教程作者:就业衔接班03期-13-猪丽
教程指导:肥子老师
交作业:#优设每日作业#
画图标之前想想,抓住毛玻璃的要点,还有我们应用于那些图标会比较合适!简单一点*3次,别搞太复杂,主打是毛玻璃,不是应用图标哈,我们的元素是清晰表达出毛玻璃的假象,有玻璃的feel就对了。
关于教程我的例子是以手机应用图标为主,想要的文件类的,或者天气类型都可以!生活中很多小物品或者常见的东西都可以发挥想象,画出来哈!

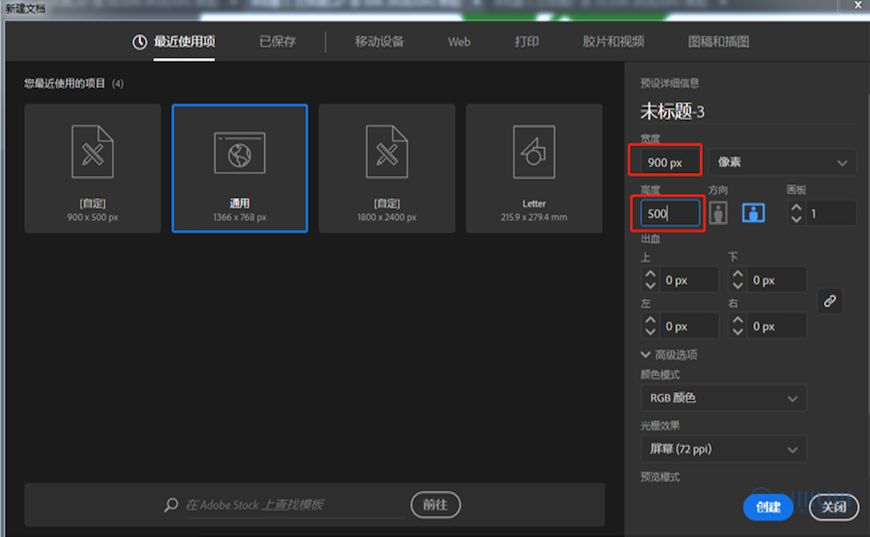
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个新文件,参数设置如下:

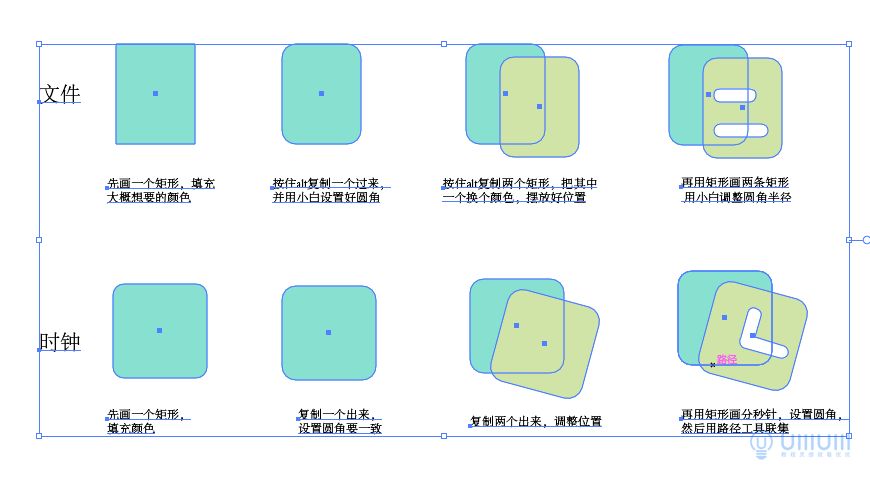
简单草稿绘制,然后用AI开始画图形,并适当调整。

用两个实例来演示,方法都是一样的哈!
插件下载:
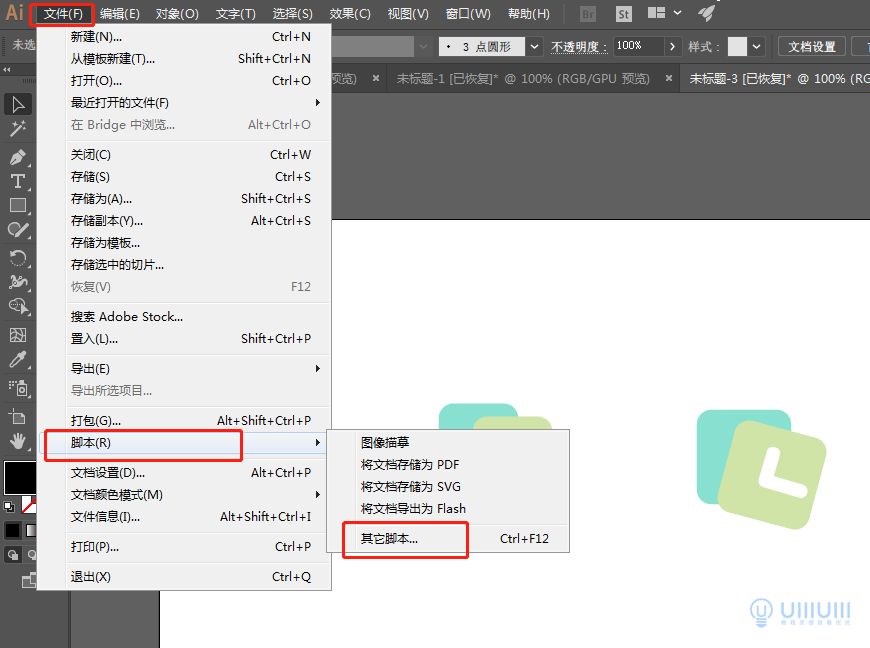
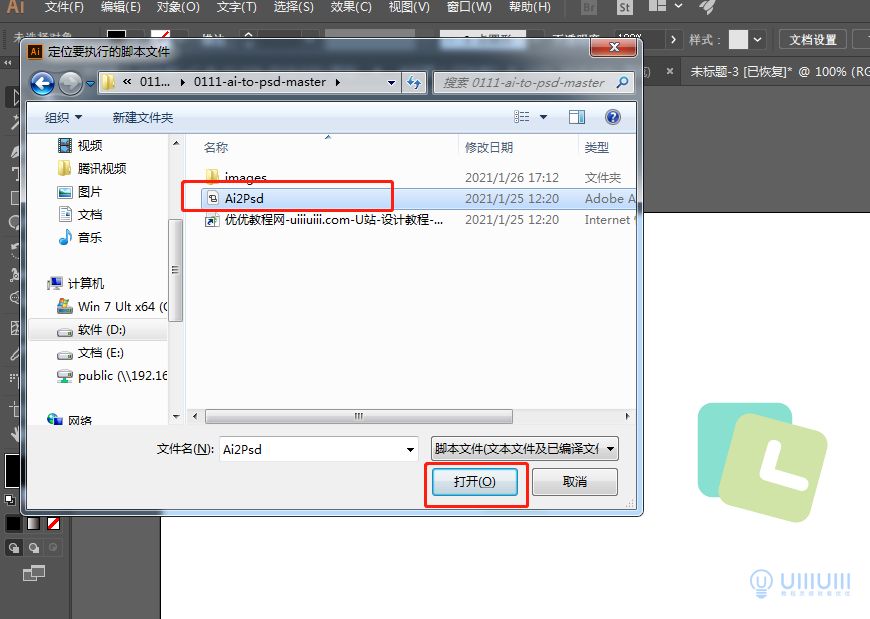
下载本教程提供的插件脚本并解压。然后点击文件-脚本-其它脚本。

