视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=250081215&as_wide=1

原图作者:Anton Shineft
教程作者:百图特攻队(授权转载)
交作业去这里→#优设每日作业#
文章编辑:@雪寄草
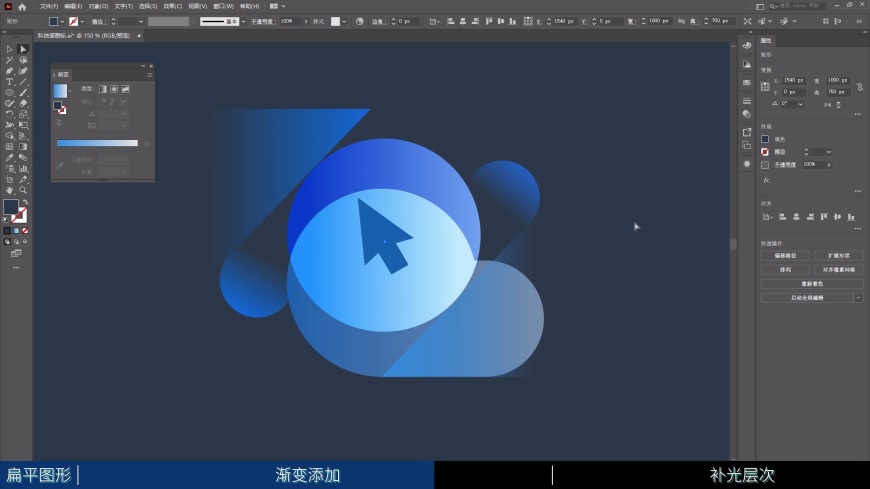
