
教程作者:设计师就业衔接班06期-32-木木
交作业:#优设每日作业#
首先我们来分析这张烘焙主题的插画,画面主要由烤盘、烤箱、电子秤、案板及一些烘焙工具和食物组成,所以绘制时,我们将按照5个步骤来进行,分别是 1.绘制前准备 -> 2.绘制画面中的物体 -> 3.添加背景及装饰 -> 4.调整和导出 现在来一步步详细说明:
你也想学习绘制同样的矢量风格图标吗?来这里,让老师一对一教你→优设设计师就业衔接班
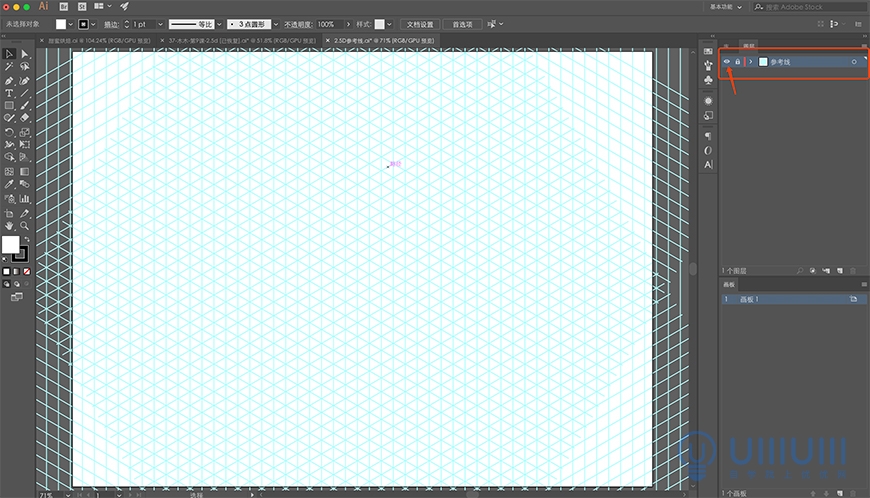
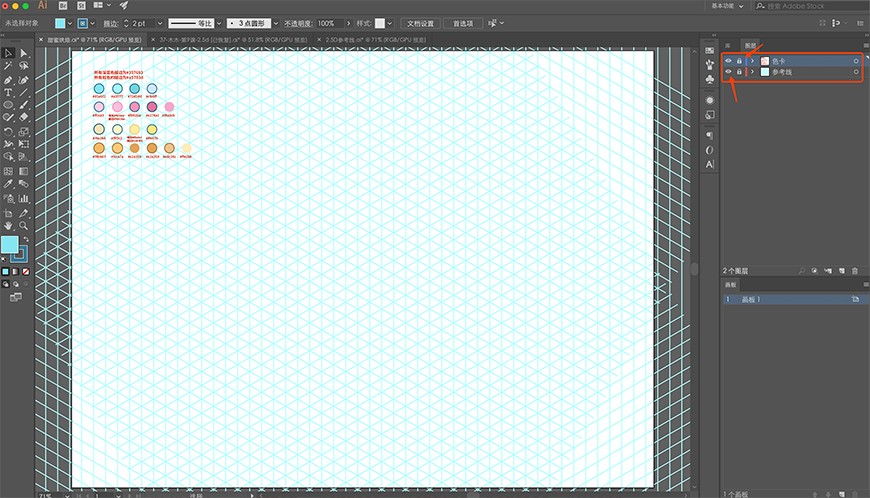
1.1 打开素材文件2.5D参考线.ai(记得去下载素材哦,里面包含网格参考线),会看到已经事先建好的参考线,先点击图层前面的小眼睛,将其隐藏。

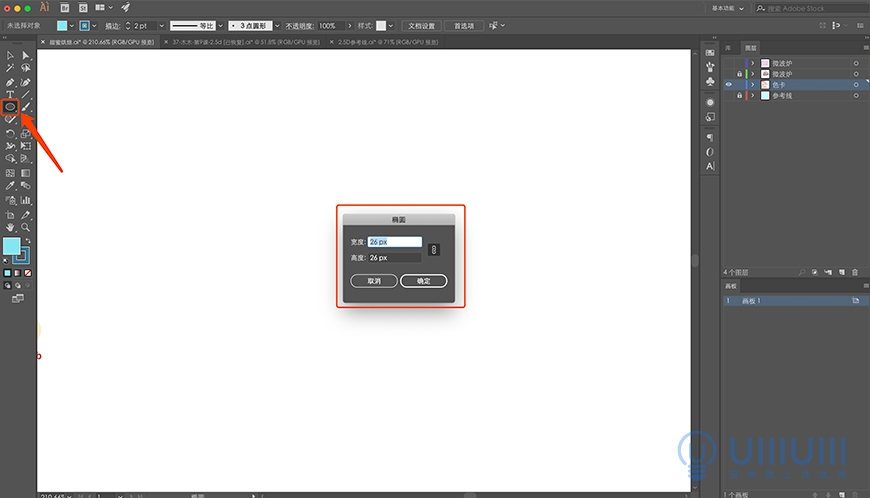
1.2 接下来,绘制画面中主体色的色卡,首先选择椭圆工具(快捷键L)在画板上单击,绘制直径为26px的正圆,点击确定。

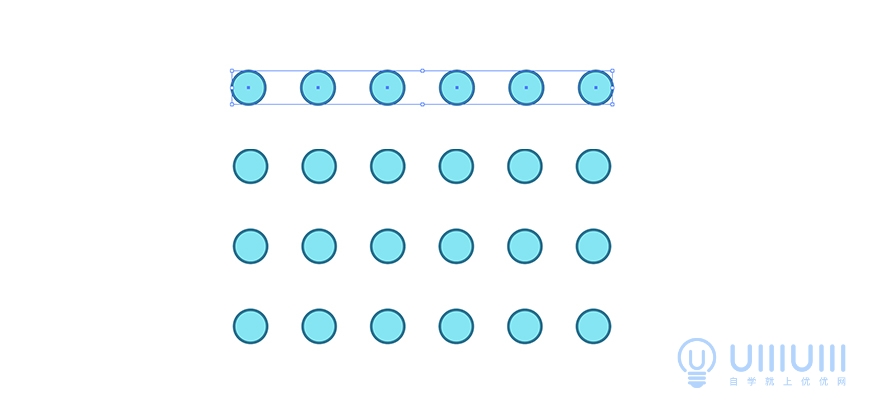
1.3 设置描边颜色为#357693,填充颜色为#85e6f2,按住alt键,向右拖动,按住ctrl+d再复制4个。全部选中,按住alt键向下拖动,按住ctrl+d再复制两排。

