
原图作者:catalyst
教程作者:设计师就业衔接班06期-72-变
交作业:#优设每日作业#
这次练习是三个简单的小图标,主要要注意线条、体积的统一。在这次练习中,可以让你熟悉变换工具、形状生成工具、路径查找器等基本工具的使用,提高对光影质感的把握。
点击就送导演片场三件套,成为名导就现在!话不多说,跟我一起来练习吧!
你想学会自己原创绘制同样可爱精致的扁平插画吗?报名我们的课程,让讲师们手把手教你→优设设计师就业衔接班
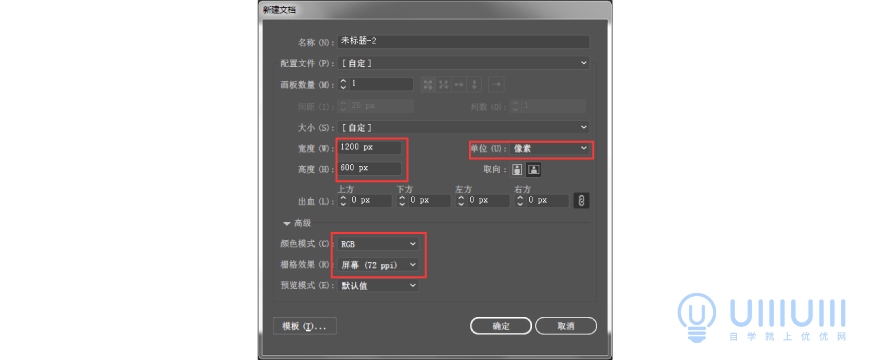
1)打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

2)ctrl+u打开智能参考线或者在视图面板里勾选智能参考线,方便之后对图形做对齐。
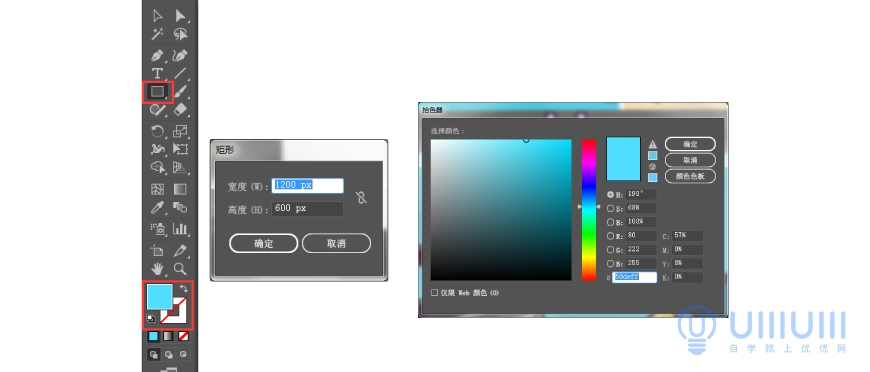
1)使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点击一下,如下图,输入数值,绘制一个1200×600px的矩形,颜色填充为#50deff;

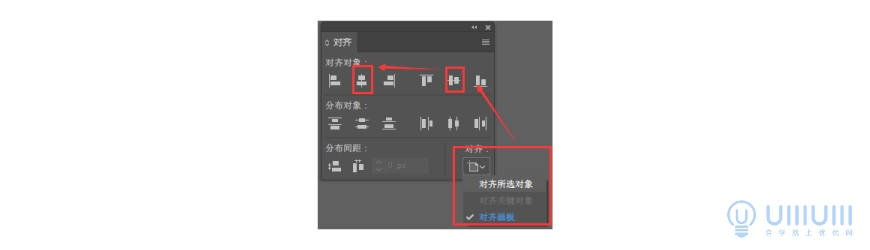
2)在窗口菜单打开「对齐」面板,将对齐方式设置为「对齐画板」,然后选中刚才绘制的矩形,分别点击「水平居中对齐」和「垂直居中对齐」,将矩形与画板居中对齐,然后选中矩形ctrl+2锁定。

