
教程作者:UAG-小脸明欣
教程指导:包大有趣(优设设计师就业衔接班讲师)
交作业:#优设每日作业#
文章编辑:@雪寄草
今天我们来一起学习制作一幅噪点风景插画,可以非常方便地应用到网页或包装设计中。
虽然看起来步骤很多,但是实际操作起来非常简单喔,不妨一起来尝试一下吧~
风景插画最好提前找一个真实的风景作为参考,在草稿中不断修改丰富,形成完整充实的画面。画面一定注意构图要平衡,视觉有焦点。
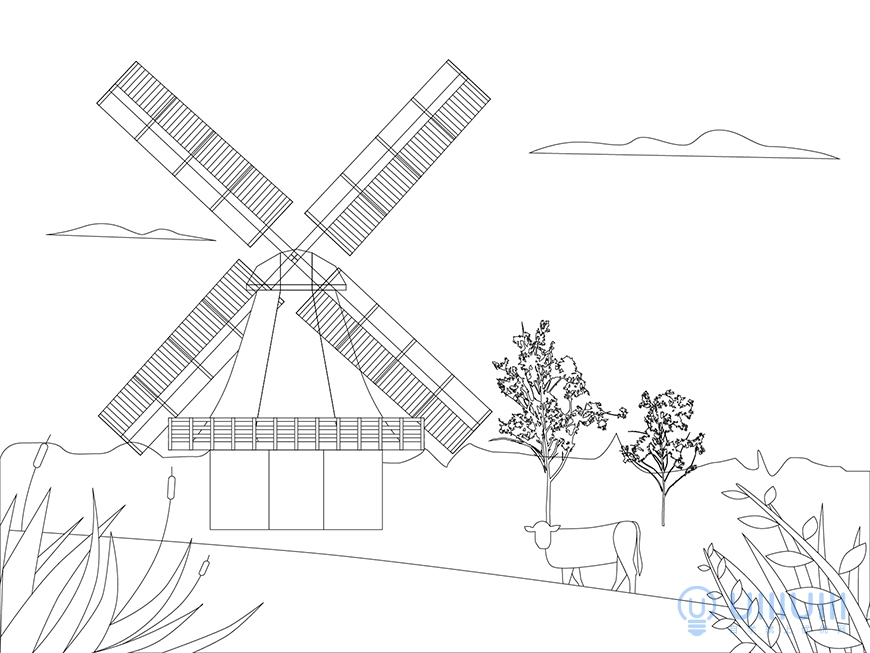
我选择了一幅草原风车风景图作为参考,但是里面的风车形状不是很符合我的预期,于是替换成为右图的风车。

将素材进行图形化处理,进行细节的添加与调整,首先描绘出草图。

1、天空
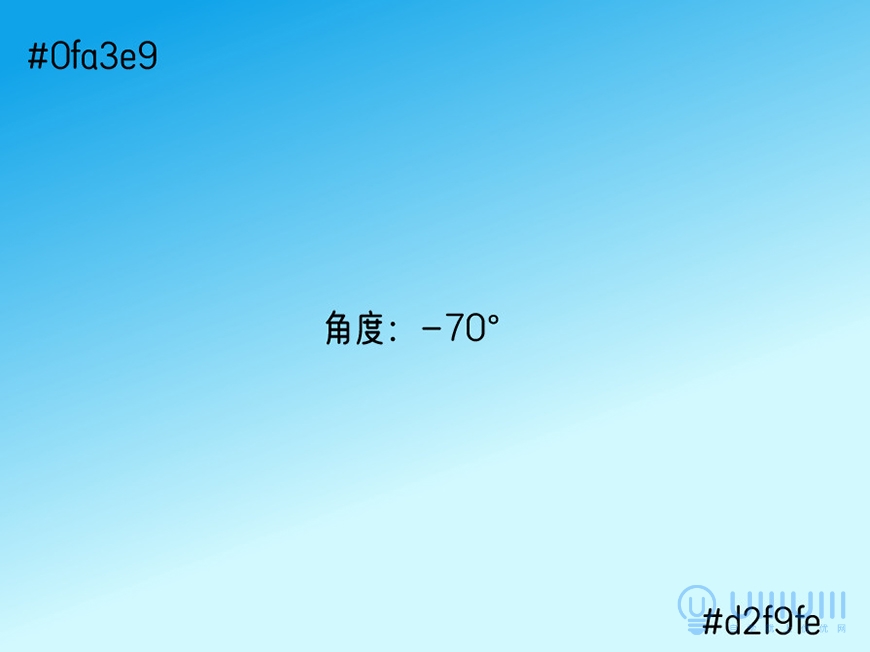
在AI中新建1600×1200的画板
新建一个与画板同等大小的矩形,并为矩形拉一个渐变。

