
原图作者:Lavinia Lorena ✿
教程作者:设计师就业衔接班07期-60-A7777
交作业:#优设每日作业#
这个图标的难度不大,主要用到的是形状工具,钢笔工具和简单的布尔运算,就可以实现了,对于新手来说比较友好,如果你想要锻炼对AI的熟练度,可以跟着我的教程一起练习哦~
你也想学会自己制作同款可爱的扁平图标吗?报名我们的课程,让讲师手把手教会你→优设设计师就业衔接班
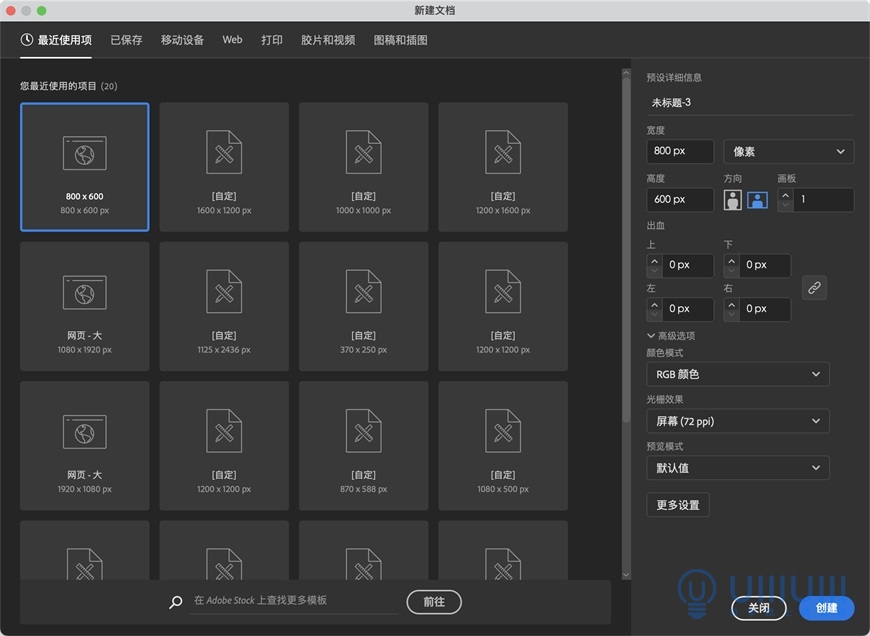
1.1 新建文档,尺寸800x600px,颜色模式RGB,分辨率72

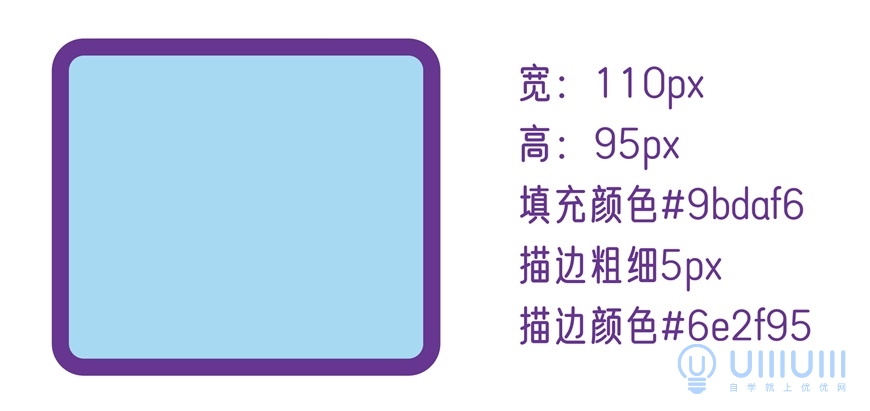
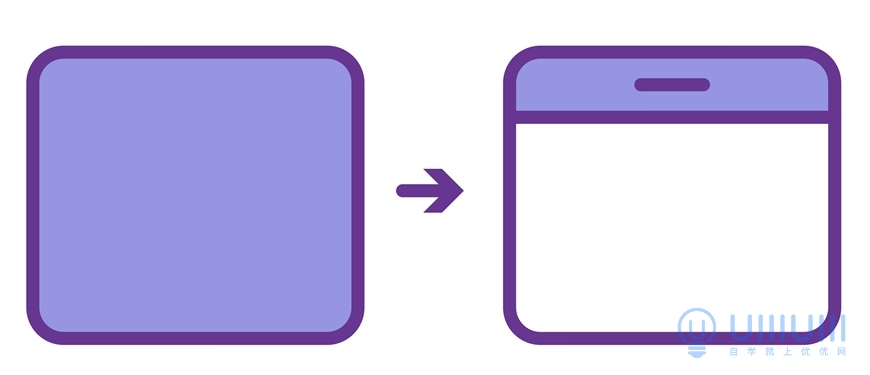
2.1 利用形状工具绘制矩形,宽110px,高95px,圆角7px,填充颜色#9bdaf6,描边5px,描边颜色#6e2f95(注:描边粗细与颜色下同)

