
教程作者:君小阳(授权转载自公众号:这logo怎么了)
交作业:#优设每日作业#
文章编辑:@雪寄草
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权归原作者所有,本文只做技巧探讨。
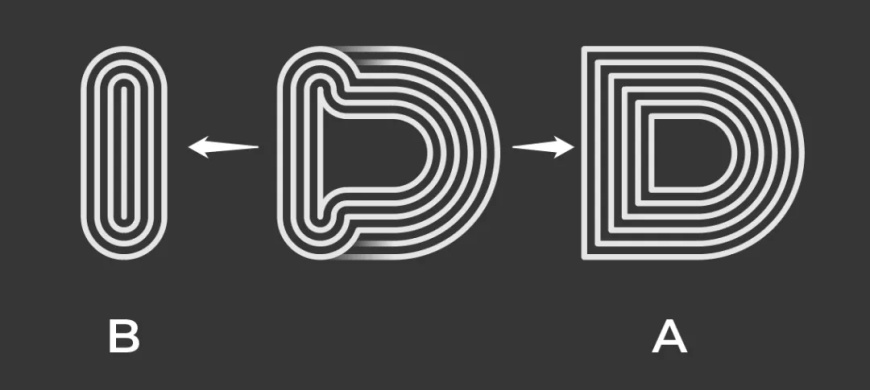
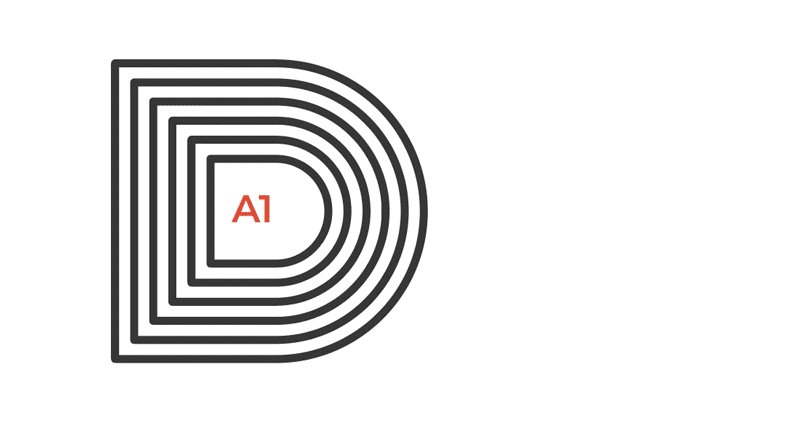
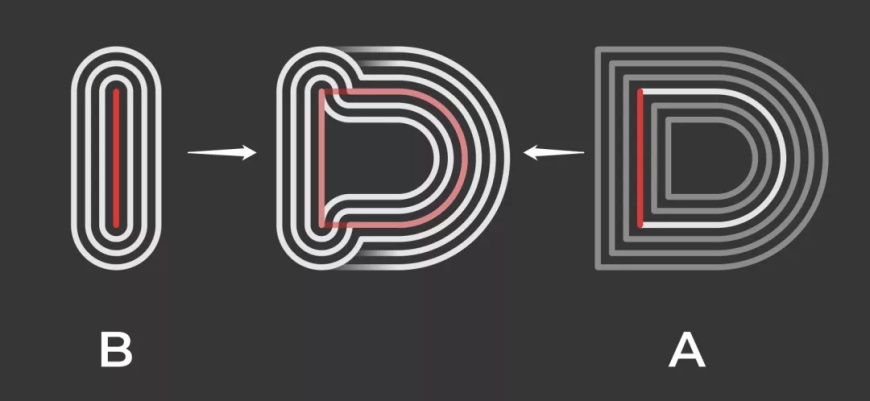