2、山丘与湖面
使用钢笔工具勾勒出形状,为形状填充渐变,按照光照方向以及阳面、阴面的光照规律,为形状添加渐变,按照一二三四图层顺序由下往上排列山丘。

3、远景树木
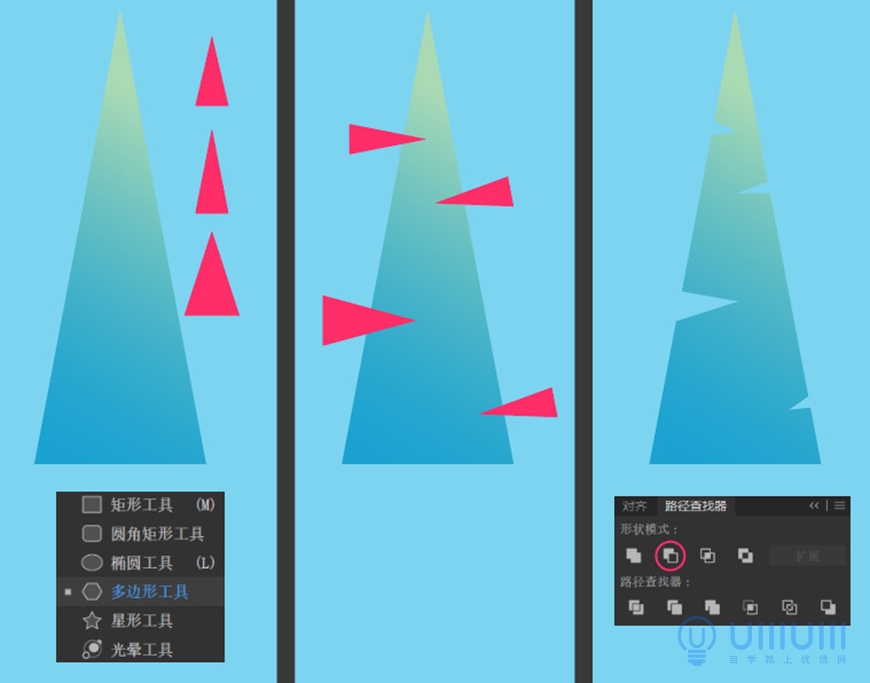
第一步:使用多边形工具画出大小不一三角。Tips:拉出图形的同时按下箭头可以减少边数;拉出图形的同时按住shift可以画出正三角形
第二步:将小三角均匀地地摆放在大三角图层上。
第三步:选中所有三角,运用路径查找器中的减去顶层工具,制作出树木形状。
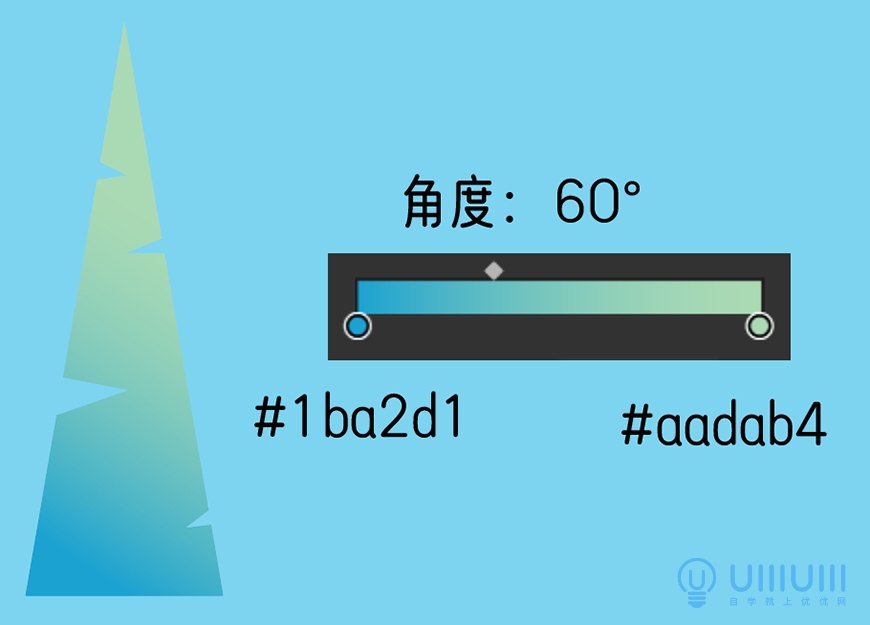
第四步:为树木添加渐变。
第五步:复制出多个树木图形,进行对称,缩放等操作,让树木形成远近大小错落有致的感觉。


