
原图作者:Carina Czisch
教程作者:设计师就业衔接班08期-71-盼盼
教程指导:如如的设计主页
交作业去这里→#优设每日作业#
首先我们来分析这张插画的主体颜色为红色和绿色,绘制时分为三个步骤完成,分别是 1.新建文档,和创建背景 -> 2.绘制主体物 -> 3.给主体物加光影效果
你也想学会自己制作同款扁平矢量插画吗?报名我们的课程,让讲师如如手把手教会你→优设设计师就业衔接班
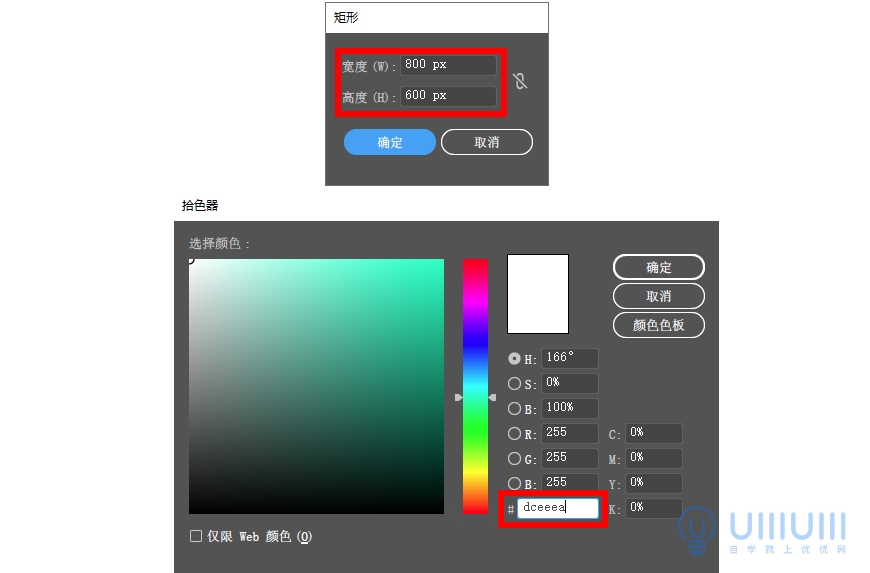
1.1 打开Adobe Illustrator,点击文件->新建(Ctrl+N)创建一个新文件,参考数值如下:

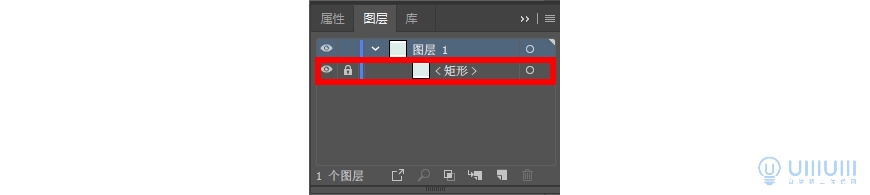
1.2 找到图层面板,双击图层名称处,改为“背景”

1.3 选择矩形工具,在画布点一下,输入数值800×600的矩形,颜色填充为#dceeea

1.4 找到「对齐」面板,将对齐方式设置为「对齐画板」,然后选中刚才绘制的矩形,分别点击「水平左对齐」和「垂直顶对齐」,将矩形与画板居中对齐(新建的矩形与画板上下左右完全重合,就是已经对齐了):

1.5 完成这一步后,选中该矩形,按Ctrl+2将矩形锁定,或在「背景」图层里找到矩形,将前面的「小锁」形状点上,完成锁定的操作,这样接下来,我们的其余操作就不会影响到背景层了:

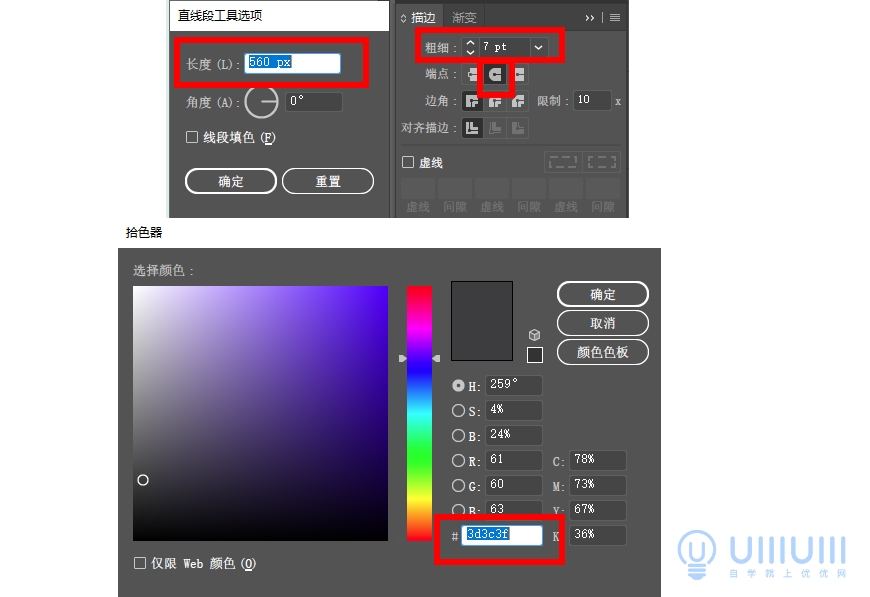
2.1 绘制桌面及桌布,选择直线段工具,在画布上画三条线段,数值分别为:560px,13px,4px描边颜色为#3d3c3f,描边粗细为7pt,使用圆头端点