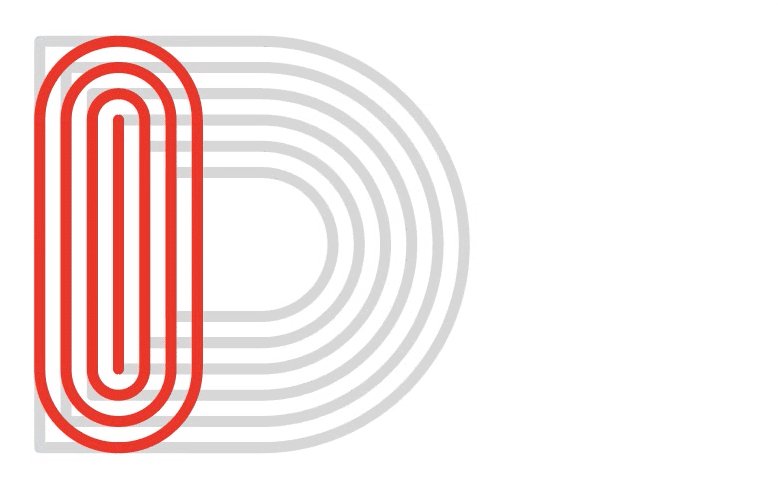
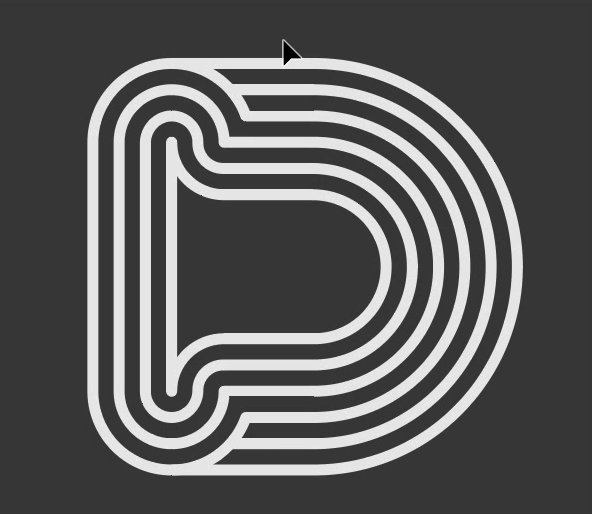
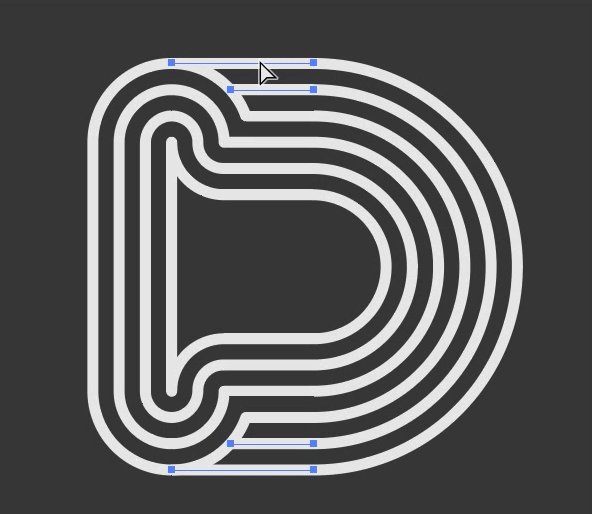
老规矩,我们先看下放大图,然后大家思考30秒先。

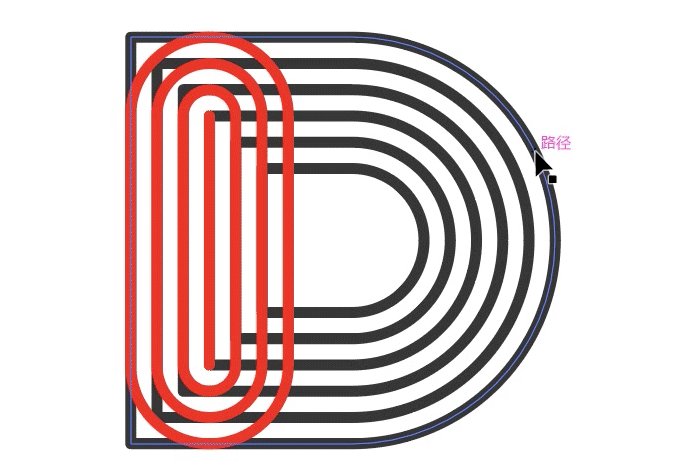
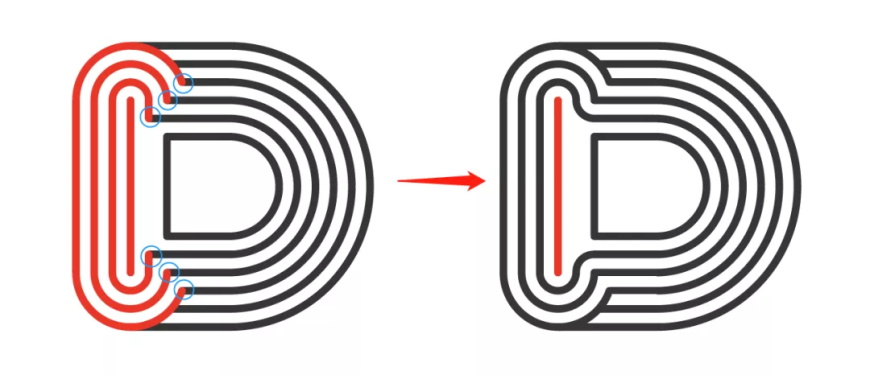
