
教程作者:君小阳(授权转载自公众号:这logo怎么了 )
交作业去这里→#优设每日作业#
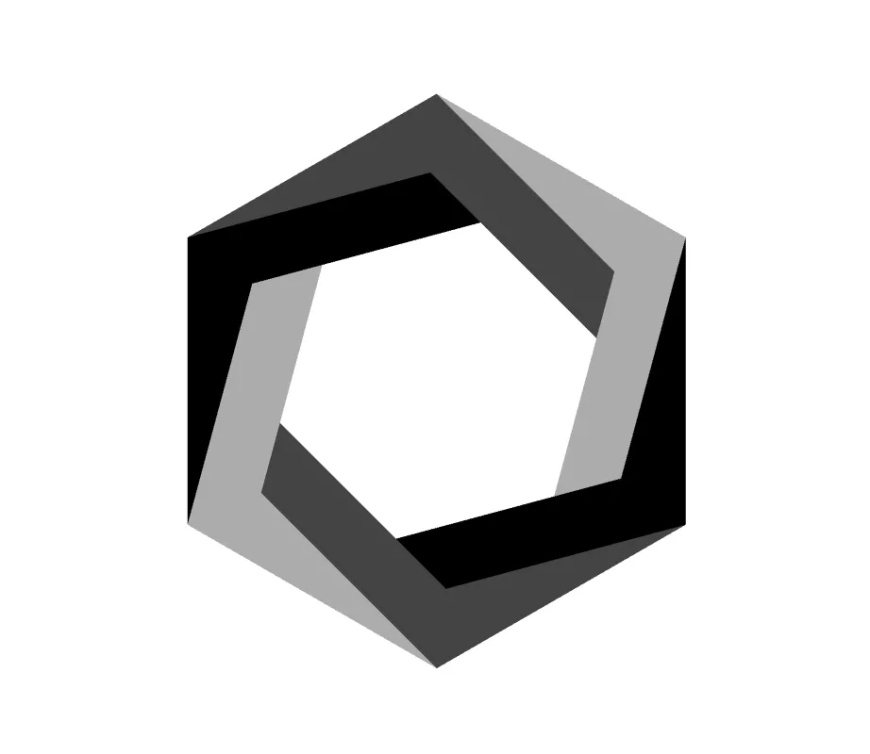
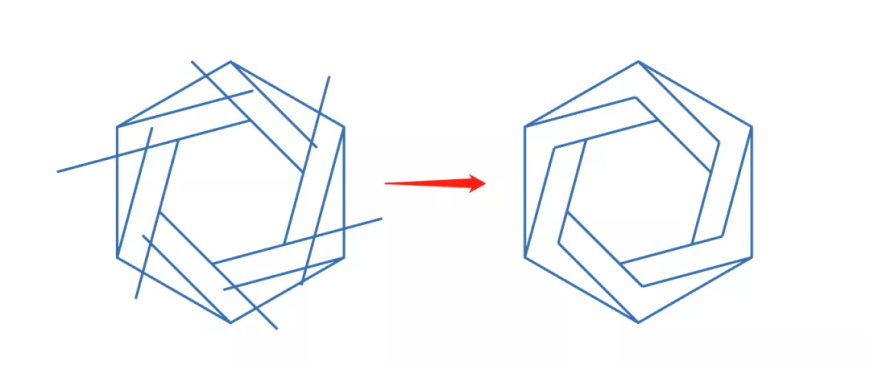
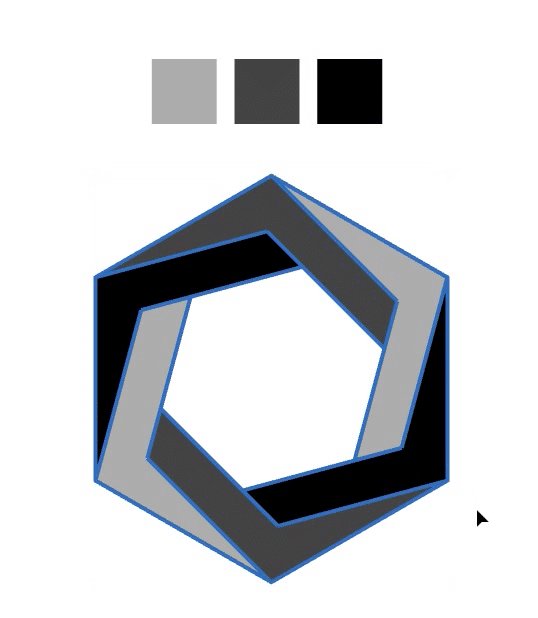
各位狗子们晚上好,今天给大家讲解下面这个logo的做法。

该logo为网站搜集,版权归原作者所有,本文只做技巧探讨。
