教程作者:超级叶(授权转载)
素材来源:laurarbee.com
公众号:叶设计的自习室
交作业:#优设每日作业#
今天也是热爱AI的阿叶ヾ(◍°∇°◍)ノ゙ 本期超级叶给大家分享在AI中绘制线性插画的手把手全过程教程,断断续续写了很久,今天终于出炉啦!

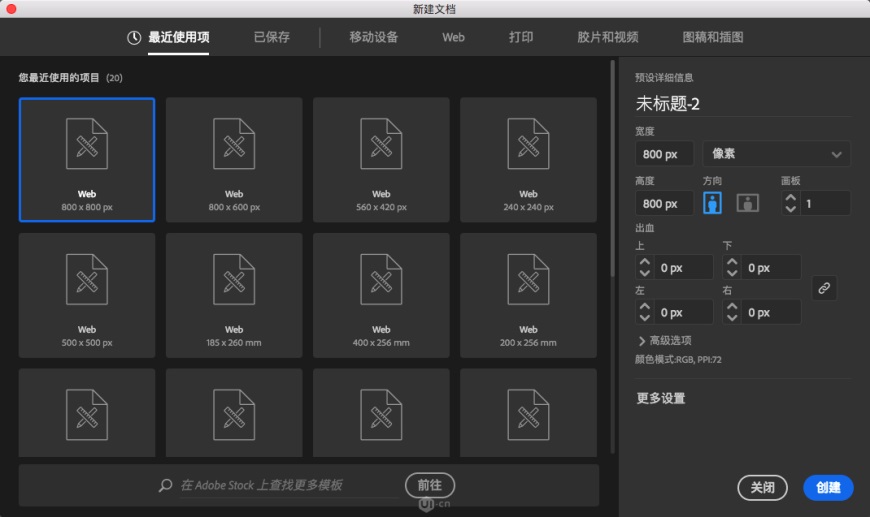
1.1 打开AI,新建800*800px画板

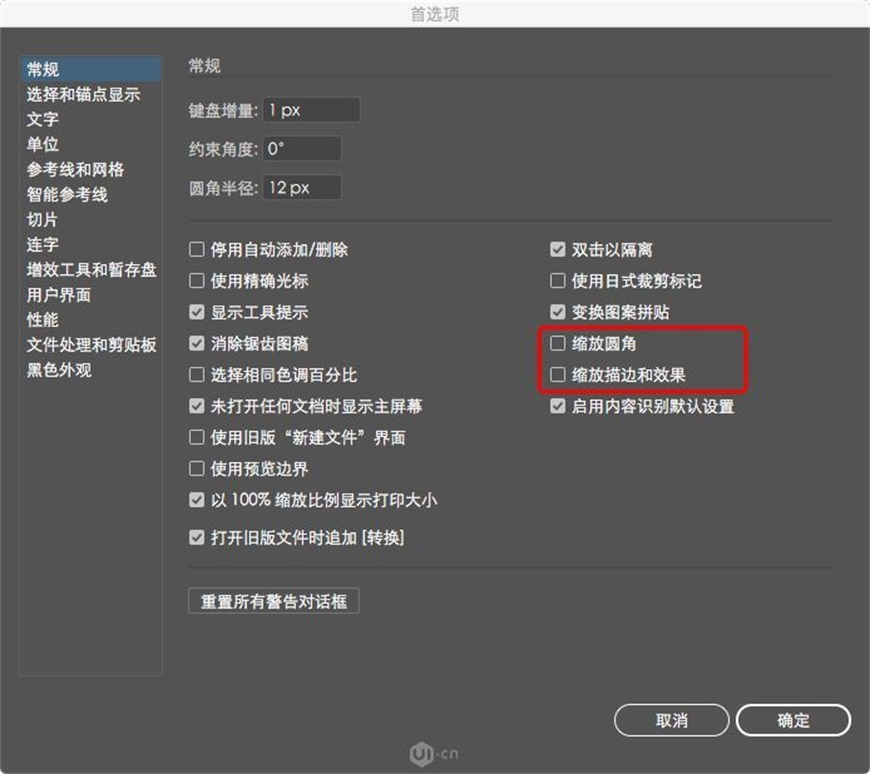
1.2 Ctrl+K 打开首选项,取消勾选「缩放圆角」和「缩放描边和效果」,确定

