教程作者:君小阳(授权转载)
交作业:#优设每日作业#

各位老铁们晚上好,今天给大家讲解下面这个logo的做法。

这是一个有点儿聚焦性和透视性的图形,这个造型让我想起了美国队长的大盾牌,所以我就命名为focus shield了,哈哈哈哈,但这都不重要,马上开始我的表演!
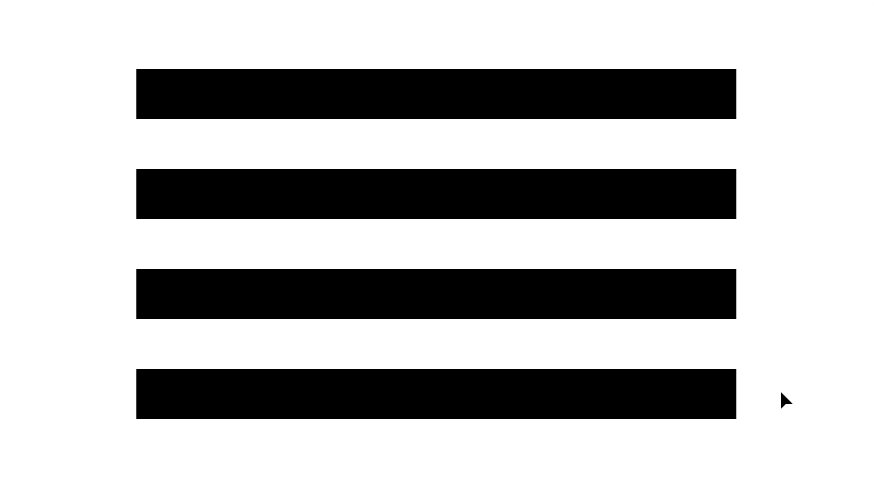
,新建一个宽300px,高25px的矩形,然后向下复制出3个,矩形的间距要保持一致!如下:

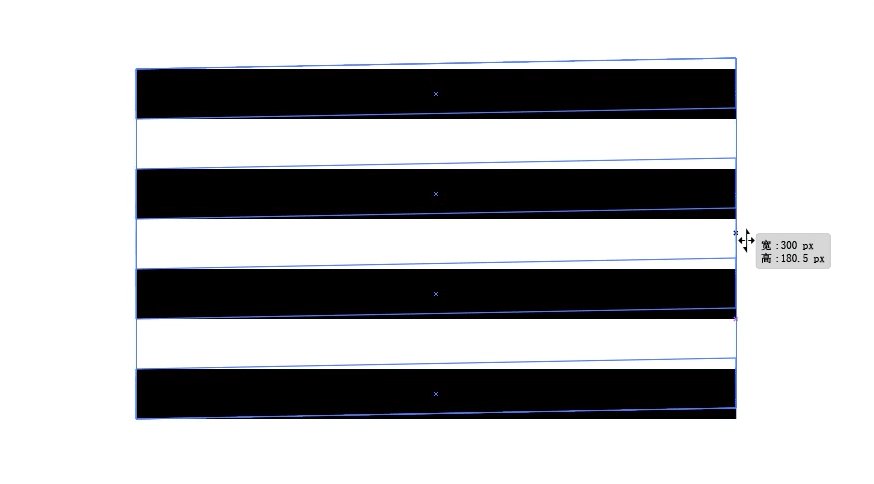
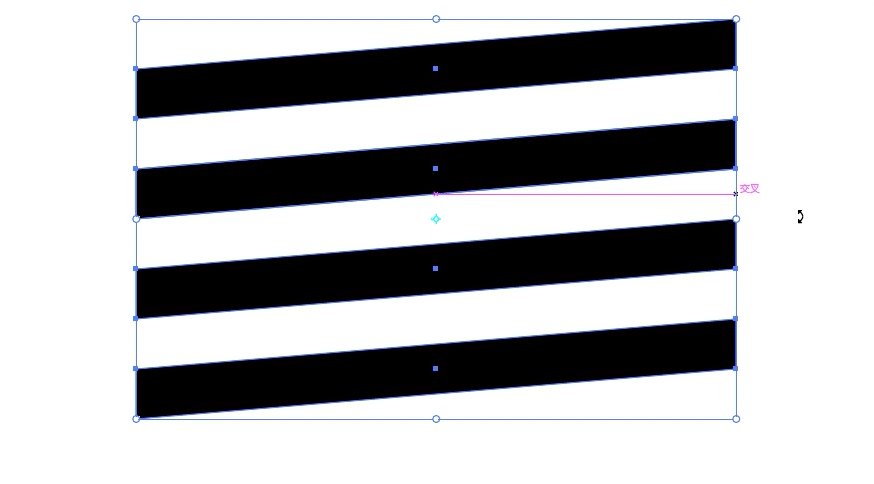
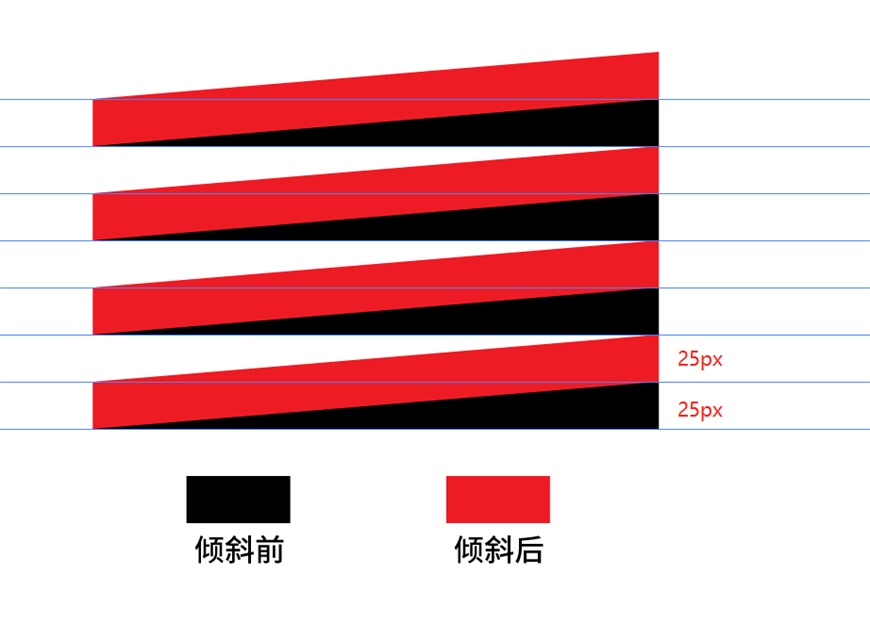
,选中所有矩形,ctrl+G编组,用自由变换工具(E),将图形向上拖动倾斜,手抖的同学拖动的时候可以按住shift键,向上拖动的看下动图演示:

这里要注意,拖动的幅度不是随意的,而是以矩形的高度为单位的,也就是说右侧所有锚点都向上移了25px,看下图大家就明白了:

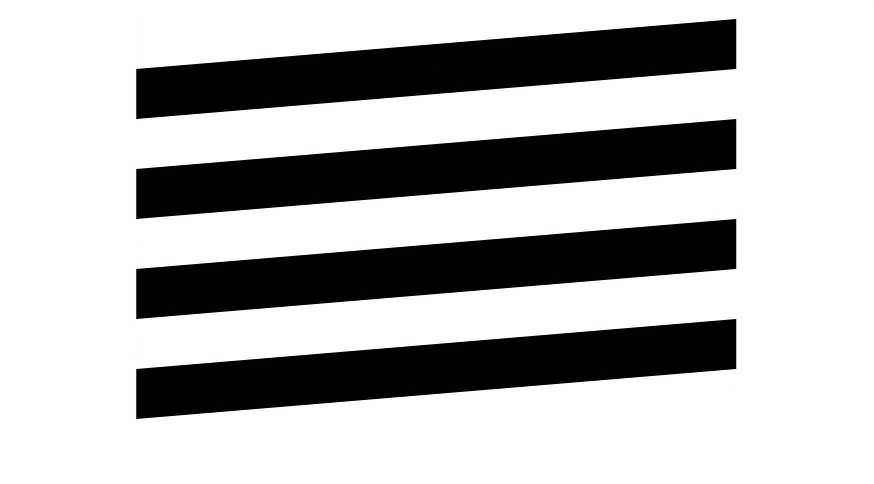
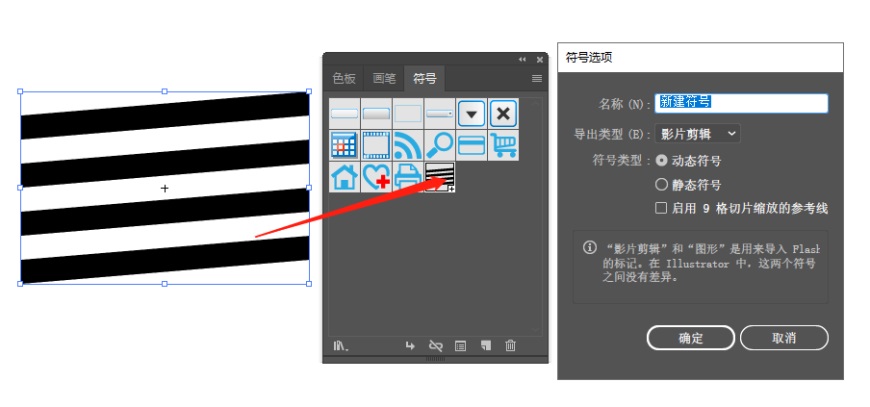
然后将倾斜后的图形新建符号,备用。

