
教程作者:设计师就业衔接班05期-88-阿葛
交作业:#优设每日作业#
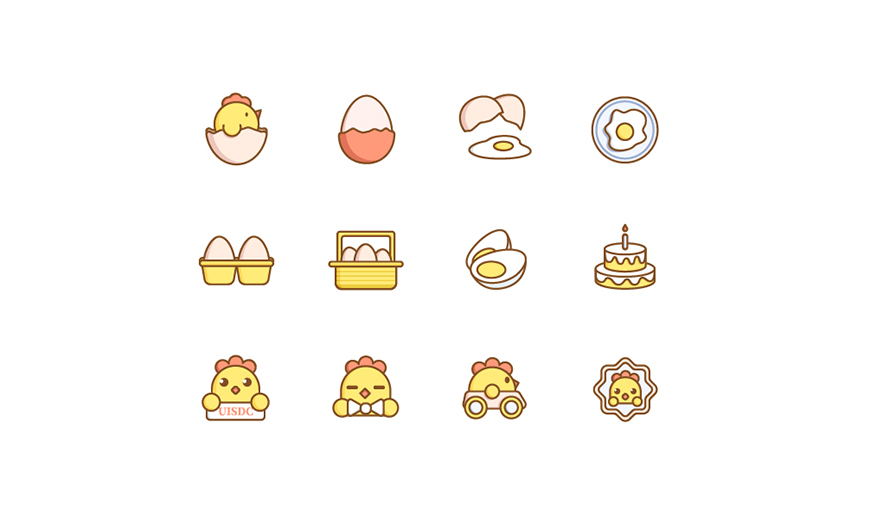
12个萌趣的图标绘制,看似复杂,其实都很基础,一些基础的形状的组合可以绘制出各种各样可爱有趣的图标~
你也想学会自己原创同样的卡通图标吗?来这里,让老师一对一教你→优设设计师就业衔接班
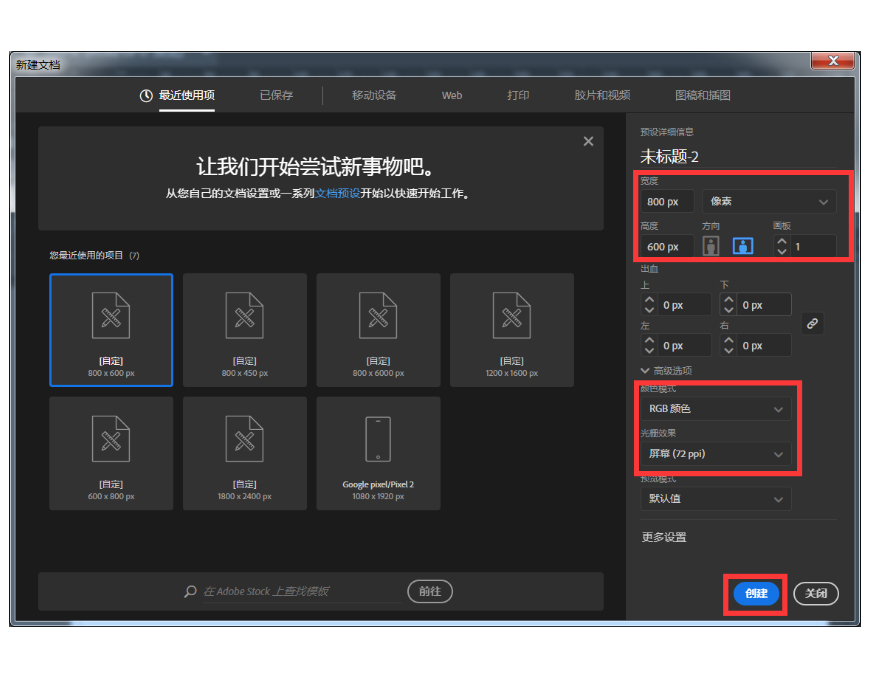
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