1.3 在顶部工具栏中的视图里,取消勾选:对齐网格、对齐像素、对齐点
1.4 分析构图

我们能看出来整个画面是根据中线水平对称的,除了太阳图案和中间的圆形图案以外,左右的元素都是一模一样的,意思是这些元素我们只用画一次即可。
2.1 从中间开始
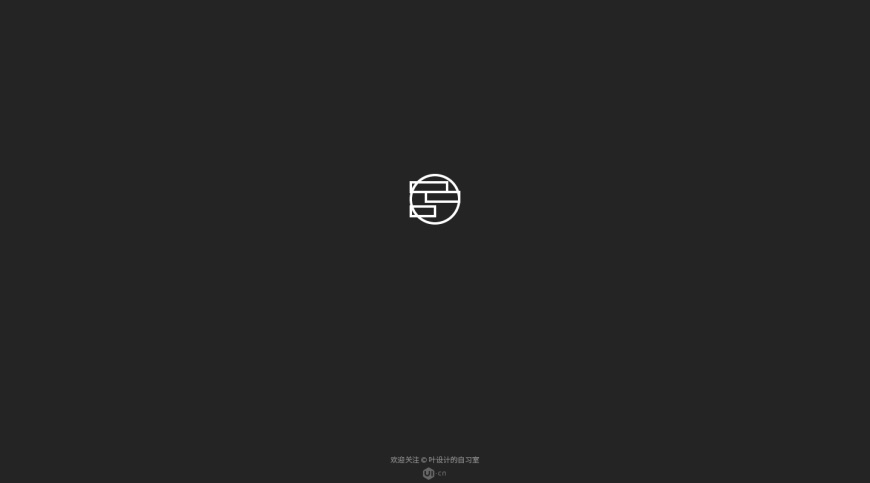
我们先来绘制中间部分的圆形图案。
① 新建一个80*80px的圆形,描边粗细为3pt,位置为X:400px,Y:330px
② 新建矩形1,宽高为60*16px,与圆的左侧对齐,X:390px,Y:310px
③ 复制矩形1,我们叫它矩形2。矩形2向下移动至顶部与矩形1的底部重合,宽度改为55px,与圆的右侧对齐
④ 复制矩形1,宽度改为40px,向下垂直移动至Y:350px

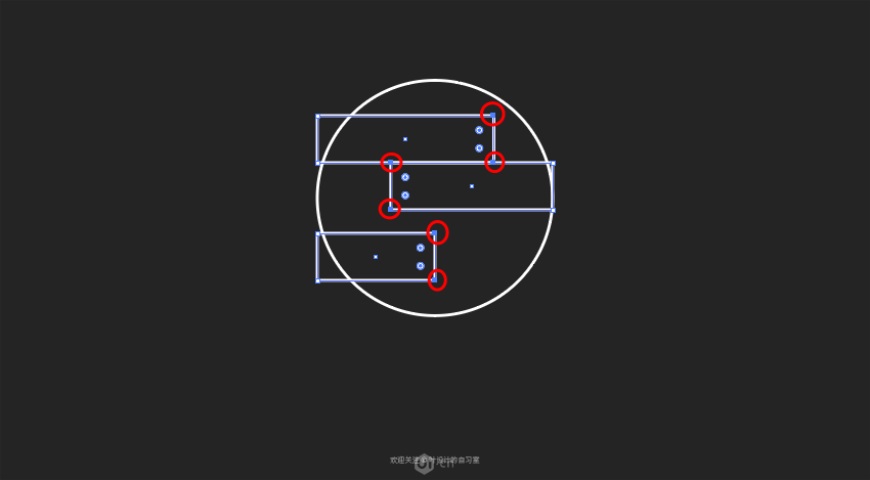
⑤ 用小白工具(直接选择工具)分别选中三个矩形的这几个锚点,然后拉动锚点至全圆角

⑥ 在保持选中三个矩形的状态下,将小白工具切换成小黑工具(选择工具),按住shift加选上外面的圆形。然后点击形状生成器,快捷键Shift+M,按住Alt,删去多余的边

⑦ 选择直线段工具,在画布任意位置点击一下,新建一根宽16.971 px,角度为0°的横线,将其与矩形1底部对齐
这时再把线条的角度改为45°,你会发现线条的宽高都变为12px。