哈哈,看到这个图形大家有没有一种似曾相识的感觉?没错,往期讲过一个类似的图形(如下),它们都是基于大小六边形做创意,还没看过的同学可进入传送门

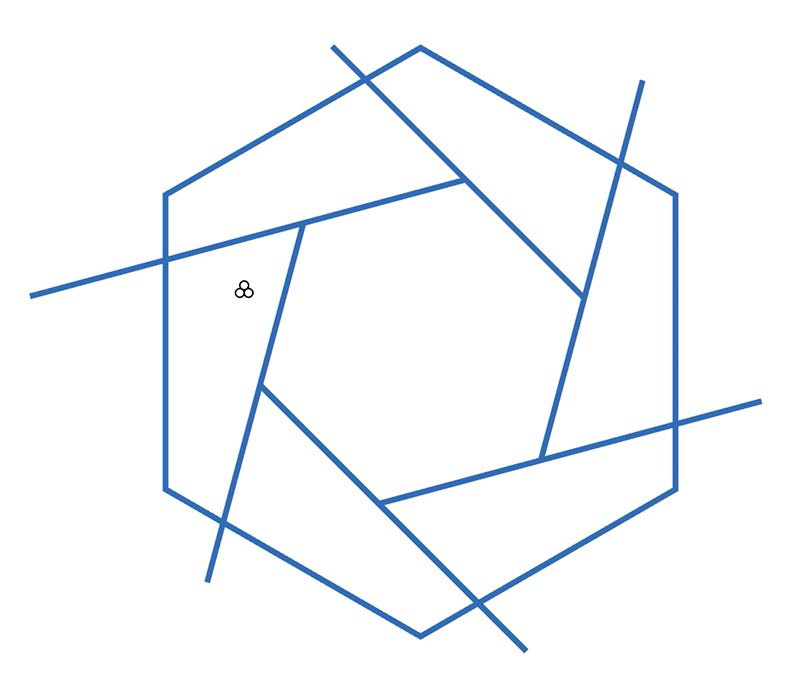
圆规正转,我们回到今天的图形,大家先看下放大图,然后30秒时间思考一下这个矛盾空间造型是如何做的。

三十秒时间过去了……好啦时间到。我们来简单分析下这个图形。

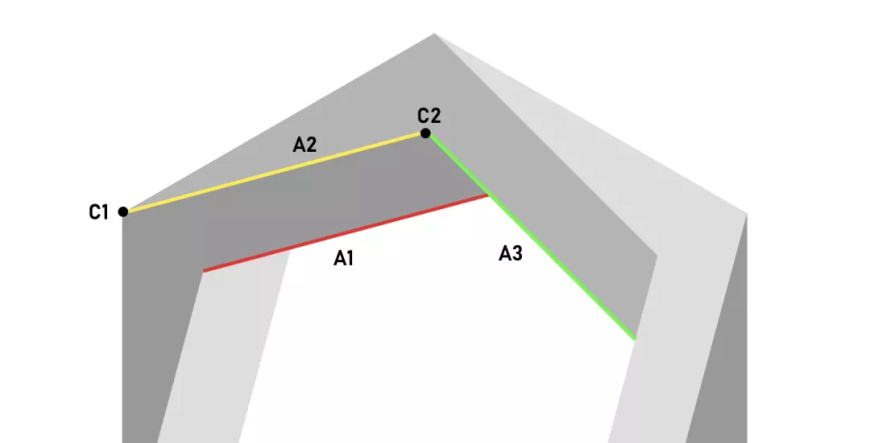
线段A1(红)和线段A3(绿)其实就是基于小六边形的边延长出来的,而线段A2(黄)和A1是平行