
原图作者:Justas Galaburda
教程作者:设计师就业衔接班08期-66-四公里
教程指导:如如的设计主页
交作业去这里→#优设每日作业#
首先我们来分析这张徽章插画,插画的主体是蓝色、黄色和橙色的主题盾牌、翅膀,以及内部火箭,四角星等装饰物和文字,所以绘制时,我们将按照5个步骤来进行,分别是 1.新建文档 → 2.创建背景 → 3.绘制盾牌 → 4.绘制翅膀 → 5.添加装饰物及文字 → 6.导出 ,现在来一步步详细说明。
你也想跟着讲师如如学习自己原创同样的精致徽章插画吗?来这里,让如如一对一教你→优设设计师就业衔接班
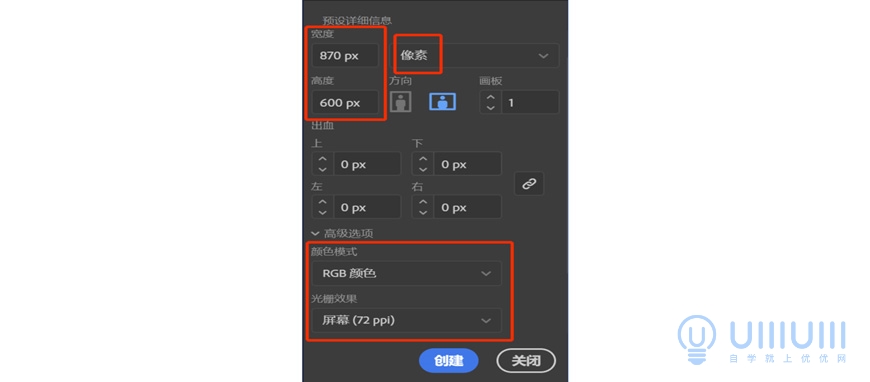
打开Adobe Illustrator,点击文件-新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

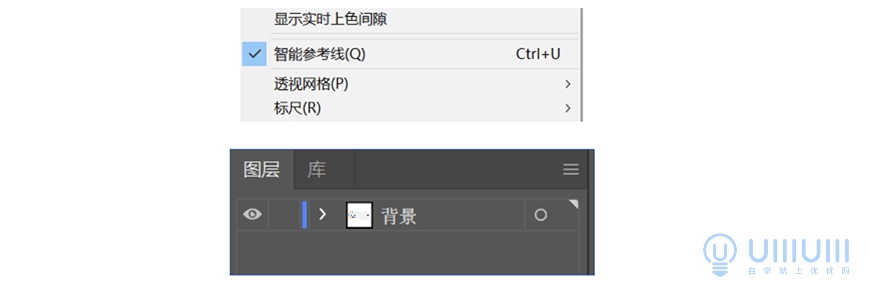
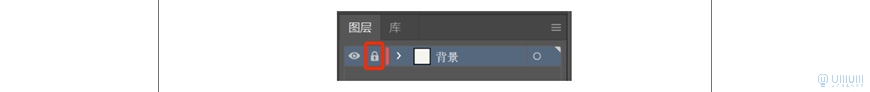
2.1 在绘制前,首先确定已在菜单栏-视图中开启了【智能参考线】功能。找到AI的图层面板,双击图层名称处,将名称修改为【背景】:

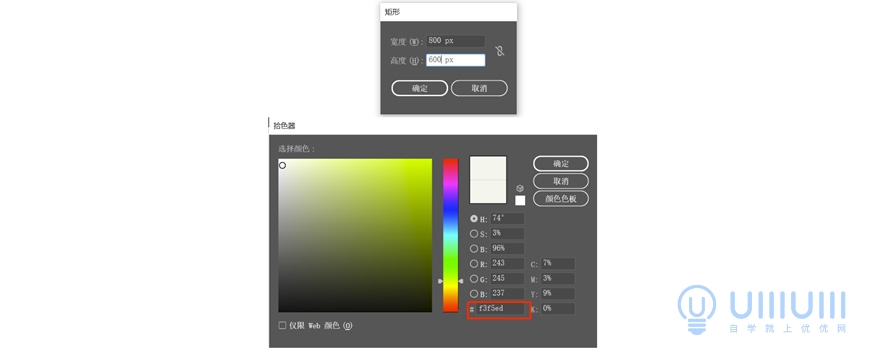
2.2 选中【背景】图层,使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值绘制一个800x600px的矩形,颜色填充为#f3f5ed。