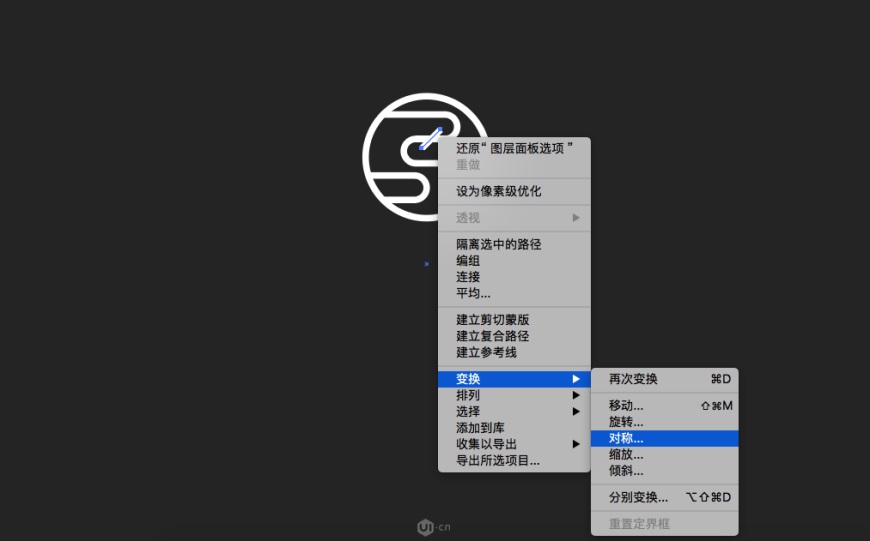
保持线条的选中状态,点击右键,选择变换-对称。

勾选「垂直」,然后点击「复制」,一把叉就做好了。

⑧ 我们将这把叉编组,复制两个,移动到合适位置,然后将这个圆形编组
⑨ 现在开始绘制围绕圆形的半圈发散光
绘制一条高14px的竖线,保持选中状态时,选择旋转工具,按住Alt不放,拖动竖线中间的蓝色靶子至圆形的中心点(拖到中心点位置时AI会有文字提示),此时松开鼠标和Alt,在弹窗中设置旋转角度为10°,点击「复制」,然后按下Ctrl+D,重复6次。

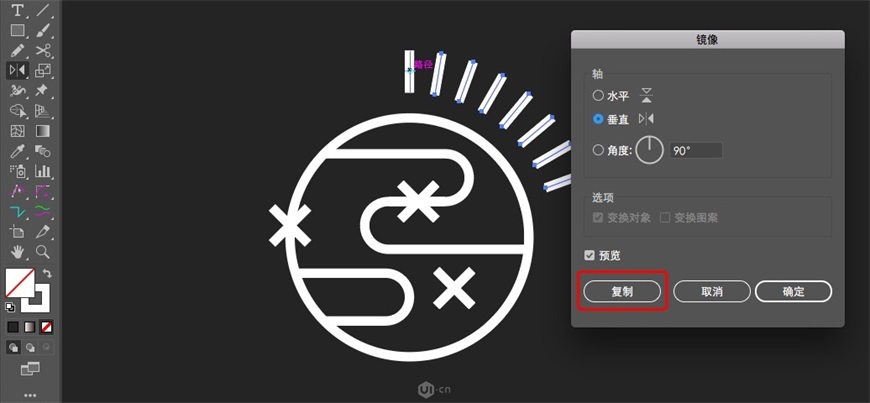
选中除去中间垂线之外的这七条线,将它们编组,对旋转工具点右键,选择镜像工具,按住Alt,将蓝色靶心移动到垂线上,放手,在弹窗中勾选垂直,点击「复制」,我们的发散光就做好了。

再绘制一个16*16px的圆,X:342px,Y:340px,然后让其根据我们画好的圆形中点进行对称,所有对象编组,我们的第一个元素就画好了。

2.2 绘制参考线
选中一开始画的那个圆,执行:对象-路径-便宜路径,设置位移32px,确定。我们有了这个参考线,才好进行接下来的绘制。

2.3 绘制荷花
① 绘制一根与圆形参考线顶部相接触的直线:高76px,X:400px,Y:220px
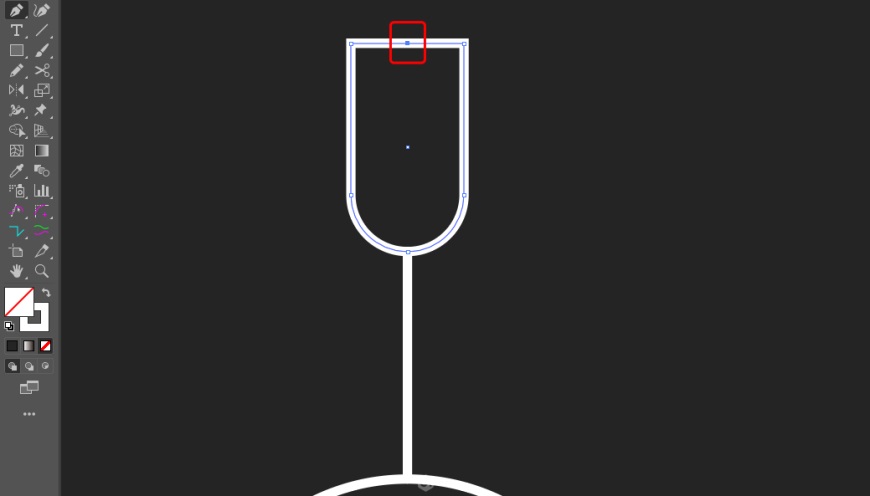
② 绘制中间的花瓣:一个38*70px的矩形,用小白工具选中底部两个锚点,拉全圆角,用钢笔工具在花瓣顶部中线上点一下,添加一个锚点;选中矩形顶部左右锚点,按住shift,向下移动3次,然后拉全圆角,中间花瓣就画好了


