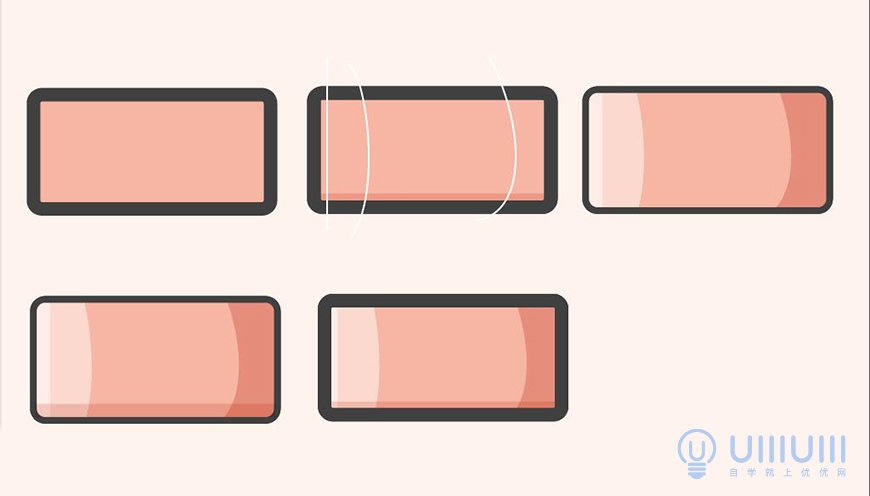
2.5 绘制光影,选中“下面层装饰”,Ctrl+C再Ctrl+B,新复制一层放在原图层下方,填充颜色# d87156,选中新图层按4下键盘上的“↓”键。再绘制一个矩形,宽250px,高8.5px,填充颜色# df9784,无描边,模式调整为正片叠底,透明度37%,调整图层位置。

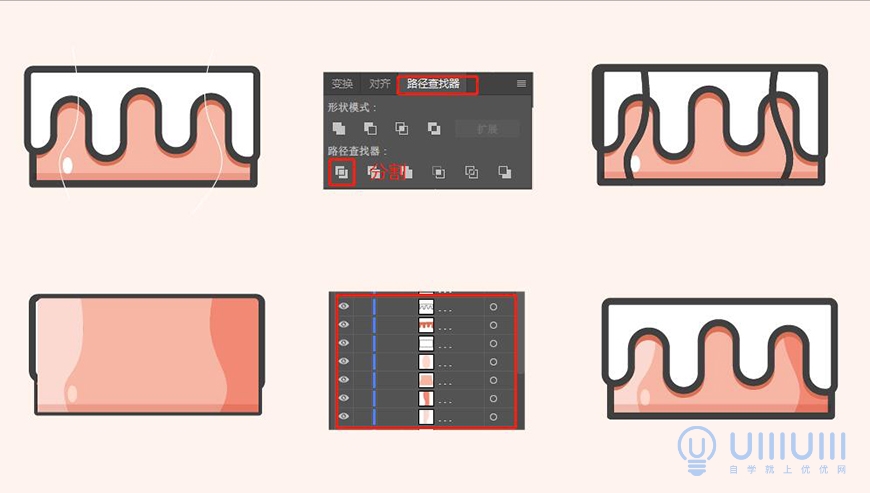
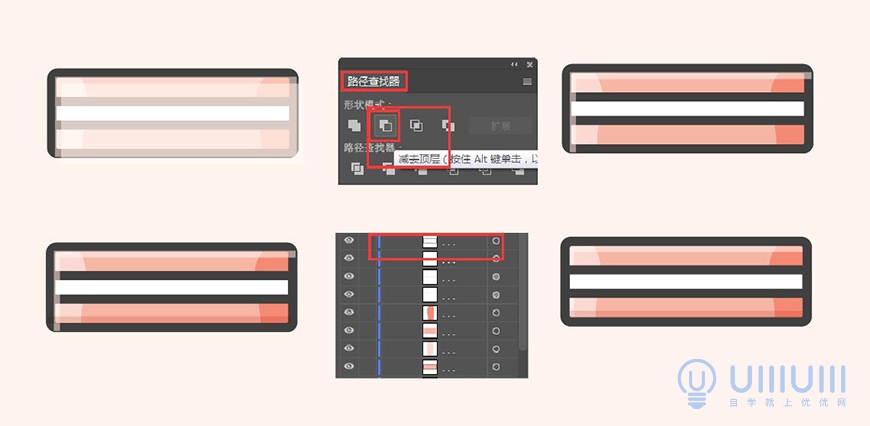
2.6 用钢笔工具绘制两条弧线,再绘制一个椭圆,先按Ctrl+C与Ctrl+B复制一层“下面层蛋糕”,选中新图层和2条弧线,点击“分割”选择后→取消编组,得到3个新图层,分别修改成无描边的填充颜色#fbd9d0,# f7b5a4,#f18974,椭圆颜色为#ffd7cb。按Ctrl+C 复制一层“下面层蛋糕”,选中高光Ctrl+F粘贴在高光上方,关闭新图层的填充,只保留描边。最后,调整图层顺序。