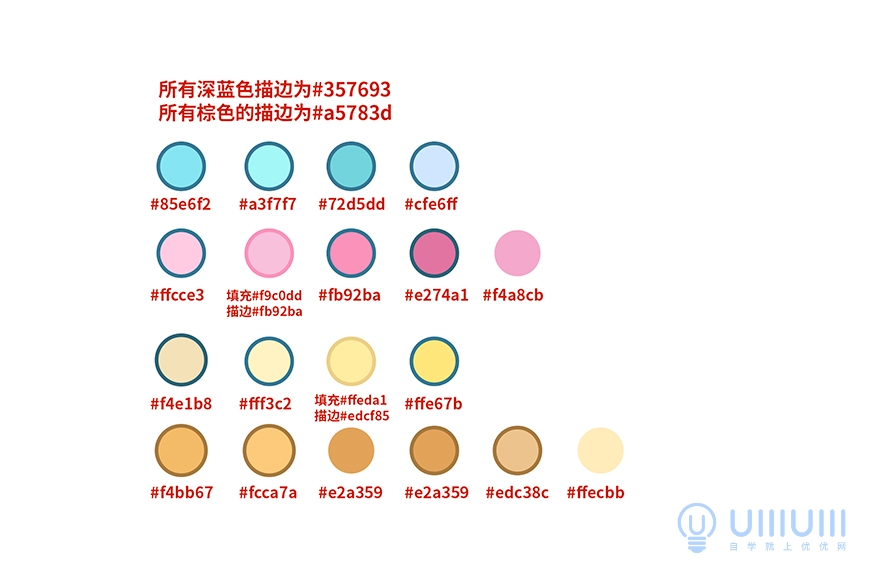
1.4 按照下图提供的色卡设置每个圆的填充及描边颜色,将多余的圆删掉。

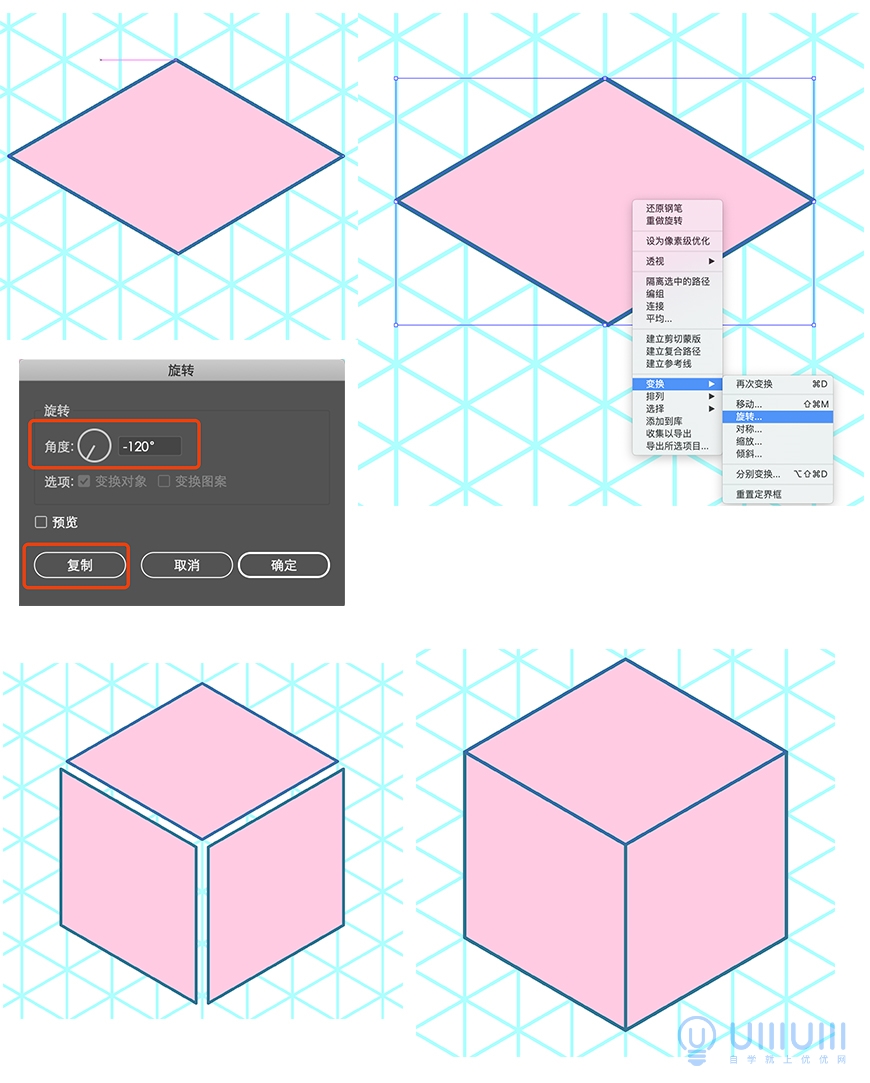
1.5 色卡绘制好之后,放在方便取色的位置,并锁定图层打开参考线图层前的小眼睛。接下来讲一下绘制中经常用到的矩形和圆形的画法,使用钢笔工具按照参考网格画出一个等边的矩形,然后选择矩形右键选择变换→旋转,旋转120°并复制,选中复制出的矩形,再重复操作一遍,这样就画出了组成2.5d立方体的3(上、左、右)个面。