的,A2的左端点C1和大六边形的端点重合,而右端点C2是跟A2和A3的交点。
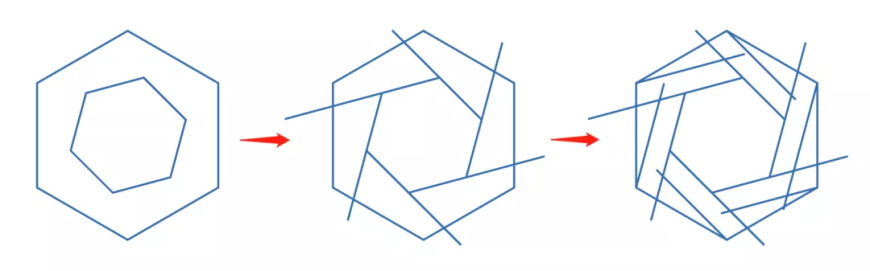
好了,搞清了线段与线段、线段和点的位置关系之后,造型就很容易做出来了,看下步骤分解图。PS:小六边形的旋转角度为-15°

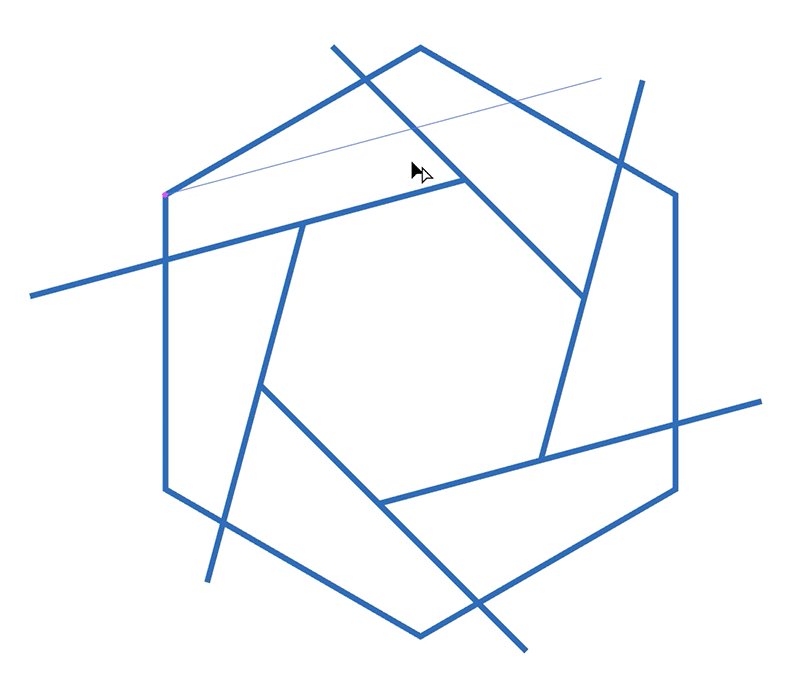
前两步操作相信大家都能轻松搞定,而第三步,线段A2好画,直接复制A1即可,因为它们是平行的,难点在于如何让线段A2的左端点C1和大六边形的端点重合,开启ctrl+Y去肉眼对齐还是有些麻烦的。
