
授权转载自公众号:这logo怎么了
教程作者: 君小阳
交作业去这里→#优设每日作业#
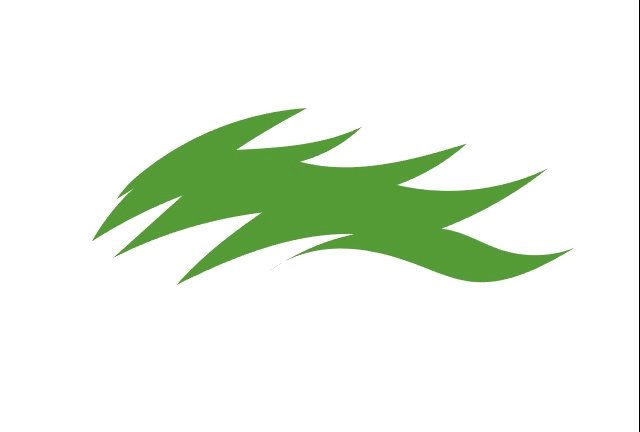
首先给大家看一下我去年创作的“凶”系列动物logo。

小伙伴们千万不要被“插画”二字吓倒,这类logo看似复杂,其实设计过程真的不难。废话少说,我以国宝熊猫为例,马上给大家进行要点讲解。
在网上找一个合适的模特,我个人经常使用的图片类网站有 站酷海洛 、unsplash 和 pexels ,其中
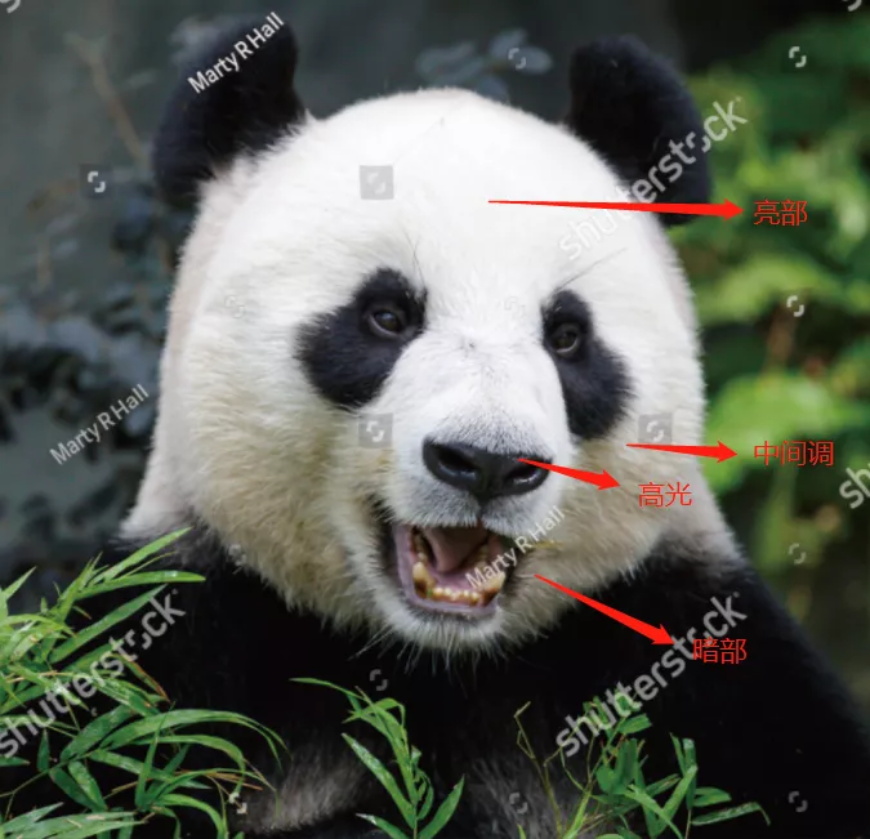
后两个网站图片免费商用,模特如下:

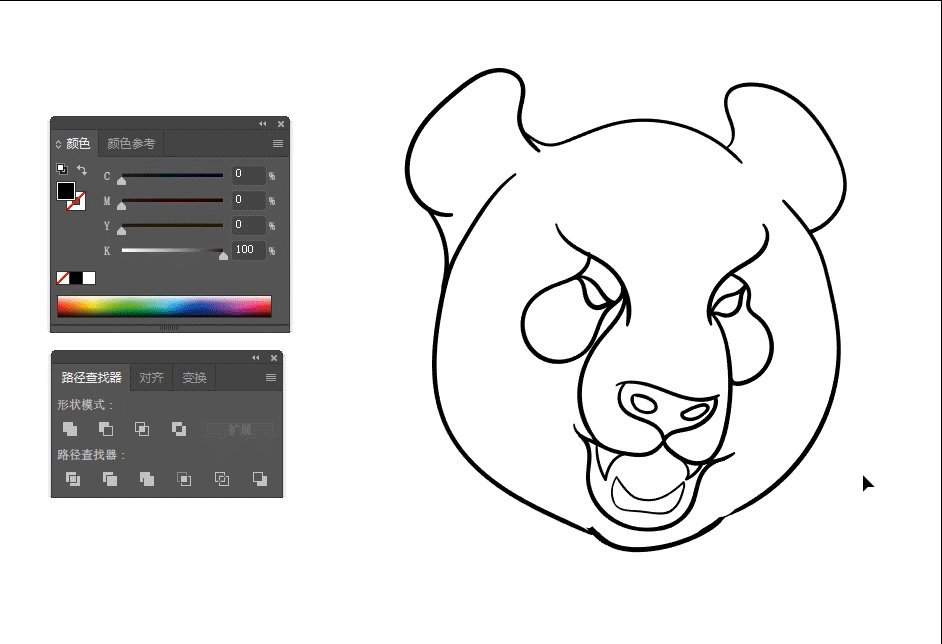
降低原图的不透明度,在AI里用钢笔(P)或画笔(B)勾勒出轮廓,当然也可以使用手绘板,无需太精细,因为后期会画毛发来覆盖。
几个需要注意的地方就是,眼睛的造型要适当的改一下,原图的太无辜了;其次眉毛的线条要延长,呈S型,基本上每个动物我都是这样处理的,最后嘴巴部分我又加了两颗上牙,这样才会显得“凶”,大体轮廓如下:

轮廓线画好后,记得将其复制到新的图层一份并锁定,接下来的步骤中几乎所有的图层都要在这个复制层下面,后面我会讲到这一图层的作用。
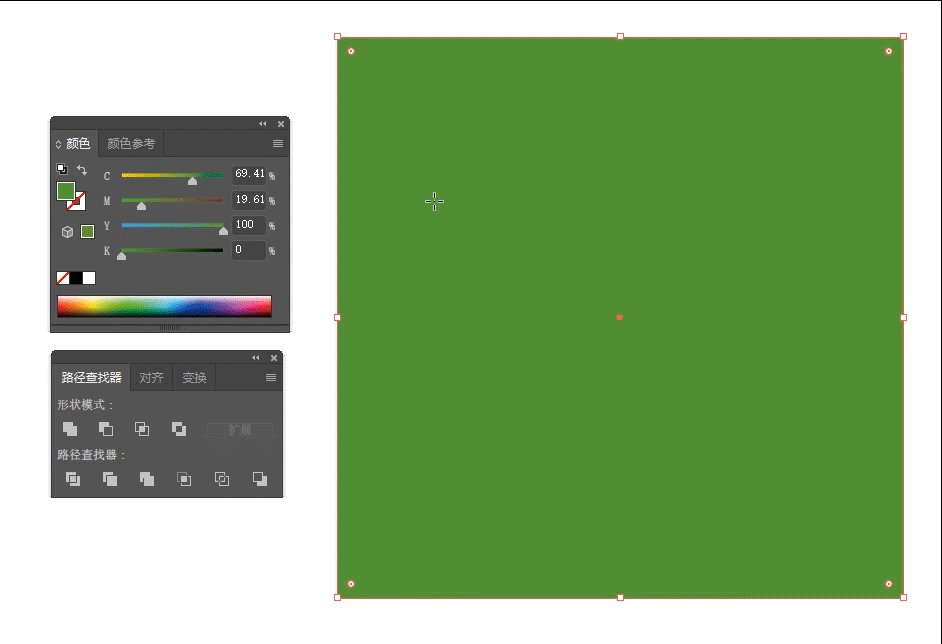
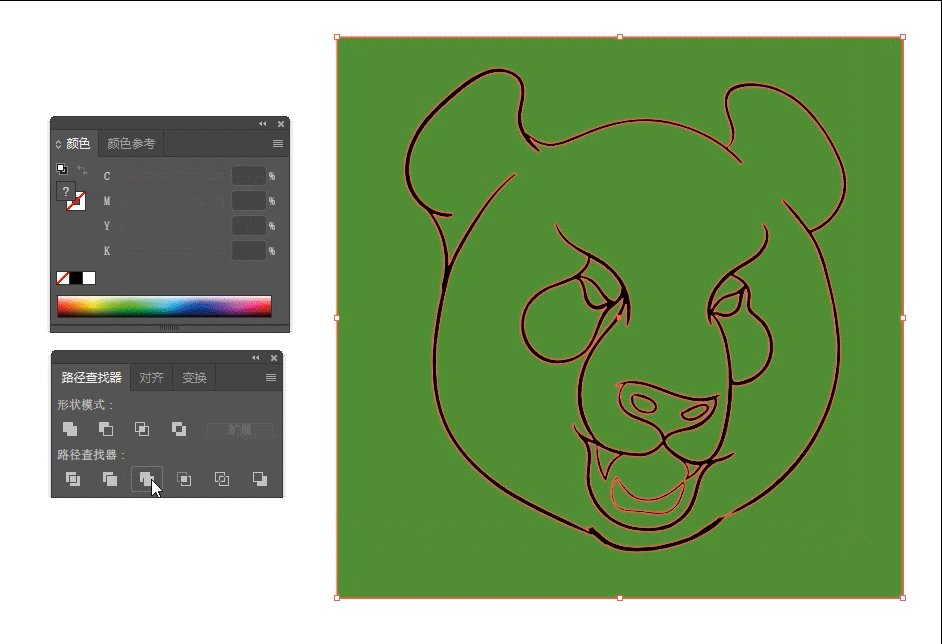
画一个填充矩形(快捷键M),我这里用绿色演示,方便大家观察,画好后将其置于底层(快捷键ctrl+shift+[),然后全部选中,执行路径查找器(快捷键ctrl+shift+F9调出)的“合并”命令,之后取消编组,删除轮廓外的多余色块,看一下动图吧:

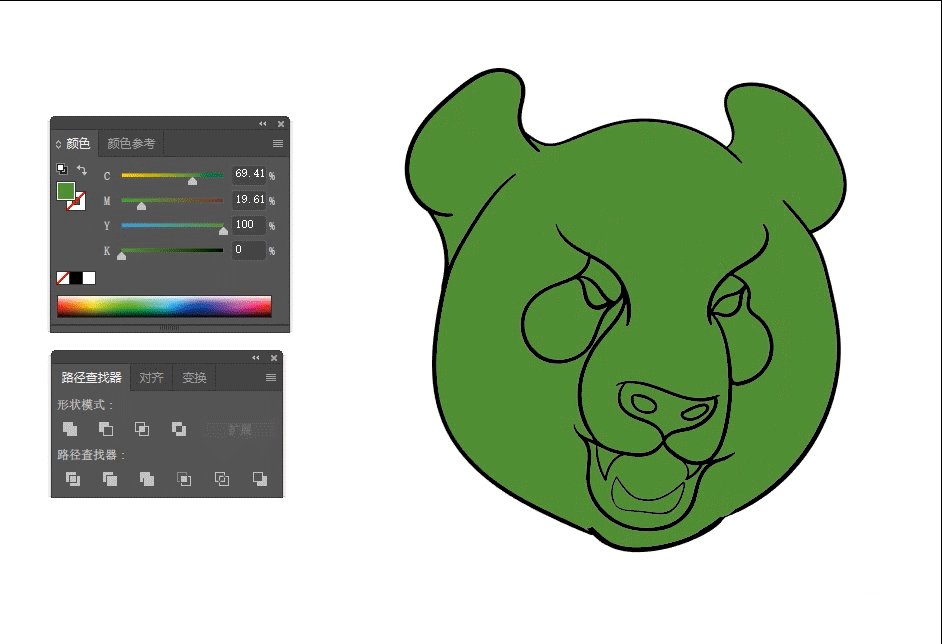
剩下的底色都已经被轮廓线分割好了,大家可以根据熊猫的面部特征点选相应的形状自由上色了,如下图:

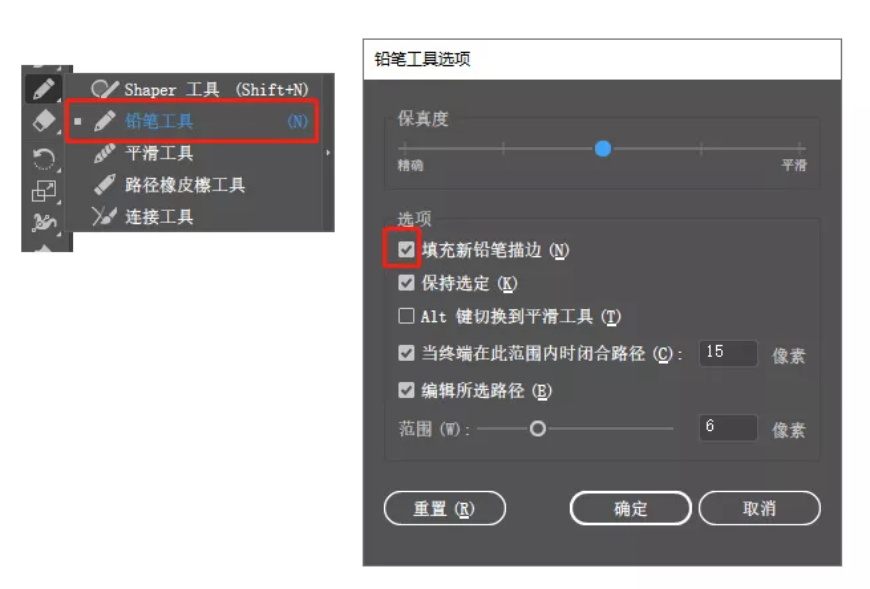
新建一个图层置于固有色层的上层,我画毛发使用的是手绘板配合铅笔工具(快捷键N),用鼠标当然也可以,就是会慢很多。双击铅笔工具图标,打开选项,记得勾选“填充新铅笔描边”,这样绘制出来的线条会自动填充颜色,如下图:

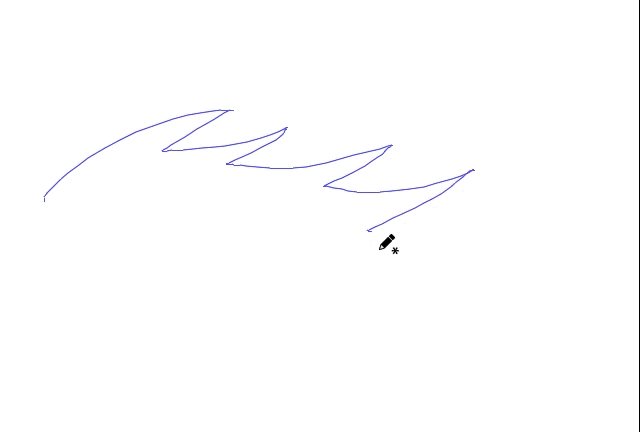
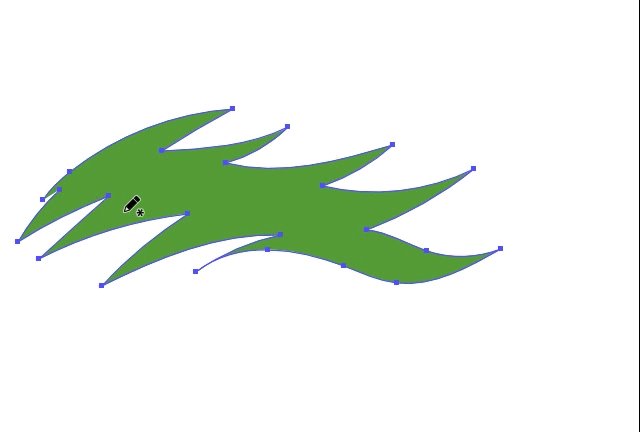
毛发的绘制演示:

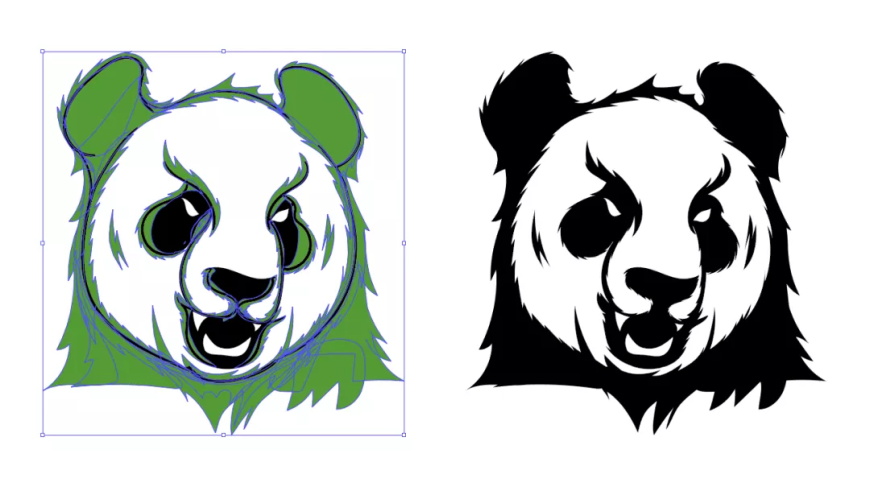
全部画完后的毛发我先用绿色代替,方便大家观察,填充黑色后效果如右图:

PS:毛发的尖角方向要贴合轮廓线的走向,这样才会自然哦。
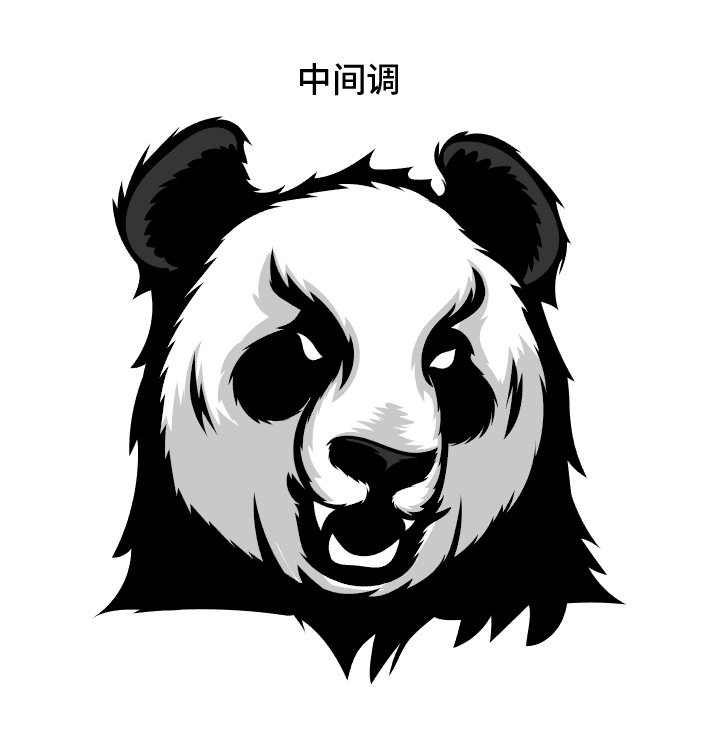
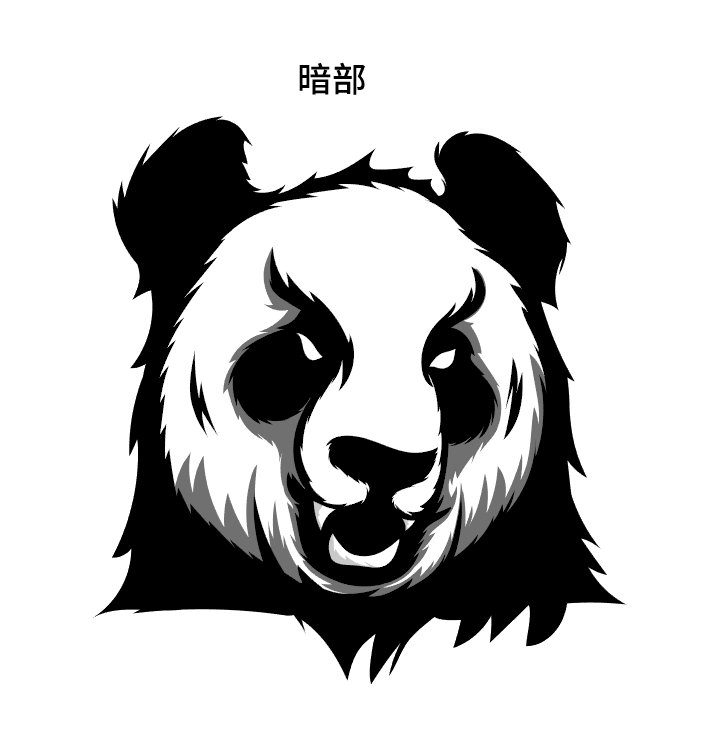
这里的层次我分3个部分添加,分别是暗部、中间调和高光,记得每个部分都新建图层单独绘制,方便区分前后关系,这一部分的绘制方法和毛发一样,至于哪里是暗部、中间调和高光,不熟悉的小伙伴可以拿原照片为参考:

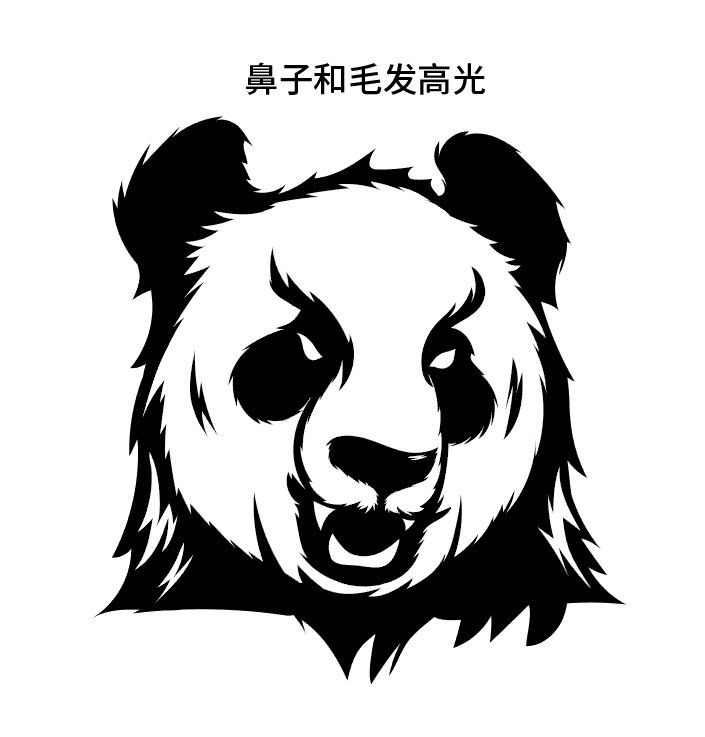
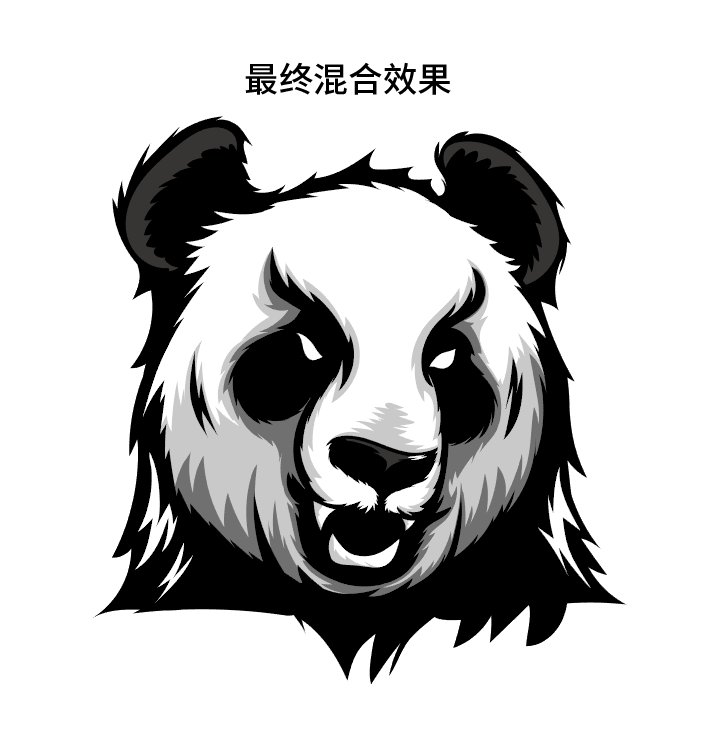
由于熊猫的亮部本身就是白色,所以无需再加入白色作为高光,只在鼻子和身体黑色毛发处点缀一些高光即可。然后暗部和中间调其实是有交叠的,最终绘制好后就是下面的样子:

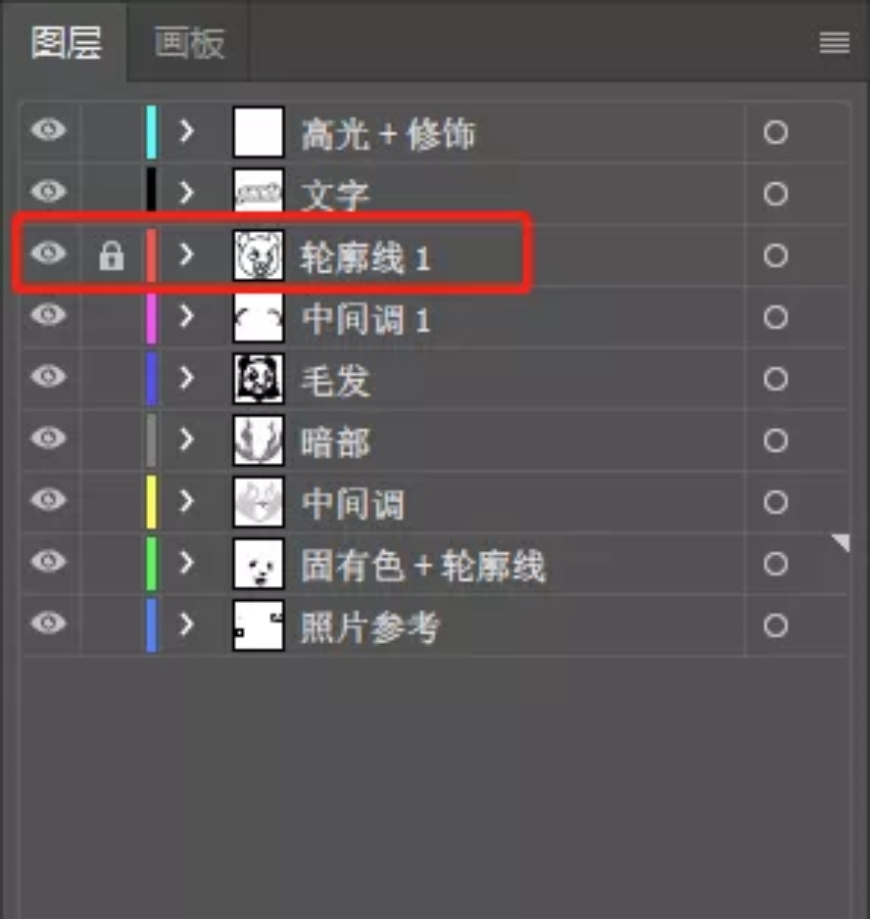
下图是我的图层顺序,还记得前面讲过的吗?红框中的“轮廓线1”就是步骤2中我让大家复制的图层,其作用就是不让其他图层的颜色干扰到轮廓线的显示,这一步是必须要有的!至于高光和文字层之所以在其之上,是因为不想被轮廓线干扰,这和PS里的图层上下关系是一个意思。

