
教程作者:就业衔接班-a81-森柚
教程指导:如如酱w
交作业:#优设每日作业#
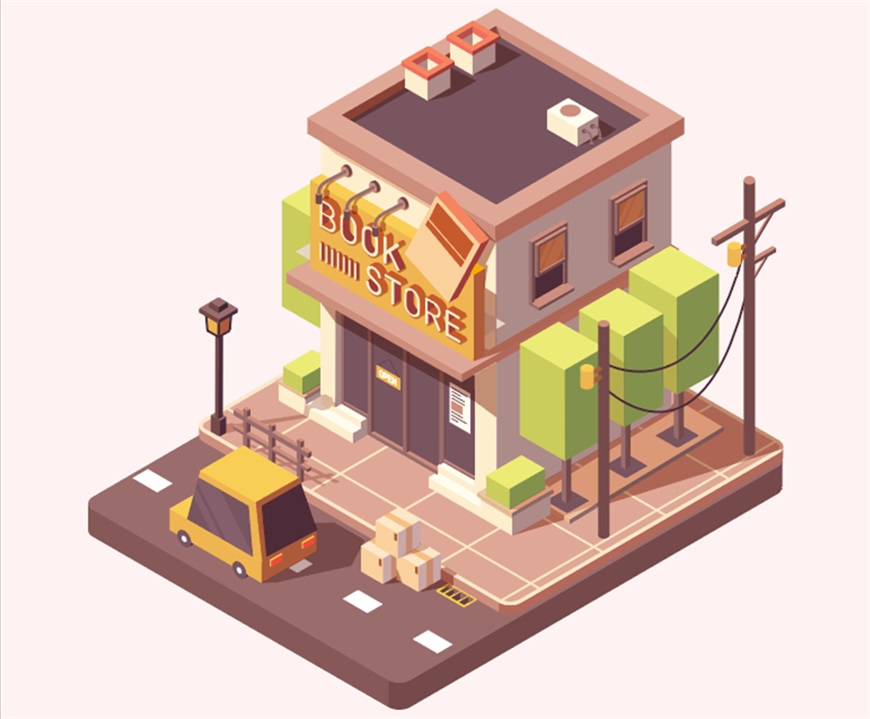
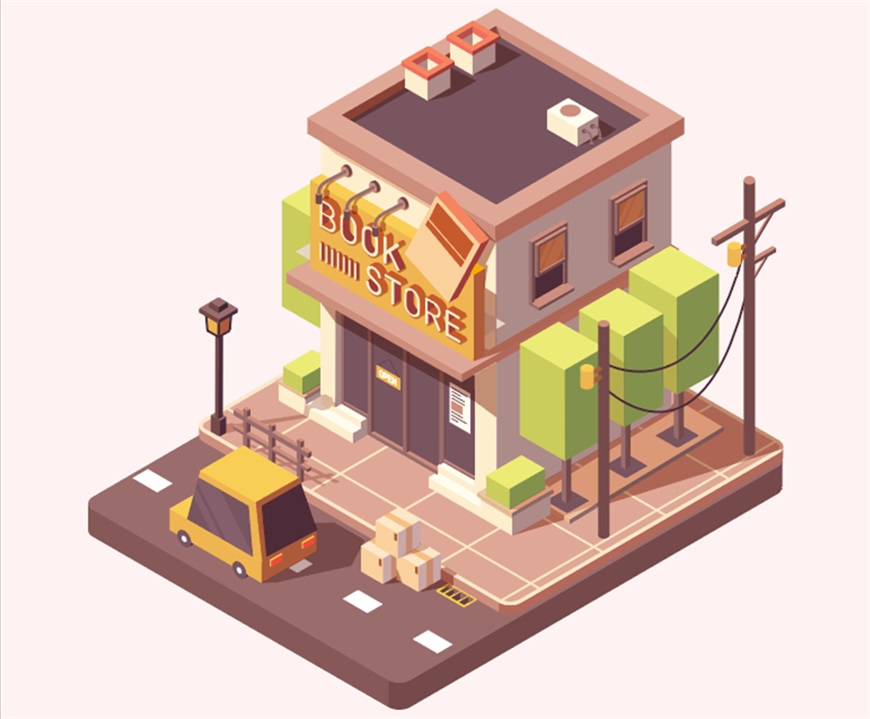
在本教程中,我们会通过一步步了解分析一张等距视角的2.5D小房子是如何诞生的。以及在这过程中我们将会学习到一些等距视角风格通用的绘制技巧和方法,让我们在今后可以通过自己的创意绘制出属于自己的小房子
那么我们开始吧~
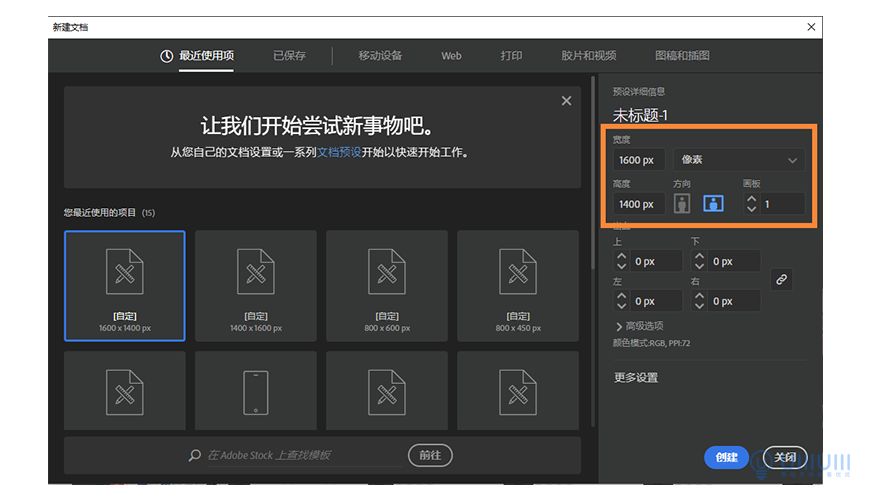
首先,我们打开Adobe Illustrator , 新建一个文档
选择左上角的 文件->新建(快捷键 ctrl+N),参数设置如下:

在绘制之前,我们需要了解教程中所要使用到的几个基础操作工具
步骤01:创建等距网格
等距网格是我们在绘制等距风格的插画时最基础也是最重要的步骤。
不论是在绘制2.5D的小房子或是其他等距风格插画时,等距网格的创建都可以帮助我们统一画面的角度,并且方便进行绘制,让新手小白也可以轻松上手等距风格
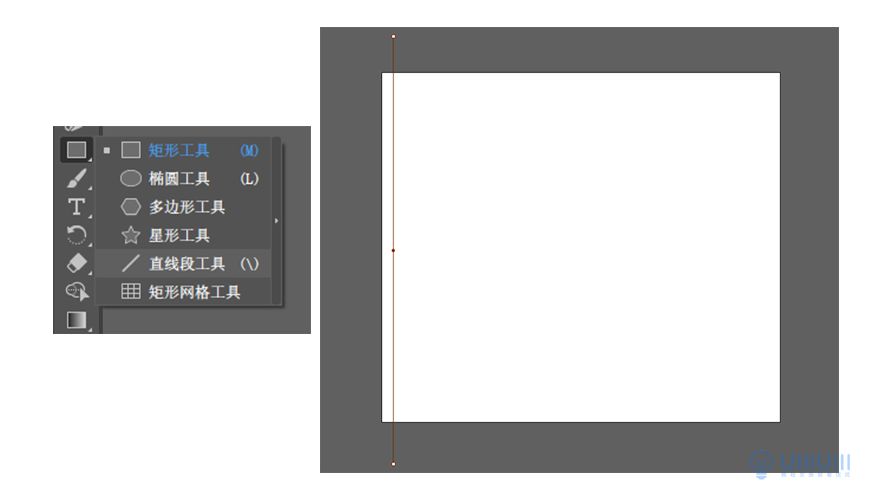
第一步,我们先在画布中创建一条直线
在左侧工具栏中找到矩形工具图标,右键单击,在弹出的工具框中选择直线工具

按住shift键同时绘制直线可以让直线在绘制时保持垂直或水平
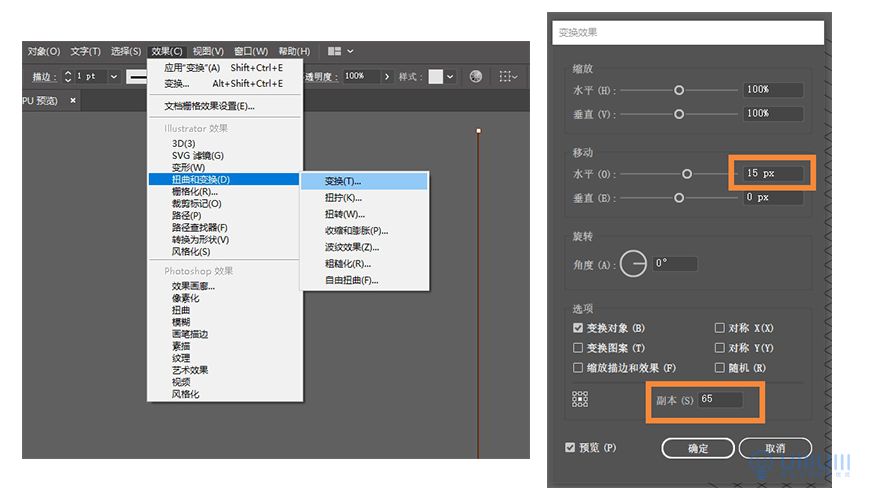
第二步,选中直线,在上方窗口中点击 效果->扭曲和变换->变换,在弹出的变换面板中输入以下参数

