
原图作者:Justas Galaburda
教程作者:设计师就业衔接班06期-88-柚子
交作业:#优设每日作业#
首先我们分析这张插画是描边加色块的组合,有很多光影和细节的处理,所以绘制时,我们可以先是结构,然后光影,在细节,最后调整。
现在来一步步说明吧!
你也想学习绘制同样的扁平风徽标插画吗?来这里,让讲师们手把手教你→优设设计师就业衔接班
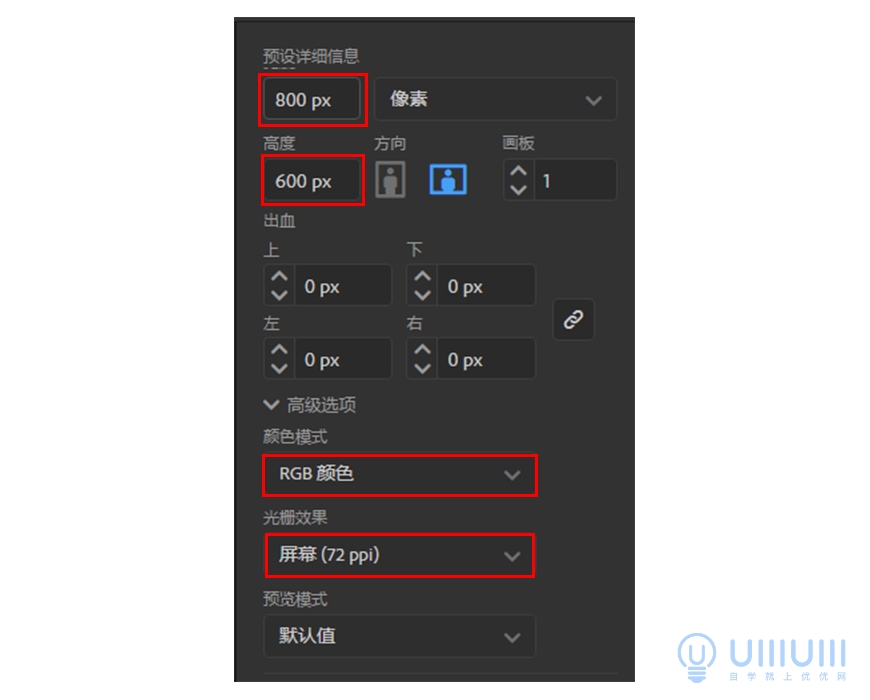
1.1 打开Adobe Illustrator软件,点击文件->新建(快捷键Ctrl+)创建一个新的文件,参数设置如下:

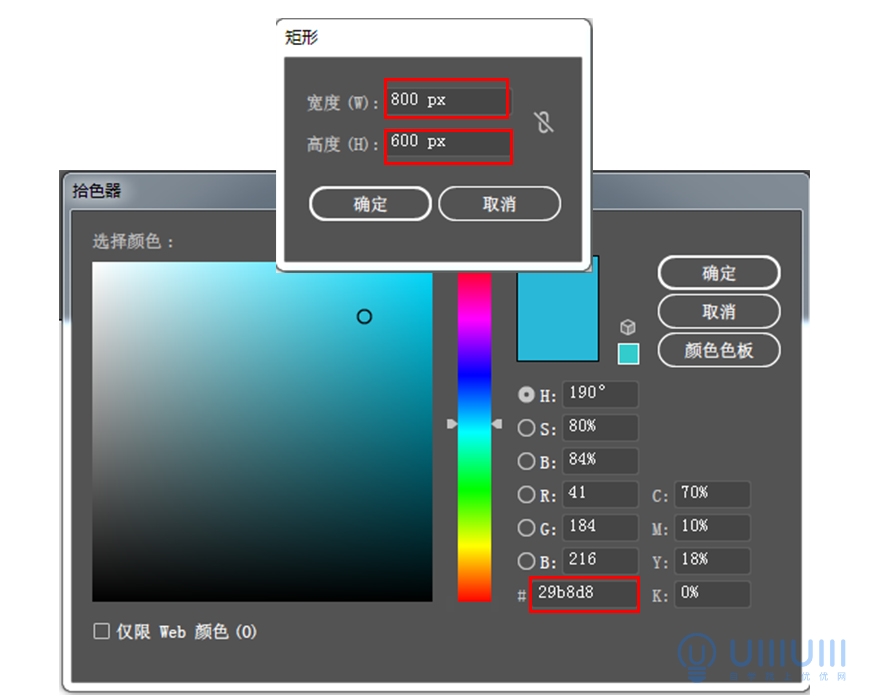
2.1 使用矩形工具(快捷键M),待鼠标变为十字形后,在画板中间点一下,绘制一个和画布大小一致800px*600px的矩形,并填充颜色:29b8d8。