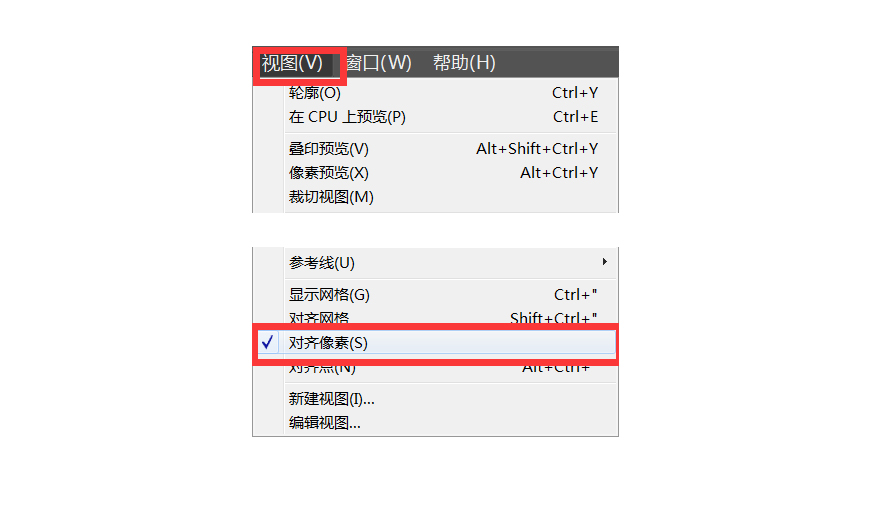
2.0 在绘制前,首先确定已在菜单栏->视图中开启了「对齐像素」功能。

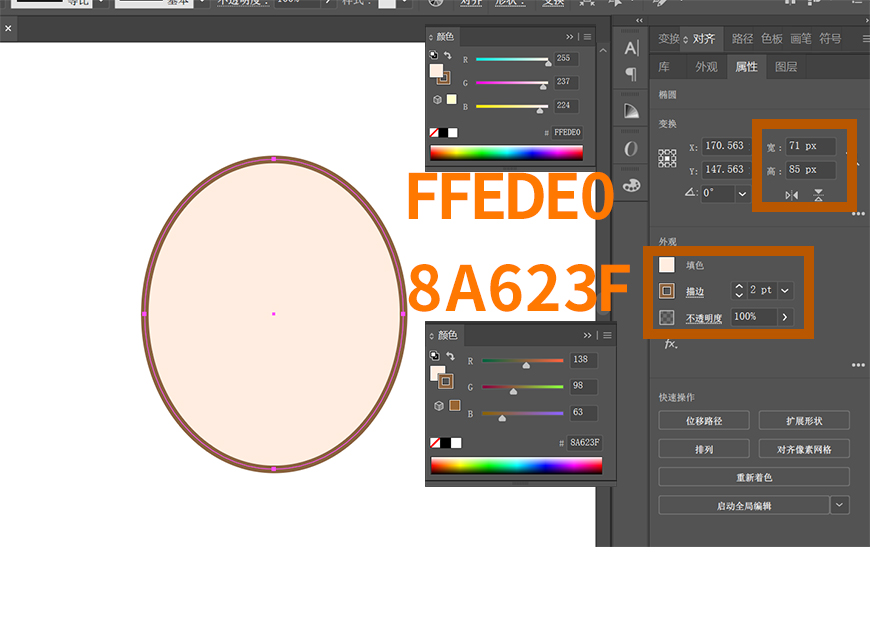
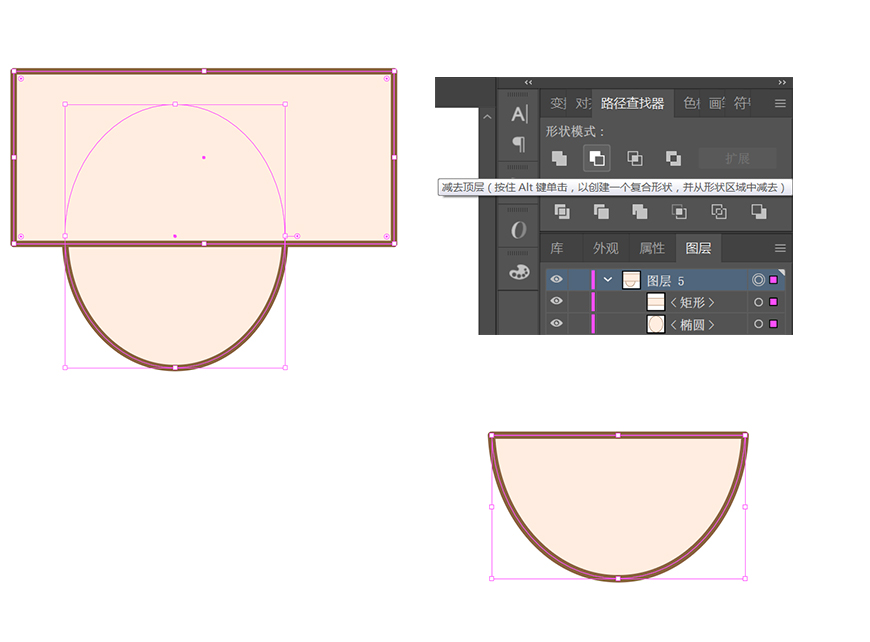
2.1 使用椭圆工具新建一个高85px,宽71px的椭圆,参数如下

