
原图作者:Pawel Granatowski
教程作者:设计师就业衔接班07期-01-Я
指导讲师:如如的设计主页
交作业:#优设每日作业#
本次教程是临摹一幅扁平风格的卡通插画,首先我们来分析这幅插画的组成,主体部分有1个行李箱,里面由乐器、摩天轮、墨镜组成,背景部分由叶子、太阳、云朵、音符组成,分析好插画接下来开始按主次制作我们的插画。
你也想学会自己制作同款主题吗?报名我们的课程,让讲师如如手把手教会你→优设设计师就业衔接班
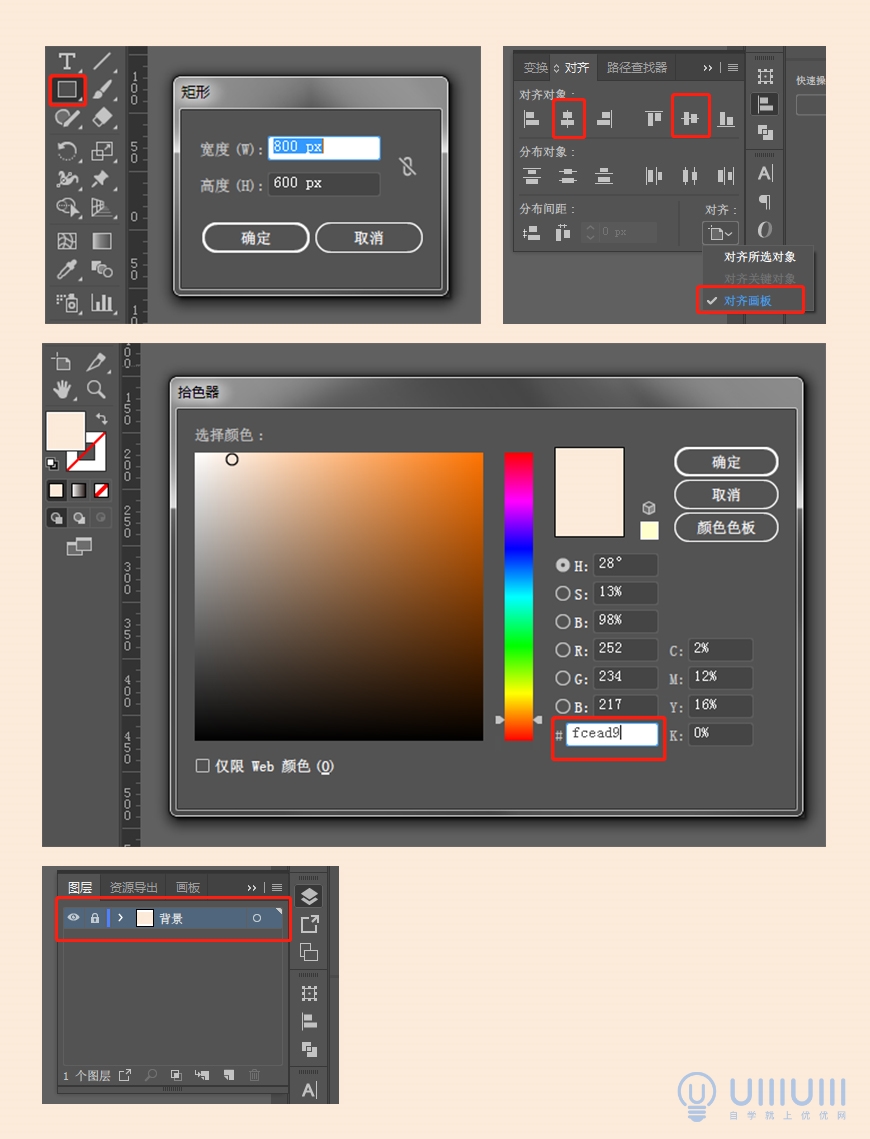
1.1 打开Adobe Illustrator,点击文件>新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

1.2 使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,输入数值,绘制一个800*600px的矩形,颜色填充为#fcead9,找到AI的图层面板,双击图层名称处,将名称修改为“背景”;将矩形对齐画布并锁定。这样接下来,我们的其余操作就不会影响到背景层了。