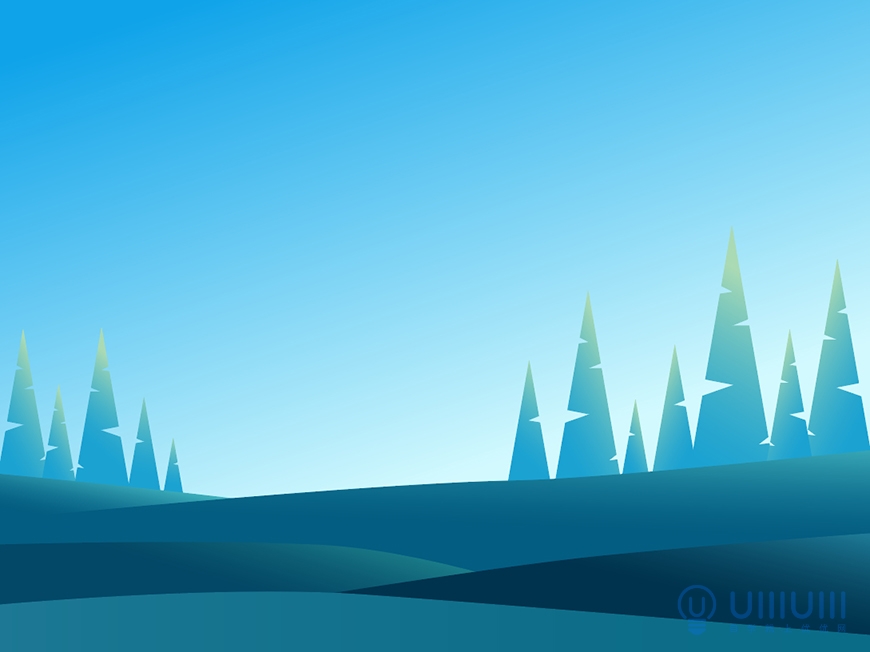
效果图
此时画面的背景就做好啦,来看一下效果图吧!