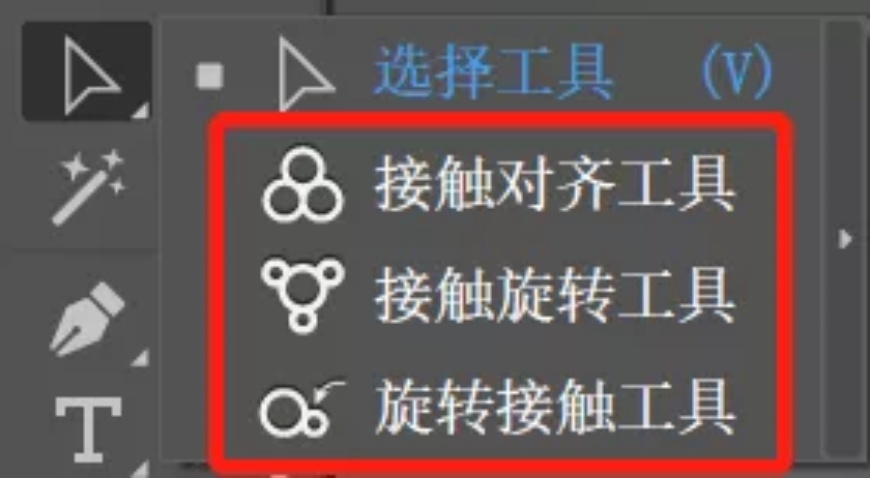
所以这里我借助一款非常好用的AI插件,叫ColliderScribe,专治各种对不齐,哈哈哈,安装完是下面这样的,在选择工具组里可以找到。

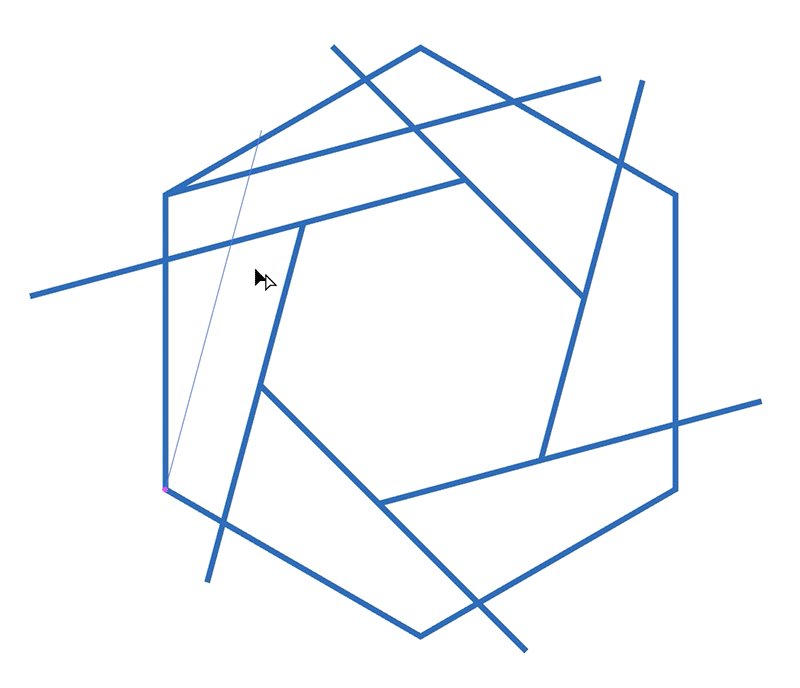
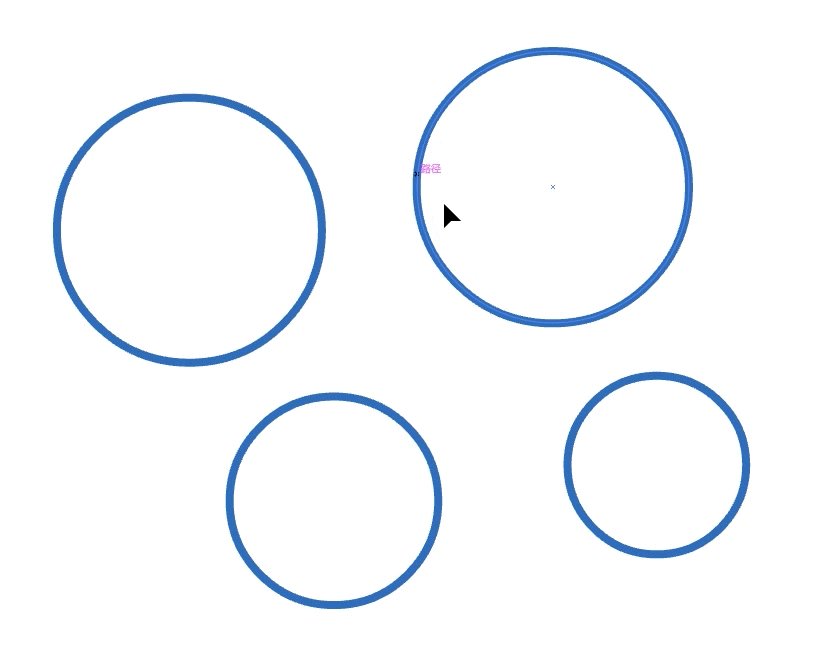
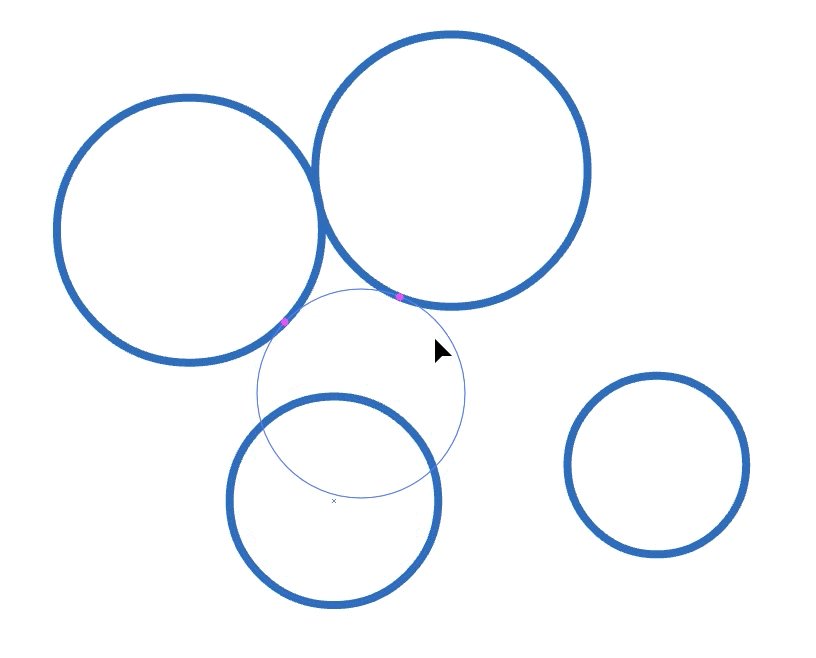