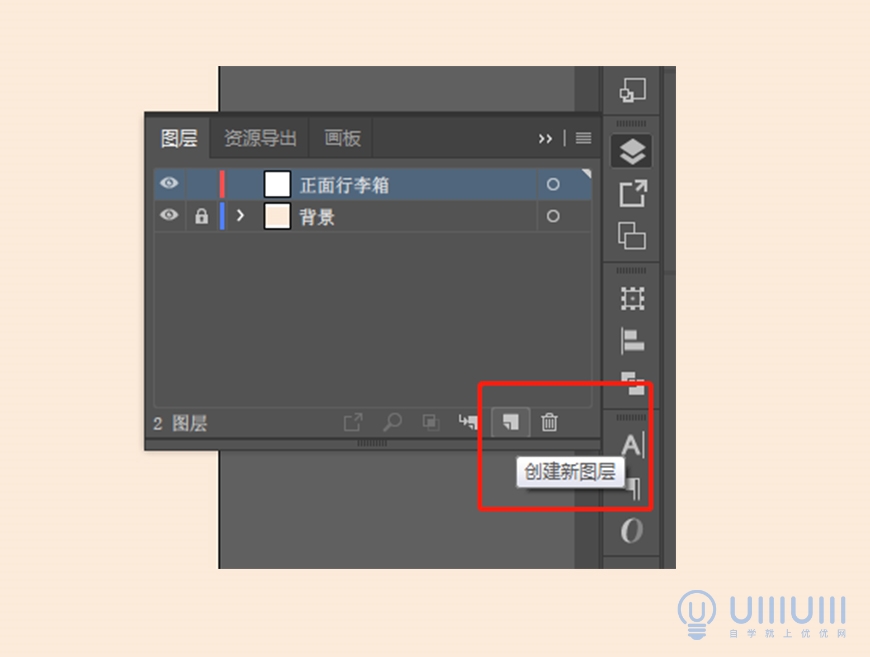
2.1 首先绘制主体行李箱。行李箱分为两部分,正面和打开向上的部分,我们先绘制行李箱正面,新建图层,将图层命名为“正面行李箱”,并将该图层放在“背景”图层上面,这样接下来绘制出来的形状,将全部在背景层的上方。

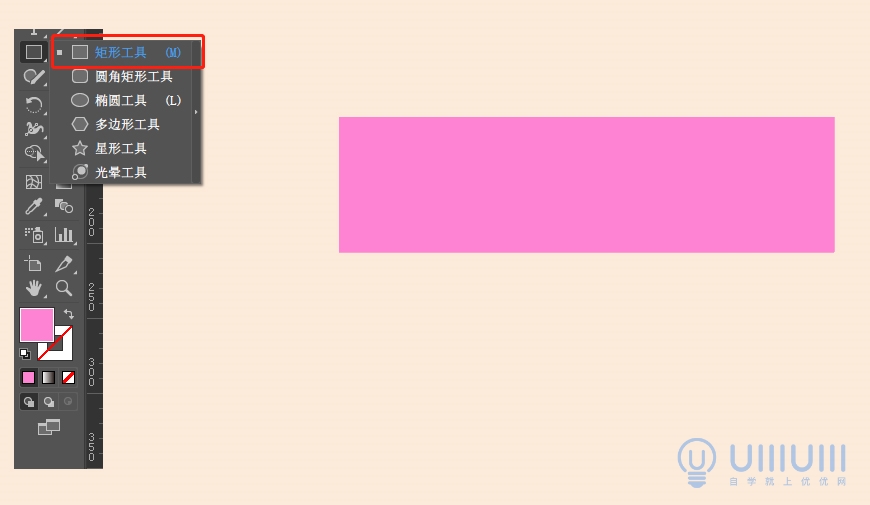
2.2 选中“正面行李箱”图层,使用矩形工具(快捷键M),画一个330*90px的矩形,并填充颜色#fe83d2。