2.2 新建一个矩形,宽比椭圆要宽,高大概椭圆一半,放置如图,
选中两个图形,使用路径查找器的减去顶层,得到半个椭圆

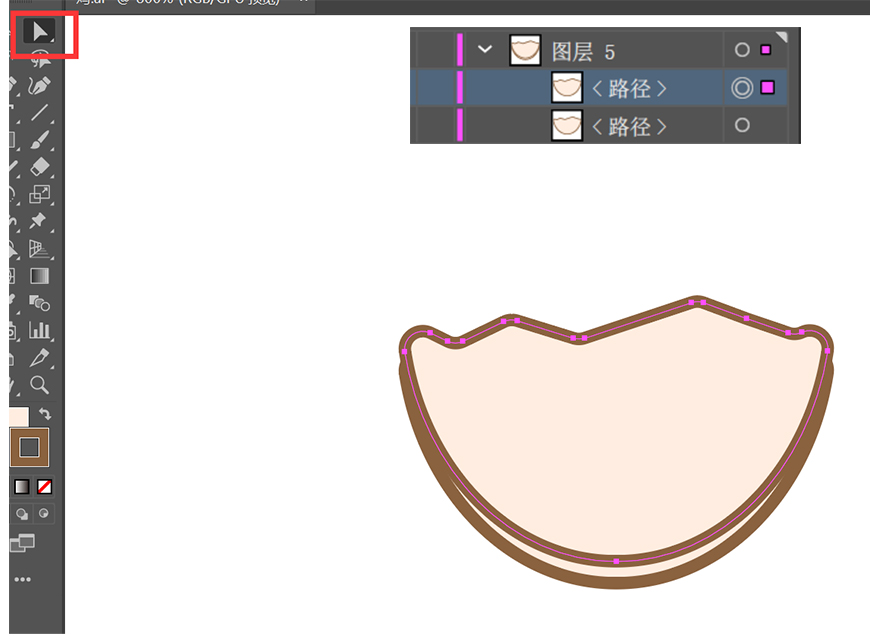
2.3 选中图形,使用钢笔工具,为蛋壳上方添加锚点,数量不限,然后上下拖动锚点 ,得到锯齿边缘,拖动圆角控件调整圆角

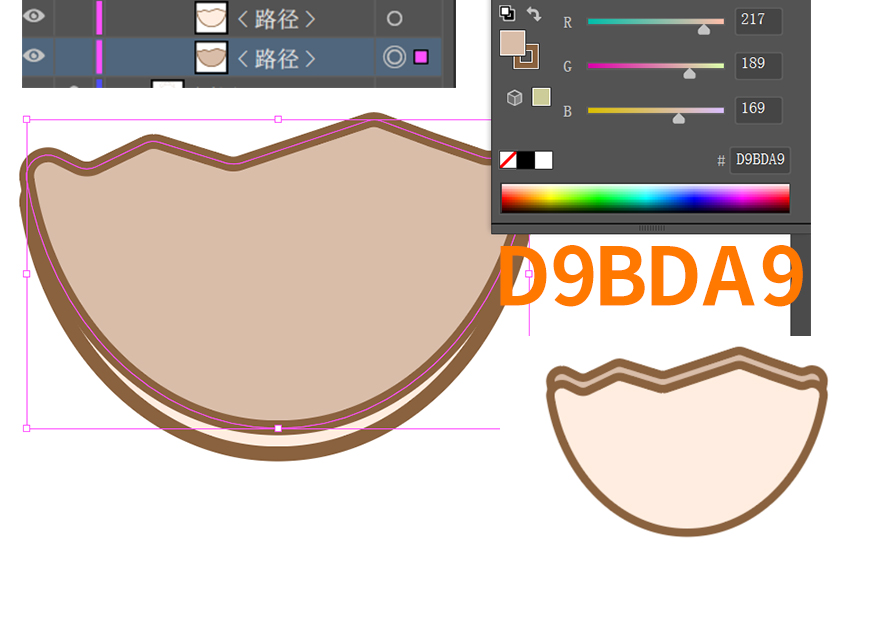
2.4 选中形状,按住ALT键向上拖动复制,修改填充颜色,然后调整图层顺序,放置在底层,


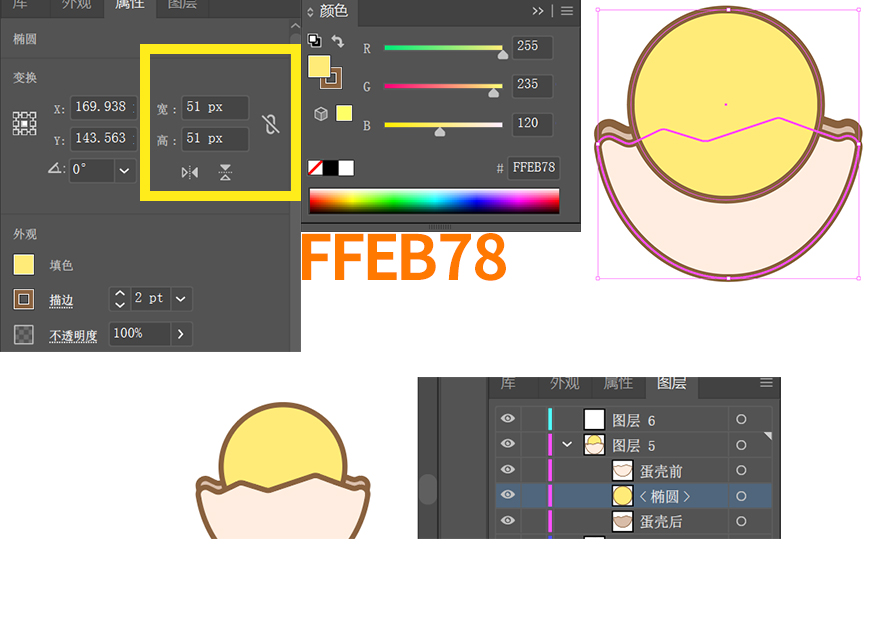
2.5 使用椭圆工具,绘制一个宽高均为51px的圆,各项参数如图,然后放置在两层蛋壳中间,