2.2 选中两条短的线段,按住Alt键拖动到长线的左侧,找到「对齐」面板,选中刚才绘制的5条线段,将对齐方式设置为「对齐关键对象」,间距设置为15px。分别点击「水平分布间距」和「垂直顶对齐」,再将5条线段Ctrl+G编组,或点击鼠标右键点击编组

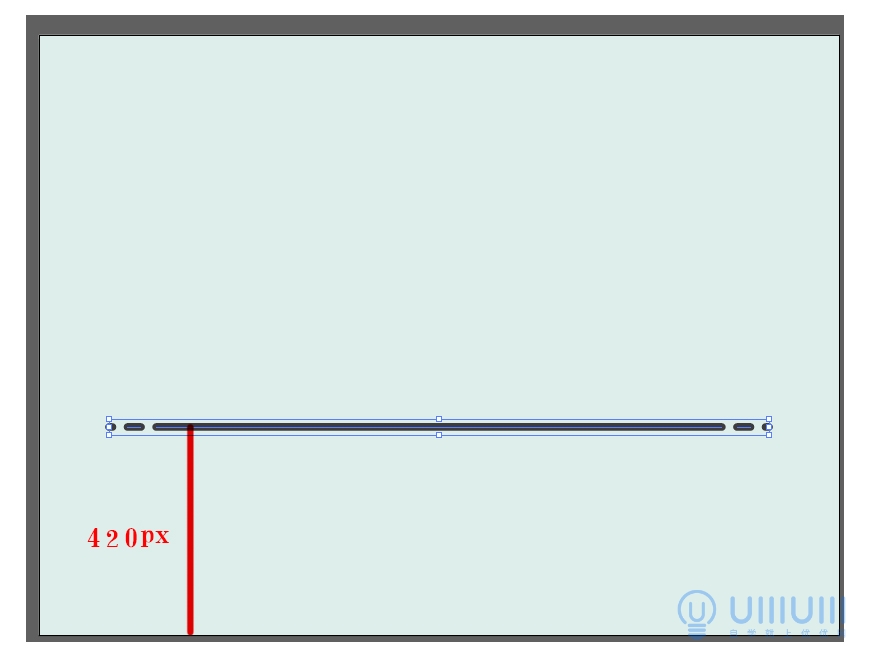
2.3 将该线段放置在画板中央距离画板下方边缘420px

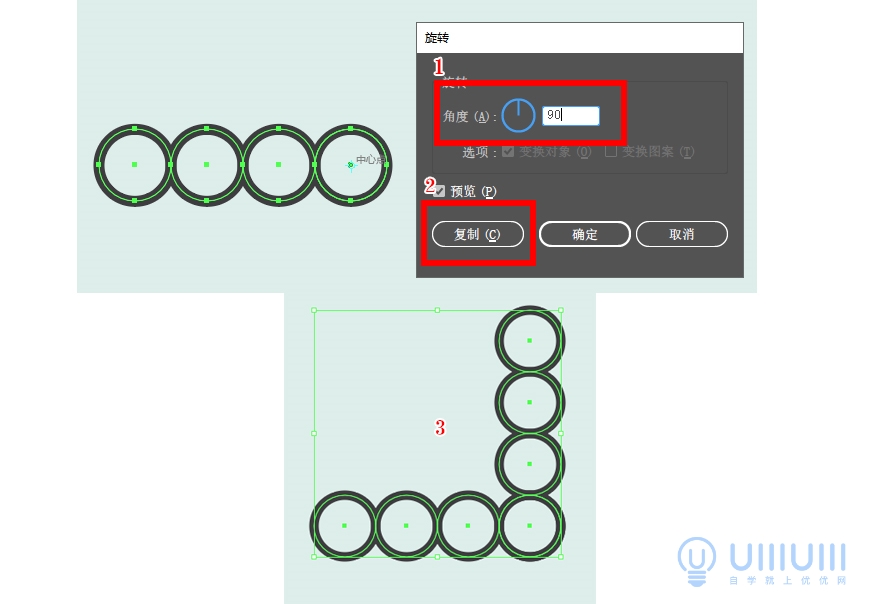
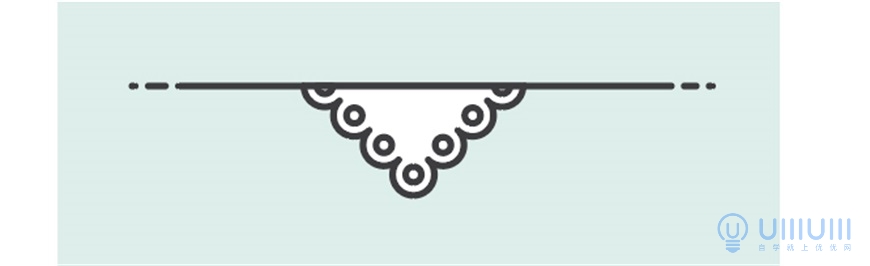
2.4 圆角矩形绘制48px的圆,描边颜色#3d3c3f,按住Alt+Shift键拖动圆角矩形复制出3个。选中4个圆角矩形,使用旋转工具,按住Alt键,点击最右侧的圆心,弹出对话框后输入90°,再点击复制