2.7 绘制中间层蛋糕,绘制1个矩形,宽度219.333px,高度78.167px,圆角半径5px,填充颜色# f7b5a4,描边8px,描边颜色# 404040,命名为“中间层蛋糕”。绘制另一个矩形宽度219.333px,高度28.5 px,圆角半径0px,填充颜色# ffffff,描边8px,描边颜色# 404040。选择两个矩形,水平居中对齐和垂直居中对齐。

2.8 用钢笔工具绘制两条弧线,先按Ctrl+C与Ctrl+F复制 “中间层蛋糕”,同时选中新的“中间层蛋糕”和2条弧线,点击“分割”选择后→取消编组,得到3个新图层,分别修改成无描边的填充颜色#fbd9d0,# f7b5a4,#f18974。调整图层顺序。再按Ctrl+C复制一层“中间层蛋糕”,选中白色矩形按Ctrl+F粘贴在白色矩形上方,关闭该“中间层蛋糕”的填充只留下描边。

2.9 绘制一个矩形,宽度211 px,高度70px,圆角半径0px,填充颜色# ffd8cc,描边8px,无描边,颜色模式为滤色,透明度为56%。选择矩形,按Alt复制一个。如图错开放置后,按“减去顶层”,得到新的阴影。绘制矩形,宽度212px,高度6px,圆角半径0px,填充颜色#df9784,颜色模式为正片叠底,透明度为37%。调整图层位置,中间层光影做好了。

2.10 绘制中间层蛋糕,绘制1个矩形,宽度147.5 px,高度75.167 px,圆角半径5px,填充颜色# f7b5a4,描边8px,描边颜色# 404040,命名为“顶层蛋糕”。再用钢笔工具绘制1条直线和2条曲线,先按Ctrl+C与Ctrl+F复制 “顶层蛋糕”,同时选中新的“顶层蛋糕”和3条线,点击“分割”选择后→取消编组,得到3个新图层,分别修改成无描边的填充颜色#ffebe7,#fcd9cf,#f7b5a4,#e68e7b。再绘制一个新矩形,宽度141px,高度7.6px,圆角半径0px,填充颜色#df9784,颜色模式为正片叠底,透明度为37%。最后,按Ctrl+C复制一层“顶层蛋糕”,选中白色矩形按Ctrl+F粘贴在白色矩形上方,关闭该“顶层蛋糕”的填充只留下描边,顶层光影就做好了。