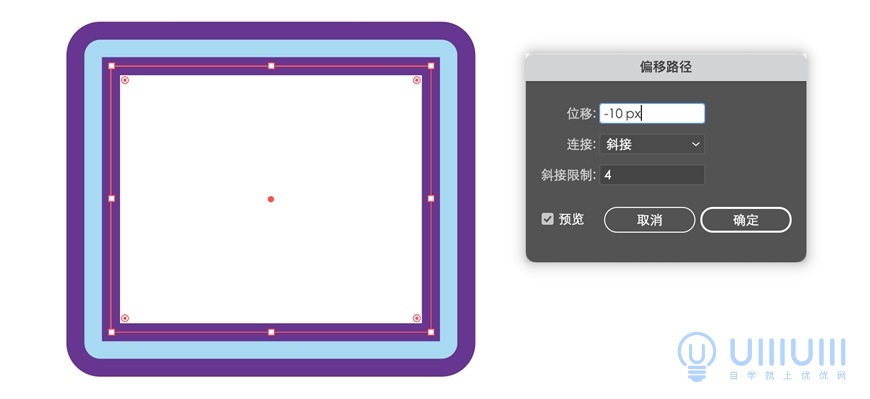
2.2 选中刚才矩形,点击对象-路径-偏移路径,数值-10px,得到新的矩形,填充改为白色

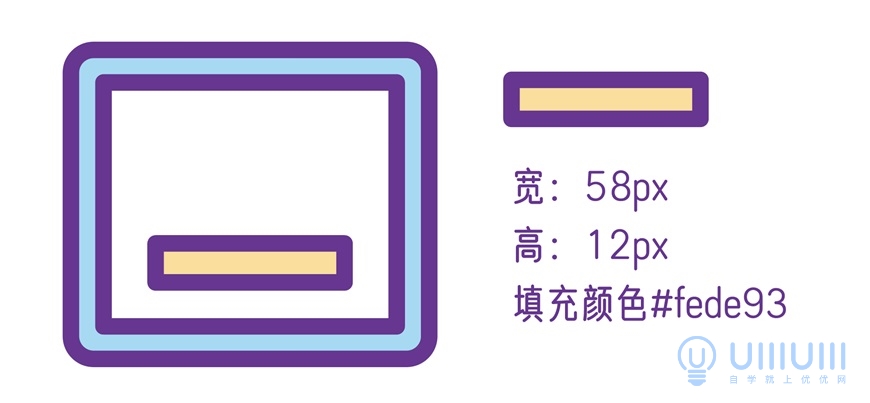
2.3 再次绘制矩形,宽58px,高12px,填充颜色#fede93,放置在刚才的白色矩形中间,注意对齐

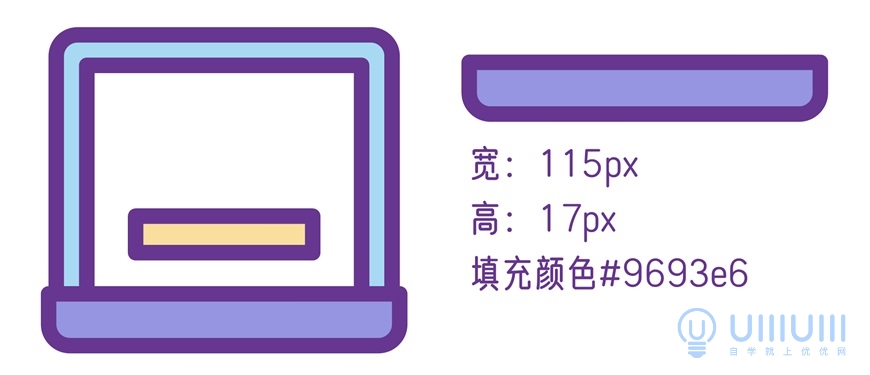
2.4 继续绘制矩形,宽115px,高17px,填充颜色#9693E6,注意修改下半部分的圆角弧度,改为7px,调整好后放置在如图所示位置