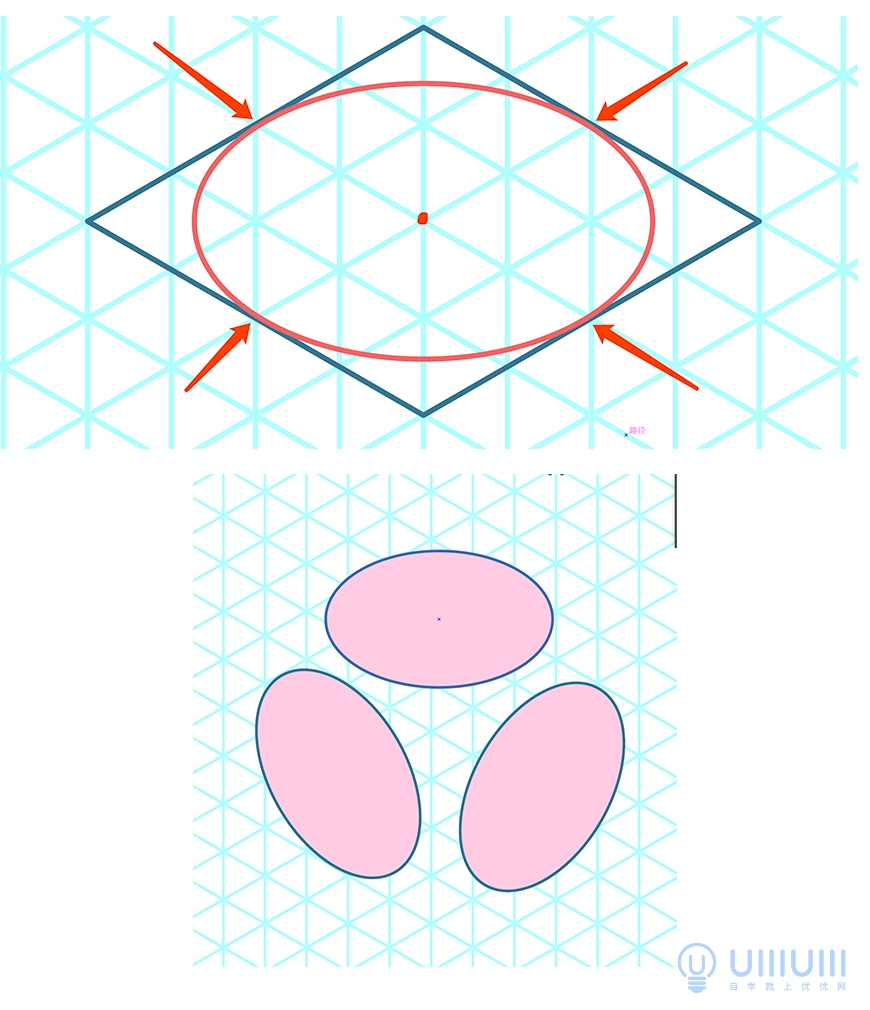
1.6 接下来是绘制2.5d圆形的方法,首先画一个4*4的2.5d矩形,关闭填充作为参考,以矩形的中心为圆心,按住alt键拖动鼠标,使圆的4个顶点与矩形的四个边相切,即与四个边的中点重合。使用与矩形同样的方法旋转复制,即可得到3个朝向的圆形。