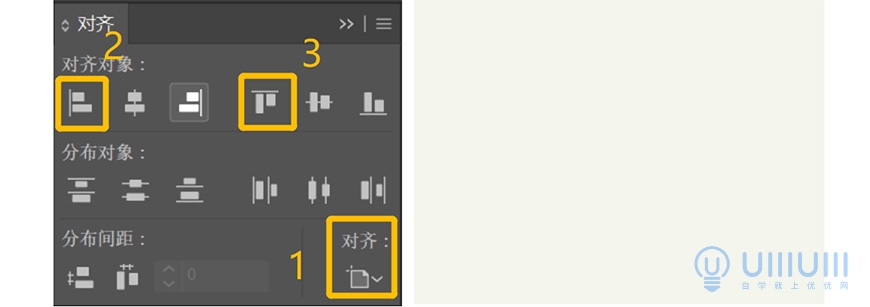
2.3 找到【对齐】面板,将对齐方式设置为【对齐画板】,然后选中刚才绘制的矩形,分别点击【水平左对齐】和【垂直顶对齐】,将矩形与画板居中对齐。

2.4 将【背景】图层锁起来,以免被误操作。

3.1 新建图层,并命名为【盾牌】。

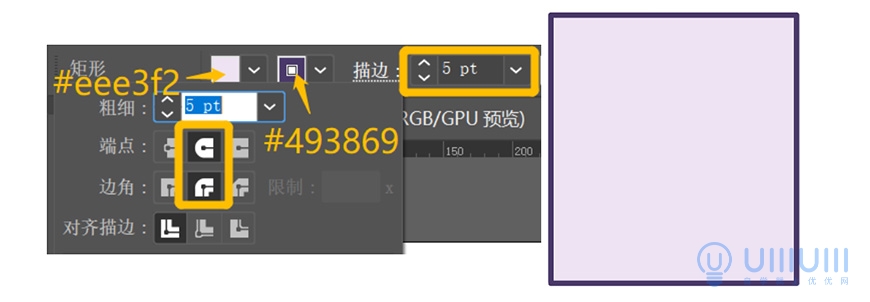
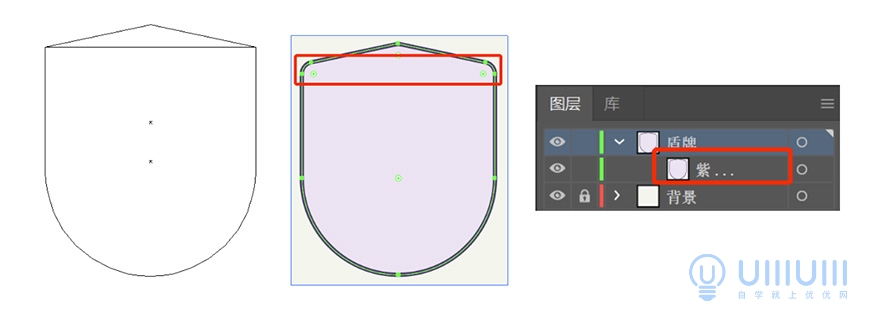
3.2 绘制一个宽245px,高267px,填充颜色为# eee3f2,描边颜色为# 493869,描边粗细为5pt的矩形,并点击描边面板,将【端点】改为圆角端点,【边角】改为圆角连接。

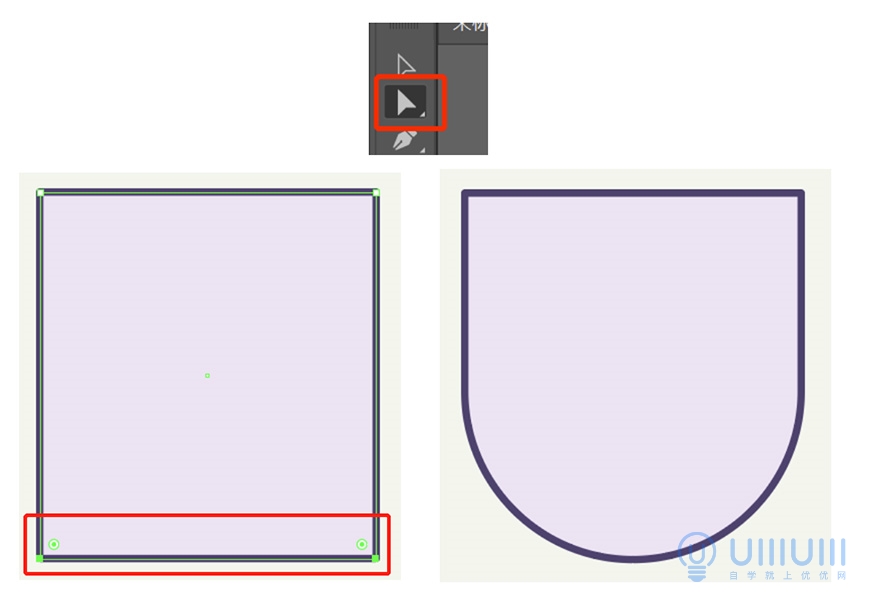
3.3 使用直接选择工具,点击矩形后,狂选出矩形下方两个点,将小圆形往里拖动,角度拉到最大。