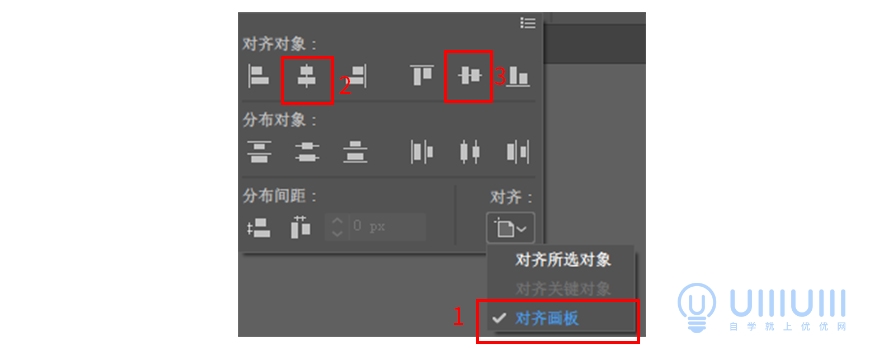
2.2 找到窗口->对齐,弹出对齐面板,将对齐方式设置为「对齐画板」,然后分别点击「水平居中对齐」和「垂直居中对齐」,矩形就会和画布对齐。

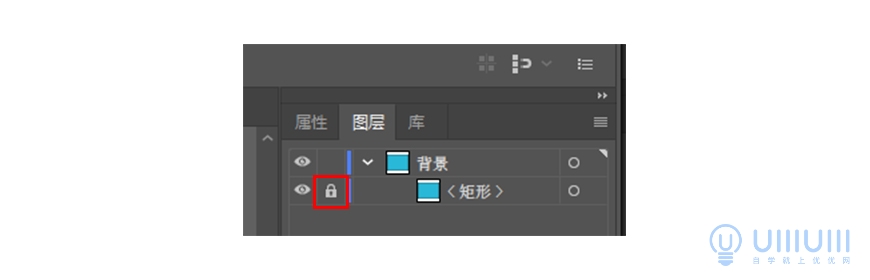
2.3 将图层命名为背景,找到矩形,将前面的「小锁」形状点上,形成锁定,我们在做后面的操作的时候就不会影响到背景层。

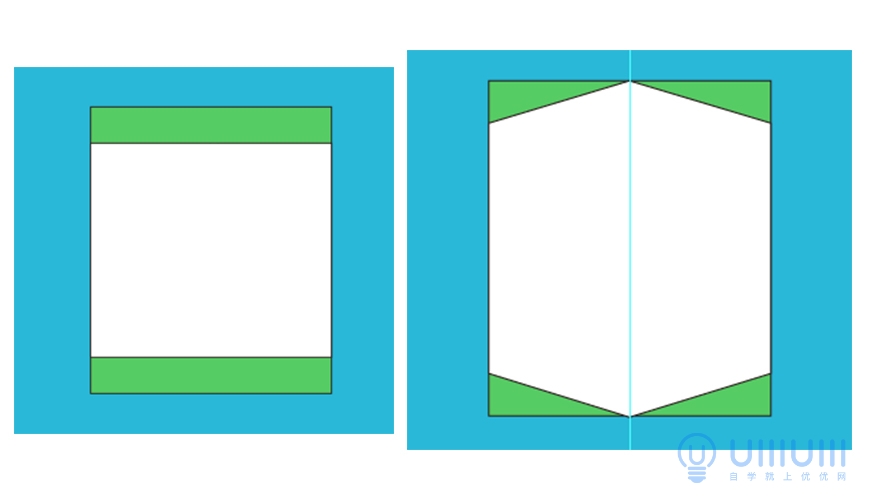
3.1 首先绘制图标的底部。新建一个图层,画一个213px*253px的矩形,填充任意颜色(为区分开我用绿色表示),再画一个213px*189px的矩形,填充任意颜色(我用白色表示),使它们「水平居中对齐」然后「垂直居中对齐」。选择钢笔工具->右键->添加锚点工具,选择白色矩形,在矩形上下两条边中间各添加一个锚点,并移动锚点(如果不确定锚点的位置可以:视图->标尺->显示标尺,拖动标尺确定位置),结果如图,结束以后删除绿色213*px253px的矩形。