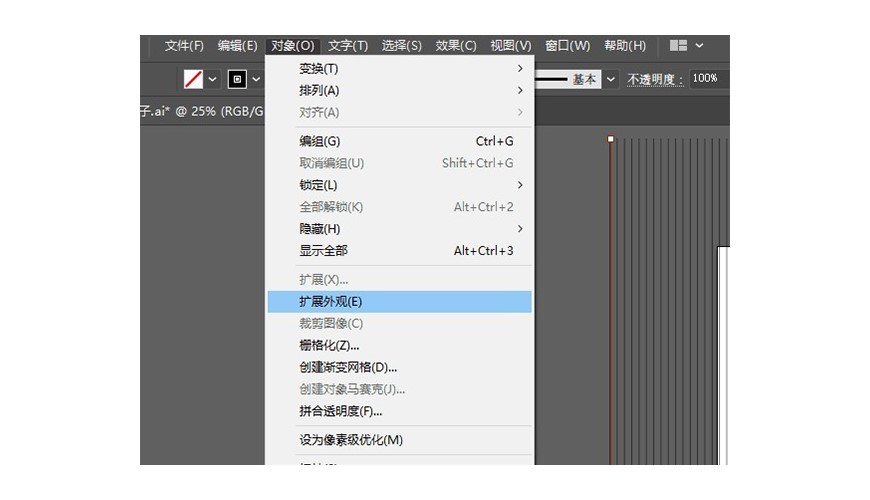
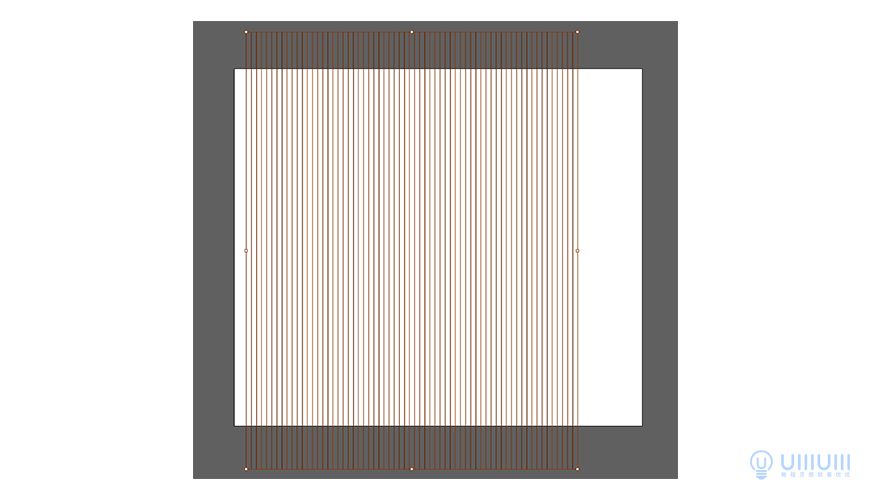
第三步,选中变换后的直线,在上方菜单栏中点击 对象->扩展外观,对直线进行拓展操作


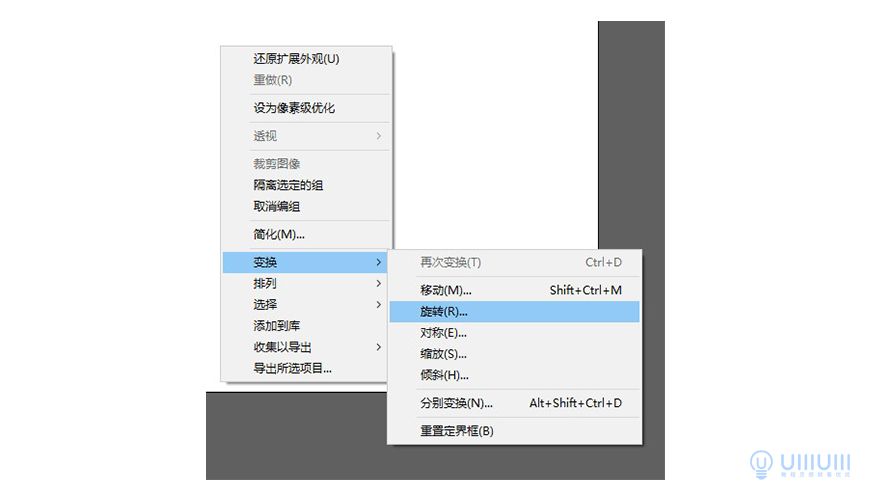
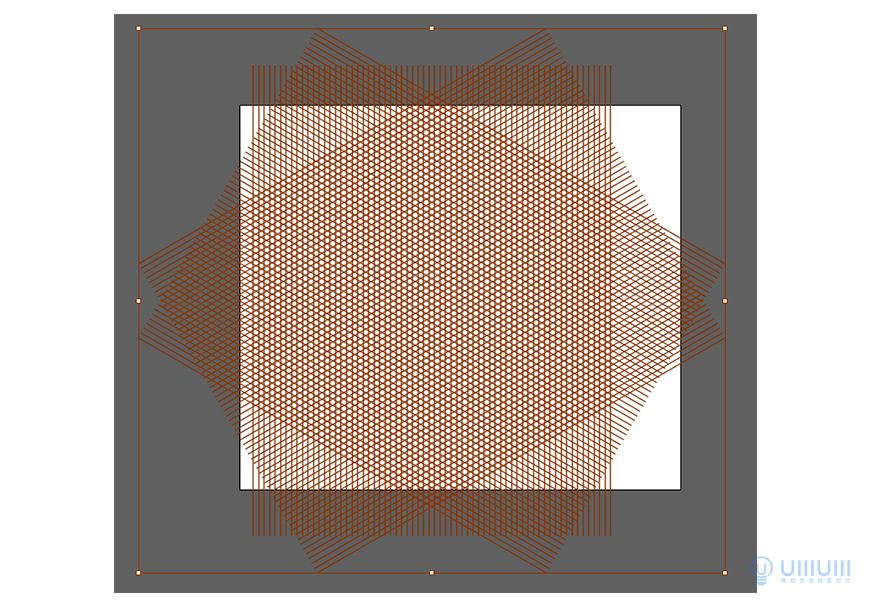
第四步,鼠标右键 变换->旋转,或在上方菜单栏中选择 对象->变换->旋转。角度为60°,点击复制。重复旋转操作,角度为-60°,点击复制


