教程作者:设计师就业衔接班07期-35-虎牙
教程指导:如如的设计主页
交作业去这里→#优设每日作业#
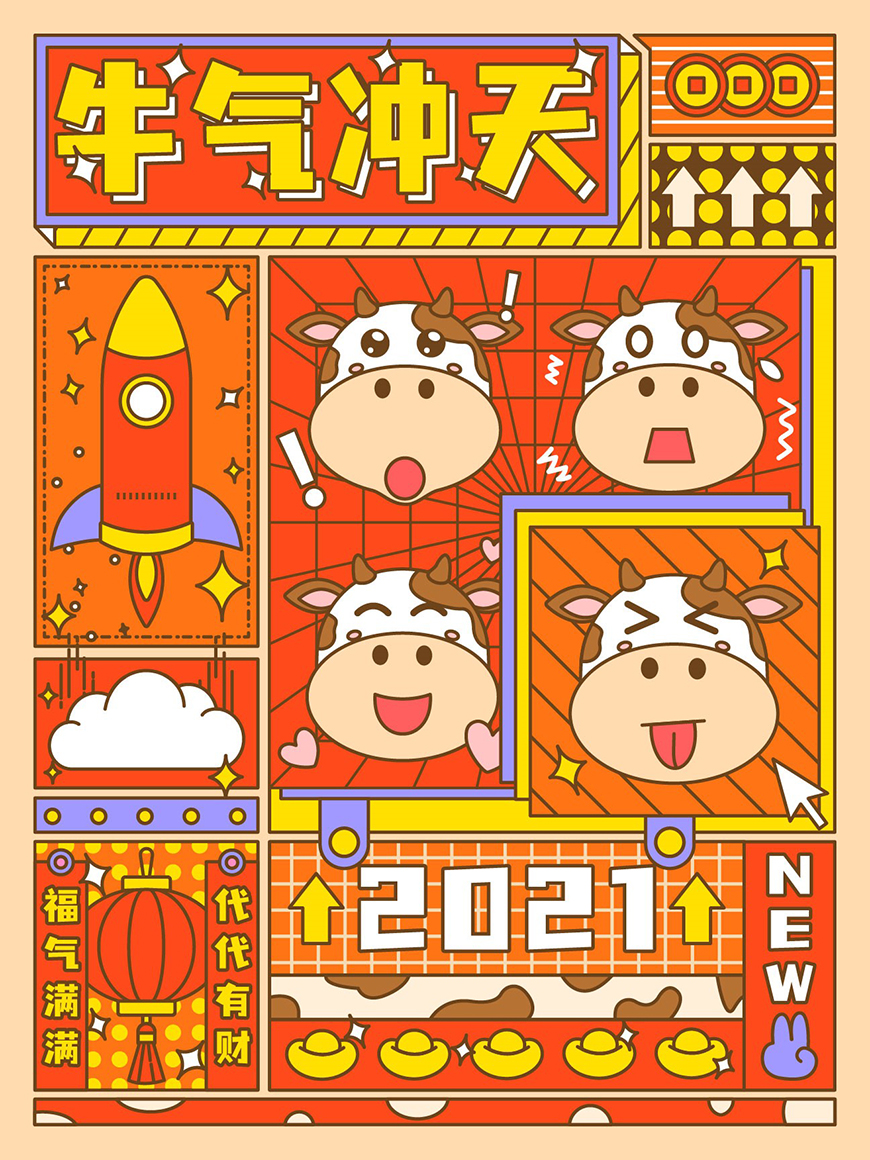
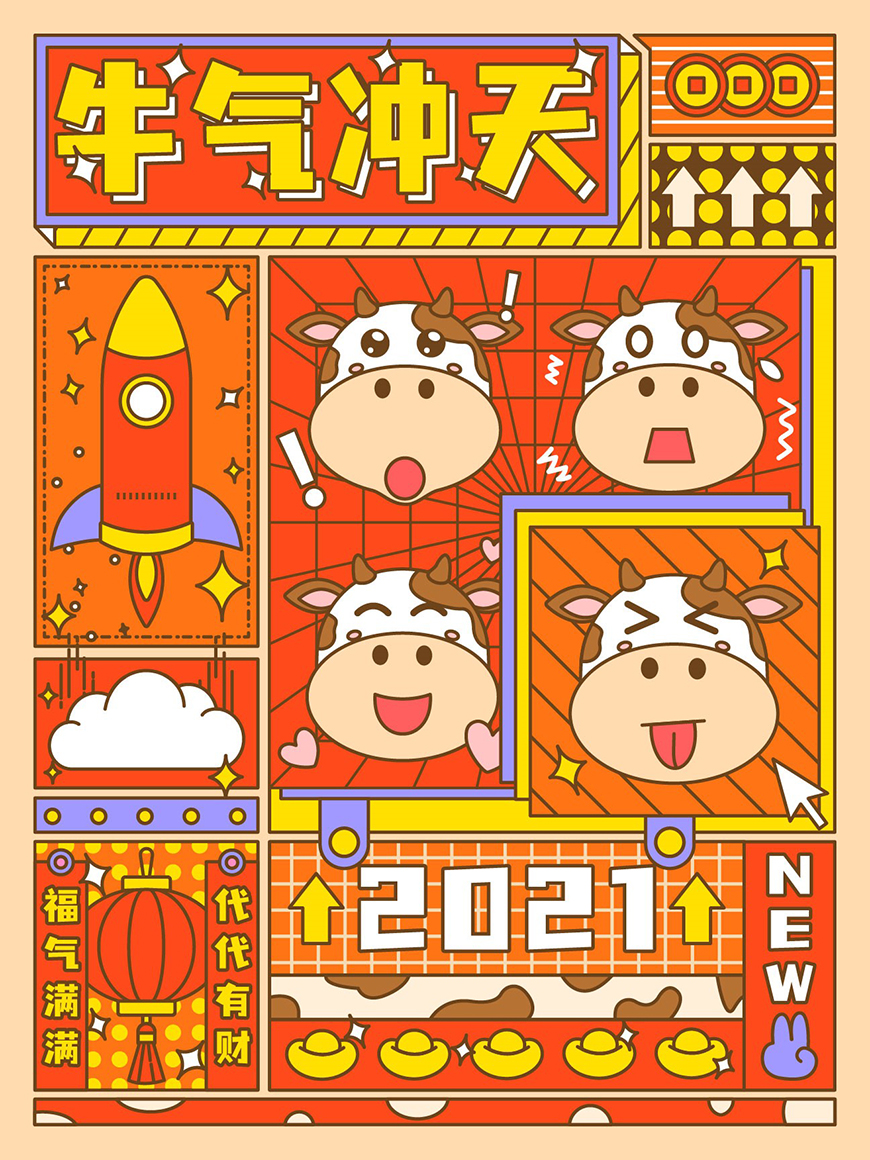
首先我们分析一下海报创作思路,风格为孟菲斯,主题是牛气冲天!定好风格主题后因为我想做的偏国风一点,所以配色及海报内容都以国风元素为主,有大概框架后开始画草稿,整张海报我们分成一组一组制作,下面开始吧!

