
教程作者:君小阳(授权转载)
教程公众号:这logo怎么了
交作业去这里→#优设每日作业#
哈喽~各位老铁们晚上好,又到了每周一的教程时间,今天要教大家一个做logo时非常实用且好用的设计方法,那就是旋转大法。

当你觉得自己设计出来的图形比较单薄,或者视觉冲击力不够的时候,可以尝试使用这一方法,既能让图形变得丰富美观有内涵,又降低了图形注册不通过的几率。

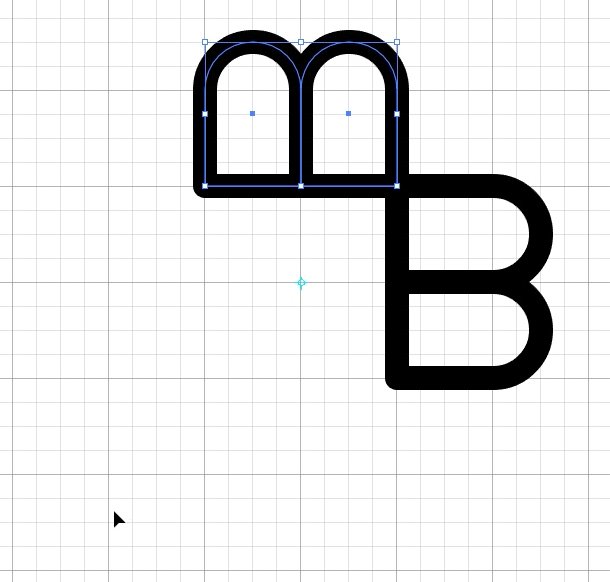
废话少说,上案例。比如你要设计一个首字母是B的品牌,先做一个基本型如下:

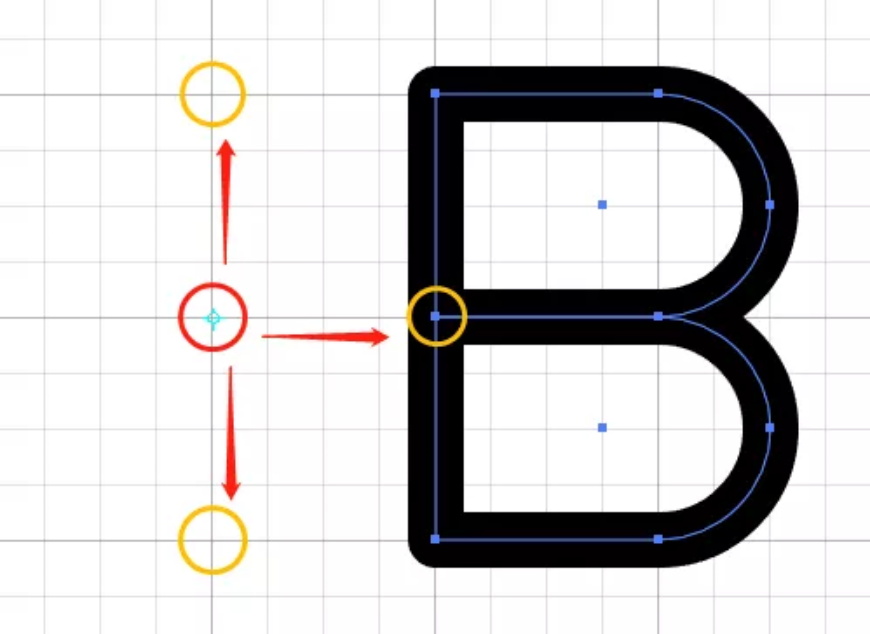
然后找到旋转的支点,啥是支点?简单点儿说,就是你想让这个图形围绕哪个点为中心进行旋转,这个点就是旋转的支点!这一步非常重要,支点找不好,出来的造型很容易千奇百怪,当然也许会有惊喜哦,所以大家可以多多尝试不同支点旋转出来的效果。
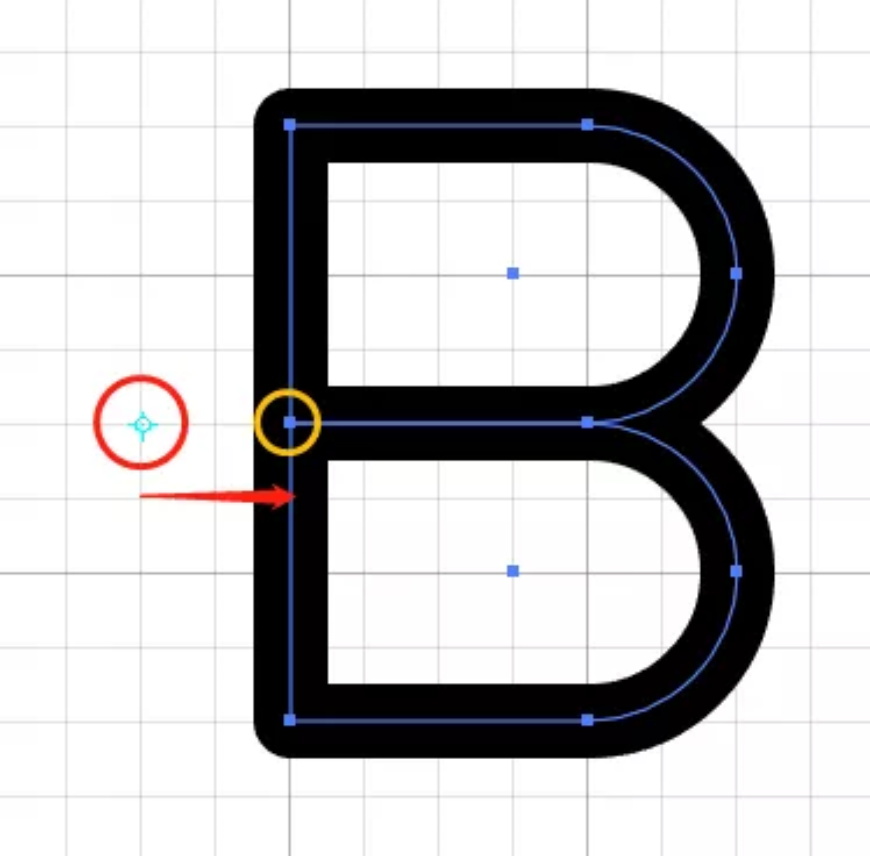
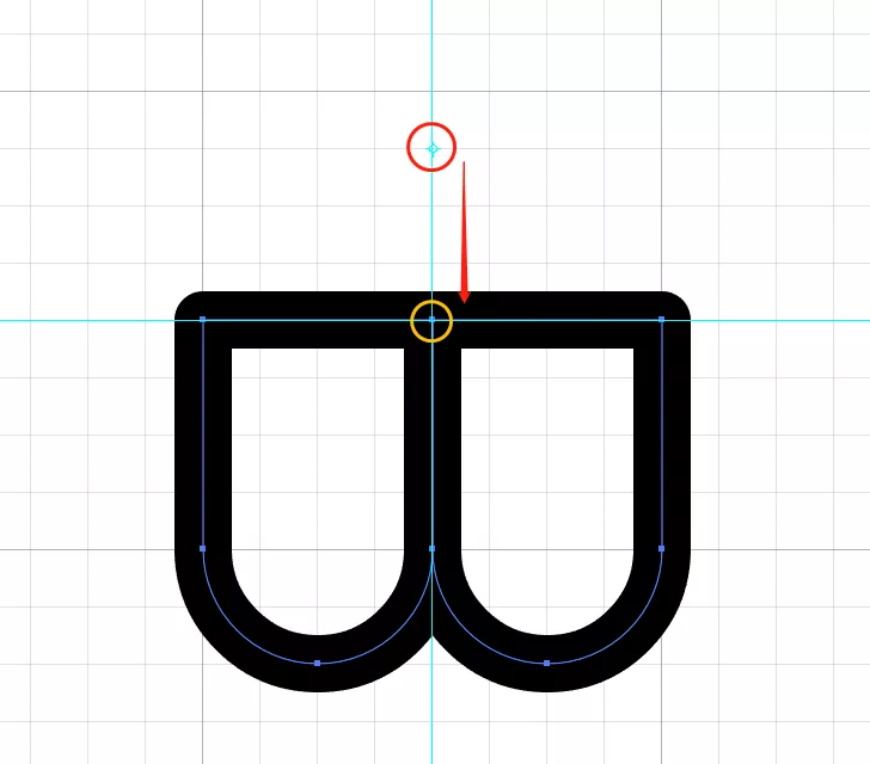
这里我想呈现出4个B围成一圈且空间闭合的图形,那么每个基本型旋转的角度就是360°÷4=90°,因为上面的B是我用网格辅助画出来的,所以它的支点非常好找,如下:

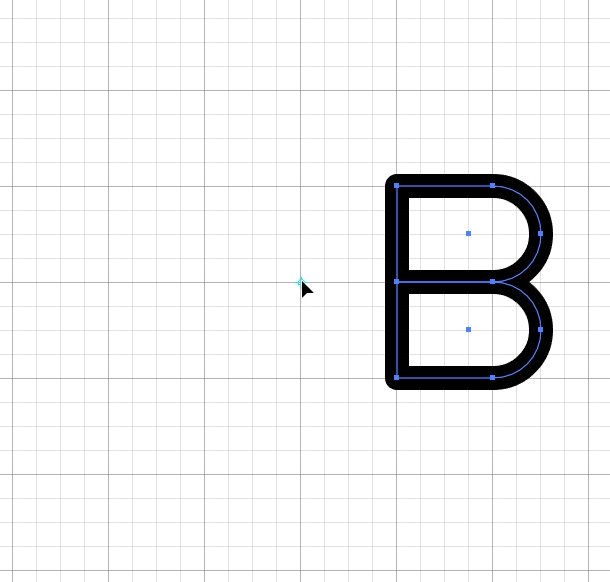
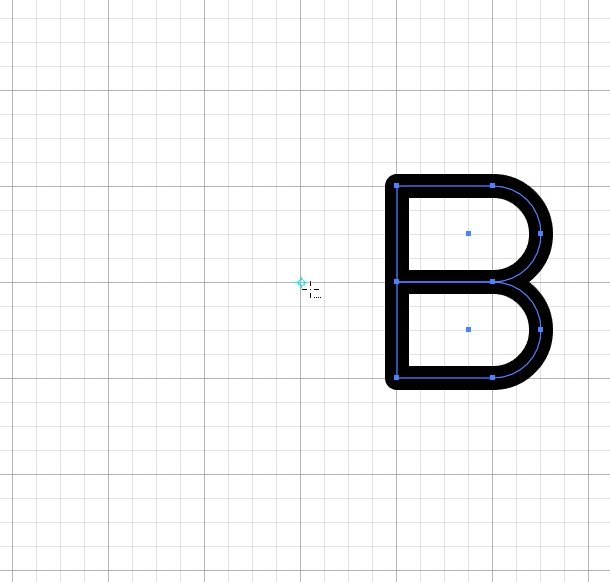
上图红圈标识的就是我们的支点, 它到其它3个黄圈的距离都是4格,接下来我们旋转一下看看吧。

啥?这一步你不会?欢迎客官移步二楼录像厅,参看我另一篇文章 老铁,你的三角形掉了,快捡一下。。里面有详细的操作步骤哟(点击文章标题即可跳转)
旋转完果然还是觉得图形有些平淡呢,那么再旋转个45°吧,并配上英文,请看最终效果:

嗯~~有内味了!不过还没完,我们尝试将支点换个位置旋转,看看会有什么其他效果。比如将支点到黄圈的位置缩短为2格,如下:

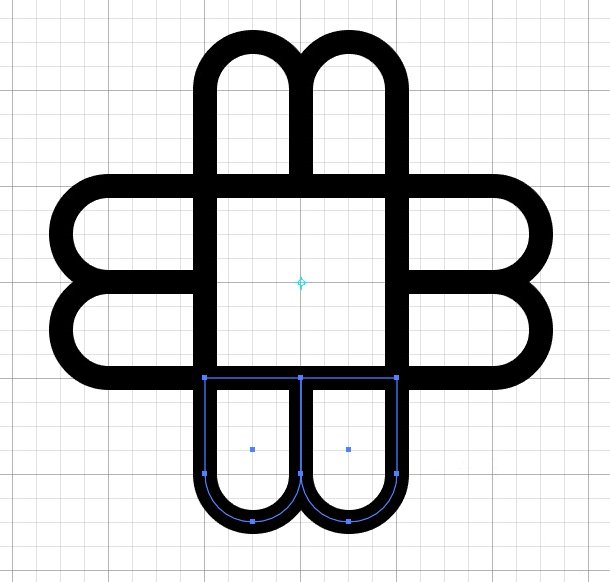
旋转后的效果就是,当当当当~

再旋转个45°看下最终效果:

等等,还没完,这时火眼金睛的我发现一个视觉失衡的问题,也就是图重字轻,原因就是相较前一个案例,我们只缩短了B与B之间的距离,导致图形整体变小,但描边粗细没变,那么图形的负空间就显得有些拥挤。两个办法解决:要么加粗文字,要么将图形的描边改细,作为一个二货,我当然选择第二种啦~

哇哦~就是这么专业(来自靓女的肯定)

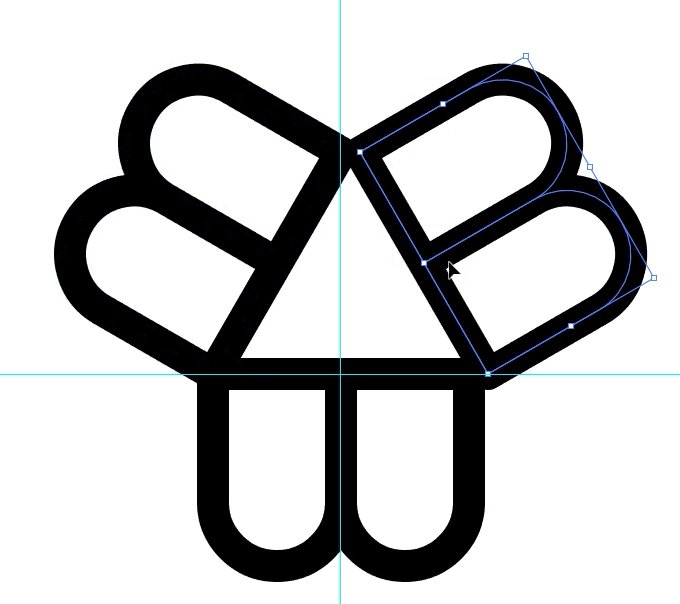
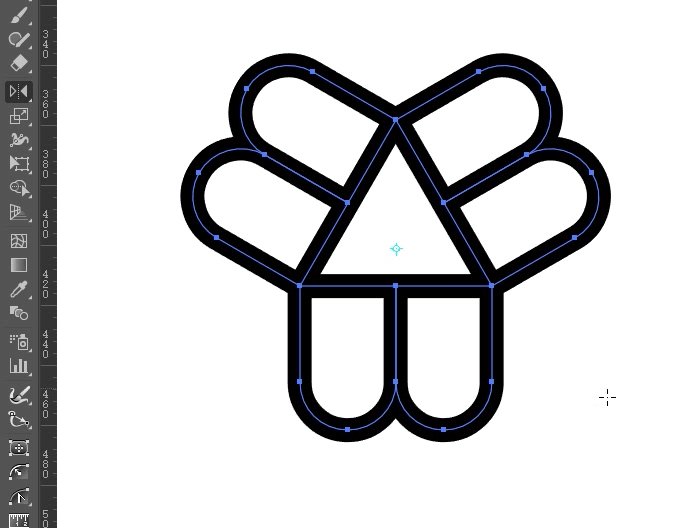
到这儿你以为结束了吗?不不不,较真儿的我打算再尝试下3个B的图形是怎样的。根据刚才的公式计算,每个B的旋转角度就是360°÷3=120°。脑补一下,3个B底边围成的中间造型应该是一个正三角形,所以首先我们给B来一个舒服的躺姿(为啥要躺下?看完你再细品~),三角形不像之前的正方形,它的中点不一定会正好卡在网格点上,但一定在下图的垂直参考线上,那么我们就先尝试找一个大概的支点,旋转完之后再微调即可。