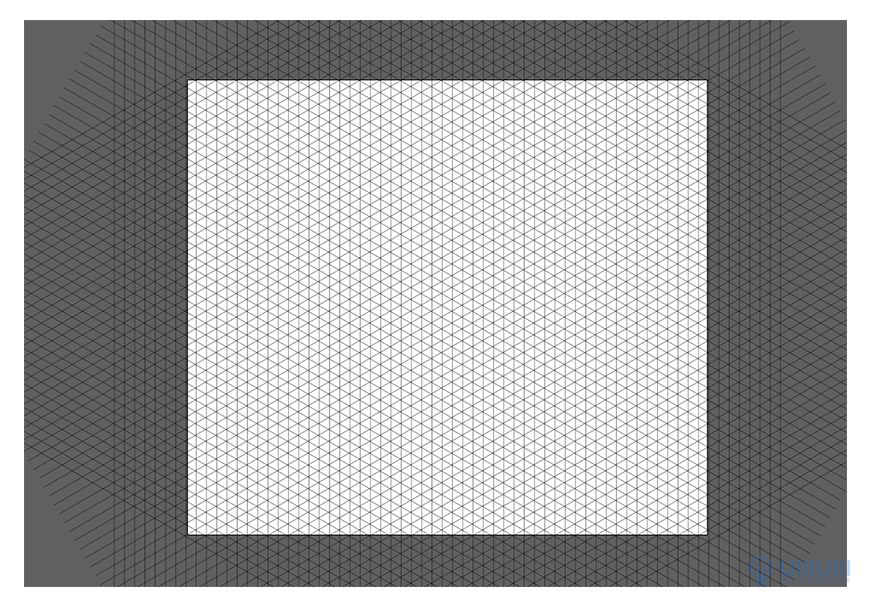
在进行两次旋转后我们会得到以下图形

第五步,对图形进行适当的放大和线条的微调,保证等距网格完全覆盖住画布区域

到此我们的等距网格便绘制完成了。今后在创作等距风格的插画时,网格的绘制方法始终适用。绘制时我们只需要使用钢笔工具沿着网格进行勾勒就可以画出等距的图案效果即可
在使用钢笔工具时,我们也可以搭配工具栏左侧的直接选择工具对画出的图形进行锚点的移动和变形
接下来我们就用钢笔工具搭配等距网格来绘制小房子的基础造型吧
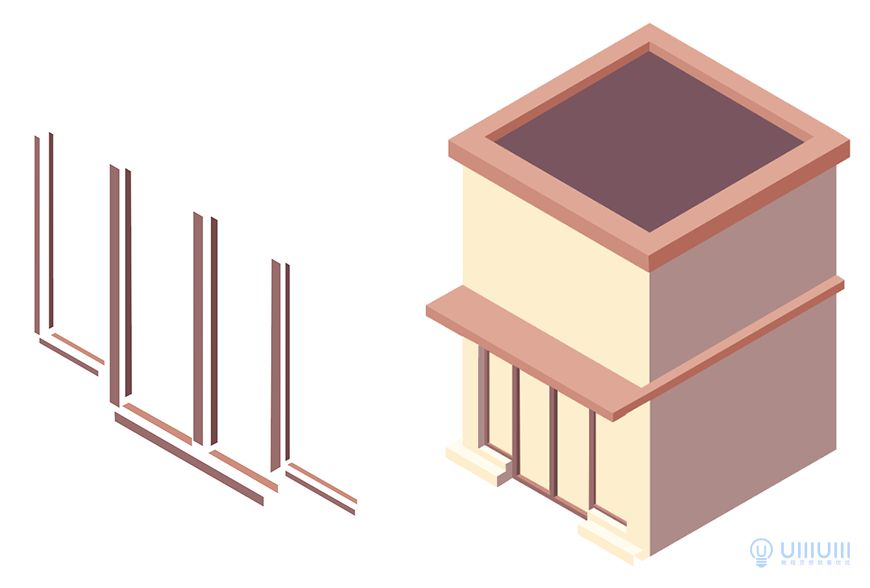
1-1 墙面和屋顶

