
原图作者:Andres Gonzaleza
教程作者:设计师就业衔接班07期-63-小兔子乖乖
交作业:#优设每日作业#
夏日炎炎,怎么能少得了水果的陪伴?今天的教程会教大家绘制一张清爽的水果插画,难度不大,只要把握好基本的元素造型,就可以轻松搭建好完整的场景了。感兴趣的话,就赶紧来跟着一起练习吧!
你也想学会自己制作同款可爱的主题插画吗?报名我们的课程,让讲师手把手教会你→优设设计师就业衔接班
1.1 新建文件,宽800px,高600px,分辨率72,颜色模式RGB

1.2 新建矩形,宽800px,高600px,填充颜色#06524e,和画板对齐之后,按ctrl+2锁定起来

2.1 新建圆形,直径180px,填充颜色#f89222,去掉描边

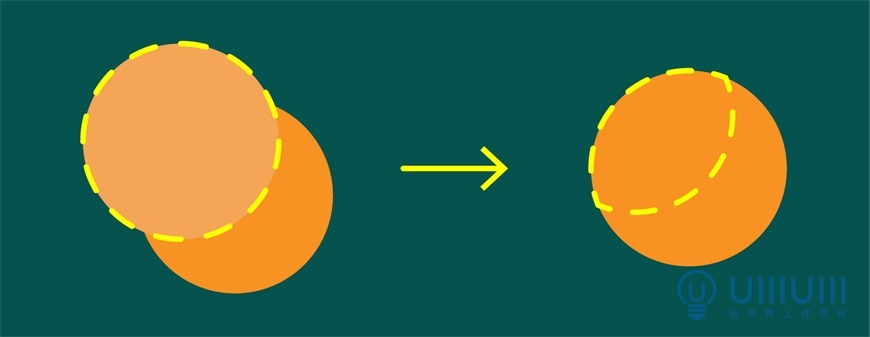
2.2 按ctrl+c复制刚才的圆形,ctrl+f原位粘贴后,移动至合适位置,用形状生成器,按住alt键删除多余的区域

2.3 分别给两个区域的形状填充如图所示颜色

2.4 绘制小圆形,直径px,填充颜色#f16620,复制几个后放置在合适位置,作为橙子的装饰

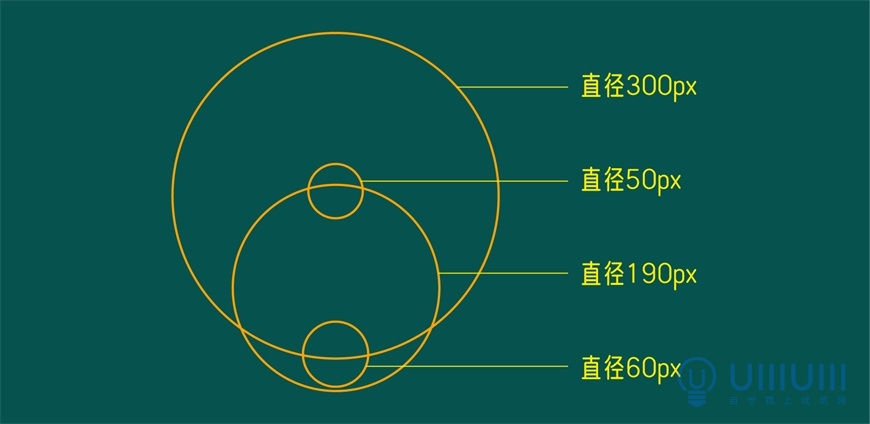
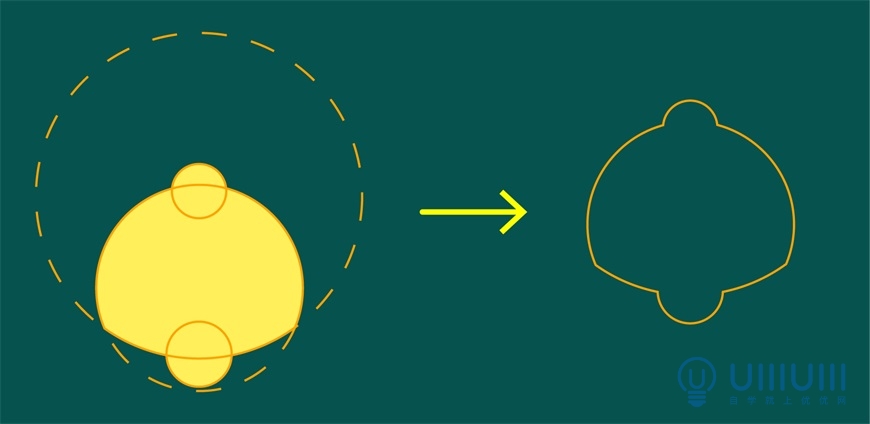
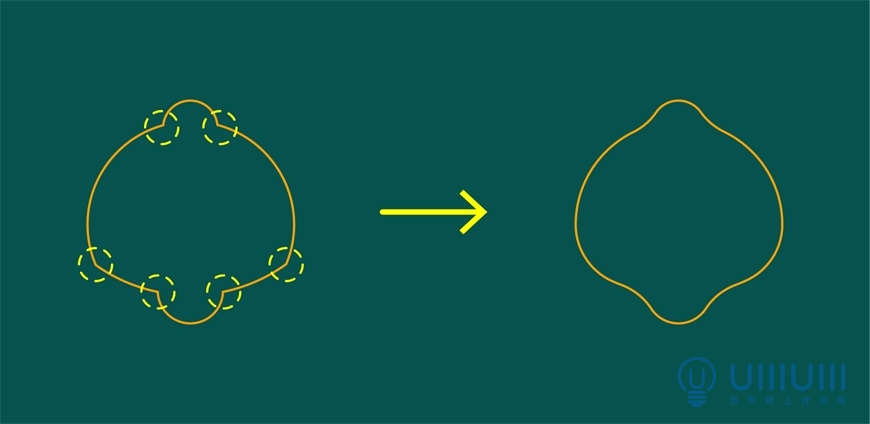
3.1 从上至下依次绘制圆形,并摆放至如图所示位置