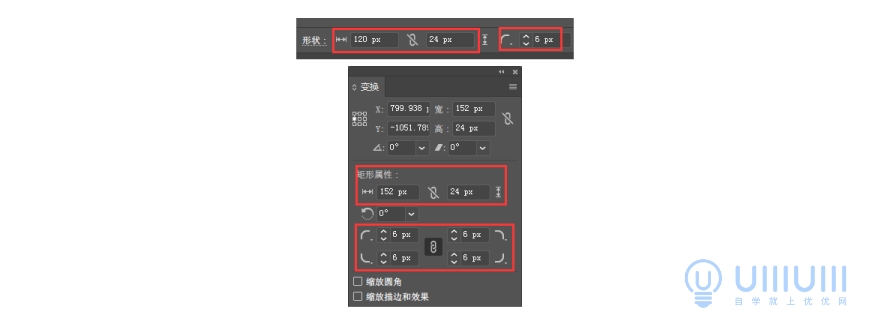
1)新建一个152 ×24 px圆角为6px描边为5px的圆角矩形,数值可选中矩形在上方菜单栏调整,或者在窗口菜单中打开「变换」面板,在「变换」面板中调整。

给这个矩形设置填充颜色#ffc176,描边颜色#562247,点击描边面板,调整描边样式为「圆头端点」「圆角连接」(后续所有描边粗细、描边样式、描边颜色均不变,不再赘述),结果如图:

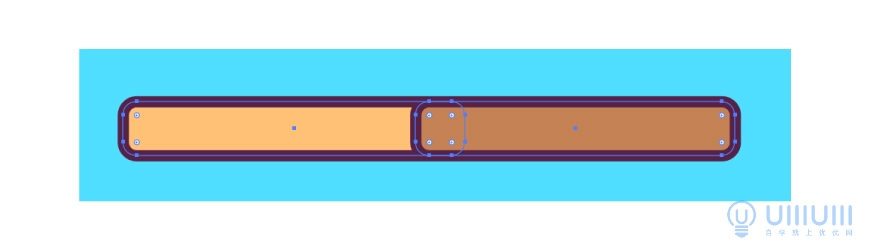
2)选中刚才的圆角矩形ctrl+c、ctrl+f 复制一个,按住shift水平向右拖动到与之前的圆角矩形部分相交,如下图。更改复制的圆角矩形尺寸为122 ×24 px,填充颜色为#c48255。

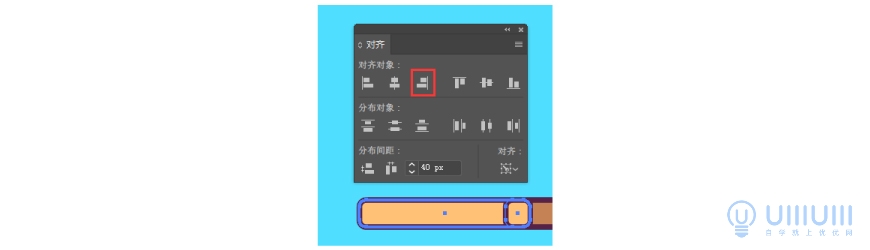
3)新建一个22×24px圆角为6px描边为5px的圆角矩形,同时选中它和上一步左边的圆角矩形,再次点击较大的圆角矩形让他成为关键对象,点击「对齐」面板的「水平右对齐」和「垂直居中对齐」。