1-2 屋檐

1-3 房子装饰

1-4 门框

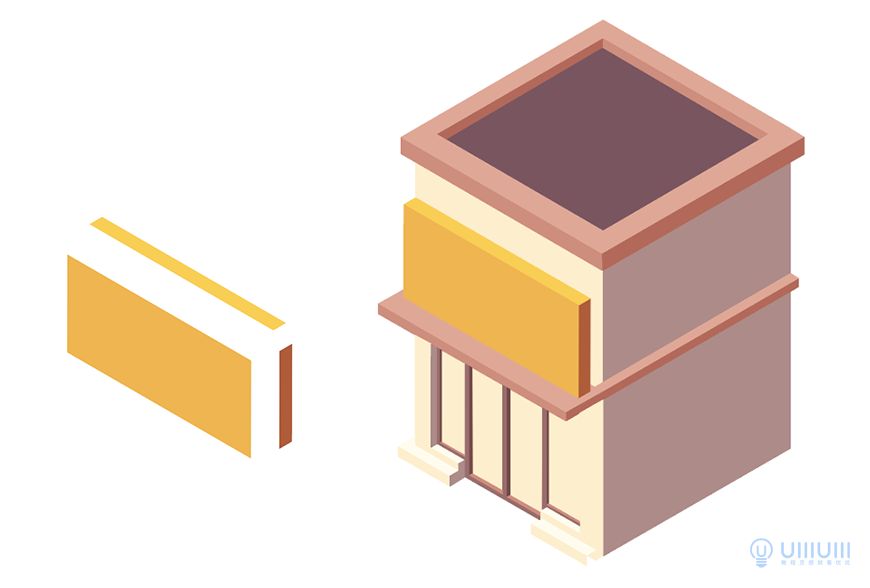
1-5 招牌

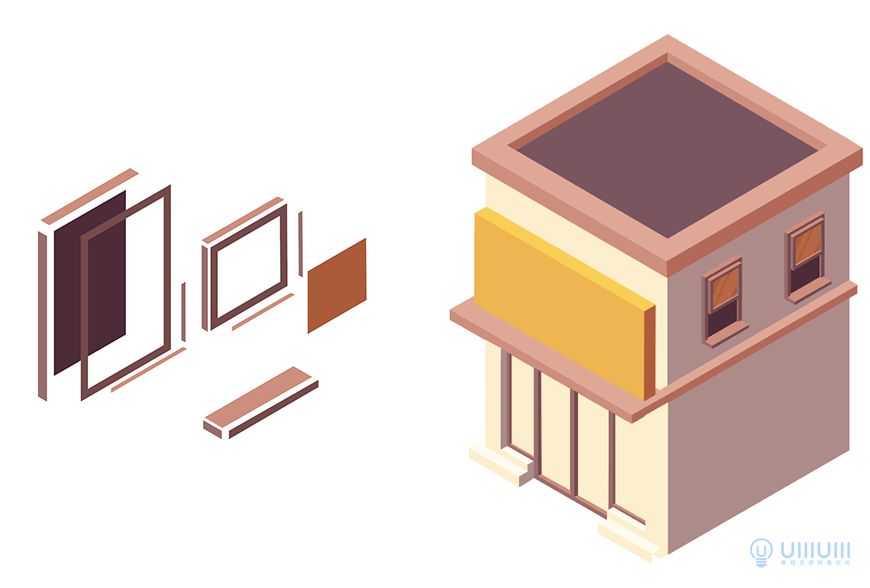
1-6 窗户

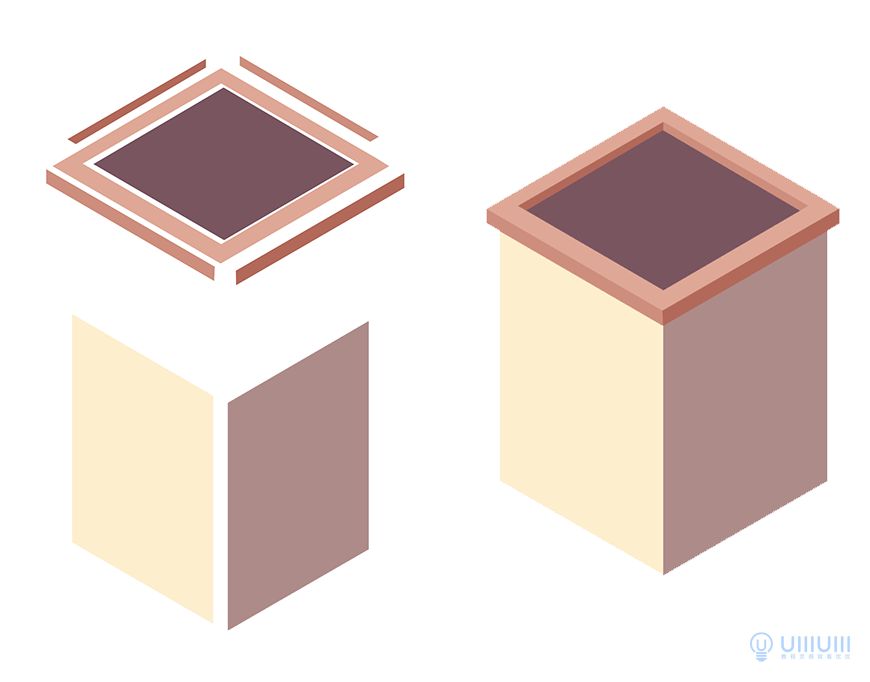
