教程作者:超级叶(授权转载)
公众号:叶设计的自习室
交作业:#优设每日作业#

Hello大家,阿叶开始更新AI文字效果系列教程啦,公众号已经更新到第四期了,之后也会在UI中国同步~~
这就是我们今天的案例,3D环绕字,风格是非常酷炫潮流的,一起来练习一下吧!
AI中的3D环绕字效果主要是利用在3D模型中贴图来实现的,而贴图的来源是在「符号」里调取。
下面我们来看看具体的操作:
环绕效果是个环形,里面和外面都需要有文字,为了效果更好,我们把排好的一组字平行复制到旁边。

就像这样,长长的一条比较好看唷。
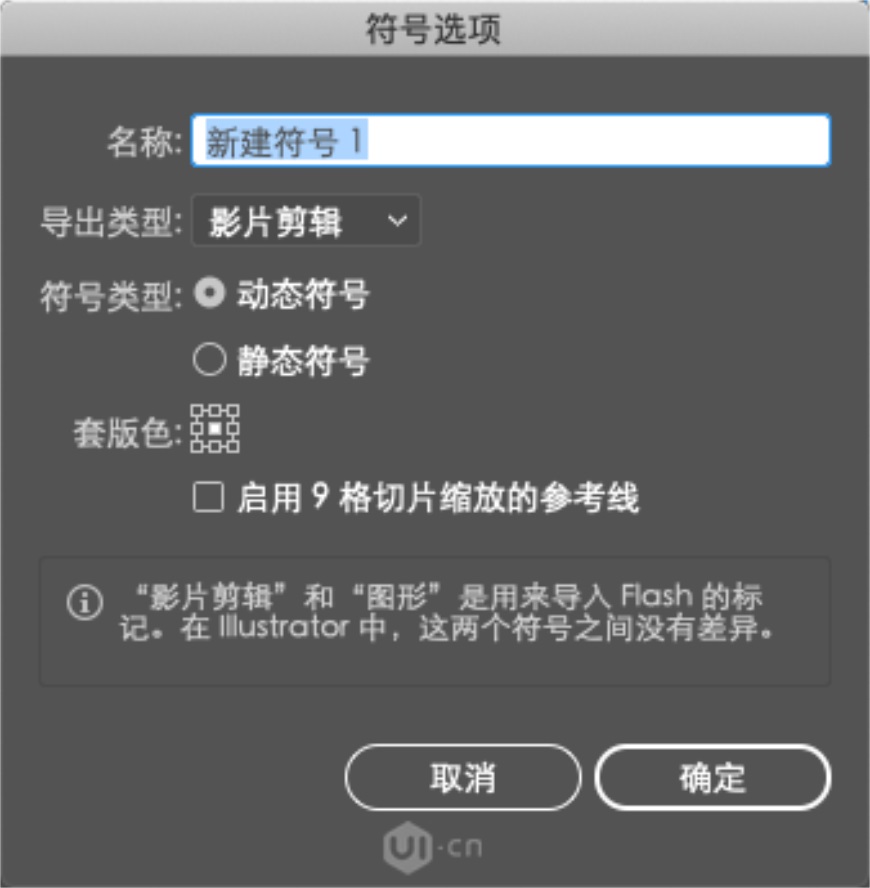
上一步排好的字,全部编组在一起(不编组也可以的,反正全选上就行),拖入到符号窗口(符号在顶部工具栏的「窗口」下面可以找到),鼠标放开时会弹窗提示符号选项,直接点确定就行了。


画一个正圆,用直接选择工具删掉左边的锚点,变成一个路径开放的半圆,这样做是为了通过绕转来形成一个立体的圆。

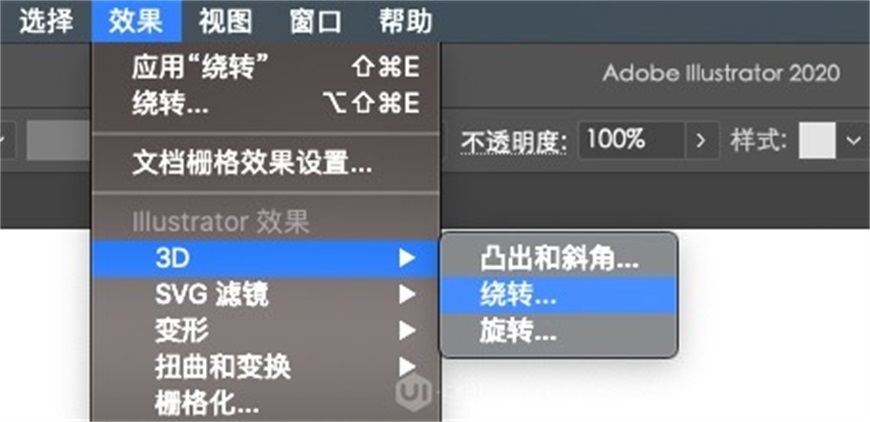
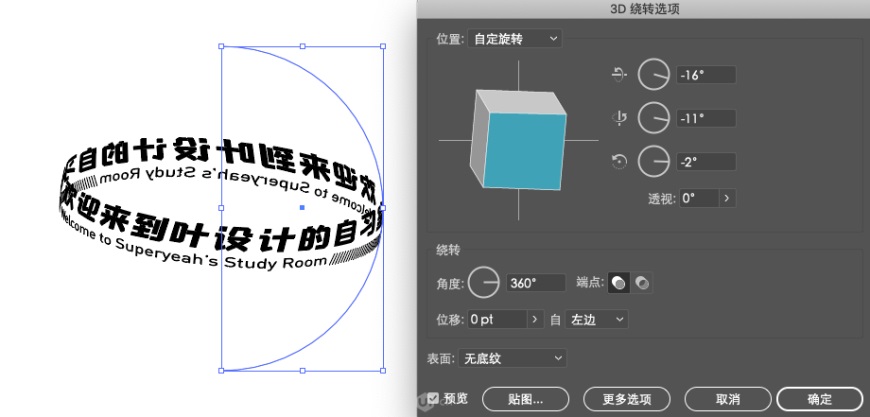
选中半圆,执行:效果-3D-绕转