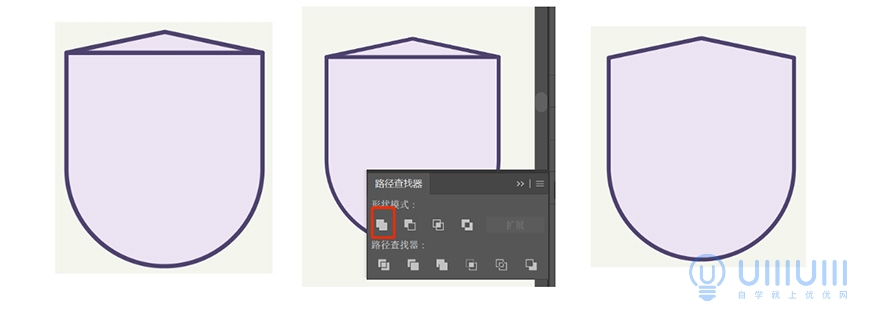
3.4 绘制出一个宽245px,高26px的三角形,将两个形状拼合后,框选两个形状,点击【路径查找器】中的【联集】,使其变为一个形状。

3.5 用直接选择工具拉圆角,边角为15px(注意:两个形状的锚点需重合,联集后才可拉出圆角,可ctrl+y观察比较清楚)。并将图层名字改为【紫色盾牌】。

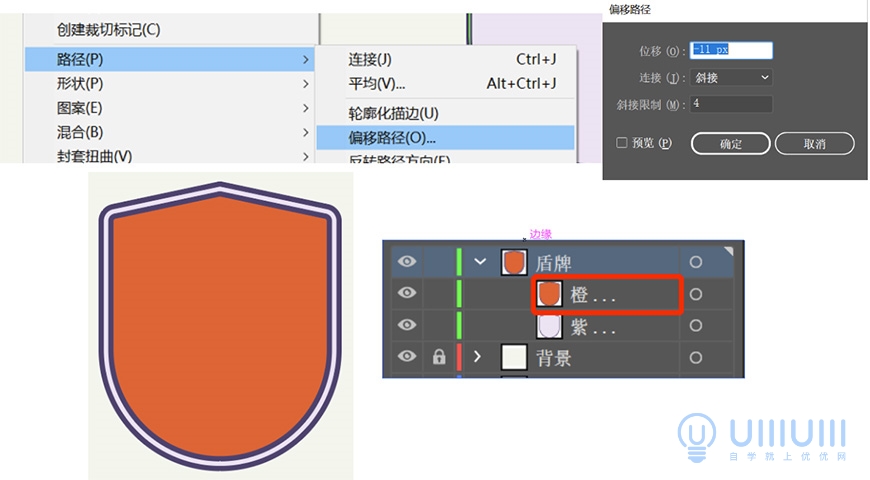
3.6 选中【紫色盾牌】后,点击【对象】-【路径】-【偏移路径】。【位移】-11px,得到一个小一点的盾牌,将小一点的盾牌填充颜色改为# ee5d39,并将图层名称改为橙色盾牌。

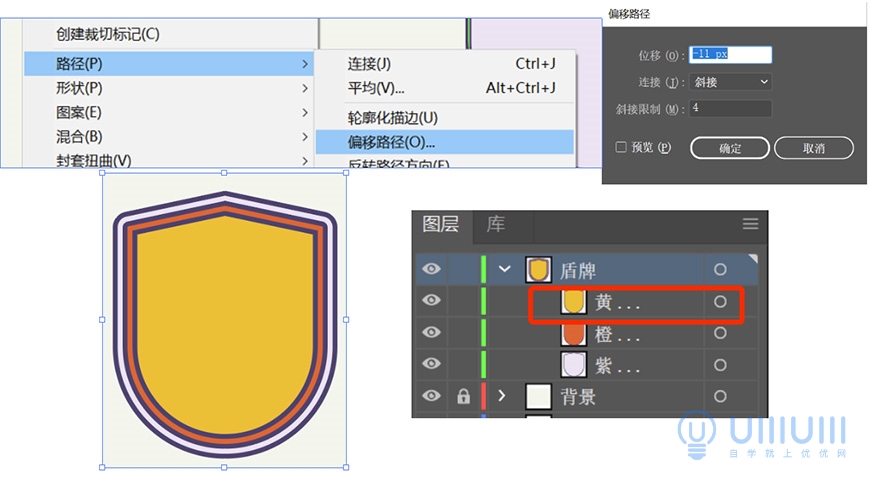
3.7 选中【橙色盾牌】后,点击【对象】-【路径】-【偏移路径】。【位移】-11px,得到一个小一点的盾牌,将小一点的盾牌填充颜色改为# f4bf3f,并将图层名称改为黄色盾牌。