3.2 用形状生成器,按住alt键去除多余的部分,再把剩下的形状合并起来

3.3 选中整个形状,点击直接选择工具,把圆角拉到最大,这样就得到了柠檬的整体形状

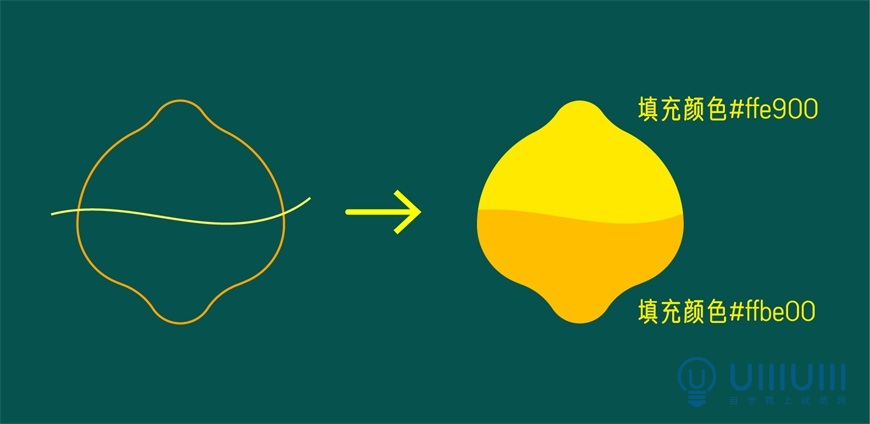
3.4 用钢笔绘制一条弧线,再次用形状生成器分割成两个新的形状,并填充如图所示颜色,去掉描边

3.5 绘制直径10px的小圆形,并复制2个摆放至不同位置,作为柠檬的点缀物

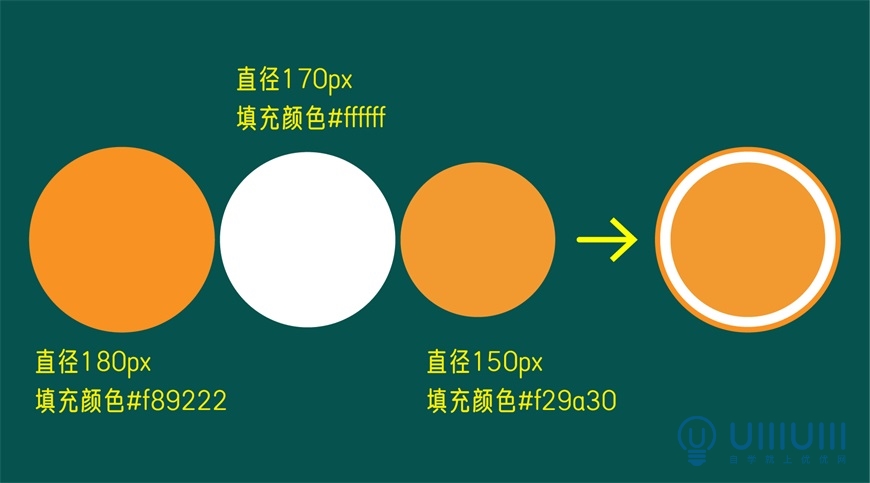
4.1 绘制3个圆形,直径和填充颜色分别为180px,#f89222;170px,#ffffff;150px,#f29a30,然后对齐这3个圆形,实现如图所示效果

