
原图作者:Carina Czisch
教程作者:设计师就业衔接班08期-59-圆圆
教程指导:如如的设计主页
交作业去这里→#优设每日作业#
文章编辑:@雪寄草
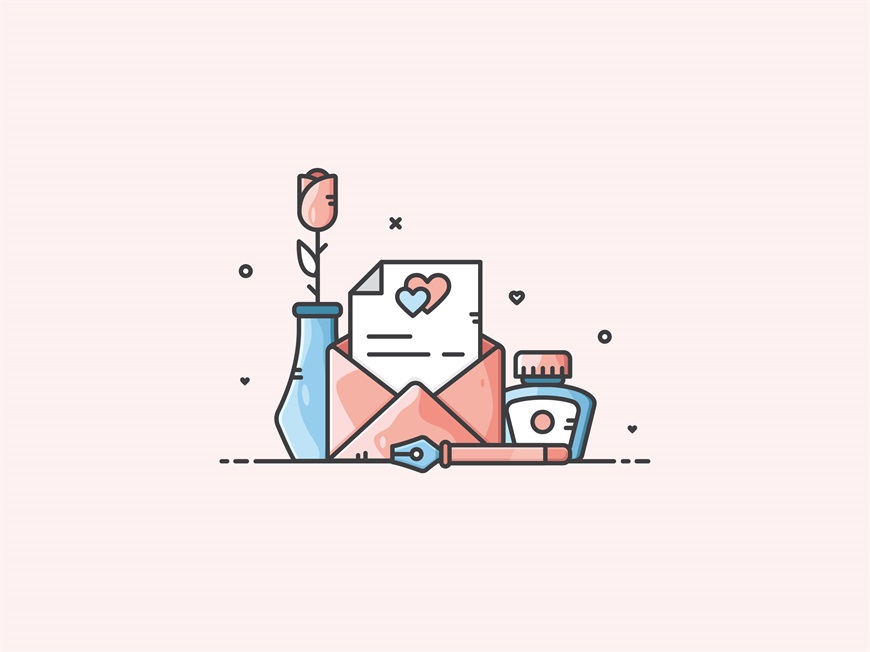
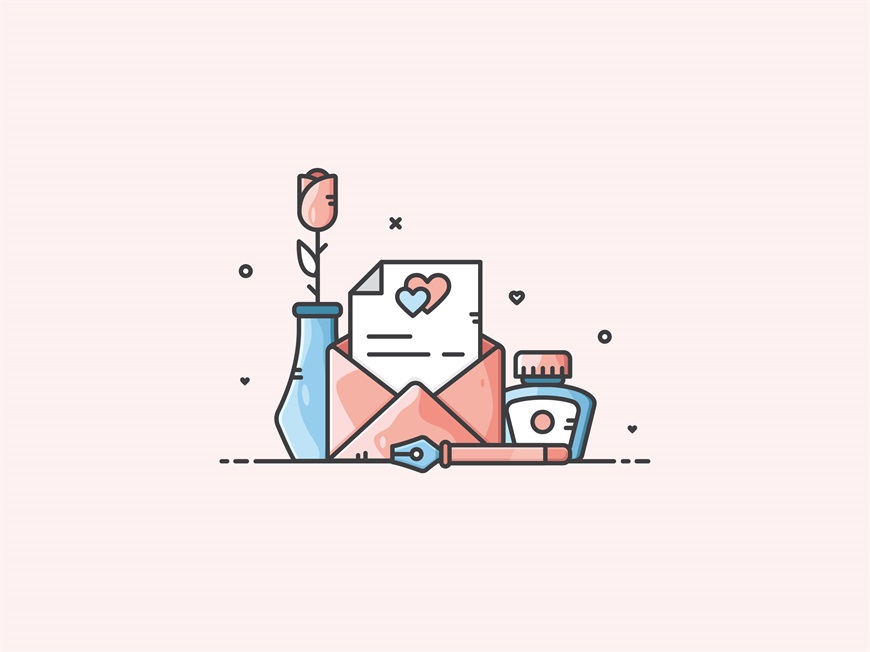
本期教程为你带来一张以玫瑰和书信为主题的描边矢量插画设计。通过精确概括的图形语言传达出美好的想象,是设计师的必备技能之一,不妨通过本期教程来学习一下这种清爽浪漫的插画风格吧~
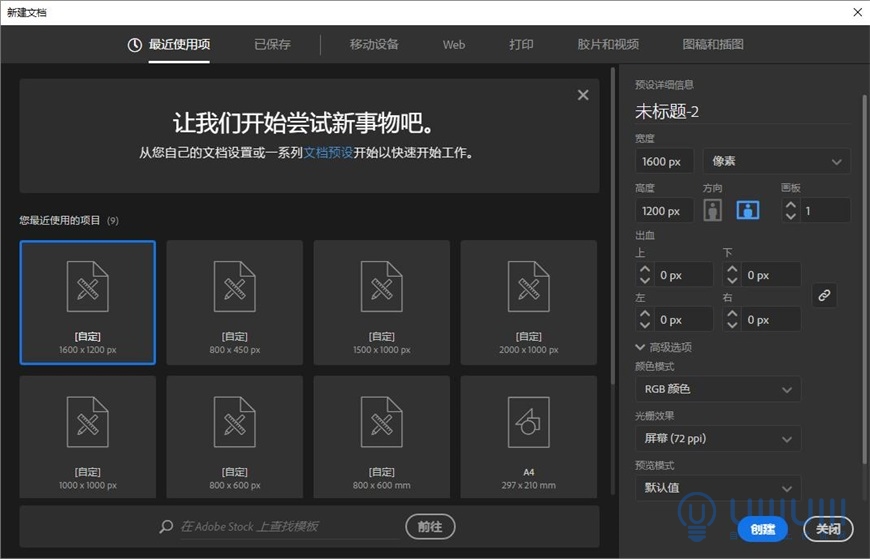
1.1 打开Adobe illustrator,点击文件→新建(快捷键Ctrl+N) 创建一个新文件,宽1600px,高1200px,分辨率72,颜色模式RGB。

