视频地址:https://www.bilibili.com/blackboard/html5player.html?aid=417503111&as_wide=1
封面作者:Benjamin den Boer
教程作者:AI肖博士
交作业:#优设每日作业#

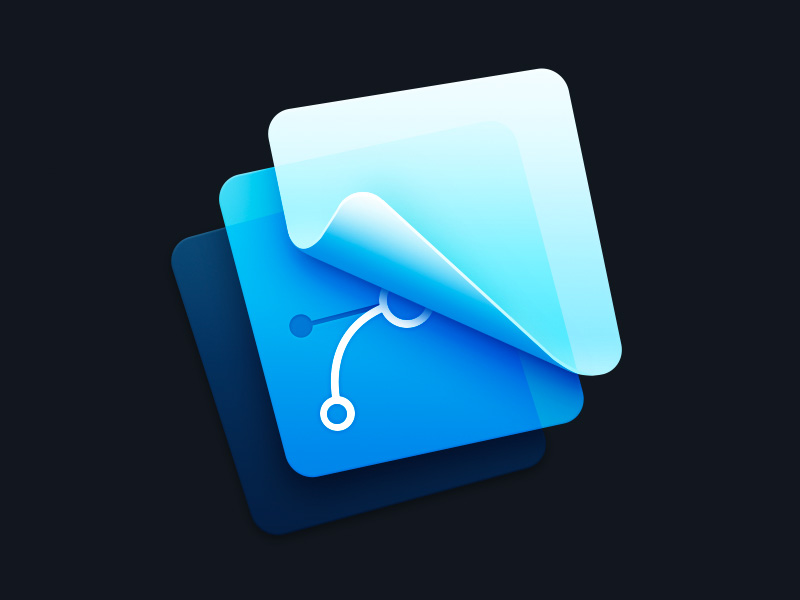
上图是作者Benjamin den Boer所绘制的Framer图标,整体简约但有质感。