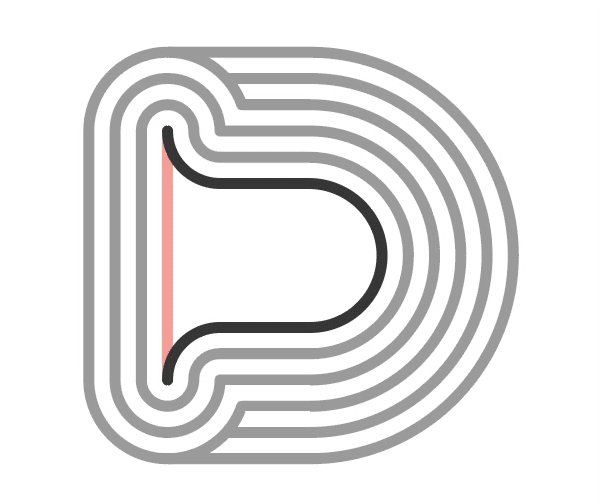
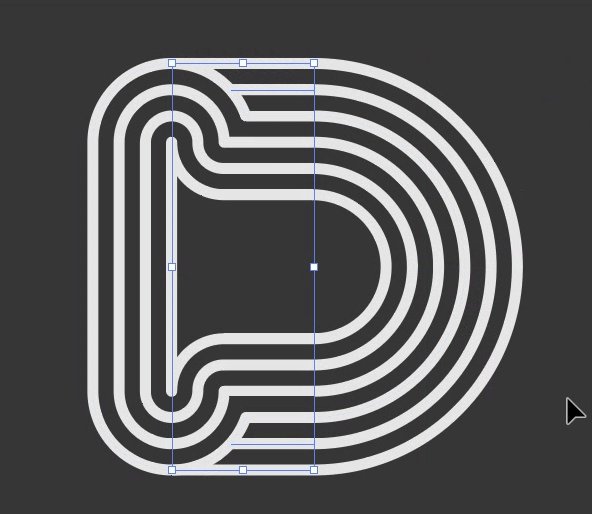
30秒时间过去了…OK时间到,我们来分析下这个图形,看似有点儿像通过混合来实现的,但又不完全是。没错,它实际上是一个复合型的造型,仔细想一下,原图是不是可以拆分成下面2个造型?

现在思路是不是就打开了?但这里有一个要点,就是图形B的线条间距要跟A的保持一致,否则放到一起线条肯定会错开。