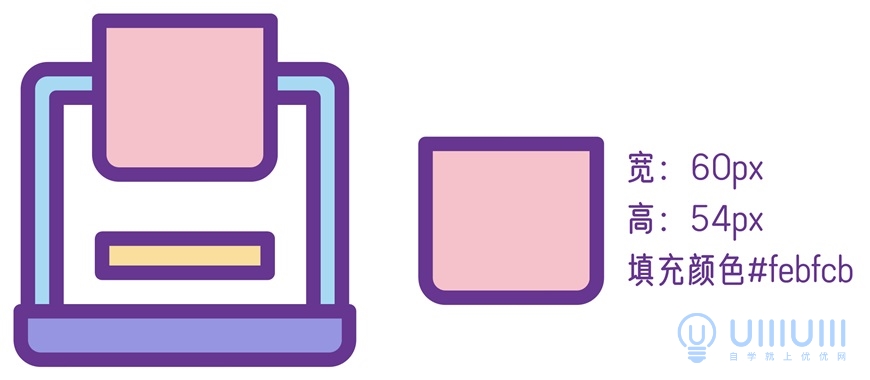
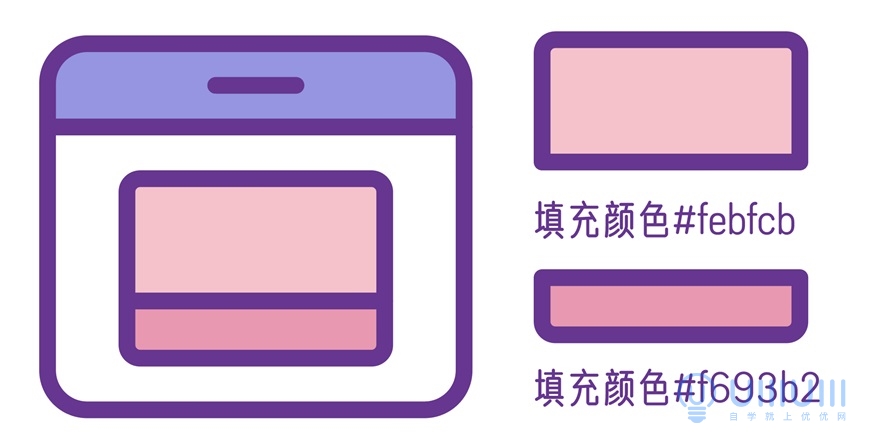
2.5 同样方法绘制矩形,宽60px,高54px,填充颜色#febfcb,调整下半部分的圆角弧度为7px