1.1 打开Adobe Illustrator,点击文件-新建(CTRL+N),创建一个文件,参数设置如下:

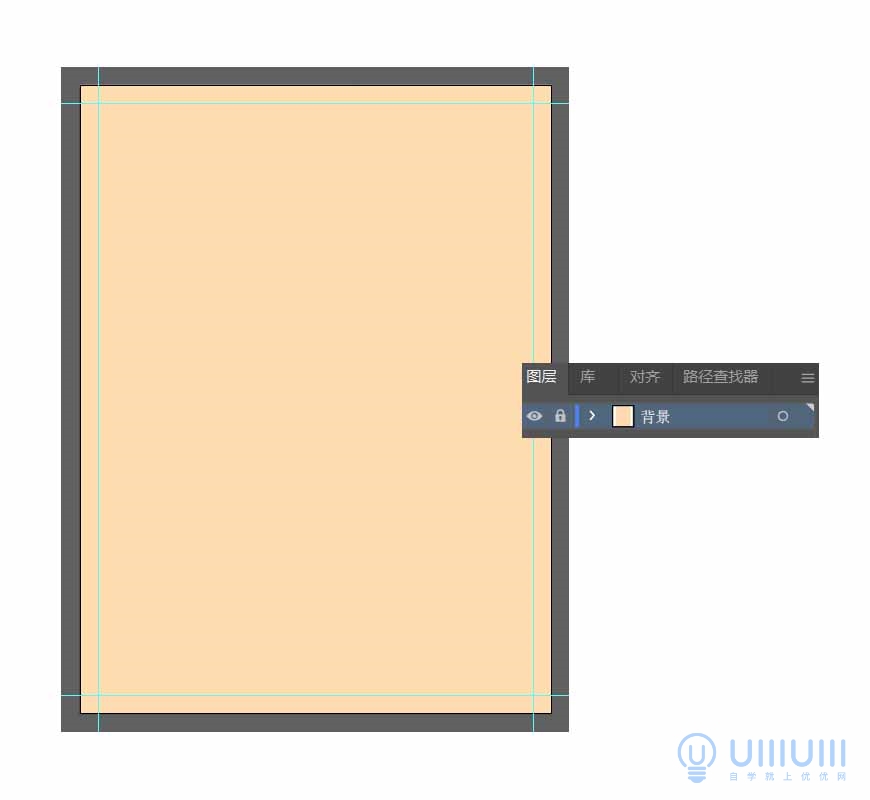
1.2 用矩形工具绘制一个1296*1728的矩形,对齐到画板,填充颜色为#ffdbb0

1.3 按Ctrl+R打开参考线,四条边都留出50px边距,并双击该图层改名为“背景”然后锁住此图层

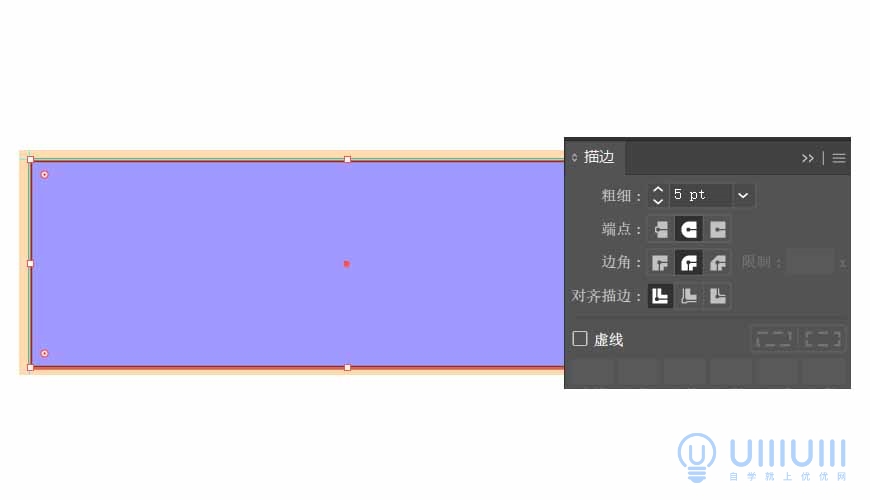
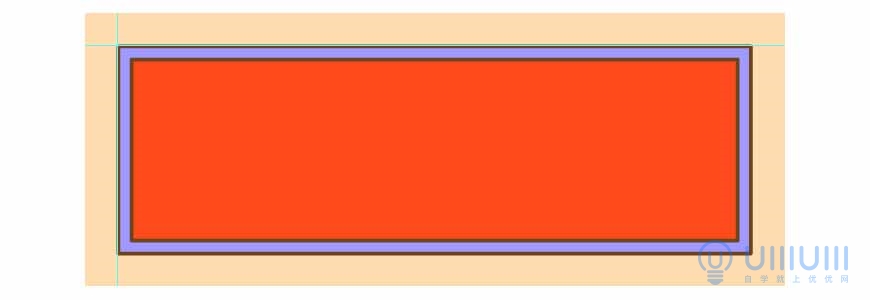
2.1 新建图层命名为“牛气冲天组”,然后用矩形工具绘制一个870px*285px矩形,填充颜色为#a099ff,描边粗细5px,颜色为#6d441b,并选择圆头端点和圆角连接(ps:后面所有图形都添加描边,数值同上,教程里不再赘述,后面修改数值会特殊说明)