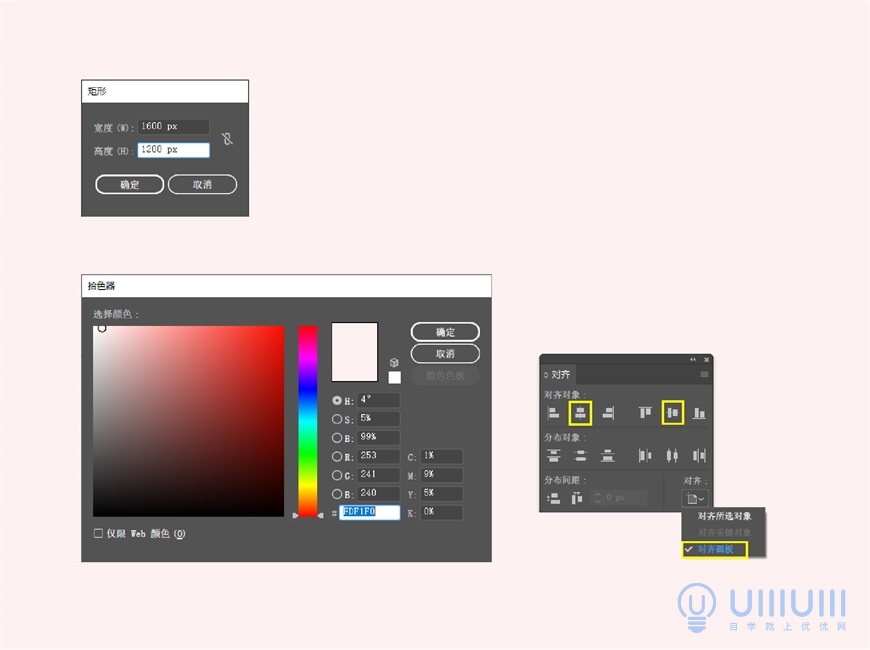
1.2 新建矩形,宽1600px,高1200px,颜色#FDF1F0,对齐到画板中间,并将背景图层锁住。

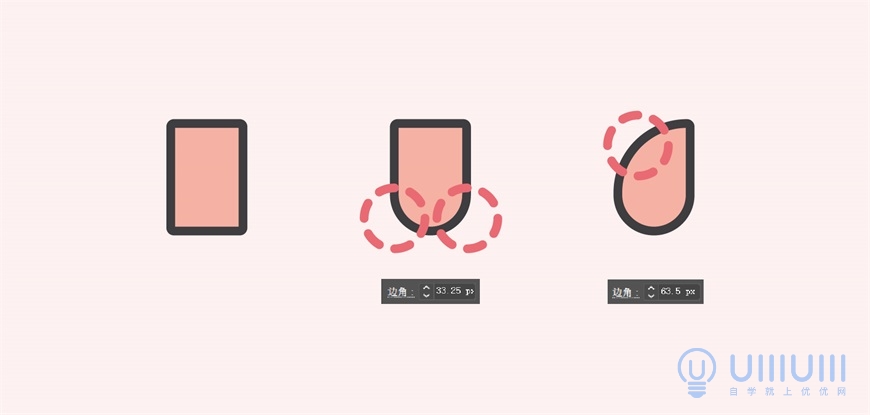
2.1 利用圆角矩形工具,绘制一个圆角矩形,宽度66.5px,高度99px,圆角半径3px,填充颜色#F5B1A3,描边8px,描边颜色#3E3D40(描边粗细、颜色下同)。