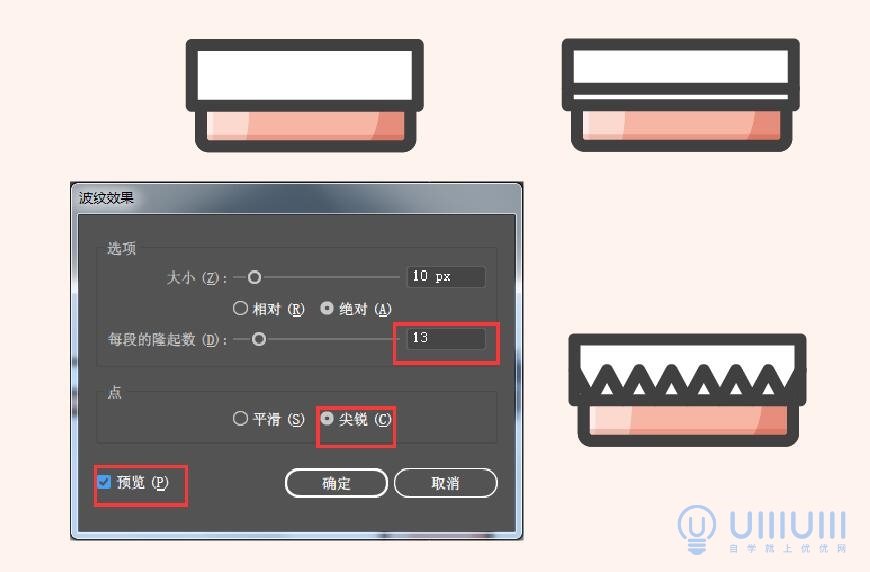
2.11 制作顶层装饰,绘制一个矩形,宽度158.6px,高度48.6px,圆角半径5px,填充颜色# ffffff,描边8px,描边颜色# 404040,再绘制一条直线,宽158.6,描边8px。按shift选择矩形和直线,水平居中对齐。选中直线,效果→扭曲和变换→波纹效果,每段隆起数13。选中波纹,对象→扩展外观。

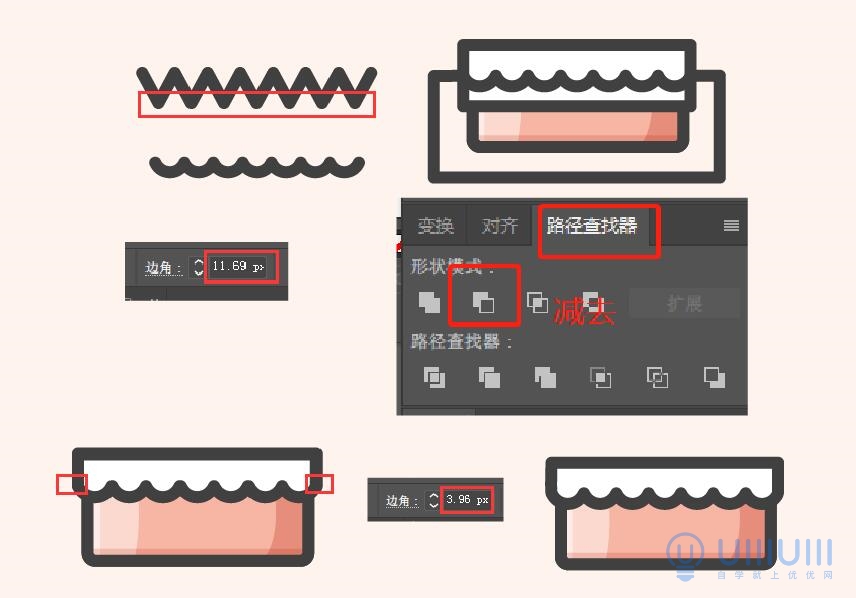
2.12 将白色矩形图层锁定,直接选择工具(小白)框选下图波纹的红框位置,圆角半径设置为为11.69。在用钢笔工具把波纹绘制成下图多边形,解锁白色矩形,选中白色矩形和多边形,点“减去”。再选中多边形红框位置圆角半径设置为3.96。