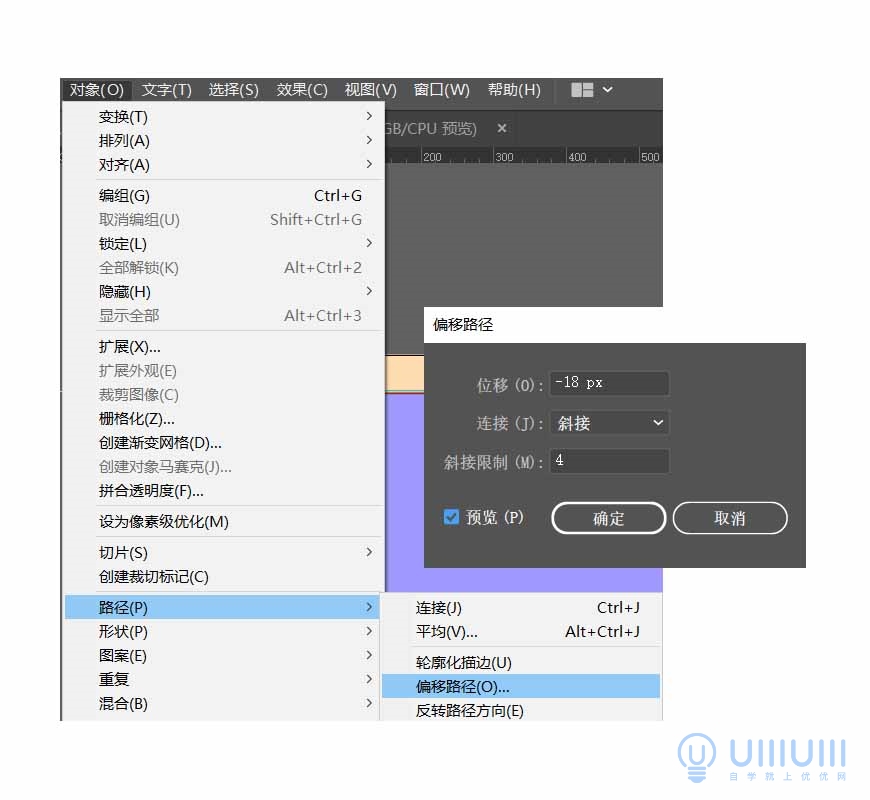
2.2 选中矩形点击对象——路径——偏移路径,数值为-18px

得到一个新的矩形,修改填充颜色为#ff4b1b,如图

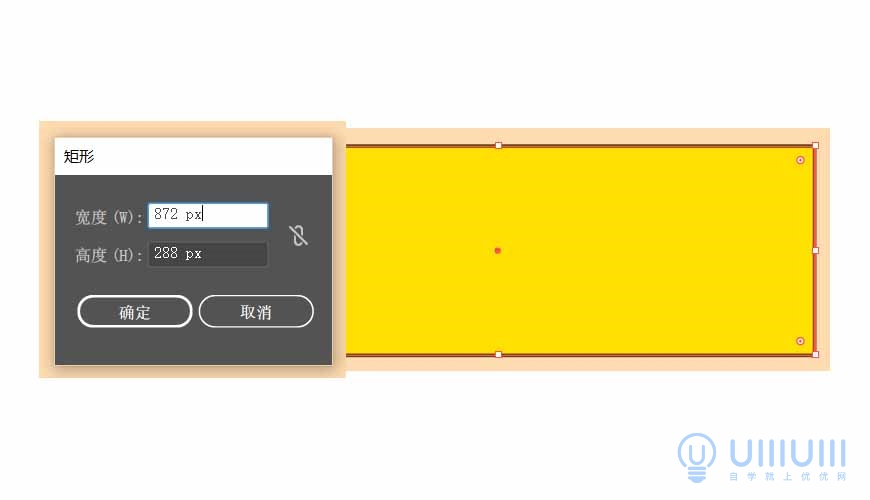
2.3 用矩形工具绘制一个872px*288px矩形,填充颜色为#ffe000

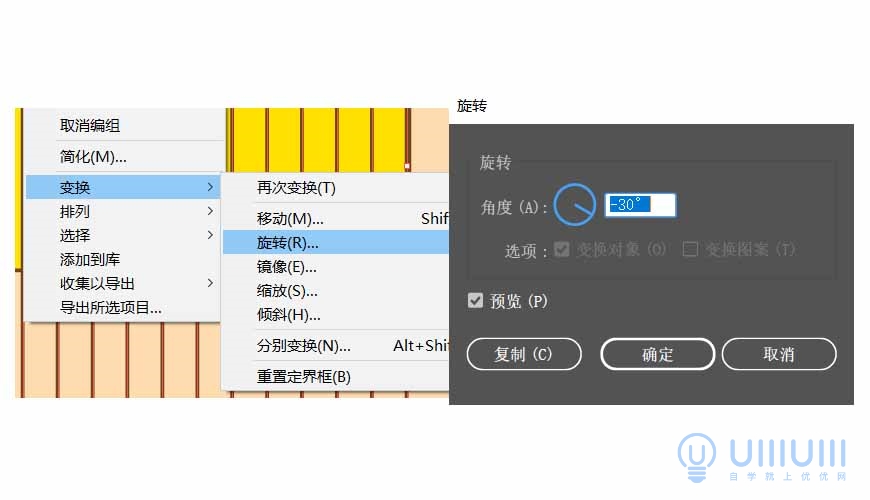
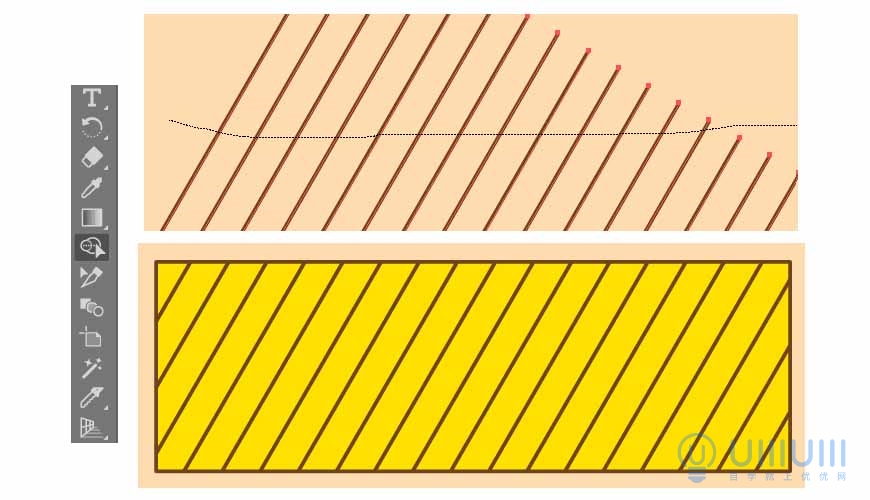
2.4 用直线段工具竖向画一段直线,接着复制几根,将所有直线段Ctrl+G编组,在选中直线段组右键——变换——旋转-30度,再选中黄色矩形和直线段,然后用形状生成器工具按住Alt键不松手划过超出矩形的直线段就删除了