3.1 选中Aipsd这个插件打开

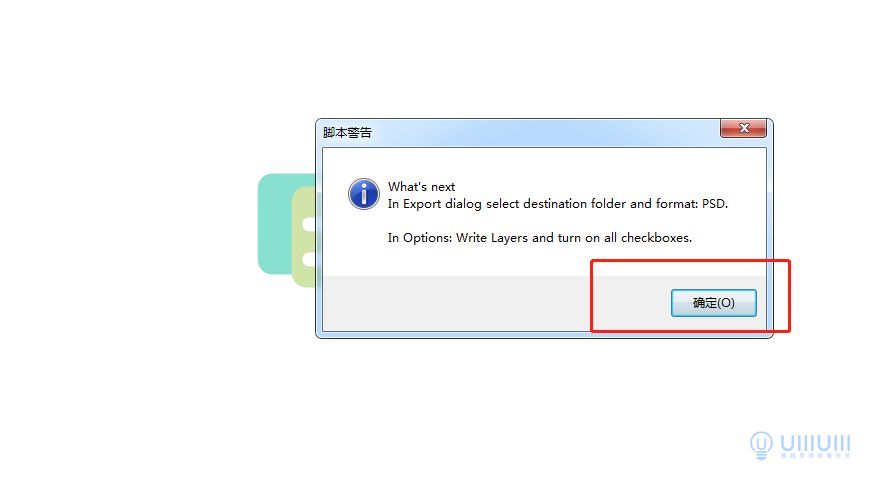
3.2 点选后如果出现下方显示点击确定即可

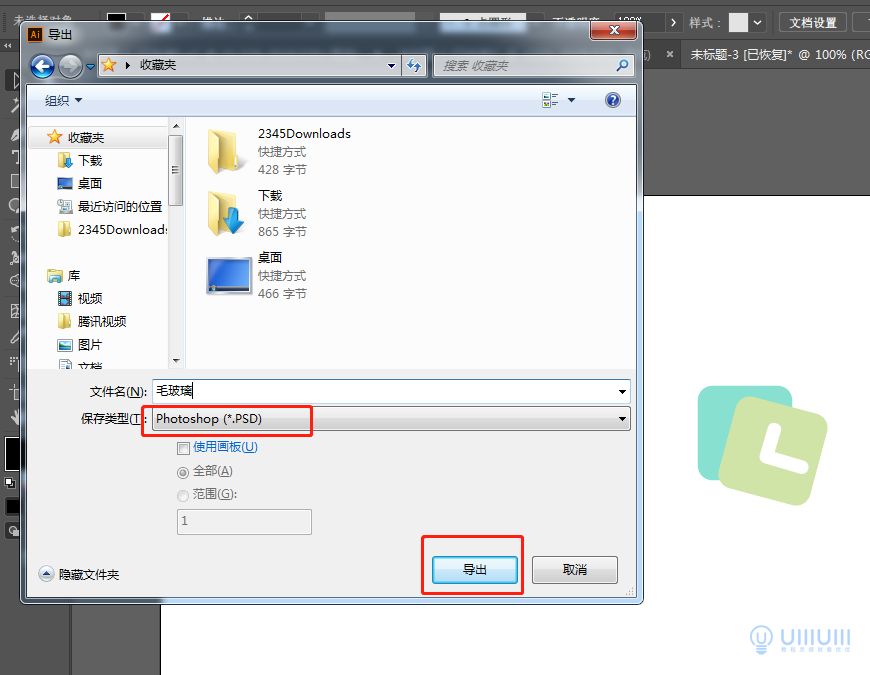
3.3 然后跳出一个页面后,选取一个地方保存为psd格式导出,

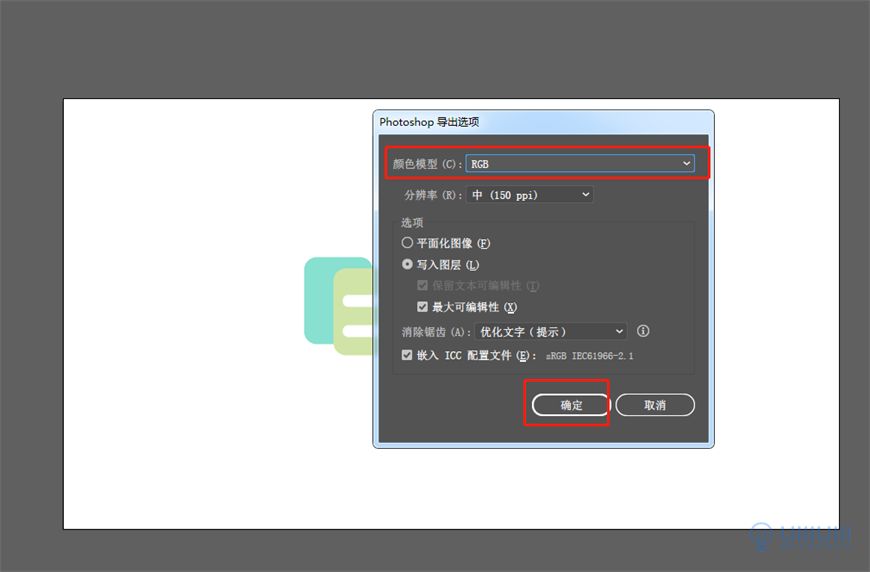