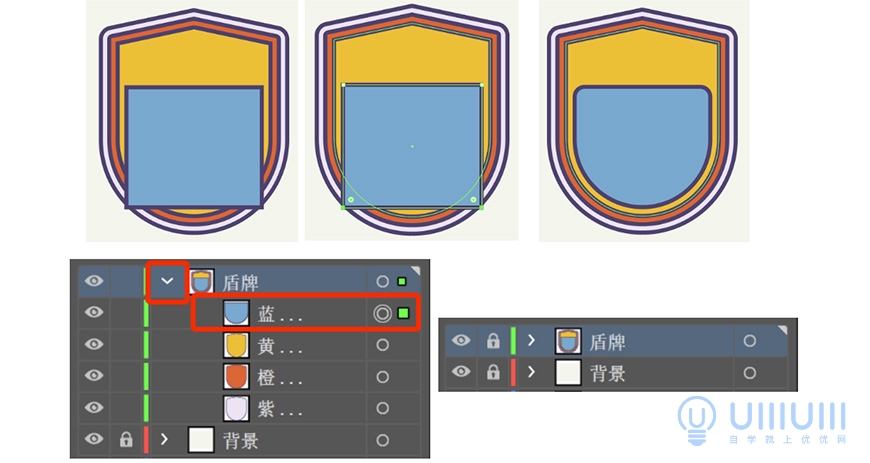
3.8 绘制一个宽178px,高158px,填充颜色为# 67a8cd的矩形,用小白点击下方两个锚点,将圆角拉到最大;点击上方两个锚点,将【边角】改为13px,并将图层名称改为蓝色盾牌。并点击盾牌组前方的“三角”,将组收起来并上锁。

4.1 绘制一个宽76px,高46px的矩形,填充颜色#63a5c9,描边颜色#493869,描边粗细5pt。命名为蓝色翅膀。

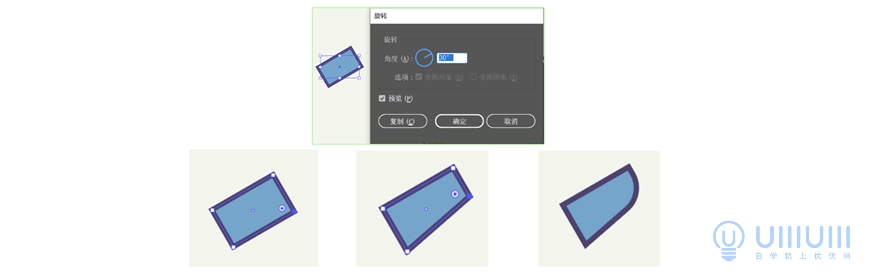
4.2 点击蓝色翅膀,右键点击【变换】-【旋转】,旋转30°。用直接选择工具点击右下角锚点,移动至四分之一处,将【边角】改为30px。

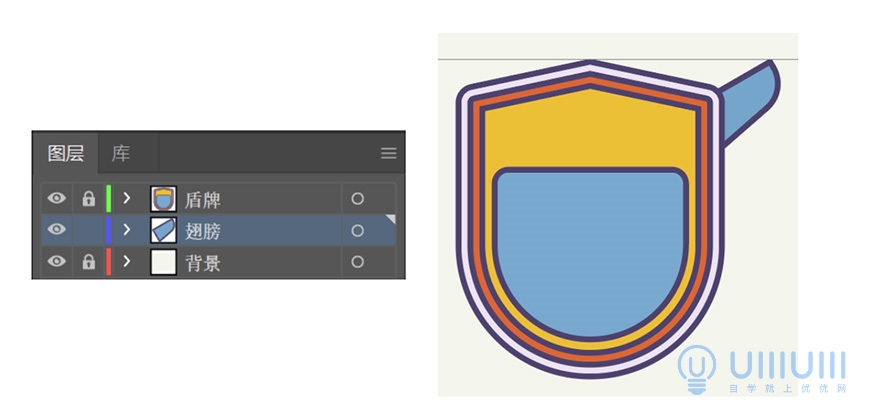
4.3 将翅膀图层放至盾牌下方。将蓝色翅膀放盾牌之后,并与盾牌等高,可拉参考线做比对。(ctrl+r调出标尺,从标尺部位向下拖动,即可拉出一条参考线)