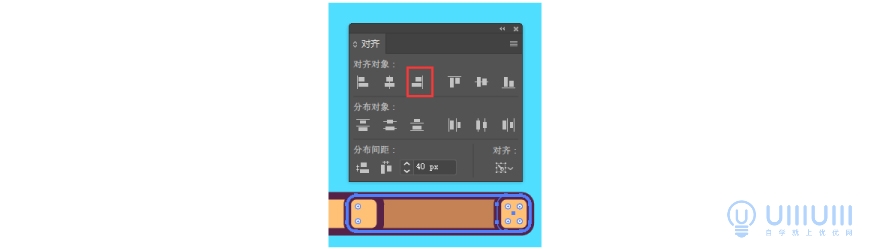
再同时选中这个圆角矩形和上一步右边的圆角矩形,使右边的圆角矩形与它左对齐。

复制这个22×24px的圆角矩形,选中他和上一步右边的圆角矩形,同样的操作让他右对齐。

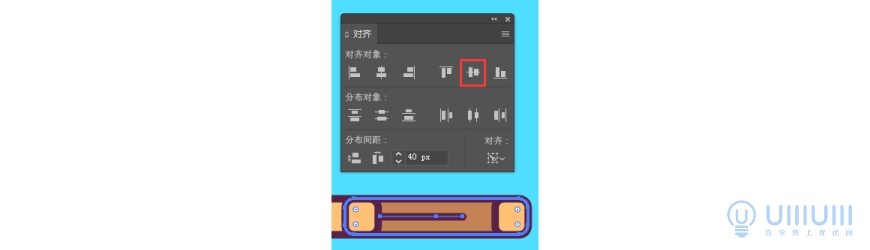
最后用直线段工具绘制一根55px的线条,垂直居中于圆角矩形,调整到适当位置。选中这些对象,ctrl+G编组,椅面就完成了。

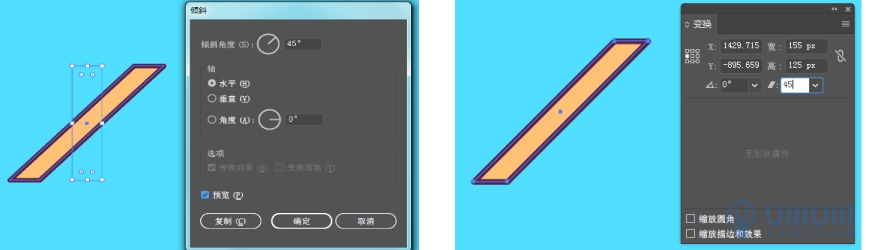
4)新建一个30×125px的矩形,填充颜色#ffc176,「右键」-「变换」-「倾斜」或者在「变换」面板里设置倾斜角度45°,如下图所示:

5)用直接选择工具(快捷键A)选中矩形下方的两个锚点,出现如下图所示的圆角转换器,鼠标放于其上拉动至最大值,一个椅子腿完成。

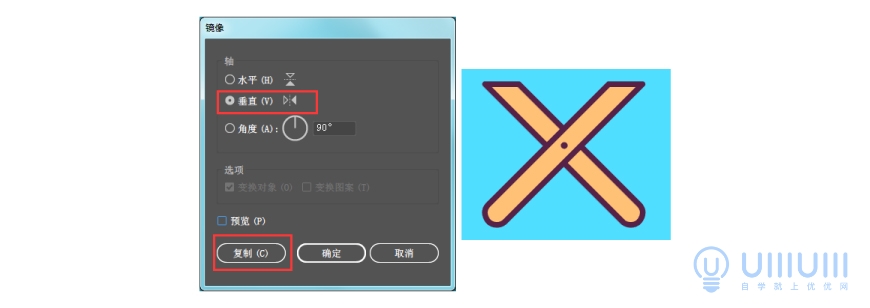
6)选中椅子腿,「右键」-「变换」-「对称」(快捷键O),轴选垂直,复制,选中复制的椅子腿ctrl+[,将其下移一层,得到交叉的椅子腿,在交叉中心画一个6×6px的圆,选中他们,「右键」-「编组」(快捷键ctrl+G)。