1、房身
第一步:用钢笔工具或图形工具勾勒形状
第二步:将形状拼凑成为完整的房身
第三步:按照光照规律为形状添加不同颜色

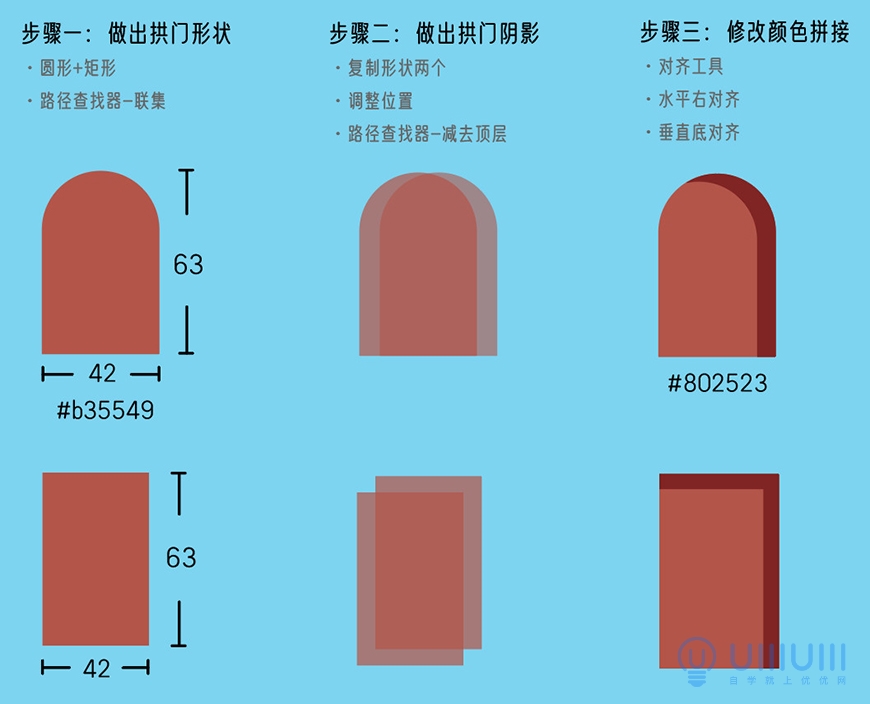
2、门窗

3、扇叶
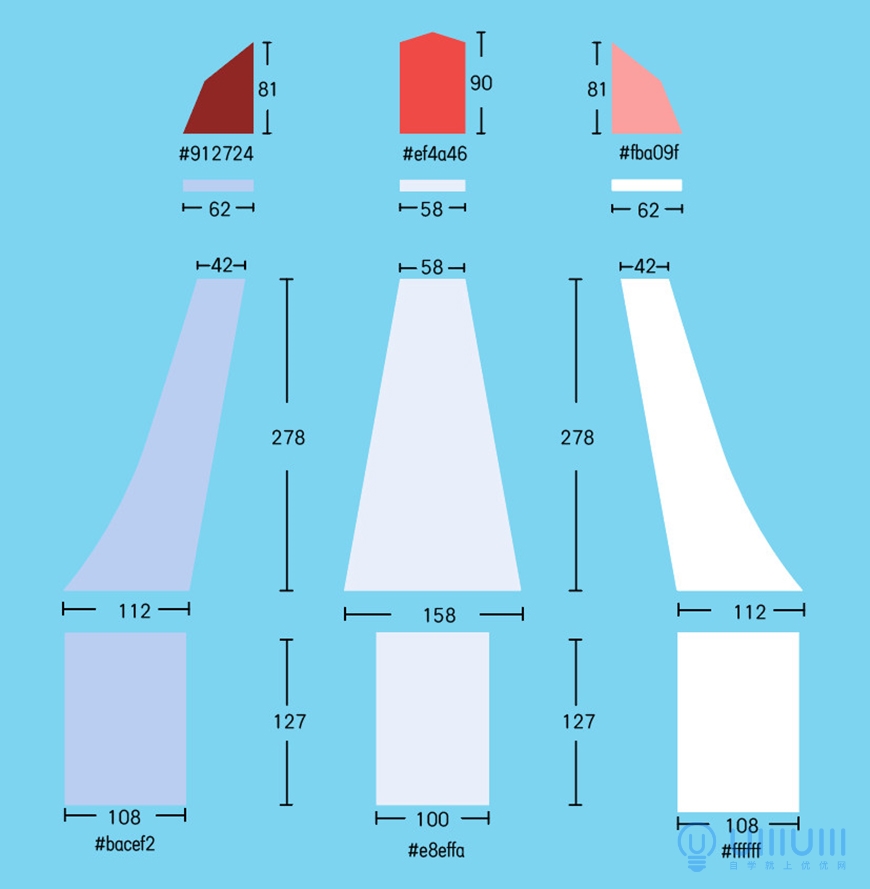
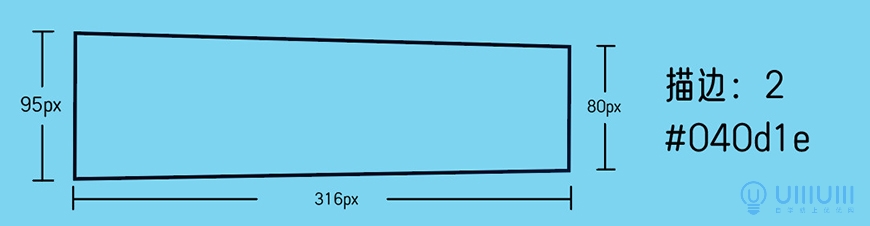
第一步:制作外框,运用图形工具或者钢笔工具,做出左右平行的梯形。