3.4 导出模式为RGB

关于这款插件更详细的使用方法和注意事项,看这里!
4.1 把刚刚的psd文件打开

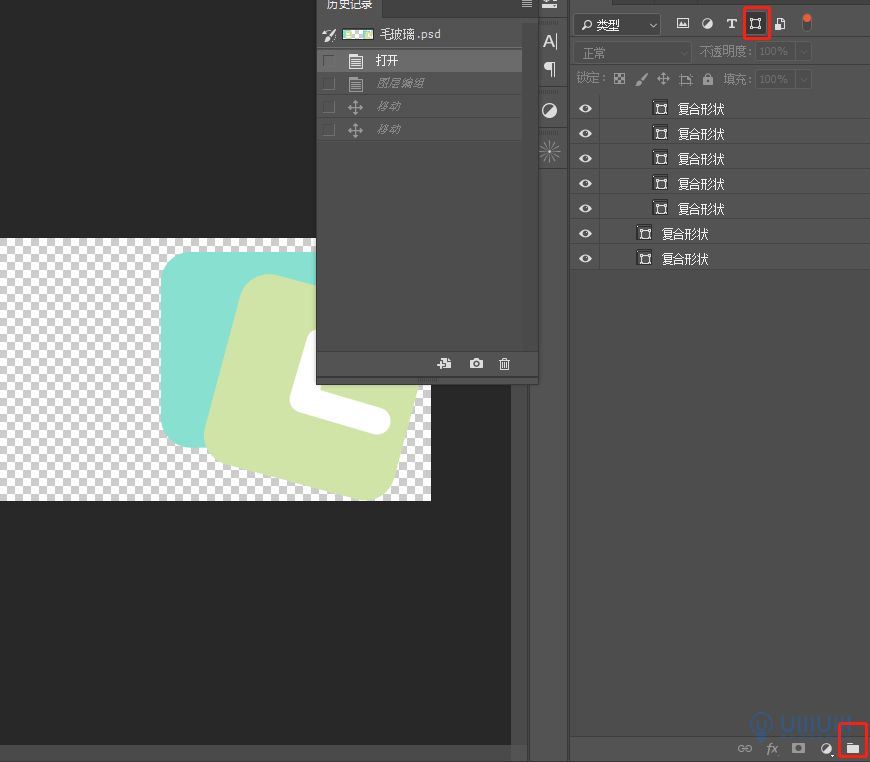
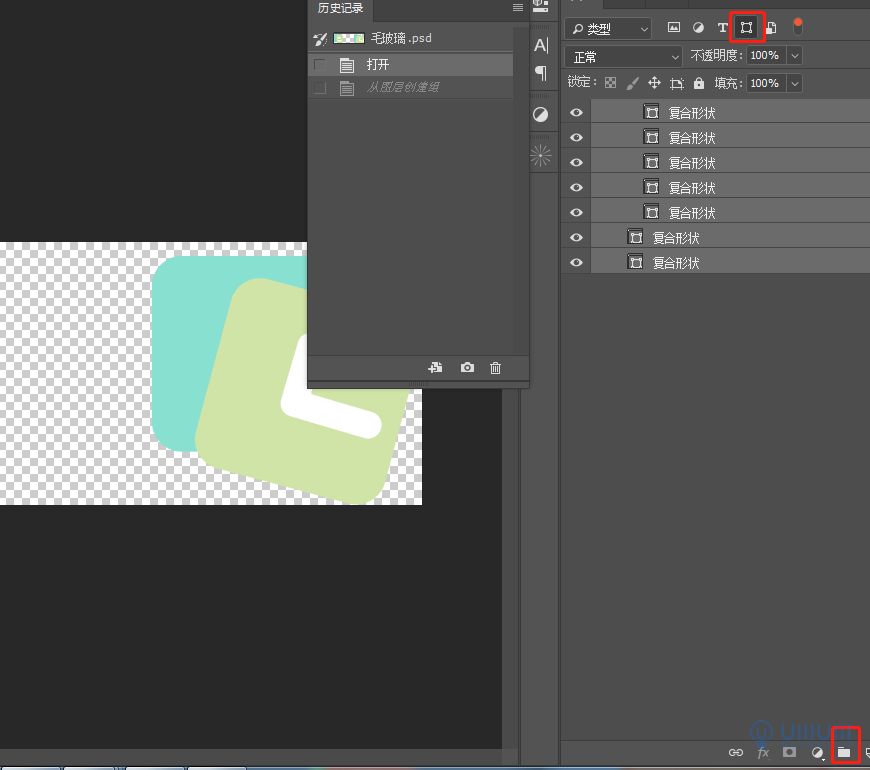
4.2 然后点图层筛选器的形状,并且按shift选中所有图层,将透明度改为100,并ctrl+G编组,或者点下面这个图标

