教程作者:设计师就业衔接班08期-95-阿佛
教程指导:如如的设计主页
交作业去这里→#优设每日作业#
遇到喜欢的小街角,不仅可以用相机记录,还能把它画成温馨的插画?就从本期教程来开始学习吧!
怎样才能学会自己原创2.5D插画?来这里,让讲师如如一对一教你→优设设计师就业衔接班

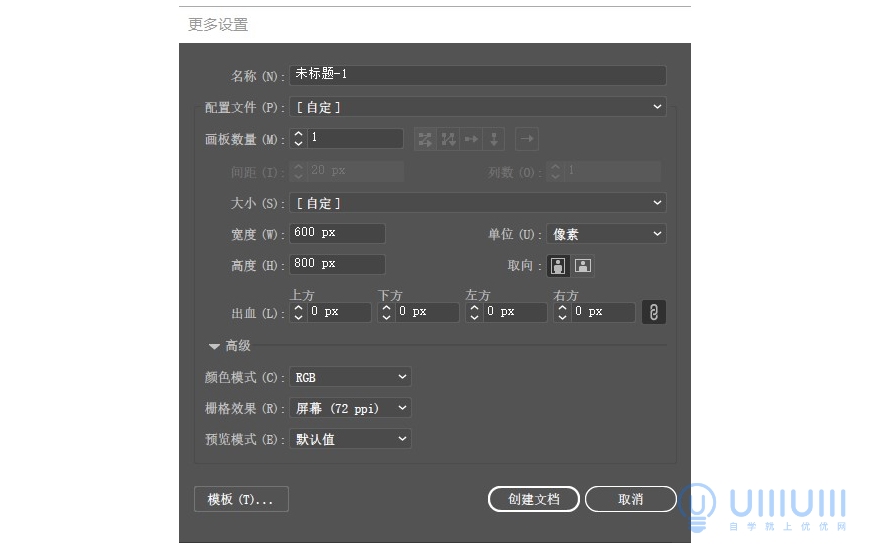
1.1 打开Adobe illustrator,点击文件→新建(快捷键Ctrl+N) 创建一个新文件,宽600px,高800px,分辨率72,颜色模式RGB。