,我们先来做图形A。
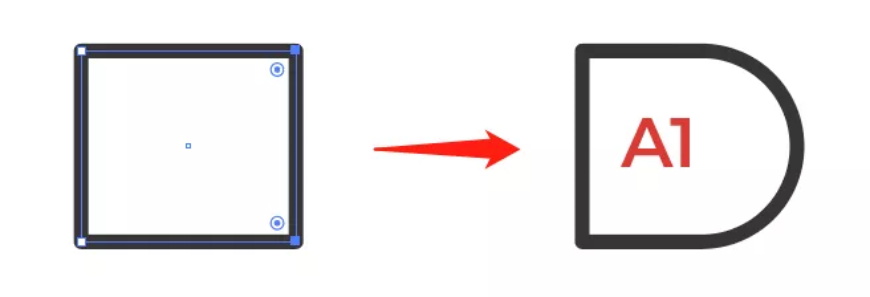
①画个矩形,将右侧的两个锚点导圆角就得到了图形A1,如下:

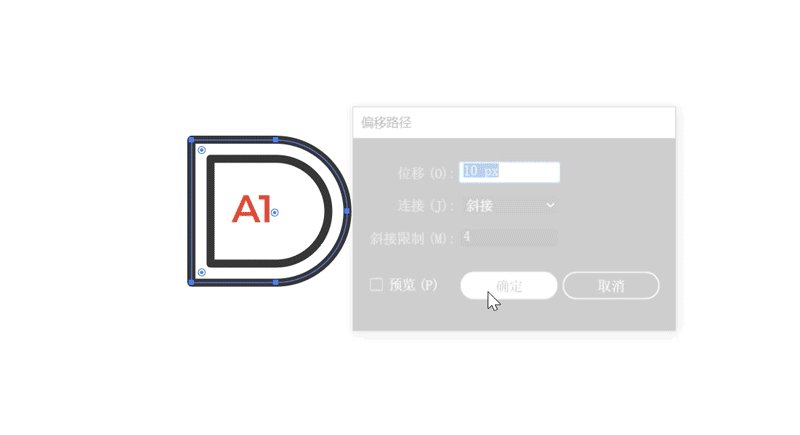
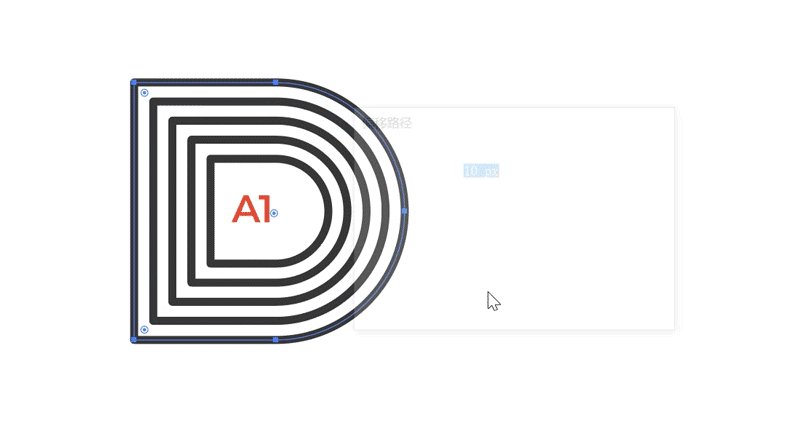
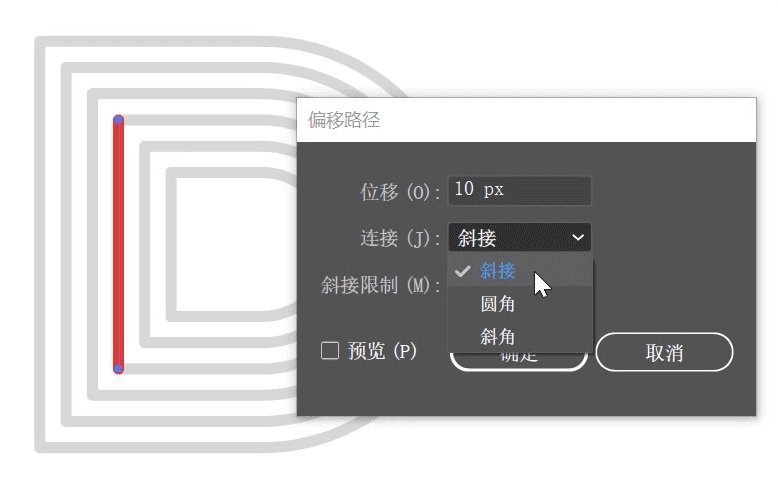
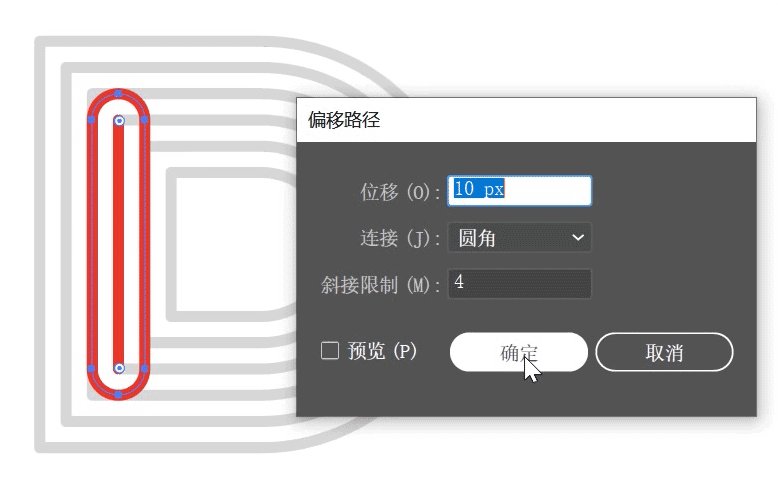