4.2 绘制宽10px,高200px的矩形,填充颜色#ffffff,鼠标右键-变换-旋转-45度,按ctrl+d重复变换3次,得到如图所示效果

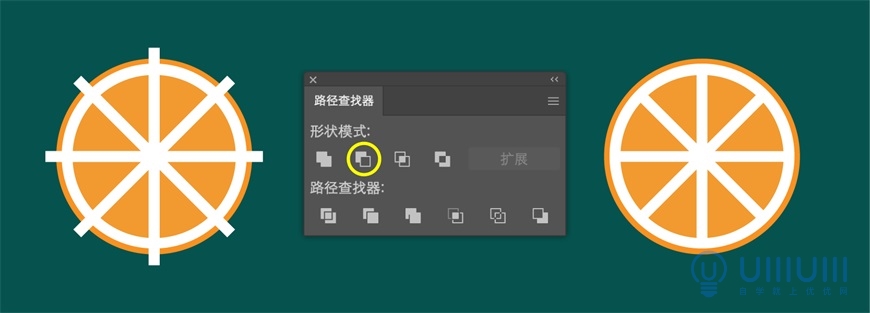
4.3 全选刚才的矩形,用路径查找器联集之后,与4.1最里侧的圆对齐

4.4 接着,选中圆形和合并后的矩形,点击路径查找器-减顶层,得到橙瓣

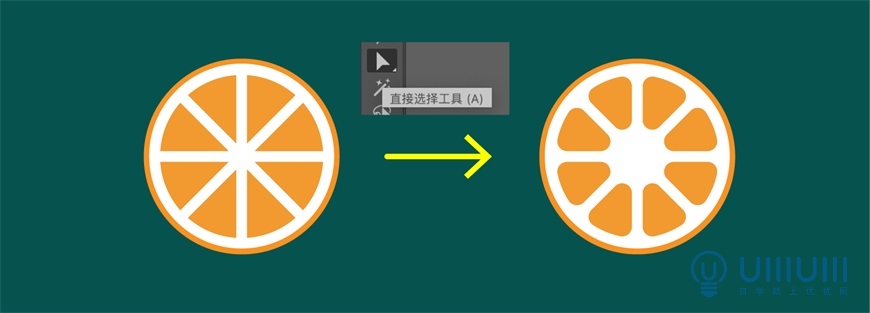
4.5 用直接选择工具,调整分割出来的橙瓣的圆角,得到如图所示效果

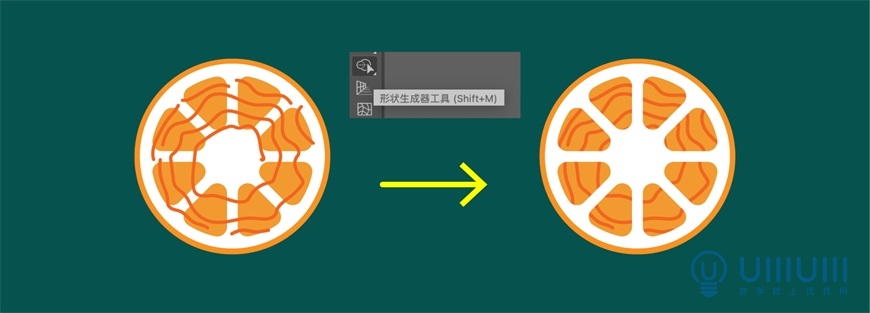
4.6 用画笔工具,在橙瓣上随意绘制纹路,描边粗细3px,描边颜色#f16620,然后点击对象-扩展,接着选中刚才扩展好的纹路和橙瓣,用形状生成器按住alt键,删除多余的部分

4.7 最后,绘制宽7px,高9px的椭圆,填充颜色#ffffff,复制一个往下移动80px,接着按ctrl+g把这两个形状编组,鼠标右键-旋转22.5度,然后,再次鼠标右键-旋转45度,按ctrl+d重复2次,接着把这些白色形状和刚才的橙瓣对齐,即可得到如图所示效果

5.1 复制刚才的半切橙子,在外侧加一个直径190px的原型,对齐后调整颜色,色值如图所示

5.2 绘制一个矩形,挡住半切柠檬的一半,用形状生成器工具,按住alt键,删除多余的部分,这样,半个柠檬就绘制好了

6.1 绘制椭圆,宽60px,高120px,填充颜色#3d9e78

6.2 长按钢笔工具,选择转换点工具,在椭圆的顶点和底点的锚点上各点一下,得到如图所示效果

6.3 绘制一个高度120px的矩形,与椭圆对齐放好后,用形状生成器删除多余部分,并分别给叶子两边填充上不同的颜色

6.4 再绘制叶梗,利用钢笔工具绘制路径,宽度px,填充颜色#,这样,叶梗也绘制好了

7.1 将所有绘制好的元素,复制之后,随意摆放至如图所示位置,注意元素之间的层叠关系,这样整体布局就制作好了

8.1 现在效果稍微有点点单调,所以,我们给它再加点装饰上去。首先绘制蓝色星星,先绘制一个椭圆,宽18px,高30px,填充颜色#3694b8

8.2 点击旋转工具,按住alt键把中心点定在椭圆下方,让它旋转90度并复制,按ctrl+d重复2次,得到如图所示效果

8.3 选中刚才得到的形状,点击路径查找器里的联集,合并后,用直接选择工具调整圆角,这样就制作出了星星效果

8.4 同样方法制作出白色的星星,形状稍微小一点,填充颜色改为#ffffff

8.5 绘制粉色小花。利用钢笔工具绘制出小花的轮廓,填充颜色#,再绘制花心点缀,填充颜色#

9.1 最后,将蓝色星星和粉色小花,零星穿插摆放在画面里的空隙中,这样,最终效果就完成了


来源:https://uiiiuiii.com/illustrator/1212412931.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园