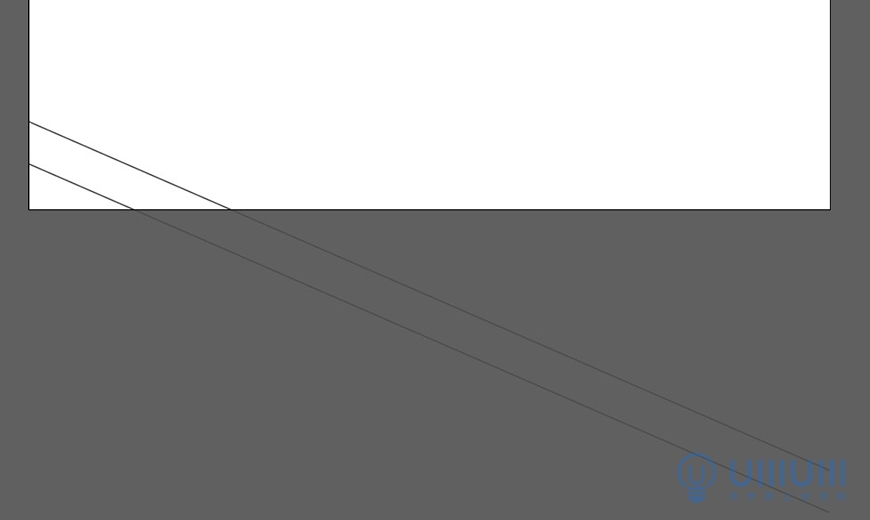
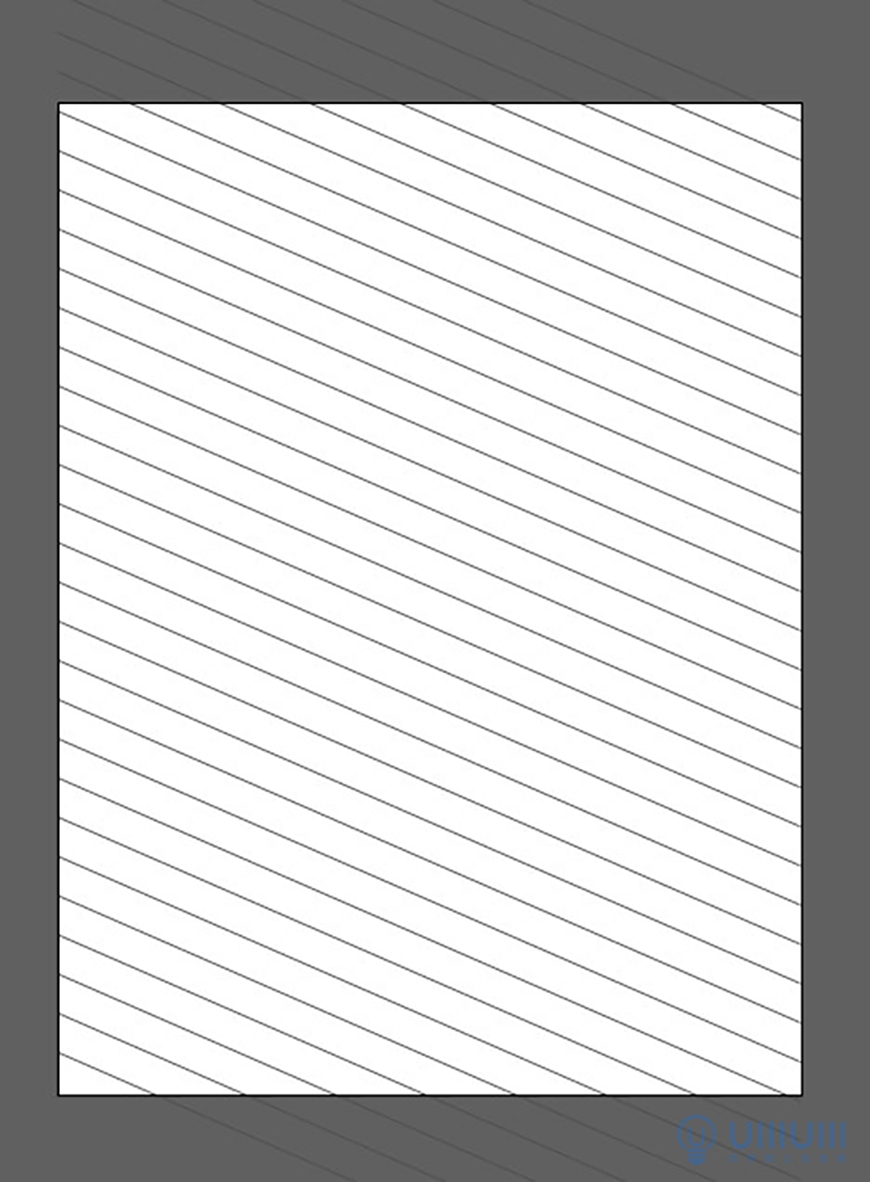
2.1 新建图层,使用直线工具,绘制直线,调整合适角度;使用直接选择工具,按alt键拖动直线复制。