②对A1执行对象-路径-偏移路径,我这里位移参数设置为10px,然后执行5次,就得到了图形A,动图如下:

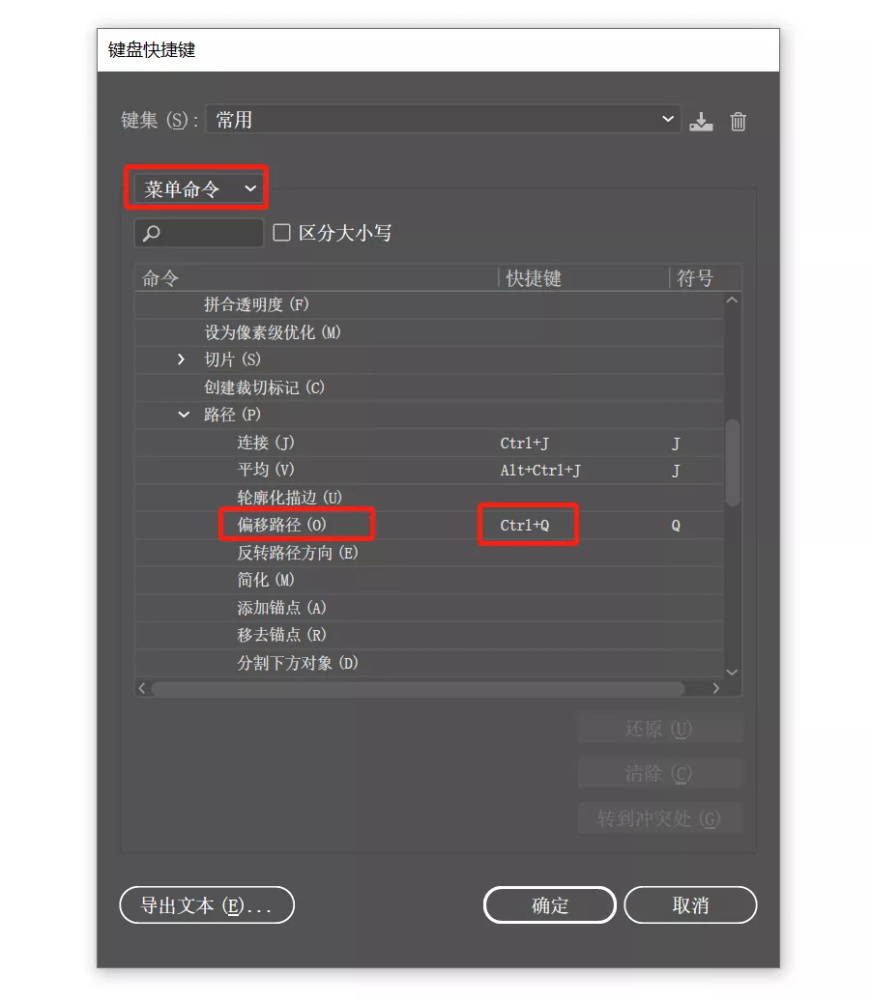
哈哈哈千万不要以为我开了挂,其实我这里自定义了一个偏移路径的快捷键,方法是点击编辑-键盘快捷键,弹出如下窗口,来设置即可,我这里用的是ctrl+Q。

,我们接下来做图形B。
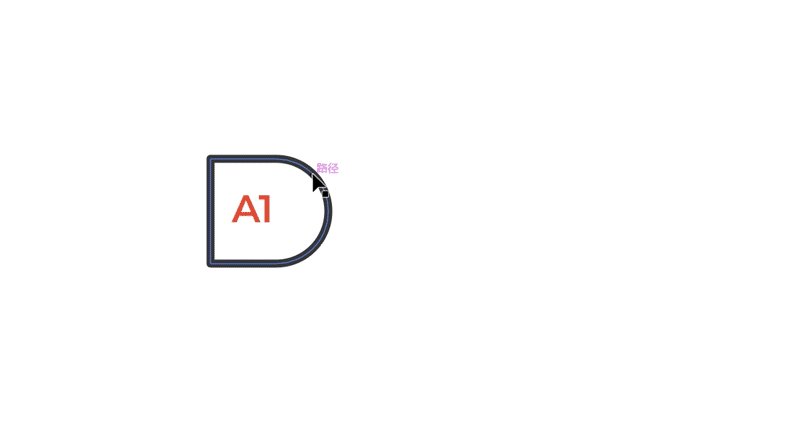