③ 绘制其余花瓣:选中中间花瓣,选择旋转工具,将靶心移动到花瓣底部,旋转46°,复制;选中左侧花瓣,选择镜像工具,将靶心移动到花瓣顶部,垂直镜像,复制;选中左右的花瓣,根据图上箭头位置,从下往上微微拖动,让花瓣的底部不要那么肥美;最后同时选中3个花瓣,用形状生成器减去多余线条

④ 补充其他细节

2.4 绘制马头

① 先用钢笔绘制一个这个不规则形状,再执行对象-路径-偏移路径,偏移10px,我们用于马头的定位作用
② 绘制一个34*124px的矩形,X:260px,Y:244px,选中右下角锚点,拉全圆角,删掉右上角锚点,这就是马嘴了;马耳朵同理

③ 删掉之前定位图形的多余部分,只留下马脖子那一条曲线,用圆去构成马的腮帮子,形状生成器或者剪刀工具减去多余锚点,Ctrl+J可以把两条断开的线条相连接;绘制200*200px的圆,作为马的后颈

④ 选中200的圆,执行偏移路径,偏移20px;画一条高240px的直线,水平垂直居中于偏移后的圆;选中这条线,双击旋转工具,旋转-7°,复制,Ctrl+D 8次

⑤ 删掉多余线条,再绘制一个独角,将马头全部选中,再加选我们之前用作参考线的圆形,用形状生成器,直接点一下马脸部分,会生成一个闭合形状,接着再点一下马鬃最后一格,这个时候我们隐藏圆形参考线来检查一下,确保无误的话,马头就画好了



2.5 绘制玫瑰
① 绘制一条高126px的竖线,X:400px,Y:440px
② 绘制一个38*58px的矩形,X:400px,Y:481px,选中矩形上面两个锚点,拉全圆角
③ 绘制两个圆,分别是34*26px,X383,Y498;28*28px,X367,Y487
④ 选中前面三步画的所有元素,使用形状生成器减去多余线条,(多的一定要剪干净哦,断开的点记得Ctrl+J连接上


⑤ 其他花瓣同理,最后对称一下,再连接玫瑰尖的花瓣即可


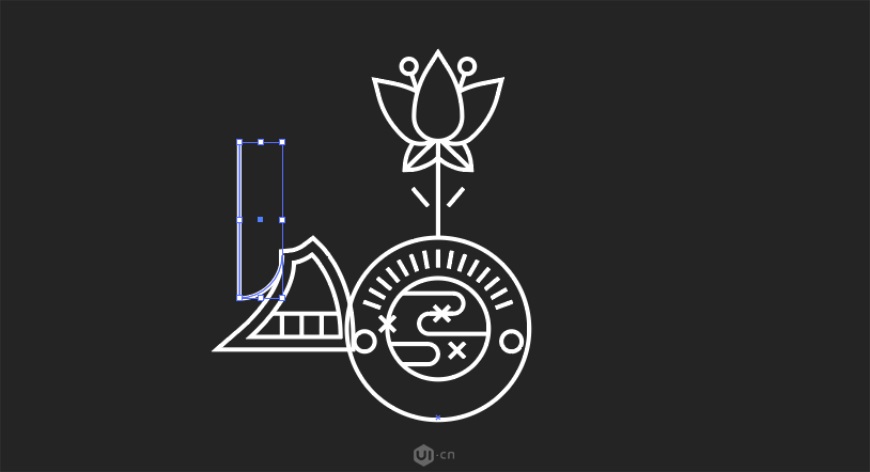
2.6 绘制手
我是用矩形和圆拼凑而成,画好后旋转45°,然后用小白工具调整一下细节,稍微调出一些弧度;补充细节,完成后就可以把作为参考线的圆删掉了。