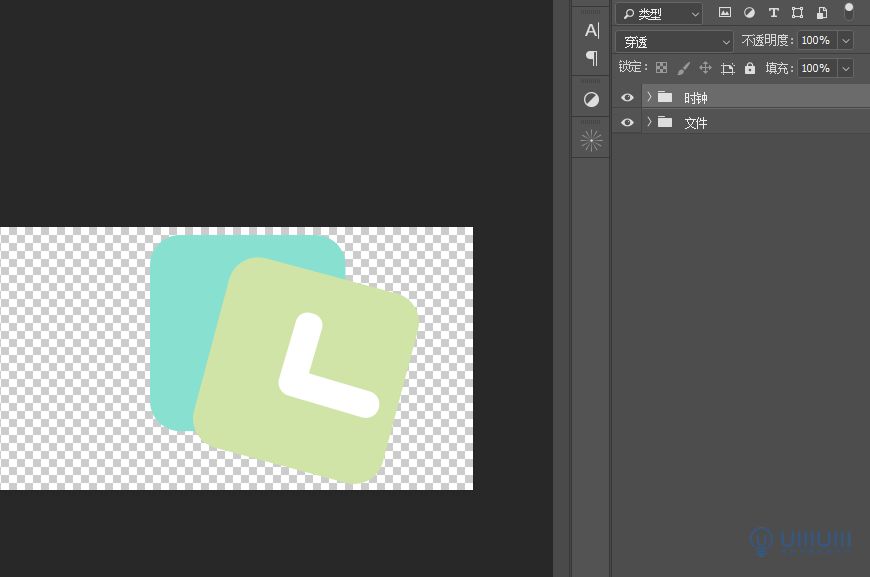
4.3 然后关掉筛选器,将形状以外的所有图层删除。并且按图标含义编组

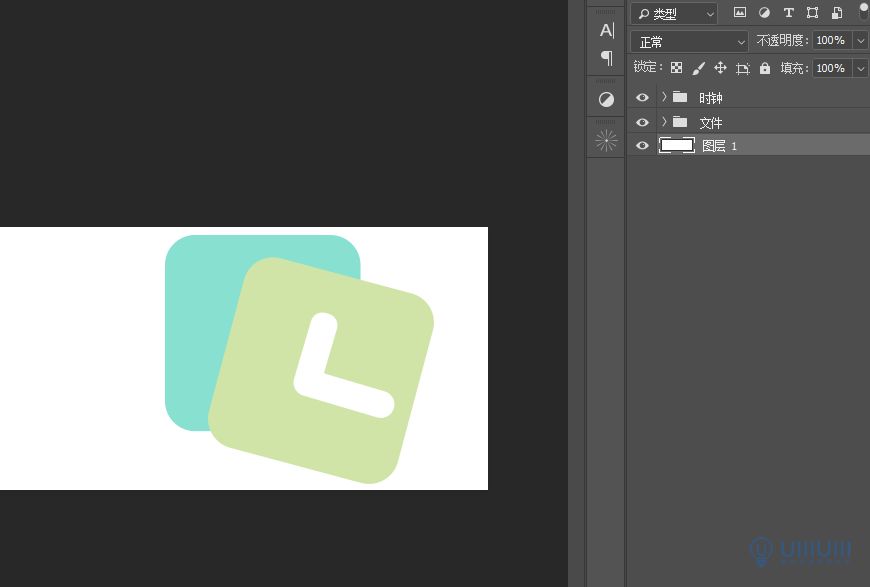
4.4 最后新建一个图层,放到最底层ALT+DELETE填充白色做背景

5.1 上色
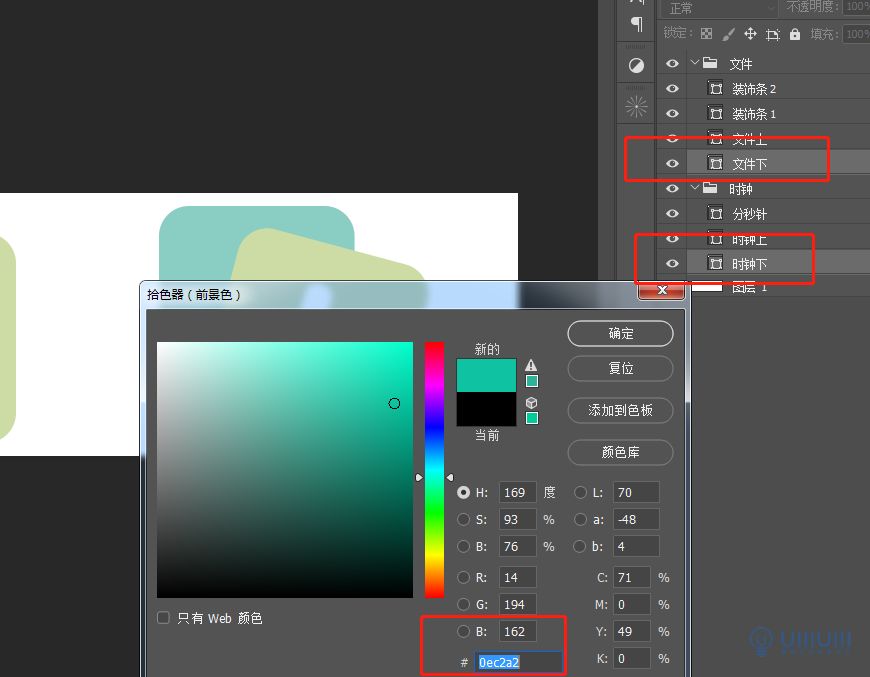