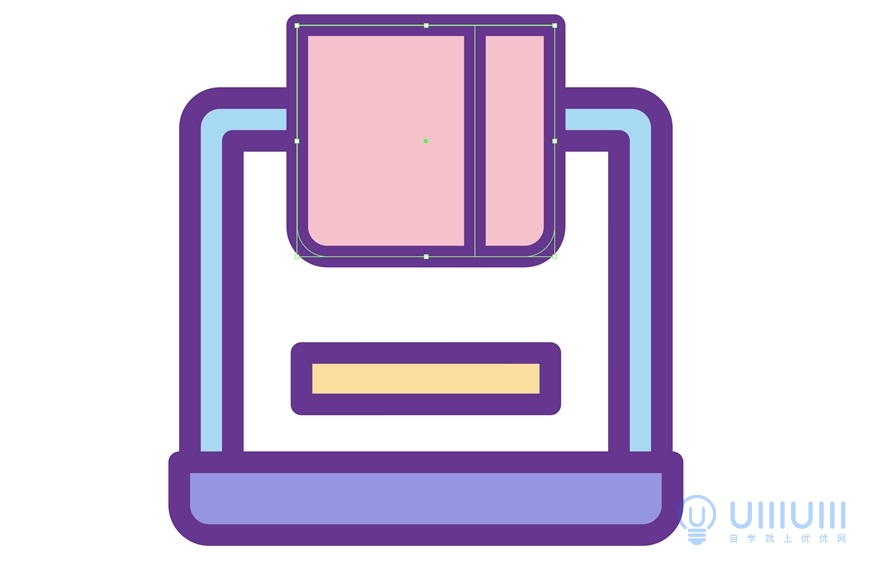
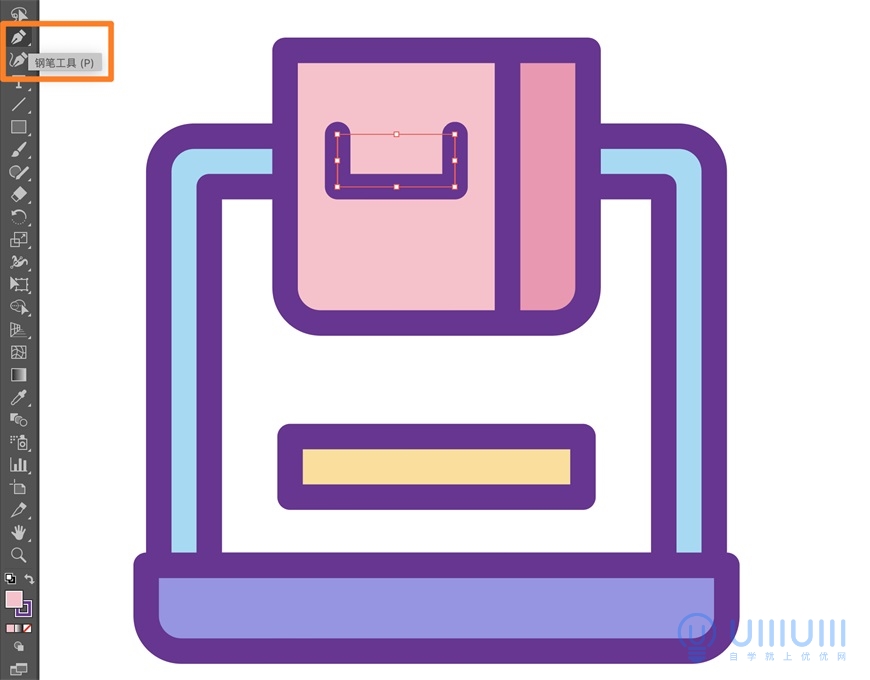
2.6 用钢笔工具在粉色矩形上绘制路径,隔断矩形,以方便后续的形状生成器操作

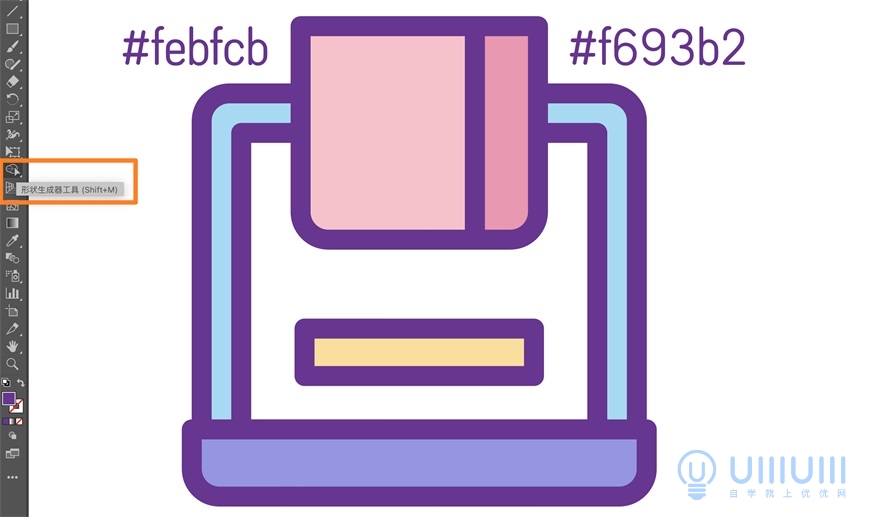
2.7 接着,用形状生成器工具,依次点击路径两边,形成2个新的矩形,分别填充颜色为#febfcb和#f693b2,这一步是为了制作出购物袋的厚度感