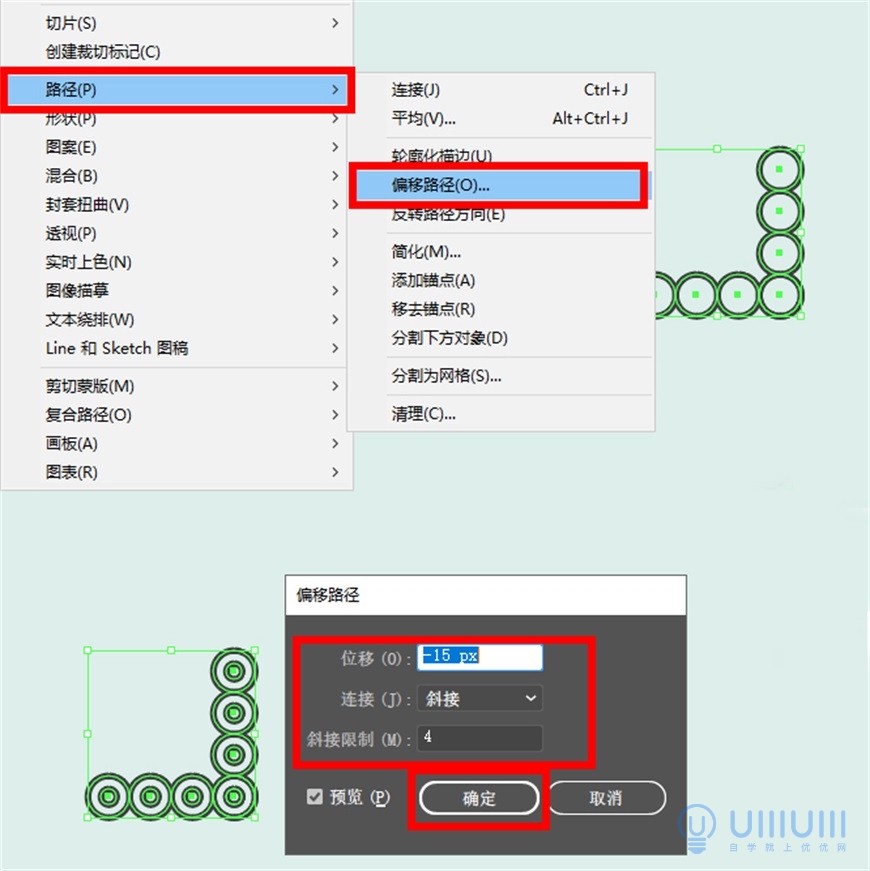
2.5 选中所有的圆角矩形,点击菜单栏里的对象->路径->偏移路径,输入以下数值,点击确定