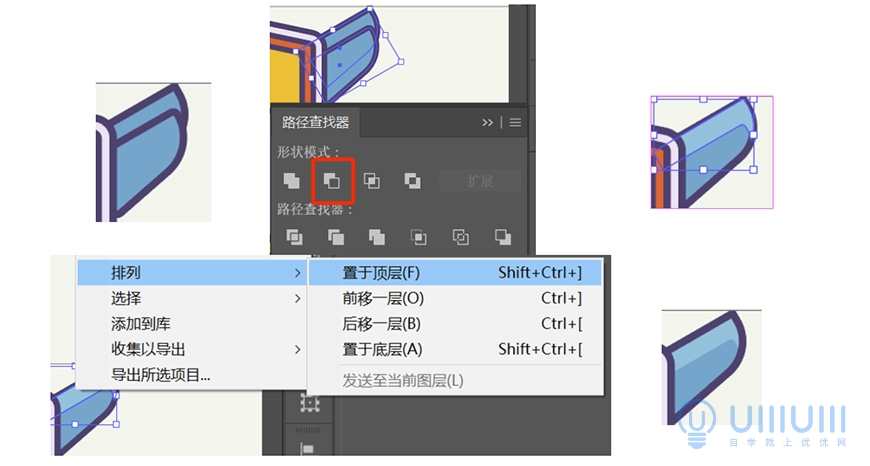
4.4 制作蓝色翅膀的光影:点击蓝色翅膀原位复制两个(ctrl+c、ctrl+f按两次),将最上面的蓝色翅膀向右下方移动后,选中两个蓝色翅膀,调出【路径查找器】面板,点击【减去顶层】,得到一个新的形状,关闭它的描边,将颜色改为#84c1da。点击下方蓝色翅膀ctrl+c、ctrl+f原位复制一个,右击选择【排列】-【置于顶层】,并关闭填充,这样蓝色翅膀的光影就做好了。

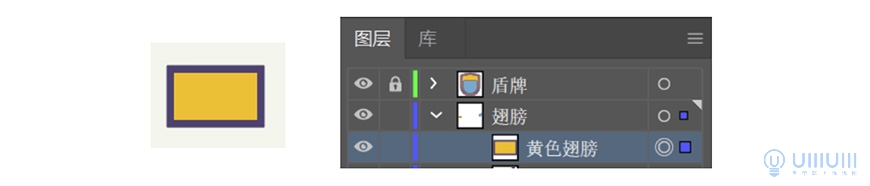
4.5 绘制一个宽66px,高40px的矩形,填充颜色#f4bf3f,描边颜色#493869,描边粗细5pt。命名为黄色翅膀。

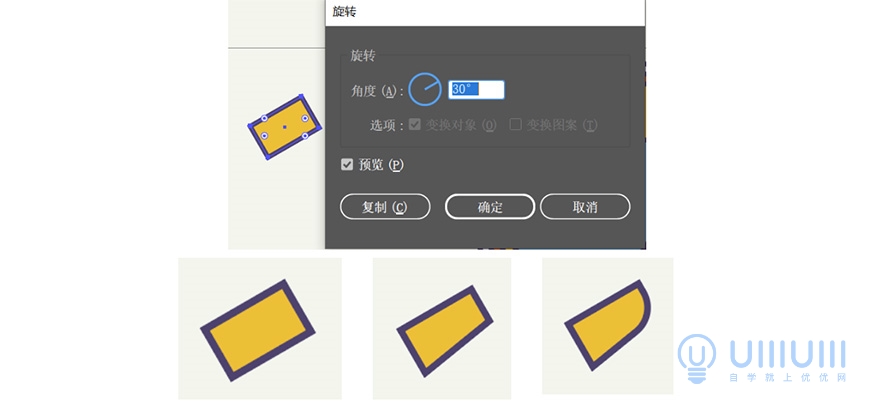
4.6 点击黄色翅膀,右键点击【变换】-【旋转】,旋转30°。用直接选择工具点击右下角锚点,移动至四分之一处,将【边角】改为25px。