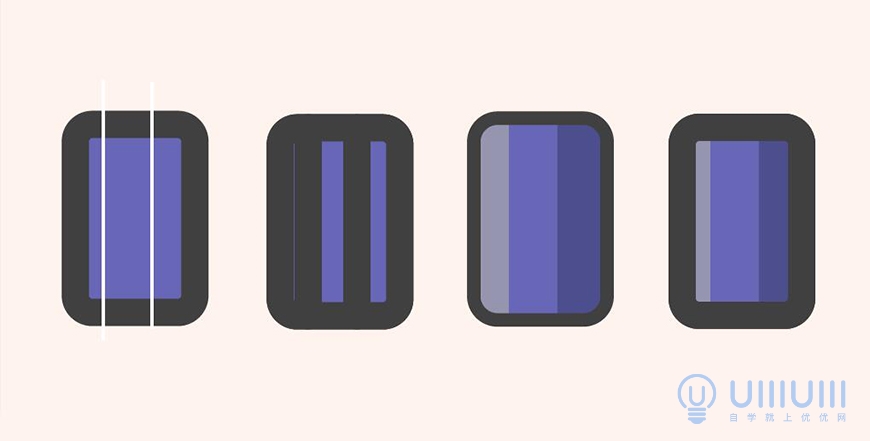
2.13 绘制蜡烛身,绘制一个矩形,宽度43px,高度63px,圆角半径5px,,描边8px,描边颜色#404040。按住shift绘制2调整直线,按Ctrl+C与Ctrl+F复制 “蜡烛身”,再次按住shift选中新蜡烛身和2条直线,按“分割”,点击“分割”选择后→取消编组,得到3个新图层,分别修改成无描边的填充颜色# 9595b0,# 6867b7,# 4d4e8e。Ctrl+C复制一层蜡烛身,选中高光Ctrl+F粘贴在蓝色光影上方,关闭该蜡烛身的填充只留下描边,蜡烛身光影就做好了。

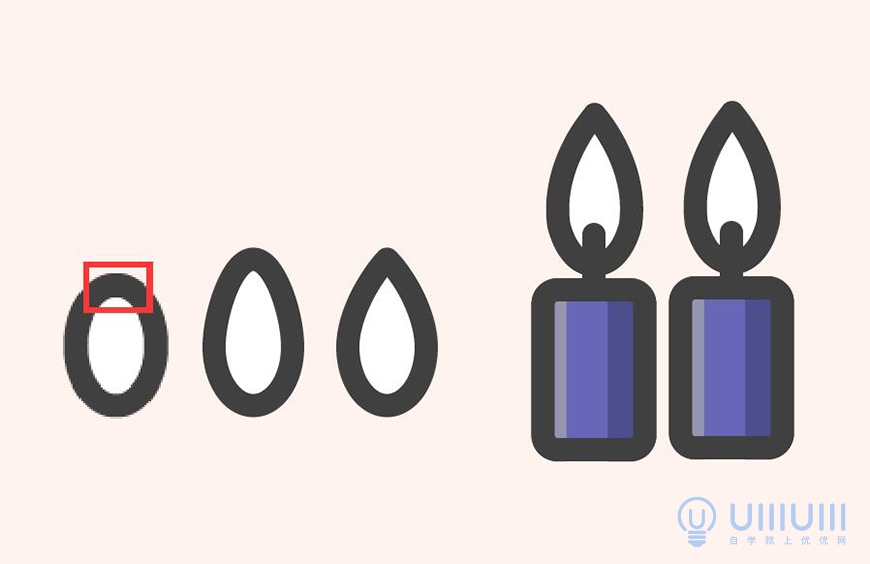
2.14 绘制烛火,绘制一个椭圆,宽度35px,高度48.3px,圆角半径0px,填充颜色#,描边8px,描边颜色#ffffff,用直接选择工具(小白)框选上方点,按键盘“↑”键10下,再次用小白点击该点,出现2个杠杆,依次拖动往下调整45度,烛火完成。再绘制一条直线,长度为26.74,描边颜色#404040,调整位置后,全选蜡烛,按shift,复制一个蜡烛。