下面,我会教大家制作扁平轻质感图形。

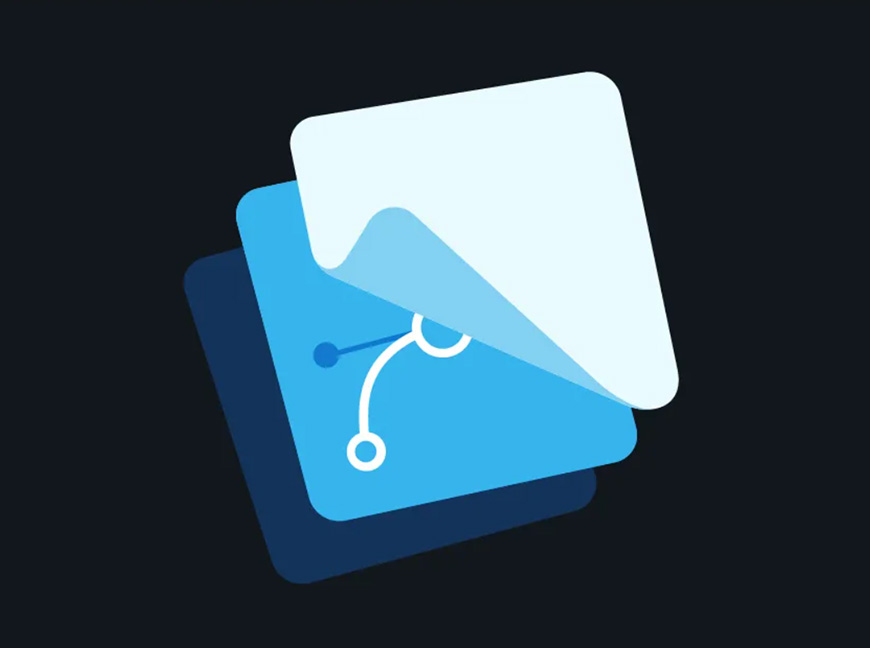
首先,绘制出纯扁平的图形。

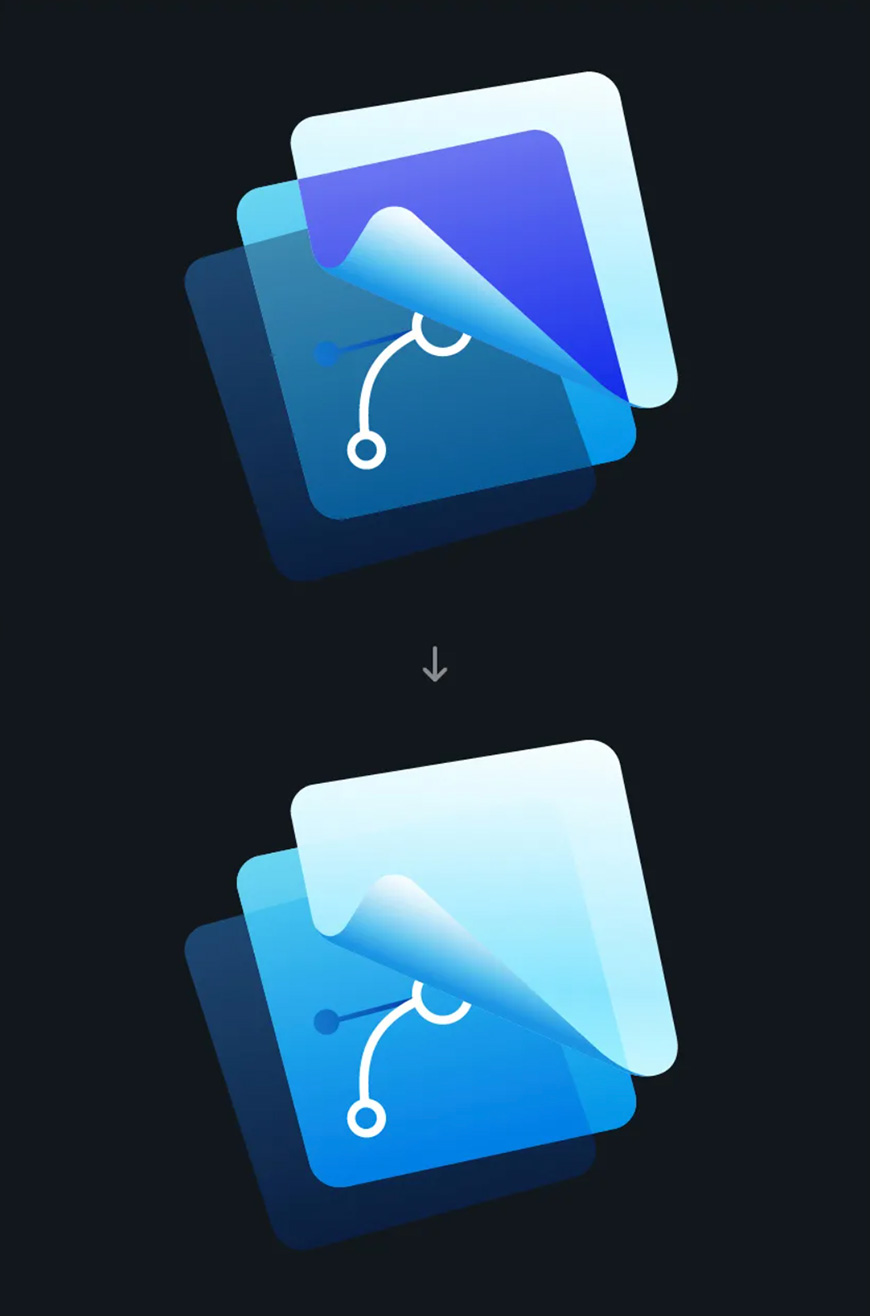
接着,给每一块图形添加上相应的线性渐变,渐变的具体参数可查看视频。


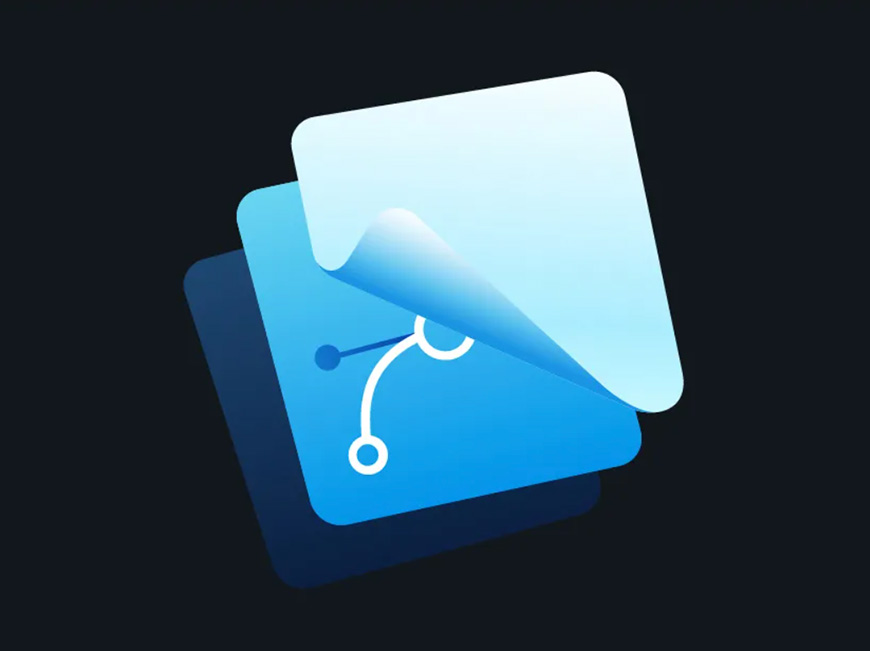
继续,在叠加处,添加渐变图形。(可复制下层内容,然后用剪切蒙版去除多余部分),适当修改添加图形的渐变颜色后,将混合模式改为柔光,得到透明叠加的效果。具体操作和渐变设置,可查看视频。