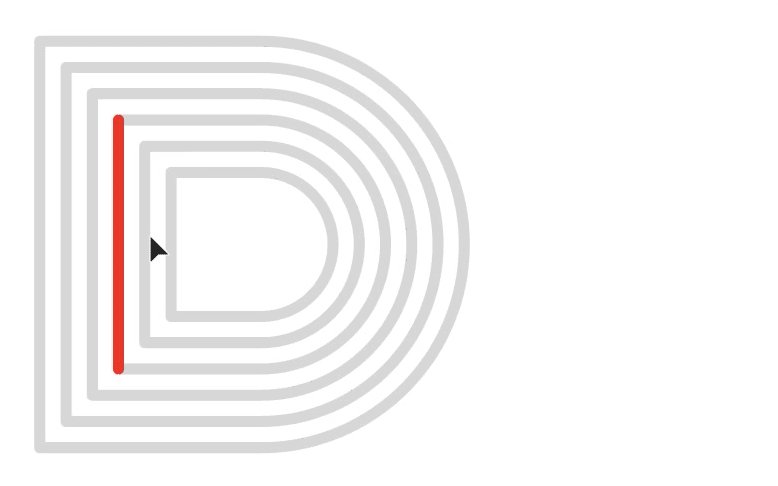
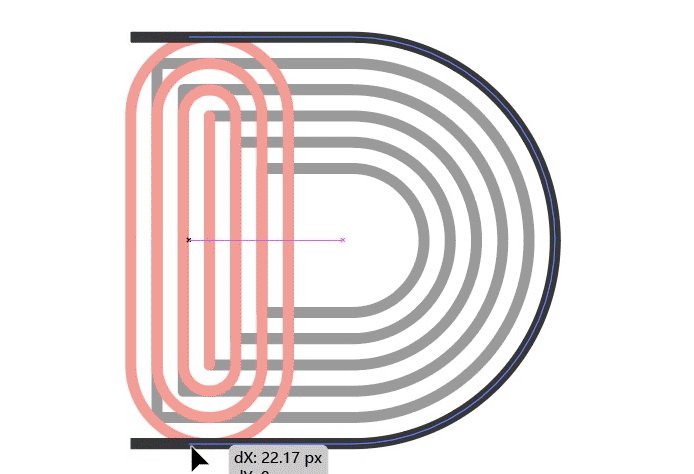
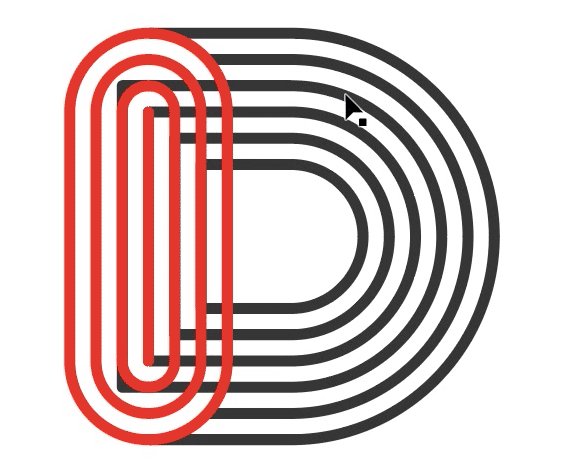
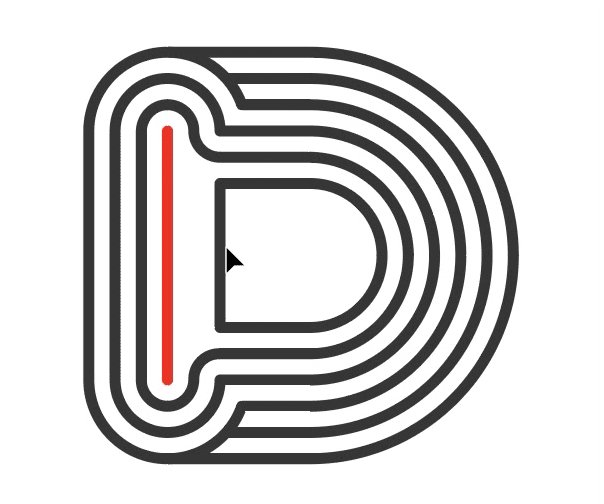
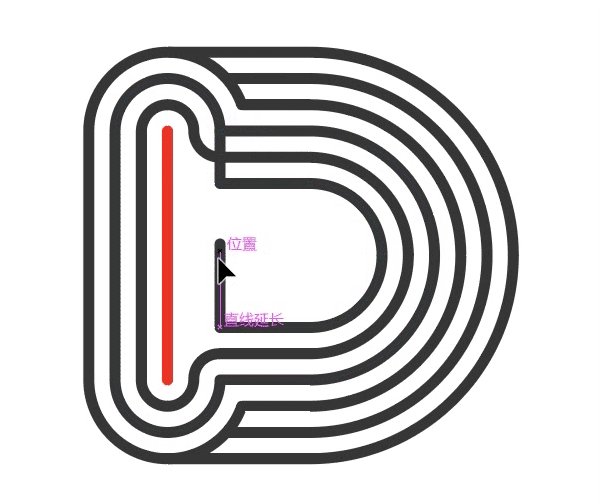
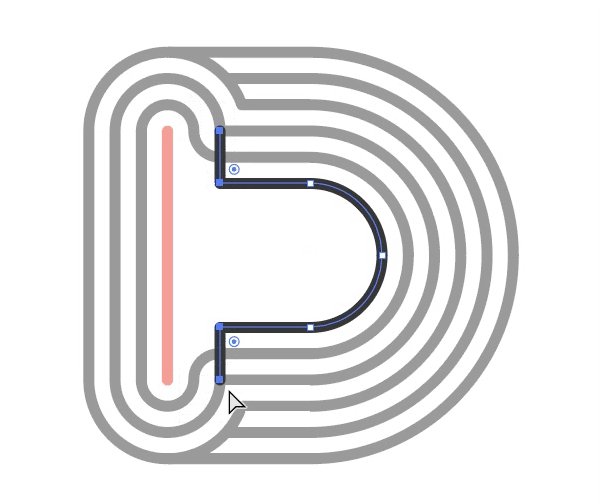