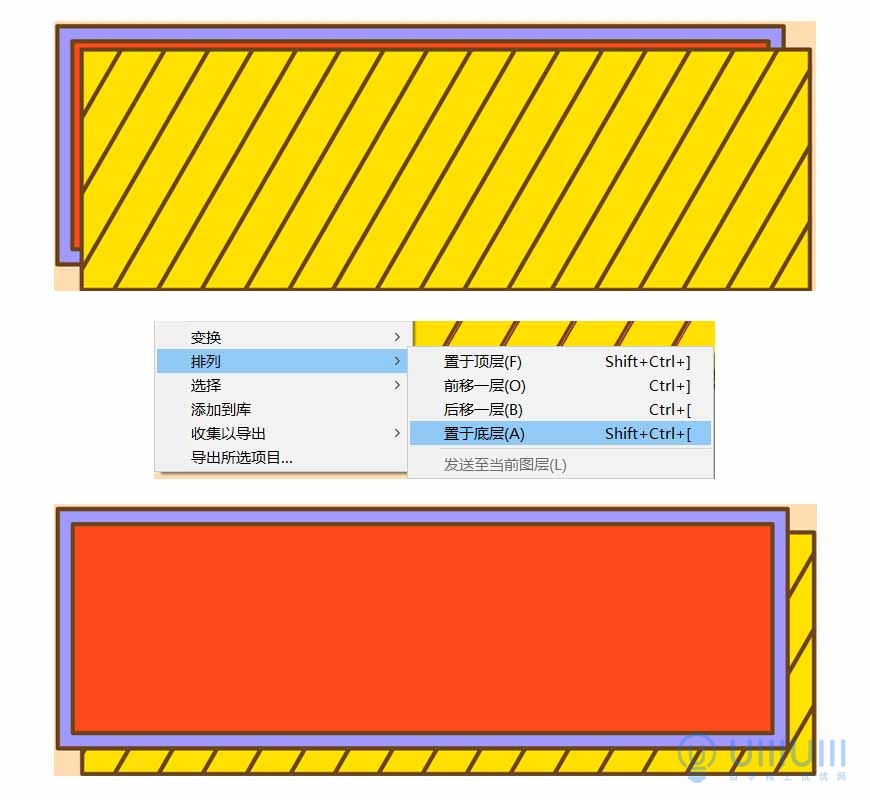
2.5 选中刚才的直线段和黄色矩形Ctrl+G编组,挪动到如图位置,右键——排列——置于底层

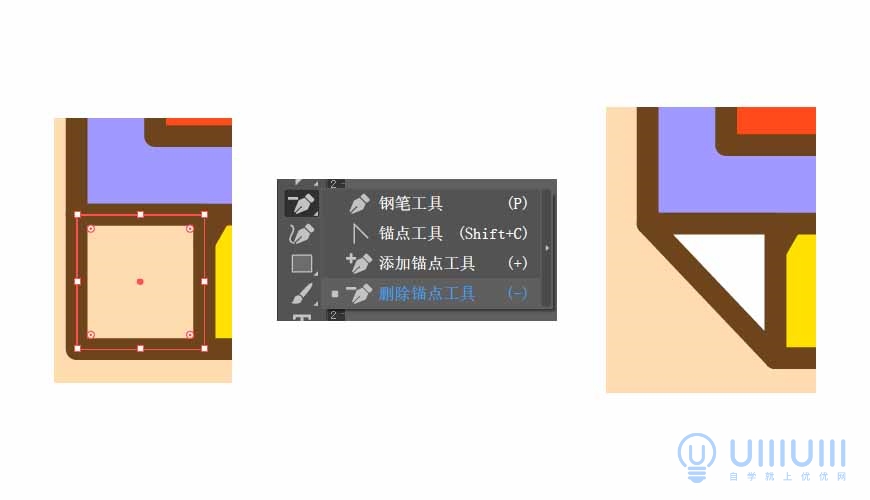
2.6 如图位置,根据智能参考线对齐后绘制一个矩形,用删除锚点工具点一下左下角的锚点得到三角形,颜色填充为#ffffff,右上角同理再绘制一个三角形

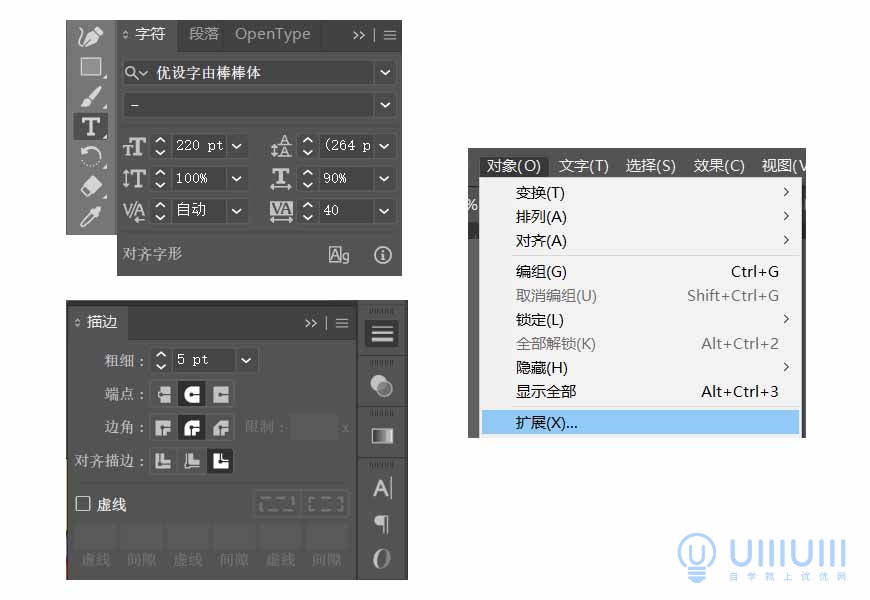
2.7 用文字工具打出“牛气冲天”字样,字符信息如图,填充颜色为#ffe000,选中字体点击对象——扩展,这里修改描边属性为“使描边外侧对齐”