4.7 将黄色翅膀图层放至蓝色翅膀下方,右键点击【排列】-【置于底层】。

4.8 制作黄色翅膀的光影:点击黄色翅膀原位复制两个(ctrl+c、ctrl+f按两次),将最上面的黄色翅膀向右下方移动后,选中两个黄色翅膀,调出【路径查找器】面板,点击【减去顶层】,得到一个新的形状,关闭它的描边,将颜色改为#84c1da。点击下方黄色翅膀ctrl+c、ctrl+f原位复制一个,右击选择【排列】-【置于顶层】,并关闭填充,这样黄色翅膀的光影就做好了。

4.9 绘制一个宽56px,高36px的矩形,填充颜色#ec5d39,描边颜色#493869,描边粗细5pt。命名为橙色翅膀。

4.10 点击橙色翅膀,右键点击【变换】-【旋转】,旋转30°。用直接选择工具点击右下角锚点,移动至四分之一处,将【边角】改为23px。

4.11 将橙色翅膀图层放至黄色翅膀下方,右键点击【排列】-【置于底层】。

4.12 制作橙色翅膀的光影:点击橙色翅膀原位复制两个(ctrl+c、ctrl+f按两次),将最上面的橙色翅膀向右下方移动后,选中两个橙色翅膀,调出【路径查找器】面板,点击【减去顶层】,得到一个新的形状,关闭它的描边,将颜色改为# ef848a。点击下方橙色翅膀ctrl+c、ctrl+f原位复制一个,右击选择【排列】-【置于顶层】,并关闭填充,这样橙色翅膀的光影就做好了。

4.13 框选所有的翅膀,右键选择【变换】-【镜像】-垂直90°复制,得到另一组翅膀,将齐移动到盾牌左侧,使齐与右侧翅膀对称。随后将翅膀图层锁上。

5.1 绘制一个宽28px,高85px的矩形,填充颜色为#F8EFFB,描边颜色为#493869,描边粗细5pt。并命名为火箭。

5.2 使用直接选择工具点击火箭,用钢笔工具在所有两边的路径上各添加一个锚点,上方路径中间添加一个锚点。只有将钢笔工具移动到上方的左边锚点,钢笔旁边会出现减号,点击锚点就可以删除了,用同样的方法删除右边锚点。点击顶部锚点,将【边角】改为6px;点击下方两个锚点,将【边角】改为30px。

5.3 原位复制两个火箭,将最上面的火箭按右键移动七下,上键移动两下。打开【路径查找器】-【减去顶层】,得到新的形状后关闭描边,填充颜色改为#FFFFFF。

5.4 原位复制两个火箭,将最上面的火箭按左键移动七下,上键移动两下。打开【路径查找器】-【减去顶层】,得到新的形状后关闭描边,填充颜色改为#FFFFFF。点击火箭中间部分,原位复制一个后右键【排列】-【置于顶层】,关闭填充,这样火箭的光影就制作好了。

5.5 绘制一个高8px,宽32px的矩形,填充颜色为#575A8F,描边颜色为#493869,描边粗细为5pt。使用直接选择工具,点击左上角锚点,右键移动两步;点击右上角锚点,左键移动两步,描边改为圆角端点、圆角连接。命名为【发动机】。将【发动机】放在火箭下方。

5.6 绘制一个宽28px,高15px的矩形,无填充,描边颜色#493869;绘制一个宽75px,高20px的矩形,无填充,描边颜色#493869;绘制一个宽28px,高10px的矩形,无填充,描边颜色#493869。

5.7 将三个矩形拼合在一起,将描边改为圆头端点,圆角连接。用直接选择工具点击中间一个矩形,分别点击两边锚点,让它们往中间移动,使得宽度与上方矩形等宽。

5.8 框选三个矩形,打开【路径查找器】面板,选择【联集】,形成新的形状后,使用直接选择工具,点选中间两个锚点,将其圆角拉圆。将图层命改为【助推器】。并将【助推器】放于【火箭】之后。

5.9【矩形工具】长按或右击可以选择其他工具,选择【椭圆工具】绘制一个宽12px,高12px的圆形,无填充色,描边颜色为#493869,描边粗细为5pt。打开【描边面板】改为【圆头端点】、【圆角连接】。再画一个矩形,边线穿过圆心。框选两个形状后,选择工具栏中的【形状生成器工具】,按住alt键,会出现减号,在不要的路径上点一下即可删除,形成一个半圆。将它放在火箭四分之一的位置,居中对齐。

