教程作者:就业衔接班-a19-小大
教程指导:如如酱w
交作业:#优设每日作业#
本次教程做的是一组玩偶系列的贴纸,包含了娃娃机、小猫、小熊、兔子、小鸡仔等元素。
该插画主要分为三个层次:贴纸包装袋、娃娃机、四个玩偶贴纸,我们将按照7个步骤来进行绘制,分别是1.新建文档->2.创建背景->3.绘制贴纸包装袋->4.绘制娃娃机->5.绘制玩偶贴纸->6.添加文字标题和细节->7.调整和导出,现在来一步步详细说明:(注:由于画面中多处是不规则的形状,所有有些地方没给出具体像素,要根据比例自行调整)

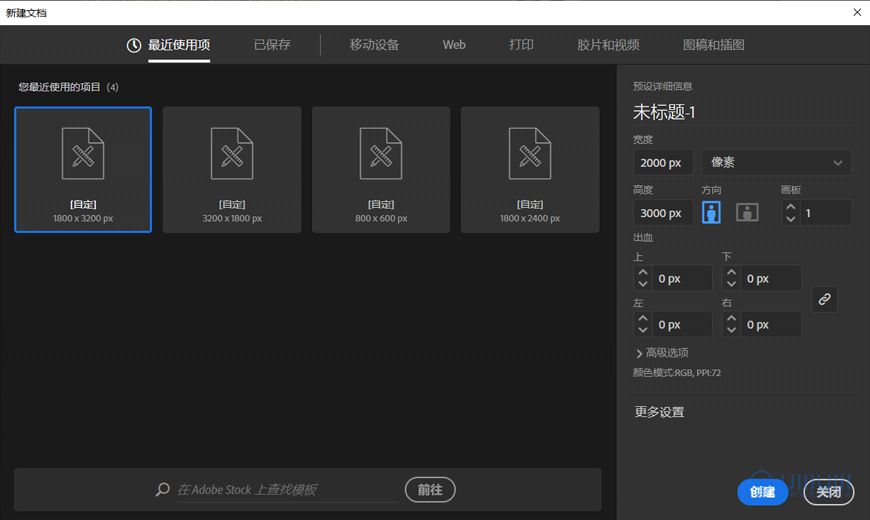
打开Adobe Illustrator,点击文件->新建(快捷键Ctrl+N)创建一个2000*3000px的文件,参数设置如下:

2.1 使用矩形工具(快捷键M),单击空白处,输入数值2000*3000px,填充#FFF9EE,然后利用对齐画板使背景与画板对齐。在图层里命名该矩形为背景。

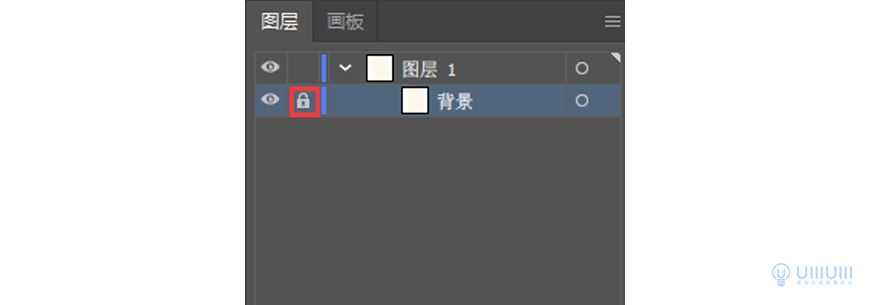
2.2 选中背景矩形,按Ctrl+2将背景矩形锁定,或者在图层里找到背景矩形,点前面的“小锁”,完成锁定。这样后面的操作就不会影响到背景了。

3.1 贴纸包装袋上部分:
1. 使用矩形工具(快捷键M),画一个1711*386px的矩形,填充#FFA300,描边10pt、描边颜色#682E2A;
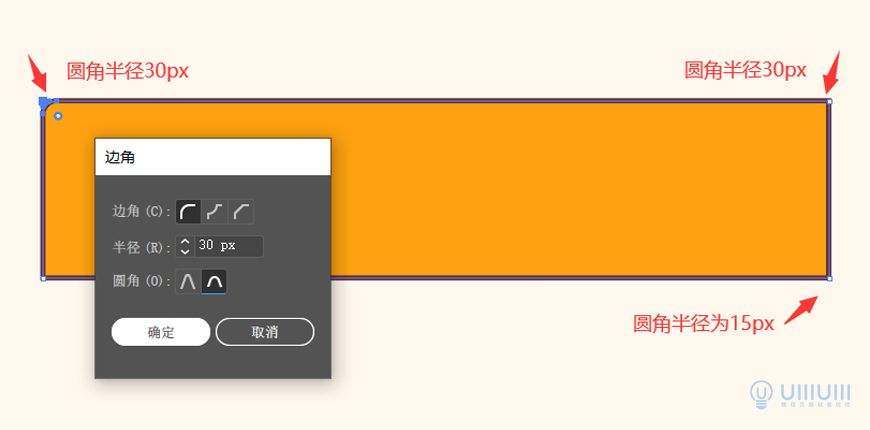
2. 用直接选择工具分别选择矩形左上、右上的两个端点,双击修改圆角半径为30px;同样修改矩形左下、右下两个端点,圆角半径为15px;