2.8 选中牛气冲天字符按Ctrl+C和Ctrl+F原位复制粘贴,修改填充颜色为#ffffff,然后右键——排列——后移一层并调整位置如图

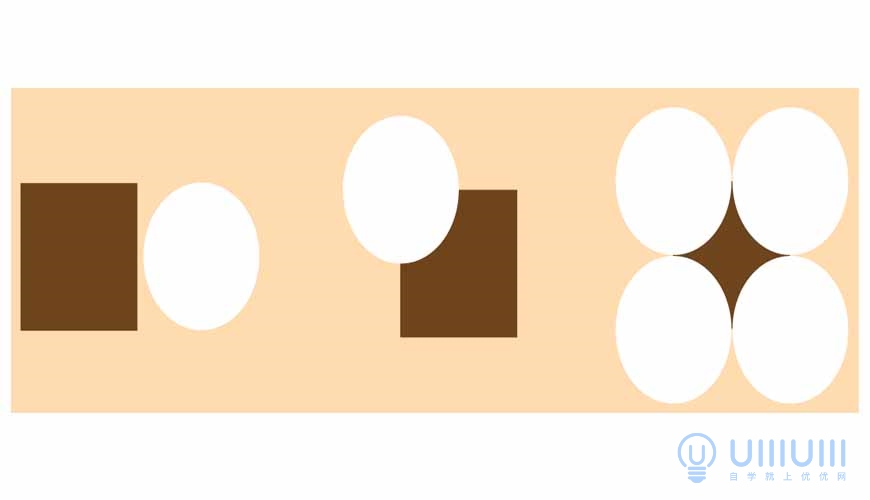
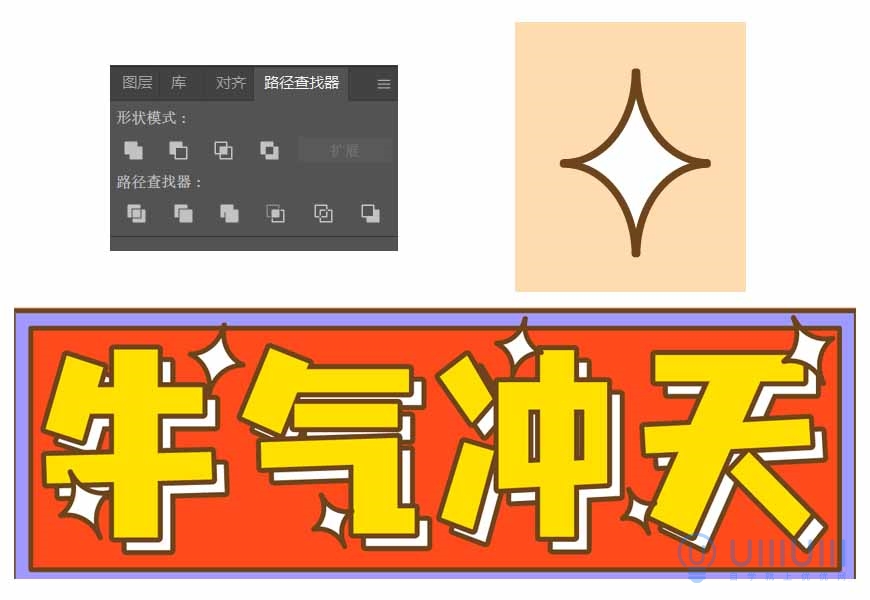
2.9 用矩形工具绘制一个99px*125px的矩形,再用椭圆工具绘制一个98px*125px的椭圆,然后按住Alt键不松手,鼠标左键拖动复制三个,位置如图(这里关闭形状的描边)

2.10 框选所有形状用路径查找器——减去顶层,得到星星啦,然后修改填充颜色为#ffffff,描边和之前一样,按图中位置复制几个,再适当的放大缩小和调整角度就好,牛气冲天组就完成了

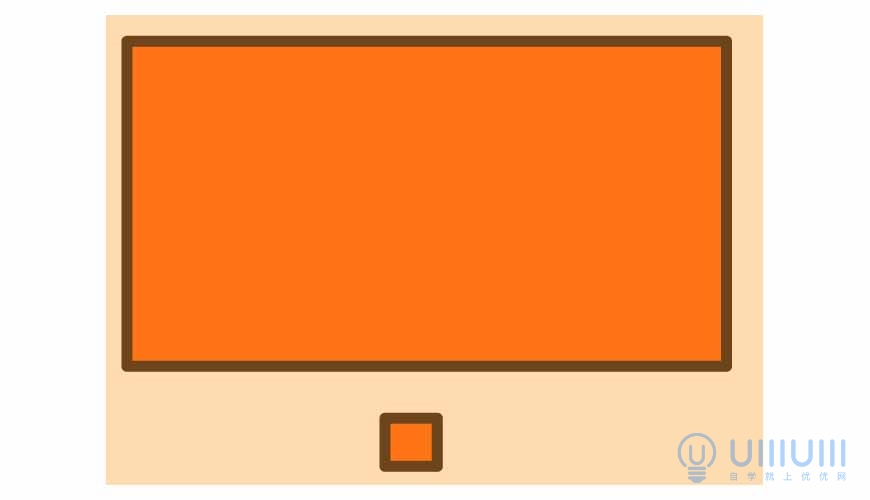
3.1 新建图层命名为钱币组,用矩形工具绘制一个275px*149px的矩形,填充颜色为#ff7415,再绘制一个24px*22px矩形,颜色同上,用步骤2.4的方法得到三角形,再选中两个形状用形状生成器工具生成形状


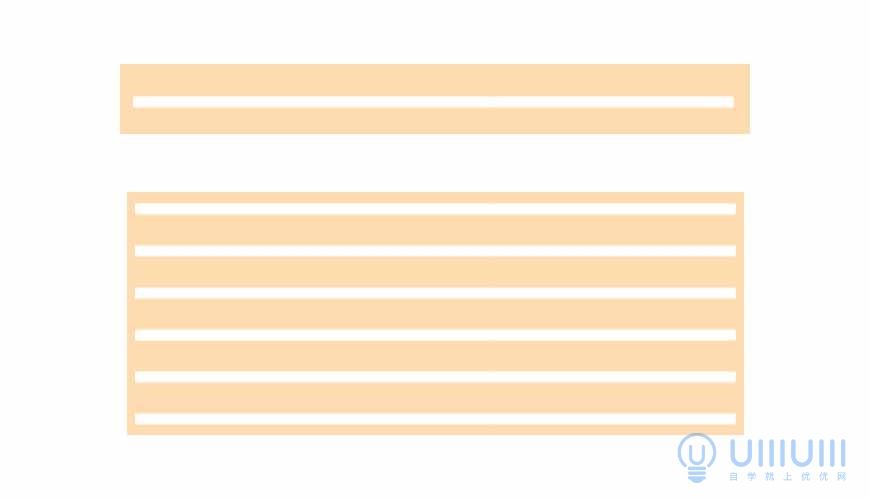
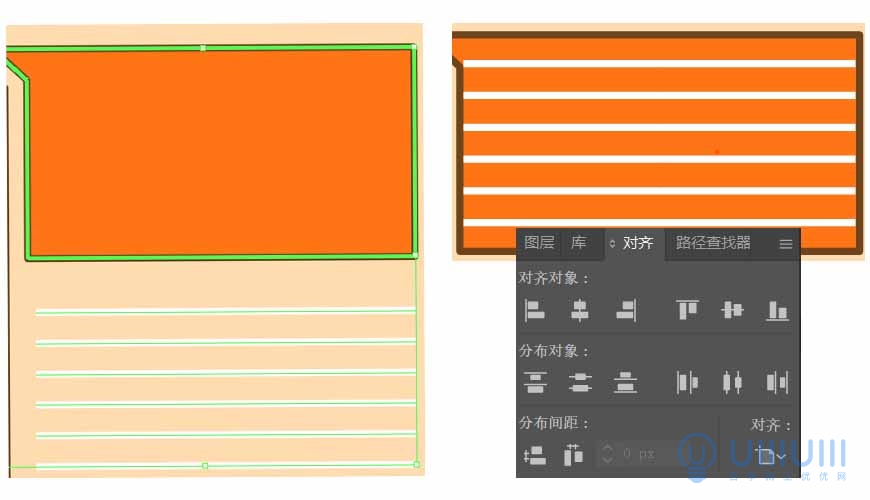
3.2 用直线段工具横向画一条直线,按住Alt键不松手,鼠标左键向下拖动适当距离复制一条,再按Ctrl+D重复上一步骤多复制几条,接着选择所有直线段Ctrl+G编组,修改描边颜色为#ffffff(这里取消一下圆头端点和圆角连接)框选两个形状,选中后再次点一下矩形,此时矩形选框变粗就对了!让直线段组以矩形为主居中对齐