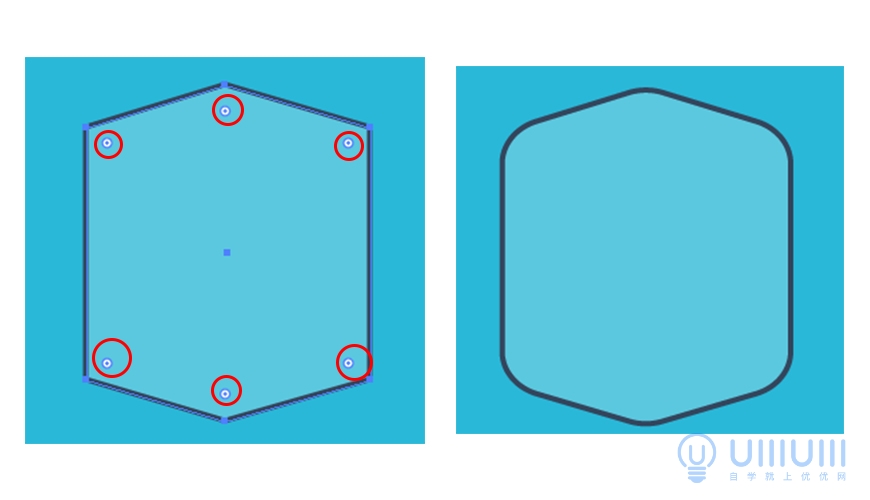
3.2 为白色不规则形状添加颜色和描边。填充颜色:5bc8df,描边颜色:33455c,粗细为4px。点击直接选择工具(快捷键A),选择形状,拖动白色圆点,使形状发生圆角改变,结果如图:

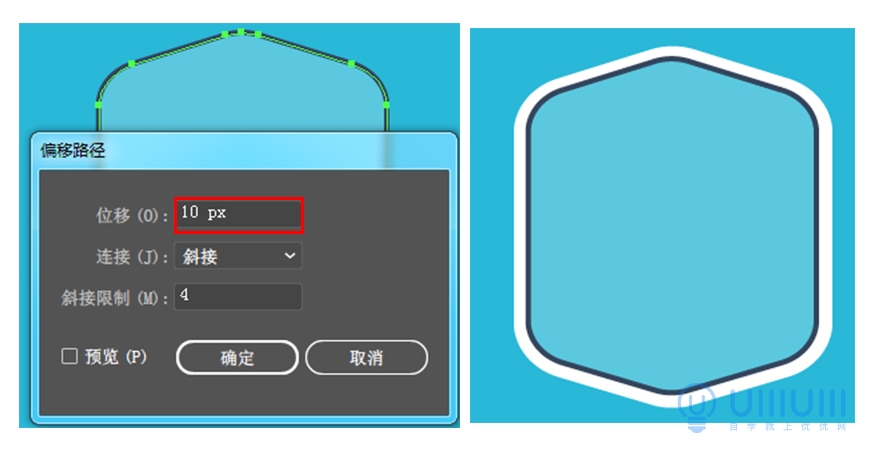
3.3 为形状添加个外部白色轮廓。选中图形,对象->路径->偏移路径,位移10px,取消描边,填充颜色为f9f9f9。

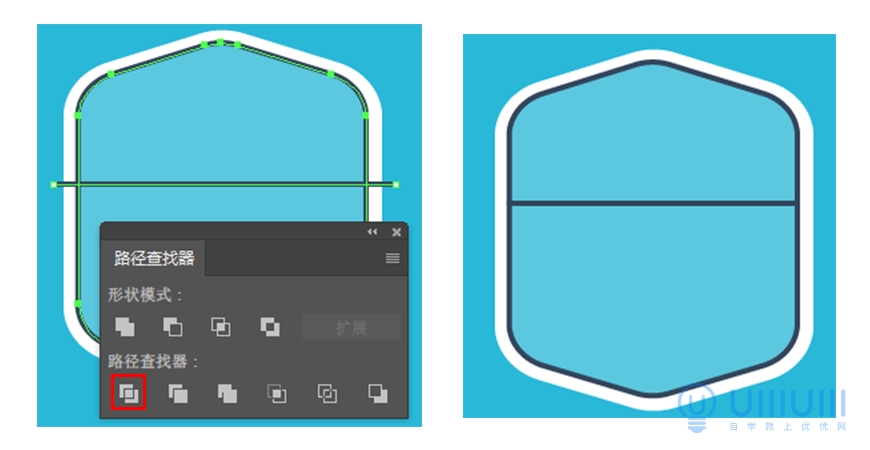
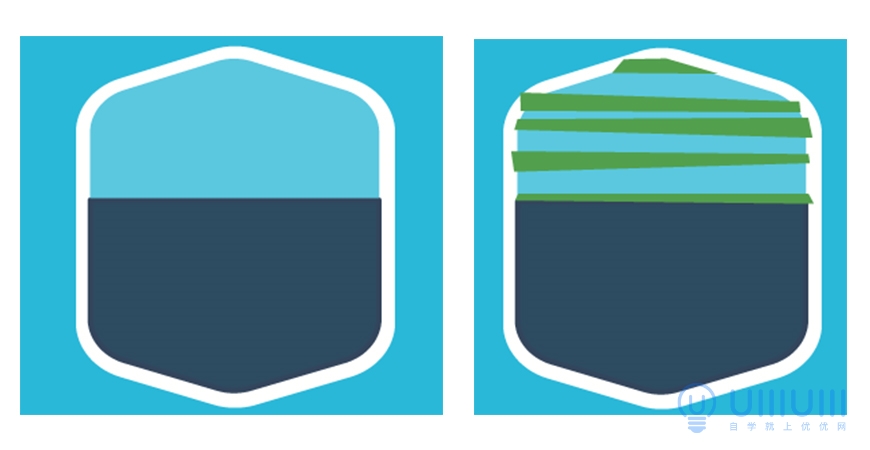
3.4 为图形做个蓝色底面。复制蓝色描边的不规则形状(快捷键ctrl+c,ctrl+f),在复制的图层上面用钢笔工具加条横线,按住shift选中复制的形状和横线,再选择窗口->路径查找器-分割。