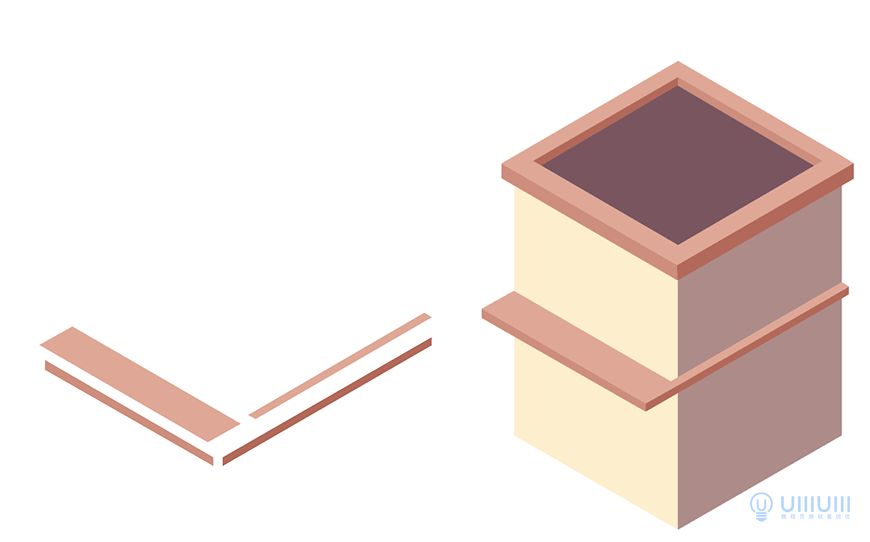
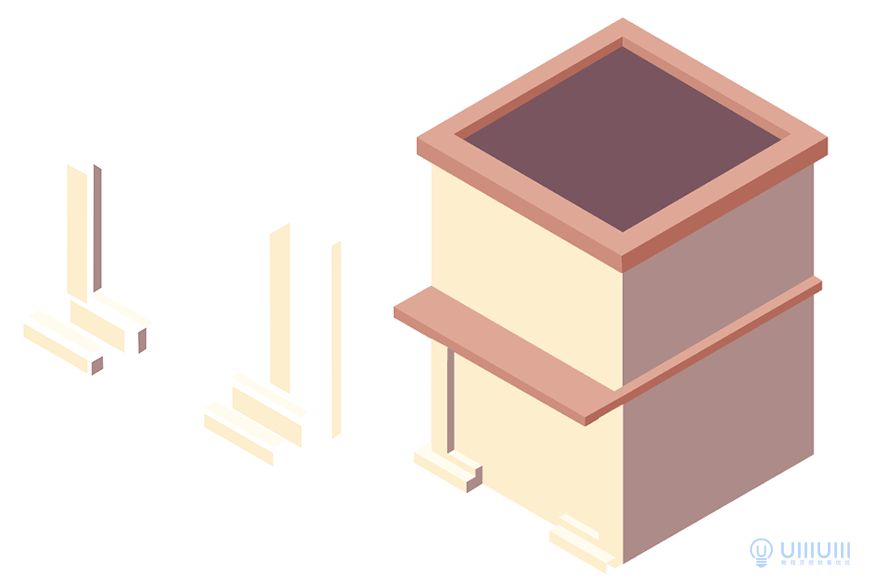
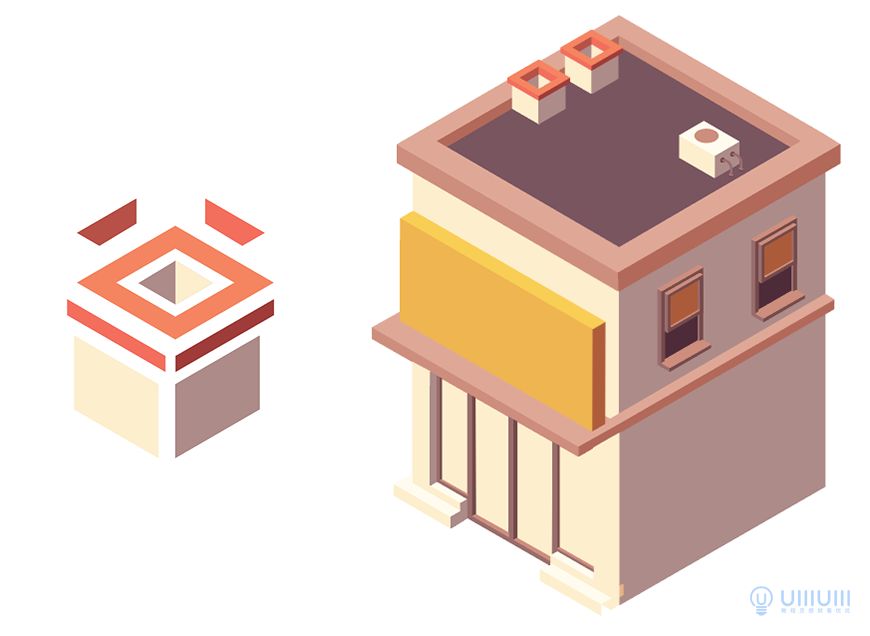
1-7 烟囱