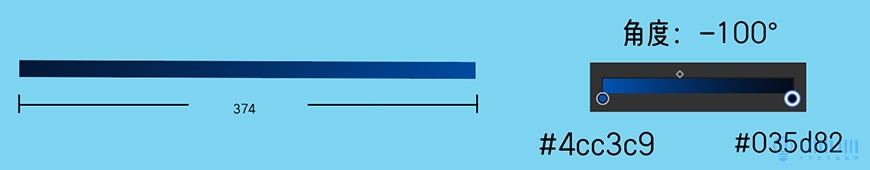
第二步:制作横杠,为图形添加渐变

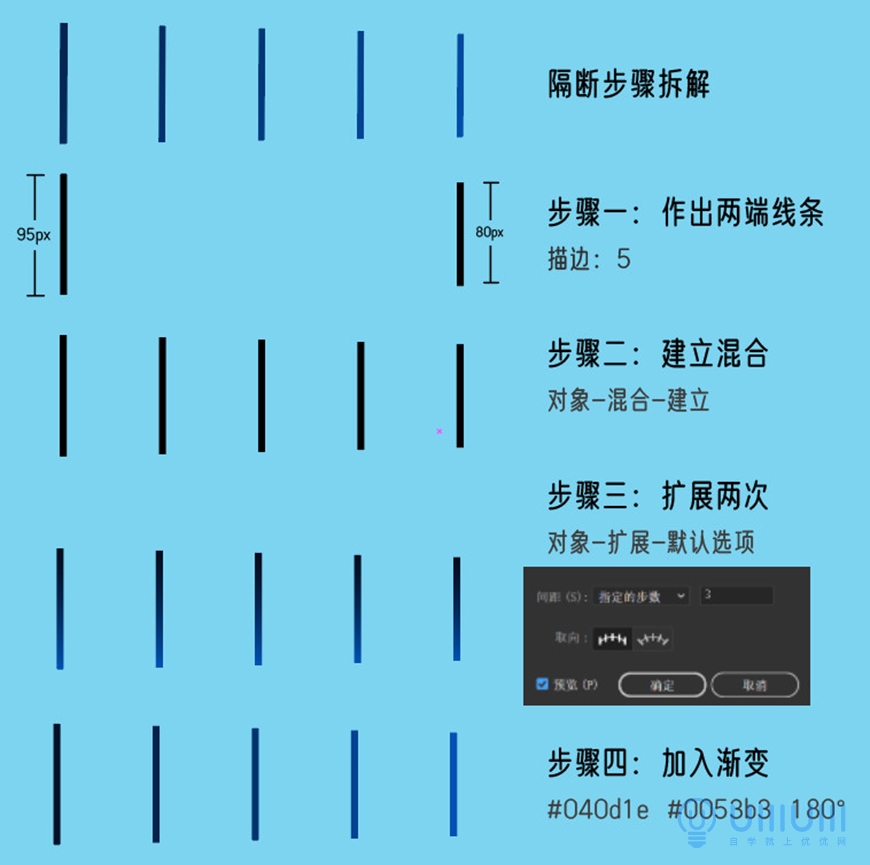
第三步:制作隔断,利用混合工具更方便,大隔断和小隔断都是同样的方法喔。