3.3 用椭圆工具绘制一个91px*91px的圆形,填充颜色为#ff4b1b,和步骤2.2相同,偏移路径数值为-12px,修改填充颜色为#ffe000

再用矩形工具绘制一个22px*22px正方形,填充颜色为#ff4b1b,以圆形为主居中对齐,框选三个形状Ctrl+G编组,在复制两个并调整位置如图


4.1 新建图层命名为箭头组,用矩形工具绘制一个275px*153px矩形,填充颜色为#6d441b

4.2 用椭圆工具绘制一个41px*41px圆形,颜色填充为#ffe000,和之前的直线段一样,复制然后编组,以矩形居中对齐后用形状生成器按住Alt键不松手,删除不要的部分


4.3 用矩形工具绘制一个75px*48px矩形,填充颜色为#ffefd9,用添加锚点工具在矩形上中心点添加锚点,再用删除锚点工具删除上方左右两锚点,得到三角形

4.4 用矩形工具绘制一个37px*49px矩形,以三角形为主居中对齐后修改填充颜色为#ffefd9,框选两个形状,用形状生成器工具生成形状(生成形状不要按Alt键啦)在复制两个,位置如图


5.1 新建图层命名为火箭组,用矩形工具绘制一个332px*580px的矩形,填充颜色为#ff7415,选中此矩形对象——路径——偏移路径,数值-14px,得到新矩形关闭填充颜色保留描边,打开描边属性,勾选虚线数值如图


5.2 用矩形工具绘制一个132px*172px的矩形,填充颜色为ff4b1b,用添加锚点工具在如图位置添加三个锚点,再用删除锚点工具删除左上角和右上角两个锚点

5.3 用直接选择工具选中图中两个锚点后,拖动小圆点拉到最大

在选中上方锚点,拖动小圆点拉到最大,得到火箭头部

5.4 再用矩形工具绘制一个132px*232px的矩形,填充颜色为#ff4b1b,和火箭头对齐后,框选两个形状用形状生成器工具生成形状,接着和步骤5.2一样,在如图位置添加锚点,用直接选择工具向下移动锚点,再用直接选择工具拖动小圆点拉到最大,得到形状

5.5 选中火箭主体,Ctrl+C和Ctrl+F原位复制粘贴,在复制图层上绘制一个230px*210px的椭圆,填充颜色为#ffe000,并以火箭主体居中对齐,调整位置如图,在选中复制的火箭主体和椭圆,点击路径查找器——交集,得到形状

5.6 再次选中火箭主体,Ctrl+C和Ctrl+F原位复制粘贴,在复制图层上绘制一个372px*436px椭圆,并以火箭主体居中对齐,调整位置如图,选择两个形状点击路径查找器——减去顶层,修改填充颜色为#ffe000,这里修改描边属性为“使描边外侧对齐”

5.7 用椭圆工具绘制一个160px*160px的圆形,填充颜色为#a199ff,按住Alt键不松手,向下拖动复制一个,框选两个圆形点击路径查找器——减去顶层,得到一个月牙形

在月牙形上绘制一个随意数值的矩形,重复上一步路径查找器——减去顶层,得到形状

5.8 用直接选择工具调整形状的锚点和手柄,得到机翼,选中已完成的机翼形状右键——变换——镜像,选择垂直角度为90度,点击复制,得到另一侧机翼,在按图中位置放在火箭两侧


5.9 用椭圆工具绘制一个50px*150px的椭圆,填充颜色为#ff4b1b,用锚点工具点一下上下两个锚点,再用直接选择工具拖动下角的小圆点,让角圆润一点。再绘制一个30px*90px的椭圆,填充颜色为#ffe000,重复上一步并按图中位置摆放好,得到火焰


5.10 用椭圆工具绘制一个80px*80px的圆形,填充颜色为#ffe000,摆放位置如图,选择此圆形点击对象——路径——偏移路径,数值为-12px,得到新的一个圆形并修改填充颜色为#ffffff

5.11 用矩形工具绘制一个4px*10px的矩形,无描边,填充颜色为#6d441b,按住Alt键不松手,鼠标左键向右拖动复制一个,Ctrl+D重复上一步一直复制共十个矩形,将这十个矩形Ctrl+G编组,以火箭主体居中对齐后调整位置如图,在框选整个火箭所有图形Ctrl+G编组,以矩形为主居中对齐和水平对齐