2.2 利用直接选择工具(小白),框选矩形底部两个角,修改边角属性为33.25px,再用同样方法框选左上角,修改边角属性为63.5px,步骤图效果如下。

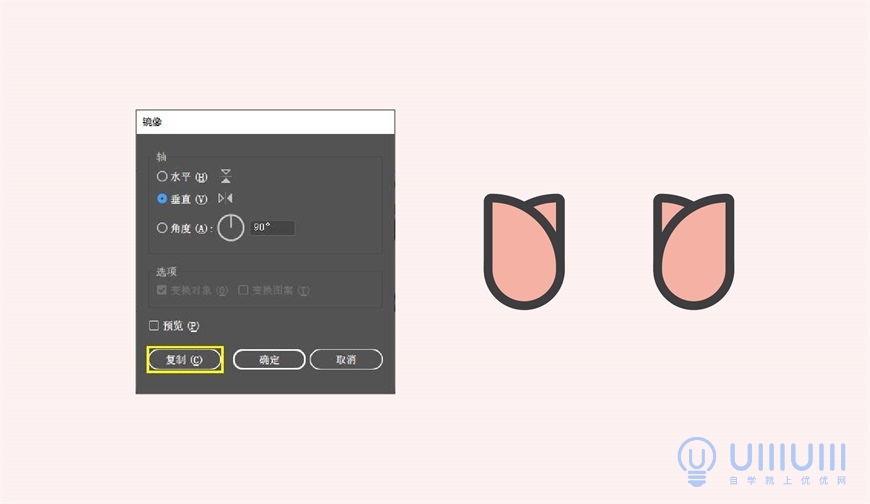
2.3 在图形上右键→变换→对称,选择垂直对称并复制,再选中得到的图形先后按Ctrl+X,Ctrl+B使之排列在右半瓣玫瑰花下方。

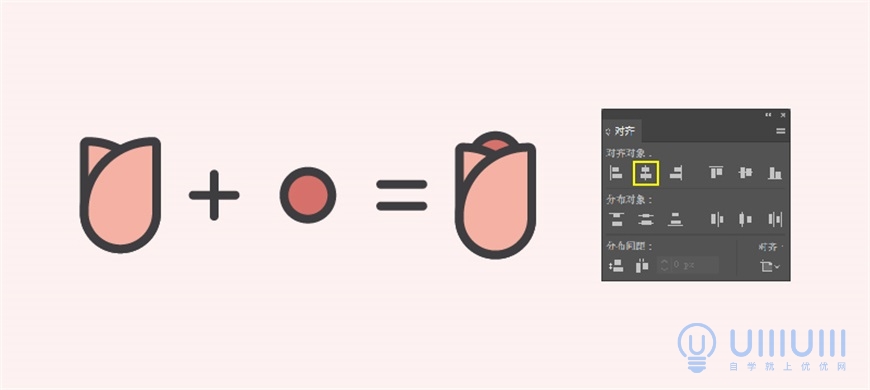
2.4 绘制一个直径为52px的圆形,填充颜色#D6716A,右键→排列→置于底层,并选中三个图形进行水平居中对齐。

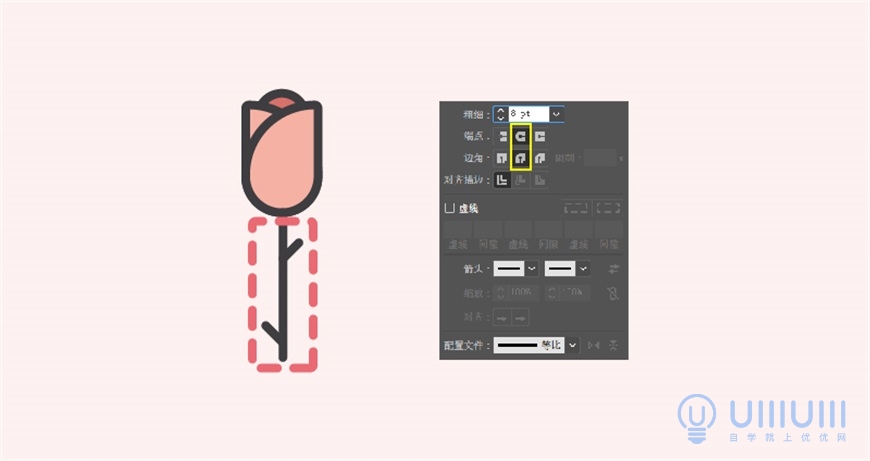
2.5 选择直线段工具,按住Shift键绘制一条垂直线段,再用同样方法绘制两条倾斜-45°和45°的小线段,选中三条线段修改描边端点和边角(该教程内所有形状都依此调整描边)。