2.2 快捷键CTRL+D 重复上一步动作,直至直线覆盖整个画板

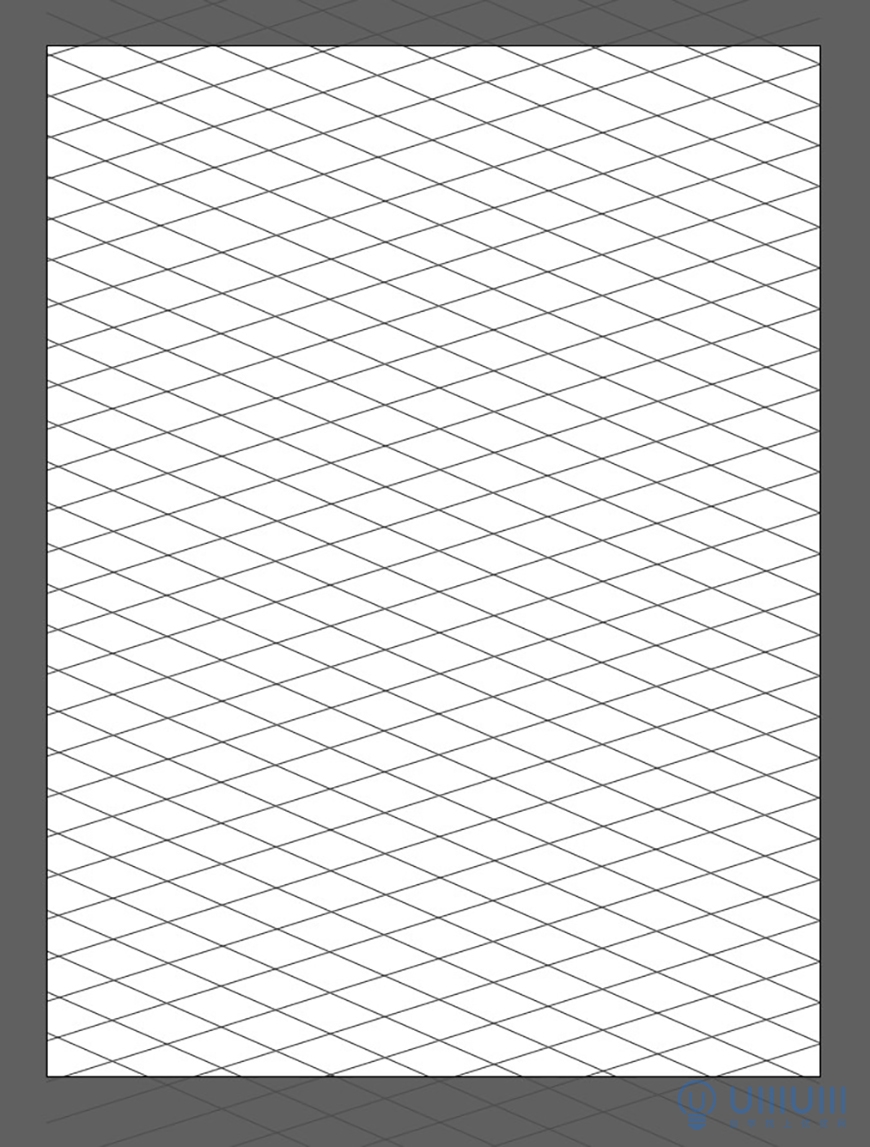
2.3 同理,绘制另一边参考线。将图层命名为“参考线”,调整透明度,并锁定图层。接下来就开始按照参考线绘制插画吧!