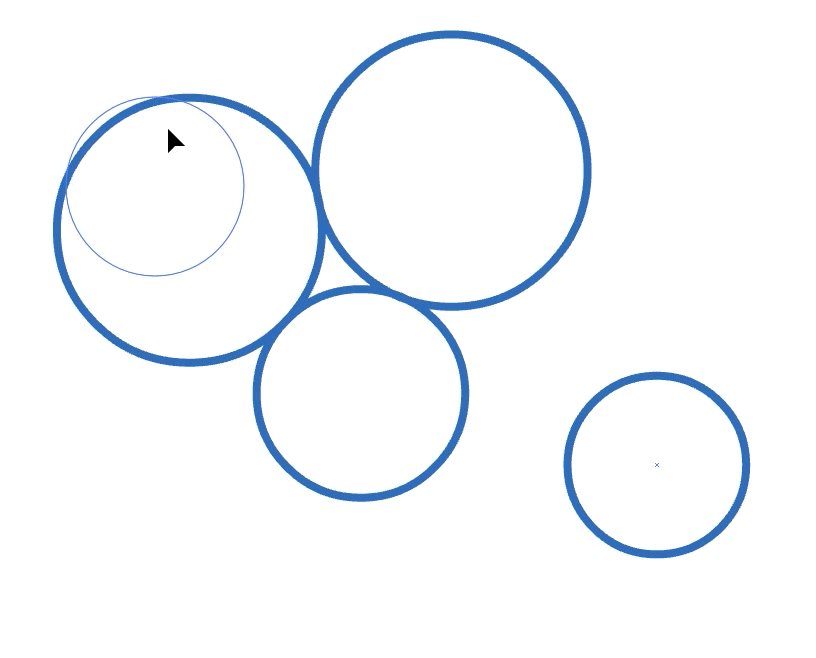
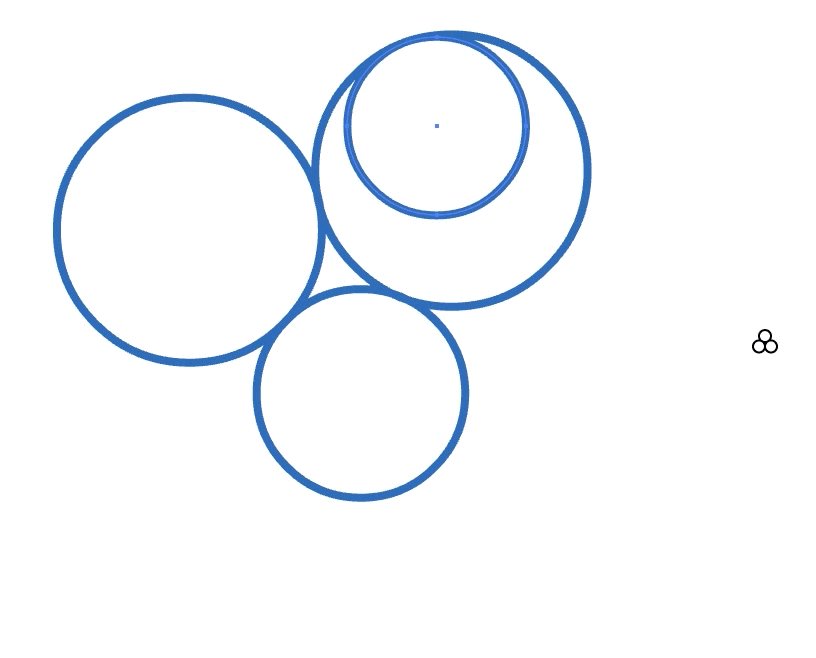
这里我们使用第一个接触对齐工具,动图操作如下:

是不是炒鸡简单,妈妈再也不用担心我对不齐了,哈哈哈哈。此外喜欢用圆切作图的同学也可以随意玩耍了,如下:

放心,这么好用的插件必须分享给大家,会在文末提供下载方式,哈哈哈。
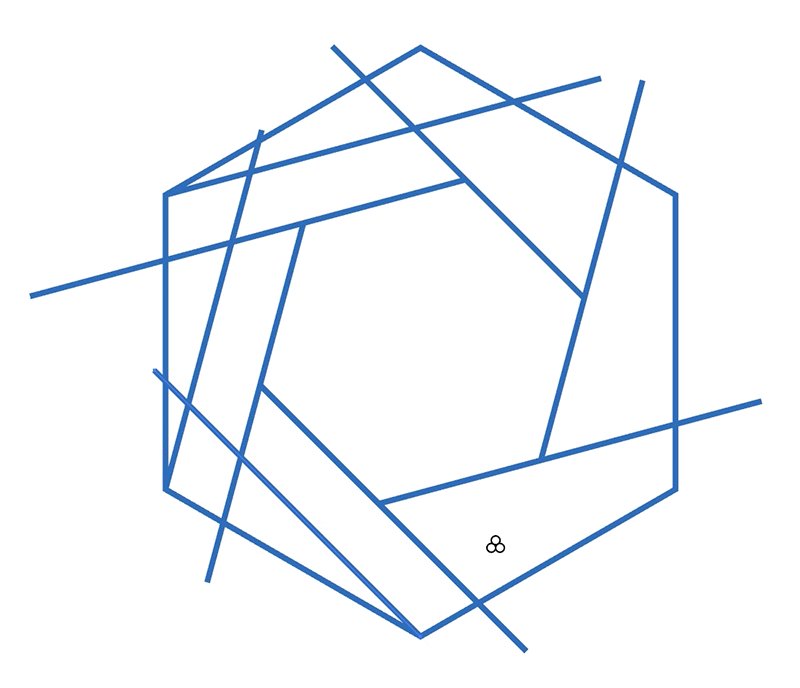