刚才有讲过,图形B必须与图形A的线条间距一致,那么这个间距是多少呢?细心的同学应该知道了,就是我刚才用的偏移路径的数值10px。那么图形B的初始造型应该从何画起呢?此时我们再拿之前的图来分析一下。

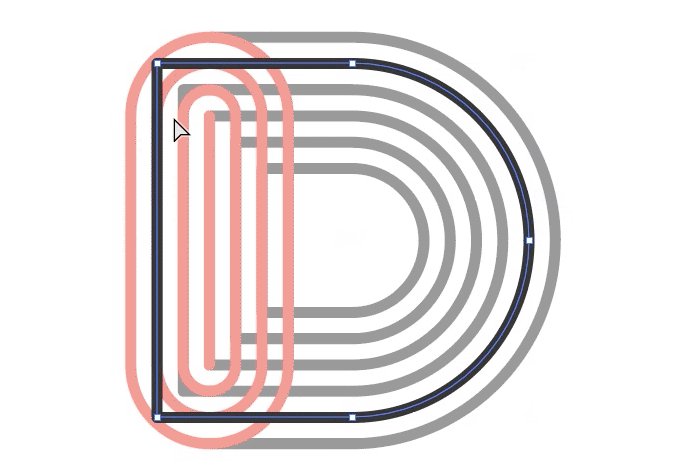
从上图可以得知,图形B最内部的这条红线,跟图形A中的红线是重合的,那么我们就以这条红线为根据地,向外扩张领土吧,哈哈哈哈,看下动图,注意里面的细节哟!