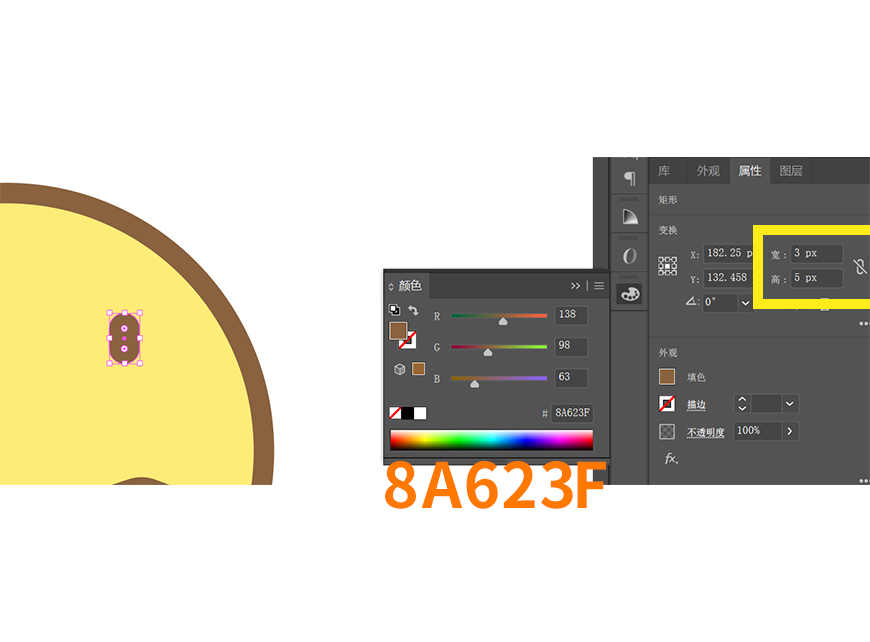
2.6 使用圆角矩形工具,绘制一个宽3px,高5px的圆角矩形,参数如图

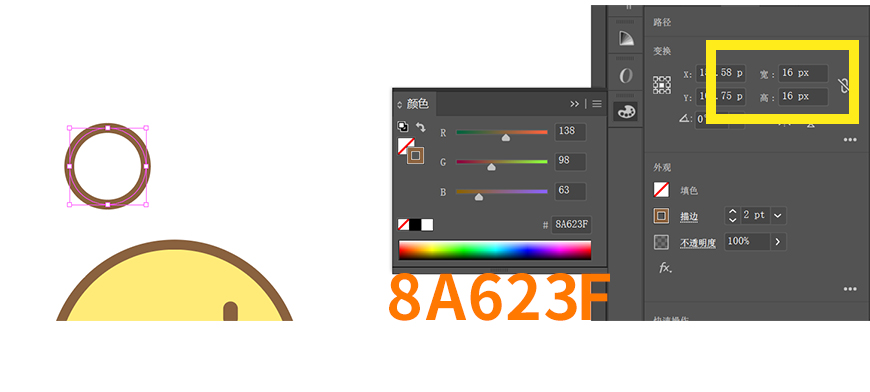
2.7 使用椭圆工具绘制一个宽和高均为16px的无填充颜色的圆,然后按住alt键向右拖动,复制出第二个,然后复制出第三个,然后调整位置,位置如图
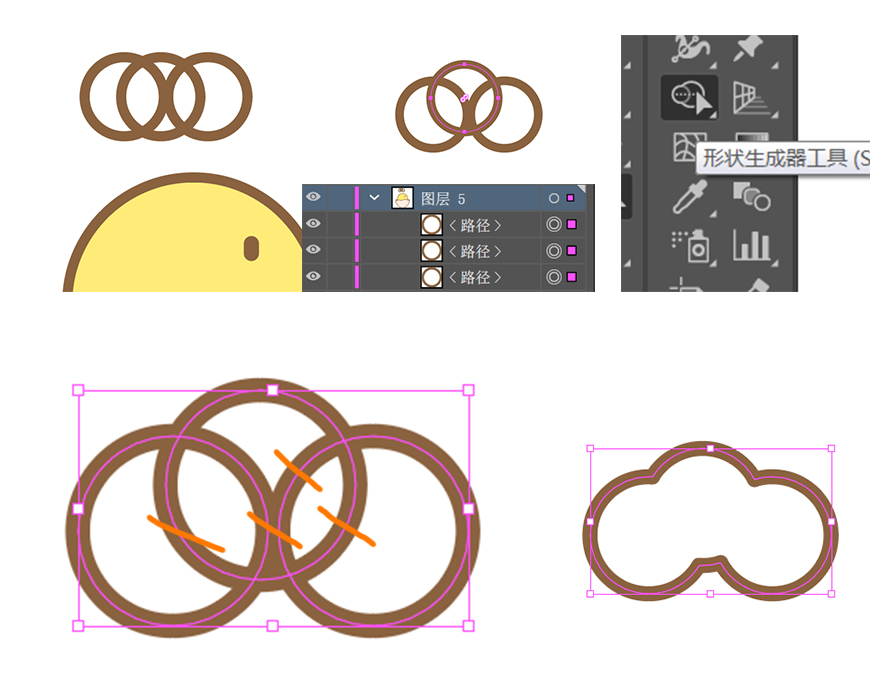
然后选中三个圆形,使用形状生成期工具,按住alt键删掉多余路径,得到鸡冠形状
然后用形状生成器工具点一下,生成形状,然后加上填充颜色