好啦,继续我们刚才的操作,用形状生成器工具(shift+M)删掉多余的路径,如下:

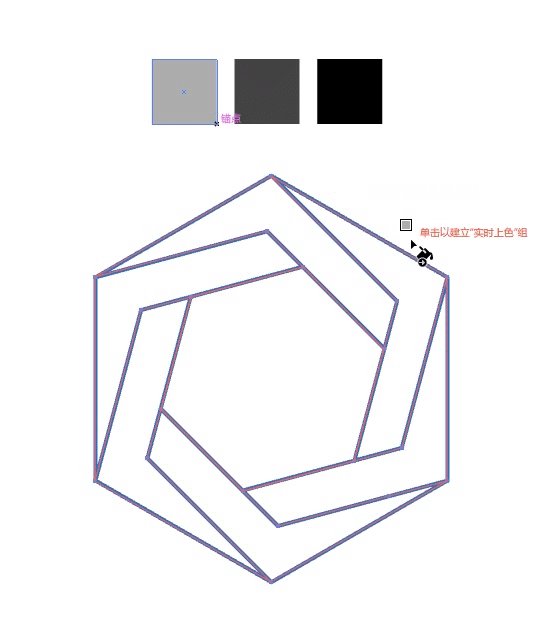
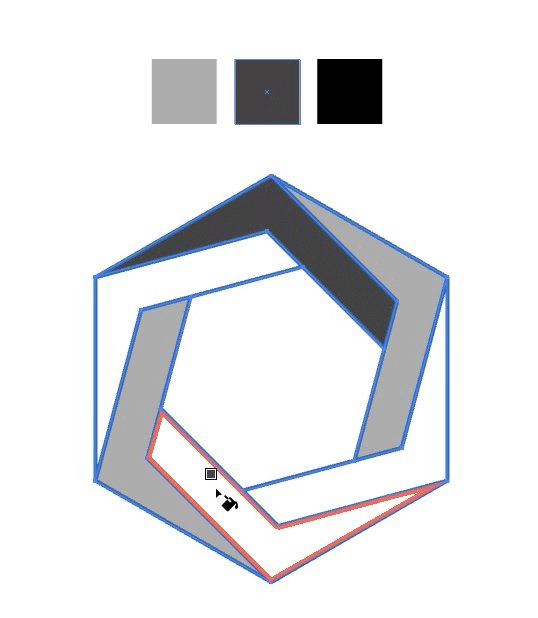
然后利用实时上色工具(K)来上色,吸色按alt键,动图如下:

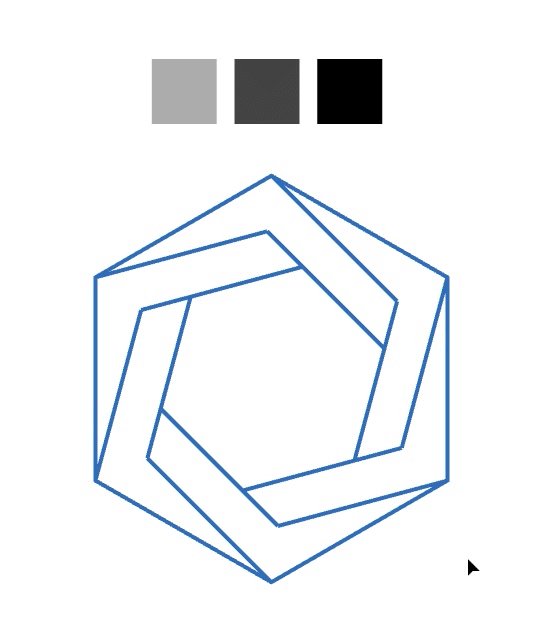
上色完毕后,执行对象-扩展,取消编组,将蓝色描边删掉,就得到我们想要的造型啦。
好啦,今天的小案例就讲到这里,我们明天见鸭~
插件支持AI CC2015/2017/2018(win系统)
支持AI CC 2015, CC 2015.3, CC 2018(mac系统)
关于这款神奇的插件,需要的同学可以在文章末尾获取下载链接。我个人不太喜欢一股脑把所有AI插件都分享给你,而是根据案例需要,过程中用到哪个就给大家分享哪个,这样大家在使用插件的时候记忆会比较深刻。

来源:https://uiiiuiii.com/illustrator/1212455704.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园