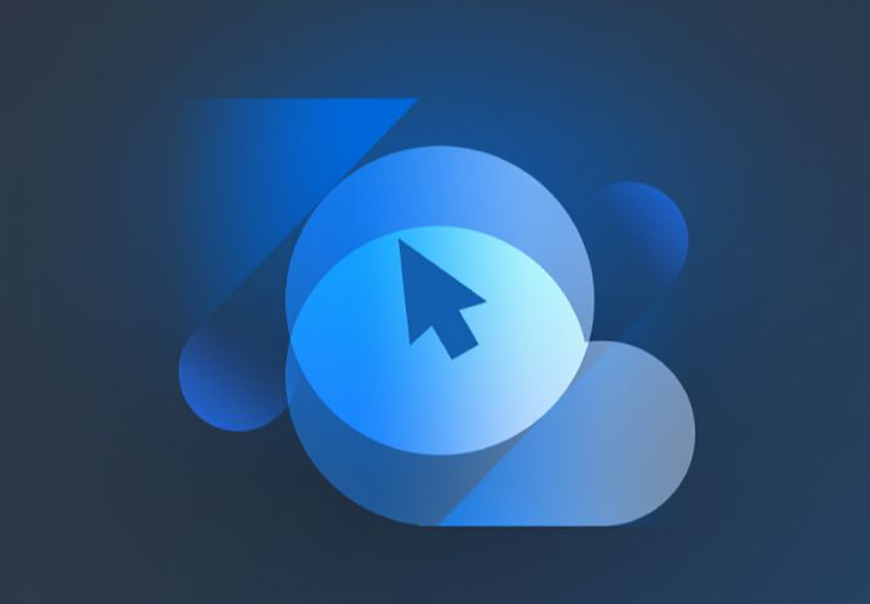
上图是作者Anton Shineft创作的图标,整体非常有科技感,并且有着简约但耐看的质感。下面,我会教大家如何在Ai中绘制科技风质感图形~
详细操作请看文章开头的视频教程演示。
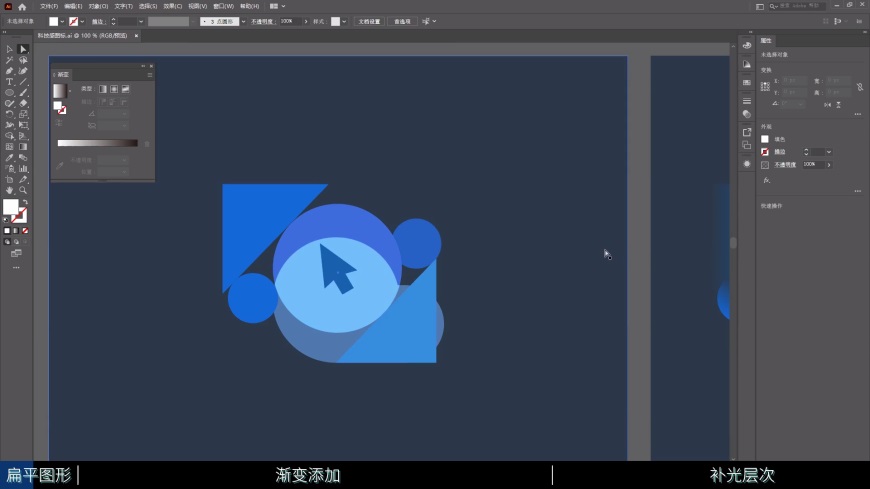