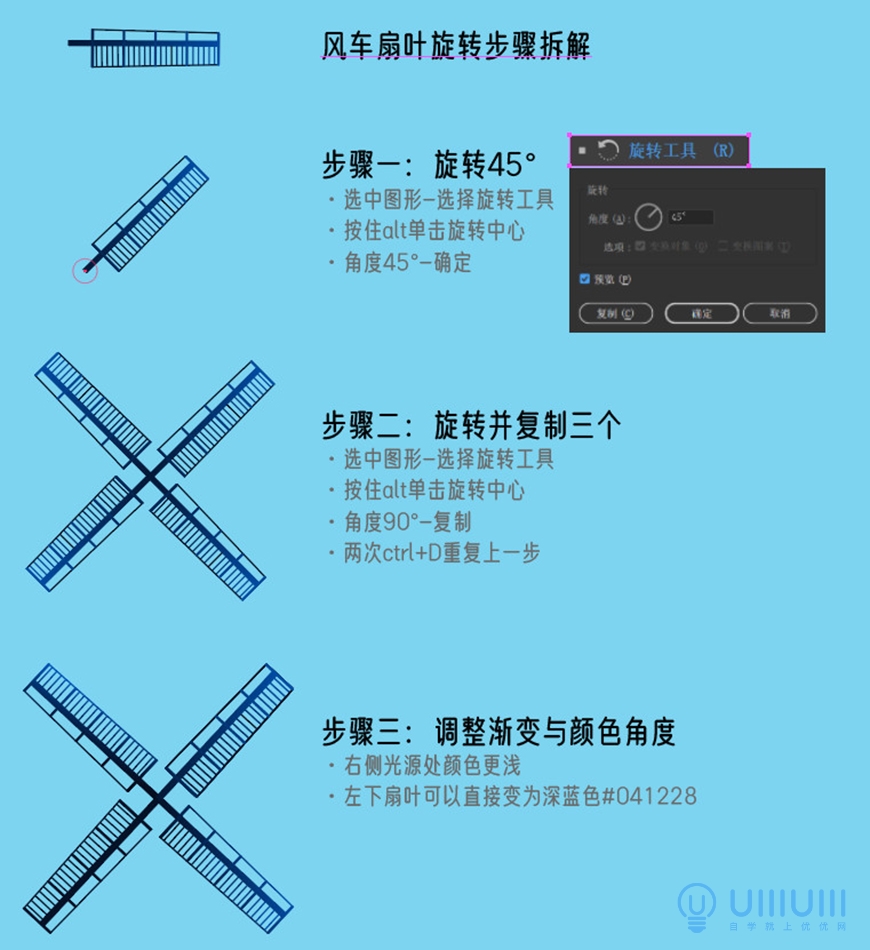
第四步:拼凑完整风车扇叶

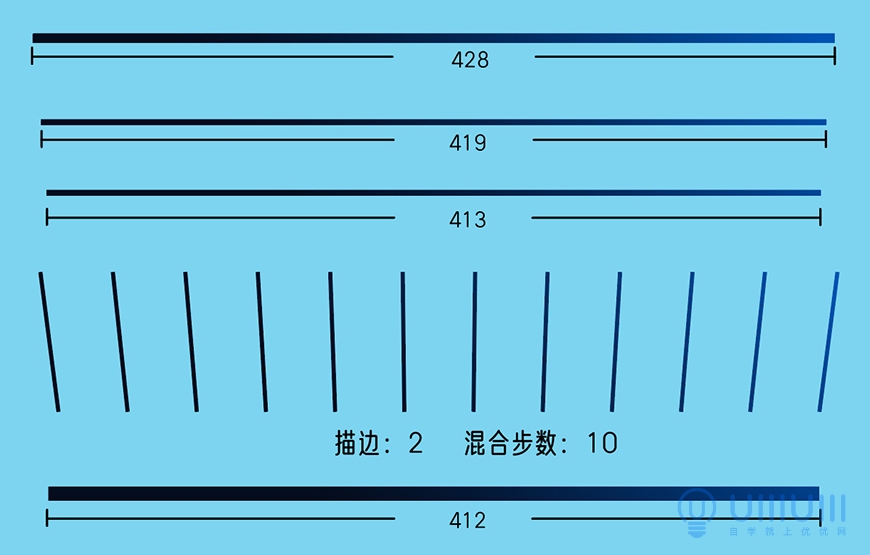
4、围栏
围栏的制作也需要用到混合工具喔~