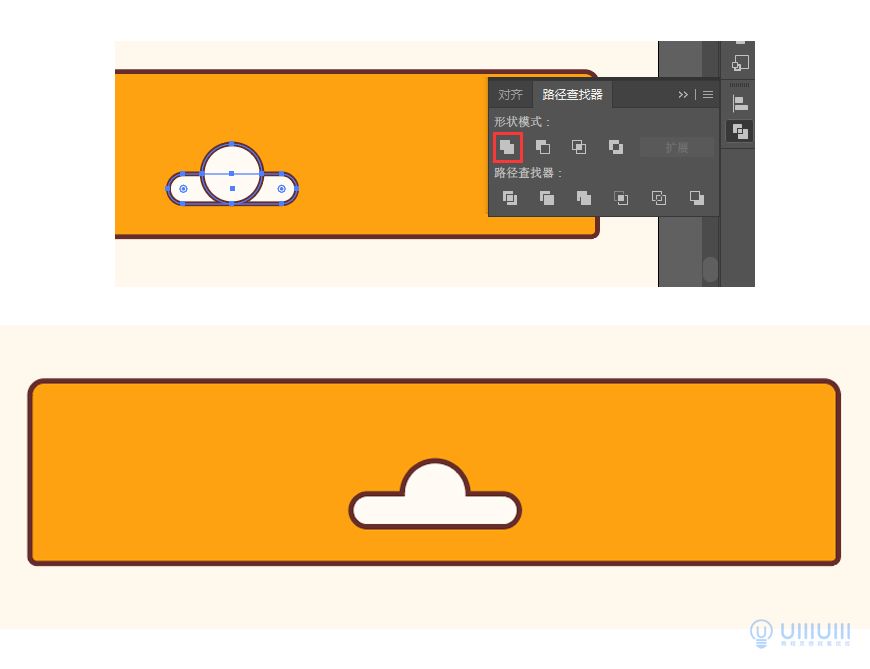
3. 用圆角矩形工具画一个300*70px、圆角半径35px的圆角矩形;
4. 用椭圆工具(快捷键L)画一个半径为70px的圆;

5. 选中这两个形状进行对齐,用路径查找器->合并形状,填充#FFF9EE,描边10pt、描边颜色#682E2A,做出贴纸包装袋的孔;

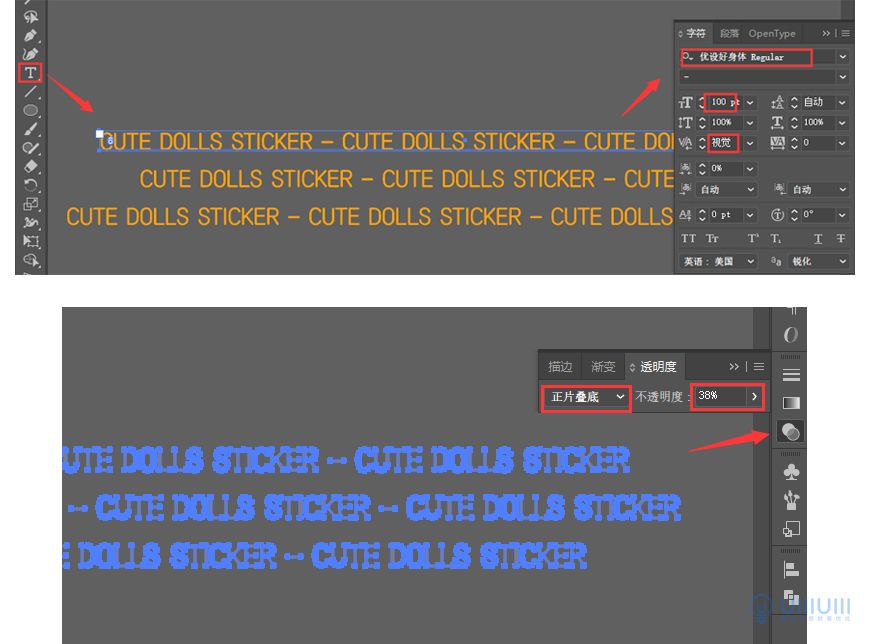
6. 使用文字工具,打出 “CUTE DOLLS STICKER”并复制成三排,作为底纹。字体为优设好身体,100pt大小,字体颜色#FFA300,选中三排文字按Ctrl+G编组,外观->透明度,改为正片叠底、不透明度38%;

7. 选中矩形,Ctrl+C复制矩形、Ctrl+F在该矩形上层原位粘贴,然后把文字底纹移动到合适的位置并置于矩形的下层,同时选中矩形和文字底纹,右键->建立剪切蒙版,得到文字底纹;
8. 双击该文字底纹剪切组,选中剪切路径,修改剪切路径描边为10pt、描边颜色#682E2A。

3.2 贴纸包装袋下部分
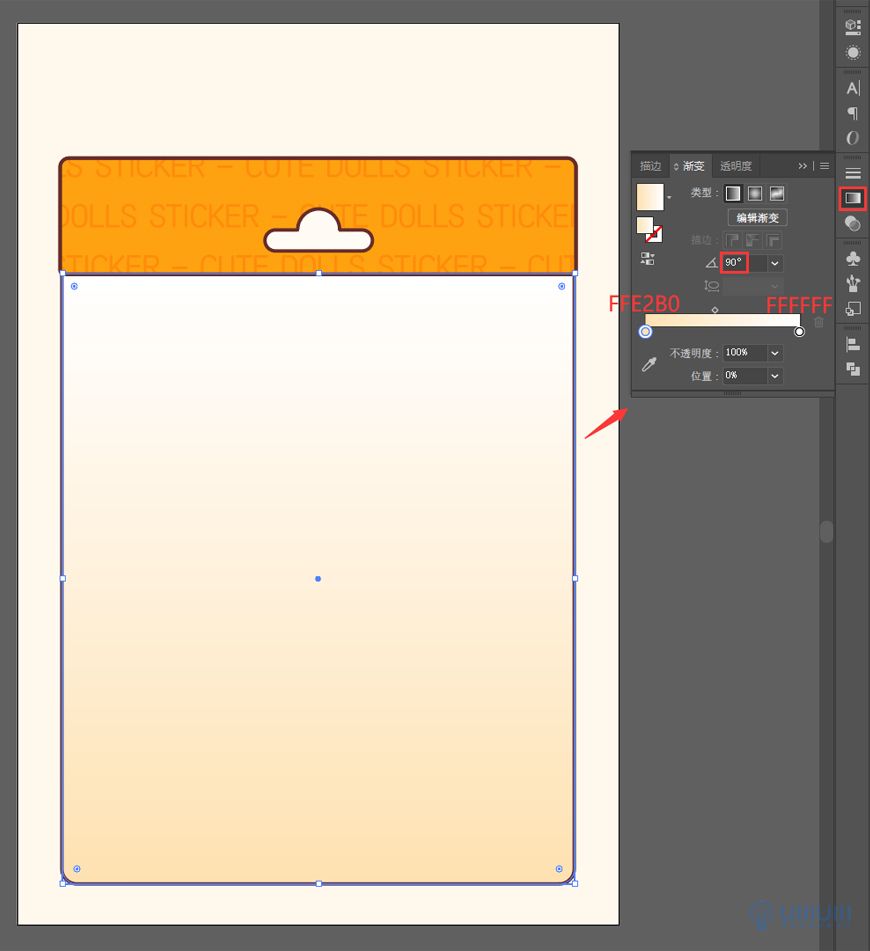
1. 画一个1704*2028px的矩形,注意居中对齐,左下右下两个端点的圆角半径为50px,填充渐变颜色#FFE2B0→#FFFFFF,渐变角度90°,描边10pt、描边颜色#682E2A;