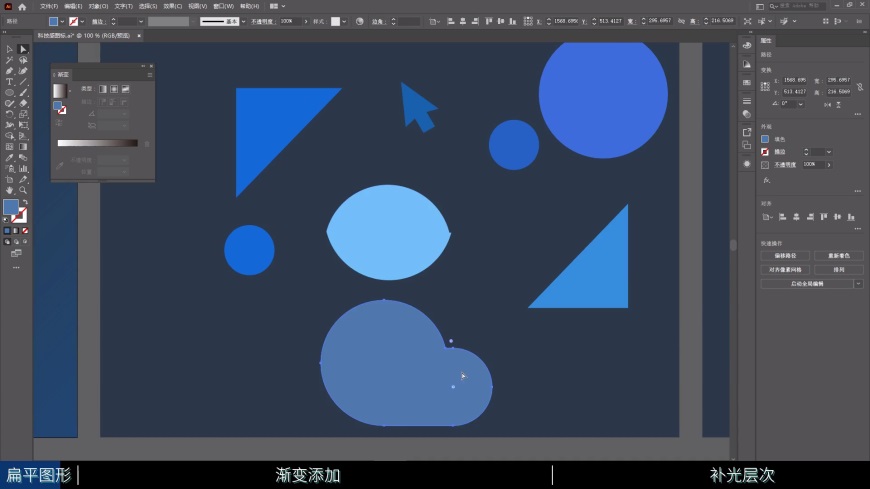
用基础图形绘制出图标中的各个零部件,其中圆形和云朵的相交部分需要单独形成一层图形。


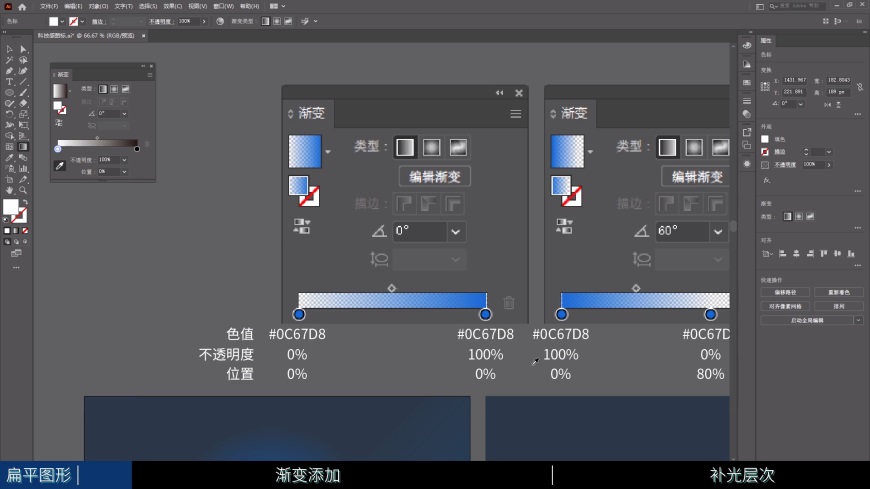
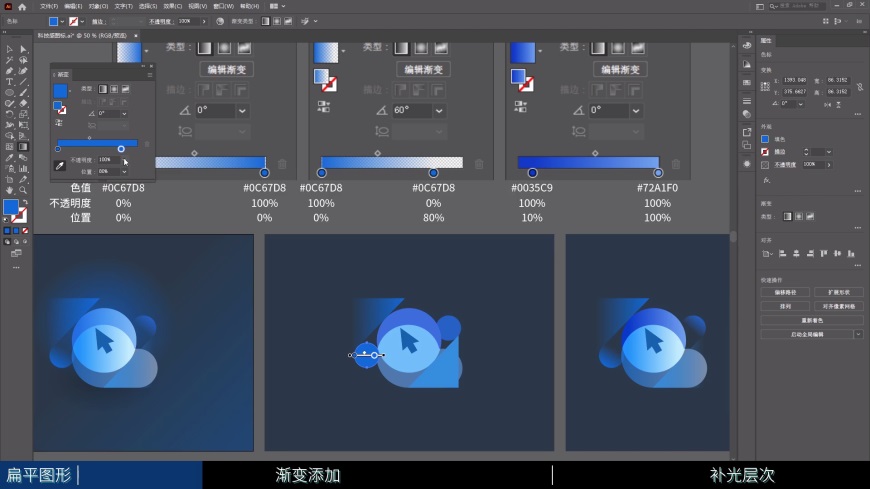
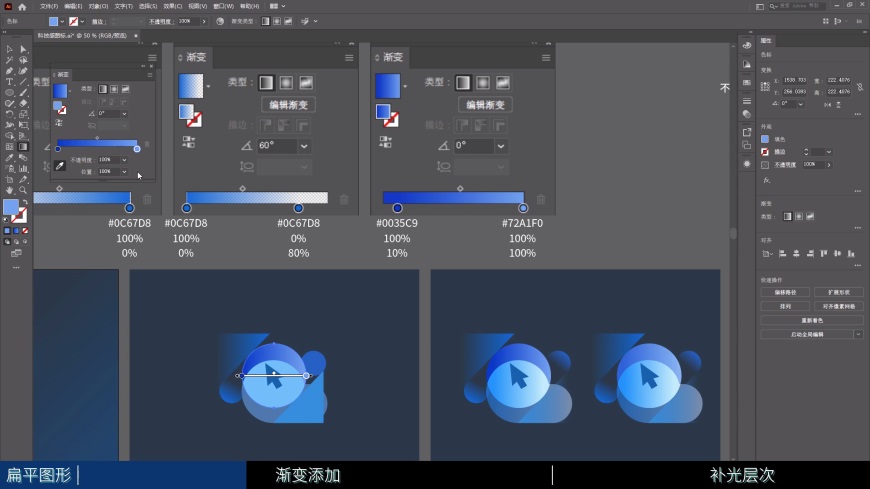