2.6 使用旋转工具,按住Alt键,点击右下角的圆心,弹出对话框后输入以下数值,点击确定

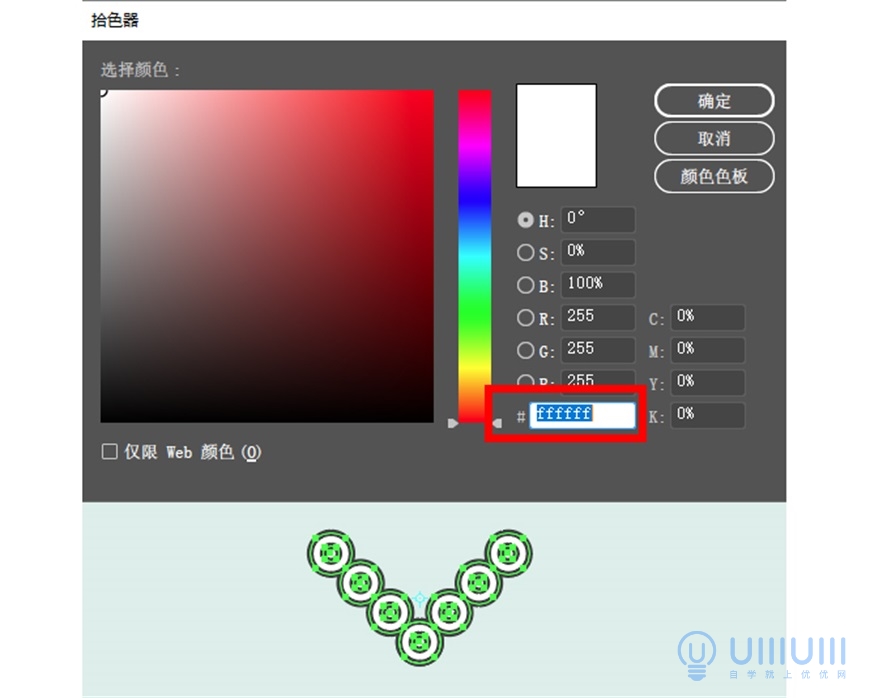
2.7 给圆角矩形填充颜色,色值为#ffffff

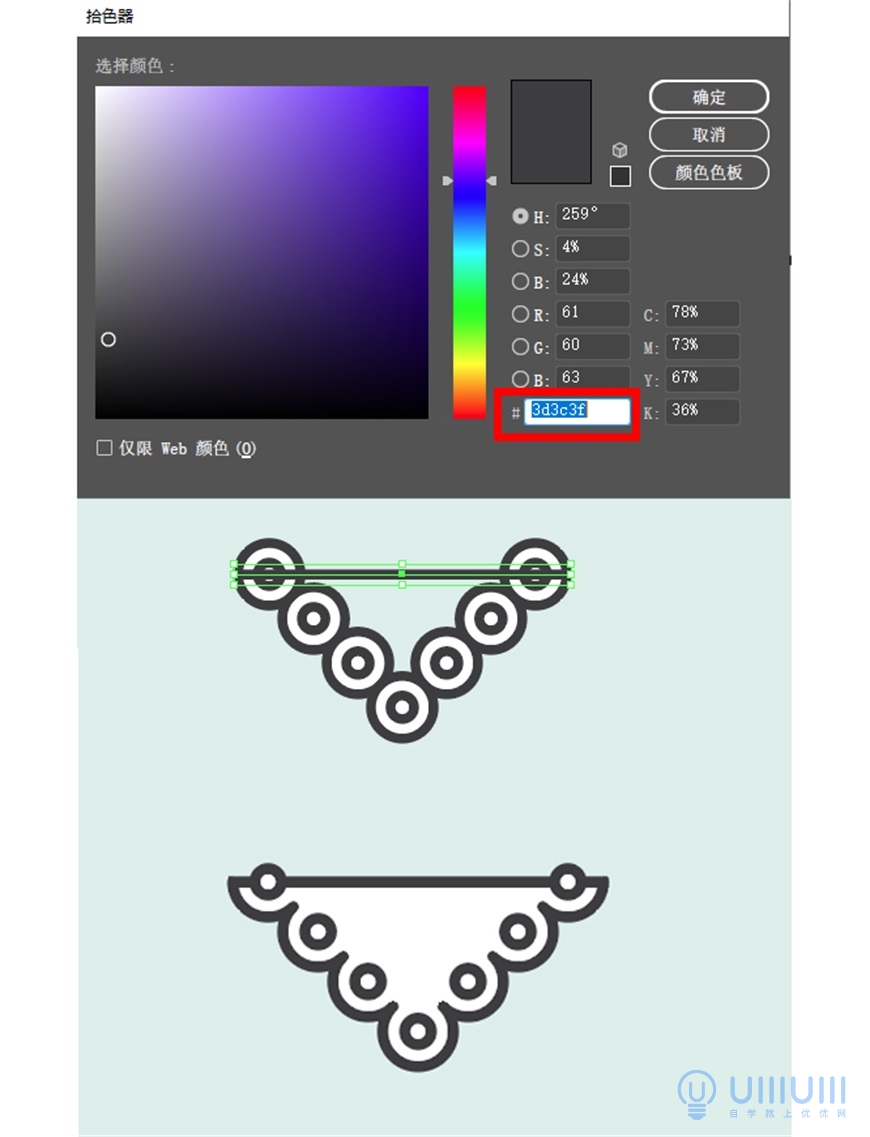
2.8 直线工具画一条宽258px,描边粗细7p,描边颜色#3d3c3f的直线,并与最上方的圆形对齐,选择工具选择48px的圆和直线,使用形状生成器工具,将形状链接在一起,按住Alt键将不需要的部分删掉。如图:

2.9 选择工具选择外面的形状和最上方的两个小圆形,使用形状生成器按住Alt键将上方多余部分删掉,并与之前画好的直线段对齐,如图

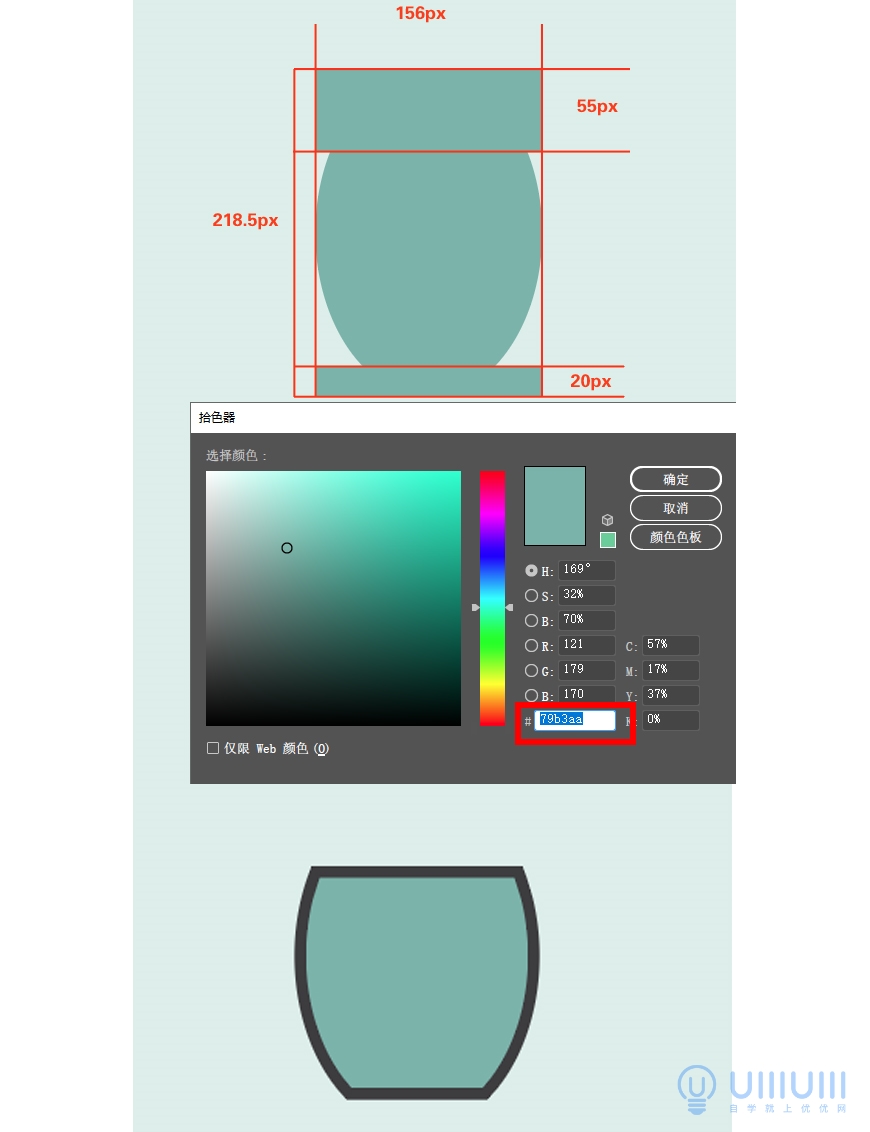
2.10 圆角矩形画圆,再用矩形工具画两个矩形,填充色为#79b3aa参数及位置如图,选择三个矩形,使用形状生成器,按住Alt键,把不需要的部分删掉,给新的矩形加7pt的描边,颜色为#3d3c3f

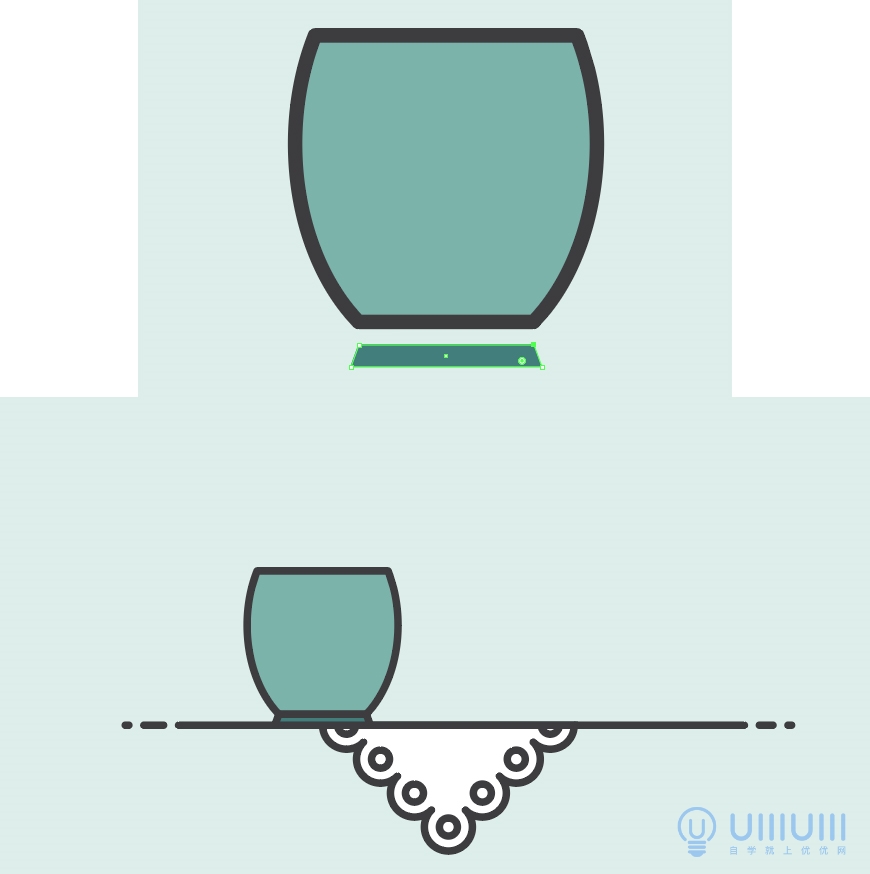
2.11 矩形工具画宽95.5px高11px的矩形,填充色为#3e7e7b,用直接选择工具选中左上角的锚点按键盘右键4次,向里移动,再将右侧锚点用同样的方法向里移动4次,添加7pt的描边,颜色为#3d3c3f,并放在合适位置,如图:

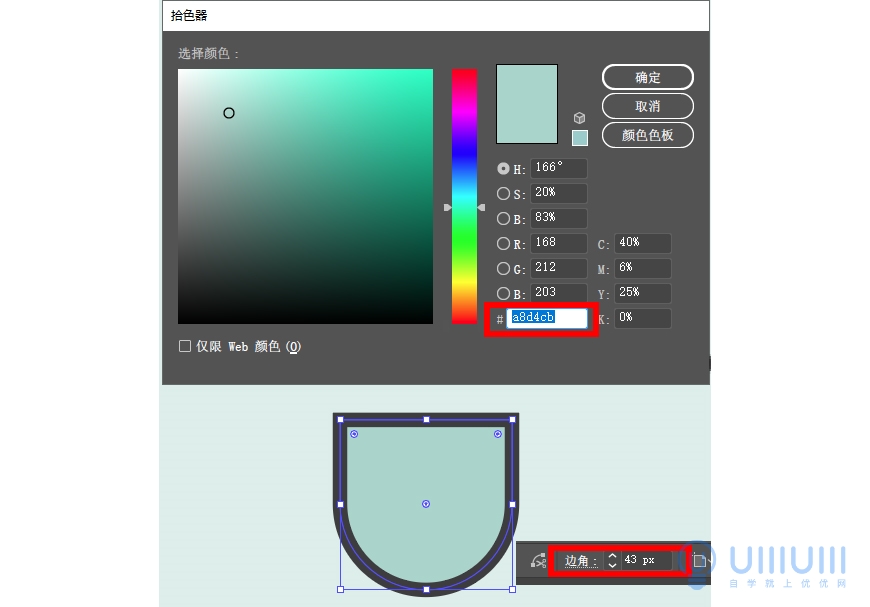
2.12 矩形工具画宽86px高85px的矩形,再用直接选择选择下面的两个锚点,在菜单栏中将边角给为43px,填充色为#a8d4cb,描边为7pt,#3d3c3f

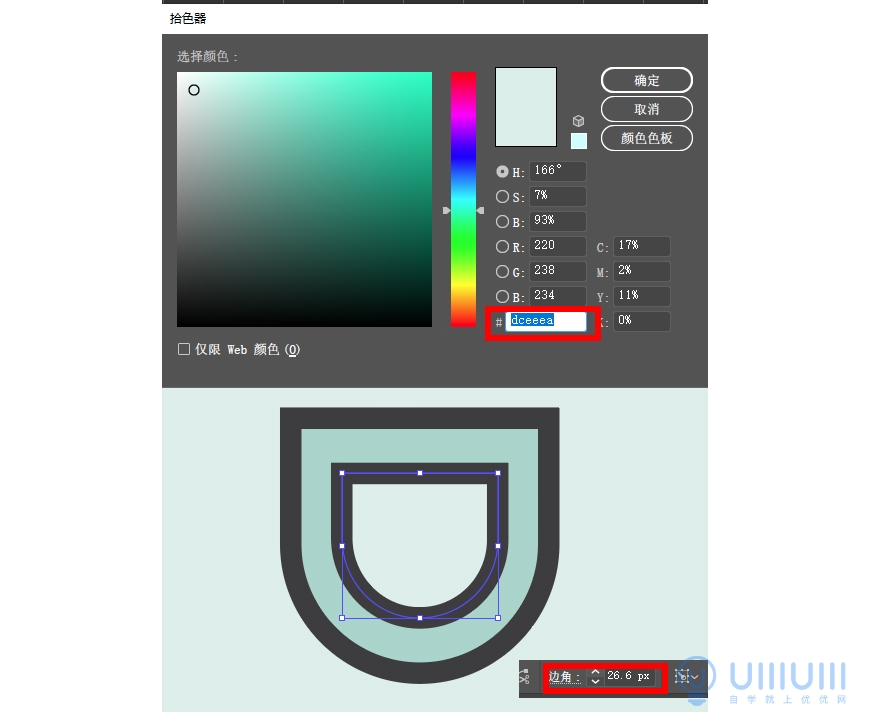
2.13 矩形工具画宽52px高48px的矩形,再用直接选择选择下面的两个锚点,在菜单栏中将边角给为26.6px,填充色为#dceeea,描边为7pt,#3d3c3f。两个矩形居中放置,如图