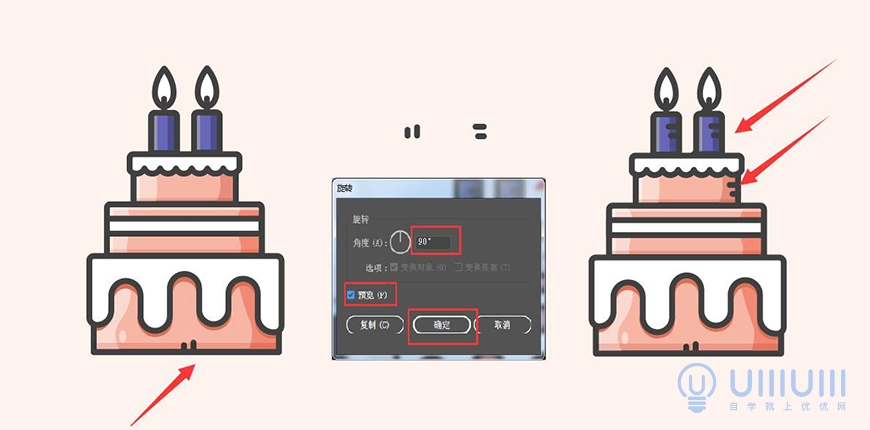
2.15 蛋糕完成,绘制直线作为装饰,2条直线分别为长度为15.8,长度19.2,描边颜色404040,框选2条直线,右键→编组,置于底层蛋糕下图位置。选中2条直线,按Alt拖动,复制新的2条直线,右键→变换→旋转90度,置于顶层蛋糕下图位置。再复制2次2条直线,分别置于2根蜡烛上装饰,蛋糕完成。

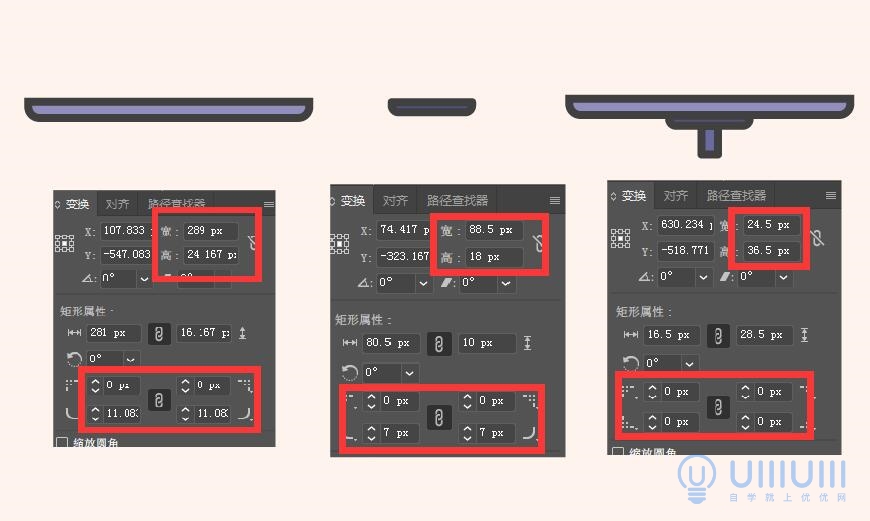
3.1 绘制一个矩形,宽度289px,高度24.167 px,左下角和右下角为圆角半径11.083px,填充颜色# 918ebd,描边8px,描边颜色# 404040。再绘制一个矩形宽度88.5,,高度18px,左下角和右下角为圆角半径7px,填充颜色#52517b,描边8px,描边颜色#404040。再绘制一个矩形,宽度24.5px,高度36.5px,圆角半径0px,填充颜色#6b6a9f,描边8px,描边颜色#404040。

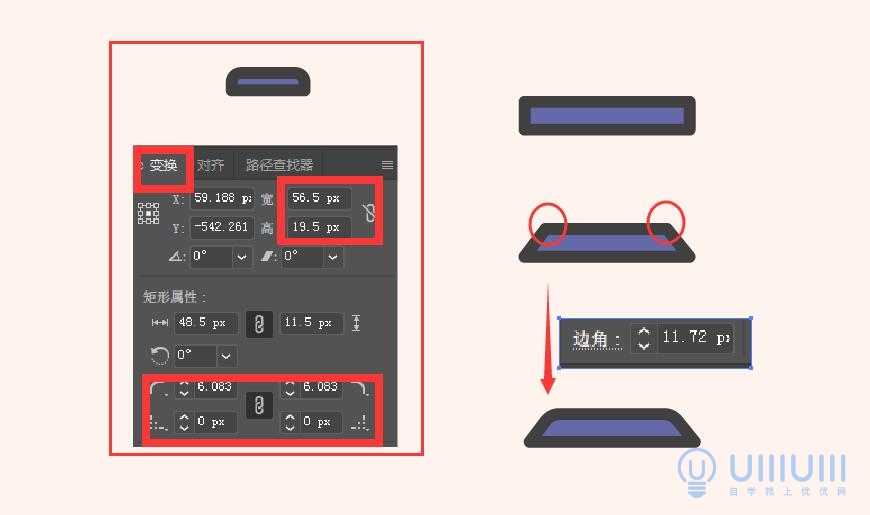
3.2 绘制一个矩形,宽度56.5px,高度19.5px,左上角和右上角的圆角半径6.083px,填充颜色#6669a9,描边8px,描边颜色#404040。再绘制一个矩形宽度118px,高度26.5px,圆角半径0px,填充颜色#6669a9,描边8px,描边颜色#404040。直接选择工具(小白)选中左上角,按“→”键15下,直接选择工具(小白)选中右上角,按“←”键15下。用小白选中左上角和右上角,设置圆角半径为11.72。