2.7 绘制太阳
经过前面的绘制,到这里大家应该也渐渐熟悉AI的操作了,我们绘制出矩形、太阳脸和小装饰,注意每个部分需要水平、垂直居中。
XII我是直接用线条绘制的,SUN是用的Lato Regular,调整了字间距,并且转换为形状后再执行了水平居中分布。

接下来主要讲一下太阳光的绘制:
① 绘制从矩形顶部到太阳脸顶部的三条直线,注意左右线条要长一些,需要贴着太阳脸
② 选中它们仨,执行效果-扭曲和变换-波纹效果,参数如下图;执行对象-扩展外观,将波纹效果应用到线条上去
③ 依旧选中它们仨,点击旋转工具,将靶心移到太阳脸的中心点,旋转45°,复制,然后Ctrl+D 6次
④ 全选太阳光和矩形、以及两根横线,使用形状生成器删去多余太阳光,完成


2.8 绘制部分装饰元素
这里没什么特别的技巧,规则图形:还是用矩形、圆形组成,不规则图形:主要用到了钢笔工具;像那种大形状套小形状的情况,可以选择用偏移路径,或者等比例缩放工具。
绘制完毕后根据中线对称一下,让画面丰富起来。

2.9 绘制宝剑
① 绘制一个矩形,使用钢笔工具在矩形顶部的中线新增一个锚点,用小白工具选中左右锚点,按住Shift向下移动两下
② 选择曲率工具,在剑锋的右上那条边的较为居中的地方,向右上方拖动一下,会自动变成一条曲线

③ 绘制一条竖线当做宝剑中间的凹槽
④ 开始绘制剑柄
先画一根横线,然后右键点击直线段工具,选择螺旋线工具,鼠标长按并拖动即可开始绘制,绘制过程中可以按空格键,保持绘制状态并能够进行移动;画一个跟我差不多的螺旋线

删掉多余锚点,Ctrl+J 让螺旋线跟横线右侧锚点相接,用小白工具选中这个锚点,拉全圆角让转折处更平滑

让这个像圣诞老人拐棍一样的曲线垂直对称一次,再水平对称一次,移到合适位置

补全剑柄,宝剑绘制完成,全选然后垂直对称过去

2.10 绘制顶部螺旋装饰
跟剑柄同理,我们也可以用螺旋线工具,凭感觉造一个「 棒棒糖」,然后绘制一个圆形水平垂直居中于它,并且将它包裹

选中棒棒糖和圆,使用形状生成器剪去多余线条,螺旋线里面绕得太多,比较复杂,我们也手动删去几个锚点,完成后将它们编组,复制、对称

2.11 绘制龙
还是有曲线的地方,就用矩形,选择锚点拉取圆角,再删去多余锚点;直线的地方就用直线段工具或者钢笔工具,记得如果是绘制垂直或水平线,一定要按住Shift保持直线绘制;螺旋的地方我是用的螺旋线工具,删掉多余锚点即可。别忘了用Ctrl+J连接断开的线条哦!

2.12 绘制爱心

① 绘制一个矩形
② 旋转45°,对称,水平移动到合适位置
③ 全选两个矩形,使用形状生成器在桃心内移动就可以生成形状,删去多余线条,桃心就画好了
④ 不过为了让这颗心更饱满,我们可以执行效果-变形-鱼眼,参数调20%即可
⑤ 扩展外观,补充细节
2.13 绘制灯笼


灯笼是个不规则形状,你可以用钢笔勾出轮廓,也可以画一个矩形,调整锚点,然后用曲率工具拖移两条边,让它圆润地丰满起来,最后补充细节。

2.14 绘制水壶

① 绘制瓶身的矩形,调整锚点,用钢笔勾出壶嘴
② 盖子也是矩形,选中上方两个锚点拉全圆角,复制一个,按住Alt,从右往左拖动矩形的右边,拖到不能拖为止,盖子的花纹就做好
③ 在盖子中间补充一根竖线,顶部补充一个矩形加圆角
④ 钢笔勾一个把手,矩形补充一个底座

⑤ 绘制水滴,画法跟之前讲到的荷花一样
⑥ 绘制水波纹:其实就是几个矩形,用小白工具分别拉圆角,配合剪刀工具剪断不要的锚点然后删去,断开的直线选中后用Ctrl+J连接起来
2.15 补充细节
到这一步我们的插画已经差不多绘制完成了,一些简单的元素用于填充空隙,最后用无衬线字体添加一串文字就大功告成啦!

完成!插画还可以做成T恤哦!



来源:https://uiiiuiii.com/illustrator/1212336426.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园