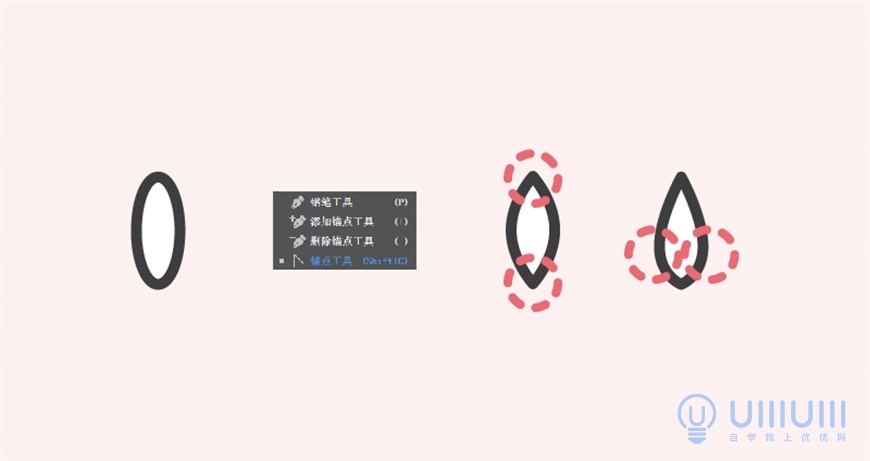
2.6 绘制椭圆,宽28px,高69px,填充颜色#FFFFFF,用钢笔里的锚点工具,分别点击椭圆上下的锚点,再用直接选择工具同时框选左右两个锚点,点10次鼠标 ↓ 键使它们向下位移10px,得到一片树叶。

2.7 选中树叶右键→变换→旋转25°,并将其拼接到玫瑰花茎相应位置。

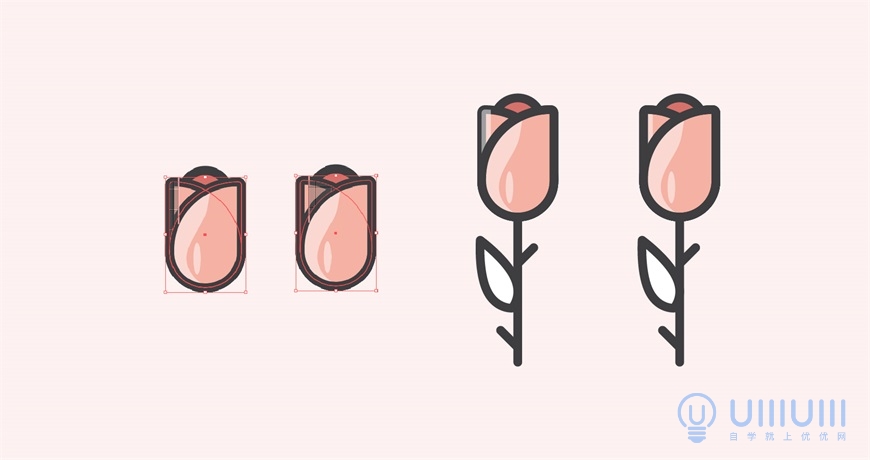
2.8 用钢笔工具绘制两条弧线,再绘制一个椭圆,先按Ctrl+C与Ctrl+B复制一层需要裁剪的花瓣,选中较长一段弧线和花瓣,用形状生成器合并左边部分,按alt键删除右边部分与上下多余小线段,填充留下的形状为不透明度50%的白色。再按Ctrl+C复制一层花瓣,选中白色高光按Ctrl+F粘贴在高光形状上方,关闭该花瓣的填充只留下描边,这一部分光影就做好了。

2.9 用同样方法绘制左边小高光。

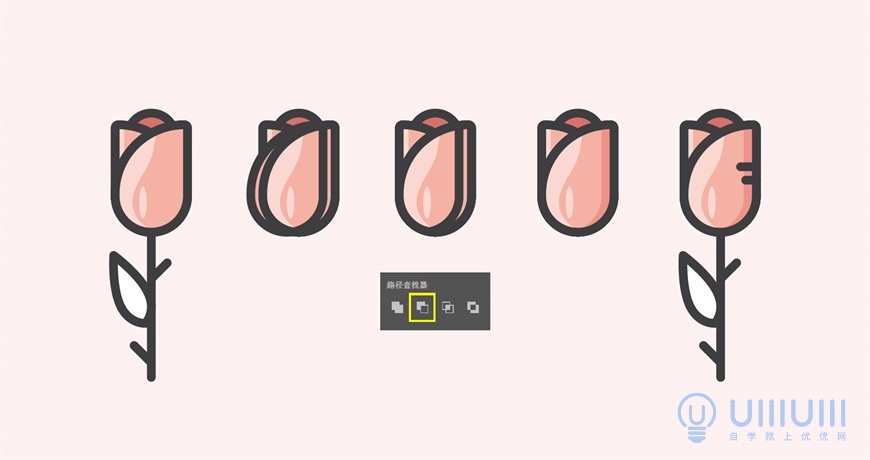
2.10 按Ctrl+C、Ctrl+F复制一层花瓣在顶层,按住Shift向左水平移动,同时选择刚刚偏移的形状和花瓣(带填充颜色的那层),从路径查找器里使用“减去顶层”,最后去除描边,修改填充色为#EF9389,再添加两条水平小线段,玫瑰花部分就全部完成了。