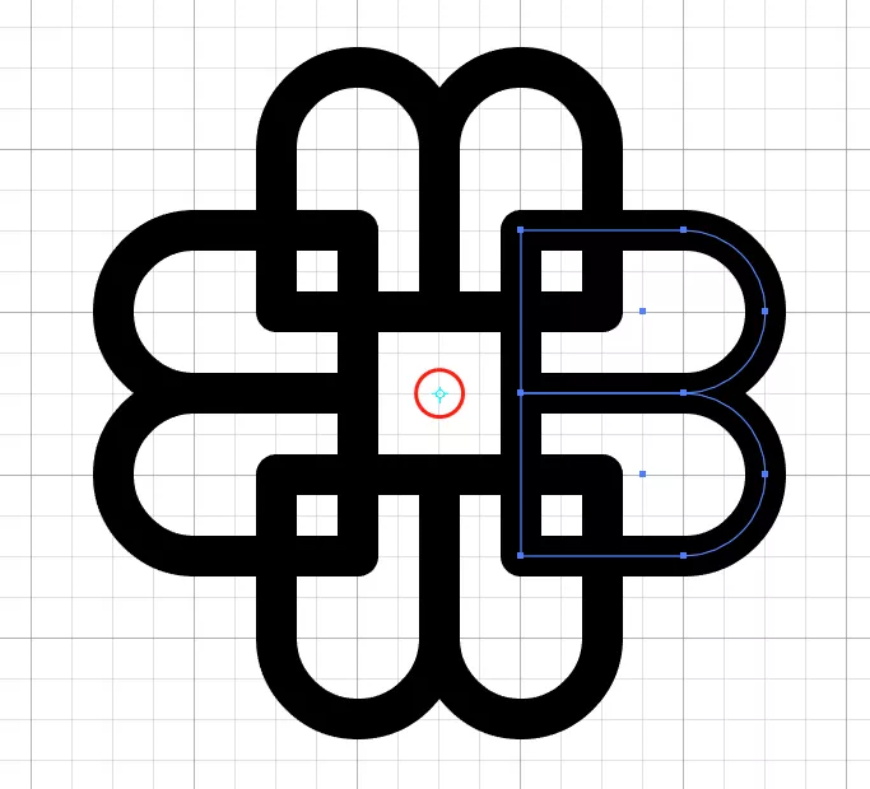
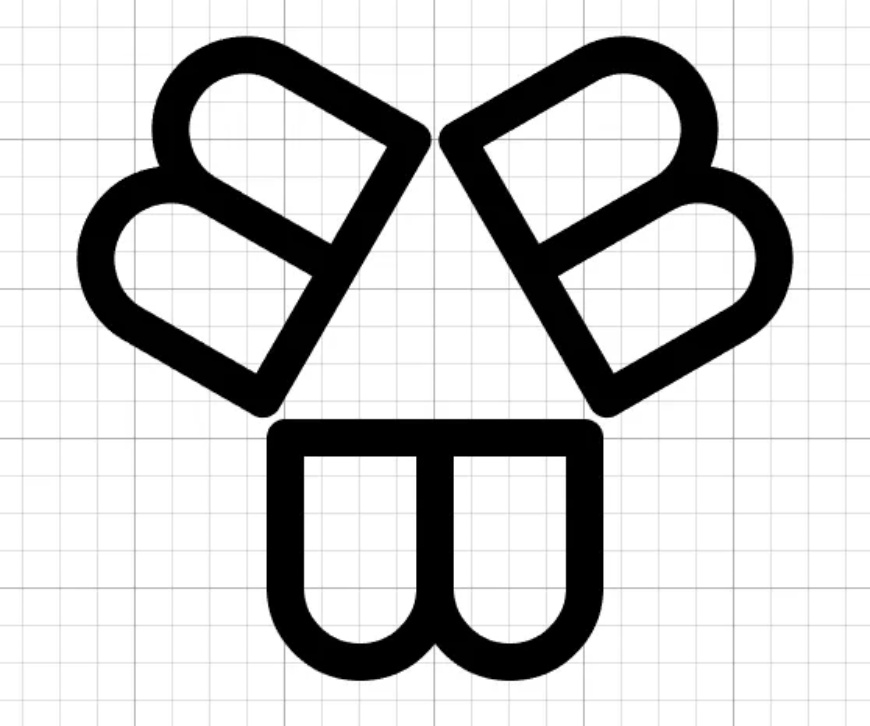
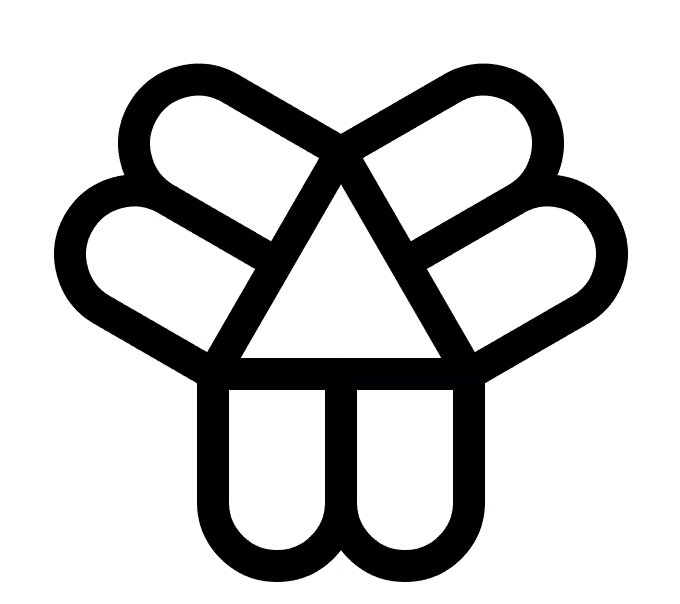
旋转之后得到下图:

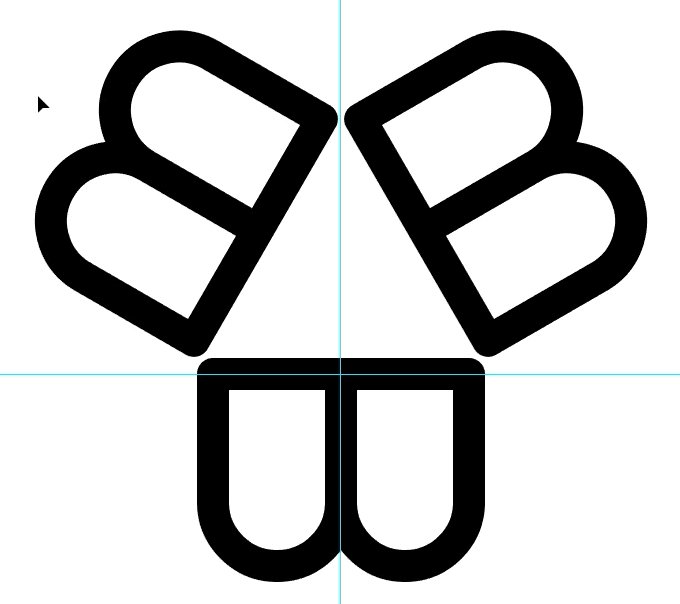
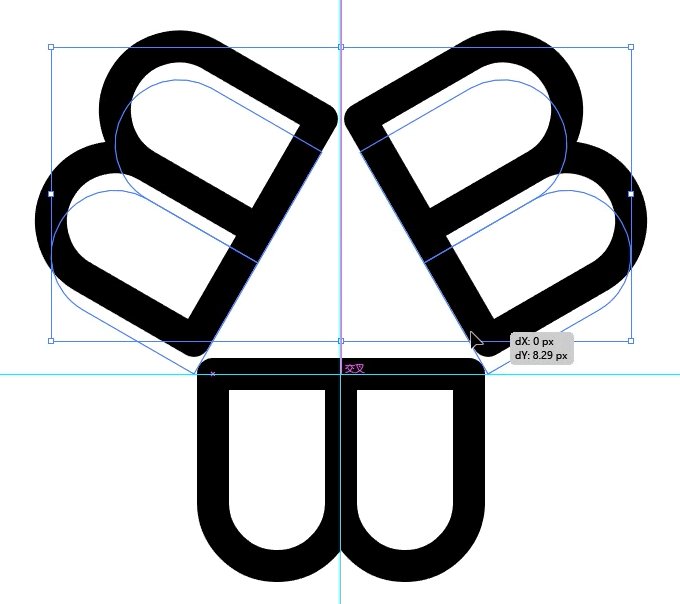
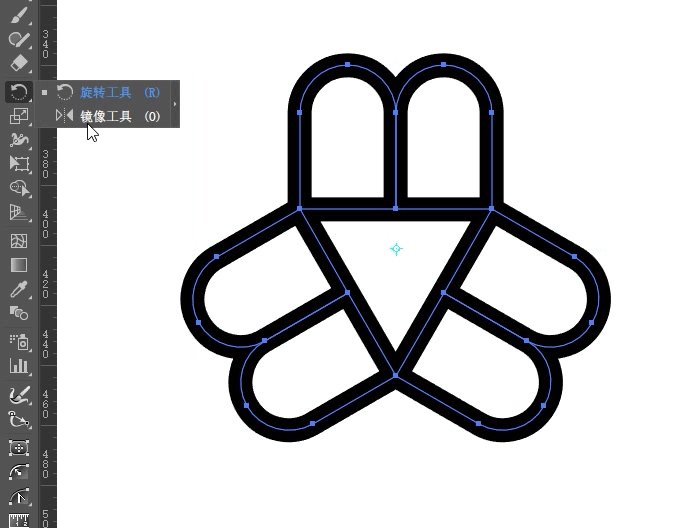
我们发现3个B之间是有空隙的,这时我们打开智能参考线(快捷键ctrl+U),并关闭网格对齐(快捷键ctrl+shift+”),手动调整上面2个B的位置即可,看动图:

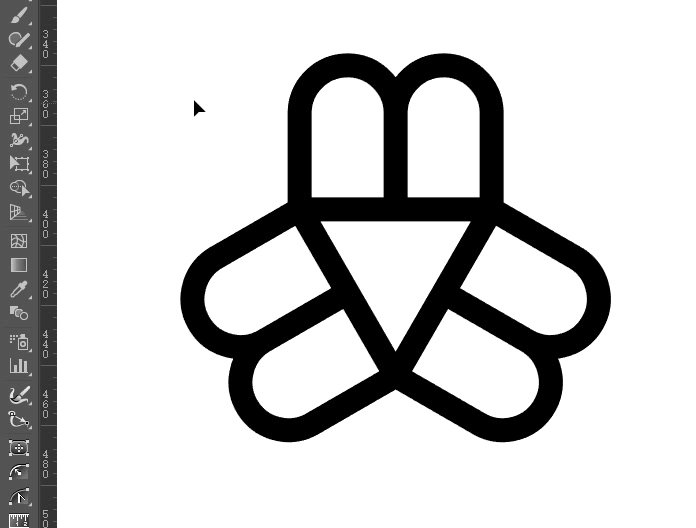
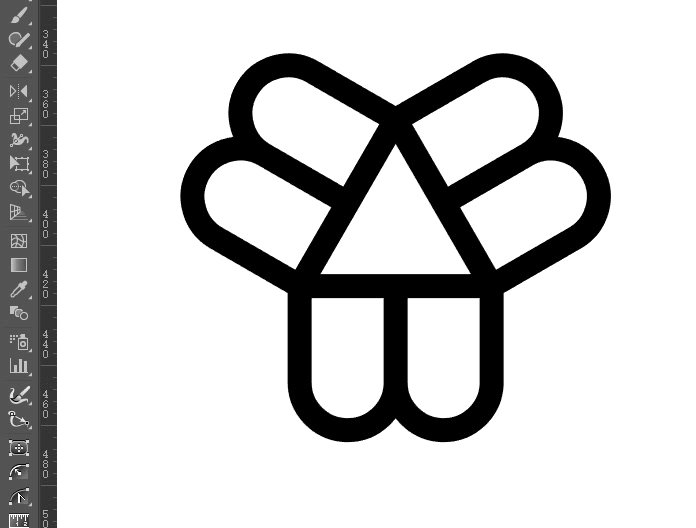
现在感觉图形头重脚轻了,那我们再用镜像工具(快捷键O)将图形来个垂直翻转即可,这个工具比“右键-变换-对称-弹出窗口再设置”这个步骤要快捷的多,希望大家善加利用。

最后打上文字,并根据文字调整图形描边粗细,大功告成!

所以旋转大法的精髓就是三步,第一画基本型,第二找支点,第三算角度!
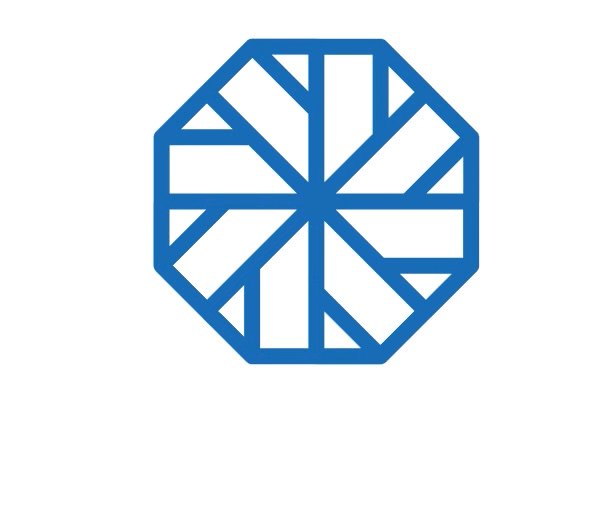
接下来考考大家,我们反向思维,先看最终图形,然后反推这个图形的基本型是什么?旋转支点在哪?单位旋转角度是多少?(该图形选自我的字母组合系列-L篇)