2.8 用钢笔工具绘制路径,按住shift键可以绘制垂直和平行的线段,以制作出购物袋的提手

2.9 接着,用剪刀工具剪断电脑底部多余的描边路径,再绘制一个直径5px的圆形,填充颜色#6e2f95,放置在如图所示位置,注意对齐

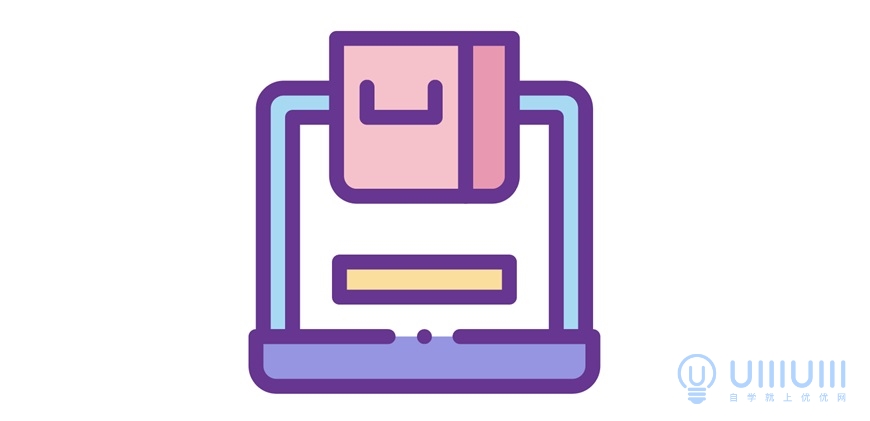
2.10 这样,第一个图标就完成了

3.1 绘制矩形,宽126px,高111px,圆角弧度12px,填充颜色#9693e6

3.2 和2.6一样的方法,用钢笔绘制路径+形状生成器工具,把圆角矩形分割成两个形状,并且把下方的形状填充为白色

3.3 用同样方法再绘制两个矩形,和外侧形状相反,填充颜色分别改为#febfcb和#f693b2

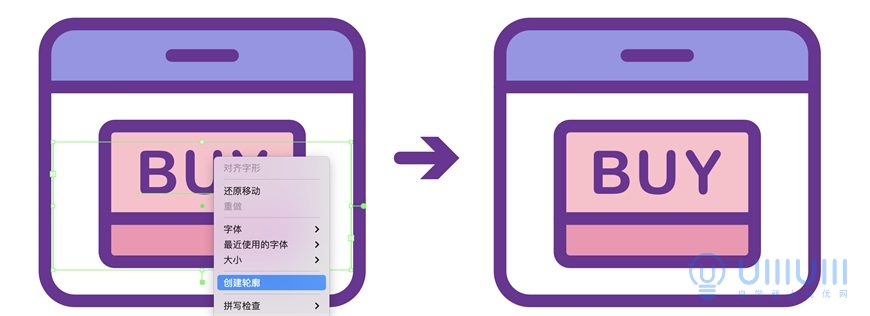
3.4 用文字工具输入「BUY」,字体Arial Rounded MT Bold,选中文字,鼠标右键创建轮廓,填充颜色#6e2f95

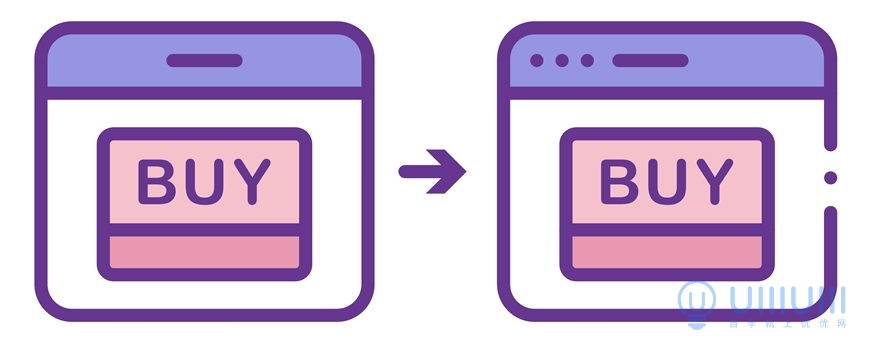
3.5 利用2.9相同的方法,用剪刀工具剪断路径,并且删除多余的路径,再绘制5px直径圆形,注意对齐

