
教程作者:设计师就业衔接班09期-60-王天泽
教程指导:如如的设计主页
交作业去这里→#优设每日作业#
文章编辑:@雪寄草
本期教程为大家带来一组办公主题蓝黑配色的主题图标教程~非常适合学习AI的新手同学用来练习图形和线条的运用哦~赶紧学起来吧~
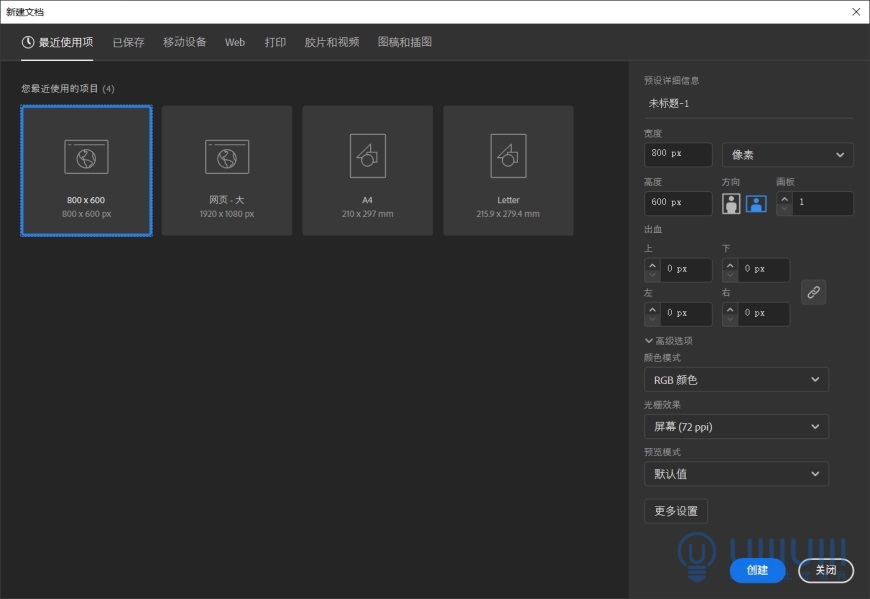
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

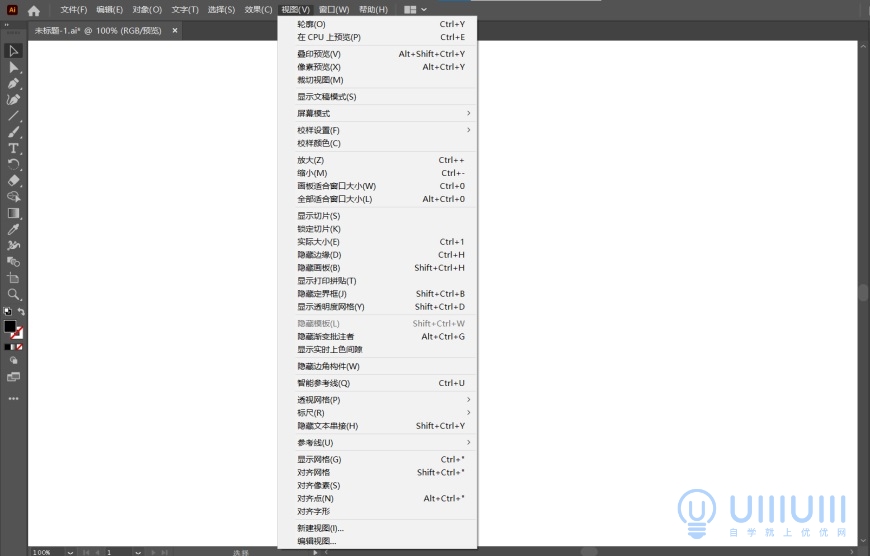
2.1 在绘制前,首先确定已在菜单栏->视图中取消了「对齐网格」[对齐像素] [对齐点] 功能。找到AI的图层面板,双击图层名称处,将名称修改为「背景」:


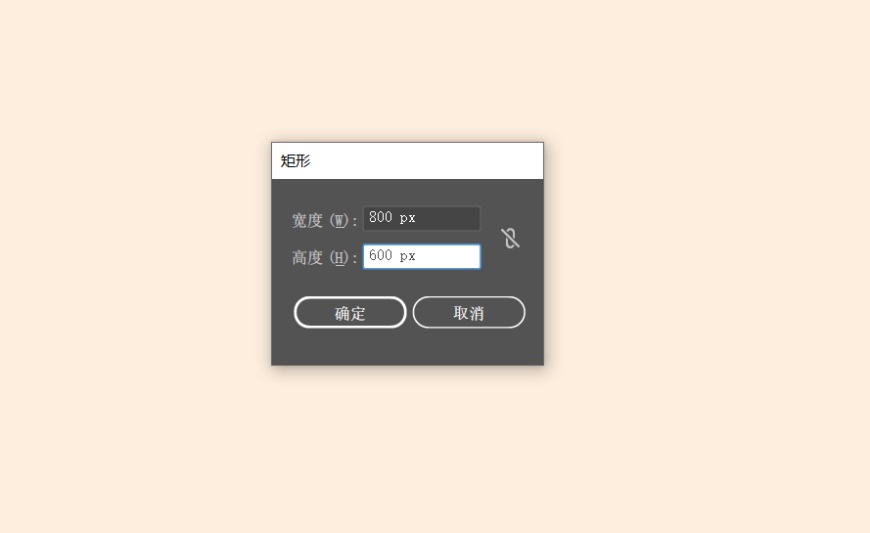
2.2 选中「背景」图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个800x600px的矩形,颜色填充为#FEEEDE


2.3 找到「对齐」面板,将对齐方式设置为「对齐画板」,然后选中刚才绘制的矩形,分别点击「水平左对齐」和「垂直顶对齐」,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了):


2.4 完成这一步后,选中该矩形,按Ctrl+2将矩形锁定,或在「背景」图层里找到矩形,将前面的「小锁」形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了:

3.1 首先绘制打印机主要部分。新建图层,将图层命名为「打印机」,并将该图层放在「背景」图层上面,这样接下来绘制出来的形状,将全部在背景层的上方。

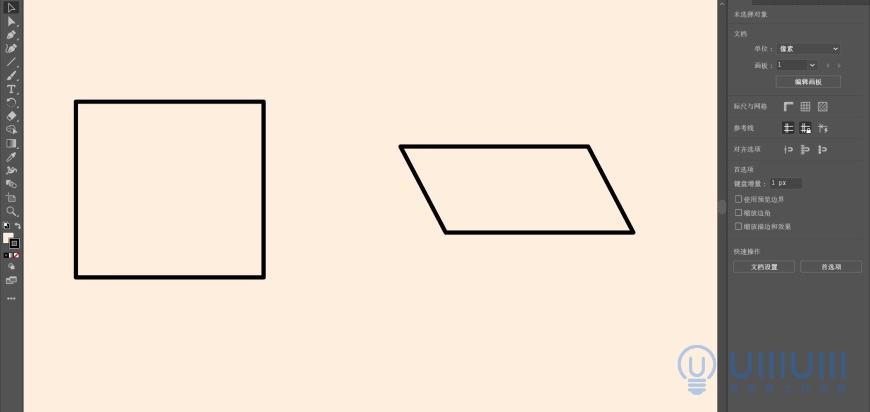
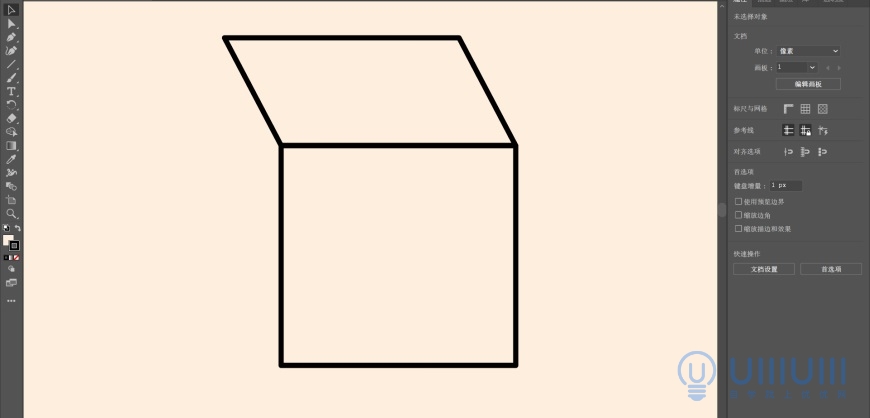
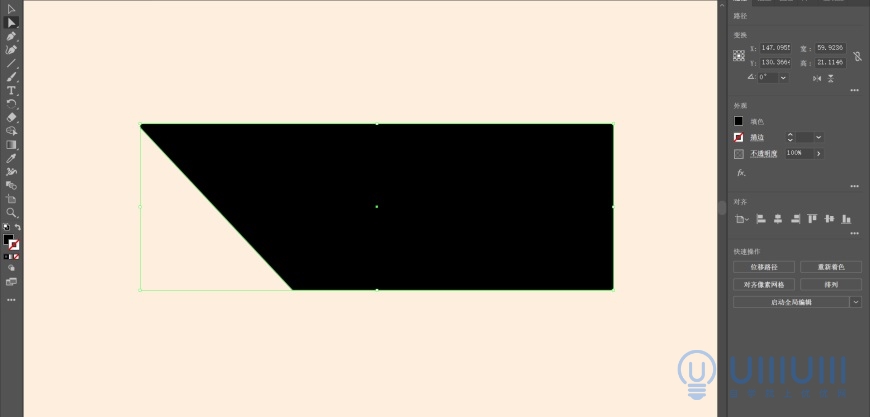
3.2 选中「打印机」图层,首先绘制打印机的表面。使用矩形工具(快捷键M),照着原图绘制第一个矩形,宽度为118px,高度为43px。填充颜色为#FEEEDE,描边颜色为#010101,粗细为2pt。之后使用直接选择工具(快捷键A)选中矩形最上方两点,将点向左平移50px,适当调整粗细完成后如下图:

3.3 接着绘制打印机的形状。紧贴刚才矩形的下方,绘制一个新的矩形,宽度为95px,高度为89px,填充颜色为#FEEEDE,描边颜色为#010101,粗细为2pt,使用直接选择工具(快捷键A)选中矩形最上方两点,与上面所画的矩形的最下方两边锚点对齐。完成后如下图:

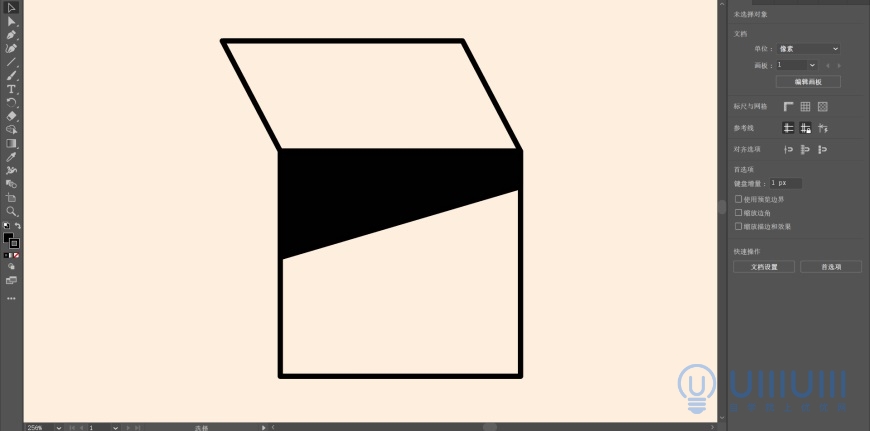
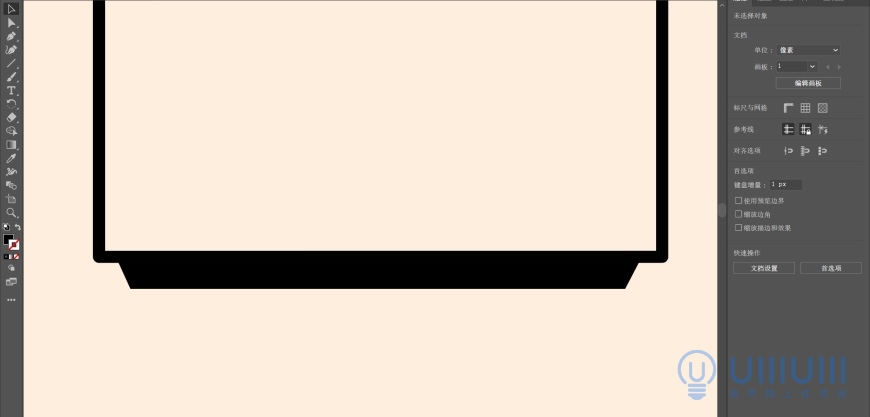
3.4 使用钢笔工具(快捷键P),绘制打印机阴影,填充颜色为#010101:

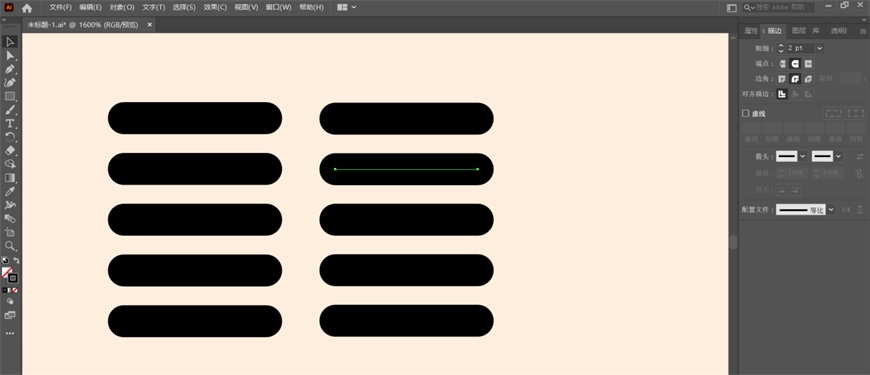
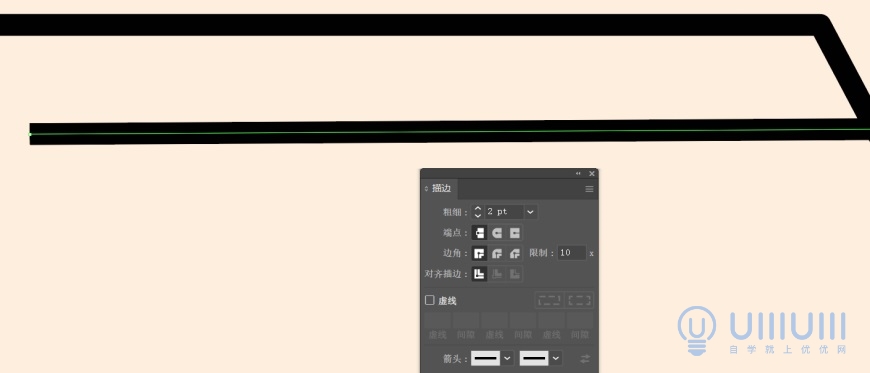
3.5 给打印机添加上排气管道。用直线工具绘制一个描边颜色为#010101,粗细为2pt的直线,将端点改为圆头端点,边角改为圆角连接。之后将其复制若干部分,对齐编组。完成后如下图:

3.6 给打印机的排气管道编好组后复制若干部分,对齐

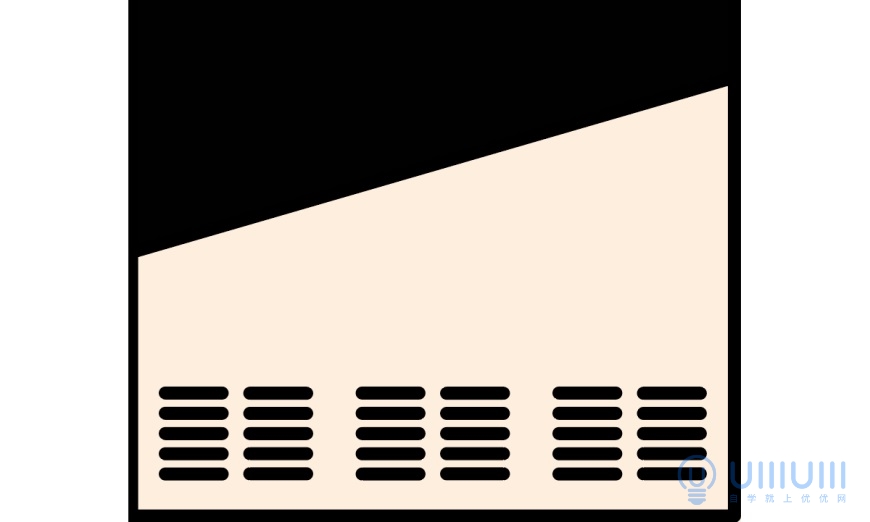
3.7 接着绘制打印机的底部。紧贴刚才矩形的下方,绘制一个新的矩形,宽度为95px,高度为12px,填充颜色为#010101,使用直接选择工具(快捷键A)选中矩形最下方两点,分别往左右移动8pt然后放在矩形图层下方。完成后如下图:

3.8 给打印机添加上装饰。用直线工具绘制一个描边颜色为#010101,粗细为2pt的直线,将端点改为圆头端点,边角改为圆角连接。对齐矩形。完成后如下图:

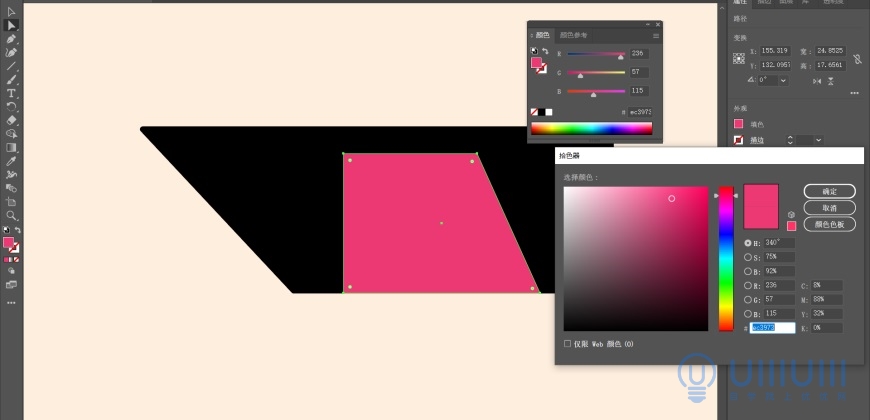
3.9 接着绘制打印机的窗口。紧贴第一个矩形的下方靠边,绘制一个新的矩形,宽度为59px,高度为21px,填充颜色为#010101使用直接选择工具(快捷键A)选中矩形左下角的锚点,往右边移动20pt。完成后如下图:

3.10 紧贴第一个矩形的下方靠边,绘制一个新的矩形,宽度为24px,高度为17px,填充颜色为#EC3973。使用直接选择工具(快捷键A)选中矩形右上方的锚点,往左边移动20pt。完成后如下图:

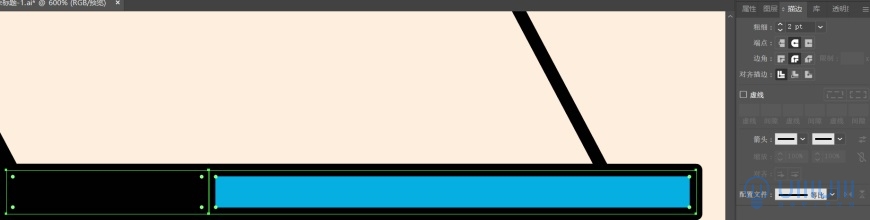
3.11 接着绘制打印机的窗边。绘制一个新的矩形,宽度为111px,高度为7px,填充颜色为#00B2E2描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接。之后Ctrl C+Ctrl F复制一个矩形,填充颜色为#010101,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接,用选择工具选中它往左边移动形成阴影。完成后如下图:

3.12 接着绘制打印机的打印纸。绘制一个新的矩形,宽度为35px,高度为57px,填充颜色为#FFFFFF,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接。之后再绘制一个矩形,宽度为14px,高度为22px,设置如上,用直接选择工具选中它最上方两个锚点,将圆角拉到最大,复制对齐。再用钢笔工具按Shift键画一条直线连接矩形,之后在新矩形左下方画一条直线,用做折角,再用形状生成工具生成图形,去除多余的路径。完成后如下图:


3.13 将三角形旋转,形成折角,调整图层顺序

3.14 使用钢笔工具(快捷键P),绘制一个直角梯形,锚点对齐开头所建立的两个矩形,填充颜色为#00B2E2,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接。之后排气管道,直线装饰照上面去做对齐就好

3.15 对齐,调整好图层顺序

4.1 绘制主要部分。绘制一个宽131px,高87px的矩形,填充颜色为#010101,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接,之后Ctrl C+Ctrl F复制一个矩形,描边不变,填充改为#00B2E2,选择工具选中往左边拉:

4.2 绘制主要部分。绘制一个宽71px,高58px的矩形,填充颜色为#00B2E2,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接,之后Ctrl C+Ctrl F复制一个矩形,描边不变,填充改为#FEEEDD,选择工具选中往左边拉,之后再添加些图形装饰以及在底部添加宽131px,高6px,填充颜色为#010101,无描边即可:

4.3 绘制一个宽25px,高74px的矩形,填充颜色为#010101,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接,之后用直接选择工具选中矩形右上方的锚点往下移动8pt,然后再用直线工具画出两条长短不一,粗细描边统一2pt,颜色为#00B2E2 的线,最后对齐矩形底部:

4.4 绘制主要部分。绘制一个宽185px,高37px的矩形,填充颜色为#010101,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接,之后Ctrl C+Ctrl F复制一个矩形,描边不变,填充改为#00B2E2,选择工具选中往左边拉:

4.5 绘制一个宽49px,高22px的矩形,填充颜色为#010101,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接,之后用直线工具绘制出两条描边颜色为#D34977,粗细为2pt的直线,最后直线编组对齐矩形中间:

4.6 将打印机里事先做好的排气管道组复制旋转并添加两条一模一样的直线,形成新的排气管道,之后新建宽10px,高5px,填充颜色为#FFFFFF,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接的矩形,靠边对齐:

4.7 所有图形各自对齐分类编组,调整图层顺序:

5.1 绘制主要部分。绘制一个宽75px,高75px的矩形,填充颜色为#FEEEDD,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接,之后用直接选择工具选中四个锚点拉圆角形成圆角屏,Ctrl C+Ctrl F复制一个矩形,描边圆角不变,填充改为#010101,选择工具选中往左边移动形成手机背面:

5.2 绘制一个宽64px,高102px的矩形,填充颜色为#00B2E2,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接,之后用直接选择工具选中四个锚点拉圆角,角度不要太大,合适就行。之后绘制宽2px,高101px的矩形,填充颜色为#010101,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接,与上一个矩形靠右边对齐形成阴影。接着用直线工具画两条一长一短描边统一2pt,端点边角与矩形一样的直线,两者编组旋转45度,居中对齐:

5.3 绘制一个直径为9px的,填充颜色为#D34977,描边颜色为#010101,粗细为1pt的圆,作为手机home键,再绘制一个宽19px,高5px,纯黑无描边,所有边角拉到最大的矩形作为手机麦克风。二者居中对齐:

5.4 绘制两条一模一样描边颜色为#D34977,粗细为2pt的直线,放在黑色矩形里作为手机按键。最后所有图形对齐分组完工:

[/m]Step 06 绘制购物车[/m]
6.1 绘制主要部分。绘制一个宽90px,高7px的矩形,填充颜色为纯黑,无描边。之后用直接选择工具选中左边两个锚点以及右上角的锚点分别拉圆角至最大,形成购物车手柄:

6.2 用钢笔工具绘制z形状,复制一个备用。然后在相应的地方拉圆角,其中备用z形状上部锚点要往右移,填充颜色统一为#00B2E2:


6.3 绘制两个宽33px,高130px的矩形,向左倾斜30度,去除描边,填充颜色纯黑,四边圆角拉到最大以及一个宽81px,高6px,去除描边,填充颜色纯黑,四边圆角拉到最大的矩形,分别摆在两个z形状的旁边,用作阴影。