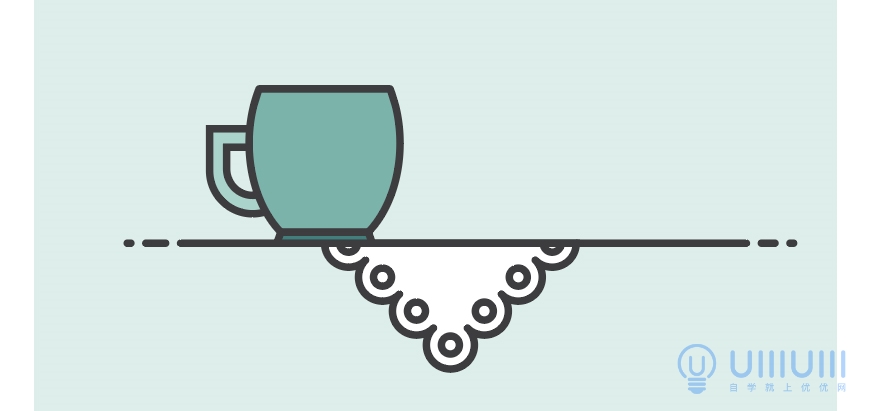
2.14 将画好的矩形放置在主体物的后方,如图

2.15 画三个圆角矩形,最上方的矩形右上角为直角,其余三个角为圆角,参数如图

2.16 选中三个矩形,重叠放置,用形状生成器连接成一个整体,并放置在主体物的上面,如图

2.17 圆角矩形画一个宽61 px高146px边角30.5的圆角矩形,描边粗细7pt,#3d3c3f。对象->路径->偏移路径-15

2.18 用直线端工具在矩形的右上和左下各画两条线段,用形状生成器生成新的形状,把不需要的部分删掉,并将新的形状边角改为最大,参数如图:

2.19 复制一个矩形放到一边留作备用

2.20 使用钢笔用具画直线,并用形状生成器生成新的形状,并填充颜色,色值如下

2.21 将填充好颜色的形状Ctrl+G编组,再将刚才备用的形状填充色改为#ffffff,去掉描边,按住Alt键向又拖动鼠标复制一层,使用形状生成器,按住Alt键,删掉不需要的部分,只留下左边的一块,如图

2.22 将白色的矩形放置在刚刚做好的矩形上方,调出外观面板,将不透明度改为30,用钢笔工具调整锚点,使白色的矩形与下方的矩形描边内侧重叠

2.23 将新得到的形状Ctrl+G编组,放在主体物的后面

2.24 用矩形工具和椭圆工具画两个矩形,和一个椭圆,并用形状生成器生成新的形状,具体参数如下,填充色为#f9d4cb,描边7pt,#3d3c3f

2.25 用矩形工具画如下矩形

2.26 调出对齐面板,选中所有矩形,选择对其关键对象。数值设置为0,分别点击「水平居中对齐」和「垂直分布间距」

2.27 用直线段工具画一条长530 px的直线,描边颜色#3d3c3f,粗细7pt,具体参数如下

2.28 在菜单栏中找到对象->扩展外观,选择工具选中上放的线段和下方的矩形,使用形状生成器生成两个新的形状,并填充颜色

2.29 画3个椭圆,并依次排列,数值如下

2.30 将三个矩形复制,并旋转角度,用钢笔工具将最下方的两个圆连接起来,使用形状工具生成新的形状,调出描边面板,边角使用「圆角连接」

2.31 将画好的矩形,填充颜色#a5d5cb,描边为#3d3c3f。Ctrl+C,Ctrl+F原位复制一个,并调整高度为112px,向右旋转45度,并放到主体物下方,如图

2.32 将上方画好的蛋糕和装饰瓶放在事先画好的桌子上

2.33 用钢笔用具勾出一条线段,描边#3d3c3f,7pt参数如图

2.34 点击鼠标右键,变换->对称->复制出一条线段,并用鼠标将线段向左移动47px的距离

2.35 使用钢笔工具,将两条线段的上方和下方连接在一起,填充颜色#a6d4cb,描边#3d3c3f,7pt如图

2.36 使用圆角矩形,画如下形状

2.37 将这个矩形和刚刚画好的瓶子上下放置,并放在事先画好的桌子上。如图

2.38 直线段工具画一条高181px,7pt,描边#3d3c3f的线段,复制线段Ctrl+C,并原位粘贴Ctrl+F,将复制的线段高度改为30px,使用旋转工具按住Alt键点击线段的下段。弹出对话宽后,输入45

2.39 旋转并复制线段,如图

2.40 选中两条线段,按住Alt键拖动鼠标向下移动27px,再按Ctrl+D,4次(重复上一步动作)如图

2.41 选中该形状使用旋转工具,按住Alt键,鼠标点击形状的最下端,弹出对话框后,输入311,并将最下方的线段和上方的三个线条删除,将最长的线段高度改为67 px,得到以下形状

2.42 将此形状放在瓶子后方,如图

2.43 椭圆工具话30px的圆,填充色为#e54e44,描边#3d3c3f,7pt。直线段画一条高5.5px的的线段,使用旋转工具按住Alt键,点击线段的中心,弹出对话框后输入90,点击复制,并将两条线段放在圆形的中心处,双击旋转工具,弹出对话框后输入45,如图