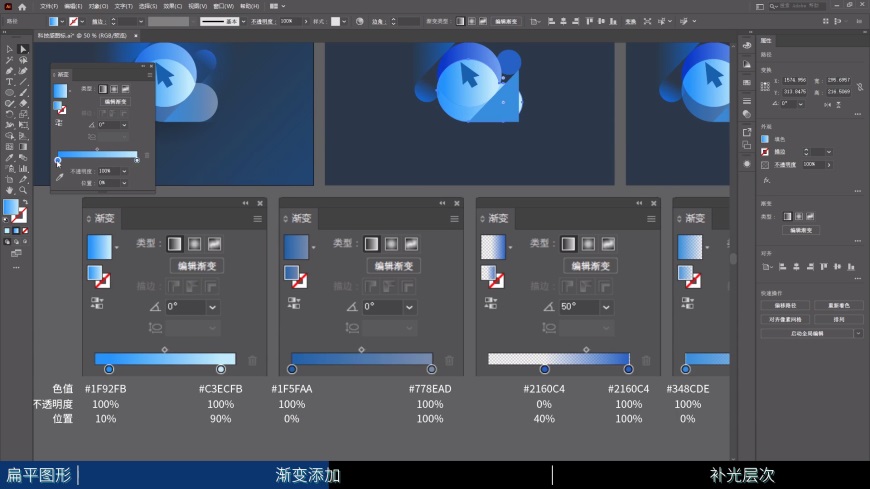
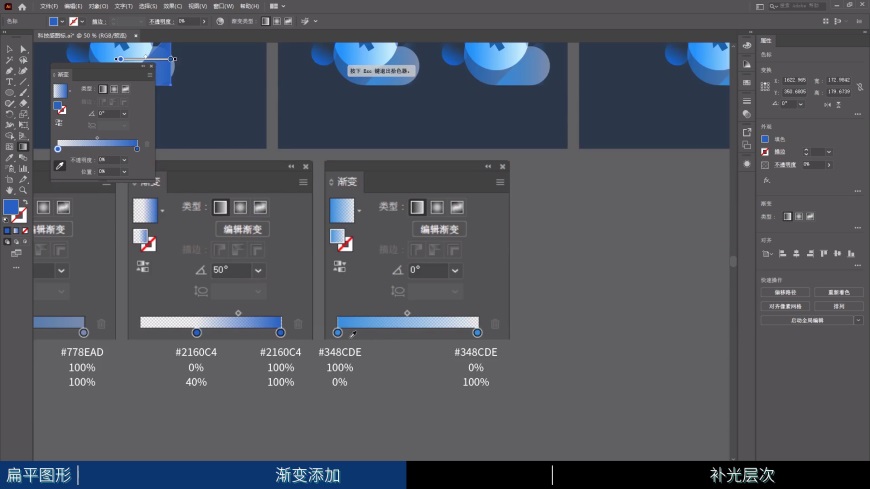
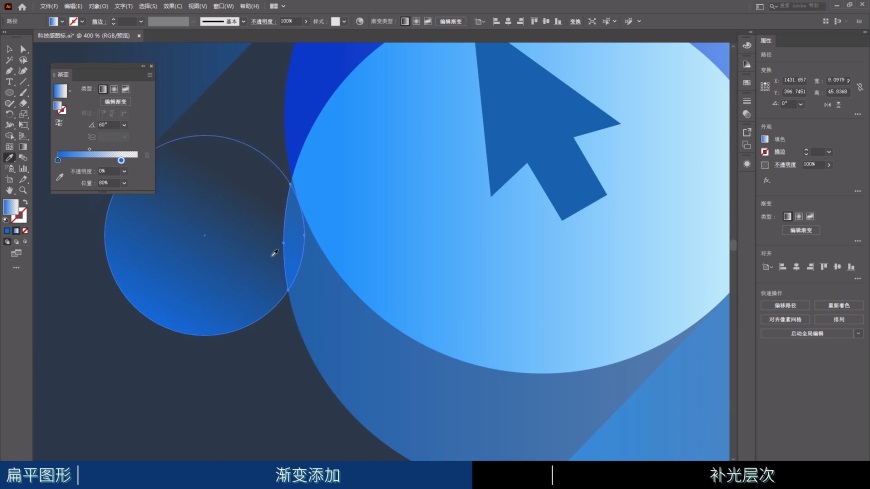
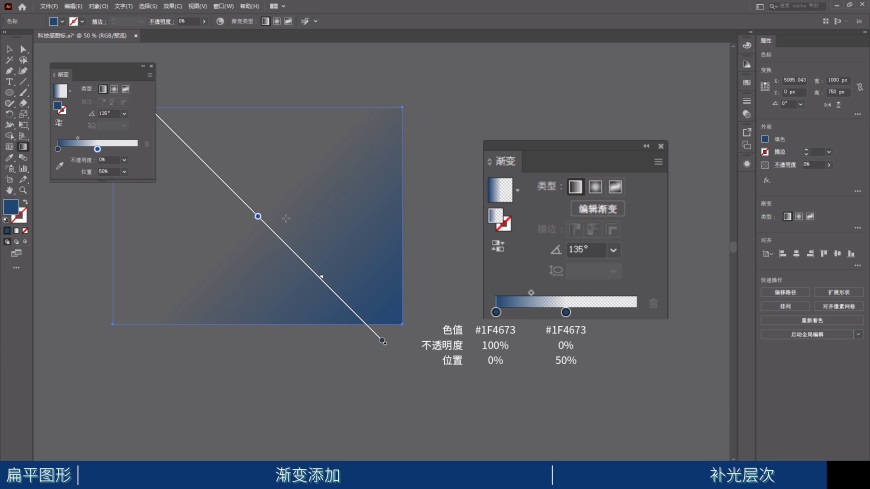