3.5 图形被分成上下两个形状,选中下面的形状填充:2d4b61,描边不变。选中上面的形状复制形状(ctrl+c,ctrl+f),并取消复制的形状的描边填充,为了方便操作我们可以把原形状隐藏那个(关掉图层里面的小眼睛),在上面用钢笔工具勾出不规则形状,填充任意颜色(在这里我用绿色表示)。

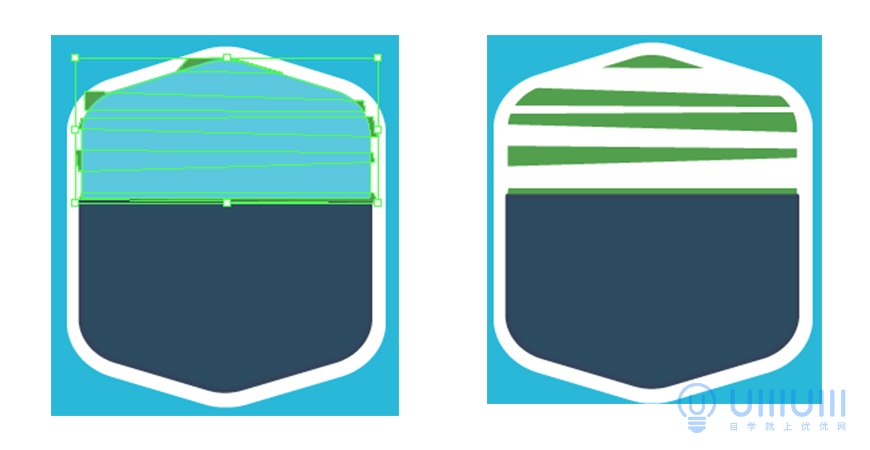
3.6 创建剪切蒙版。在图层中把上半部分的形状拖到钢笔工具勾出的不规则形状上方,按住shift选中上半部分形状和钢笔工具的不规则形状,鼠标右键->创立剪切蒙版。

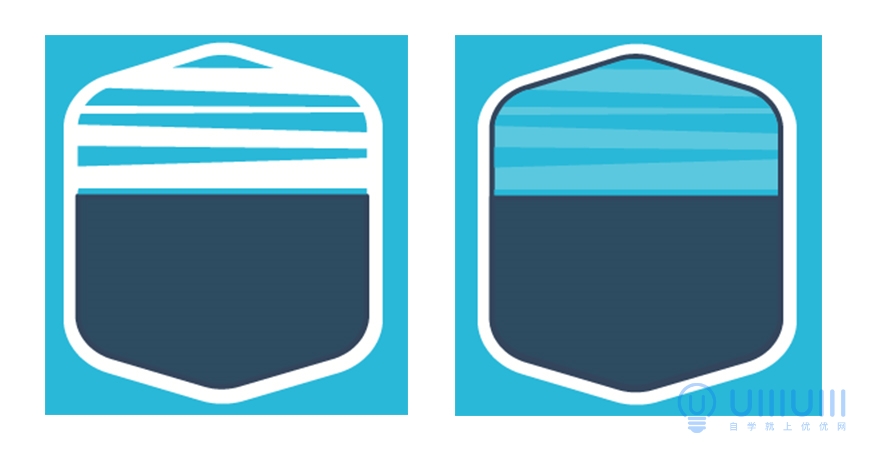
3.7 微调。为不规则形状填充颜色:29b8d8。点开前面隐藏的图层形状的小眼睛显示隐藏的形状,会发现做的剪切蒙版遮盖住了外部的描边,这时候可以选择剪切蒙版里面的上半部分形状等比缩放微调,完整显示下面的描边就好了。(等比缩放快捷键V+长按shift拖动界定框)。这个时候背景完成。