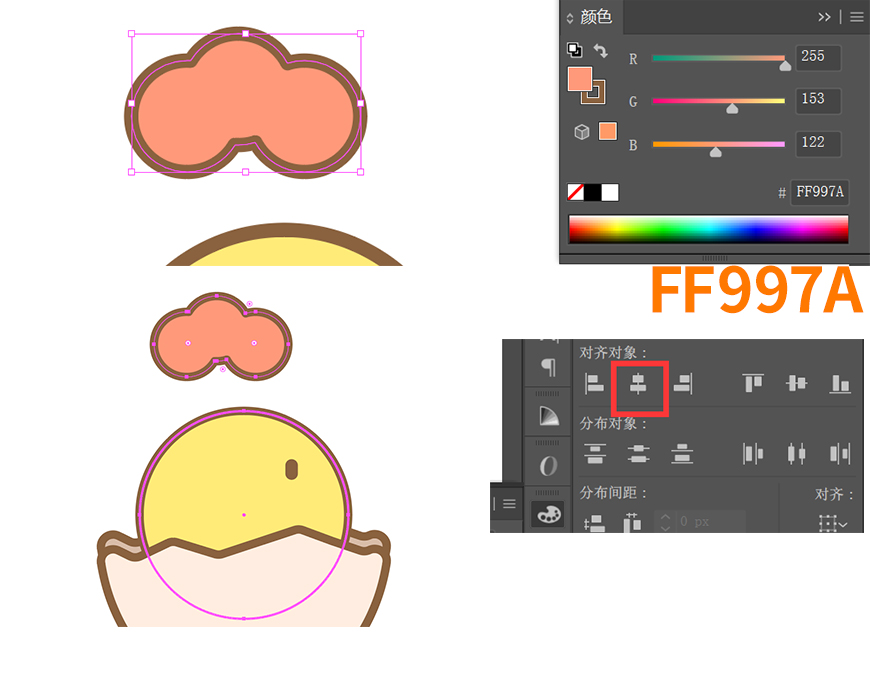
用形状生成器工具点一下,生成形状,然后加上填充颜色
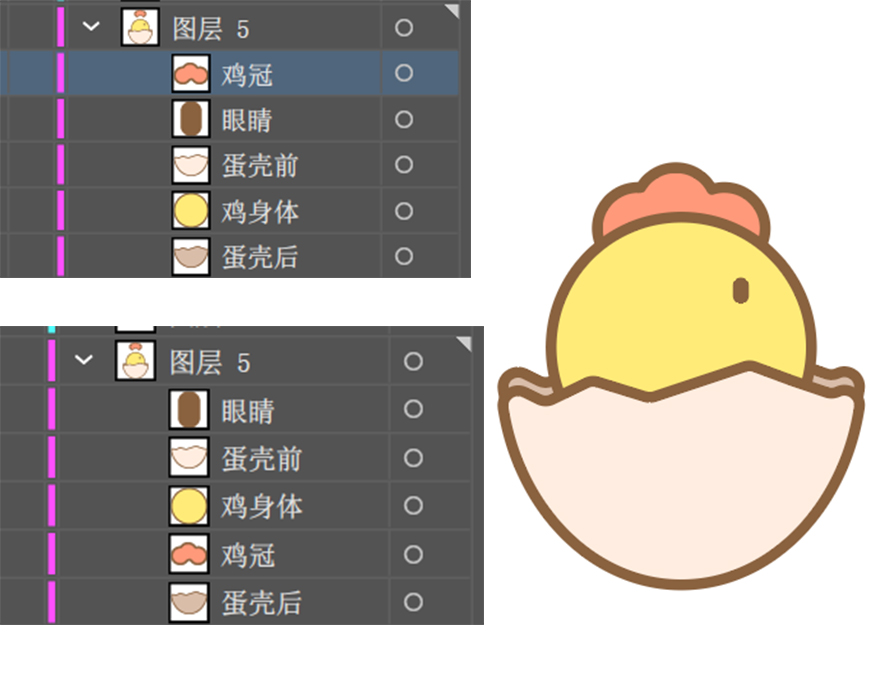
将鸡冠与身体居中对齐并调整位置
调整图层顺序,让鸡冠处于鸡身体下层