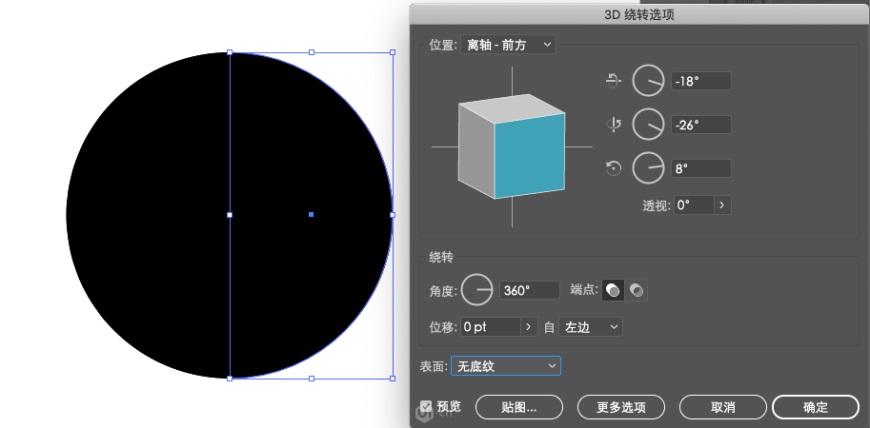
参数就先按默认的设置,把「表面」改成无底纹

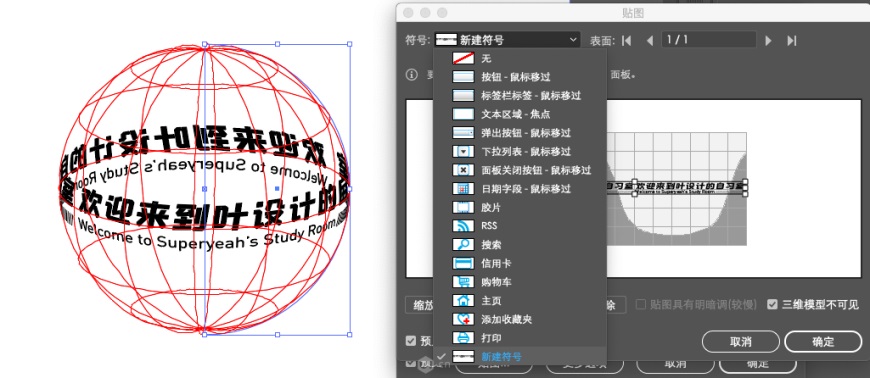
点贴图按钮,在弹窗中点击符号,在下拉窗口的底部找到之前创建好的符号,右下角勾选「三维模型不可见」

在这个地方,你可以调整符号的大小和位置,然后实时观察他呈现在模型上的效果,调到自己满意的时候点击确定就行啦

如果你在确定之后还想调整一下模型,就在「外观」里面找到3D绕转,单击一下就又能进入之前模型的参数设置里面


随便调整一下旋转角度,让环形的透视感再强烈一些~
完成!
1、符号、外观这些功能,都是在AI顶部工具栏的「窗口」里面可以找到
2、符号创建好之后,也是可以修改的,并且这个修改将用于所有用到同一符号的地方,如何修改:双击画板中之前创建的符号;或者双击符号窗口中的符号,进入单独的编辑界面,修改后Ctrl+S保存一下就改好了
3、修改了符号之后,需要在「外观」里进入3D绕转,这样你的修改才能自动更新到模型上去
4、最后的时候,如果你还想对这个3D绕转效果做其他的编辑,记得在顶部工具栏的「对象」-「扩展外观」里面扩展一下,把3D模式图形化。然后右键取消编组两次,再释放了剪切蒙版,就能够对每个部分做单独的设计
分享一个塑料包装薄膜的素材给大家,在PS或AI里面,把图层模式设置成「滤色」就可以使用啦。还有很多类似的素材,文件比较大,我整理了一个合集~

本期教程到这里就结束了,咱们下期再见。
留一个作业:举一反三,跟今天的教程类似的这种效果你知道怎么做吗?会的同学奖励一个鸡腿~ 不会的同学留言告诉阿叶,下期就教你唷。


来源:https://uiiiuiii.com/illustrator/1212335513.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园