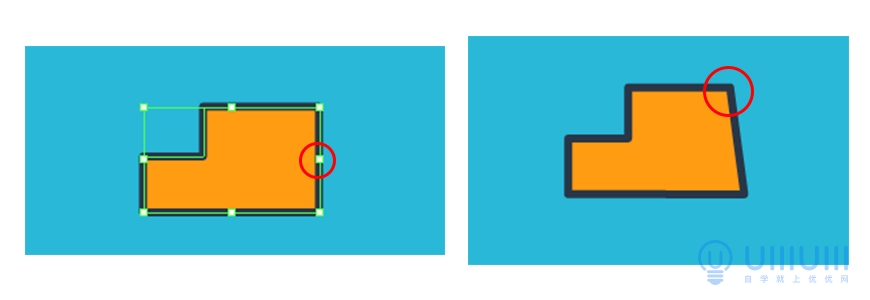
4.1 绘制鞋身。创建一个88px*28px的矩形,填充颜色:ff9c12,描边颜色:283647,粗细:4px。创建一个58px*53px的矩形,填充颜色:ff9c12,描边颜色:283647,粗细:4px 。对齐改为「对齐对象」,同时选择两个矩形「水平右对齐」,「垂直底对齐」。框选矩形,窗口->路径查找器->形状模式->联集合并形状。

4.2 选择钢笔工具减去锚点工具,减去(左图)框选的锚点,并用直接选择工具在鞋子的右上方向左移动8px,鞋子的身体就做好了。

5.1 绘制鞋头。选择椭圆工具,鼠标变为十字形后,在画板中间点一下,数值:44px*44px。填充颜色:ffb60a,描边颜色:283647,粗细4px。直接选择工具选中圆的下方锚点,按delete删除。

5.2 框选得到的半圆,窗口->路径查找器->形状模式->联集合并,得到的完整半圆就是鞋头。

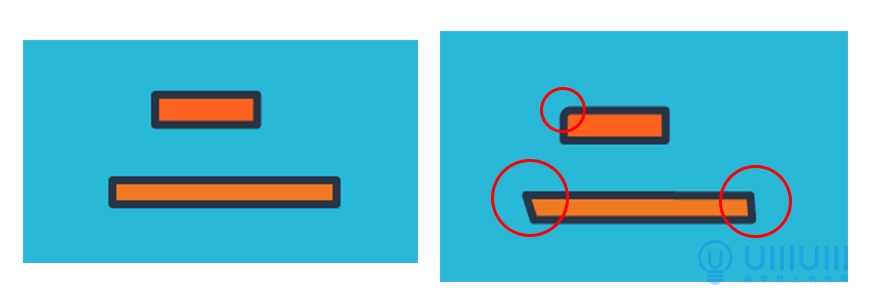
6.1 绘制鞋底部和顶部。绘制鞋顶矩形51px*15px,填充颜色:ff621f,描边颜色:283647,粗细4px。绘制鞋底矩形:112px*12px,填充颜色:f27922,描边颜色:283647,粗细4px。最后给鞋顶做一些圆角,给鞋底做一些倾斜,直接选择工具左下角向右移动4px,右下角向右移动1px,鞋顶和鞋头就做好了。

6.2 这时候就可以把鞋头,鞋底,鞋顶放在鞋子的上面了,把鞋底放到最上层,起一个遮挡的作用。

7.1 绘制鞋子的鞋帮上半部分。新建一个28px*8.5Px的矩形。创建一个16px*17px的圆形,两个形状分别填充任意颜色。对两个所选形状「垂直顶对齐」,确认图层圆在矩形的上面,窗口->路径查找器->形状模式->减去顶层形状,如图1,2,结果如图3


7.2 在新建一个圆形16px*17px,一个矩形20px*8.5px对两个所选形状「垂直底对齐」,「水平居中对齐」,确认图层矩形在圆的上面,窗口->路径查找器->形状模式->减去顶层形状,得到一个半圆。

7.3 将上面7.1和7.2得到最终的形状「垂直顶对齐」在移动圆到下面左图的位置,再框选两个形状窗口->路径查找器->形状模式->联集形状,得到右面的形状。

7.4 最后填充颜色:ffd163,描边颜色描边颜色:283647,粗细4px。这个时候发现描边以后形状发生了变形,可以选择形状,右上角描边选择「圆头端点」,「圆角连接」,描边就会比较圆滑。