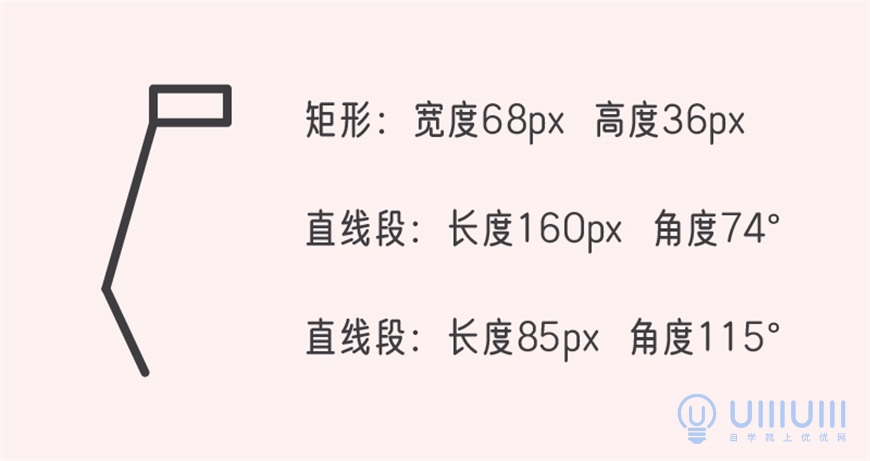
3.1 绘制一个宽度68px,高度36px的矩形。绘制一条长度160px,角度74°的直线段和一条长度85px,角度115°的直线段,如图所示将它们拼接。

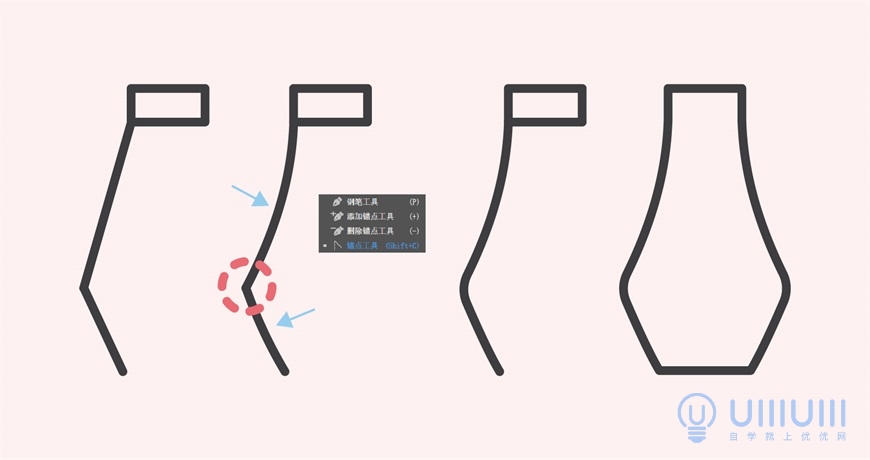
3.2 长按钢笔工具,选择下拉列表里的锚点工具,将两条直线段依照图示蓝色箭头方向拉出弧度,再用直接选择工具选中圈圈范围内的两个锚点,Ctrl+J将它们连接,并对合并成一个的锚点用直接选择工具调整圆角弧度(注意,这两个锚点很有可能并不是完全重合,需要放大用删除锚点工具删掉其中一个,这样才能调整圆角弧度)。再通过水平翻转复制补齐花瓶另一侧的弧线并绘制底部直线,选中所有线段,用形状生成器合并整个花瓶形状(完成之后可移开该形状,手动删除多余线段以确保画面干净)。