绿色形状填充颜色为:0ec2a2

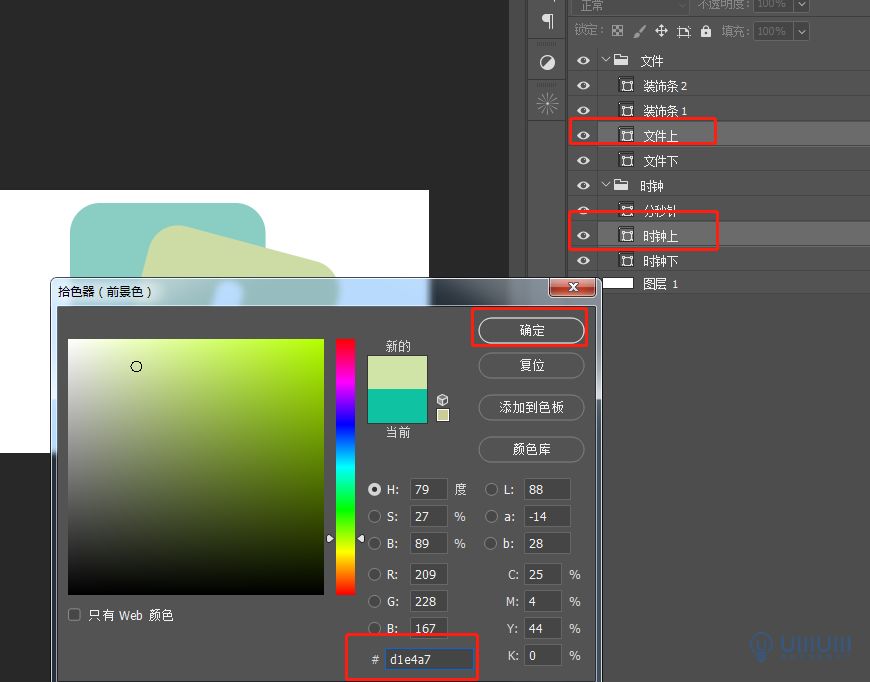
淡黄色形状填充颜色为:d1e4a7

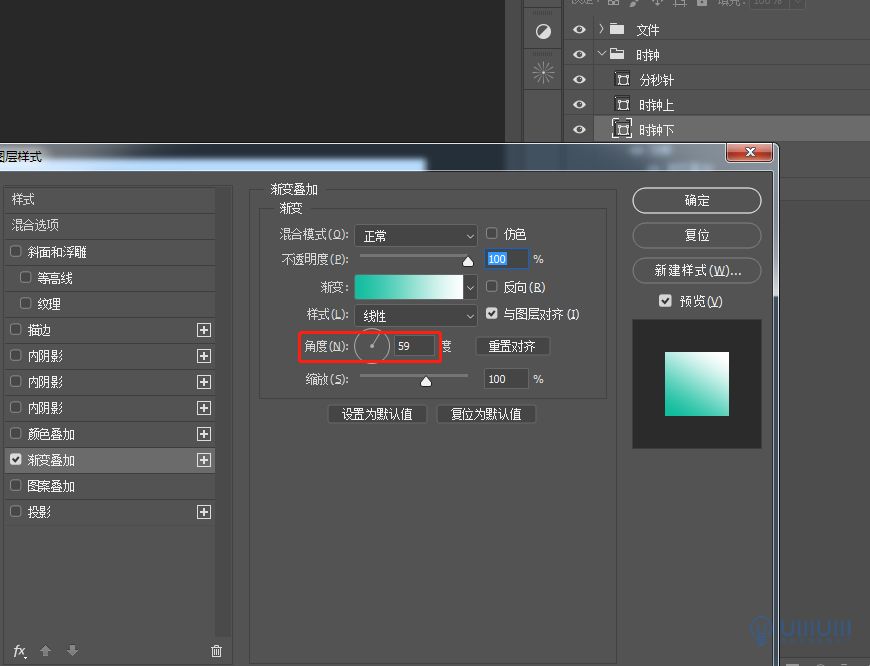
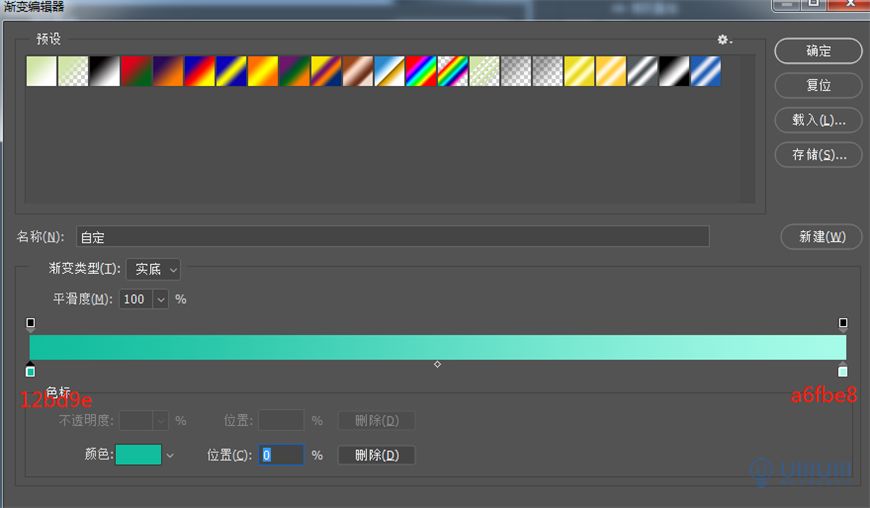
5.2 选中【时钟下】,添加渐变叠加,数值如下