画好参考线后,用画笔工具大致画一幅草稿,方便给后续绘制图形定位。

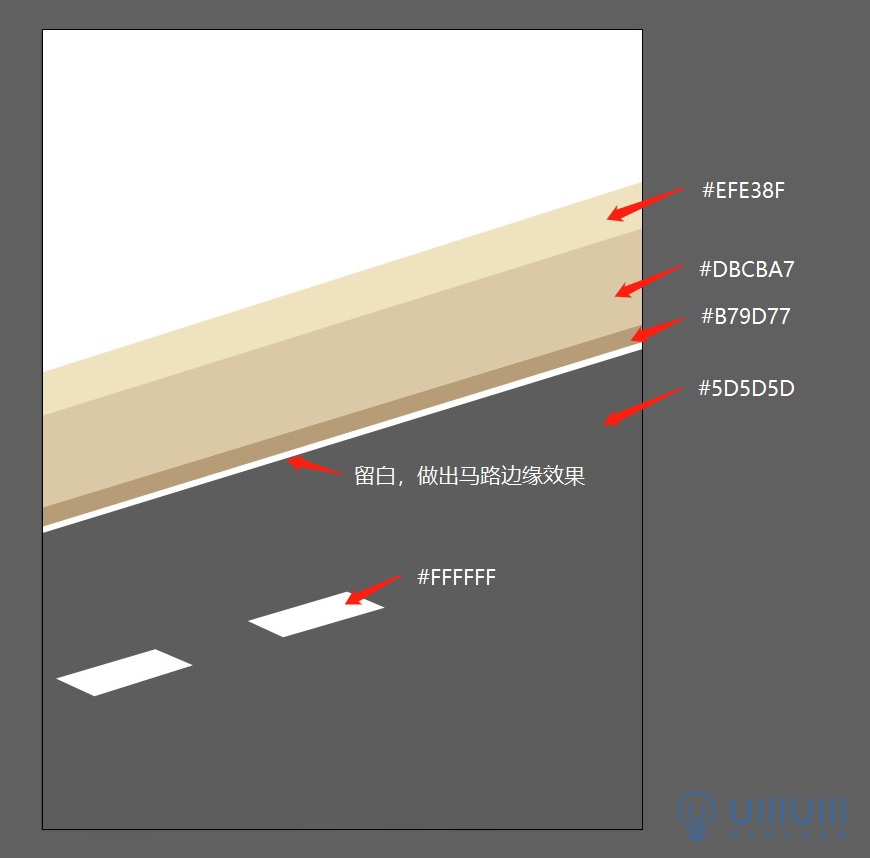
3.1 新建图层,使用钢笔工具,绘制四边形,组合为路面。

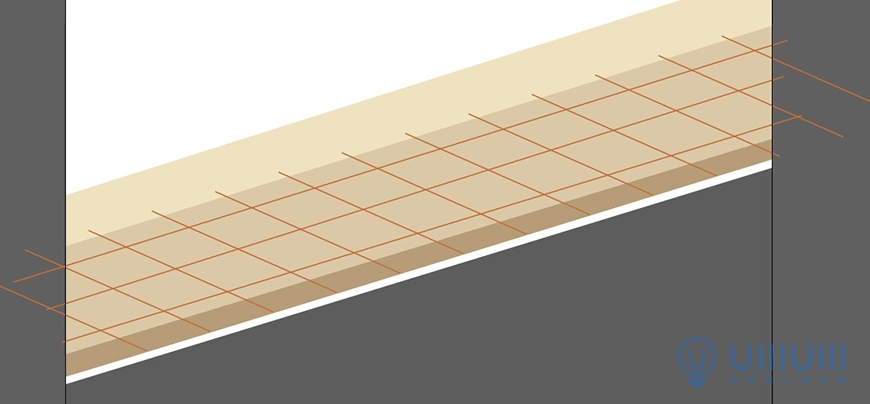
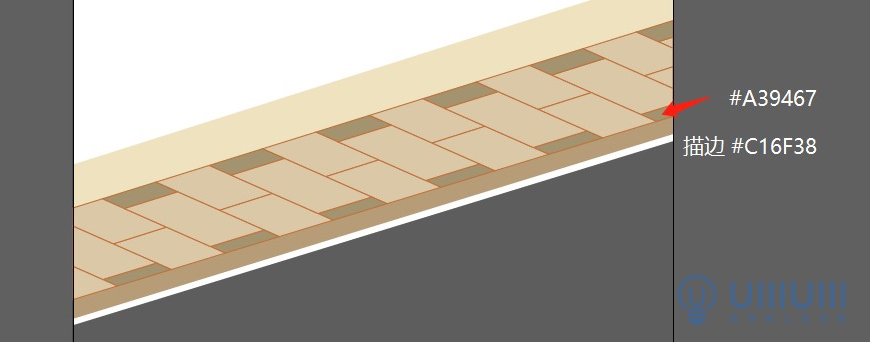
3.2 使用画笔工具,在人行路图层上绘制纵横双向直线。选中所有直线和人行路图层,使用形状生成器工具,点击生成图形作为地砖,按ALT点击减去多余部分。