依次为各个图形添加线性渐变效果,具体的色值和参数可以参考视频中的标注,注意对图形相交的部分进行单独处理,让细节质感更真实。









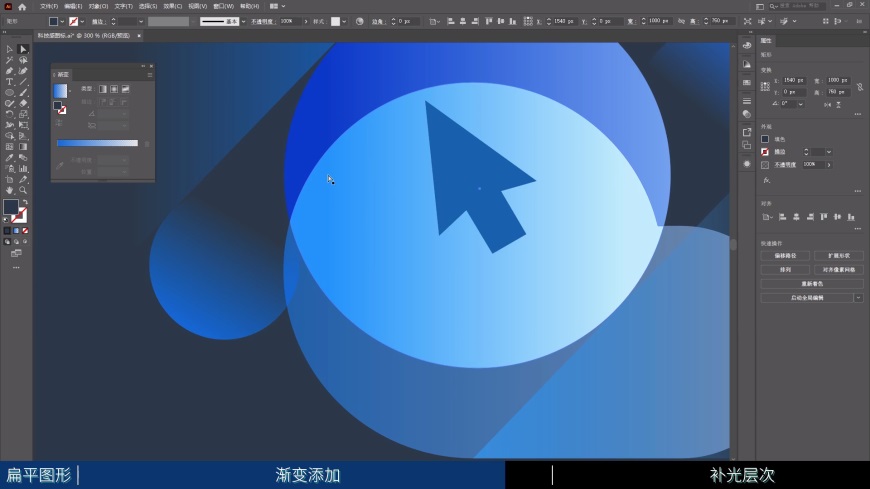
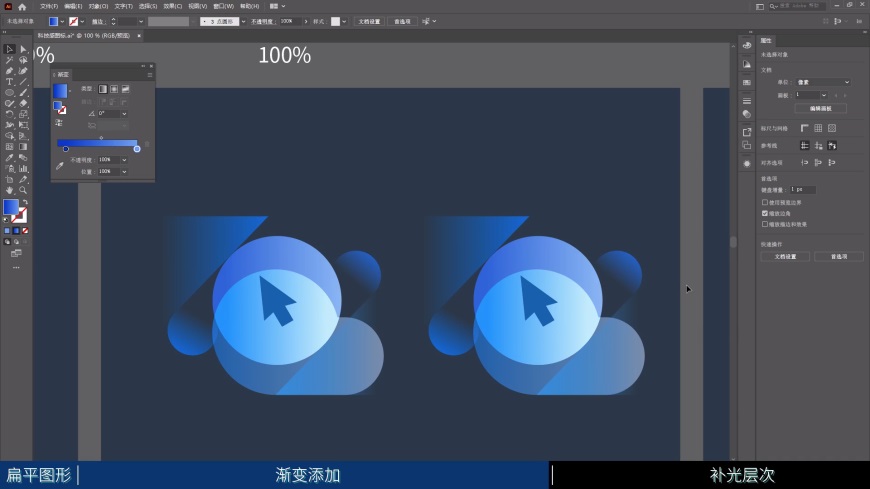
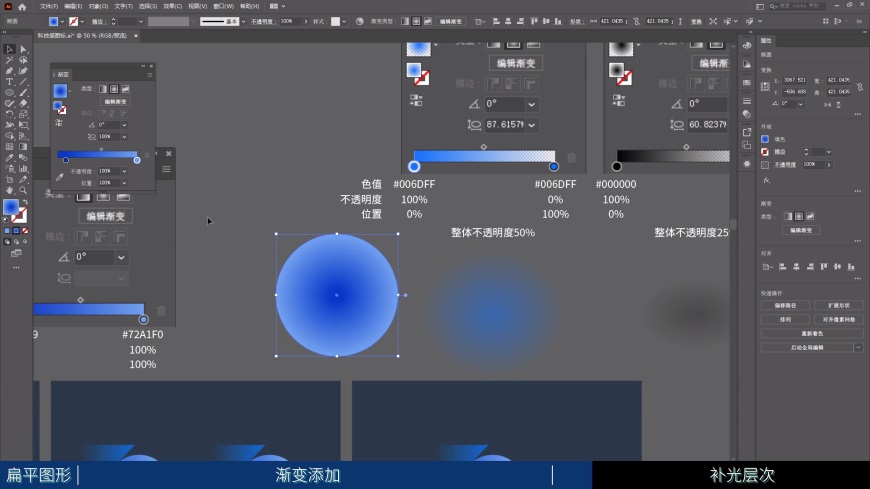