选中椅子腿组,ctrl+c,ctrl+b,复制到后方,按住shift水平向左拖到到合适位置,将后方的椅子腿的填充色改为#c48255。

7)新建两个75×10px圆角为5px的圆角矩形,填充色#c48255,拖动到合适位置,ctrl+[ 调整图层顺序,全选他们和两个交叉的椅子腿,ctrl+G编组。再用直线段工具新建一个长为325的线条,拖动到合适位置,选中椅面、椅子腿、线条,再单击椅面使其成为关键对象,在「对齐」面板选择「水平居中对齐」,椅子的下半部分就完成了。

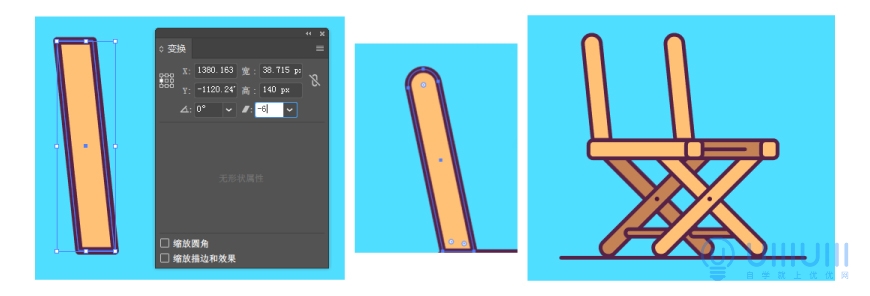
8)新建一个24×140px的矩形,填充颜色# ffc176,倾斜-6°,直接选择工具选中上方两个锚点,拉动圆角转换器至最大值。再复制一个,将两个矩形放置到合适位置。

9)新建一个100×60px的矩形,填充颜色#877684,将其拖动到合适位置,调整图层顺序到两个矩形下方。

10)新建一个24×65px的矩形,新建两个24×12px的椭圆,填充颜色都是#877684,调整至如图位置。选中这三个对象,用形状生成工具(快捷键shift+M)按住鼠标将其如图合并,而后按住alt滑动清除不要的部位。

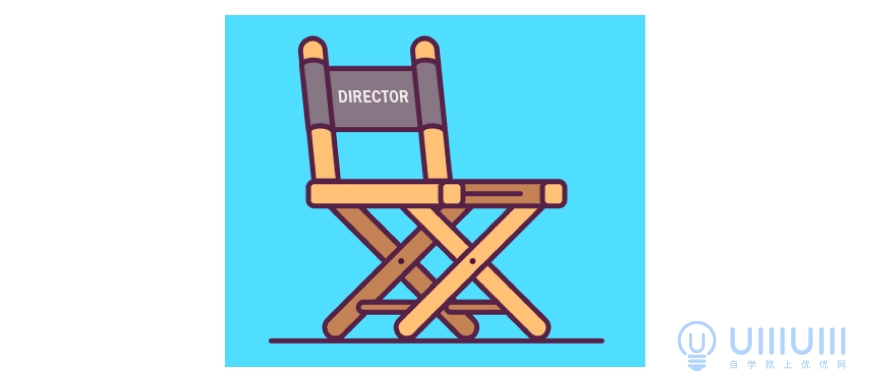
而后将其倾斜-6°,再复制一个,将他俩移动到适当位置。最后在椅背正中用合适的字体输入director,导演椅的主题就绘制完成了。

11)主体绘制完成后,我们全选他,ctrl+c复制,然后在图层面板新建一个图层命名为描边层,ctrl+f原位粘贴到新的图层,再取消掉复制对象的填充色,选中所有对象用形状生成工具处理成如图所示形状。点击图层前面的小片空白区域锁定图层。这样后面我们添加光影就不会受描边限制了。

光影是一个作品质感、体积表现必不可少的一部分。一般我们在绘制高光的时候会选用混合模式中的滤色模式加透明度来体现,阴影用正片叠底加透明度调整来体现。(混合模式在「透明度」面板里)
在这里我们观察效果图可以发现导演椅的光是从右上来的,所以高光集中在上方和右方,阴影在下方和左方。
我们给高光填充#ffffff,透明度为60%,滤色模式,效果如下图:

阴影填充#7f3b0d,透明度为50%,正片叠底模式,效果如下图:

那么我们就开始光影的绘制吧。
1)椅面的阴影分别是130×8px和21×6px的矩形,用对齐面板的垂直底对齐调整它们的位置。椅面中间线条的阴影比较特殊,我们建立一个60×9px的矩形,用直接选择工具选中他右下角的锚点 按住shift水平向左移动一点距离。最终效果如图:

2)椅面的高光和阴影对立,新建151×6px和21×6px的矩形,在对齐面板用垂直顶对齐调整好位置。侧面的高光做一些光斑,新建一个30×10px的椭圆,中心和侧面的高光底部相交。

选中这两个对象,打开「路径查找器」面板选择「联集」,然后在左右分别画两个大小不一的椭圆做小光斑,效果如图:

3)椅子腿的阴影,需要我们多次点击对象进入内部,复制一个对象移动一些距离,用直接选择工具选中上方的两个锚点,拉满圆角。然后再ctrl+f原位粘贴一个对象,选中两个复制的对象 用形状生成工具生成我们想要的阴影,然后双击空白处退出对象内部。

另一边也是同样的方式。最终效果如图:

4)椅子腿的高光和阴影是类似的绘制方式,弧形的高光用椭圆加形状生成工具就可以完成,这里不多赘述,椅背的高光和阴影也是同样的处理方式,同学们可以根据最终效果图调整阴影和高光的大小,最终效果如下图:

1)新建一个210×140的矩形,填充颜色#cec4c4,用直接选择工具(快捷键A)选中下方两个锚点,设置圆角15px。

而后ctrl+c,ctrl+b复制一个矩形,按住shift水平向左移动一定距离(也可以右键-「变换」-「移动」,快捷键ctrl+shift+m),填充颜色#5e4a5a,做出他的厚度。

2)接下来做场记板的光影,从效果图分析,光是从右上往下,所以场记板的光影是有一定的倾斜角度的。
双击进矩形内部,复制一个矩形向左水平移动一定距离,再ctrl+c,ctrl+f原位复制一个矩形,选中两个复制的矩形,用形状生成工具减去不要的部分,留下我们需要的阴影部分,再新建一个30×10px的椭圆移动到合适的位置,然后在上下分别画两个大小不一的椭圆做小光斑,选中椭圆和阴影部分,打开「路径查找器」面板选择「减去顶层」,(这里的方法和前面做导演椅是一样的,后面就不再多做解释了),给阴影部分填充颜色#5e4a5a。

3)新建一个200×124的矩形,填充颜色#a8a8a8,不透明度为50%。垂直居中对齐与场记板主体。

直接工具选中左上方的锚点,右键-变换-移动,垂直移动30px。

4)直接选择工具选中左上角锚点,设置圆角20px,再选中下方两个锚点,设置圆角10px,最终效果如图

5)用直线段工具新建四条175px的横线,两条45px的竖线,描边颜色# f0e9e9,调整位置如图所示,将他们编组,水平居中对齐于场记板主体。

1)新建一个220×25px的矩形,填充颜色# 562247,新建一个25×25px的矩形填充颜色#f0e9e9,倾斜-20°放置在前者的上方,如图放置:

2)将倾斜的矩形复制一个,水平移动一定距离,ctrl+d重复上一次动作两次,得到下图效果:

3)可以看到现在右边的白色矩形支出去了一点,这里我们用直接选择工具框选右边的锚点,然后在对齐面板选择水平居左对齐,效果如下图:

4)选中所有矩形,右键-变换-对称-水平对称-复制。我们就得到了上下两个打板条。

5)选中刚才220×25px的矩形,ctrl+c,ctrl+b复制一个到后方,右键-移动,水平移动-15px,填充颜色#5e4a5a,作为打板条的厚度。

6)接下来是打板条光影的绘制,光线是从上往下,所以高光的位置在上方,阴影在下方。
高光我们绘制一个220×8px的矩形,填充颜色#f0e9e9,和打板条主体顶对齐,ctrl+[ 置于所有白色矩形下方。

阴影的话,我们绘制一个220×4px的矩形,填充颜色# ccbcbc,取消他的描边效果,在「透明度」面板里「混合模式」选择「变暗」。如图放置:

7)另一个打板条同上步骤做完光影后,将它旋转-20°,如图放置

7)新建一个15×25px的矩形,填充颜色#5e4a5a,旋转-20°做上方打板条的厚度,用直接选择工具选中左边两个锚点,向下移动一定距离,如图。

复制这个矩形,直接选择工具分别选中上方的两个锚点,拖动到如下图位置,打板条的厚度就做出来了。

将两个打板条编组,放置到场记板主体适当的位置,一起选中,旋转15°,场记板就绘制完成啦。

1)新建一个96×156px的椭圆,先随便填充一个颜色,选中椭圆,右键-「变换」-「缩放」,选择复制等比缩放至25%,得到一大一小两个椭圆。

2)新建一个200×39px的矩形,直接选择工具选中右边两个锚点,右键-「变换」-「缩放」等比缩放至400%,将大小两个椭圆分别置于矩形左右两侧。

3)ctrl+y进入轮廓模式,用直接选择工具对矩形锚点进行调整,使他和两个圆相切。

4)选中小椭圆,右键-「变换」-「缩放」,等比缩放150%,移动至和矩形相切的位置,选中大椭圆,右键-「变换」-「缩放」,等比缩放85%移动至和矩形相切的位置,效果如图:

5)ctrl+y退出轮廓模式,选中全部椭圆和矩形,用形状生成工具生成如下形状,并删去多余的形状,填充颜色从左至右分别为:# 549cea、#ffc648、#549cea,#1f588c,#3384c1。

6)新建一个70×40的矩形,直接工具选中下方两个锚点,设置圆角10px。新建一个40×25的矩形,直接工具选中下方两个锚点,设置圆角5px。

7)将两个矩形水平居中对齐 垂直顶对齐,用路径查找器减去顶层,得到扩音器的把手。

8)将把手图层调整至扩音器主体后面,旋转-10°,放置于合适的位置。

绘制光影之前按前面02-1-10)同样的步骤将扩音器的描边复制出来单独放在一个图层,方便光影的绘制。
1)用钢笔在扩音器上半部分沿着路径做出如图所示的高光的形状,用路径查找器合并,填充#ffffff,混合模式滤色,透明度50。

绘制一个椭圆,调整角度,用路径查找器合并,再在左右两边绘制两个大小不一的椭圆,光斑就做好了。

2)下方和把手的阴影也是同样的方法,填充颜色# a3a3a3,混合模式正片叠底,透明度50。

3)喇叭口里的高光做法和02-2-3)一样,填充颜色#3384c1,混合模式滤色,透明度50。

1)绘制一条88px的线条,跟扩音器主体垂直居中对齐。

2)选中线条,点击旋转工具(快捷键R),鼠标移动到扩音器主体的中间锚点位置点击一下,以此为中心分别做30°和-30°的复制旋转。

3)全选扩音器所有对象(记得解锁描边图层),旋转25°,扩音器就绘制完成啦。

将导演椅、场记牌、扩音器放到画布合适的位置,这次小练习就结束啦。我们来看看:

经过这次练习,有没有觉得自己对AI基础工具的使用更顺手了呢?同时,练习中阴影和高光的绘制,应该也能给大家很多关于体积、质感、光影方面的新体会吧,期待你的进步~
来源:https://uiiiuiii.com/illustrator/1212406991.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园