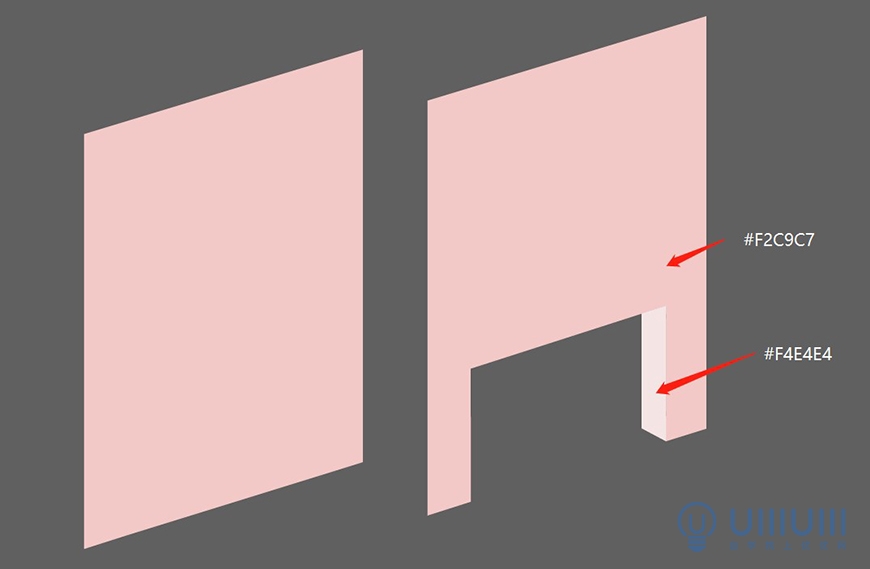
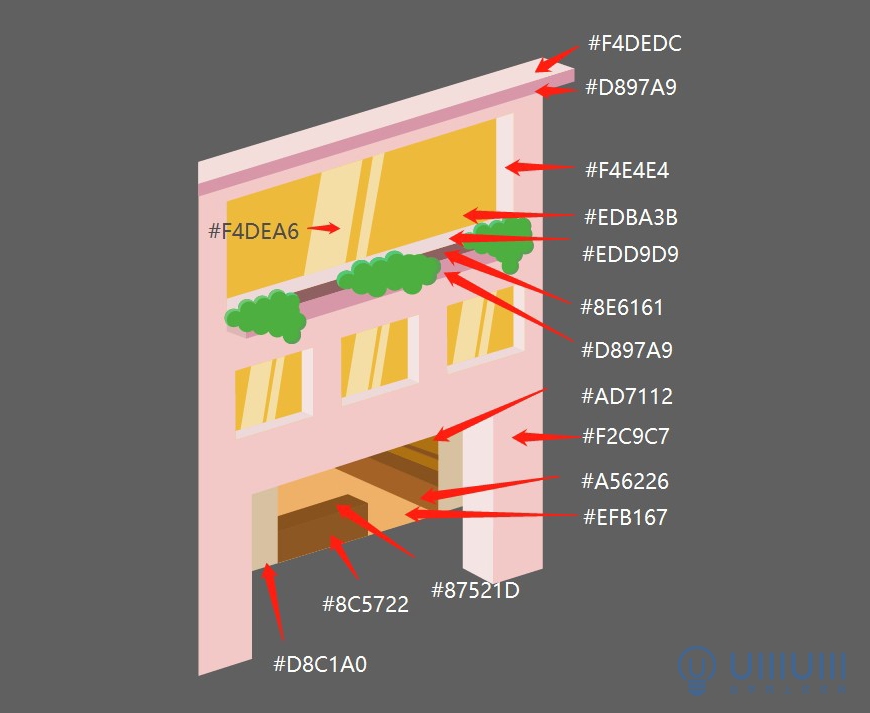
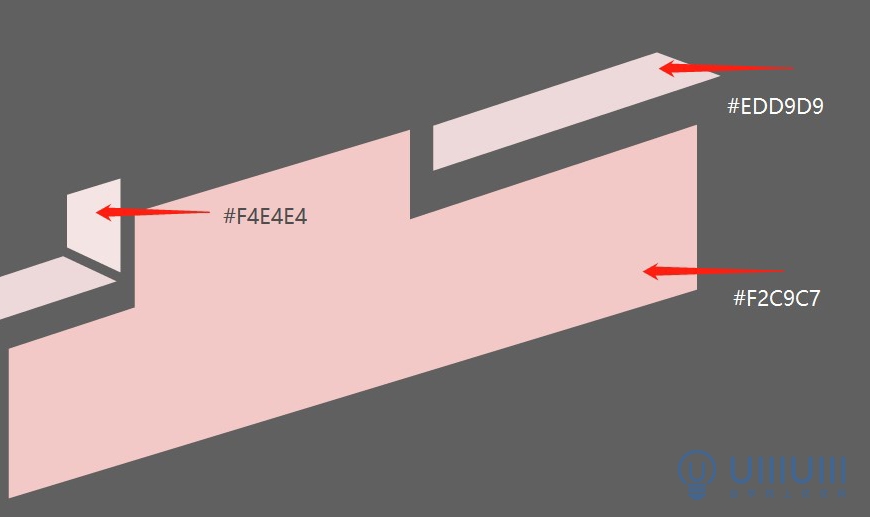
