本文经AI新媒体量子位(公众号ID:QbitAI)授权转载,转载请联系出处。
万万没想到,把照片变3D这件事,离了神经网络也是这般丝滑。

而在此之前,新视角合成这方面的“大牛”,是近两年大火的NeRF (神经辐射场)。
它是一个简单的全连接神经网络,使用2D图像的信息作为训练数据,还原拥有体积的3D场景。
但最近,来自伯克利大学的研究人员提出了一个叫做Plenoxels的方法。
不需要神经网络,仅仅通过梯度下降和正则化便实现了同样的效果,而且速度还快了100倍!
那么他们是如何做到这点的呢?
由NeRF到Plenoxels的进化
为了帮助大家理解Plenoxels,我们先来简单介绍一下NeRF模型。


要准备NeRF的数据,我们首先需要一部相机。
拍了很多张各个角度的照片后,沿相机射线将每一张2D图片的坐标与视图方向构成一个5D向量 (x, y, z, θ, φ)作为mlp (多层全连接神经网络)的输入。

我们从图(b)上可以看到,射线上的点有了颜色,每点的颜色c = (r, g, b)和密度(σ)就是输出向量。
接着NeRF使用体积渲染技术将得到的颜色与密度进行3D渲染。
由于渲染函数是可导的,我们可以最小化合成效果与实际效果的误差,从而进行神经网络参数的优化。
其中mlp使用的参数多可达到5MB,实际训练起来就会发现训练时间十分漫长,通常要1-4天。
这个速度与Plenoxels的11分钟相比确实是无法接受的。
2D图片变3D,听起来不是个小工程,Plenoxels不用神经网络是如何实现的呢?其实并不复杂。

Plenoxels发现NeRF成功的秘诀其实是它的体积渲染方程,与其最耗时的神经网络关系不大。
那么你一定会好奇这个体积渲染方程究竟是何方神圣,我们就先来看一下。

σi代表不透明度,ci代表颜色,δi代表距离。Ti代表有多少光经过射线上的点i,是通过密度和距离计算的。
这个体积渲染方程其实就是将射线上每个点的颜色,不透明度,光,还有距离进行了一个整合处理。
体积渲染方程介绍过了,那么不需要神经网络的Plenoxels是如何表示图片的呢?