3.3 选中5个矩形,水平居中对齐,得到下图蛋糕台。

4.1 绘制水平直线长度65。绘制一条长度104,角度262度的直线。绘制一条长度54,角度315度的直线。如图所示将它们拼接。选中全部直线,对象→路径-连接,形成新图形。

4.2 选中左下方夹角,设置圆角半径51.36。选中图层,复制一层对称的,按“→”键14下,选中2个多边形,对象→路径-连接,形成新图形。

4.3 用钢笔工具绘制1条弧线,先按Ctrl+C与Ctrl+F复制一层需要裁剪的酒杯, 同时选中新的酒杯和1条弧线,点击“分割”选择后→取消编组,删除上方图形,下方图形命名为“酒液体”。再绘制3条弧线,先按Ctrl+C与Ctrl+F复制一层需要裁剪的酒液体,选中酒液体和3条弧线,点击“分割”选择后→取消编组,得到3个新图层,分别修改成无描边的填充颜色# ffeee9,# fad5cd,# f6b6a3,# eb9077。再按Ctrl+C复制一层酒液体,选中白色高光按Ctrl+F粘贴在高光形状上方,关闭该酒液体的填充只留下描边,这一部分光影就做好了。

4.4 按住alt拖动,复制蛋糕上2条装饰直线。绘制一条长度61的直线。

4.5 制作酒杯底,绘制一个三角形,宽度124px,高度34.459px,填充颜色# ffffff。根据下图设置描边。

4.6 直接选择工具(小白)选中三角形,点“添加锚点工具”,在2条边中间添加锚点。选中新增左边锚点,按“→”键6下。选中新增右边锚点,按“←”键6下。设置2个新增锚点圆角大小为110.4,酒杯完成。

5.1 用矩形工具绘制一个矩形,宽度161.5px,高度262.5px,圆角半径5px,填充颜色# f7b5a4。Ctrl+C与Ctrl+F复制矩形,再绘制2条直线和2条弧线,按点击“分割”选择后→取消编组。得到5个新图层,分别修改成无描边的填充颜色# fcecec,# fcd8d1,# f7b5a4,# f48a75,# f7b5a4,椭圆无描边填充颜色# f8d7cd。再按Ctrl+C复制一层礼物盒,选中白色高光按Ctrl+F粘贴在高光形状上方,关闭该礼物盒的填充只留下描边,这一部分光影就做好了。

5.2 绘制一个圆形,宽度36px,高度36px。绘制一条直线,长度161.5px,旋转角度0度。在绘制一条直线,长度260px,旋转角度270度。

5.3 绘制兔耳朵,绘制一个椭圆,宽度30,高度30.667,旋转角度32.01度。按Alt拖动椭圆复制一层,旋转角度147.99,调整图层位置。

5.4 绘制一个矩形,宽度182.667px,高度120.667px,圆角半径5px,填充颜色#f7b5a4。运用给前文做光影的方法,给礼物盒也绘制如图2条弧线和2条直线,Ctrl+C+Ctrl+B复制一层矩形备用,点击分割,取消编组,得到5个图层,分别修改成无描边的填充颜色#fcedec,#fbd9cf,#f7b5a4,#ed8d70,#d87259,椭圆颜色为#f9d9ce。选中礼物盒矩形,右键→排列→置于顶层,去掉填充,礼物盒光影完成。