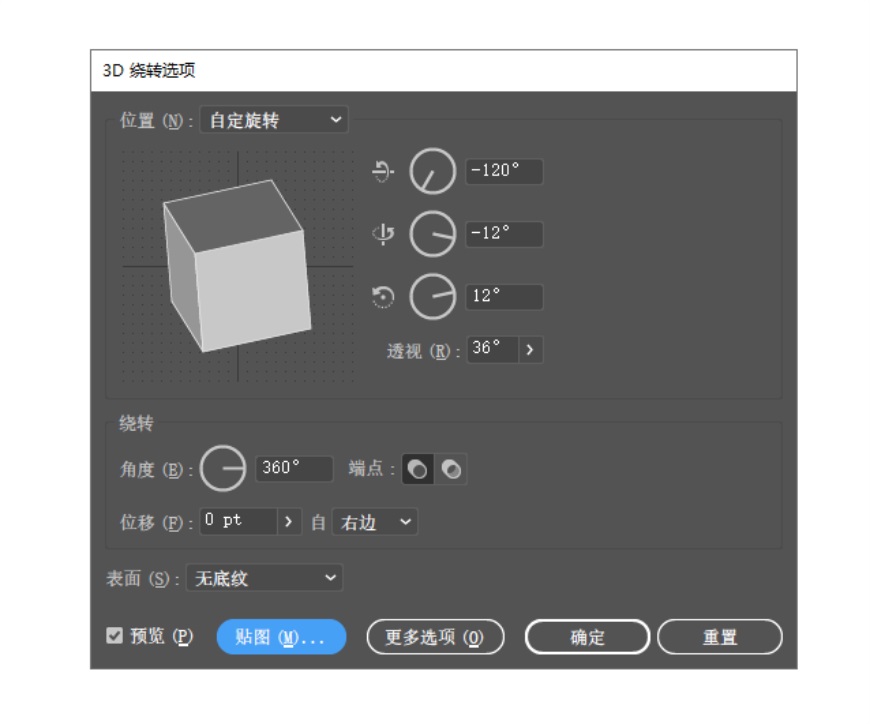
,新建一个半圆,执行效果-3D-绕转命令,又是老生常谈的一步,不细讲了,直接看图和参数。

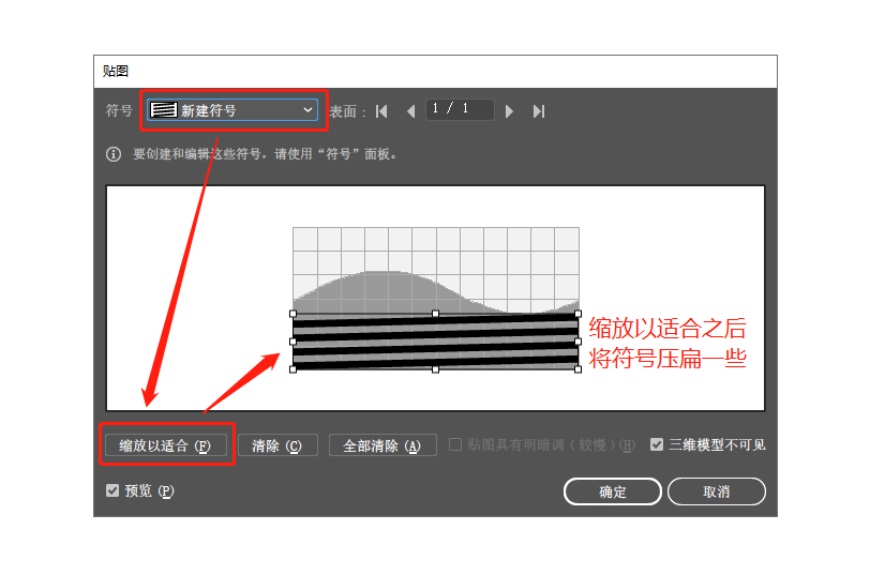
贴图选项如下:

之后我们就得到了想要的造型,如下:

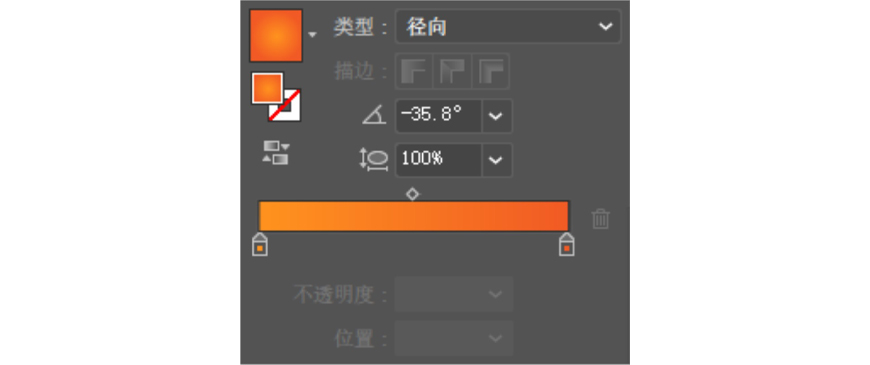
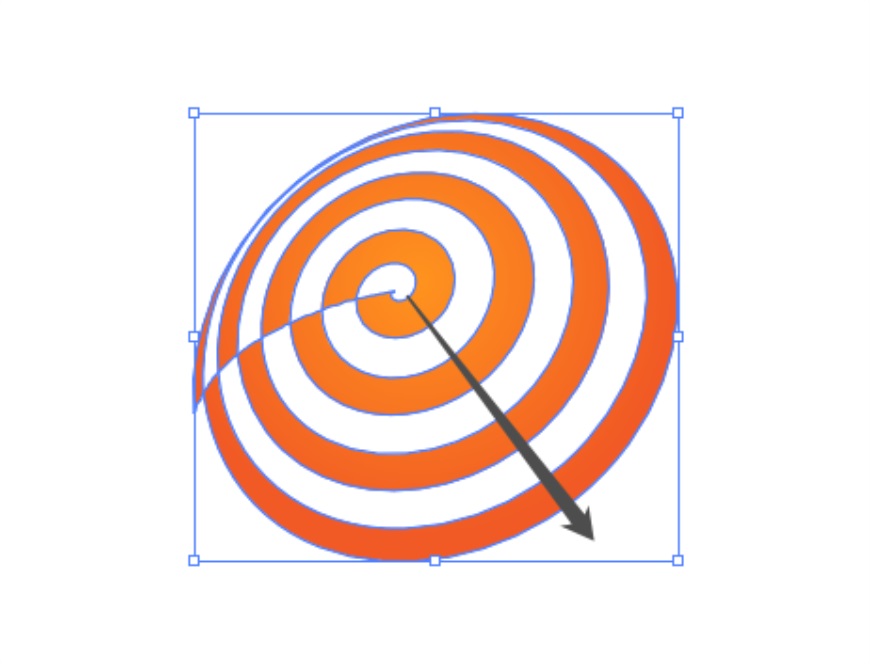
,扩展外观,取消编组2次,释放剪切蒙版,然后得到我们需要的图形,之后再上渐变色(径向),加个投影over。

做渐变时,鼠标拖动方向如下:

,在图形后面再画一个投影即可,大功告成!

这时候小明同学可能要发问了,为啥倾斜的幅度(距离)必须以矩形高度为单位呢(本案例为25px)?
关于这个问题嘛,欢迎大家自己去验证,下课,哈哈哈哈哈!
来源:https://uiiiuiii.com/illustrator/1212415657.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园