1.7 将刚才绘制的2.5d立方体、2.5d矩形和2.5d圆形放在一边作为模板,方便后面的绘制。

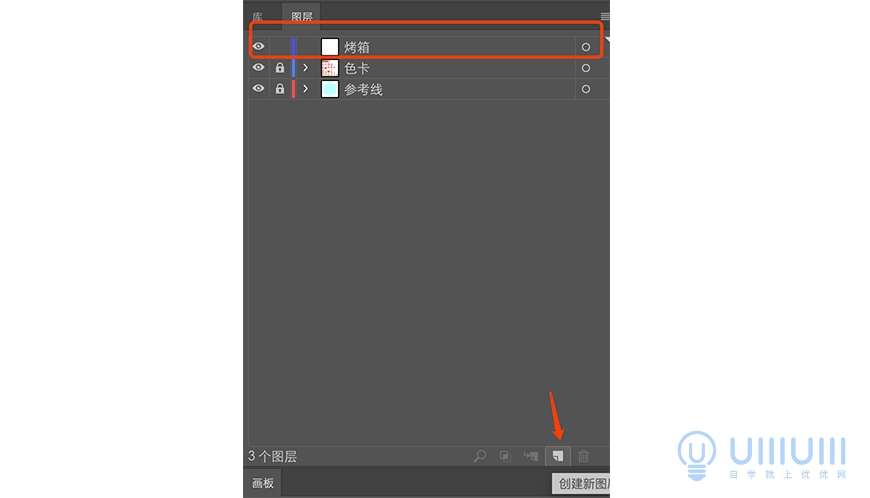
2.1 新建一个图层,命名为烤箱。

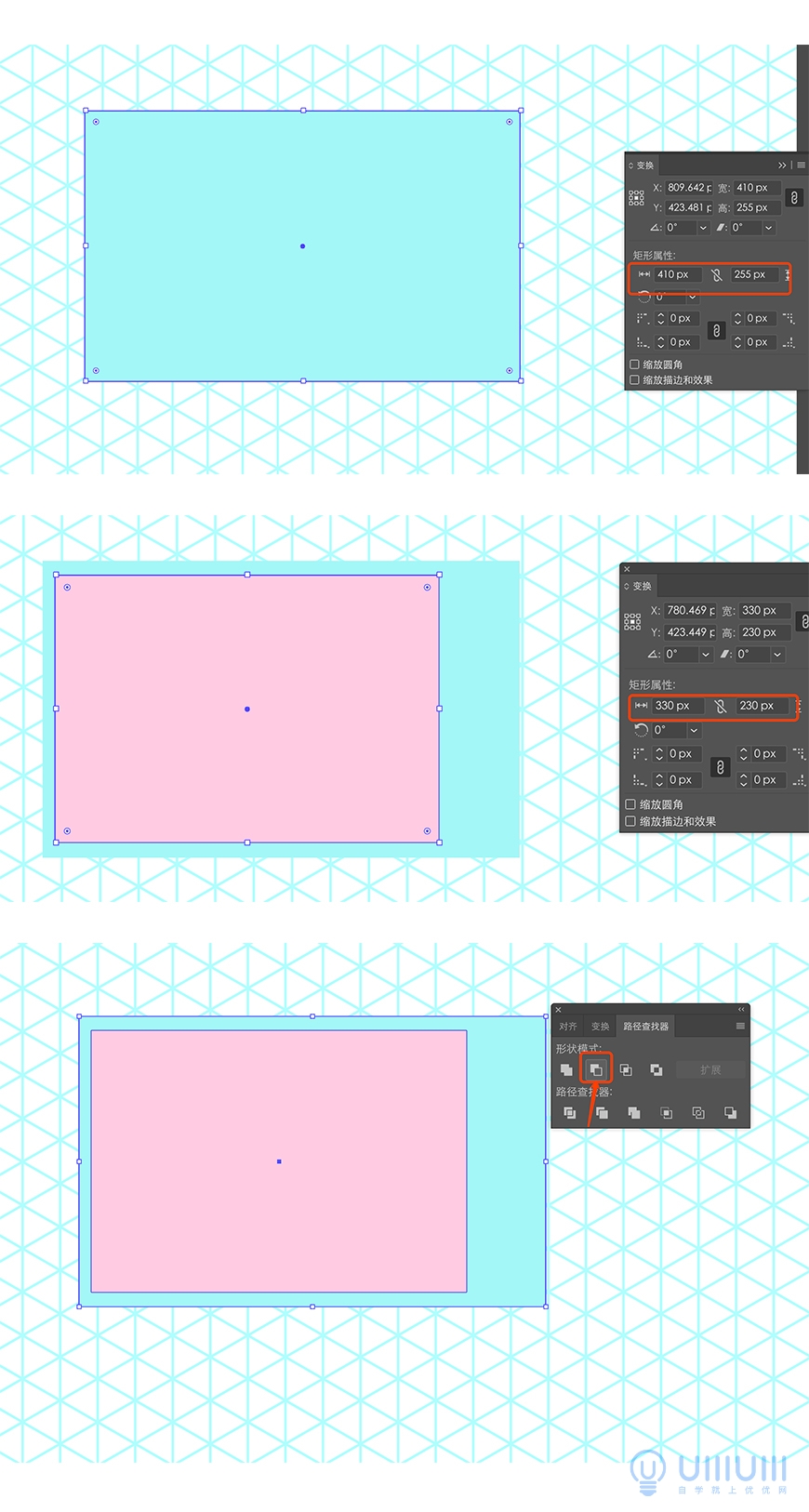
2.2 选择矩形工具,创建一个410*255的矩形,填充#85e6f2,在创建一个330*230的矩形,随便填充一个颜色,位置如图,选中两个矩形,在路径查找器中选择减去顶层。