2.3 随后丰富一下旅行箱里的细节。
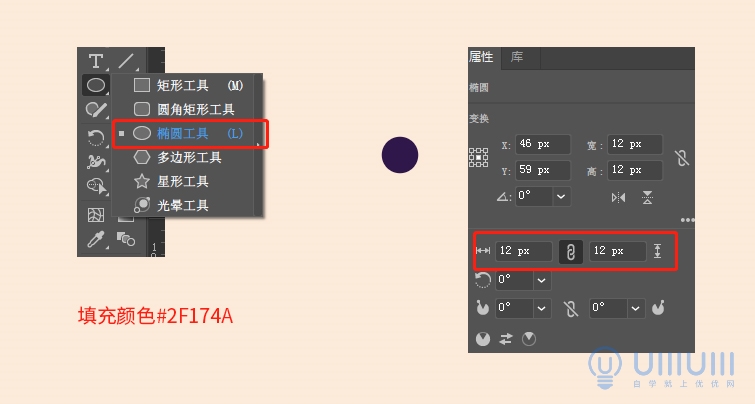
(1)使用矩形工具(快捷键M),画一个圆角矩形,再在圆角矩形内,使用椭圆工具(快捷键L)按住shift,画一个正圆形,参数设置如下:


以上所画2个图形水平居中对齐后,按住Alt+Shift向右复制一组,两组图形间隔75px,完成后效果如下图:

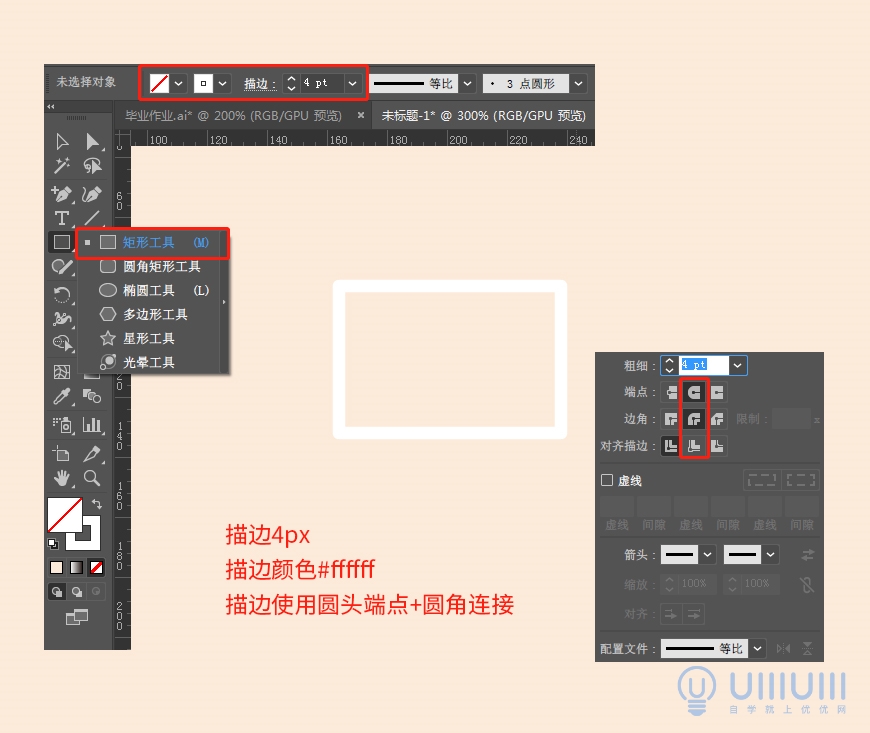
(2)使用矩形工具(快捷键M),画一个矩形,参数设置如下:

然后使用钢笔工具中的添加锚点工具在矩形两边居中的位置添加两个新锚点。

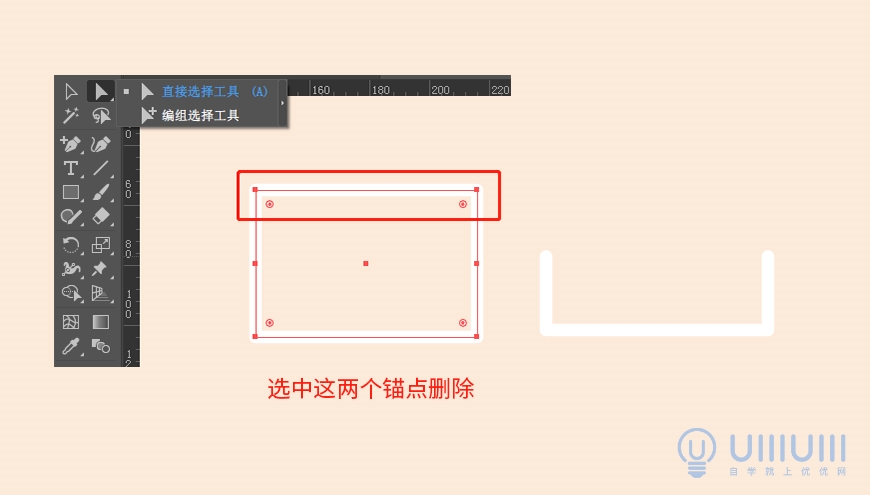
再使用直接选择工具(快捷键A)选中矩形最上面的两个锚点,按Delete键删除,完成后效果如下图:

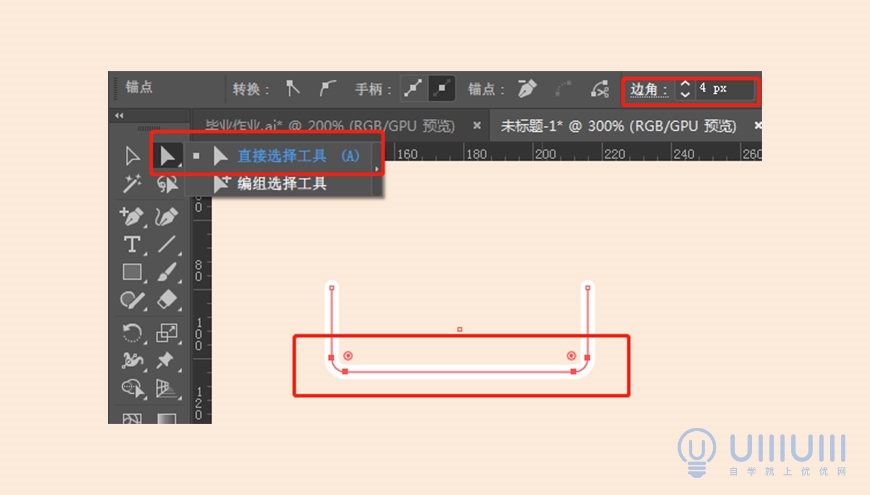
最后使用直接选择工具(快捷键A)选中矩形最下面的两个锚点,调整边角参数设置如下,完成后效果如下图:

(3)再绘制一些行李箱正面的其他小元素,参数设置、整体效果如下图:





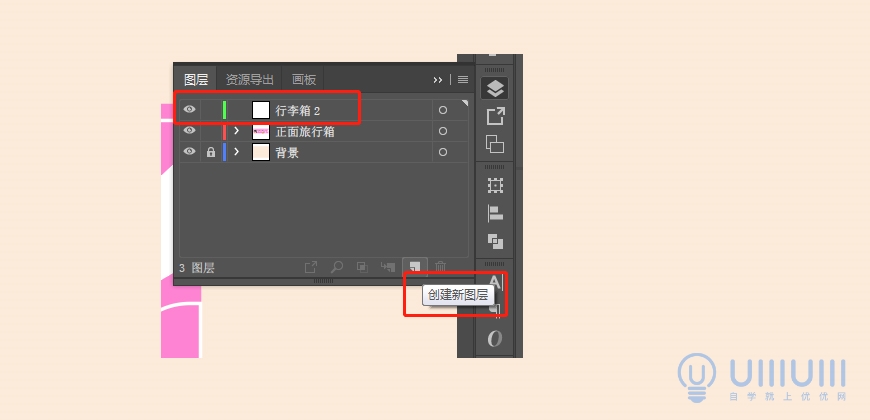
2.4 绘制完行李箱的正面,我们再来绘制行李箱向上打开的部分,新建图层,将图层命名为“行李箱2”,并将该图层放在“正面行李箱”图层上面。