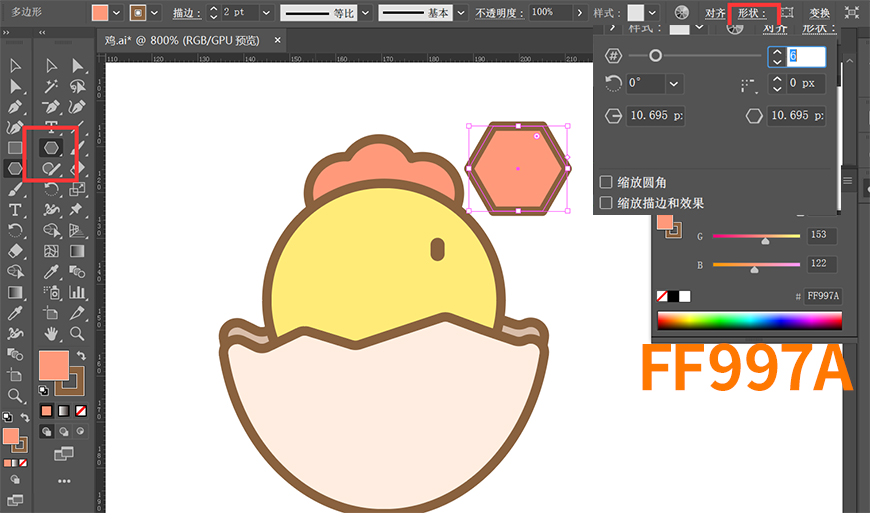
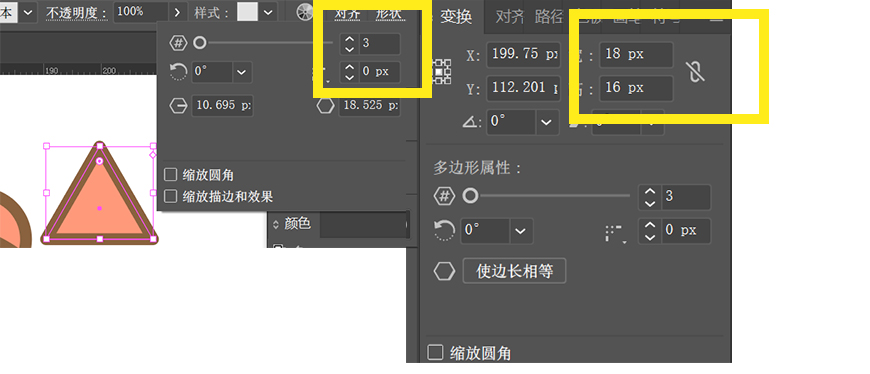
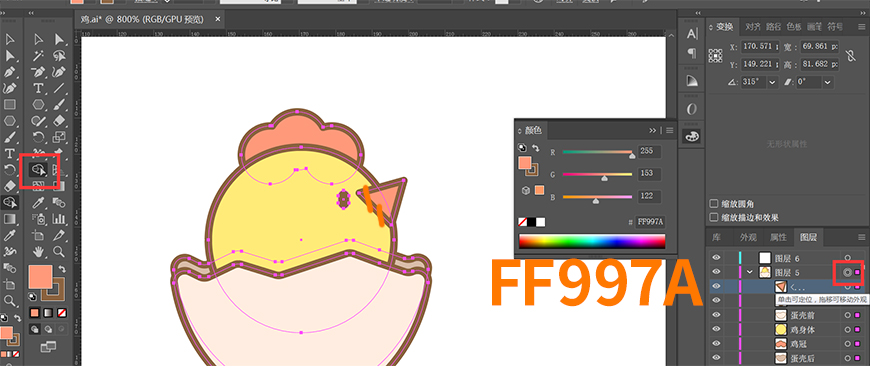
2.8 使用多边形工具绘制一个三角形,参数如图