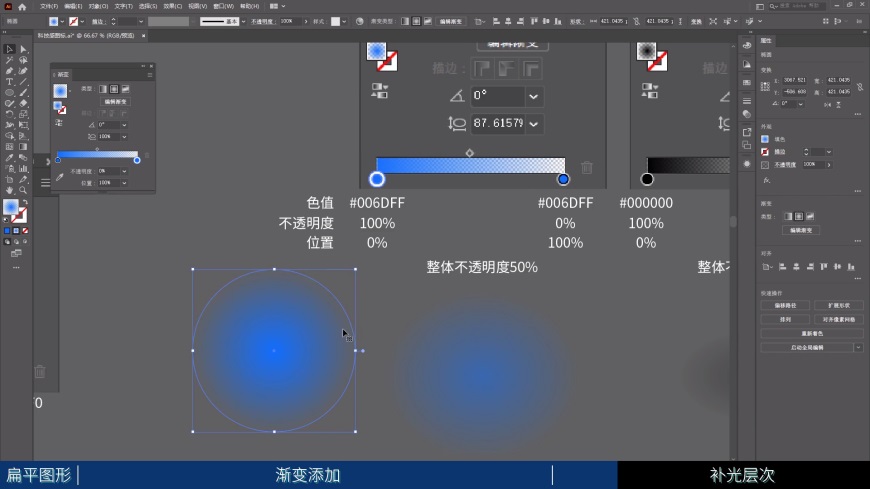
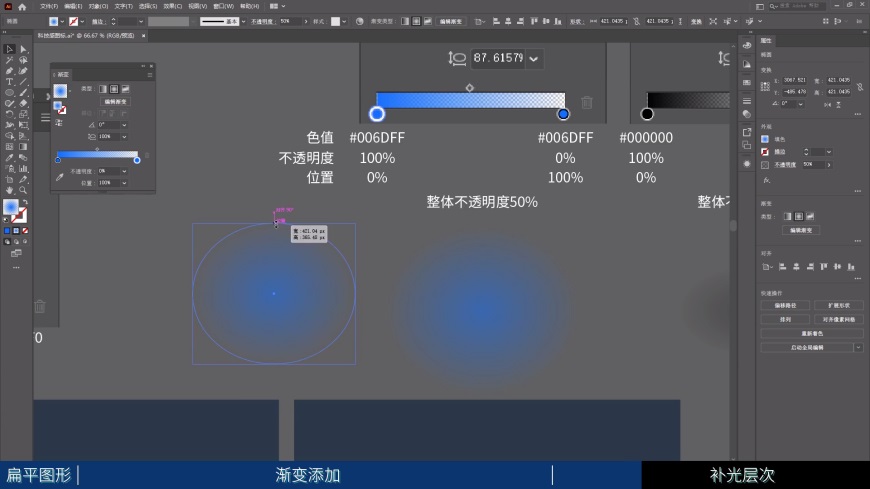
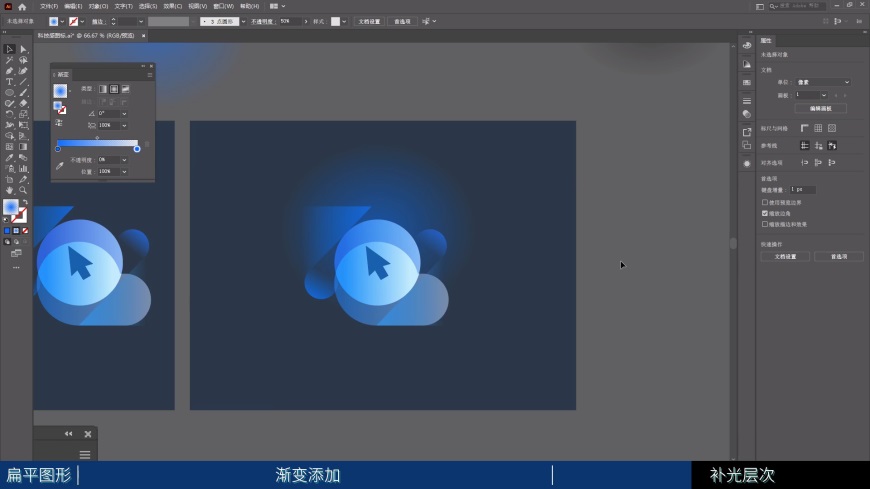
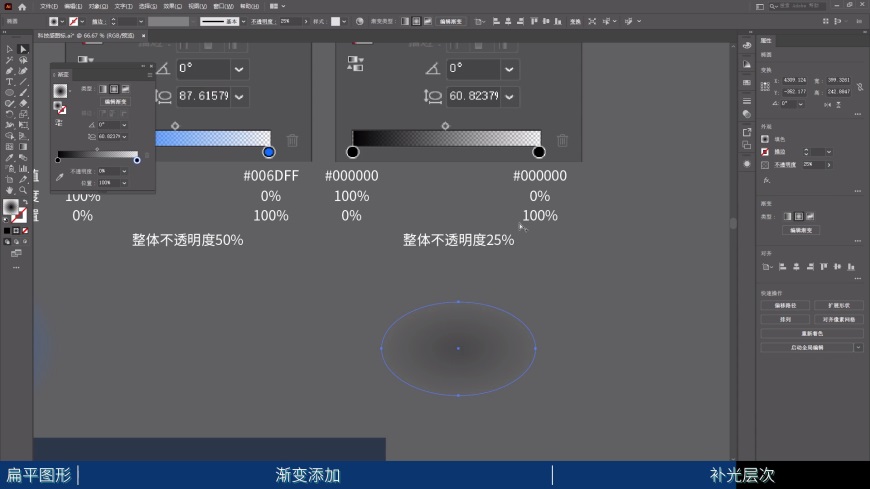