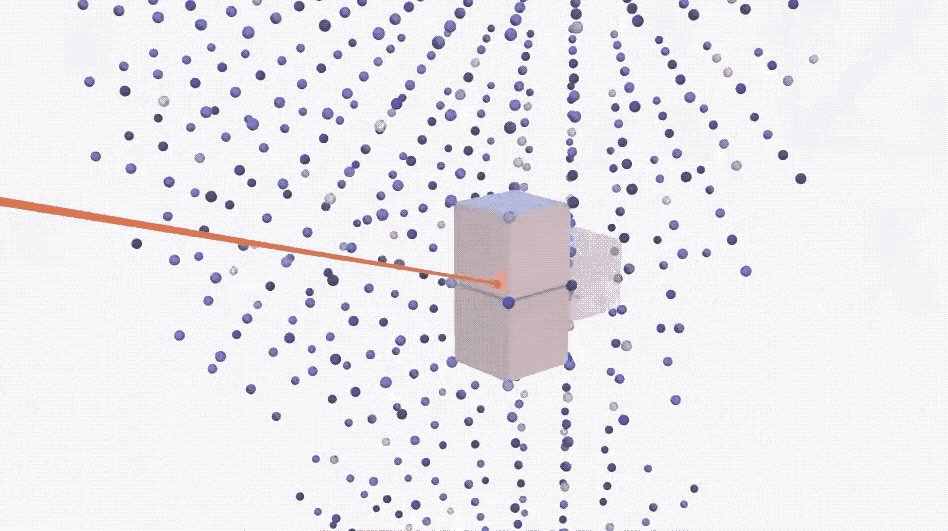
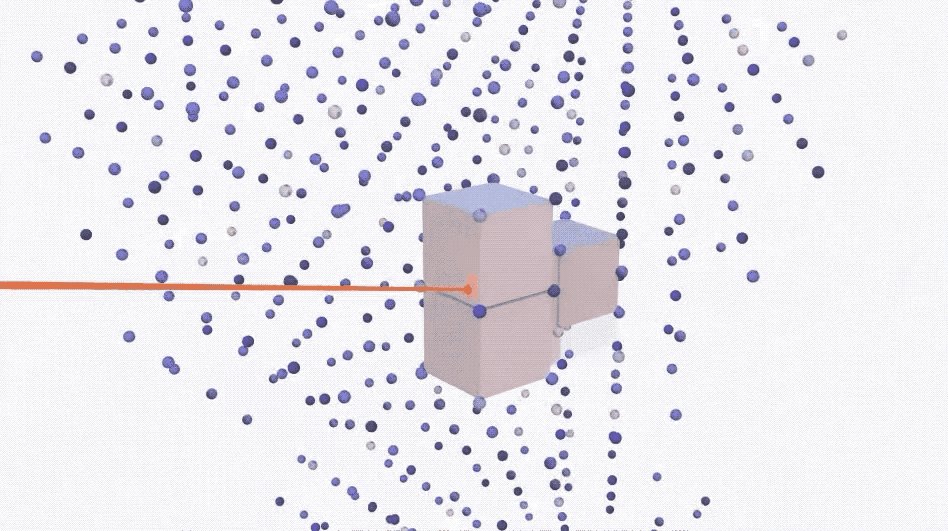
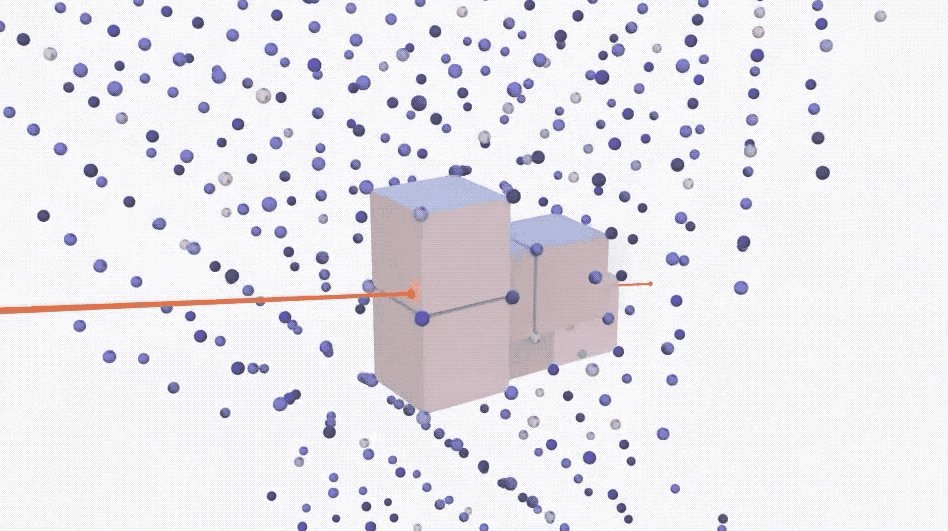
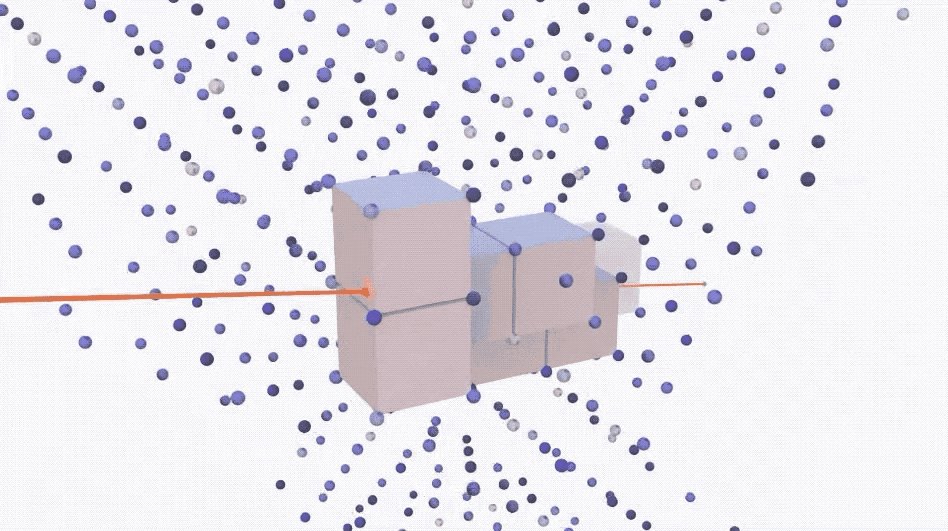
Plenoxels首先重建了一个稀疏的体素表格,每个被占用的体素都带有不透明度和球谐系数。