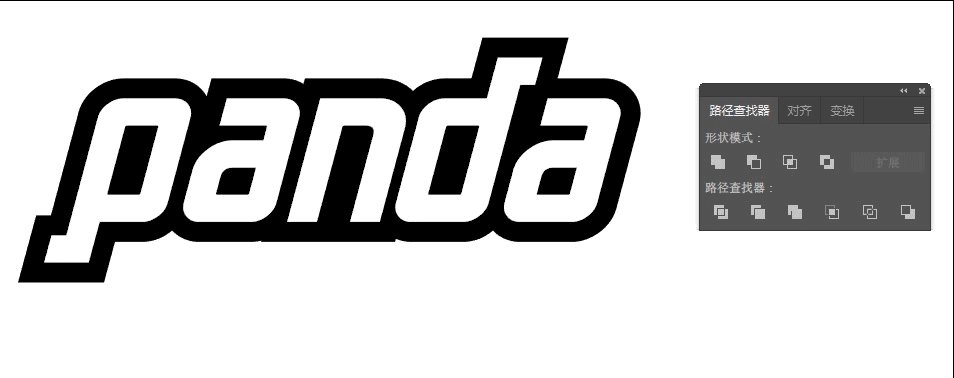
①打出panda并创建轮廓(快捷键ctrl+shift+O)

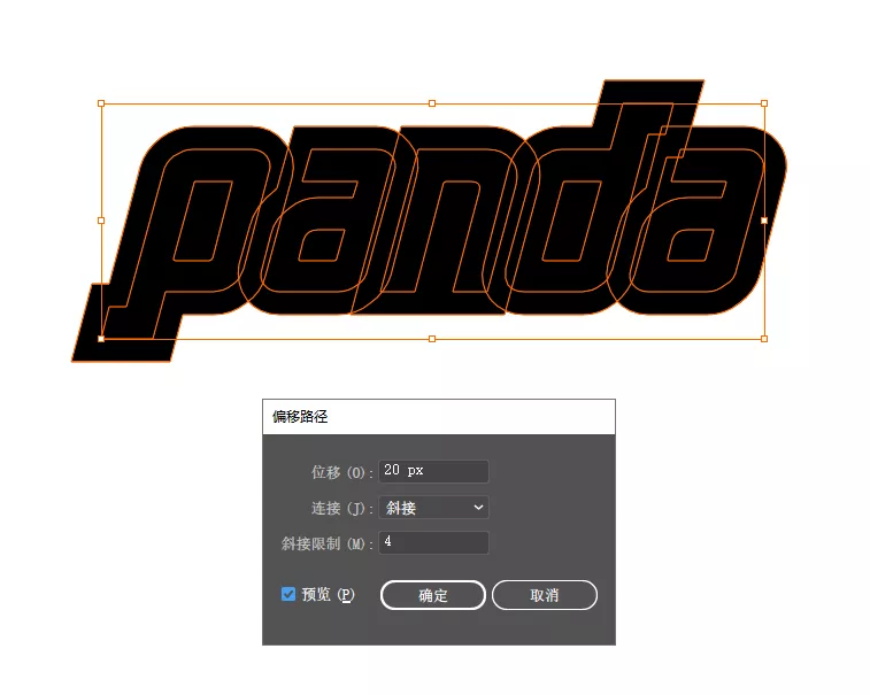
②执行对象-路径-偏移路径,我这里设置的是20px,大家根据自己新建画布的大小自行调整数值即可,如下图:

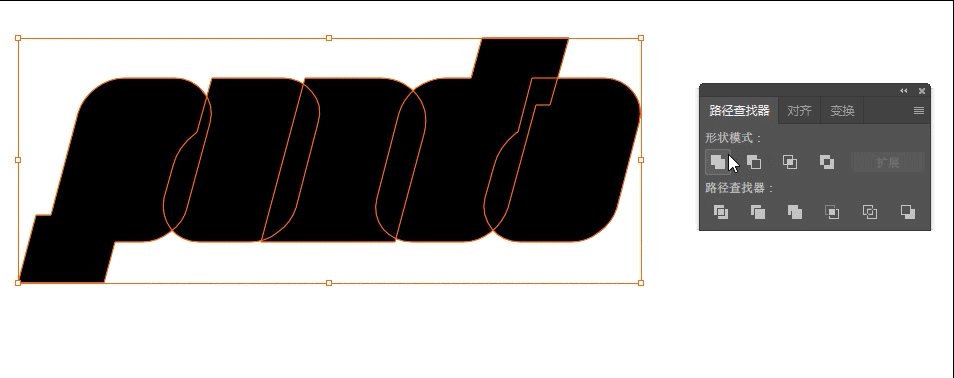
③取消编组,将偏移后的路径全部选中,执行路径查找器中的联集,然后将原始文字填充白色,将偏移层置于底层,看动图吧:

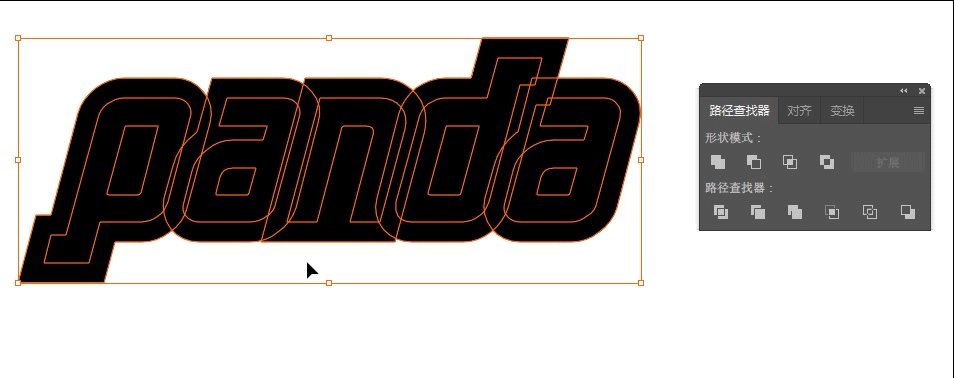
④将外轮廓的多余锚点进行删减,优化线条:

优化后的效果如下:

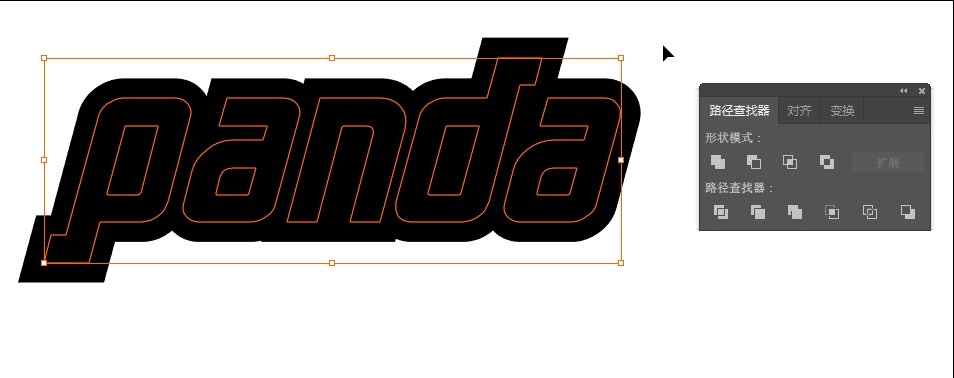
⑤最后再在白色文字上加一个小层次,同样是利用偏移路径(负值),并删减多余的部分,这里就不赘述了。

最后看下整体效果吧。

说好不搞长篇大论,结果第一篇就啪啪打脸,哈哈哈哈哈~毕竟是教程类的内容,我还是希望稍微写的细致一点儿,后面我也会整一些“短小精悍”的小技巧分享给大家~
第一次写教程,难免有不足的地方,还望大家多多包涵鸭~最后祝大家学习愉快,我们下期再见!

来源:https://uiiiuiii.com/illustrator/1212429533.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园