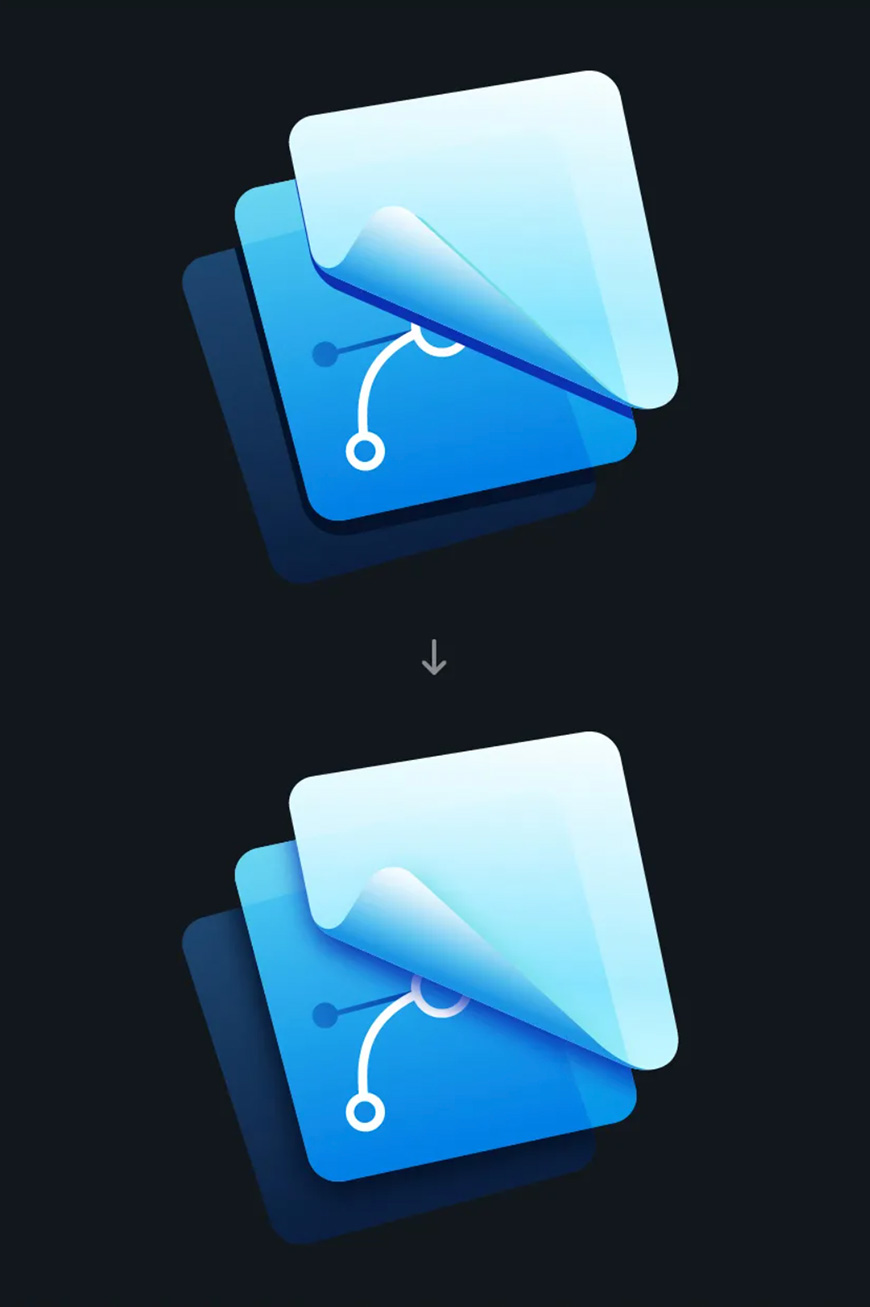
下一步,制作投影层次,需要添加投影的部分,先加入相对深色的色块,然后使用高斯模糊,即可得到柔和的投影效果。具体操作可查看视频。

最后,在上层图形的边缘,加入渐变的细高光。并且在内部手柄图形上加入淡淡的内阴影,就能得到最终的效果了。具体操作可查看视频。
原创作业:用上述骚操作,原创图形一个。
临摹作业:临摹下图。


来源:https://uiiiuiii.com/illustrator/1212381042.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园