5.10 使用钢笔工具在【助推器】边上是绘制出长6.5px的路径,左右各一,描边颜色为#493869,描边粗细为5pt。。在【助推器】内左右各绘制一条长23.5px的路径,描边颜色为#493869,描边粗细为5pt。在【助推器】内左右各绘制一条长26.5px的路径,描边颜色为#493869,描边粗细为5pt。

5.11 检查每条路径是否和助推器形成一个闭合路径(ctrl+y可更好的观察),ctrl++将画布放大。路径都是闭合的后使用【形状生成器】在每个格子里(备注数字1~5)都点一下,使它们都成为单独的形状。

5.12 将形状1和5的填充颜色改为# ec5e38;将形状2和4的填充颜色改为# f4bf3f;将形状3的填充颜色改为# 67a8cd。

5.13 框选整个火箭,将它放与盾牌上面,居中对齐。

5.14 绘制一个宽18px,高24px的矩形,填充颜色为# f4bf3f,描边颜色为# 493869,描边粗细为5pt。使用钢笔工具在左右两边路径三分之一出分别添加一个锚点,在上方路径中间添加一个锚点,按住alt键在上方左右各点一下,删除锚点。使用直接选择工具将最上方的锚点【边角】改为5pt,左右两边的【边角】改为15pt。右键【变化】-【旋转】15°。

5.15 绘制一个宽18px,高35px的矩形,填充颜色为#f8effb,描边颜色为# 493869,描边粗细为5pt,将描边改为圆角端点,圆角连接。右键【变换】-【旋转】15°,跟5.14的形状拼合在一起。

5.16 绘制一个宽9px,高7px的矩形,颜色填充为# 67a8cd,描边颜色为# 493869,描边粗细为5pt,描边改为【圆角端点】、【圆角连接】。用直接选择工具点击左上角买点向右移动一步;点击右上角买点向左移动一步。后跟火箭筒拼合在一起。

5.17 将黄色形状原位复制两次(ctrl+c、ctrl+f两次),移动最上面个的一个,向左移动七下,向下移动一下。选中两个形状打开【路径查找器】-【减去顶层】,得到的新图案关闭描边,颜色填充改为#fae38d。点击旁边,原为复制一个,右键【排列】-【置于顶层】,关闭填充,这样光影就做好了。

5.18 将白色形状原位复制两次(ctrl+c、ctrl+f两次),移动最上面个的一个,向左移动七下,向下移动两下。选中两个形状打开【路径查找器】-【减去顶层】,得到的新图案关闭描边,颜色填充改为#fae38d。点击旁边,原为复制一个,右键【排列】-【置于顶层】,关闭填充,这样光影就做好了。

5.19 框选整个小火箭,将小火箭放于大火箭左侧,右键【变换】-【镜像】垂直90°复制一个放于大火箭右侧。

5.20 选择【星形工具】,绘制一个半径1为4px,半径2为9px,角点数为4的形状,颜色填充#ffffff,无描边。右键【变换】-【旋转】45°。使用直接选择工具将【边角】改为1px。

5.21 将大四角星放于跟小火箭齐平,可拉参考线。按住alt键拖动复制一个放于大火箭右边,对称。

5.22 选择【星形工具】,绘制一个半径1为2px,半径2为5px,角点数为4的形状,颜色填充#ffffff,无描边。右键【变换】-【旋转】45°。使用直接选择工具将【边角】改为0.5px。

5.23 将小四角星放于大四角星右下方位置,可拉参考线。按住alt键拖动复制一个放于大火箭右边,对称。

5.24 按住alt键拖动复制一个小四角星至下方与小火箭发动机齐平。再复制一个至右边,对称。

5.25 绘制一个宽40px,高30px的椭圆,无填充,描边颜色为# 493869,描边粗细为5pt。再绘制一个宽45px,高33px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。框选两个形状,使用【形状生成器】,按住alt键,删去多余路径。描边改为圆头端点,圆角连接。

5.26 绘制一个宽30px,高30px的椭圆,无填充,描边颜色为# 493869,描边粗细为5pt。再绘制一个宽49px,高22px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。框选两个形状,使用【形状生成器】,按住alt键,删去多余路径。再绘制一个宽28px,高23px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。框选两个形状,使用【形状生成器】,按住alt键,删去多余路径。描边改为圆头端点,圆角连接。

5.27 绘制一个宽23px,高23px的椭圆,无填充,描边颜色为# 493869,描边粗细为5pt。再绘制一个宽36px,高17px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。框选两个形状,使用【形状生成器】,按住alt键,删去多余路径。