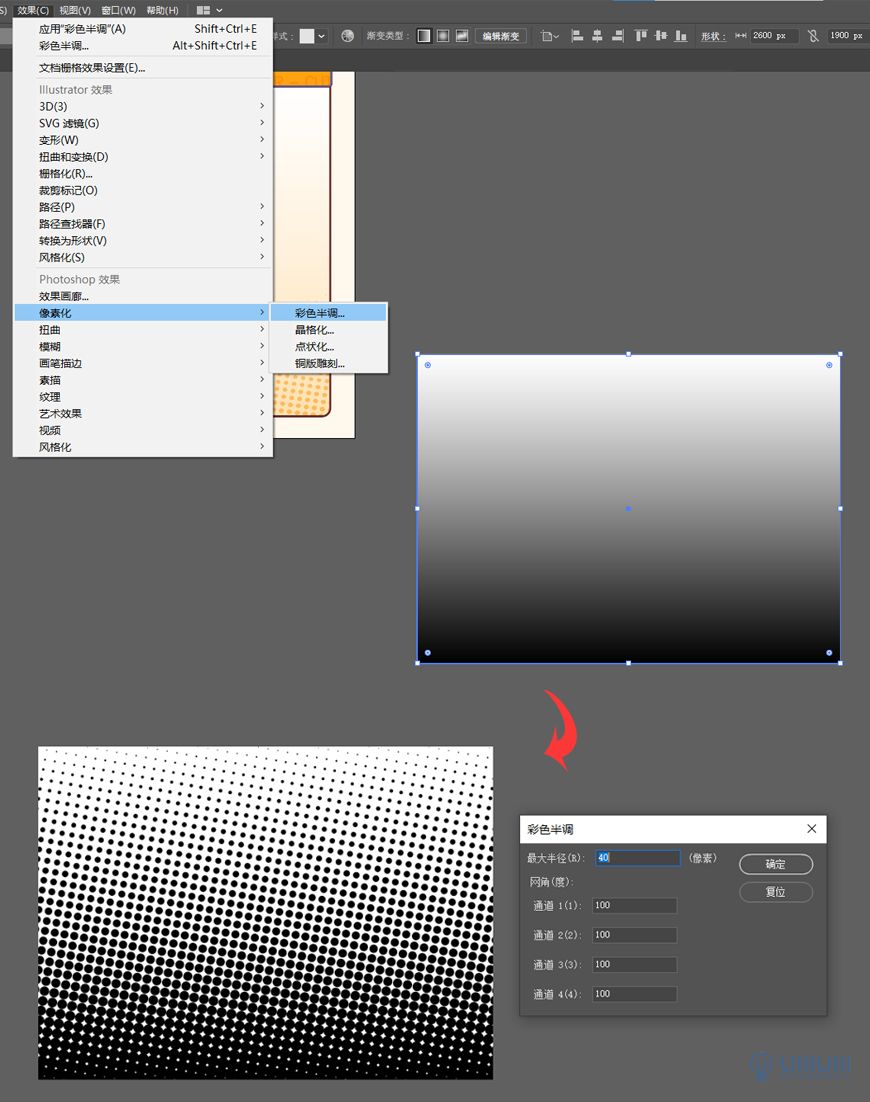
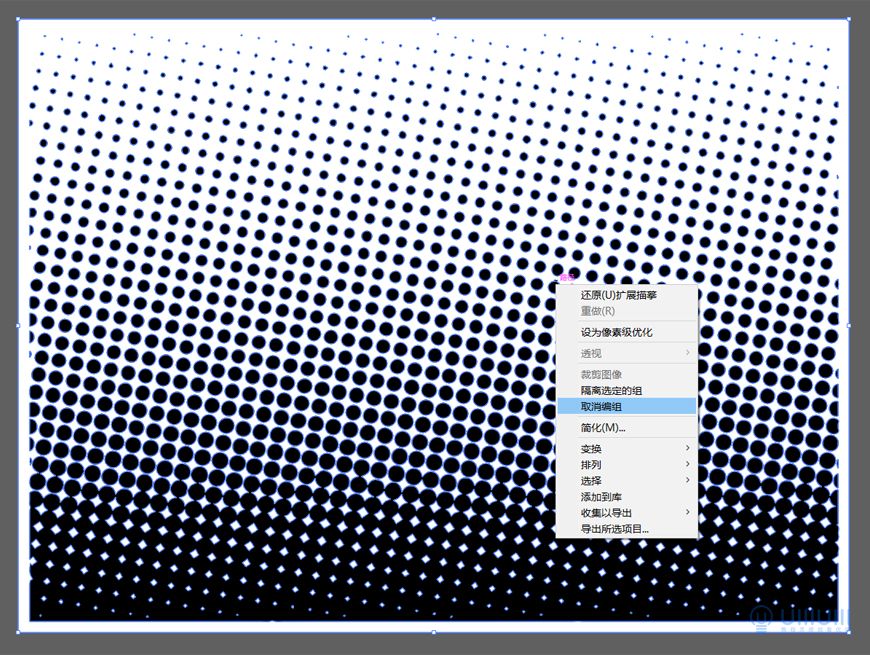
2. 接下来制作圆点底纹。画一个2600*1900px的矩形,填充黑白渐变,选中该矩形点击效果->像素化->彩色半调,参数设置如下:

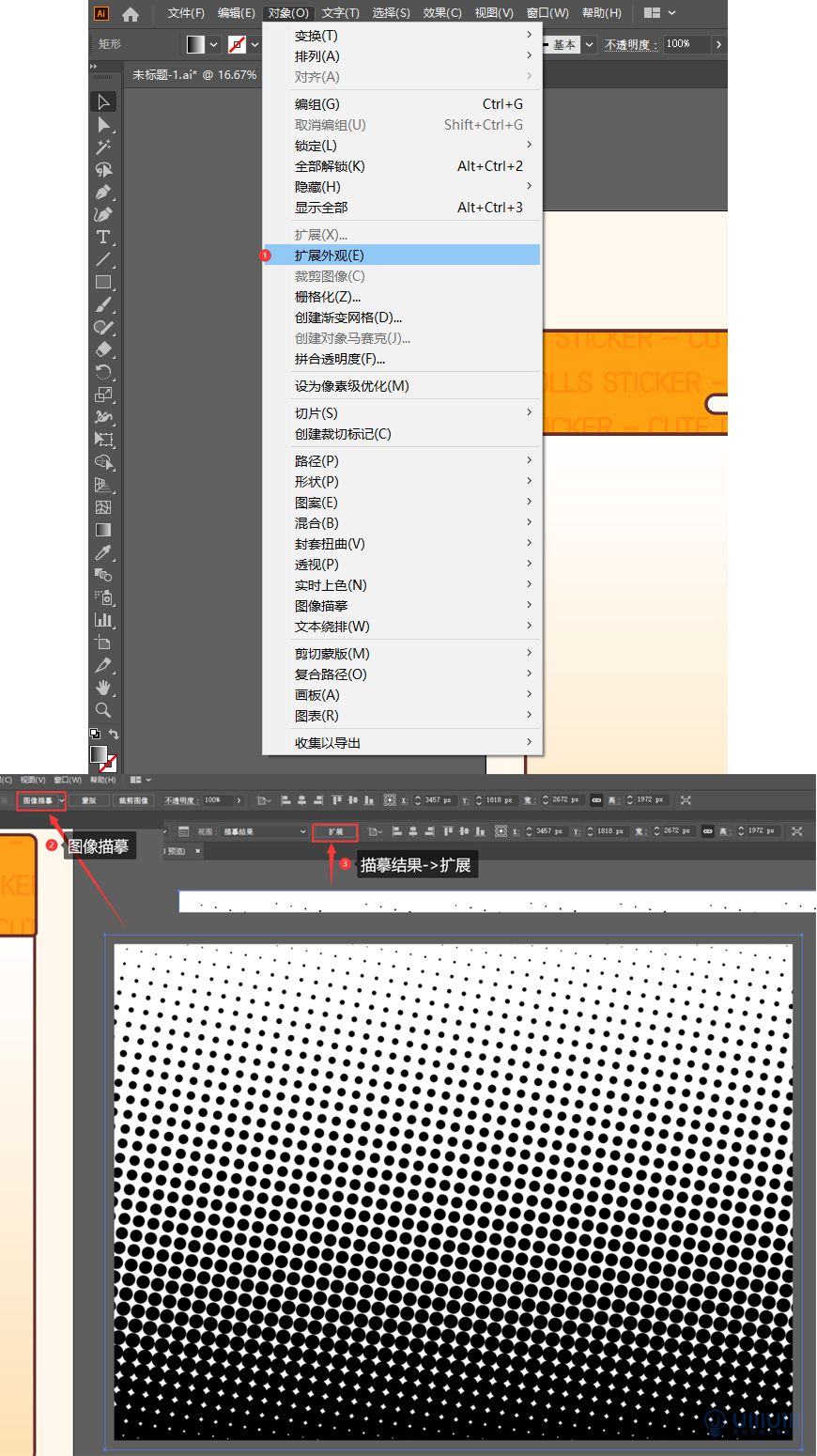
3. 对象->扩展外观,然后点击图像描摹,描摹结果->扩展,这样下来才可改变圆点的颜色;

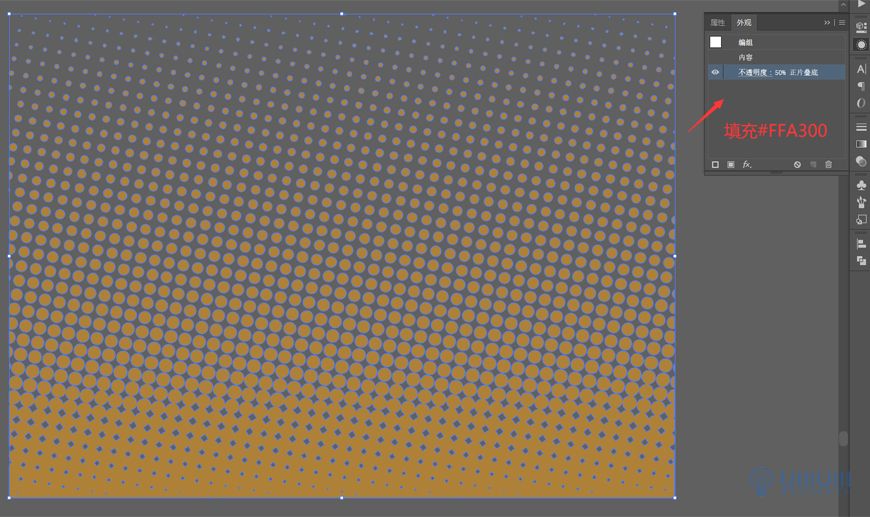
4. 右键->取消编组,删去白色部分,留下圆点部分并重新编组,填充#FFA300,外观->透明度,改为正片叠底、不透明度50%;