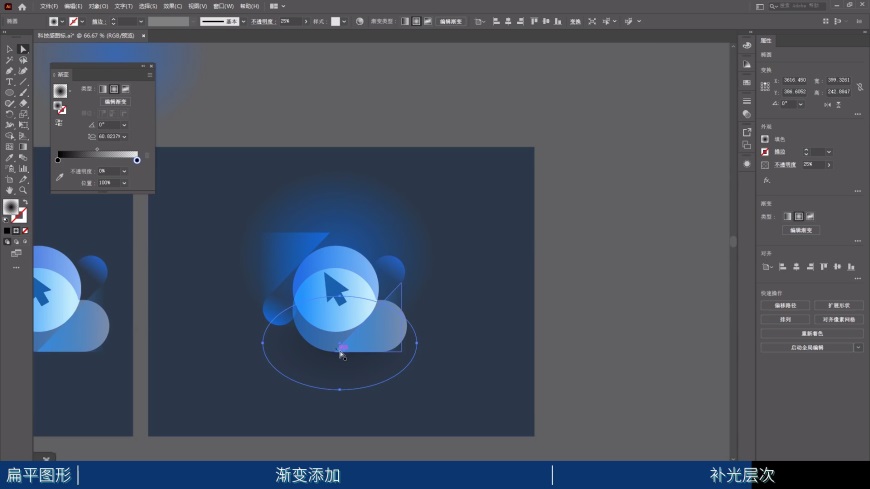
用径向渐变的椭圆形绘制画面中的光晕和阴影,并且为画面整体叠加一层渐变效果,让光感更加真实耐看。








来源:https://uiiiuiii.com/illustrator/1212439119.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园