5.28 绘制一个宽9px,高7px的椭圆,无填充,描边颜色为# 493869,描边粗细为5pt,使用直接选择工具,框选下方两个锚点,将锚点拉到最大。再绘制一个宽20px,高7px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。框选两个形状,使用【形状生成器】,按住alt键,删去多余路径。将它跟5.27的形状拼合在一起。

5.29 将5.25-5.28的形状全部拼合在一起。ctrl+y观察,需要所有路径都是拼合在一起的。

5.30 绘制一个宽14.5px,高20px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。跟5.29的形状拼合在一起。右键【变换】-【镜像】垂直90°复制一个,放于矩形的右边,对称。

5.31 绘制一个宽178px,高90px的矩形,用直接选择工具选中下方两个锚点,将圆角拉到最大。将矩形跟5.30复制一次,其中一个跟这个拼合在一起(另一个备用,下一步会用上),ctrl+y查看所有路径是否闭合。使用【形状生成器】删除多余路径,将填充颜色改为#F9D97D。

5.32 将5.31形状跟盾牌放置一起,将5.31复制的多个路径也一并对齐(之所以要多这一步使因为使用形状生成器生成图形后,红框内分部分路径会不见,所以需复制一份置于顶层)。

5.33 绘制一个宽38px,高38px的椭圆,无填充,描边颜色为# 493869,描边粗细为5pt。再绘制一个宽47px,高28px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。框选两个形状,使用【形状生成器】,按住alt键,删去多余路径。

5.34 在5.33的基础上,用【画笔工具】在左侧绘制一条宽为7px的线段,描边颜色为# 493869,描边粗细为5pt。

5.35 绘制一个宽25px,高25px的椭圆,无填充,描边颜色为# 493869,描边粗细为5pt。再绘制一个宽20px,高30px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。框选两个形状,使用【形状生成器】,按住alt键,删去多余路径。再绘制一个宽40px,高25px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。框选两个形状,使用【形状生成器】,按住alt键,删去多余路径。

5.36 将5.33~5.35拼合在一起,放于火箭下方。

5.37 绘制一个宽65px,高65px的椭圆,无填充,描边颜色为# 493869,描边粗细为5pt。再绘制一个宽43px,高90px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。框选两个形状,使用【形状生成器】,按住alt键,删去多余路径。再绘制一个宽45px,高80px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。框选两个形状,使用【形状生成器】,按住alt键,删去多余路径。

5.38 在5.37的基础上,用【画笔工具】在右侧绘制一条宽为10px的线段,描边颜色为# 493869,描边粗细为5pt。再绘制出一条宽为2px的线段,放于右边。和5.37拼合起来放于火箭下方。

5.39 绘制一个宽30px,高30px的椭圆,无填充,描边颜色为# 493869,描边粗细为5pt。再绘制一个宽50px,高28px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。框选两个形状,使用【形状生成器】,按住alt键,删去多余路径。再绘制一个宽27px,高27px的矩形,无填充,描边颜色为# 493869,描边粗细为5pt。框选两个形状,使用【形状生成器】,按住alt键,删去多余路径。并放于火箭下方。

5.40 使用【画笔工具】按住shift键,绘制一条宽10px的线段,描边颜色为# 493869,描边粗细为5pt。右键【变换】-【旋转】90°复制一条路径。放于火箭下方。

5.41 添加文字“BEST ICONS”,填充颜色为# 493869,字体为“Acumin Variable Concept”-“Black”,字体大小30pt,字距150。并打开【对齐】面板,对齐对象改为画板,【水平居中对齐】。

5.42 选择【星形工具】,绘制一个半径1为6px,半径2为14px,角点数为4的形状,颜色填充# 493869,无描边。右键【变换】-【旋转】45°。使用直接选择工具将【边角】改为2px。

5.43 将蓝色四角星移至“BEST ICONS”左侧,并按住ait键拖动复制一个至“BEST ICONS”右侧。

5.44 添加文字“OF A YEAR 2018”,填充颜色为# 493869,字体为“Acumin Variable Concept”-“Semibold”,字体大小18pt,字距230。并打开【对齐】面板,对齐对象改为画板,【水平居中对齐】。

5.45 分别打出文字”BI””O””AY”, 填充颜色为# 493869,字体为“Impact”-“,字体大小为55pt,字距150。并用【选择工具】单独选中”O”,将其缩放70%。

5.46 徽章插画制作完成,将【装饰物及文字】图层上锁。

6.1 菜单栏-【文件】-【导出】-【导出为】,将图片导出成png格式。


来源:https://uiiiuiii.com/illustrator/1212427977.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园