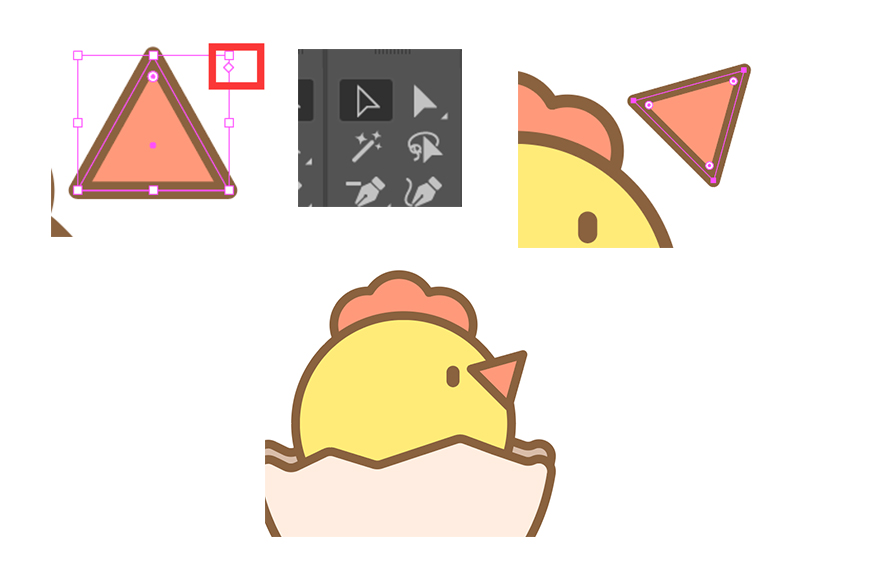
将三角形向右旋转45度,然后调整位置

选中所有图层,然后使用形状生成器工具,按住ALT键删掉嘴巴多余路径

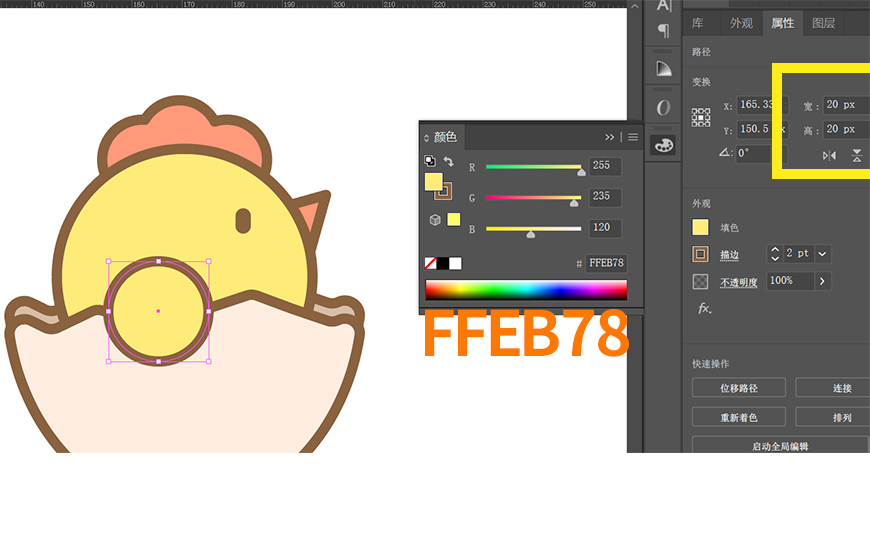
2.9 使用椭圆工具,绘制一个宽和高均为20px的圆形,如图

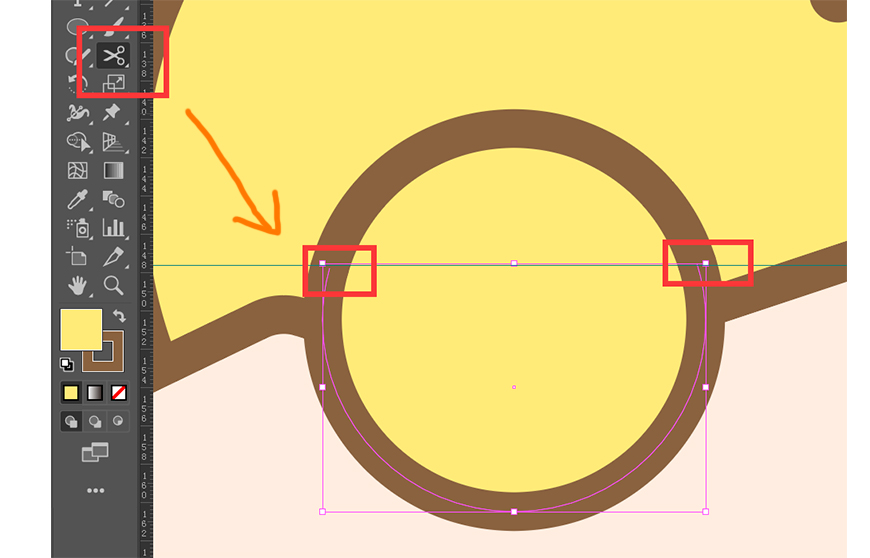
选中圆形,使用剪刀工具,在路径上剪切

删掉多余路径

第一个图标就完成啦!
使用椭圆工具,新建一个宽72px,高81px的椭圆,使用“小白”调整4个锚点


选中这个图形,在使用偏移路径,得到一个小一点的鸡蛋
新建一个矩形,盖住大的鸡蛋的一半,然后选中大的鸡蛋和矩形
使用路径查找器里的“减去顶层”
然后改变小鸡蛋的填充色
调整图层顺序