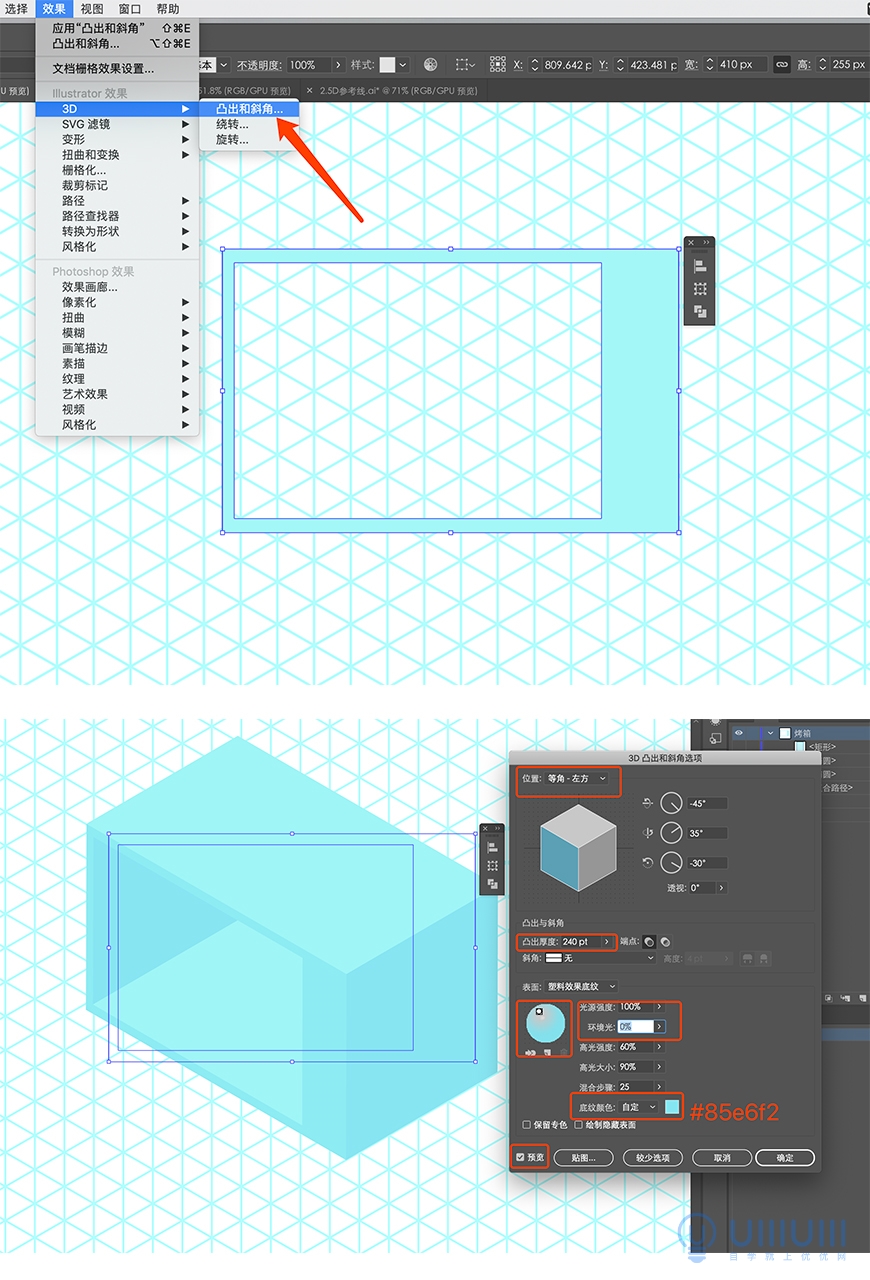
2.3 执行效果→3D→凸出和斜角,勾选预览,设置参数如下。然后扩展外观。

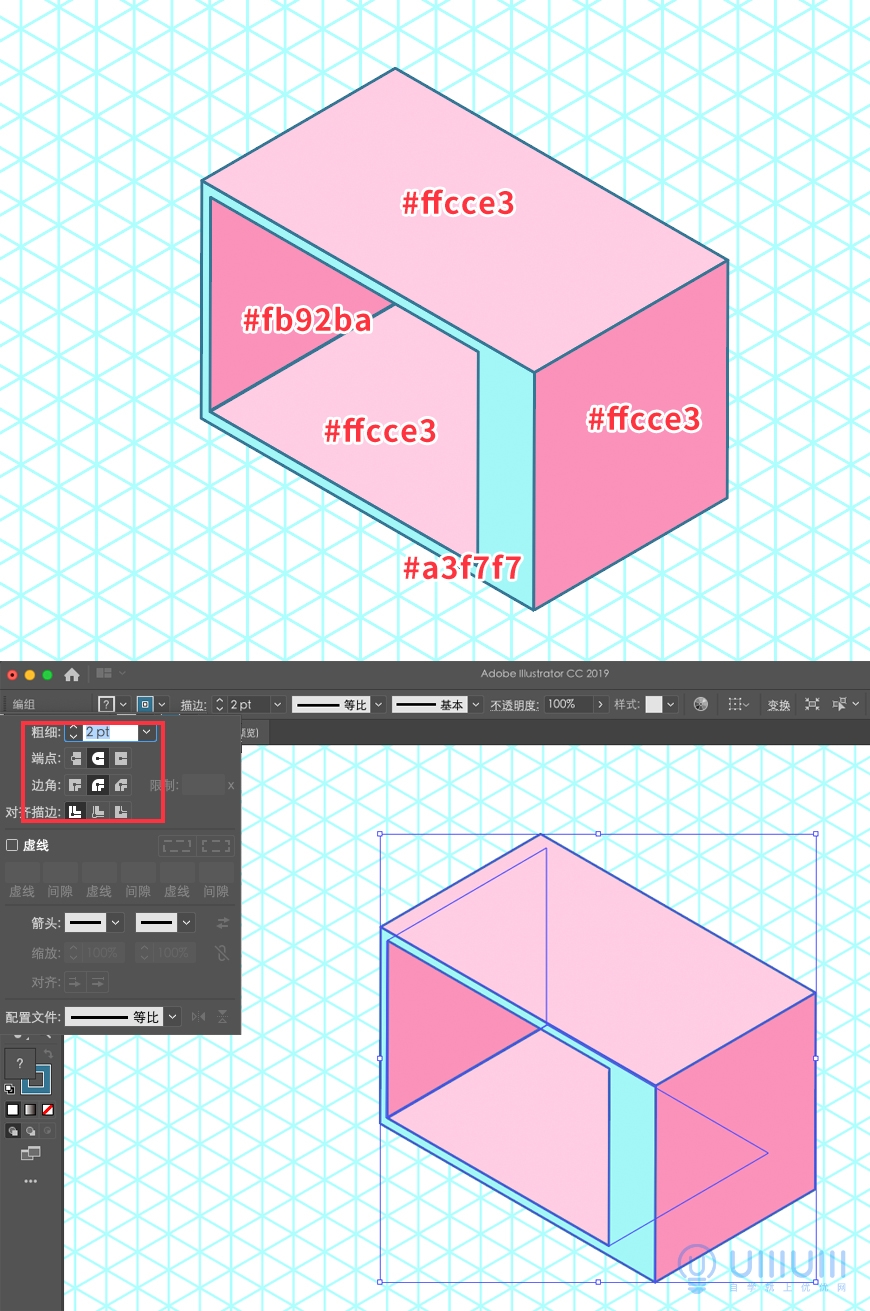
2.4 双击进入隔离模式,为每个面填充颜色,色卡中有的颜色可以直接使用吸管工具(快捷键I)吸取。全部选中设置描边,参数如图。(绘制的所有图形描边参数都这样设置)

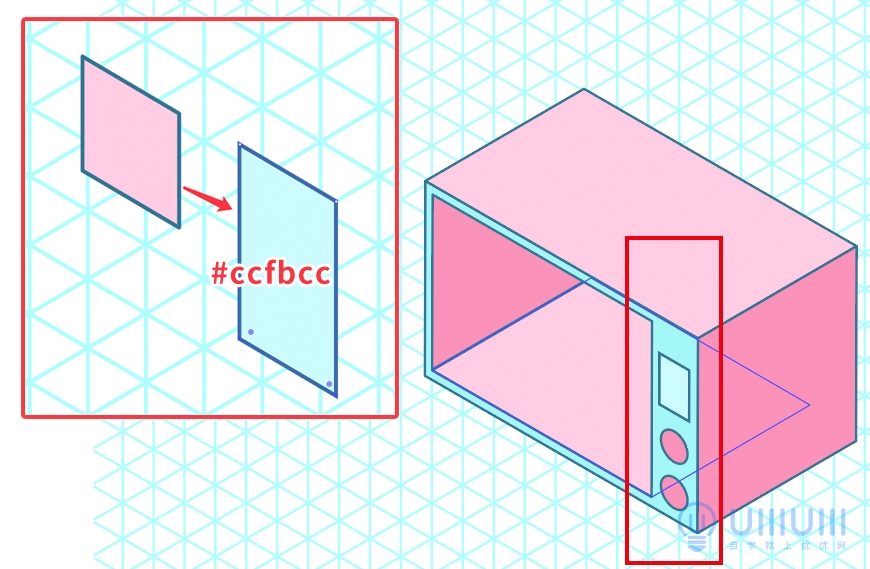
2.5 按esc键退出隔离模式,复制一组之前做好的面向左边的矩形和圆形。选择直接选择工具(快捷键A)拖动矩形下方的两个锚点进行变形。并填充#ccffbc。将圆形调整到合适大小,填充#fb92ba并复制一个,将其摆放在合适到位置。