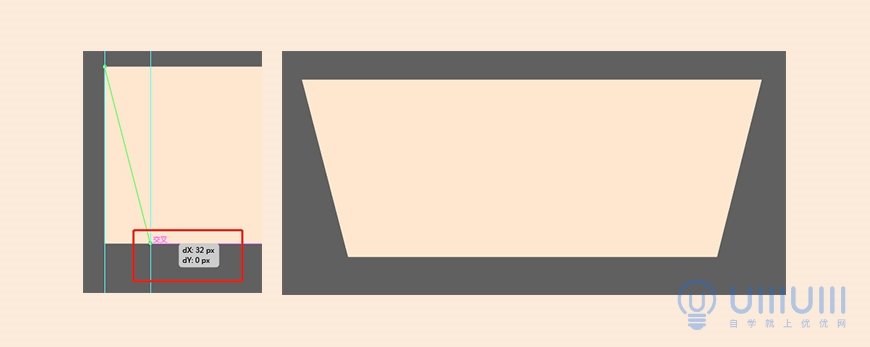
2.5 使用矩形工具(快捷键M),画1个320*123px的矩形,填充颜色# fee7ce,再使用直接选择工具选中左下的锚点,按住Shift向右倾斜-32px,右下的锚点使用同样的方法,向左倾斜-32px,完成后效果如下图;

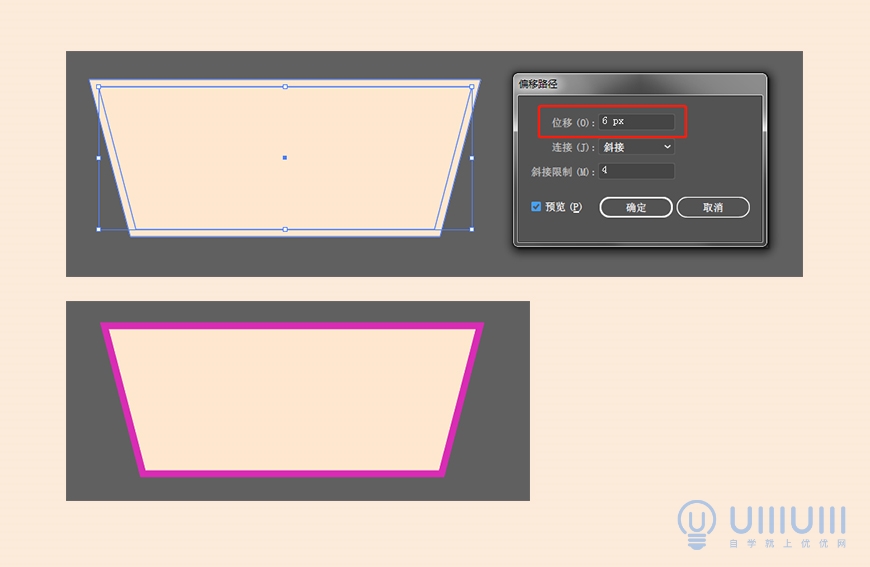
选中这个图形在菜单栏中点击“对象”>“路径”>“偏移路径”(数值如下),填充颜色#d92cb5,效果完成如下图:

2.6 使用矩形工具(快捷键M),画1个335*56px的矩形,填充颜色# fe83d2,再使用直接选择工具选中矩形最上面的两个锚点,调整边角为20px,放在上一步绘制的图形上面,效果完成如下图:


2.7 再给旅行箱添加一点小元素,参数设置、整体效果如下图:




3.1 新建图层,将图层命名为“乐器”,使用钢笔工具(快捷键P)和直接选择工具,绘制琴弦的部分,效果如下图:

3.2 再给琴弦上添加一点元素,效果如下图:

3.3 最后使用钢笔工具(快捷键P)和直接选择工具绘制琴身,完成后效果如下图:


4.1 使用矩形工具,画1个36*254px的矩形,填充颜色#ffffff;再画1个116*76px的矩形,两个图形水平居中对齐;再使用椭圆工具,画1个120*149px的椭圆,Alt+Shift水平复制1个;完成效果如下图,再使用形状生成器工具,删掉多余的形状,完成后如图:

4.2 使用圆角矩形工具,画1个60*133px的圆角矩形,描边6pt,描边颜色#ffffff,选中这个图形拉出四个角的圆角,效果如下图:

4.3 使用矩形工具,画1个12*4px的矩形,描边1.5pt,描边颜色#2e0d43;再使用直线工具,画1个5px的线段,描边1.5pt,描边颜色#2e0d43;最后使用矩形工具,画1个12*110px的矩形,描边1.5pt,描边颜色#2e0d43;全选3个形状,水平居中对齐,效果如下图:

5.1 新建图层,将图层命名为“摩天轮”;使用椭圆工具,按住Shift,画1个20*20px的正圆,填充颜色#2a0a3f;选中图形在菜单栏中点击“对象”>“路径”>“偏移路径”(数值如下),描边0.5pt,描边颜色#fee7ce,效果完成如下图:

5.2 使用多边形工具,画1个103*103px的正三角形,填充颜色#2a0a3f;选中图形在菜单栏中点击“对象”>“路径”>“偏移路径”(数值如下);然后选中这两个图形路径查找器,减去顶层;效果完成如下图:

5.3 使用多边形工具,画1个138*135px的14边形的图形,描边0.3pt,描边颜色#39054d,效果如下图:

5.4 创建1根垂直方向的参考线,旋转上面的多边形,让它上下两个端点保持在参考线上,效果如图:

5.5 在“摩天轮”图层,选择“释放到图层”,然后找到上面旋转好的14边形选中把他移出摩天轮图层,让它在“摩天轮”图层的上面,效果如下图:

5.6 再创建1根水平方向的参考线,2根参考线和图形保持水平居中,然后用钢笔工具画出三角形,描边0.3pt,描边颜色#39054d,使用描边内侧对齐,完成效果如下图:

5.7 选中上一步的三角形,在菜单栏中点击“效果”>“扭曲和变换”>“变换”(数值如下),再把后面的多边形删掉,完成后效果如图:


5.8 选中最开始画的三角形,使用添加锚点工具,给下图的位置添加1个锚点,效果如下图:

5.9 使用直接选择工具,选中新添加的锚点,向上拉,完成后效果如下图,然后执行菜单栏中的“对象”>“扩展外观”,

5.10 选中图形,Ctrl+C复制,Ctrl+F原地粘贴,然后Alt+Shift放大到250px,效果如下图:

5.11 使用椭圆工具,按住Shift画1个257*257px的正圆,描边3pt,描边颜色#39054d;再选中这个圆形和上一步完成的图形,水平垂直居中对齐;完成后效果如下图:

5.12 使用矩形工具,画1个43*20px的矩形,填充颜色#2a0a3f;再使用直接选择工具选中左下的锚点,按住Shift向右倾斜-6px,右下的锚点使用同样的方法,向左倾斜-6px;选中这两个锚点,调整边角;最后使用内部绘图在图形里用直线工具画1条直线,描边1pt,描边颜色#6e4188,完成后效果如图:


5.13 然后将之前步骤里绘制的摩天轮元素,组合在一起,可适当调整每个元素的大小,最后完成效果如下图:

6.1 通过观察可以发现,这幅插画左右两边的植物是一样的,只是进行了位置角度的变换,所以我们只需要画一边的植物,另一边可根据自己的喜好进行角度位置的调整即可;新建图层,将图层命名为“植物”效果完成后如下图:


6.2 剩下的叶子可按照上面的方法绘制,完成后可以随意调整一下角度和大小,效果完成后如下图;另一边可水平翻转一下。


7.1 新建图层,将图层命名为“太阳”,使用椭圆工具,按住Shift画1个500*500px的正圆,并填充渐变颜色(数值如下),效果完成后如下图:

7.2 使用钢笔工具,随意画一些太阳里的细节,填充颜色#fed735,再随意画1个矩形,使用形状生成器删掉多余的部分;效果完成后如下图:


8.1 使用钢笔工具,然后用直接选择工具进行调整,画出云朵,填充颜色#ffffff,完成后效果如下图:

9.1 使用椭圆工具,按住Shift画1个36*36px的正圆,填充颜色#320e46;再内部绘图1个36*21px的矩形,填充颜色#844b9c;再使用钢笔工具绘制下眼镜腿;完成后效果如下图:

9.2 最后使用椭圆工具、直线工具和钢笔工具,绘制出音符,完成后效果如图:

10.1 根据画面把所有元素调整好,可适当调整大小位置和旋转角度,注意图层的顺序;然后选择文件→导出→导出为,保存JPG格式记得勾选画板,选择范围。

来源:https://uiiiuiii.com/illustrator/1212413741.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园