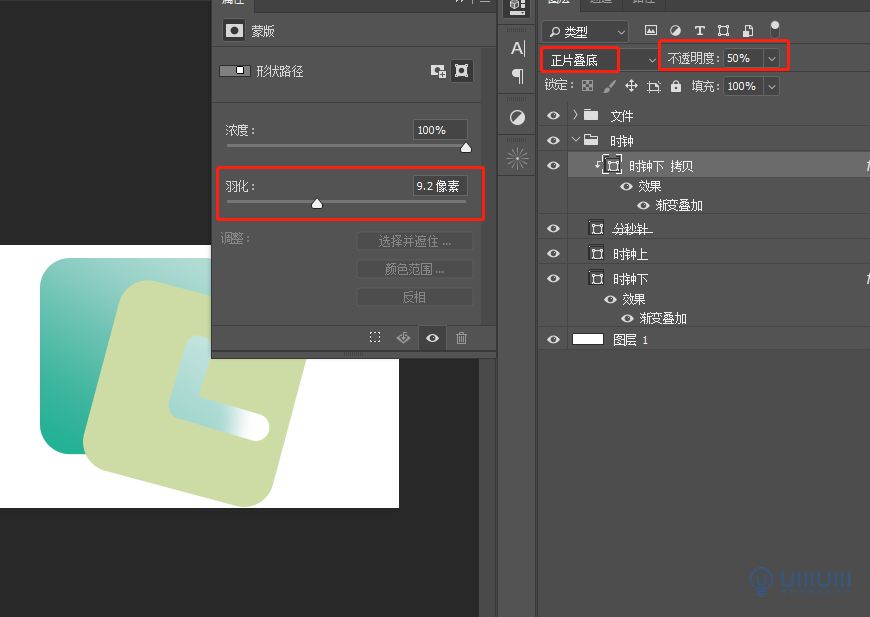
5.3 Ctrl J复制【时钟下】图层,放到分秒针上方并做剪贴蒙版。
将图层透明度改为50,并调整羽化属性。