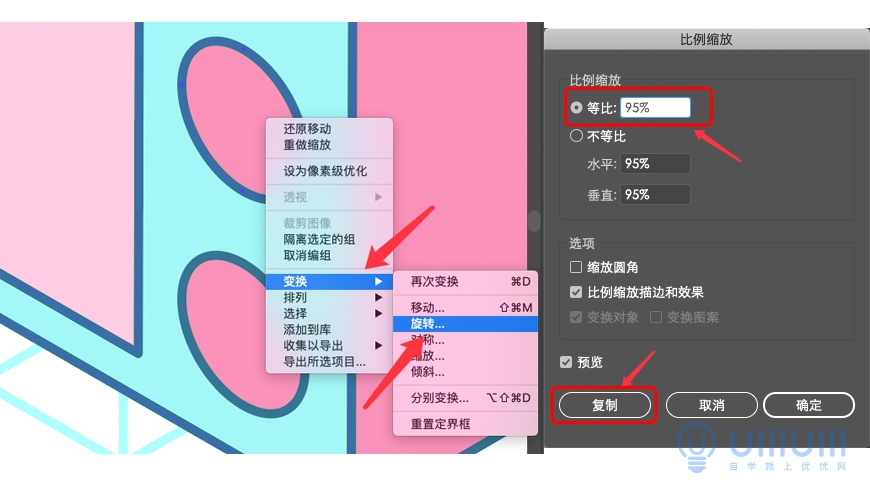
2.6 接下来做按钮,选中刚才做好的一个圆形,右键选择变换→缩放,参数如下。

2.7 双击复制出来的圆形进入隔离模式,按住Alt再复制一个圆形作为顶面,用钢笔工具画一个矩形链接两个圆形,调整图层顺序,和后面的圆形一起选中,选择连集,作为旋钮的厚度。选择前面的圆形填充#ffcce3。

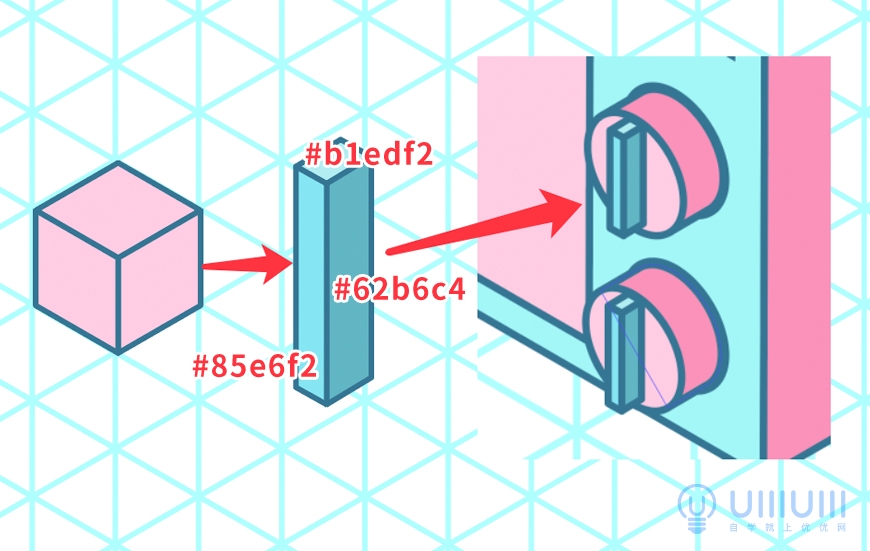
2.8 复制一个2.5d立方体,用直接选择工具选择锚点进行变形,分别填充三个面的颜色#b1edf2、#85e6f2、#62b6c4,缩小放在旋钮上。和上一步做的圆柱一起编组,命名为旋钮,并向下复制一个。

2.9 利用网格写出显示屏上的内容,调整大小放置在合适的位置,缩小时描边会变粗,可适当调整描边粗细。

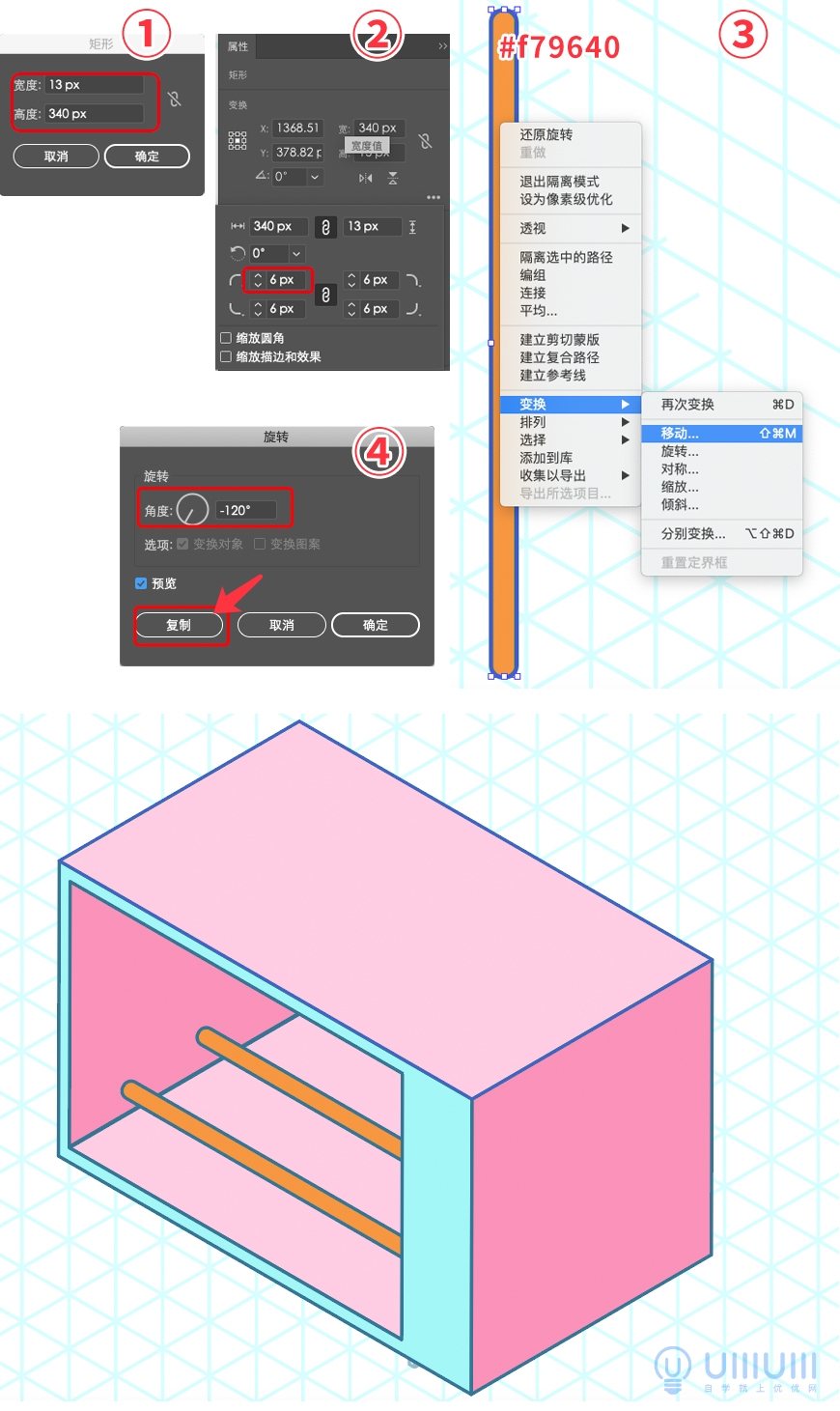
2.10 双击烤箱主体进入隔离模式,选择矩形工具,新建一个13*340的矩形,填充#f79640调整图层顺序,复制一个并编组,命名为加热灯管。退出隔离模式。