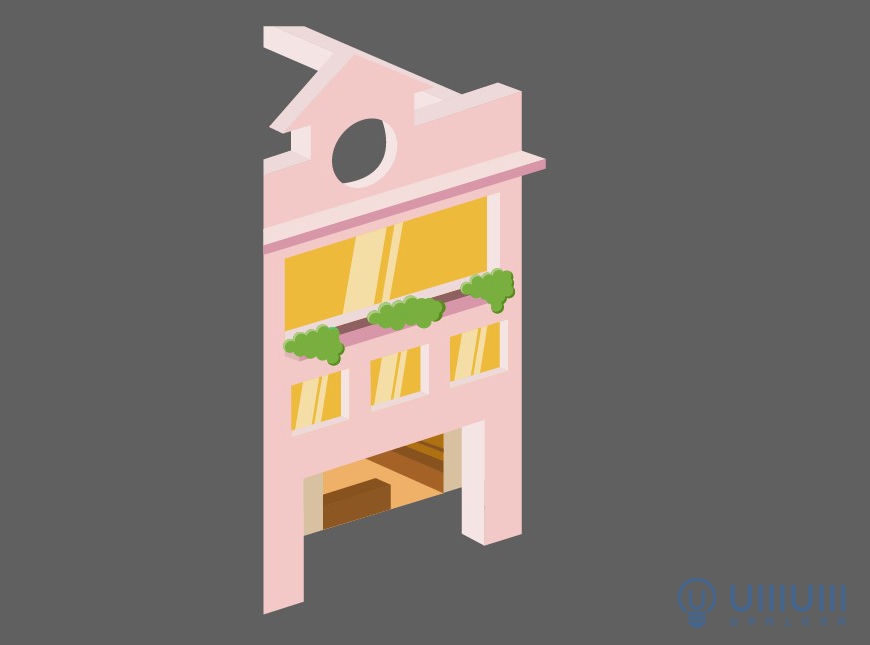
4.1.1 使用钢笔工具,绘制四边形。如图添加锚点,并拖动到合适位置,再绘制墙身厚度,组合成骑楼基础形状。