好啦,图形A和B现在都已经做出来了,就是线条间的删减和组合。
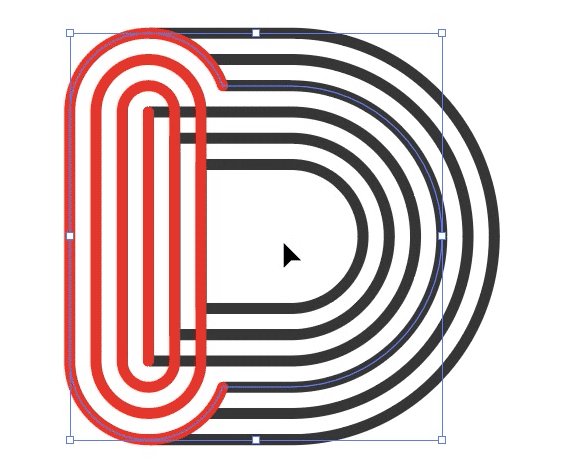
①先处理最外面的两条线,动图如下:

②再往内的3条线处理方式是一样的,都是先用形状生成器工具(shift+M)减去交叉的多余线条,动图如下:

记得将重合的锚点选中,并按ctrl+J连接一下,因为后续要转圆角,如下:

③处理最里面的图形,先用C切断路径,然后调整锚点的位置,再导圆角即可,看下动图。

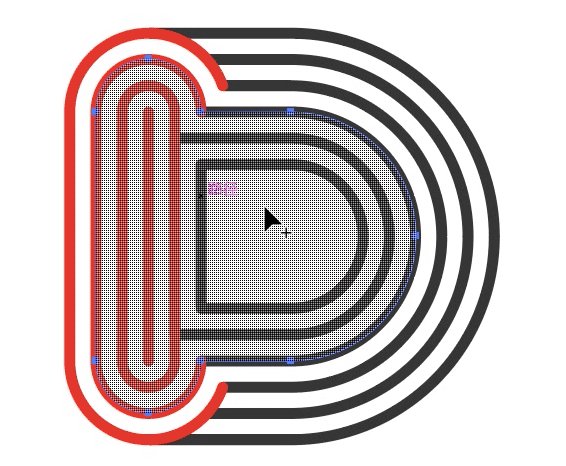
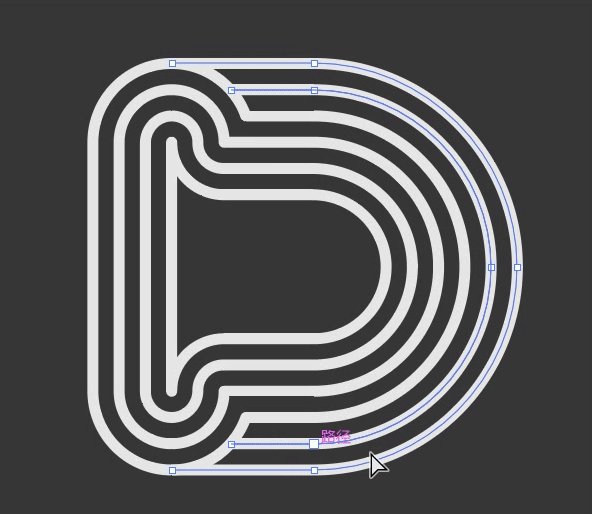
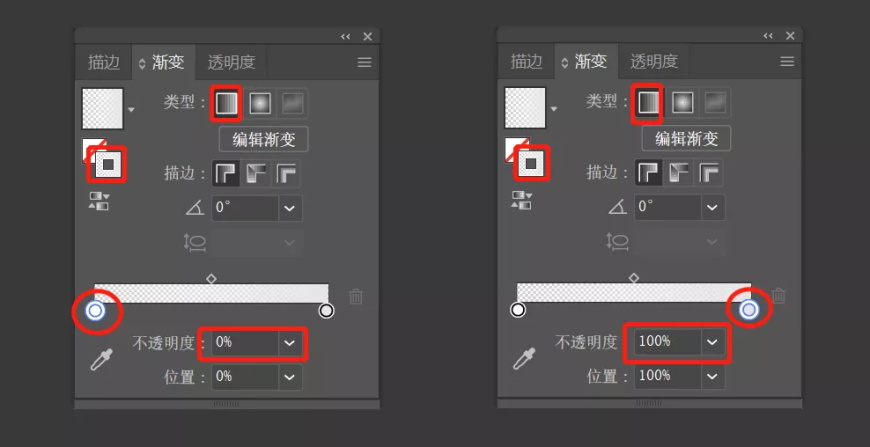
经过一顿咔咔操作,图形终于出来了,哈哈哈,不过还有一个渐变细节,也很简单。就是把需要做渐变的4个路径用小白工具框选中,然后ctrl+X(剪切),ctrl+B(置于底层),就将它们单独拎出来了,看下动图:

然后描边渐变的设置如下,左右2个滑块的颜色和线条是一样的,只不过左侧的不透明度是0%,右侧的不透明度是100%。

好啦,今天的小案例就讲到这里,大家周末愉快鸭~

来源:https://uiiiuiii.com/illustrator/1212467878.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园