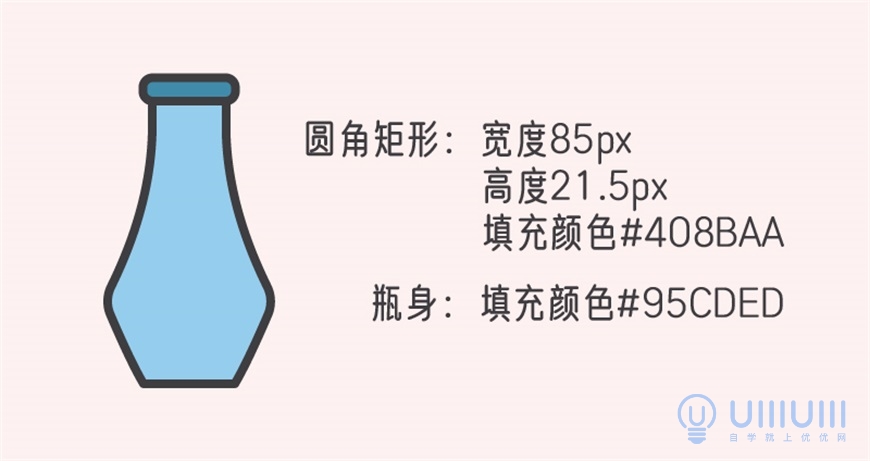
3.3 绘制一个宽度85px,高度21.5px的圆角矩形,填充颜色为#408BAA。再修改花瓶瓶身填充颜色为#95CDED,将这两个形状拼成一个完整的花瓶。

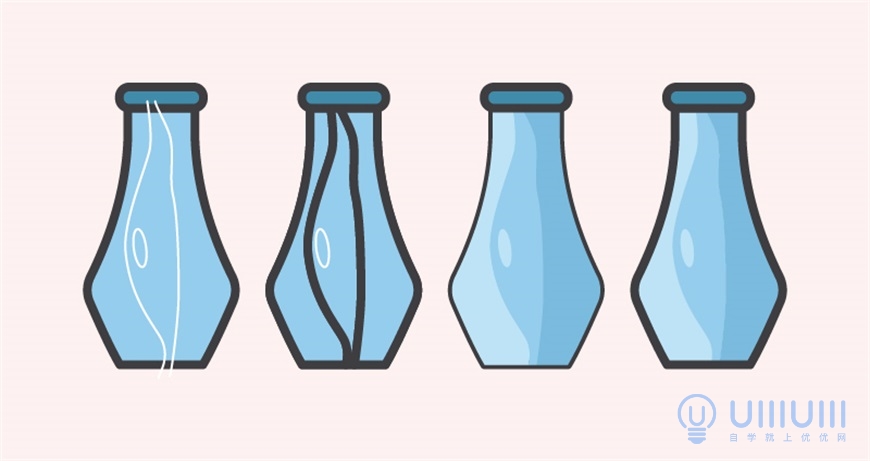
3.4 运用给玫瑰花做光影的方法,给花瓶也绘制如图几条弧线,Ctrl+C+Ctrl+B复制一层花瓶备用,同样使用形状生成器分出三个部分,分别修改成无描边的填充颜色#BDE3F6、#95CDED、#7ABBDE,椭圆颜色为#BDE3F6,然后同时选中这四块右键→排列→置于底层,将显示在最上层的花瓶填充关闭,得到图4。

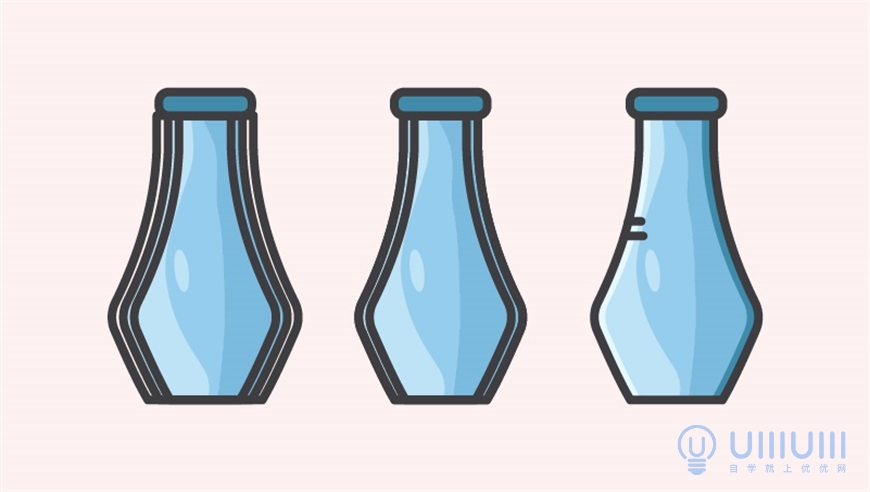
3.5 用2.10的方法,先Ctrl+C、Ctrl+B复制两层瓶身备用,再同时按住Alt+Shift向左和向右水平复制两层,分别选中原位置的瓶身与一侧偏移的瓶身,用路径查找器→减去顶层裁切得到两条需做光影的形状。修改左侧形状的填充颜色为#E5F8FF,Ctrl+[ 后移一层,修改右侧形状的填充颜色为#3E8BAA,Ctrl+[ 后移一层,添加两条小线段得到一个做完全部光影的花瓶。