2.44 将画好的形状放置在蛋糕上方,按住Alt键点击鼠标并拖动复制出一个放置在桌子上,用同样的方法再复制出两个放置在桌子上,如图

3.1 选中左侧杯子把手外侧,Ctrl+C,Ctrl+F(原位粘贴),将复制出来的图形向右移动9.4px,将描边改为无,填充色改为#79b3aa

3.2 用钢笔工具勾出两个矩形,放置在杯子把手的右侧,填充色为#406463,如图

3.3 选中杯子把手最下方的图形,Ctrl+C(复制),然后选中钢笔工具勾好的形状,Ctrl+F(原位粘贴),如图

3.4 选择工具选杯子身体部分,Ctrl+C(复制)Ctrl+F(原位粘贴),按住鼠标向右移动4.5px,描边改为无,并将下方图形的填充色改为#ffffff,上方图形的填充色改为#a5d5cb,选中两个图形,使用形状生成器,按住Alt键,点击不需要的部分,如图

3.5 使用钢笔工具勾出一下形状,并放置在杯子上方,注意不要超出杯子的外轮廓

3.6 选择工具选中杯子身最下方的形状,Ctrl+C(复制),然后选择杯子身上方的形状,Ctrl+F(原位粘贴),并将填充色改为无,如图,我们就得到一个只有描边的外框,盖住了杯子上阴影的边缘部分

3.7 选择蛋糕上方的装饰物,菜单栏中找到对象->路径->偏移路径,输入-9,将将描边改为无,下方图形的填充色改为#ffffff

3.8 用钢笔工具勾出如下三个形状填充色分别为#79b3a9,#3c7f7c,#1a5a56。然后放置在装饰物的上方,注意不要超出外轮廓

3.9 选择工具选中装饰物最下方的形状,Ctrl+C(复制),然后选择装饰物上方的形状,Ctrl+F(原位粘贴),并将填充色改为无,如图

3.10 用同样的方法将右侧的装饰物做光影效果,或者将做好的Ctrl+C(复制)Ctrl+V(粘贴),调整大小,放置在合适的位置

3.11 用钢笔工具勾出以下形状,填充色分别为#f9d4cb,#f1a695,#ea7764,#dc5045

3.12 椭圆工具画一个圆14.5px的圆,填充色为#f9d4cb,放置在中间的形状上方

3.13 将蛋糕上方的填充色改为#ffffff。四个形状放置在蛋糕上方,注意不要超出外轮廓

3.14 用钢笔工具勾出以下形状,填充色分别为#d2544c,#c83234,#bc1d2b,#ab0a23

3.15 将这个四个形状放在蛋糕的上,作为阴影效果

3.16 椭圆工具画15px,填充色为#cd3034,放在蛋糕上,用钢笔工具勾两个下面的形状,填充色分别为#ea7864,#cd3034。放在蛋糕上

3.17 选择蛋糕下面的两个带有描边的形状Ctrl+C(复制),然后选择,蛋糕上面的形状,Ctrl+F(原位粘贴),并关掉填充色,只保留描边,如图

3.18 选择工具选择下方的底座,Ctrl+C(复制),Ctrl+F(原位粘贴),鼠标向左拖动-20px的距离,将描边关闭,再选择下方的形状,将填充色改为#3b7f7b,选中这两个形状,使用形状生成器,按住Alt键将不需要的部分删掉,继续选择下方的形状,Ctrl+C(复制),然后选择上方的形状Ctrl+F(原位粘贴),将填充色改为无

3.19 选择瓶子身体部分,Ctrl+C(复制),Ctrl+F(原位粘贴),鼠标向右拖动18px的距离,描边关掉,将瓶子下方的填充色改为#ffffff,选择上方的形状Ctrl+C(复制),Ctrl+F(原位粘贴)鼠标向右拖动18px的距离,填充色改为#79b3aa,选中这三个形状,使用形状生成器,按住Alt键,点击不需要的部分

3.20 再次选择瓶子最上方的形状,Ctrl+C(复制),Ctrl+F(原位粘贴),鼠标向左拖动-18px的距离,填充色为#3c807c并用直接选择工具选中上方的锚点,移动锚点,如下图

3.21 继续选择瓶子最上方的形状,Ctrl+C(复制),Ctrl+F(原位粘贴),鼠标向左拖动-2.5px的距离,填充色为#1d5957,使用形状生成器按住Alt键,将不需要的部分删掉,如图

3.22 选择工具选择最下方的瓶子,Ctrl+C(复制),然后选择上方的形状Ctrl+F(原位粘贴),将填充色改为无

3.23 椭圆工具画6px的圆,#3c807c,放在瓶子上作为装饰,再用直线段工具,画两条直线,参数如图,放在瓶子上

3.24 绘制同样的线段,分别放在蛋糕和杯子上,作为装饰,如图


来源:https://uiiiuiii.com/illustrator/1212424566.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园