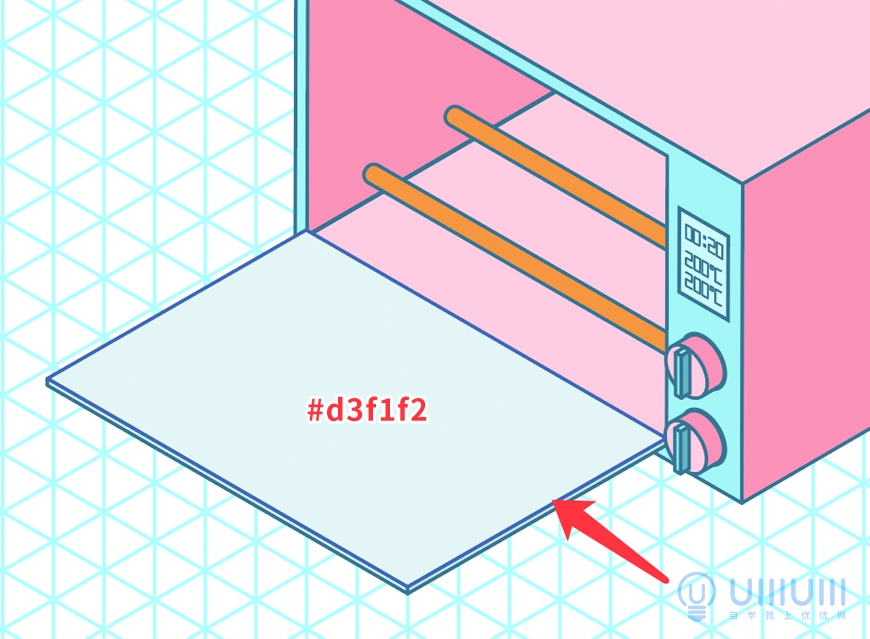
2.11 复制一个2.5d立方体,用直接选择工具将锚点调整到合适的位置,并填充颜色#d3f1f2,作为烤箱的门。

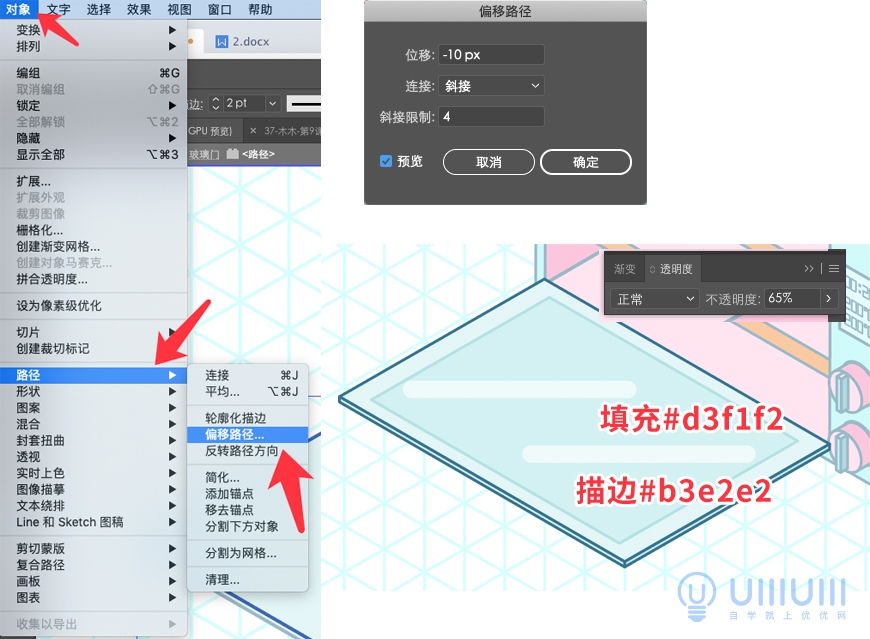
2.12 选择上边的矩形,偏移路径,填充颜色#d3f1f2,描边颜色#b3e2e2做出玻璃,用钢笔画一条斜线,描边14pt,颜色为白色,调整不透明度为65%,复制一个,作为玻璃的反光。全选编组命名为烤箱门,并锁定。

2.13 双击进入烤箱主体,复制一个上面的2.5d矩形,填充颜色#C0E0E2,分别调整4个角的圆角,再向上复制一个,描边6pt,描边颜色#F3F7FF,按住Alt等比例放大一点,同样用钢笔工具画一个矩形连接上下两个圆角矩形,和底部连集填充颜色。