7.5 绘制鞋帮下半部分。创建一个28px*33px的矩形,矩形的右上角向左移动:2px。创建一个椭圆9px*33px,让两个形状对齐如图,最后确定圆在上面的图层,窗口->路径查找器->形状模式->减去顶层形状,得到一个鞋帮下半部分。

7.6 直接选择工具(快捷键A)显示圆角白点拉动圆点,如下图,给形状填充颜色ff9c12,描边颜色:283647,粗细4px,右上角描边选择「圆头端点」,「圆角连接」,圆滑描边。

7.7 摆放刚才制作的鞋帮。

8.1 制作鞋头的亮部。选择鞋头的图层对鞋头先做路径的偏移,对象->路径->偏移路径,位移-2px,再取消它的描边,得到一个没有描边的鞋头,为表示区分我用棕色表示。

8.2 选择棕色的鞋头,复制图层(快捷键ctrl+c,ctrl+f,),图层里面会有三个鞋头的图层,最底下是我们原本的图层,上面两个是没有描边的图层,选择最上方的形状,对它做移动(快捷键V)向下移动3px,向右移动7px,为区分开来,我用蓝色表示。选择鞋头的上面两个图层,窗口->路径查找器->形状模式->减去顶层形状,得到一个月牙的形状。

8.3 为形状添加滤色。选中得到的月牙形状,填充颜色:ffb60a,然后窗口->透明度->滤色,不透明度50%,鞋头的亮部就做好了。

9.1 做鞋底的暗部,和鞋头的方法一样。选择鞋底的图层对鞋底先做路径的偏移,对象->路径->偏移路径,位移-2px,再取消它的描边,得到一个没有描边的鞋底,为表示区分我用棕色表示。

9.2 选择棕色的鞋底,复制图层(快捷键ctrl+c,ctrl+f,),图层里面会有三个鞋底的图层,最底下是我们原本的图层,上面两个是没有描边的图层,选中最上面的图层向上移动4px,向左移动1px,为区分开来,我用蓝色表示。移动以后选择第一层和第二层的图形,窗口->路径查找器->形状模式->减去顶层形状,得到一个矩形的形状。

9.3 为得到的矩形添加暗部。填充颜色:f27922,然后窗口->透明度->正片叠底,不透明度40%,鞋底的暗部就做好了。

9.4 做鞋底的亮部。选择鞋底的图层对鞋底先做路径的偏移,对象->路径->偏移路径,位移-2px,再取消它的描边,得到一个没有描边的鞋底,为表示区分我用棕色表示。

9.5 复制棕色图层(快捷键ctrl+c,ctrl+f,),图层里面会有三个鞋底的图层,最底下是我们原本的图层,上面两个是没有描边的图层,选中最上面的图层(为了区分我用蓝色表示)向右移动6px,移动以后选择第一层和第二层的图形,窗口->路径查找器->形状模式->减去顶层形状,得到一个四边形的形状。

9.6 为得到的四边形添加滤色。填充颜色:f27922,然后窗口->透明度->滤色,不透明度50%,
这个时候发现鞋底的亮部和暗部有了叠加,为了去掉这个叠加,可以用选择直接选择工具(快捷键A)向上移动锚点,不让光影重叠在一起。

10.1 绘制鞋帮的上半部分的投影。选中鞋帮的上半部分,对象->路径->偏移路径,位移:1px,再取消它的描边,得到一个没有描边的形状,对形状向下移动2px,向左移动3px。

10.2 选中鞋帮的下半部分,对象->路径->偏移路径,位移:-2px,再取消它的描边,得到一个没有描边的形状,(为了区分我用蓝色表示)。

10.3 对得到的两个形状,窗口->路径查找器->形状模式->交集,就会得到相交的形状。

10.4 对最后得到的相交的形状窗口->透明度->正片叠底,透明度为70%,最后用直接选择工具(快捷键A)拉圆角,得到图二的形状 。

10.5 制作鞋帮下班部分的投影。选中鞋帮的下半部分,复制一层(ctrl+c,ctrl+f),取消描边。向上移动4px,向左移动2.5px,右键->排列->后移一层。窗口->透明度->正片叠底,透明度为60%,这时候的投影超出了鞋子,用直接选择工具(快捷键A)点中锚点,移动到描边里面。


11.1 做鞋身的光影。选中鞋身,对象->路径->偏移路径,位移-2px,再取消它的描边,得到一个没有描边的形状,偏移后的形状我用棕色表示。复制棕色图层(快捷键ctrl+c,ctrl+f,),对它做移动(快捷键V)向下移动3px,想左移动19px,为区分开来,我用蓝色表示。