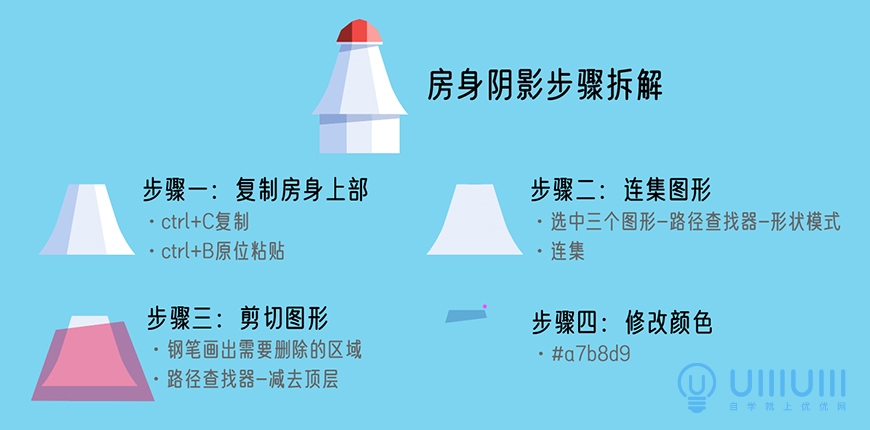
5、房身阴影

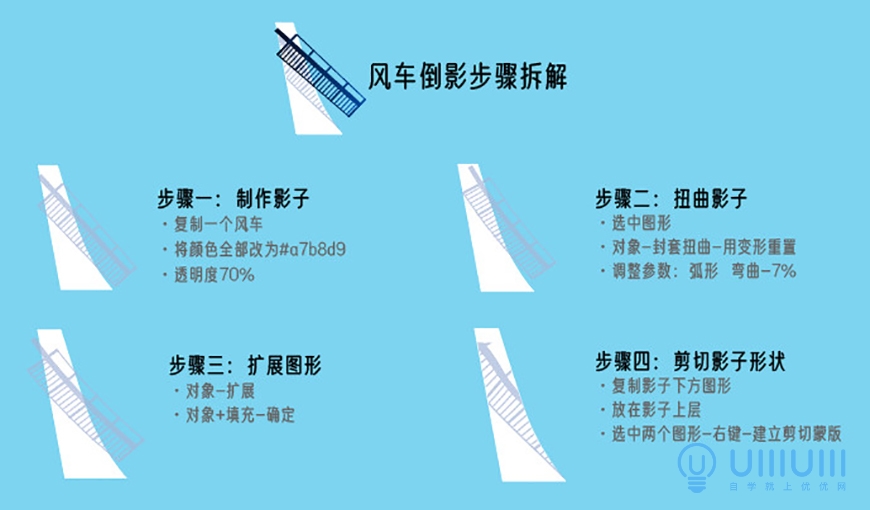
6、风车与围栏阴影
围栏的阴影与风车的阴影着方法一样哦,都要注意影子形状跟随建筑形状的变化。