2.14 选中上面的圆角矩形复制两个,(Ctrl+V,Ctrl+F)。移动位置,选择交集,去掉描边,移动到合适的位置,并填充#A7D7D8。

2.15 用钢笔工具绘制牛角包,绘制时注意透视角度。绘制完成后编组,命名,摆放在烤盘上,复制。

2.16 利用圆角矩形和钢笔工具绘制烤架,取消填充,描边5pt,描边颜色#06C6DC编组命名为烤架,在图中所示处用钢笔工具添加锚点,用直接选择工具选中圆圈内的锚点,删除。

2.17 用钢笔工具画出面包,填充颜色#FCCA7A,用钢笔在面包上画一条短缝。选中面包主体,复制两层,执行减去顶层,去掉描边,填充颜色#E5B165作为面包的暗面。编组,复制3个摆放在烤架上。

2.18 复制一个2.5d矩形,分别调整圆角,填充颜色#E274A1,复制一个,作为烤箱侧面的散热孔。

2.19 选中烤箱顶部的矩形执行路径偏移-20px,填充颜色#F9C0DD及描边#FB92BA,作为烤箱顶部结构,所有图层编组,命名为烤箱。锁定。

2.20 复制一个2.5D矩形调整锚点位置,分别调整四个角的圆角,填充颜色#FFF9D3,做出厚度,填充颜色#85E6F2,复制一个2.5D圆,填充颜色#8C5D25,再复制5个摆放在合适的位置。

2.21 选中其中一个圆形,向上复制,进行变形填充#F4BB67,利用交集做出面包的亮面,去掉描边,选择滤色,透明度50%,编组,同样再复制5个。和烤盘一起编组,命名为圆形烤盘。

2.22 蛋液,复制一个2.5d圆形,填充颜色#CFE6FF,做出厚度,选中上面的圆形执行偏移路径,做出玻璃的厚度。

2.23 选中里面那一圈圆形,复制两个调整位置,执行交集,填充颜色#FFE67B。做出蛋液的面。选中玻璃碗的厚度图层,用同样的方法做出蛋液的厚度,填充#FFE697。

2.24 创建一个20*190的矩形,调整圆角,填充#FFCCE3,用钢笔画出打蛋器的头,描边5pt,颜色#67D1EB,然后执行对象→扩展。添加描边。编组,整体旋转16°放在蛋液旁边。

2.25 用星形工具画出杯子蛋糕的俯视图,填充白色。按住鼠标不动,按键盘的上下键可以加减角的数量,我这里时10个角,不要松鼠标,按住ctrl拖动鼠标可以调整角的度数,选择效果→3D→凸出和斜角,选择对象→扩展外观,选择自由变换工具(快捷键E),选择透视扭曲,调整形状。添加描边。

2.26 选中多边形复制一个,填充颜色#FFECBB,新建一个直径23px的圆形,填充#ED9FC6。再用钢笔画出花瓣和花蕊,编组,选中花瓣,选择旋转工具(快捷键R)按住Alt点一下圆心,旋转51°复制,Ctrl+D重复操作,将花朵编组,执行对象→3D→旋转,然后扩展外观,放在蛋糕上,新建一个直径10px的圆形,添加光影,按F5调出笔刷界面,选择新建笔刷→散点笔刷,参数不用修改,然后选择蛋糕图层添加笔刷。

2.27 画一个200*230px的矩形和一个直径200px圆形,将矩形和圆形连集,调整圆角, 填充#,选择效果→3D→凸出和斜角,扩展外观,选择侧面所有的面,连集并填充#72.5DD。再复制一个2.5d圆形,调整大小,填充#A3F7F7,放在合适的位置,做出厚度。电子秤上的显示屏和按键,与做烤箱时的方法一样。用钢笔画出面粉的形状,填充#EDF1F7做出光影。编组,命名为电子秤。

2.28 与电子秤同样的方法做出案板,分别填充颜色 用钢笔画出面包的形状,填充#E5AB65,画出花纹填充#EDC38C,复制一个。用钢笔画出面团,填充#EDF1F7。

2.29 用制作烤箱旋钮的方法画一个圆柱,正面填充#FFF9D3,侧面#F4E1B8,用制作加热灯管的方法,制作擀面杖的手柄,前面的填充#F4E1B8,后面的填充#E2CA9A。

2.30 用钢笔画出手套的形状,填充颜色,用钢笔画出缝线,描边设置为虚线,然后画一条7pt的直线,描边#FFF9D3,执行效果→扭曲和变换→波纹效果,向下复制6个,编组并旋转30°,复制手套的形状,关闭填充,放在花纹图层的上方,与花纹同时选中,右键建立剪切蒙版。手套就做好了。

2.31 找一个姜饼人的图片,用钢笔画出姜饼人的形状,身体填充#F4BB67,五官填充#5E380E,画出身上的装饰物,编组。选择效果→3D→旋转,扩展外观,然后做出厚度,编组,复制。

2.32 墙上挂的工具,制作方法和案板一样,画出正视图,然后选择效果→3D→凸出和斜角,扩展外观后取消编组,分别填充颜色,可以直接吸取电子秤的配色。

2.33 接下来给所有物体添加光影和投影,添加光影的方法与制作面包光影的方法类似,接下来说一下投影,以案板为例。选中案板形状的图层,复制向右移动(因为模拟左上方光源,所以影子在右侧),去掉描边,填充#85B9C1(因为最后底色时蓝色,所以我们投影的颜色为深一点的蓝色)调整图层顺序再案板下方,选择正片叠底。就完成了。

3.1 新建一个画布大小的矩形,填充颜色#C4EDF0。用画笔工具随意画一个不规则图形,填充白色并调整不透明度。用钢笔画一个短竖线,旋转-120°并复制,编组,复制并调整大小,装饰背景。

4.1 最后我们导出图片,在菜单栏中选择文件→导出→导出为,将图片导出为jpg格式。

现在,我们的烘焙主题的插画就完啦,最终效果如下:

来源:https://uiiiuiii.com/illustrator/1212405193.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园