4.1.2 使用钢笔工具,绘制其他装饰。

4.1.3 植物绘制方法:使用椭圆工具按SHIFT绘制圆形,直径10px,颜色#79AF3F。按ALT拖动复制若干个圆,随机组合放置。选中所有形状,点击“路径查找器-联集”拼合形状。
复制形状,CTRL+F粘贴2次,向左下方移动顶层形状。选中两个图层,点击“路径查找器-减去顶层”。删除多余部分,将形状颜色修改为#ADCC81,作为高光;同理,绘制暗部,颜色#5A891D


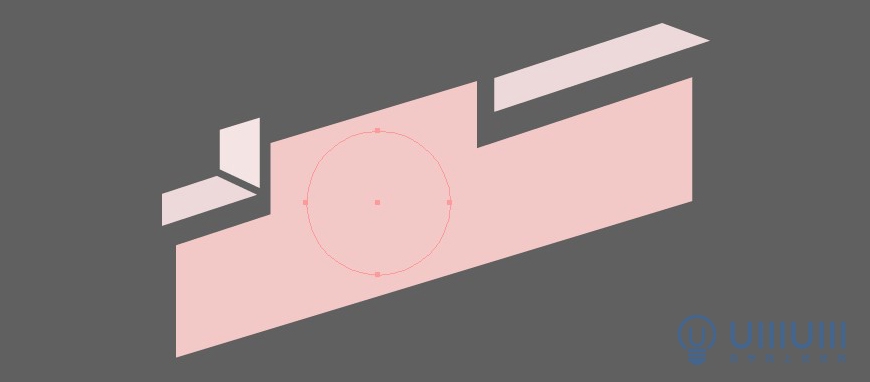
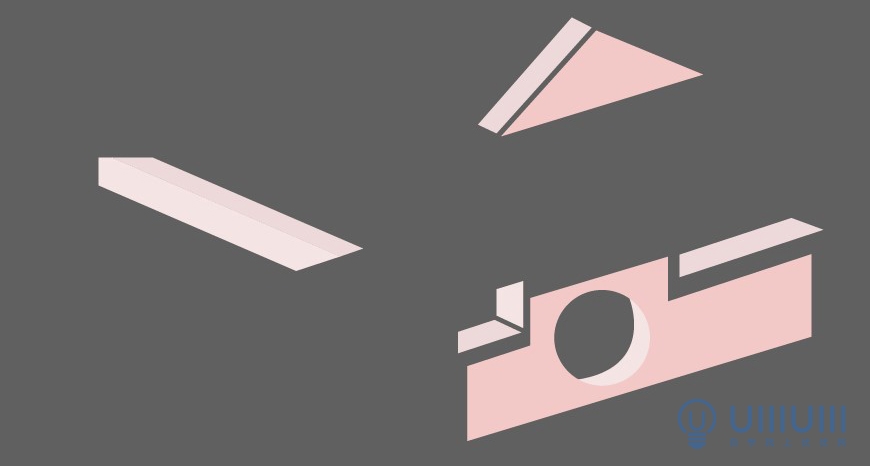
4.1.4 如图绘制图形,之后绘制一个直径48px的圆放置在图形上方。