我们的颜色信息就存储在这些球谐系数中,每个颜色通道需要9个系数表示,一共有三个颜色,那么每个体素就需要27个球谐系数来表示它的颜色。
相机射线经过的每个点的颜色和不透明度,就是通过其最近处的8个体素的三线性插值计算的。
接着与NeRF一样,使用体积渲染技术将得到的颜色与不透明度进行3D渲染。


Plenoxels通过对渲染的像素的平均平方误差 (MSE)进行最小化,来优化体素的不透明度和球谐系数,并且使用TV正则化帮助消除噪声。

我们可以看出,是否使用TV正则化的效果区别还是很大的!
提速100倍,仅需11分钟
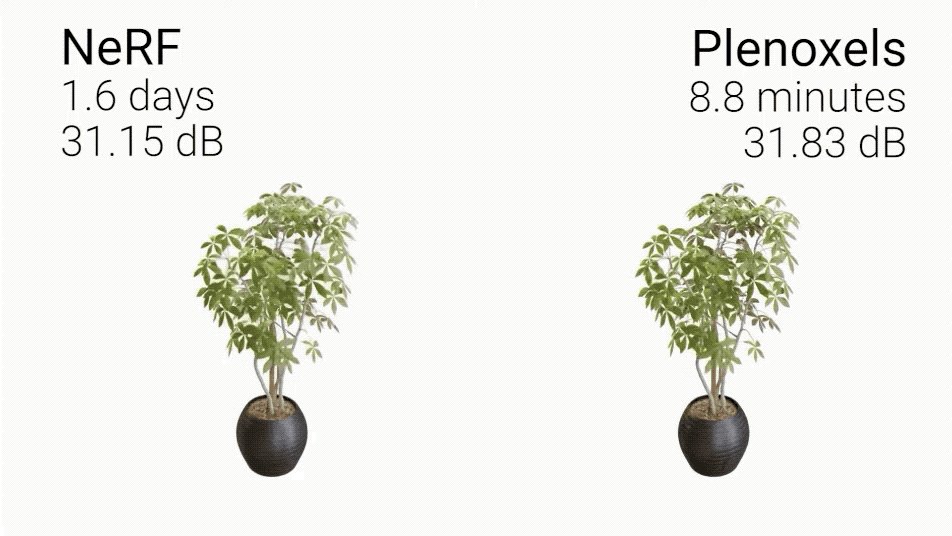
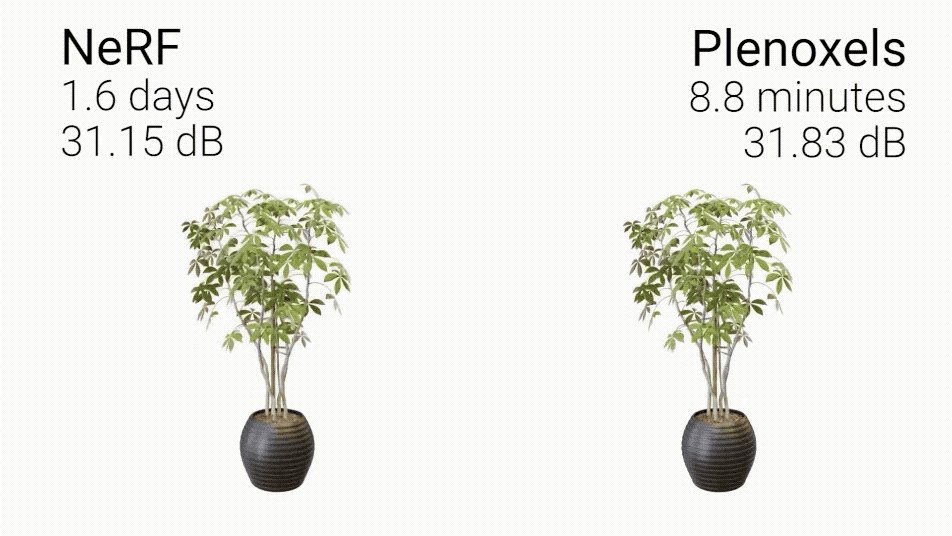
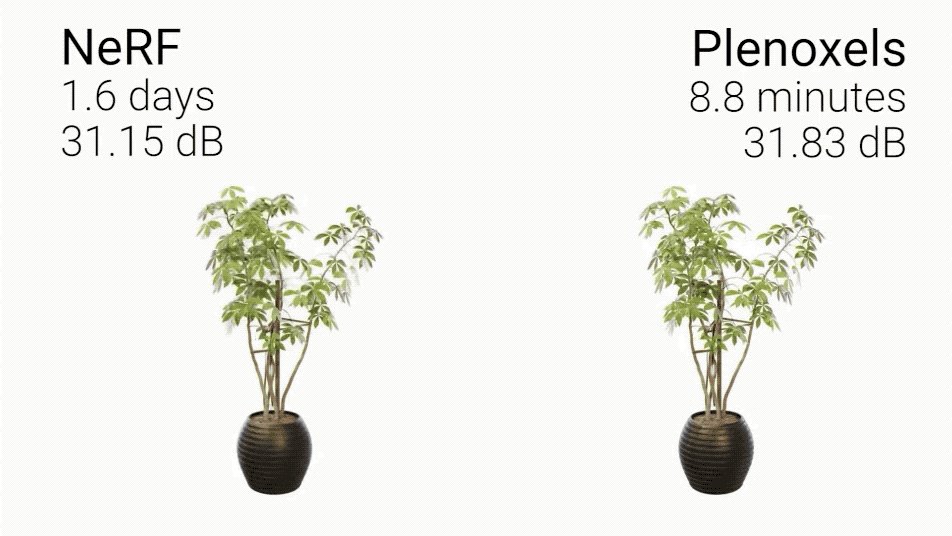
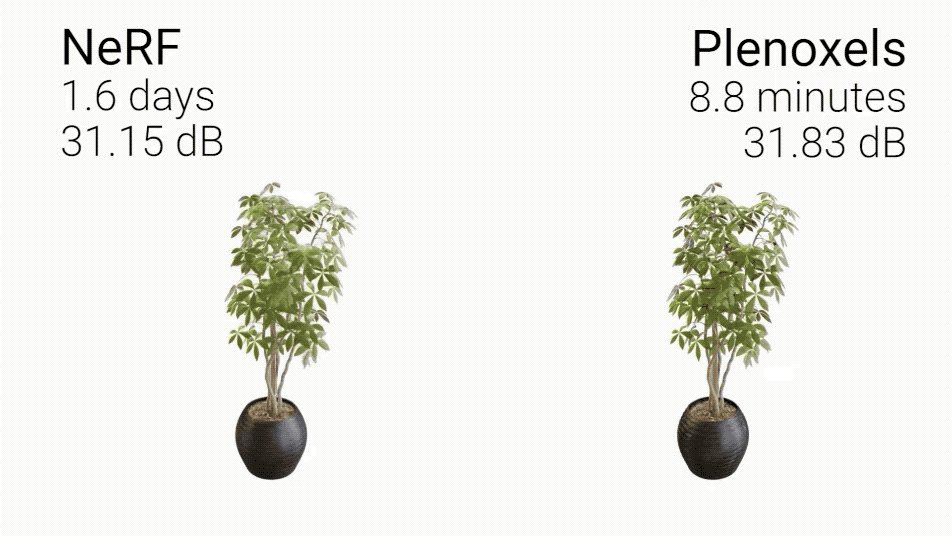