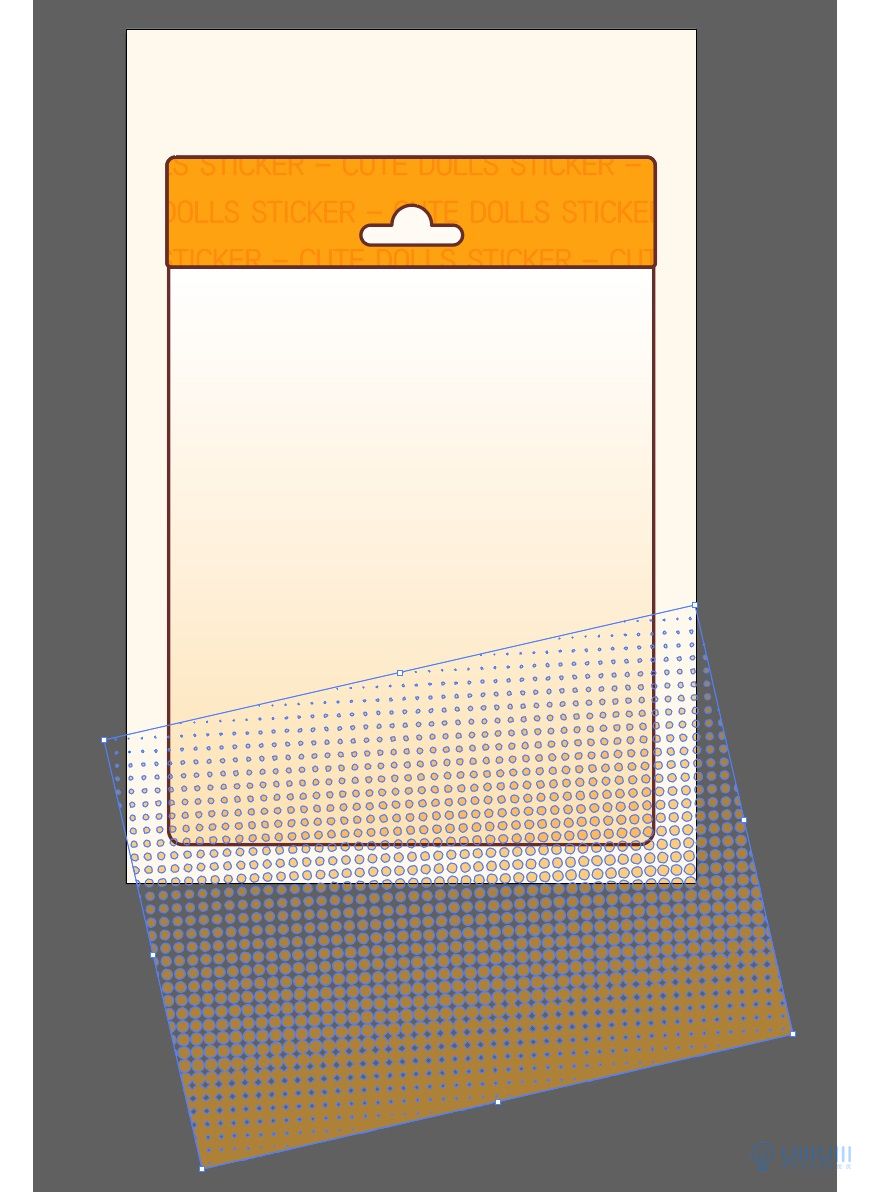
5. 将制作好的圆点底纹移动、缩放、旋转到合适位置;