11.2 移动以后选择棕色和蓝色图形,窗口->路径查找器->形状模式->减去顶层形状,得到不规则形状。

11.3 这个形状很奇怪我们要做调整。用直接选择工具(快捷键A)移动锚点,只保留中间部分结果如左下图。再拖动右下角的圆角点增加弧度,最后给形状填充颜色:ff9c12。

11.4 选择形状为其添加窗口->透明度->滤色,透明度为60%。

12.1 为鞋身体做装饰。按住shift画一条:16px*0px的小短线,没有颜色填充,描边颜色:283647,粗细4px,在旁边画一个:3px*0px的小短线,描边颜色:283647,粗细4px,放置位置见左下图。 再画两条长:8px*11px从左向右倾斜的小短线描边颜色:283647,粗细4px ,连接形状如右图。

12.2 为鞋帮做装饰。按住shift画两条:12.5px*0px的小短线,没有填充,描边颜色:283647,粗细4px,放在下面鞋帮的位置。

12.3 使用钢笔工具,按住shift画一条:0px*9px的小短线,没有填充,描边颜色:283647,粗细4px,放在下面左图的位置。选中小短线,按住Alt拖动复制一个小短线出来,选择复制的小短线,ctrl+d,连续复制得到右图。

13.1 绘制一个矩形92px*15Px,填充任意颜色,直接选择工具(快捷键A)左下角向右移动6px,右下角向左移动6px。绘制一个矩形64.5px*4Px,填充任意颜色,直接选择工具(快捷键A)左上角向右移动7px,右上角向左移动7px。

13.2 选中两个形状,窗口->对齐,「水平居中对齐」和「垂直底对齐」,最后确认图层蓝色矩形在上面,窗口->路径查找器->形状模式->减去顶层形状,得到一个我们需要的形状。

13.3 给它添加填充颜色213747,描边颜色283647,粗细4px ,放在鞋子的下方。

14.1 绘制轮胎。创建一个20px*20px的圆形,填充颜色ff9c12,描边颜色:283647,粗细4px,复制一个圆(快捷键ctrl+c,ctrl+f),将复制的圆向右水平移动8px,如左下图。选中两个圆的图层,对图层编组(快捷键ctrl+g)命名为‘前轮左轮’,选择‘前轮左轮’这个组复制一层(快捷键ctrl+c,ctrl+f),命名为‘前轮右轮’,向左移动‘前轮右轮’,得到右下图(前面的是 ‘前轮右轮’,后面的是前轮左轮’ )。

14.2 创建一个圆:6px*6px,填充颜色:283647,不描边。按住shift画一条宽:10px,高:0px的小短线,没有颜色填充,描边颜色:283647,粗细4px,将圆和小短线分别移动到圆的中心位置。

14.3 因为轮胎会有遮挡的前后关系‘前轮左轮’组的图层组要放到底座的上层,‘前轮右轮’组要放到底座的下层,颜色也会发生变化。为前轮右轮’靠近轮轴的圆填充颜色:ff871f。

14.4 创建一个圆:16px*16px,填充颜色ff871f,不描边。点开属性栏对圆角设置,变成一个130°的扇形,将扇形放在‘前轮右轮’的图形上,并窗口->透明度->正片叠底,透明度为50%。

14.5 将前轮的轮胎和轮轴都复制一份(快捷键ctrl+c,ctrl+f),移动复制的图层到如图下方,注意图层的顺序和前轮是一样的,对后轮的扇形阴影进行旋转,让它漏出的更多,可以用选择工具(快捷键v),在界定框的右下角,出现一个双箭头的标志就可以旋转了。

15.1 创建第一个矩形:74px*28.5px,填充任意颜色,创建第二个矩形:55px*22px,创建第三个矩形:41.5px*13.5px,三个矩形都「水平左对齐」,保证每一个之间都有一点点重叠,(可以窗口->透明度,减少不透明度方便观察)。
- 矩形1:右上角向上移动2px,右下角向上移动2px,左上角向下移动23px,左上角向左移动2px
- 矩形2:右上角向上移动3px,右下角向上移动2px
- 矩形3:右上角向上移动3px

15.2 选择直接选择工具(快捷键A),对三个矩形不同位置拉圆角,三个矩形右下方的圆角各拉到一半多的位置,再对左上角,左下角,右上角拉圆角。

15.3 选中三个矩形,窗口->路径查找器->形状模式->联集形状,得到翅膀的形状,将翅膀的通明度改到100%。,为翅膀填充颜色:ffffff,描边颜色:283647,粗细4px, 发现描边发生了变化。