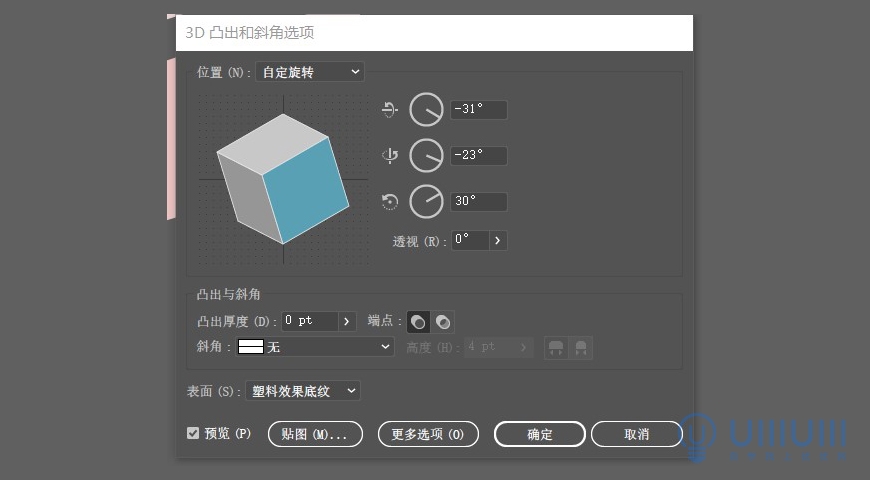
选中圆,打开“效果”-“3D“-”凸出和斜角”调整圆的角度。

调整时记得勾选“预览”,可实时观察圆形的角度是否调整适当。
调整完成后,选中圆形和下方图形,打开“路径查找器”,点击“减去顶层”,就可以生成一个镂空的圆形窗口啦

使用钢笔工具在图层下方绘制一个厚度,然后拼合其他图形,骑楼的屋顶就完成啦


接下来绘制天台的地板,方法与人行路的画法类似。先用钢笔工具沿屋顶范围勾出一个三角形。使用直线工具绘制一条平行线,按ALT拖动复制,CTRL+D重复上一步操作,另一边同理。



选中所有图层,使用形状生成器工具,按ALT点击删掉多余部分即可。最后把“地板”编组,放到屋顶图层下方。

将所有图层编组,命名为“骑楼1”,拖动到“人行道”上方,第一座骑楼就完成啦!

4.2.1 使用钢笔工具,按照参考线绘制以下图形,并进行分组拼合。

(参考骑楼1基础形状绘制方法)








4.2.2 使用椭圆工具,绘制三个圆形,调整形状大小。

打开“路径查找器”-点击“联集”-合并图形,使用直接选择工具,选中图形下方锚点并删除,得到以下图形。

选中图形,打开“效果-3D-凸出与斜角”,调整图形角度。选中图形-对象-扩展外观,并修改图形颜色。复制图层,绘制图形厚度。

组合以上所有形状,作为“骑楼2”
4.3.1 使用钢笔工具,按照参考线绘制以下图形,并进行分组拼合。


4.3.2 绘制基础图形和文字,使用“效果-3D-凸出和斜角”绘制招牌。

4.3.3 组合所有形状,并用直线工具在墙面添加装饰,“骑楼3”完成。

5.1 使用钢笔工具,绘制以下图形,拖动图形圆角增加弧度,作为车头、车窗、雨刮器、车头灯等元素。


侧面窗户 #DDA62A
5.2 使用钢笔工具,绘制以下图形。增加图形锚点,使用直接选择工具选中并拖动,与弧形联集。


5.3 使用钢笔工具,绘制以下图形。使用直线工具,绘制电子数字号牌。


5.4 使用钢笔工具,绘制以下图形,拖动圆角增加弧度。

5.5 使用钢笔工具,绘制以下图形。使用椭圆工具,绘制一个圆形。使用“效果-3D-凸出和斜角”调整圆形角度。选中圆形,“对象-扩展”。选中圆形及另外两个图形,打开“路径生成器”,点击“减去顶层”。用钢笔工具绘制厚度。


绘制一个圆形,同样用“凸出和斜角”调整角度。对象-偏移路径,关闭图形填充,描边颜色#C4BDB7,大小7px,绘制出轮毂。使用钢笔工具,绘制轮胎厚度。


由于后半部分会被遮挡,只需绘制前轮部分即可。
组合各部分元素,编组并命名为“公交车”

各部分均用钢笔工具直接绘制即可




颜色同上





天台地板绘制方法参考“骑楼1”

组合所有元素,编组,命名为“主骑楼”

使用钢笔工具绘制图形,效果-3D-凸出和斜角调整文字角度



文件-导出-导出为(勾选画板) 保存jpg格式图片到指定文件夹

打开 Adobe Photoshop 导入图片
滤镜-杂色-添加杂色

SHIFT+CTRL+S 另存为图片即可

来源:https://uiiiuiii.com/illustrator/1212430004.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园