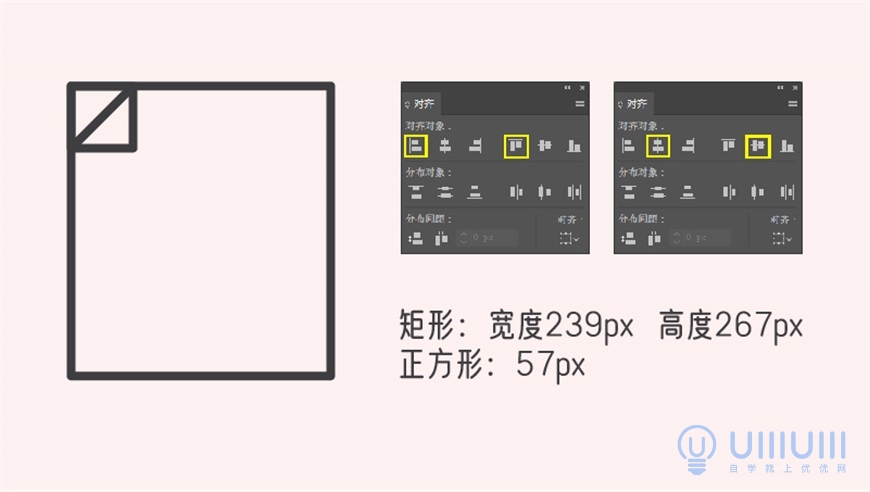
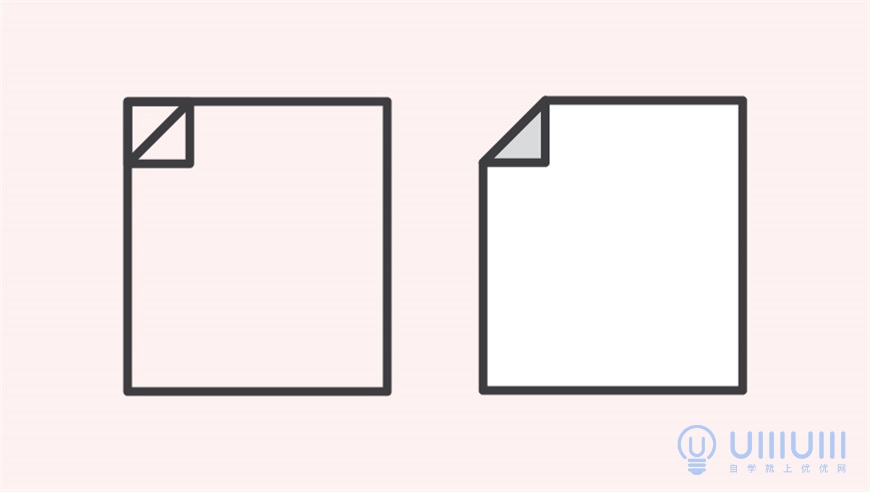
4.1 用矩形工具绘制一个宽度239px,高度267px的矩形和一个边长57px的正方形,用直线段工具按住Shift绘制一条45°的线段,分别让矩形和正方形水平左对齐与垂直顶对齐,让线段和正方形水平与垂直居中对齐。

4.2 选中所有形状,用形状生成器工具按住Alt删除左上角小三角(注意,斜线段一定要与正方形路径重合,否则裁切不了),填充留下的小三角颜色为#D8DADC,填充大矩形颜色为#FFFFFF。

4.3 绘制一个宽度41px,高度97px,圆角20.5px(这里高度和圆角自定)的圆角矩形,旋转40°再垂直对称复制一层,用形状生成器得到一个粗略的爱心形状,再用直接选择工具调整各个锚点弧度使之看起来圆润可爱些。

4.4 填充爱心颜色为#F5B1A3,复制一层调整大小,填充颜色为#BDE3F6。用直线段工具绘制三条线段,宽度分别为84px、117px、42px,如图摆放在信纸上,随意添加右侧两条小线段,得到完整的信纸图形。

5.1 绘制四个图形,尺寸分别为:
- 三角形① 宽226.5 px,高149.5 px
- 三角形② 宽 331 px,高156.5 px
- 三角形③ 宽 331 px,高101 px
- 矩 形 ④ 宽 323 px,高208 px

5.2 90°旋转三角形①并垂直对称复制一层,如图摆放成信封形状(善用对齐功能,尽量做到每条边都重合),合并③④,适量调整几个尖角弧度,随后填充①②为#F5B1A3,填充合并后的③④#D56F69。

5.3 按照之前制作光影的方式,同样为信封画弧线,用形状生成器制作以下光影,高光与阴影的填充色分别为#FBDBDA和#F19184。

5.4 用“减去顶层”工具绘制蓝色虚线圈出的①②③三处光影,分别填充颜色为#FFFFFF、#FFFFFF、#D37069。复制2号三角形并偏移,用“交集”工具使之与新复制的左侧1号三角形裁剪出重合部分④,再将该阴影垂直对称复制移动到右侧⑤的位置,分别填充颜色为不透明度60%的#F19184和不透明度60%的#D56F69。