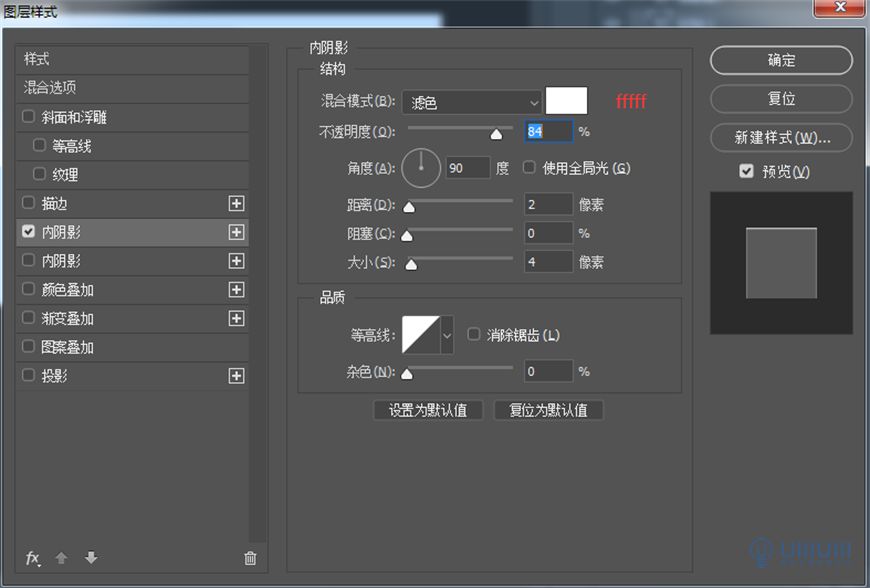
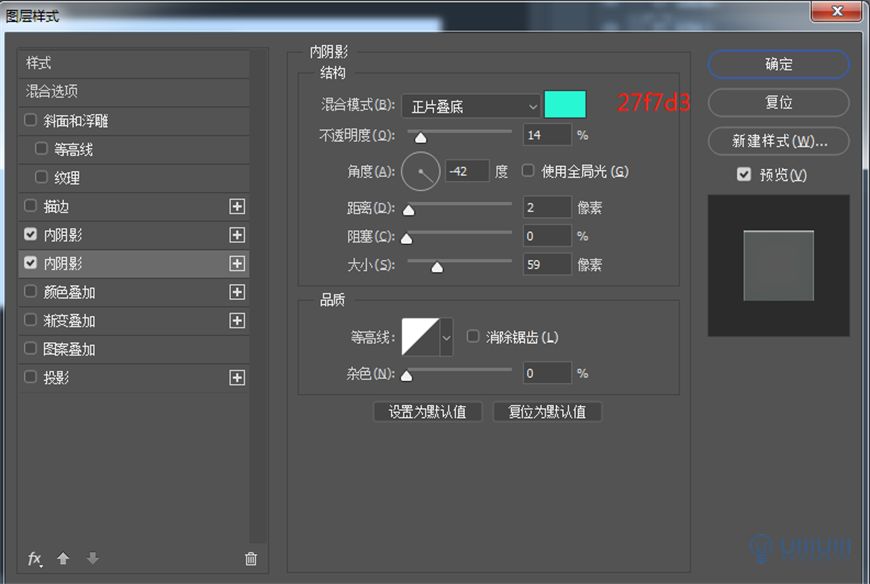
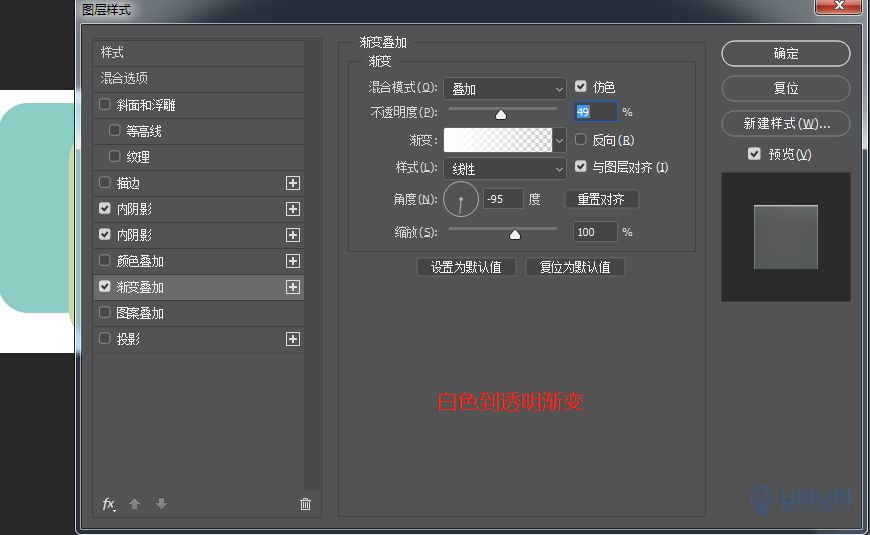
5.4 给【时钟上】添加内阴影和渐变叠加



5.5 复制一层【时间上】然后放在下面,去掉效果模式,并且用创建剪贴蒙版和羽化和修改模式。看不到投影的变化,移动一下,或者Ctrl+t【时间上】拷贝图层利用键盘上下键看到变化

注意改一下混合模式

一个图标就做好啦,想要更加精彩,请关注肥子老师。

来源:https://uiiiuiii.com/photoshop/1212356529.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园