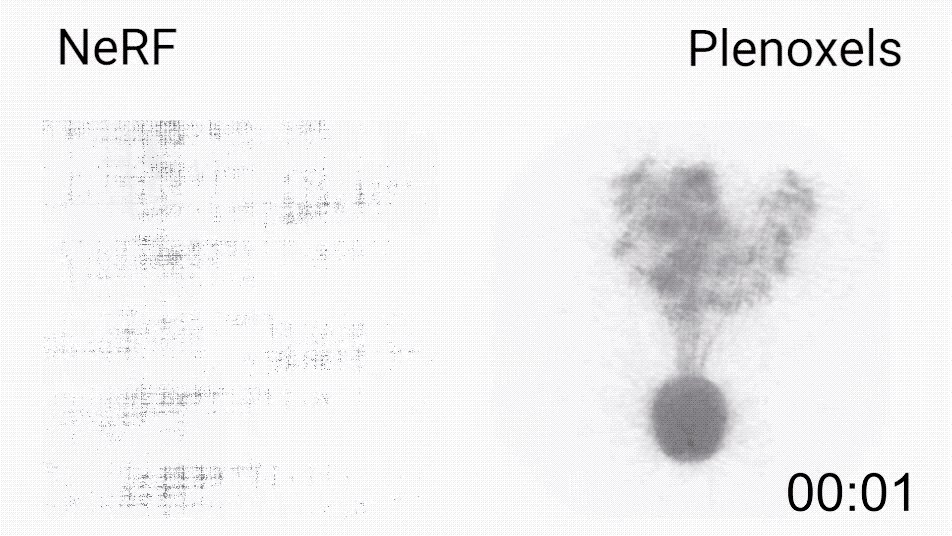
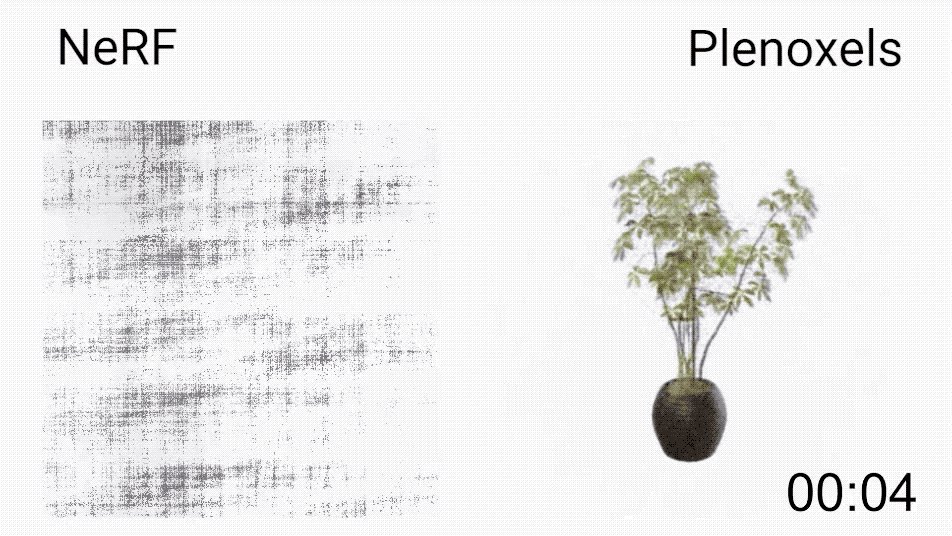
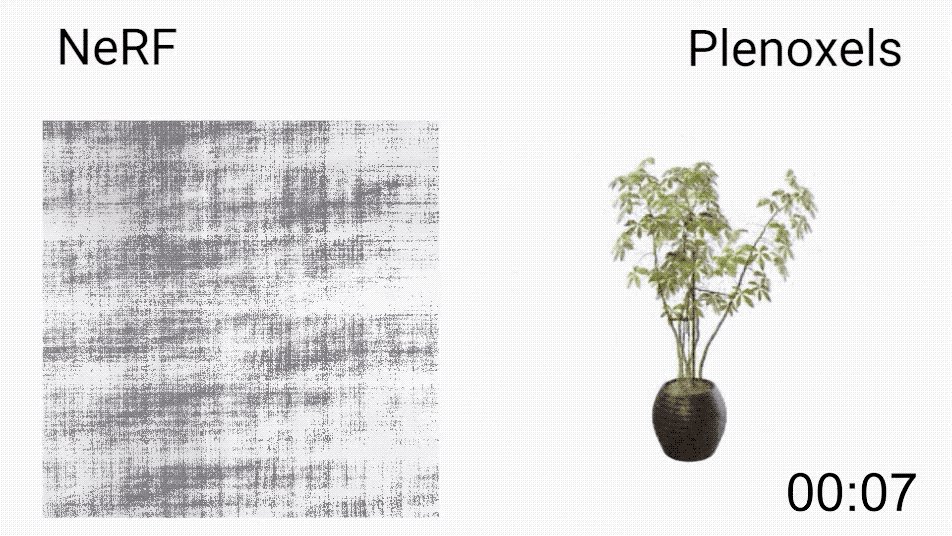
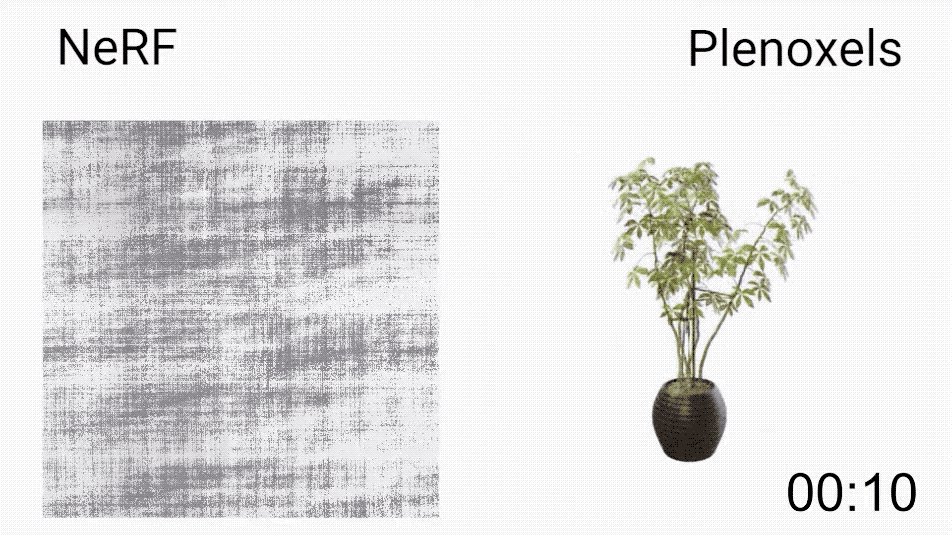
我们用最直观的方法对比一下两个模型速度上的差距。