5.5 将信纸摆放到如图所示图层顺序,复制1号三角形与矩形信纸,还是利用“交集”工具裁出重合部分,另一侧也垂直对称复制一层,均填充颜色为#EAEAEC。复制2号三角形与矩形信纸,用“交集”工具裁出重合部分填充颜色为#EAEAEC(注意调整这几块阴影的图层顺序,都要放在信封与信纸之间),最后添加两条小线段,信纸与信封整体就都完成了。

6.1 绘制一个宽度100px,高度44.5px的矩形,用直接选择工具框选上面两个锚点,修改边角为12px,填充色#F5B1A3。如图绘制两条弧线,用形状生成器工具做出三个色块,填充色分别为#FBDBDA、#F5B1A3、#F09085。用路径查找器里的减去顶层工具添加左右两处光影,填充色分别为#FFFFFF、#CA746D。最后添加五条高22.5 px的线段(注意运用对齐→分布对象→水平居中分布使之分布均匀),墨水瓶盖就绘制完成。

6.2 绘制一个宽192px,高106px的矩形。用直接选择工具选中左下角锚点,按Shift+方向右键2次,再松开Shift+方向右键6次使之缩进,右侧反向同理。用直接选择工具框选矩形下方两个锚点修改边角为15px,绘制一个宽192px,高71px的椭圆,与该矩形拼接如图。用联集或形状生成器将两个形状组合在一起,删除多余锚点并自主调整路径平滑程度得到墨水瓶轮廓。

6.3 绘制两条弧线,用形状生成器将墨水瓶分成三部分,分别填充#BDE3F6、#95CEEA、#79B9DC。用减去顶层制作左右两条光影,分别填充#EAF6FD、#4787A3。

6.4 选中墨水瓶外圈描边,点击对象→路径→偏移路径-25,修改左上与右上弧度,填充颜色#FFFFFF。绘制直径37px的圆形置于该白色标签正中,填充色为#F5B1A3,添加两条小线段组合成完整标签。绘制一个宽度75px,高度21px,边角10px的圆角矩形,填充#428AA8置于墨水瓶盖下方,再将瓶盖与瓶身组合(注意,瓶盖下的小圆角矩形要位于瓶身上方),墨水瓶整体制作完成。

7.1 绘制一个宽度58px、高度64px的矩形,选中左上角锚点按Shift+方向键 ↓ 1次,松开Shift按方向键 ↓ 8次进行偏移,左下角锚点反向同理。绘制一个宽度32px、高度64px的矩形,用同样的方法选中右上角锚点按Shift +方向键 ↓ 2次,松开Shift按方向键 ↓ 4次进行偏移,右下角锚点反向同理。框选这两个矩形进行垂直居中对齐,用联集或形状生成器合并(相邻路径必须重合才能成功)。

7.2 用锚点工具调整多边形上下几条边弧度,用直接选择工具调整上下两个点边角属性(只剩一个锚点时才能调圆角)。填充该形状为颜色#95CDED,用减去顶层工具修剪①②两处光影,分别填充#B8E7FB、#79B7DB。随意绘制一个矩形,用交集工具裁剪出③,填充颜色#468CA7。绘制一个直径18px的正圆填充白色,绘制一条40px的线段,把这几个图形拼成如图所示钢笔头。

7.3 绘制一个宽度236px、高度33px、边角13px的圆角矩形,填充#F19184。复制一层该形状,选择对象→扩展→勾选填充和描边,得到单独的填充形状和描边形状。复制移动描边形状到合适位置,与圆角矩形使用交集,如此制作出高光和阴影,分别填充成#FBB0A2和#D0716B。复制第一次绘制的圆角矩形(不需要选中光影)在无填充描边图层下方,将右侧两个圆角拉回0px,修改宽度为191px,修改填充颜色为#F5B1A3。用减去顶层制作上下光影,分别填充成#FEDAD6和#E5948B。

7.4 绘制一个直径176px的正圆,使之与上一步中右侧无圆角的矩形如图所示部分重合,用交集工具留下交叉区域填充为不透明度20%的白色,Ctrl+X剪切,选中高光部分Ctrl+B粘贴。再绘制一个宽度15px、高度45px、边角7.5px的圆角矩形,填充#F19184。将笔杆整体与其水平左对齐,拼上之前画好的钢笔头,所有图形垂直居中对齐,钢笔部分就全部完成了。

8.1 绘制一条790px的线段,用橡皮擦下面的剪刀工具剪4刀,并调整分割后五条线段的长度。

8.2 把先前绘制完成的各个图形垂直底对齐如图摆放,添加小元素,整幅画面就完成啦~

来源:https://uiiiuiii.com/illustrator/1212423084.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园