5.5 绘制矩形盖子,宽度190px,高度32px,圆角半径5px,填充颜色#6568ac。绘制一条弧线,Ctrl+C+Ctrl+F复制一层盖子,选中盖子和弧线,点击“分割”,取消编组,删除左边部分,右边部分无描边颜色填充#565891。再绘制一个矩形,宽度184.667px,高度7.333 px,填充颜色#ffffff,颜色模式“滤色”,透明度49%。盖子图层右键→排列→置于顶层,去掉填充,盖子光影完成。

5.6 绘制一个装饰矩形,宽度20.667 px,高度106.526 px,圆角半径0px,填充颜色# ffffff。选中礼物盒和装饰矩形,水平居中对齐。再绘制盖子投影,绘制矩形,宽度69.264px,高度px,圆角半径0px,无描边填充颜色# d87259,复制一个,拖到相应位置。再绘制一个矩形,宽度px,高度4.913 px,圆角半径0px,填充颜色# 635e5d,颜色模式正片叠底,透明度43%,放入相应位置。复制蛋糕上装饰2条短直线,装饰礼物盒。

6.1 绘制一个椭圆,宽度142.667px,高度181.333px,填充颜色#6568ac。Ctrl+C+Ctrl+F复制一层椭圆,再按Ctrl+C+Ctrl+F复制第3个椭圆,选中第3个椭圆,按“→”键7下。选中第二个椭圆和第3个椭圆,点击“减去”,得到新形状,无描边颜色填充#ffffff,颜色模式滤色,透明度26%。

6.2 绘制一个椭圆,宽度115.5px,高度115.5 px。在绘制一个椭圆,宽度184 px,高度184 px。
选中两个椭圆,点击“相减”,得到新图层,无描边填充颜色# 9091c5。选中两个角,圆角大小设置为6.09px。

6.3 用钢笔绘制一条弧线,Ctrl+C+Ctrl+F复制一层气球备用,选中弧线和气球,点击“相减”,取消编组,删除左边部分,右边部分网友描边填充# 4d4e8e。选中气球,右键→排列→置于顶层,去掉填充,气球光影完成。绘制一个三角形,宽度44.333px,高度32.157px,填充颜色# 6568ac。复制蛋糕上2条直线作为装饰。

6.4 用钢笔工具绘制气球线

6.5 绘制一个椭圆,宽度180px,高度210px,填充颜色# f7b5a4。Ctrl+C+Ctrl+F复制一层椭圆,再按Ctrl+C+Ctrl+F复制第3个椭圆,选中第3个椭圆,按“→”键7下。选中第二个椭圆和第3个椭圆,点击“减去”,得到新形状,无描边颜色填充# fae0dc。

6.6 绘制一个椭圆,宽度119px,高度119px。在绘制一个椭圆,宽度188.333 px,高度188.333 px。选中两个椭圆,点击“相减”,得到新图层,无描边填充颜色# fae0dc。选中两个角,圆角大小设置为6.01px。

6.7 用钢笔绘制一条弧线,Ctrl+C+Ctrl+F复制一层气球备用,选中弧线和气球,点击“相减”,取消编组,删除左边部分,右边部分网友描边填充# ef876f。选中气球图层气球,右键→排列→置于顶层,去掉填充,气球光影完成。

6.8 绘制一个三角形,宽度48px,高度33.494px,填充颜色# f7b5a4。再用钢笔工具绘制下图中的气球线,按alt复制蛋糕上的2条直线装饰线,最后调整图层位置气球完成。

7.1 按住shift用直线工具,绘制1条直线,宽度753px。用添加锚点工具在红线标记处添加锚点,再用剪刀工具剪开,调整5条线段的距离。最后,选中5条直线垂直居中对齐和水平分布间距。

7.2 把先前绘制完成的各个图形垂直底对齐如图摆放,添加装饰背景及小元素,整幅画面就完成啦~

来源:https://uiiiuiii.com/illustrator/1212475714.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园