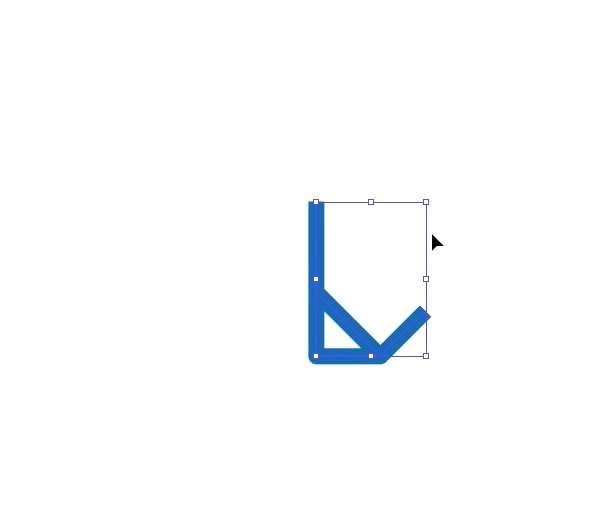
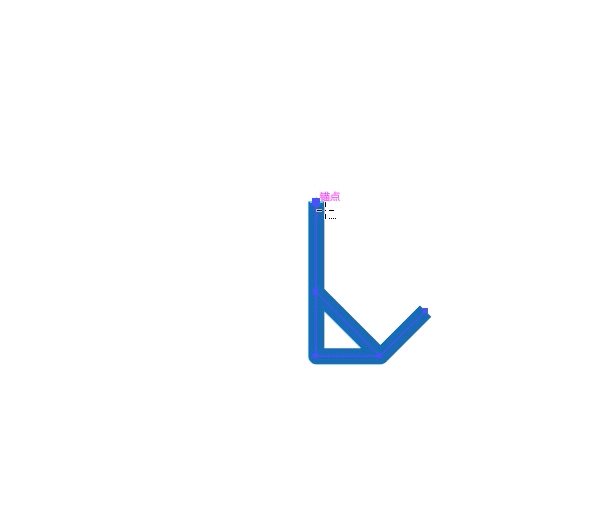
没错,就是LL,这是一个复合的基本型,拆解如下:

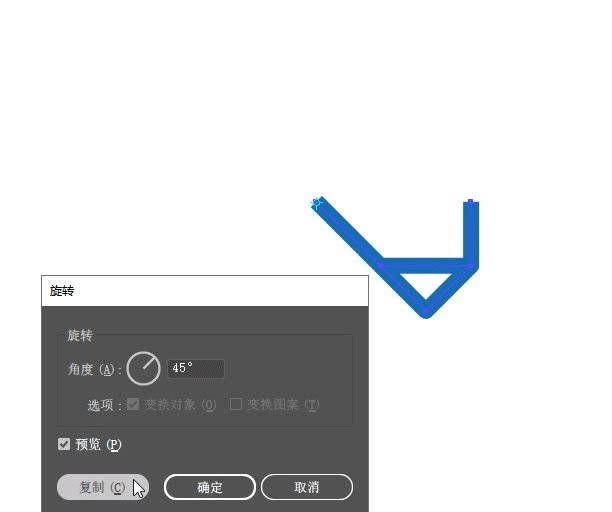
而支点就在垂直L的顶点处,然后看图形总共包含几个基本型,即可轻松算出单位旋转角度,即360°÷8=45°,看下动图操作吧。

当然,基本型还可以更加复杂一些,旋转的作用也不仅局限于丰富基本型本身,也可以充当外轮廓装饰,比如下面这个以字母JV为主体的图形。(该图形选自我的字母组合系列-J篇)

这是一个偏手写风格的线条造型,没那么规则,且本身已经足够简洁独特,无需再基于本体进行旋转复制,但是我们可以利用旋转营造一个外轮廓出来,让这个图形更丰富一点,看看效果怎么样。

哇哦~旋转出来的效果还不错呢,这里我一共旋转了11次,共计12个基本型,单位旋转角度就是30°,至于支点嘛,当然就在整个轮廓的中心啦。
PS:因为基本型不规则,这个支点需要多次尝试寻找,不同的位置,不同的数量,不同的旋转数值,呈现的效果都会不一样,大家可以多多尝试。基本型的个数最好能被360整除,这样你的旋转角度也都是整数,比较好操作!
最后我们把之前的JV放到轮廓中心,并在外圈打上文字,完美!

好啦,今天的教程就到这里啦~希望大家看后多多动手,才能领会旋转的奥义!
晚安各位~我们明天见鸭!
来源:https://uiiiuiii.com/illustrator/1212429583.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园