3.6 这样,第2个图标就完成了

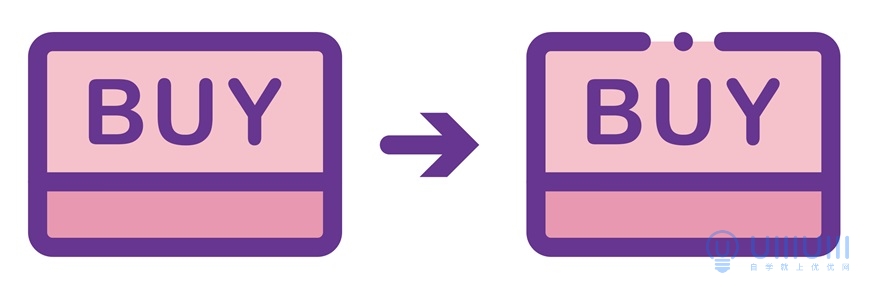
4.1 选中图标2的中间部分,按ctrl+c,复制,并用剪刀剪去上半截路径,绘制5px直径圆形,得到如图所示效果

4.2 绘制矩形,宽14px,高52px,左上和右上圆角7px,填充颜色#fedfcd

4.3 按ctrl+c复制刚才的矩形,ctrl+f原位粘贴4次,其中3个依次并排摆放好,另外一个旋转90度后摆放在如图所示位置

4.4 选中所有形状,点击路径查找器里的联集,把所有形状合并成一个形状

4.5 用直接选择工具调整左下和右下转折处的圆角

4.6 用剪刀工具剪掉多余线段,接着,用钢笔连出延长线,并且闭合路径,得到如图所示效果

4.7 将做好的小手与刚才的浏览器结合起来,这个icon就做好了

5.1 绘制矩形,宽90px,高137px,圆角9px,填充颜色#9bdaf6

5.2 同样利用钢笔和形状生成器工具,把它分成3个矩形,颜色分别改为#9bdaf6,#fcfcfc,#9693e6,制作出手机的效果

5.3 和之前一样的方法,利用剪刀工具剪断并删除多余的路径,并绘制5px直径的圆形,同样注意对齐

5.4 依次绘制3个矩形,数值分别为宽12px,高17px,左上圆角8px;宽32px,高45px;宽12px,高17px,右上圆角8px,摆放至如图所示位置,注意和手机对齐

5.5 利用路径查找器里的联集,把3个矩形合并成一个形状,并利用钢笔添加上路径,制作出衣袖的感觉

5.6 接着,绘制一个正圆,直径21px,和衣服对齐之后,用形状生成器,按住alt键减去多余的部分,得到如图所示效果

5.7 把衣服的填充颜色改为#febfcb,复制上一个图标中的小手手,鼠标右键旋转45度,并调整位置,这样,第四个图标就绘制好了

6.1 绘制矩形,宽128px,高96px,圆角9px,填充颜色fcfcfc,作为银行卡底部

6.2 绘制矩形,宽128px,高10px,填充颜色#9693e6,与银行卡底部对齐

6.3 绘制矩形,宽30px,高18px,填充颜色#fede83;绘制两个圆形,直径23px,填充颜色分别为#f693b2和fede83,摆放至如图所示位置

6.4 同样利用剪刀工具剪断路径,并且绘制直径为5px的圆形

6.5 绘制一个直径为50px的圆形,填充颜色#9bdaf6,放置在如图所示位置,用钢笔绘制一个勾,这样就完成了第5个图标

7.1 绘制矩形,宽104px,高111px,左下和右下的圆角弧度改为7px,填充颜色#febfcb

7.2 用钢笔工具和形状生成器工具,对这个购物袋进行分割,得到如图所示效果

7.3 按如图所示,分别给购物袋填充上不同的颜色:#febfcb;#9693e6;#f693b2;#fcfcfc

7.4 绘制矩形,边长16px,填充颜色#fede83;绘制两个圆形,直径16px,填充颜色分别为#f693b2和fede83,绘制好后摆放至如图所示位置

7.5 同样利用剪刀工具剪断路径,用画笔工具绘制圆点,描边粗细2px,注意对齐,这样,第6个图标就绘制好了

8.1 利用画笔或者钢笔绘制出如图所示形状,填充颜色#99fffe

8.2 复制形状,依次将所有图标与其对齐,完成最终效果

来源:https://uiiiuiii.com/illustrator/1212411972.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园