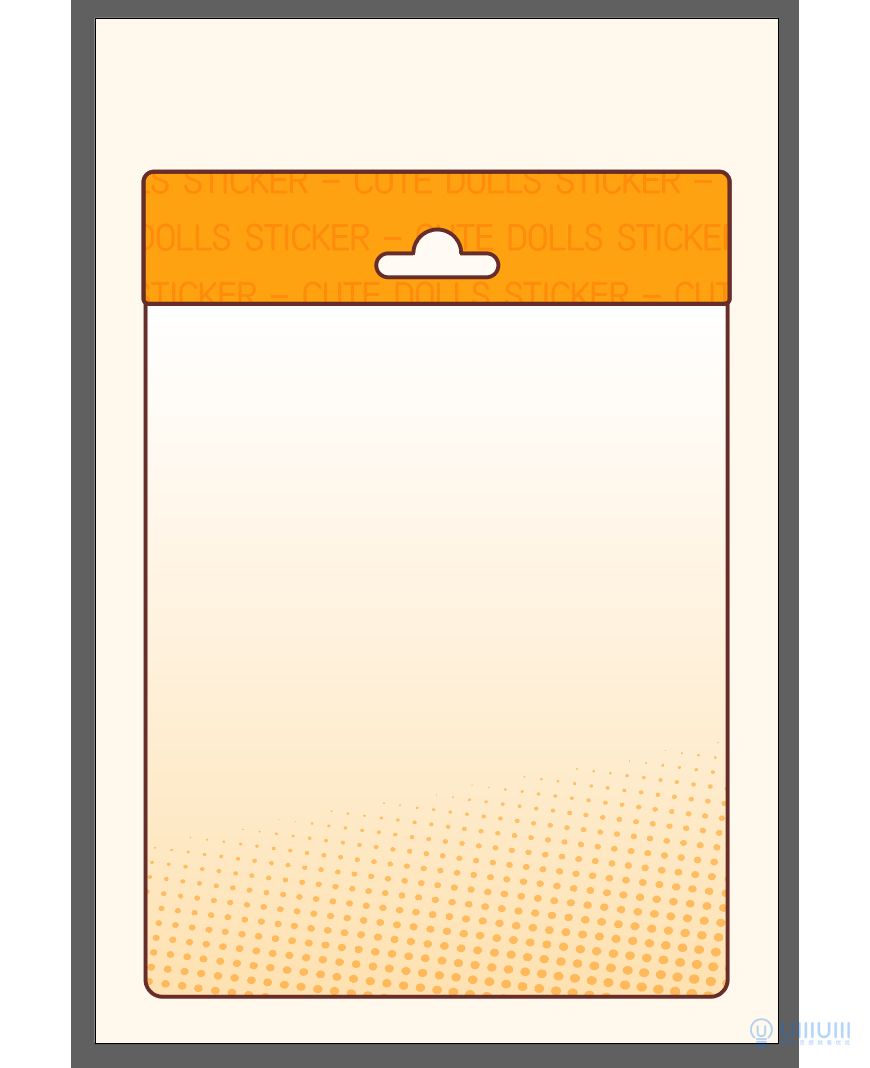
6. 参考之前步骤“3.1-7”和“3.1-8”,建立剪切蒙版。

3.3 将制作好的贴纸包装袋选中编组并命名为贴纸包装袋,然后锁定该编组,这样后面的操作不会影响到该编组了。
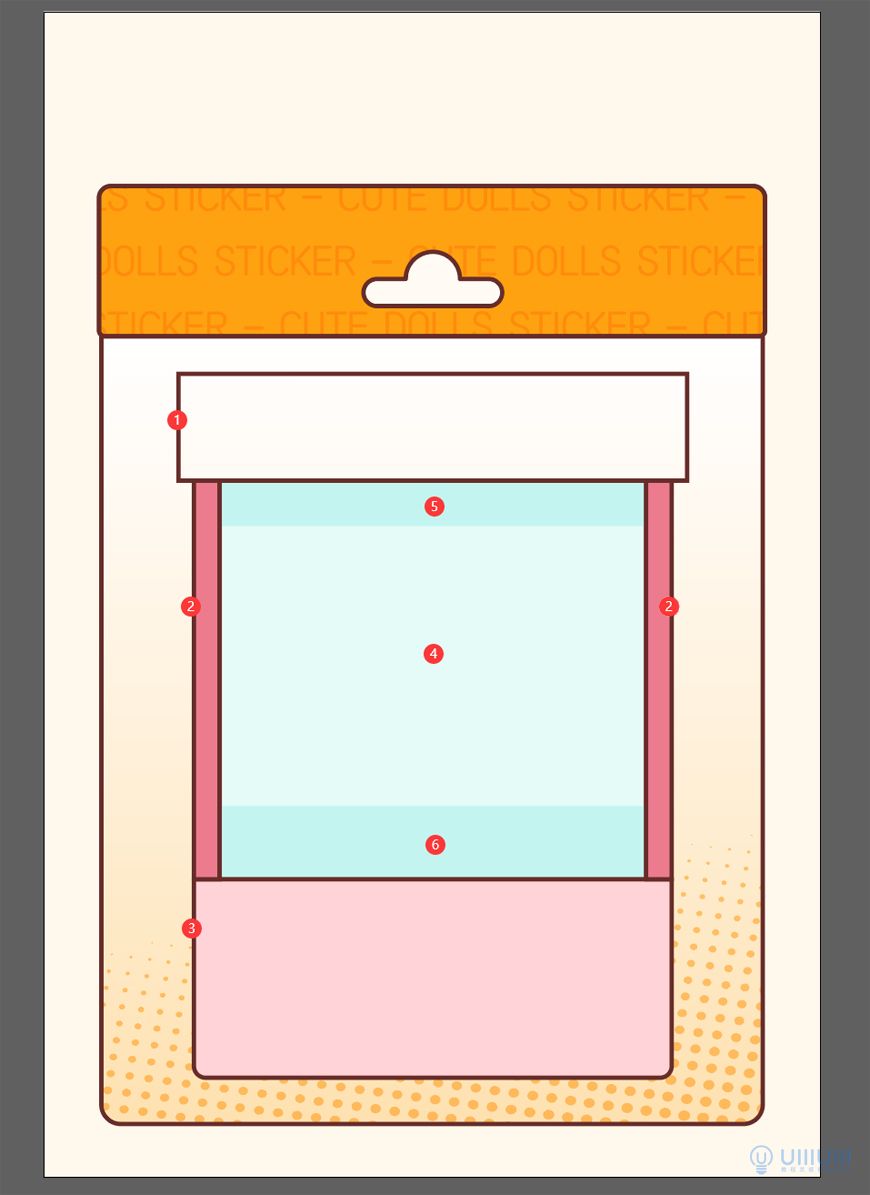
4.1 首先绘制娃娃机的大体。
1. 画一个1310*275px矩形,无填充,描边10pt、描边颜色#682E2A;
2. 画一个66*1026px矩形,填充#ED7C8F,描边10pt、描边颜色#682E2A,使用路径选择工具选中矩形,按住Alt键向右拖出复制一个;
3. 画一个1230*511px矩形,填充# FFD4D8,描边10pt、描边颜色#682E2A,左下右下端点圆角半径为30px;
4. 在中间画一个1098*1026.5px矩形,填充# E6FCF9,描边10pt、描边颜色#682E2A;
5. 画一个1098*117px矩形,填充# D1F7F3,描边10pt、描边颜色#682E2A;
6. 画一个1098*188px矩形,填充# D1F7F3,描边10pt、描边颜色#682E2A;
调整所画矩形位置,注意对齐,完成后效果如下图:

4.2 修改娃娃机屋顶。
1. 选中屋顶矩形,使用直接选择工具(快捷键A)选中矩形左上右上两点,左上点向右移动71px, 右上点向左移动71px,然后修改四个端点圆角半径为21px,完成后如下图:


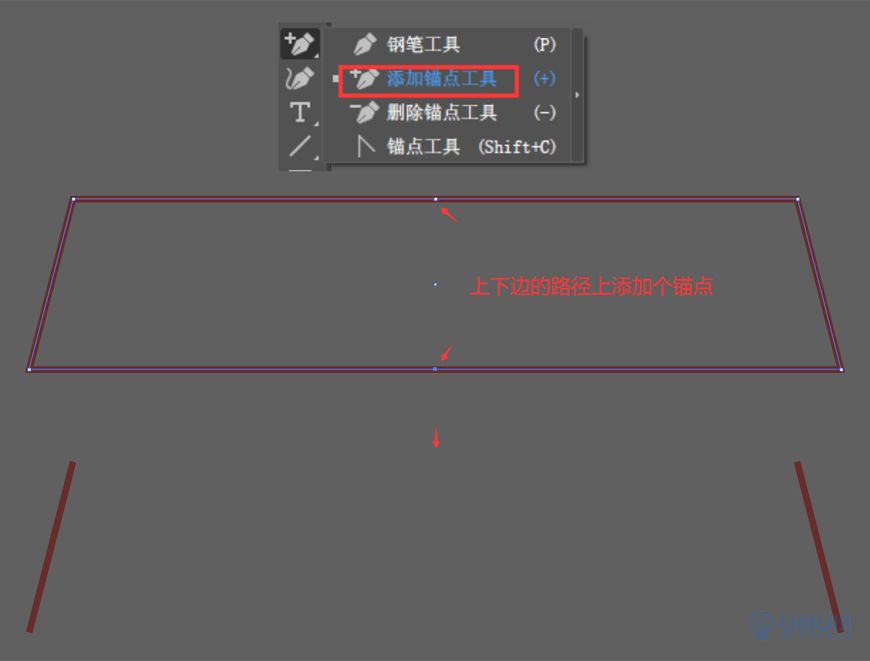
2. 选中屋顶Ctrl+C复制、Ctrl+V粘贴,圆角半径调为0;使用添加锚点工具,在复制出来的新矩形上下边的路径上各添加锚点,然后用直接选择工具选中这两个新添加的锚点,按Del键删除上下边,只留下左右边两个路径,如下图所示:

3. 选中左右边两个路径,对象->扩展,然后使用混合工具,依次点击左边形状、右边形状;


4. 然后在菜单栏->对象->混合->混合选项,调整混合选项参数,如下图:

5. 再一次对象->扩展,然后删除左右两端的斜线,只留下中间的6条斜线;重新复制一个屋顶矩形,填充# FFEEF0,无描边,并置于6条斜线下层,居中对齐,完成如下图:

6. 同时选中屋顶和斜线,路径查找器->分割,然后取消编组,删除多余斜线部分,修改第2、4、6区块的颜色#ED7C8F,完成后如下图:


7. 复制上一步做好的第1个区块来制作屋顶的光影。再水平向右复制多一个,使用形状生成器,按住Alt,减去多余形状,然后改变其图层样式->滤色,移动对齐到合适位置,作为屋顶亮面;


8. 选中刚才的屋顶亮面形状,右键->变换->镜像->垂直90°->复制,然后改变其图层样式->正片叠底,移动对齐到合适位置,作为屋顶暗面;完成后再重新全选编组->命名为屋顶条纹;


9. 将做好的屋顶条纹移动对齐到合适位置,调整形状排列顺序,娃娃机屋顶制作完成。

4.3 添加娃娃机柱子部分光影。
画一个14*1026px矩形,填充#ED7C8F,无描边,然后改变其图层样式->正片叠底,不透明度50%,再向右拖出复制一个,调整至合适位置。

4.4 绘制娃娃机操控台。
同样也是用到矩形工具,画几个矩形,调整锚点,运用形状生成器、实时上色工具,组合而成。

1. 画一个711*467px矩形①号,填充# ED7C8F,描边10pt、描边颜色#682E2A,使用直接选择工具选中矩形左下右下两点,左下点向右移动24px, 右下点向左移动24px;Ctrl+C复制、Ctrl+F原位复制至上层,然后等比例缩小,得到矩形②号;两个矩形垂直居中、底部对齐,完成后如下图:

2. 使用钢笔工具(快捷键P),沿着端点画出倒梯形(按住Shift可画出水平直线),得到操控台台面,填充#FFEEF0,描边10pt、描边颜色#682E2A,完成后如下图:

3. 再复制一个刚才第一步做的矩形,在其上层画一个矩形盖住它,用形状生成器减去多余部分;将该矩形的左下点向左移动4pt、右下点向右移动4pt;然后再移动到合适位置,调整形状顺序,完成后如下图:


4. 选中以上所制作的所有形状,先另外复制一份作为备份;然后把它们的描边样式去掉,接着使用实时上色工具,先点击填充出色块,划分各个形状,做出操控台左、前、右等各个面,完成后如下图:

5. 然后对象->扩展,右键->取消编组两次,使用路径查找器->合并部分形状,再为每个面重新填色,统一修改描边10pt、描边颜色#682E2A,具体参照下图:

6. 使用直接选择工具向上移动锚点,调整操作台台面形状,具体参照下图:

7. 接着修改各个面的圆角,使得造型更加圆润,具体参照下图:

8. 对于有空缺的部分,用钢笔工具补个矩形,然后调整左上点圆角30px,复制并镜像一个放到另一边,调整形状排列顺序,具体参照下图:



4.5 绘制投币口。统一描边10pt、描边颜色#682E2A,投币口拆分如下:


4.6 绘制操作杆及按钮。
1. 绘制操作杆,统一描边8pt、描边颜色#682E2A。操作杆拆分如下:

2. 给操作杆添加光影。具体参照下图:

3. 绘制按钮,统一描边8pt、描边颜色#682E2A。按钮拆分如下:

4. 用之前的同样方法(使用形状生成器)给按钮添加光影。

5. 复制多一个操作杆,然后把操作杆和按钮放到操作台的合适位置,完成后如下图:

4.7 绘制娃娃机的小窗口。
1. 画两个一大一小的正方形,调整圆角35px,再用直线段工具画一段72px长的直线,统一描边10pt、描边颜色#682E2A,如下图:

2. 用钢笔工具和路径查找器画出窗口的暗部。

4.8 绘制娃娃机抓手。使用矩形工具、椭圆工具、钢笔工具,将基本形状画出来,然后调整形状排列顺序。娃娃机抓手拆分如下:

4.9 制作娃娃机玻璃效果。
画三个长条矩形,填充白色,修改图层样式->滤色,不透明度50%,然后旋转55°,再建立剪切蒙版。玻璃拆分如下:

4.10 到这里,娃娃机部分的绘制就完成了,完成效果如下图:

5.1 绘制小猫贴纸
1. 首先画出猫的大体。使用椭圆工具画出6个椭圆作为头、身体、四肢,用钢笔工具画三角形作为猫耳,再画出尾巴,填充#C4B7B4,描边8pt、描边颜色#682E2A;
2. 然后用直接选择工具调整各个椭圆的锚点,让造型更加自然,完成后如下图:

3. 画出眼睛、鼻子、嘴巴、耳朵,如下图:

4. 继续添加细节。画出猫爪,流程如下图:

5. 接下来调整猫身。将身体部分的形状用路径查找器合并一下,调整圆角;画几个椭圆给猫身添加花纹,再添加暗部,流程如下图:

6. 现在小猫就画完了,给它们编组,放到娃娃机里调整至合适大小,接下来制作小猫贴纸的白色描边部分,这里主要用到偏移路径。
7. 制作贴纸白色描边部分。先复制做好的小猫,取消编组,把小猫的眼鼻嘴、花纹等轮廓以内的形状删掉,然后全选剩余形状,对象->路径->轮廓化描边;

8. 将得到的形状合并一下,注意删除多余部分,并填充为白色,流程如下图:

9. 选中得到的小猫轮廓形状,对象->路径->偏移路径,位移20px,参数设置如下:


10. 贴纸白色描边部分就完成了,然后移动置于小猫形状下层,调整对齐,至此小猫贴纸就绘制完啦,效果如下图:

5.2 绘制小熊贴纸。制作的步骤和小猫贴纸是一样的,先用基础形状(椭圆、矩形等)画出大体造型,然后调整锚点、修改形状,合并部分形状、调整转折处的圆角,再添加细节。
1. 画6个椭圆组成小熊大体造型,调整各个椭圆的锚点,调整圆角,流程如下:

2. 用钢笔工具画出熊的手,再画出眼鼻嘴耳、还有打瞌睡的泡泡,流程如下:

3. 添加身体暗部,完成小熊造型后,再用偏移路径参考步骤“5.1-7”至“5.1-10”做出贴纸白色描边部分,完成后如下图:

5,3 绘制小鸡仔贴纸。
1. 画3个椭圆组成小鸡仔的身体,再用钢笔工具画4段直线组成鸡仔的左脚,复制并镜像做出右脚,调整各个椭圆的锚点,流程如下:


2. 添加眼、嘴等细节,流程如下:

3. 添加身体暗部,完成小鸡仔造型后,用前面同样的方法(偏移路径)做出贴纸白色描边部分,完成后如下图:

5.4 绘制兔子贴纸。
1. 用椭圆组成兔子身体、脚部,调整各个椭圆的锚点,调整圆角,流程如下:

2. 用椭圆工具和钢笔工具画出眼、嘴、耳等细节,流程如下:

3. 添加身体暗部,完成兔子造型后,用前面同样的方法(偏移路径)做出贴纸白色描边部分,完成后如下图:

5.5 至此,四个玩偶的贴纸就绘制完成了。

6.1 把四个玩偶贴纸摆放至娃娃机的合适位置上;

6.2 调整下形状的排列顺序,同时选中玻璃形状组、娃娃机操控杆和按钮,按Ctrl+Shift+] 将它们放置在图层的最上层。

6.3 添加文字
1. 添加标题文字。使用文字工具,输入“可爱玩偶”,用的是站酷庆科黄油体,大小200pt,字体样式参数如下图:

2. 给标题文字装饰一下,添加几个小爱心,流程如下图:

3. 添加贴纸包装袋的文字。使用文字工具,输入文字,用的是站酷庆科黄油体,大小100pt,字体样式参数如下图:

4. 然后选中贴纸包装袋文字,右键->创建轮廓,用对象->路径->偏移路径(位移8pt)做出文字的描边,将描边填充#01AE9A,流程如下图:

5. 用同样的方法做完剩余文字并移动到合适的位置,完成后如下图:

6.4 画一个小标签,增加细节。流程如下:

7.1 现在调整一下各个元素的位置,这样一组可爱的贴纸就基本绘制完成啦!最终完成效果如下图:

7.2 最后,我们来导出图片。在菜单栏->文件->导出中选择“导出为”,将图片导出成JPG格式。


来源:https://uiiiuiii.com/illustrator/1212323591.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园