5.12 用椭圆工具绘制一个7px*7px的圆形,填充颜色为#ffffff,这里修改描边属性为“使描边外侧对齐”,复制几个,位置如图

5.13 复制几个牛气冲天组的星星,修改填充颜色并调整大小,白色为#ffffff,黄色为#ffe000,棕色为#6d441b,摆放位置如图

6.1 新建图层命名为牛牛背景组,用矩形工具绘制一个842px*857px的矩形,填充颜色为#ffe000,位置如图

6.2 再绘制一个791px*791px的矩形,填充颜色为#ff4b1b,以黄色矩形为主,点击对齐——水平左对齐——垂直顶对齐

6.3 选中红色矩形,Ctrl+C和Ctrl+F原位复制粘贴一个,选中下层的红色矩形修改填充颜色为#a199ff,挪动位置如图

6.4 再选中红色矩形,点击对象——路径——偏移路径,数值-70,得到新矩形后关闭填充颜色保留描边,再重复操作三次,得到四个描边矩形

6.5 用直线段工具找到中心点,按住Shift画出一段直线,这里所有直线描边修改为4px

6.6 如图,先画出中心四条线,再画出四个角的直线

6.7 画出上半部分的直线段,如图。将这几条线Ctrl+G编组并选中,右键——变换——镜像,角度为-180度,复制一组后放置下半部分,再将所有直线段编组

7.1 新建图层命名为害怕牛,用椭圆工具绘制一个285px*190px的椭圆,填充颜色为#ffdbb0,再绘制一个267px*302px的椭圆,填充颜色为#ffffff,然后右键——排列——后移一层,置于肤色椭圆的下层然后居中对齐,如图

7.2 选中肤色椭圆,Ctrl+C和Ctrl+F原位复制粘贴,然后选择白色椭圆和复制的肤色椭圆,点击路径查找器——减去顶层得到牛的上头部

7.3 再用直接选择工具适当的调整它的锚点和手柄,让它变得更矮更圆润一点

7.4 做五官,用矩形工具绘制一个73px*49px的矩形,填充颜色为#ff5f5f,然后用直接选择工具调整上方两个锚点,得到嘴巴,以肤色椭圆为主居中对齐后,摆放位置如图

7.5 再绘制一个19px*25px的椭圆,填充颜色为#6d441b,如图位置放好后,按住Alt键不松手,鼠标左键向右拖动复制一个,得到鼻子

7.6 用椭圆工具绘制一个18px*13px的椭圆,填充颜色为#ffc5c5,放置如图位置后稍微调整一下角度,选中此椭圆右键变换——镜像——选择垂直,角度为90度,点击复制,然后挪到如图位置得到腮红


7.7 绘制一个32px*41px的椭圆,填充颜色为#ffffff,这里修改描边粗细为9px,和上一步方法一样复制一个,得到眼睛,位置如图

7.8 用椭圆工具再绘制一个100px*51px的椭圆,颜色填充为#b77234,然后用锚点工具点一下左右两个锚点,再用直接选择工具调整一下左角的小圆点

7.9 选择此图形,点击对象——路径——偏移路径,数值-10px,得到新的形状修改填充颜色为#ffc5c5,按图中位置放好,然后稍微缩小一点点,接着框选这两个形状Ctrl+G编组

7.10 点击上一步制作的耳朵,右键变换——镜像——选择垂直,角度为90度,点击复制,得到右侧耳朵,再将两只耳朵按照图中位置放好

7.11 用画笔工具画出三个曲线,描边颜色改为#ffffff,摆放位置如图。再用椭圆工具绘制一个44px*23px的椭圆,填充颜色为#ffffff,用锚点工具点一下左侧锚点,稍微旋转一下得到汗滴,摆放位置如图

7.12 用钢笔工具勾出图中四个形状,填充颜色为#b77234,得到犄角和花纹,摆放位置如图


7.13 框选害怕牛所有形状Ctrl+G编组,将背景组的红色矩形看成四个小正方形,然后把害怕牛组放置于右上角小矩形里,位置视觉上居中对齐就可以

7.14 新建图层命名为惊讶牛,直接复制害怕牛组,删除三条曲线和水滴后,先修改眼睛,绘制一个38px*38px的圆形,填充颜色为#6d441b,再分别绘制一个18px*14px椭圆和8px*8px的圆形,填充颜色为#ffffff,(椭圆适当调整一下角度)摆放位置如图,框选眼睛三个形状Ctrl+G编组,按住Alt键拖动复制一个

7.15 惊讶牛嘴巴部分,用添加锚点工具在如图位置添加两个锚点,然后用直接选择工具向下挪动中间的锚点,在适当调整手柄

7.16 绘制一个57px*61px的椭圆,填充颜色为#ff5f5f,摆放位置如图,嘴巴就完成了

7.17 惊讶牛叹号部分,先绘制一个29px*83px的矩形,填充颜色为#ffffff,用直接选择工具调整下方两个锚点,在绘制一个31px*31px的圆形,以矩形居中对齐后Ctrl+G编组,调整角度后摆放位置如图,另一个小的直接复制缩小就可以

7.18 新建图层命名为开心牛,还是直接复制害怕牛组,删除曲线水滴后先修改眼睛,用钢笔工具绘制一条曲线,关闭填充颜色,描边大小10px,复制一个位置如图,得到眼睛

7.19 开心牛嘴巴,先绘制一个83px*96px的椭圆,填充颜色为#ff5f5f,在此椭圆上方再绘制一个98px*75px的椭圆,以第一个椭圆居中对齐后,框选两个形状点击路径查找器——减去顶层得到形状,然后再调整手柄和锚点使嘴巴弧度更圆润点

7.20 开心牛心形,绘制一个40px*40px的正方形,填充颜色为#ffc5c5,按住Alt键向下拖动复制一个,再向右拖动复制一个,框选三个形状用形状生成器工具生成形状

7.21 用直接选择工具拖动图中四个圆点,然后再用添加锚点工具添加四个锚点,通过调整手柄和锚点得到最后效果,旋转复制在适当缩放大小,最终效果如图


7.22 新建图层命名为吐舌牛,然后绘制一个430px*430px的正方形,填充颜色为#a099ff(紫色)复制这个正方形修改填充颜色为#ffe000(黄色)再复制一次修改填充颜色为#ff7415(橙色)摆放位置如图,在橙色矩形上用直线段工具画段直线,和步骤2.4操作方法一样,角度为45度,得到直线段组

7.23 复制开心牛组到吐舌牛图层,将心形删除后先修改眼睛,和开心牛眼睛一样,用钢笔绘制如图路径,关闭填充颜色保留描边,描边大小10px,复制一个后位置如图

7.24 吐舌牛的舌头,先绘制一个72px*120px的椭圆,填充颜色为#ff5f5f,然后用直线段工具画一段斜上去的直线,选择两个形状用形状生成器工具,按住Alt键不松手删除上半部分,再用画笔工具在舌头中间画一条弧线,得到舌头

7.25 框选吐舌牛所有形状编组,整体适当放大一点,在复制两个火箭组的星星,一个箭头组的箭头(箭头这里用直接选择工具调整锚点和手柄弧度让这个箭头更尖锐一点)整体摆放位置如图