使用钢笔工具的添加锚点在大鸡蛋壳的上边添加锚点并上下调整位置,如图
然后调整圆角


第二个图标也完成了!
同样的,绘制一个鸡蛋,大小和颜色如图
使用钢笔工具,在鸡蛋中间画一条直线路径
然后使用添加锚点工具,添加锚点
调整锚点的位置
调整圆角



选中鸡蛋和路径,使用形状生成器,点击上下两个蛋壳,形成两个新的形状,然后删去多余路径,如图

分别将两个蛋壳旋转一定的角度,
使用椭圆工具绘制一个椭圆,参数和颜色如图
使用钢笔工具绘制蛋液
调整位置然后对齐




第3个图标就完成了!
绘制一个椭圆,参数如下

使用偏移路径,得到一个小的椭圆,然后改变大椭圆和小椭圆的填充色

使用钢笔工具绘制蛋液

选中碟子,使用偏移路径,得到一个中等大小的椭圆,去掉填充色,留下描边,改变描边颜色


第4个图标就完成了!
绘制一个鸡蛋,参数如图
Ctrl+c复制
Ctrl+f原位黏贴
得到一个同样大小的鸡蛋,向右移动,如图


绘制一个圆角矩形,参数如下

绘制一个矩形,参数如下
将下面两个锚点往内移5px,然后与鸡蛋对齐
调整下面两个锚点的圆角,改为7px
然后复制一个往右移,对齐




选中长条的圆角矩形,复制一个,调整填充色,往上移3px
调整图层顺序


第5个图标就完成了!
使用矩形工具绘制一个矩形,参数如下


使用对象—扩展,将填充和描边分开,然后右键,选择取消编组

新建一个矩形,参数和位置如下

再新建一个矩形,参数和位置如下

选中这个矩形,然后使用偏移路径,得到一个小一点的矩形

选中这两个矩形,使用形状生成器工具,生成一个新的形状,调整圆角为3px


绘制一个鸡蛋
调整图层顺序
然后复制出两个,得到三个鸡蛋
分别放到篮子里,然后调整大小和位置还有角度


调整篮子底的填充色

新建一个无描边只有填充的矩形,参数如下
然后复制,往下移3px
然后ctrl+d复制变换几次

第6个图标也完成了
绘制一个鸡蛋和蛋黄,参数如下
然后对齐,编组



选中这个鸡蛋,然后选择效果-3d-凸出和斜角
调整参数如下

扩展外观之后,右键取消编组,直至取消到没有取消编组这个选项

删除多余的图层,留下以下图层

调整蛋白的描边



使用钢笔工具,绘制鸡蛋厚度
然后编组

复制一个,然后将下面的编组旋转45度

第7个图标就完成了
绘制一个椭圆,参数如下
复制一个,往下移
使用钢笔工具,将两个椭圆连接起来
使用形状生成器工具,删除其中一条路径,生成两个新形状,如图
然后编组


复制一个,往下移,放大后调整锚点调整厚度


更改形状的填充色

使用钢笔工具,绘制奶油,如图


绘制一个圆角矩形,参数如下
绘制一个三角形,参数如下
将两个对齐
然后调整三角形的圆角,变成小火焰


调整大小比例

第8个图标就完成了!
绘制一个矩形,参数如下
绘制鸡冠,方法与之前的一样


绘制一个矩形,调整圆角和位置,对齐身体,参数如下

绘制一个椭圆,参数如下,调整位置
复制一个,移到右边
然后编组,对齐身体

绘制一个正方形,参数如下,旋转45度,然后对齐身体

绘制椭圆,参数如下


两个椭圆编组,然后复制一个,移到另一边
然后再编组,对齐身体
如图

调整身体大小和嘴巴还有牌子的大小


使用文字工具打上文字


第9个图标就完成了!
使用矩形工具绘制身体,参数如下
绘制鸡冠,方法和之前一样
使用椭圆工具绘制手手,复制一个往左移,编组,然后对齐身体


使用矩形工具绘制眼睛,参数如下,纸保留填充色去掉描边,
复制一个,往右移
编组然后对齐身体

绘制一个正方形,参数如下,然后旋转45度,对齐身体

绘制一个正方形,参数和位置如图,颜色为白色

使用多边形工具绘制一个三角形,参数如下,颜色为白色
旋转90度,然后右键,变换-对称-垂直
然后移动三角形,如图

调整领结的圆角
调整图层顺序和对齐


第10个图标就完成了!
绘制一个矩形,参数如下

绘制鸡冠,对齐

绘制一个正方形,参数如下,旋转30度,然后移到身体图层下
调整嘴巴位置

绘制一个矩形,参数如下
使用键盘的方向键调整4个锚点,得到一个梯形,然后调整梯形的圆角

依照箭头指示方向,使用方向键调整4个锚点,调整圆角


绘制一个椭圆,参数如下
复制出另一个调整位置
编组,对齐身体

选中车轮,然后使用偏移路径,得到如图

改变填充颜色

绘制椭圆,参数和位置如下

第11个图标就完成啦!
绘制身体和鸡冠,参数如下

绘制手和嘴巴,参数如下

绘制眼睛

绘制一个正方形,参数如下
复制一个,旋转45度
选中两个正方形,然后使用路径查找器的联结工具
如图

使用偏移路径,得到小一点的图案 ,改变填充色

调整圆角,最后整体对齐一下

第12个图标也完成了

步骤都一样的
先是全选图案,然后使用对象-扩展,将填充色和描边分开,然后取消编组
然后选择需要添加阴影的图层
ctrl+c ctrl+f复制两次出来两层
移动最上面的那层
选中复制出来的两层,使用路径查找器的减去顶层,得到一个新的形状
然后改变这个形状的填充色
如图




下面是具体的阴影颜色参考












添加了阴影后的图标就更完整了

最后,我们来导出图片。在菜单栏->文件->导出中选择「导出为」,将图片导出成png格式



来源:https://uiiiuiii.com/illustrator/1212398589.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园