到这里我们的小房子的基础造型就绘制完成啦,现在我们需要给它加上一点小物件让它看上去更加生动
步骤02:突出和斜角
在绘制小物件之前,我们需要了解一个方便的3D工具——凸出和斜角。它是绘制等距风格插画时另一个关键的工具,当我们没有办法使用钢笔工具绘制透视正确的等距圆形或不规则造型的物体时,突出和斜角就会是一个很好的帮手:
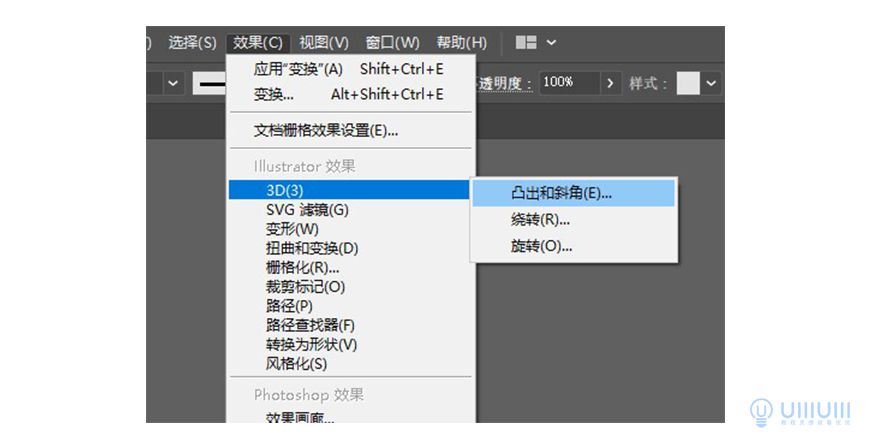
点击菜单栏中的 效果->3D->凸出和斜角
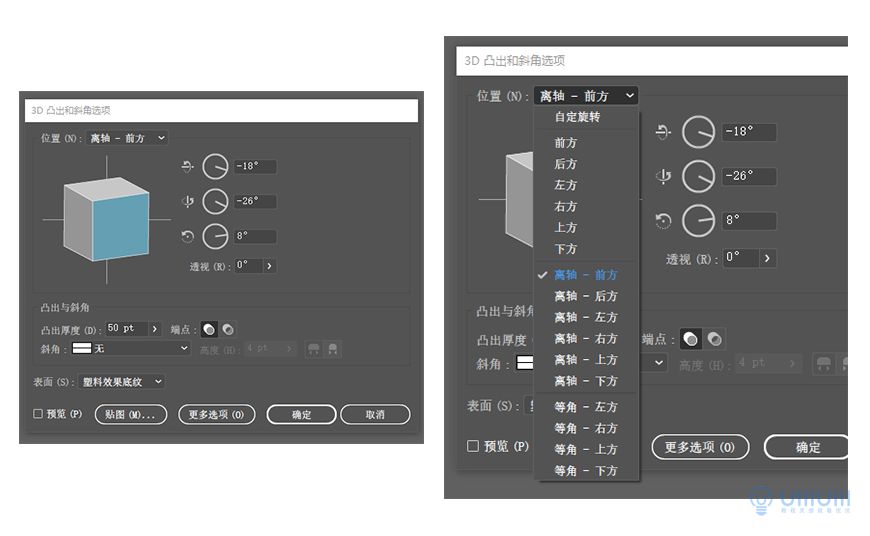
我们可以在弹出的面板中对选中的图形进行任意的3D立体效果的变换,也可以在位置中选择预设的角度对图形进行变换操作