15.4 修改描边。选中翅膀,在右上角描边选择「圆头端点」,「圆角连接」,圆滑描边。

15.5 选择旋转工具(快捷键R),按住Alt键将中心点拖动到翅膀右上角的位置,旋转角度:10°,完成以后放在鞋上。

15.6 创建一个圆:18px*18px,填充颜色:ffffff,描边颜色:283647,粗细4px, 创建一个圆:6px*6px,填充颜色:283647,不描边。选中两个圆对齐方式:「水平居中对齐」和「垂直居中对齐」,将圆移动到翅膀左下方的位置。

15.7 用直接选择工具选中图形,再用钢笔的添加锚点工具,在园上面添加三个锚点,删除中间的锚点,右上角描边选择「圆头端点」,「圆角连接」,圆滑描边。

16.1 做翅膀的光影。复制一层翅膀(快捷键ctrl+c,ctrl+f)去掉描边,右键->变换->等比缩放75%,缩放以后向左移动3px,向下移动4px,填充颜色:efefef。

16.2 将翅膀和翅膀的暗部编组(快捷键ctrl+g),命名为‘翅膀1’,将组‘翅膀1’复制命名为‘翅膀2’,将‘翅膀2’向左移动30px,向上移动3px,移动以后在图层里将‘翅膀2’放到鞋子的下层,结果如左图。选择旋转工具按住Alt键将中心点拖动到翅膀右上角的位置,旋转角度:20° ,旋转结束以后向下移动5px。


16.3 移动以后翅膀的暗部遮挡住了描边,可以用选择直接选择工具选中锚点,用钢笔工具按住Alt拖动杠杆,显示描边就可以了。

16.4 绘制翅膀在鞋顶的投影。选择前面的翅膀复制(ctrl+c,ctrl+f),取消复制翅膀的描边,填充颜色:ff6c1f,复制的形状向上移动6px,向左移动3Px,因为是和鞋顶的投影,所以要做和鞋顶的交集。选择鞋顶的形状对它做偏移,对象->路径->偏移路径,位移-2px,再取消它的描边,得到一个没有描边的形状, 为区分开,用棕色表示偏移后的形状。

16.5 选中两个形状窗口->路径查找器->形状模式->交集,得到一个右图的形状。最后窗口->透明度->正片叠底->不透明度30%。

16.6 选择鞋顶复制(ctrl+c,ctrl+f),取消描边,复制的形状向上移动6px,为区分开,用棕色表示移动后的形状,对棕色形状:右键->排列->后移一层,效果如左图。因为是和鞋顶和被遮挡翅膀的投影,所以要做和被遮挡翅膀的交集。选中被遮挡的翅膀,对象->路径->偏移路径,位移-2px,再取消它的描边,得到一个没有描边的翅膀,为区分开,用蓝色表偏移后的翅膀。

16.7 选中这两个形状,窗口->路径查找器->形状模式->交集,为最后的形状添加填充:dddddd。

16.8 给翅膀加上线条细节。选择钢笔工具,按住shift画三条向左倾斜的小短线,无填充,描边颜色:283647,粗细4px。第一条:18px*7.5px,第二条:12px*4px,第三条:6.5px*5.5px,将第一条和第二条放在前面的翅膀上,第三条放在后面的翅膀结果如右下图。

17.1 选择钢笔工具,按住shift画四条水平的小短线,无填充,描边颜色:283647,粗细4px。分别为四条长的,四条短的,四条短的大小一致,分别在每条长的后面。
- 四条长的:第一条:28px*0px
- 第二条:12px*0px
- 第三条:5px*0px
- 第四条:29px*0px
- 四条短的:都是:2.5px*0px

18.1 选择两个翅膀,分别对翅膀进行对象->路径->偏移路径,位移10px,再取消它的描边,,将偏移得到的形状放在所有图层的最下面。

19.1 绘制一个椭圆:163.5px*17px,填充颜色:2d4b61,不描边,放在鞋子的下方做投影。

20.1 选择文字编辑工具,(快捷键T),编辑单词‘ROLLER’,填充颜色:fffffe,字体大小:35px;编辑单词‘DISCO’,填充颜色:29b8d8,字体大小:35px。

20.2 创建一个矩形:19.5px*18px,填充颜色:fffffe,不描边,使用钢笔工具添加锚点工具,在矩形左边线条的中间添加一个锚点,移动锚点:9px,用直接选择工具(快捷键A拖动圆角)。创建一个圆:6px*6px,填充颜色213747,移动圆点到矩形位置。

现在我们的作品就整体完成了,最终效果图如下。如果想要导出图片:文件->导出为,将图片选择保存类型就可以啦。

来源:https://uiiiuiii.com/illustrator/1212404253.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园