6.4 绘制一个宽14px,高13px,去除描边,填充纯黑,圆角达到最大的圆角矩形,再绘制一个宽9Px,高12px,填充颜色为#DD416F,去除描边的椭圆,在椭圆中间绘制一个宽5px,高6px,填充纯黑,描边去除的小椭圆,在其右边绘制一个宽1px,高3px,填充颜色为#DD416F,去除描边的小椭圆,再将三圆与矩形对齐编组,复制三个,用作车轮:

6.5 绘制一个宽157px,高12px,填充颜色为#010101,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接的矩形,将矩形上方两个锚点拉圆角,具体角度合适够圆滑就行,之后Ctrl C+Ctrl F复制一个矩形,用选择工具选中再往左边拉,将填充颜色改为#00B2E2,描边不变,将右下方的锚点选中往左边移:

6.6 用钢笔工具直接照着原图绘制出篮子轮廓以及网格,然后用剪刀工具对网格路径进行删减,移动锚点,所有路径去除填充,描边纯黑并将端点改为圆头端点,边角改为圆角连接。最后对齐锚点:

6.7 所有图形分组对齐,调整图层顺序。完成:

7.1 绘制主要部分。绘制一个宽59px,高138px的矩形,填充颜色为#010101,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接。再将四边圆角拉一拉。之后Ctrl C+Ctrl F复制一个,将填充改为#FEEEDD,将左下方圆角拉到最大,用选择工具往右上方拉一拉形成背面。再用Ctrl C+Ctrl F复制一个矩形,将填充改为#00B2E2,描边不变,下边两个圆角度数归零,再用选择工具往上拉形成杯颈,并调整好图层顺序:

7.2 绘制直径为1px,无描边,填充纯黑的小圆,用Alt键复制1个,再用Ctrl+D复制剩余的5个,最后对齐,然后用选择工具全部选中,复制一层,再复制一个小圆,两层编组对齐形成错位效果,然后将两层编组选中复制一次对齐。最后用直线工具进行装饰,描边统一纯黑2pt,端点边角不变。调整图层顺序:


7.3 杯盖,杯套方法一样,这里就不做赘述。在绘制杯套时,把第三个矩形填充颜色改为#EEEEEE,并绘制三个直径为5px的小圆,填充颜色分别为#00B2E2,#DD416F,#E7E7E7,描边颜色统一为#010101,粗细为2pt。编组对齐:

8.1 绘制主要部分。绘制一个宽138px,高15px的矩形,填充颜色为#FEEEDD,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接。再将四边圆角拉一拉。之后Ctrl C+Ctrl F复制一个,将填充改为#010101,用选择工具往左方拉一拉形成背面。之后将两者编组复制两个,然后用选择工具调整粗细以及位置,形成错落有致的感觉。最后绘制宽132px,高4px,填充描边纯黑,描边粗细为2pt,将端点改为圆头端点,边角改为圆角连接的矩形以及三条描边颜色为#FEEEDD,粗细为2pt,端点改为圆头端点,边角改为圆角连接的直线。对齐调整图层顺序:

8.2 用矩形工具绘制宽48px,高92px,填充颜色为#FEEEDD,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接,向右倾斜30度的矩形,复制一个,底部对齐。再用钢笔工具根据两个矩形的边以及锚点绘制出披萨盒面,填充描边与两矩形一样。再用同等的方法绘制出披萨盒顶,填充描边纯黑。最后对齐:

8.3 绘制披萨品牌。先用矩形工具绘制出宽35px,高7px,填充描边纯黑,粗细2pt的圆角矩形,再把四个圆角拉到最大呈胶囊状。之后直接用钢笔工具画出三角形,填充颜色为#FEEEDD,描边颜色为#010101,粗细为2pt,将端点改为圆头端点,边角改为圆角连接,底部锚点可适当拉一拉圆角,对齐圆角矩形:

8.4 绘制两个直径为7px,填充颜色为#DD416F,描边颜色为#010101,粗细为2pt的大圆外加两个直径为2px,填充纯黑无描边的小圆。这四个圆排列对齐,形成披萨馅:

8.5 将披萨品牌编组,右键变换选择倾斜,水平倾斜33度,适当调整大小:

8.6 所有图层分组对齐,完成:

来源:https://uiiiuiii.com/illustrator/1212437968.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园