需要注意的是:突出和斜角面板中,无特殊需要,在表面选项中推荐选择无材质选项
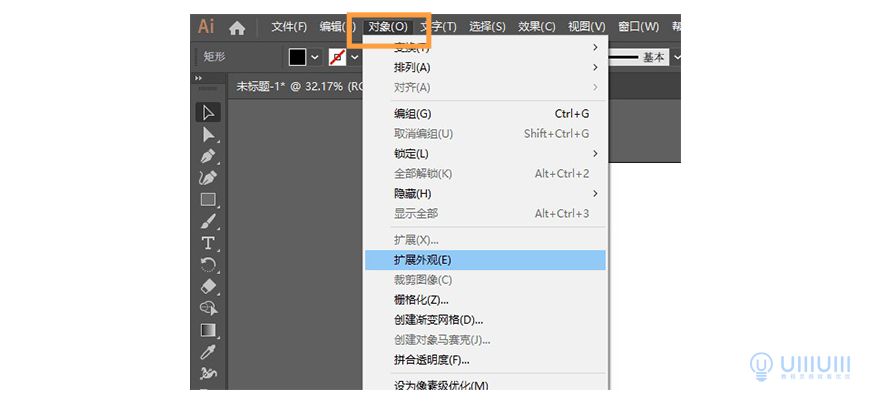
在我们对图形添加了突出和斜角的效果后,我们需要通过拓展外观的方式将图形进行拓展操作,否则我们无法对图形做进一步的处理
具体操作为:选择突出和斜角过后的图案,在菜单栏中找到 对象->拓展外观

拓展外观完成后,如果我们需要对图案的每一个块面进行单独的调整,则需要对其进行取消编组的操作
具体操作为:选中拓展后的图形,右键->取消编组

注意:拓展外观后的图案需要进行三次取消编组的操作
接着我们运用突出和斜角操作就可以对图形进行快捷的3D效果的制作啦
2-1 空调

在制作空调的管道时,我们使用了突出和斜角的方法,将圆形变为3D效果的圆柱体,通过更改厚度的方式得到图中的管道效果
2-2 招牌文字

注意:当我们在制作文字的立体效果时,需要对文字进行转曲的操作,将文字转换为形状。接着继续进行凸出和斜角的操作。直接使用凸出和斜角效果会使文字变形
图中的书籍和竖线效果同样是使用矩形通过凸出和斜角的方式制作的
2-3 马路
为了让小房子更好的体现效果,我们需要给它加上一段马路,丰富它的场景
马路的制作步骤同样使用凸出和斜角操作,为了让它看上去比较柔和,我们可以在第一步画矩形时使用直接选择工具进行圆角处理,在做凸出和斜角效果。圆角为25px
马路厚度的具体参数为:

2-4 路面
在马路的形状上,我们可以添加一个小矩形,通过凸出和斜角做一段模拟路牙的效果
操作与制作马路相同,都是通过将矩形添加凸出和斜角的方式进行制作的。圆角同样为25px
具体参数如下:

绘制完成后我们可以将路面上方的块面复制一个,去掉填充改描边效果,给路面添加一圈路沿

到此我们的小房子加上马路的基础效果就做好了,我们需要对它进行添加细节和小物件,让画面更丰富,更有生活中街头的感觉
3-1 树和盆栽

3-2 窗玻璃和公告牌

3-3 路灯

3-4 护栏

护栏的制作我们可以通过绘制出正面图后添加凸出和斜角的方式进行,这样不仅可以缩短绘制的时间,也避免了透视出错的可能
3-5 电线杆

3-6 招牌灯

招牌灯的制作与上述的空调管道的制作同理,都是通过绘制圆形后添加凸出和斜角,并更改厚度的方式制作的
3-6 纸箱

3-7 小车

3-8 花坛

3-9 下水道和地砖效果

做到这里我们基本的小房子的画面已经全部完成了。但是马路的效果还是并不够凸出,所以我们需要给马路加上虚线,让它更直观。这时,我们要用到另一个快捷工具——混合工具
步骤03:混合工具
混合工具可以通过变换步数的方式将一个图形进行重复操作。例如本教程中马路上的虚线,就是通过混合工具进行创建的。这样做可以缩短绘制时间,并让虚线保持对齐
具体操作如下:
创建图案选中两个图案,后在左侧工具栏选择混合工具,依次点击图案,会自动生成以两个图案为首尾,中间重复的线段
此时,我们可以通过双击工具栏的混合工具图标,进行进一步的参数设置。或直接选择 对象->拓展,对混合结果进行拓展

在本教程中的虚线,需要我们先用钢笔工具绘制出等距的矩形,接着使用上述操作对矩形进行混合效果
效果如下:

当我们把小房子的全部图案都画好后,需要进行最后一步——添加投影,让小房子看上去更立体。这时我们首先需要确定光源,确定光照的角度,接着使用钢笔工具根据物体的轮廓和光源绘制出投影。并新建一个与画布相同大小的矩形,将图层放在最低层,做背景
最终添加完的效果如下,到此我们的小房子便绘制完成啦!

来源:https://uiiiuiii.com/illustrator/1212321743.html
图文来源于网络,如有侵权请联系删除。
 百木园
百木园