8.1 新建图层命名为云朵组,用矩形工具绘制一个332px*192px的矩形,填充颜色为#ff4b1b

8.2 在绘制一个矩形和五个圆形,全部填充颜色为#ffffff,位置大小如图

8.3 框选这几个形状,用形状生成器工具生成形状,再用直接选择工具稍微调整一下锚点和手柄,为了有层次感,在如图位置用画笔工具根据云朵的弧度画几条弧线

8.4 框选云朵Ctrl+G编组以红色矩形居中对齐,然后复制三颗星星调整角度和大小,最后用直线段工具画出图中直线

9.1 新建图层命名为紫色矩形组,绘制一个332px*51px的矩形,填充颜色为#a099ff,在此矩形上绘制一个16px*16px的圆形,填充颜色为#ffe000,这里圆形修改描边属性为“使描边外侧对齐”,在复制四个,位置如图

10.1 新建图层命名为灯笼组,绘制一个332px*370px的矩形,填充颜色为#ff7415,再用椭圆工具绘制一个24px*24px的圆形,填充颜色为#ffe000,这里关闭一下圆形的描边,和步骤4.2一样得到波点组后,以矩形居中对齐

10.2 绘制一个228px*174px的椭圆,填充颜色为#ff4b1b,选中此椭圆Ctrl+C和Ctrl+F原位复制粘贴一个,用比例缩放工具选中复制的椭圆,往里拉,再重复一次这个步骤,得到灯笼主体

10.3 制作灯笼上方黄色矩形,绘制一个71px*20px的矩形,填充颜色为#ffe000,以灯笼主体居中对齐后,选择变换面板,圆角半径这里关闭圆角连接,只为上面两个角增加圆角半径为4px

10.4 绘制一个18px*50px的矩形,关闭填充颜色,用直接选择工具啦上方两个圆点到最大值,在将下方两个锚点向内移动,得到绳子放置上一步矩形后方

10.5 绘制一个85px*21px的矩形,填充颜色为#ffe000,和10.3步骤方法一样,下面两个角圆角半径为4px

10.6 绘制一个6px*22px矩形,填充颜色为#ffe000,再绘制一个20px*20px的圆形,填充颜色为#ff4b1b,在圆形上方随意绘制一个矩形,选择两个形状点击路径查找器——减去顶层,得到半圆形,再新绘制一个20px*16px的矩形,三个形状位置如图(这三个形状全部修改描边属性为“使描边外侧对齐”)将这三个形状编组以灯笼主体居中对齐

10.7 绘制一个55px*59px的矩形,填充颜色为#ff4b1b,用直接选择工具向内调整上方两个锚点,再用添加锚点工具如图位置添加一个锚点,接着用直接选择工具向下拖动锚点后在拖拽圆点,让它有点弧度,最后用直线段工具画出三段直线,将整个灯笼Ctrl+G编组,以矩形为主居中对齐


10.8 做对联,绘制一个77px*340px的矩形,填充颜色为#ff4b1b,以灯笼组底部矩形为主选择水平左对齐和垂直底对齐

10.9 绘制两个圆形,一个大小为37px*37px,填充颜色为#a099ff,另一个大小为17px*17px,填充颜色为#ff8dc4,两个圆形以对联的矩形居中对齐,右侧对联直接复制一组

10.10 文字工具里选择“直排文字工具”,打出福气满满字样,字体填充颜色为#ffe000,详细数值如图

10.11 选中字体,点击对象——扩展——确定,然后再添加描边,这里描边属性为“使描边外侧对齐”,右侧代代有财字样制作方法相同,然后复制三颗星星,填充颜色为#ffffff,大小位置如图(字体记得居中对齐呀)


11.1 新建图层命名为2021组,绘制一个707px*199px的矩形,填充颜色为#ff7415

11.2 用直线段工具画一段直线,修改描边颜色为#f4f3da,调整不透明度为80%,这里取消圆头端点和圆角连接

11.3 和之前的步骤一样,Alt键往下拖拽复制一根,Ctrl+D重复复制,将所有直线Ctrl+G编组,然后右键变换——镜像——角度为45度,点击复制,得到两组直线段后以矩形居中对齐后,用形状生成器工具,按住Alt键删除不要的部分


11.4 用文字工具打出2021字样,字体填充颜色为#ffffff,详细信息如图

11.5 后续制作方法和对联里的字体一样,对象——扩展,得到效果后以矩形为主居中对齐,在复制两个箭头组的箭头,修改填充颜色为#ffe000,适当缩小一下,摆放位置如图

11.6 绘制一个72px*104px的矩形,填充颜色为#a199ff,用直接选择工具拉动下方两个圆点到最大值,在绘制一个37px*37px的圆形,填充颜色为#ffe000并修改此圆形描边属性为“使描边外侧对齐”,居中对齐后Ctrl+G编组,调整位置如图,右侧在复制一个(这里调整一下图层顺序,把2021图层放置吐舌牛图层下方)

12.1 新建图层命名为白色花纹组,绘制一个707px*66px的矩形,填充颜色为#ffefd9

12.2 用钢笔工具勾出奶牛花纹,填充颜色为#b77234

13.1 新建图层命名为元宝组,绘制一个707px*105px的矩形,颜色填充为#ff4b1b

13.2 再绘制一个105px*75px的椭圆,填充颜色为#ffe000,用直接选择工具选中图中锚点向下挪动

13.3 再用添加锚点工具如图位置添加两个锚点,适当向上移动后再通过调整锚点和手柄,得到元宝主体

13.4 新绘制一个58px*50px的椭圆,再用钢笔画一条曲线,关闭填充颜色,选中两个形状用形状生成器工具,按住Alt键删除不要的,接着选中元宝的所有形状Ctrl+G编组,复制四个,位置如图

13.5 再复制几个星星,填充颜色为#ffffff,大小位置如图

14.1 新建图层命名为NewYear组,绘制一个135px*370px的矩形,填充颜色为#ff4b1b,用直排文字工具打出大写的“NEW”字样,字体整体大小为78px,然后单独选择“E”调整字体大小为81px,水平缩放为130%,在单独选择“N”字体大小为81px,水平缩放115%

14.2 修改字体填充颜色为#ffffff,剩余步骤和之前的一样,点击对象——扩展之后添加描边,效果如图

14.3 用钢笔工具勾出图形,填充颜色为#a099ff,摆放位置如图

15.1 新建图层命名为红色花纹组,绘制一个1192px*38px的矩形,填充颜色为#ff4b1b,在用钢笔工具绘制出如图花纹,填充颜色为#ffefd9


来源:https://uiiiuiii.com/illustrator/1212421534.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园