效果图
将图形进行拼凑和调整,完整的风车房就做好啦,将风车房图层放在山丘二图层之上,山丘三图层之下,会有风车方在山丘之间的效果喔~

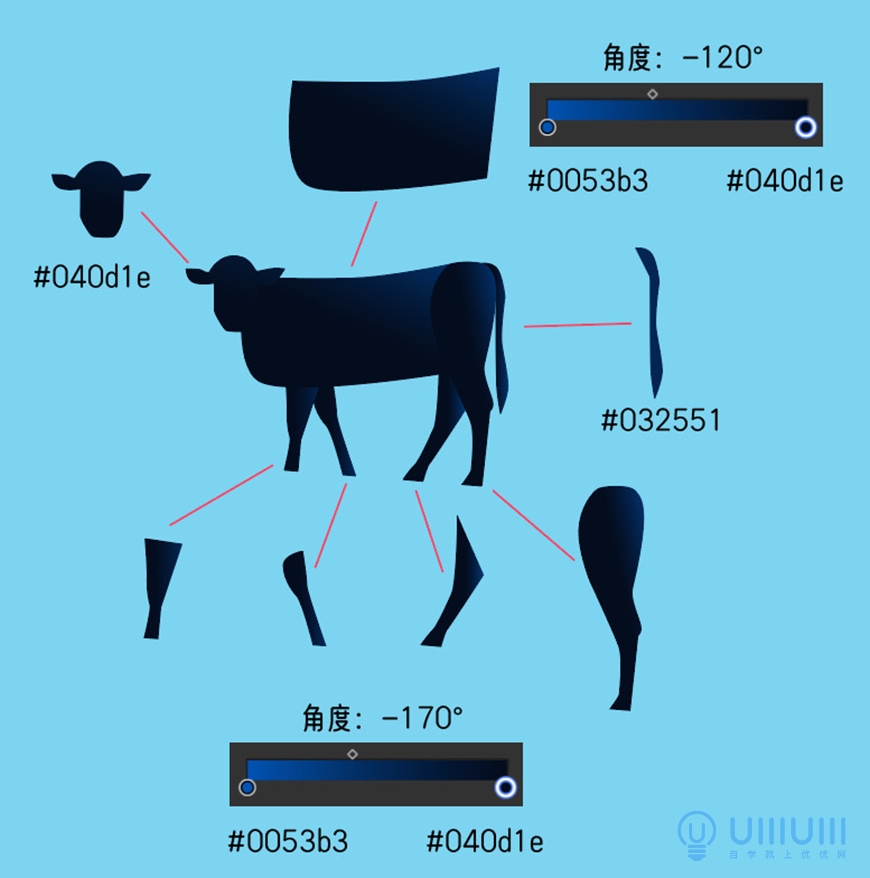
1、牛

2、近景树木
第一步:找到自己喜欢的树木图片或者在PS中生成随机树木,下面是使用ps生成树木的方法。
ps—菜单栏—滤镜—渲染—树,按照自己的喜好调整树木渲染参数,导出图片就完成啦

第二步:将树木图片导入AI中,使用图像描摹做出树的剪影。

第三步:为树木添加渐变

3、草丛
草丛的制作主要用到钢笔工具,画出几个图形来,进行对称、旋转等,让草丛有杂乱而不混乱的感觉就可以啦!


4、云朵
云朵的制作方法很简单,这里的云朵不要太厚重宽大,细窄轻盈的云朵能突出天空的晴朗。

效果图
加入点缀之后,画面的层次更加丰富,视觉效果也会饱满许多啦!

倒影的制作比较简单,房子、牛、树木的倒影都可以用同样的方法。
第一步:图形水平对称
第二步:调整图形透明度到50%
第三步:将一组图进行连集
第四步:与湖面建立剪切蒙版
注意:重叠的影子可以通过路径查找器删掉重叠的部分,影子是不会有重叠的哦~

效果图
加入倒影之后,湖的清澈感就出来啦!

由于下一步要转入ps中进行噪点的制作,而在ps中会将ai的一个图层组视为一个图层形状,为了更加细致地描绘噪点,我们需要在导出之前将画面进行图层释放。
方法:找到图层右上角的横线,单击,选择“释放到图层(顺序)”

将画好的图像在AI中导出为PSD文件。

1、添加噪点图层
第一步:在要画噪点的图层上方建立新的图层

第二步:按住alt键,将鼠标放在两个图层之间,鼠标变成小箭头时单击,这样就可以将上方图层限制在下方区域之内,绘制的时候就不会涂在整个画面上啦。

2、制作噪点笔刷
噪点笔刷的制作十分简单,选择柔边笔,将其改为溶解模式,适当降低不透明度和流量就可以啦。

3、取色原则
添加噪点的时候,画在图形的受光面,会使高光更加突出,色彩层次也更加丰富。
因此在取色时,可以先选取本来的颜色,在调色盘中将光标向左上移动,在原有色的基础上降低饱和度,提高明度,高光色就选好啦。

4、绘制噪点
绘制噪点时,随时调整笔刷的大小,越靠近笔刷的中心,噪点就会越密集。

5、整体噪点
图形单独的噪点绘制完成之后,如果喜欢画面有整体的噪点质感,可以将图层全选并组合成组,转换为智能对象,选择滤镜—杂色—添加杂色,为画面整体适当添加噪点。

下面就是完成后的整体效果啦!希望你不仅get到做图的小技巧,也能够在临摹之后去原创一幅自己喜欢的风景油画喔~

来源:https://uiiiuiii.com/illustrator/1212473884.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园