看到了吗,只用几秒Plenoxels就可以达到一个比较清晰的效果,而NeRF只有一个模糊的影子。
同样是单个场景,NeRF使用型号为v100的单个GPU训练需要耗时1-2天,而Plenoxels使用单个GPU通常只需要11分钟。
这时有一个问题一定萦绕在你的脑海里,速度提升了这么多,效果真的不会受影响吗?
空口无凭,我们还是要用数据说话。

PSNR (峰值信噪比):是最普遍,最广泛使用的评鉴画质的客观量测法,PSNR值越大,就代表失真越少。
SSIM (结构相似性):衡量实际图像和合成图像的相似度,当两张图像一模一样时,SSIM的值等于1。
LPIPS (学习感知图像块相似度):用于度量实际图像和合成图像之间的差别,值越低代表图片越相似。
可以看到Plenoxels对比其他模型的表现不说样样最好,但也绝不落后他人,关键在于它的速度整整快了两个数量级!

正因为Plenoxels速度上的大幅提升,使得一些目前处于瓶颈的下游应用变得可能,例如多次反射照明 (multi-bounce lighting)和大型场景的3D建模 (3D generative models)。
如果能在相机和体素散列上进行有效优化,模型甚至可以让端到端三维重建成为拥有pipeline的实际应用。
相信Plenoxels的潜力不仅于此,让我们一起期待它落地后的成果吧!
UC伯克利本科生一作
效果强劲的Plenoxels来自UC伯克利的学生团队,一作Alex Yu还是一名本科生。
在大学里,他不仅同时学习计算机和应用数学两门专业,还在伯克利的BAIR ( Berkeley Artificial Intelligence Research)实验室进行3D计算机视觉的相关研究。

Alex计划在2022的秋季开始他的PhD旅程,让人不禁感叹AI界真是人才辈出。
在未来经过PhD的学习后,他又会迸发出怎样的能量呢,让我们一起拭目以待吧!
GitHub代码开源
目前,Plenoxels项目的代码已经在GitHub上开源。

小伙伴们要注意的是,拍摄照片的时候要尽可能环绕物体,并且尝试不同的高度哦。
快来试试效果如何吧!
来源:http://www.techweb.com.cn/cloud/2021-12-27/2871053.shtml
图文来源于网络,如有侵权请联系删除。
 百木园
百木园